Miro Wireframe — чудовий інструмент для візуалізації скелетної рамки вашого веб-сайту та додатків, пошуку проблем і покращення дизайну, щоб запропонувати кращий досвід користувача.
У сучасних дизайнах візуалізація стала вирішальною. Це просунутий спосіб побачити, які елементи вам потрібні у ваших проектах і як вони виглядають у реальному часі.
Окремі особи та компанії завжди обговорюють нові ідеї з командами та витрачають багато часу на отримання кінцевого результату.
Це тому, що команди ніколи не використовують інструменти для демонстрації своїх ідей.
Але якщо ви демонструєте або візуалізуєте свої ідеї, вам стає легше змусити інших людей зрозуміти, про що ви говорите, і як це подобається користувачеві.
Ось де використовується гнучкий каркасний конструктор Miro Wireframe має загальний сенс.
Miro Wireframe дає змогу візуалізувати все, планувати своє бачення, розробляти каркаси та з легкістю швидко ітерувати нескінченне полотно.
Отже, давайте вивчимо Miro Wireframe та його характеристики, функції та ціни. Я також залучу деякі з його альтернатив для вас.
Що таке Міро?

Miro — це робочий простір для онлайн-дизайну, який допомагає командам мріяти про більше, краще проектувати та створювати футуристичні предмети.
Ви можете використовувати можливості співпраці, щоб полегшити міжфункціональну роботу та легко організувати семінари та зустрічі. Інструмент пропонує презентації, обмін, відеочат та інші функції. Ви можете створювати концепції, планувати шляхи клієнтів або історії користувачів, планувати дорожню карту тощо.
Miro дозволяє вашому бізнесу, а також командам інженерів, дизайнерів і розробників впроваджувати різні ідеї на одній платформі. За допомогою цього інструменту ваша команда може зосередитися на розгортанні правильних продуктів для потрібних клієнтів.
Що ви маєте на увазі під каркасом?
Каркас окреслює структуру вашої програми, веб-сайту та цифрових продуктів. Його також називають кресленням екрана або схемою сторінки, оскільки він забезпечує скелетний вигляд вашого веб-сайту.
Каркас зосереджується на різних функціях і поведінці, а не на стилістичних виборах чи колірних схемах. Цей фреймворк демонструє, як кожен елемент з’єднується один з одним, як вони побудовані та структуровані.
Використовуючи каркасні інструменти, UX-дизайнери можуть планувати макети та дизайни своєї роботи, не заглиблюючись у деталі.

Wireframe містить таку інформацію:
- Структура сторінки: каркасна структура малює скелетну структуру вашої мобільної чи веб-сторінки програми. Це дозволяє дизайнерам визначити, де знаходяться певні елементи та як виглядає загальний дизайн.
- Інформаційна архітектура: дизайнери повинні спланувати в структурі, де будуть живі елементи сторінки. Тут дизайнери організовують ці елементи в структурі сторінки.
- Потік користувачів: дизайнери UX повинні розуміти, як користувачі використовують вашу веб-сторінку. На цьому етапі вам дуже допомагає каркас. Каркас допомагає дизайнерам розглядати загальний вміст тіла з точки зору користувача.
- Функціональність: розробники використовують каркаси, щоб побачити функціональність програми, перш ніж приступити до технічного дизайну. Це допомагає їм зрозуміти, які ресурси потрібні та як вони працюють, щоб це сталося.
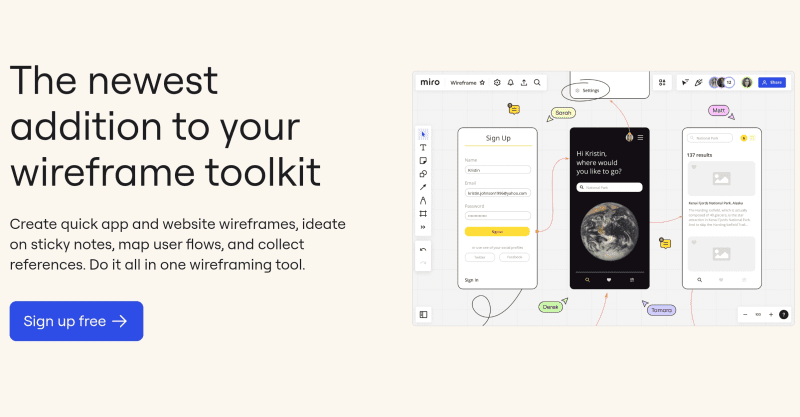
Що таке Miro Wireframe?
Miro Wireframe це інструмент, який показує візуальну схему програми, веб-сайту чи іншої цифрової програми, окреслюючи її скелетну структуру. Це дозволяє швидко створювати каркаси веб-сайтів і програм; користувач картографує безперебійно, легко збирає посилання та ефективно створює наліпки.
Інструмент допомагає вашій команді проводити мозковий штурм і співпрацювати разом. Ви навіть можете створювати каркаси в режимі реального часу, навіть під час поточного онлайн-сеансу мозкового штурму. Крім того, ви можете використовувати різні функції, як-от спільний доступ до екрана, віртуальний покажчик, відеоконференції тощо, щоб дозволити вашій команді спілкуватися в режимі реального часу віддалено.

Крім того, Miro Wireframe дозволяє залишати відгуки або коментарі щодо окремих елементів, сприяючи асинхронному зворотному зв’язку та обговоренням. У ньому є багато бібліотек і шаблонів інтерфейсу користувача, які дозволяють створювати прототипи для екранів ваших продуктів і сторінок сайту за кілька хвилин без потреби технічного досвіду.
За допомогою інтеграції Miro ви можете створювати комплексні та чіткі каркаси веб-сайтів і програм. Крім того, ви можете заздалегідь спланувати каркас своєї програми та навіть швидко поділитися нею зі своєю командою.
Miro Wireframe працює на каркасах. Отже, коли ви спроектували та завершили свої каркаси, ви можете поділитися ними та отримати важливі відгуки від зацікавлених сторін на одній чистій дошці.
Особливості Miro Wireframe
#1. Інновація
Miro Wireframe поставляється з нескінченним полотном, де ви можете швидко повторювати. Ви також можете чітко окреслити своє бачення за допомогою його інтуїтивно зрозумілих інструментів для дослідження. Він гнучкий, що дозволяє вашим командам з легкістю створювати будь-які типи каркасів.
Відгук акціонерів

Ви можете ділитися своєю роботою із зацікавленими сторонами та збирати відгуки від них на одній дошці або в режимі реального часу. Члени команди також можуть висловити свою вдячність після оцінки вашої роботи за допомогою емодзі та наклейок, що робить співпрацю гладкою та легкою.
#2. Web Page Capture і Adobe XD
Miro Wireframe спрощує процес спільної роботи над дизайном, додаючи монтажні панелі Adobe XD на власну дошку. Ви можете захоплювати та включати посилання або повторно використовувати екрани продукту та веб-сторінки на каркасній дошці.
#3. Лінії з’єднання, рамки та зв’язки
Ви можете використовувати лінії з’єднання, рамки та посилання для відображення широкого діапазону екранів продукту чи веб-сторінок, з’єднувати один одного за допомогою стрілок і використовувати функцію Link-to для відображення робочих процесів користувача.
#4. Бібліотека шаблонів і інтерфейсу користувача
Покращуйте взаємодію з користувачем і візуалізуйте свій продукт за допомогою шаблонів Miro Wireframe. Його нескінченне полотно та інтуїтивно зрозумілі інструменти дозволяють створювати та досліджувати, використовуючи численні параметри разом із вашою командою.
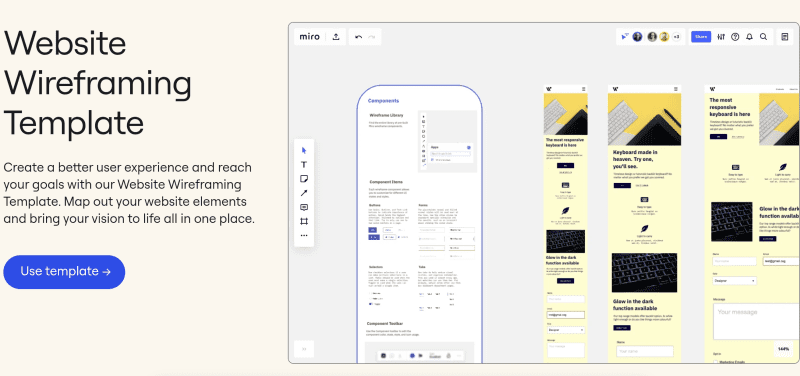
Шаблон Wireframing сайту

Це ефективний і простий інструмент, який допомагає намітити елементи веб-сайту та розташувати їх на кожній сторінці веб-сайту. Він дозволяє створити унікальну версію прототипу. Багато команд, які займаються продуктами та UX, використовують цей шаблон для узгодження дизайну, інформаційної архітектури веб-сайту та потоку користувачів.
Каркасний шаблон програми
Ви можете використовувати цей шаблон, щоб упорядкувати елементи так, щоб створити унікальну версію прототипу. Команда продукту організації може використовувати його для планування або розробки структури мобільної програми.
Каркасний шаблон низької точності
Цей шаблон дозволяє швидко накидати ідеї та ділитися «загальною картиною» вашого продукту. Це дозволяє візуалізувати структуру вашого продукту та допомагає визначити, що буде працювати, а що потребує вдосконалення.
Онлайн-шаблон ескізів
За допомогою цього шаблону ви можете візуалізувати ідеї та швидко створювати мобільні програми. Це мінімізує зусилля по створенню каркасів і дозволяє отримувати відгук під час створення прототипу.
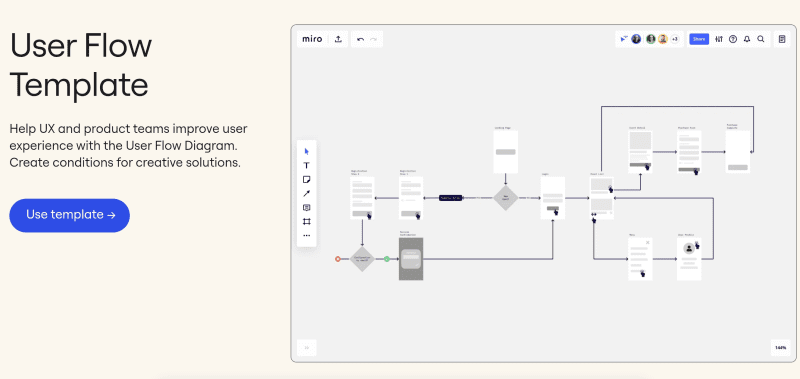
Шаблон потоку користувача
Цей шаблон дає змогу вашим командам продукту та UX покращити взаємодію з користувачем за допомогою діаграми потоку даних користувача. Це покроковий процес відображення, який окреслює завдання користувача для досягнення заданої цілі.

Інші шаблони роблять вашу роботу ще простішою. Вони такі:
- Шаблон потоку екрану
- Обріжте дерево продукту
- Шаблон прототипу низької точності
- Шаблон додатка для iPhone
#5. Бібліотеки інтерфейсу користувача
Бібліотека Miro Wireframe дозволяє швидко створювати прості каркаси низької точності, навіть якщо у вас немає досвіду. Ви отримаєте понад 15 компонентів інтерфейсу користувача, які поєднують функції спільної роботи, такі як коментування, відеочат, інтеграція тощо, з бібліотеками значків і зображень.
Ви знайдете такі компоненти, як прямокутники, заголовки, текст, кнопки, суцільні кнопки, спадні списки, текстові посилання, текстові поля, пошук, браузер, планшет, смартфон тощо. Ви також отримаєте різні піктограми, як-от повідомлення, користувач, коментар, список або сітка, налаштування, дім, сповіщення тощо.
#6. Інтеграції
Miro Wireframe має дві основні інтеграції, які допомагають створювати комплексні та зрозумілі каркаси.

- IconFinder: за допомогою цієї інтеграції ви можете створювати схеми, макети та інтелект-карти та організовувати мозкові штурми. IconFinder використовується багатьма розробниками, дизайнерами та іншими професіоналами в усьому світі, щоб зробити проекти та дизайни візуально привабливими та ідеально структурованими.
- Unsplash: завдяки цій інтеграції ви можете безкоштовно отримати доступ до високоякісних фотографій і зображень. Ви можете використовувати їх для своїх проектів, встановивши плагін. Ви можете додати його з меню програми та натиснути на нього, щоб відкрити панель пошуку вгорі.
Miro також пропонує інші варіанти інтеграції для покращення зв’язку, наприклад:
Конфіденційність і безпека
З Miro ви отримаєте захист корпоративного рівня. Він відповідає галузевим нормативним вимогам і найкращим практикам, включаючи відповідність стандартам NIST, SOC3, TISAX, SOC2 типу II та ISO/IEC 27001.
Miro управляє та захищає інтелектуальну власність, яку ви створюєте. Крім того, він використовує елементи керування та функції корпоративного рівня для керування адмініструванням вашої команди та користувачів. Він також підтримує відповідність GDPR.
Підтримка

Отримайте миттєву підтримку, якщо:
- Ви хочете дізнатися, як підвищити продуктивність вашої команди за допомогою кращої співпраці.
- Ви хочете спостерігати за Міро в реальних діях.
- Ви хочете побачити, яким може бути масштабування без тертя.
Щоб поговорити з відділом продажів Miro, вам потрібно заповнити форму, вказавши всі деталі. Один із продавців зв’яжеться з вами та розвіє ваші сумніви.
Ціноутворення
- Безкоштовно: ви можете зареєструватися безкоштовно та дізнатися, як Miro може допомогти вам і вашій команді у створенні каркасів. Ви отримаєте 3 редаговані дошки, понад 100 додатків і інтеграцій, 2500+ шаблонів тощо.
- Стартер: Ви можете вибрати a стартовий пакет 8 дол. США/місяць за учасника при щорічній виставці рахунку. Тут ви отримуєте необмежену кількість дошок, високоякісну роздільну здатність, необмежену кількість папок проектів, спеціальні шаблони, приватні дошки тощо.
- Бізнес: розширюйте співпрацю завдяки розширеній безпеці та функціям за 16 дол. США/місяць за учасника при щорічній оплаті. Ви можете спробувати цей план безкоштовно, щоб зрозуміти, що він може запропонувати та як працює.
- Підприємство: якщо ви підприємство, ви можете зв’язатися з відділом продажів Miro, щоб обговорити ціну, де ви отримаєте підтримку, контроль, безпеку та функції для масштабування.
Як створити Wireframe за допомогою Miro
Просто виконайте наведені нижче дії, щоб почати створювати каркаси в Miro.
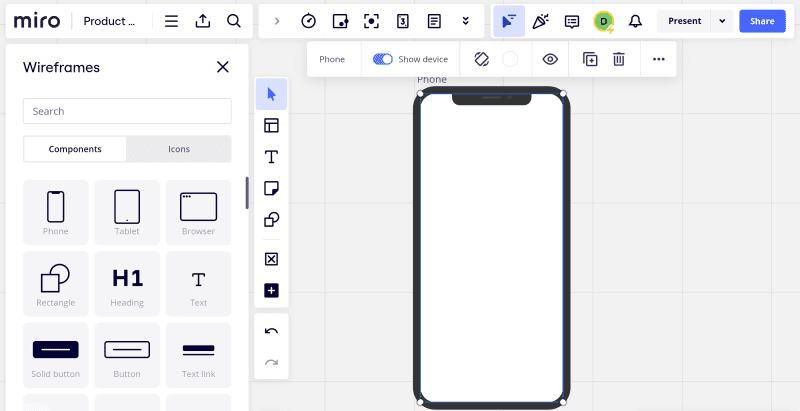
#1. Виберіть пристрій

Виберіть пристрій, який потрібно об’єднати, наприклад мобільний телефон, планшет або браузер. Виберіть компонент на лівій бічній панелі, який потрібно розмістити на екрані. Перетягніть компонент і розмістіть його будь-де на дошці.
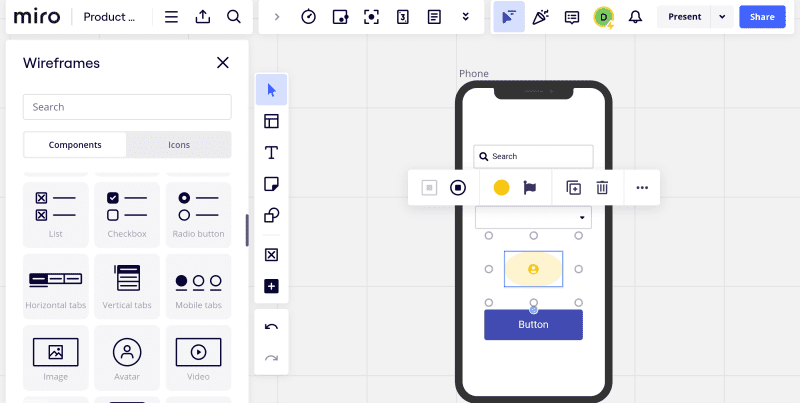
#2. Додати та налаштувати компоненти

Ви можете вибрати компонент на лівій бічній панелі та налаштувати його, двічі клацнувши цей компонент. Тут ви можете регулювати його розмір, повертати, змінювати стан і зображення піктограми, а також виконувати інші дії в контекстному меню.
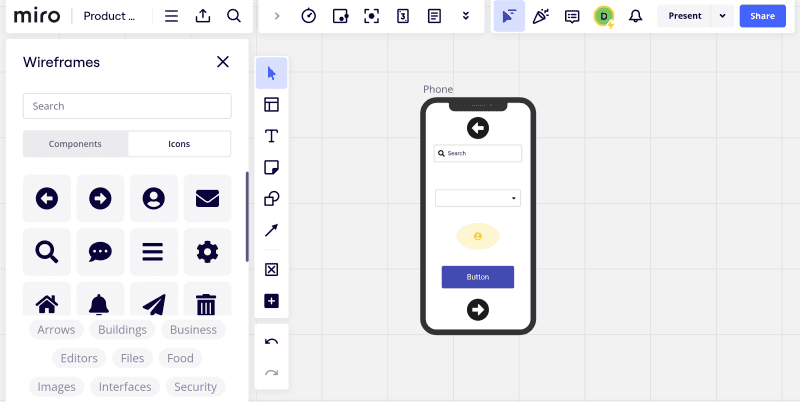
#3. Додайте піктограми Wireframe

Значки використовуються для відображення дій, які користувач виконує за допомогою власного продукту. Ви можете натиснути піктограми та вибрати потрібну з бібліотеки піктограм, щоб використовувати її на дошці.
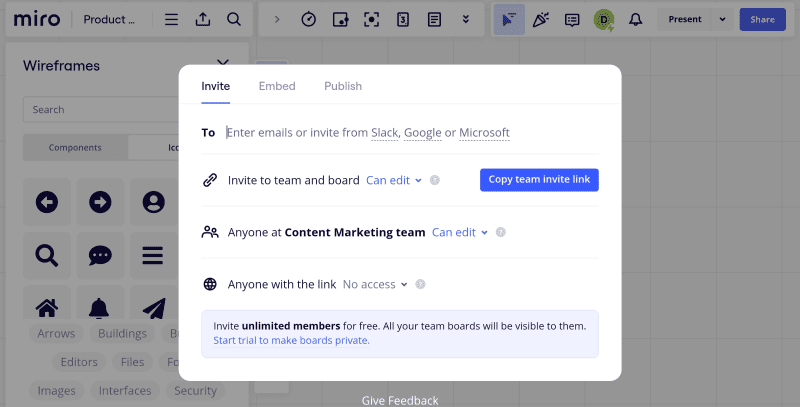
#4. Поділіться

Після того, як ви закінчите каркас, ви можете запросити відгук від членів вашої команди та зацікавлених сторін, запросивши їх до ради. Крім того, ви можете завантажити каркас як файл PDF або зображення та поділитися ним з іншими.
Якщо ви шукаєте більше функцій і кращі варіанти ціноутворення, ви можете перевірити наведені нижче альтернативи Miro.
Альтернативи Міро
#1. Lucidchart
Відчуйте візуальний робочий простір із Lucidchart який поєднує візуалізацію даних, співпрацю та діаграми для покращення розуміння та прискорення інновацій.
Інструмент дозволяє визначити цілі каркасу та зосередитися на функціях і компонентах UX. Ви можете вибрати будь-яку форму з його бібліотек, як-от iOS, Android або макети інтерфейсу.

Lucidchart дозволяє додавати кнопки, систему сітки, поля макета та інші важливі елементи. Ви можете використовувати його розширені функції, щоб вчасно завершити каркас, наприклад гарячі точки, посилання, стрілки, шари тощо. Крім того, додайте зацікавлених сторін у свій каркас, поділившись посиланням або представивши дизайн безпосередньо в режимі презентації.
Отримайте Lucidchart безкоштовно з 3 редагованими документами, 60 фігурами/документами, 100 шаблонами тощо. Ви можете скористатися перевагами розширених функцій як окрема особа за початковою ціною 7,95 доларів США.
#2. Фігма
Фігма дає змогу візуально передати свої інноваційні ідеї та легко отримати зворотній зв’язок. Це дозволяє вам ділитися своїми каркасами та отримувати коментарі асинхронно шляхом обміну посиланнями. Ви можете поділитися своєю роботою з будь-ким, використовуючи активну URL-адресу, яка працює на Linux, ПК та Mac.

Крім того, ви можете використовувати той самий файл для оновлення каркасу, не думаючи про перевизначення або створення версій завдання одного одного. Ваша команда може залишити коментарі безпосередньо до дизайну, щоб ви могли негайно працювати над ним і завершити його. Ви також можете легко перетворити базові каркаси на високоточні та детальні компоненти, використовуючи лише один інструмент.
Фігма є безкоштовним для осіб, які потребують обмеження FigJam файли, але необмежену кількість співавторів, особисті файли тощо. Платні плани починаються від 12 доларів США/редактор/місяць із необмеженою кількістю файлів Figma, історією версій, командними бібліотеками та багатьом іншим.
#3. MockFlow
Оптимізуйте свій каркасний дизайн за допомогою MockFlowдошку, щоб легко візуалізувати ваші ідеї інтерфейсу користувача. Він пропонує велику кількість готових до використання компонентів для каркаса. Ви можете легко перейти від каркасів низької точності до високоякісних.
Ви можете проводити віртуальні зустрічі за допомогою вбудованого командного чату, режимів живої презентації та відеоконференції.

MockFlow дозволяє оптимізувати процес проектування за допомогою інструментів, компонентів інтерфейсу користувача, піктограм тощо. Ви можете поділитися будь-яким дизайнерським документом, як-от зображеннями, відео та PDF-файлами, за допомогою опції вбудованого коментаря. Він інтегрується з MS Teams і Slack, щоб допомогти вам краще спілкуватися та ділитися своїми ідеями з іншими, не виходячи з програми.
Проведіть мозковий штурм і безкоштовно оцініть свою ідею за допомогою MockFlow, де ви отримаєте 1 проект креслення інтерфейсу користувача, карту шляху клієнта, 10 файлів дизайну тощо. Його платні плани починаються від 24 доларів США за редактора на місяць і включають такі необхідні функції, як необмежений простір для дизайну, рецензенти тощо.
#4. Ескіз
Ескіз це програма для Mac, яка пропонує продумані функції, щоб спростити важкі завдання. Отримайте всі необхідні інструменти для створення каркасів із такими опціями, як інтуїтивне створення прототипів, спільні бібліотеки, керування кольорами, багаторазові шаблони дизайну тощо.

Sketch підтримує локальні файли та офлайн-дизайни, зберігає та синхронізує вашу роботу, розповсюджує системи дизайну та дозволяє ділитися відгуками. Його налаштовані панелі інструментів розроблені для Apple Silicon, працюють у вкладках або вікнах, мають настроювані ярлики та забезпечують швидку роботу.
Незалежно від того, чи є ви індивідуальним дизайнером, великою командою чи агентством, у Sketch є плани для вас від 10 доларів США за редактора на місяць.
Висновок
с Miro WireframeІнтуїтивно зрозумілі інструменти, бібліотеки інтерфейсу користувача та понад 100 шаблонів дозволяють швидко створювати каркаси веб-сайтів і програм; картографуйте потоки користувачів, збирайте ідеї за допомогою наліпок тощо.
Сподіваюся, тепер у вас є кілька гарних ідей щодо функцій Miro Wireframe, шаблонів, інтеграцій, цін і того, як ви можете створити з ним каркас. Це також чудова платформа для користувачів-початківців, оскільки вона має прості у використанні опції на панелі інструментів.
Але якщо ви все ще шукаєте інші варіанти, подивіться на альтернативи Miro Wireframe, які я обговорював вище, і порівняйте їхні функції та ціни. Це допоможе вам зрозуміти, які функції та переваги важливі для вашого бізнесу та яка з них краще відповідає вашим потребам.
Ви також можете дослідити деякі найкращі інструменти дизайну UI/UX зі штучним інтелектом для створення швидких прототипів.