Вебсторінки, по суті, є документами, які ви бачите у своєму веб-браузері. Але що, якби існувала можливість вносити зміни, вписуючи текст безпосередньо на будь-яку вебсторінку? Така можливість дійсно є, і для цього не потрібні додаткові розширення. Ця функція інтегрована у кожен сучасний веб-переглядач.
Все це завдяки функції “document.designMode”, яку можна активувати через консоль JavaScript вашого браузера. Нещодавно про це згадав Томек Сулковскі у Twitter, і ця можливість настільки цікава, що ми вирішили поділитися нею з нашими читачами.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Томек Сулковскі (@sulco) 27 вересня 2019 року
За допомогою цієї функції ви можете, наприклад, очистити сторінку перед друком, перевірити, як виглядатимуть зміни на веб-сторінці, або навіть пожартувати з друзями. Це буде схоже на редагування тексту в Word – без необхідності працювати з HTML-кодом.
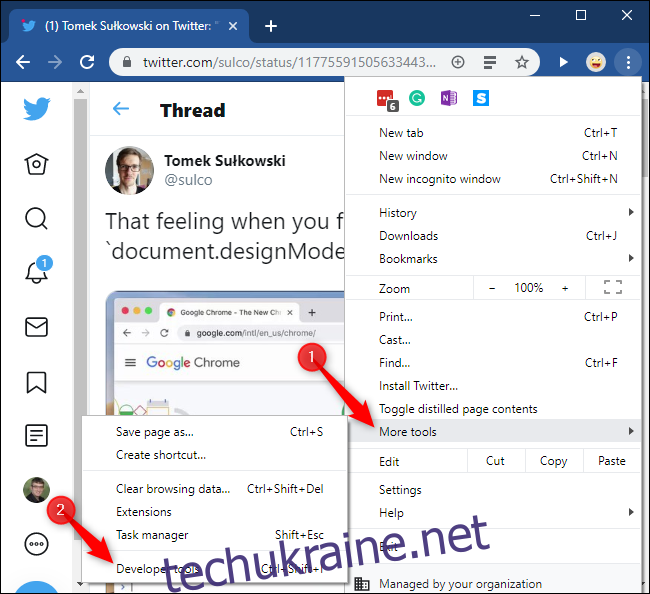
Щоб активувати цю функцію, відкрийте потрібну веб-сторінку, а потім запустіть консоль розробника. У Google Chrome це можна зробити через меню: “Інші інструменти” > “Інструменти розробника”, або ж натиснувши комбінацію клавіш Ctrl+Shift+i.
Хоча ми використовуємо Chrome як приклад, дана функція працює і в інших сучасних браузерах. Ось як відкрити консоль в інших браузерах:
У Mozilla Firefox: “Меню” > “Веб-розробник” > “Веб-консоль” або Ctrl+Shift+K.
У Apple Safari: “Safari” > “Параметри” > “Додатково” і увімкніть “Показувати меню «Розробка» в рядку меню”. Потім “Розробка” > “Показати консоль JavaScript”.
У Microsoft Edge: “Меню” > “Інші інструменти” > “Інструменти розробника” або F12, а потім перейдіть на вкладку “Консоль”.

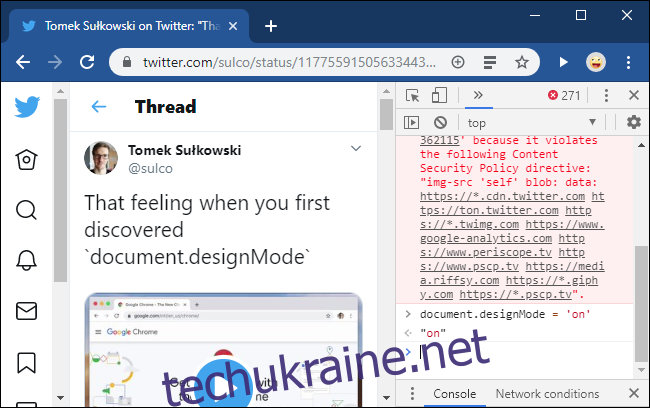
Перейдіть на вкладку “Консоль”, розташовану у верхній частині панелі “Інструменти розробника”. Введіть у консолі наступну команду і натисніть Enter:
document.designMode="on"

Тепер ви можете закрити консоль, якщо бажаєте, і редагувати поточну веб-сторінку, як звичайний текстовий документ. Клацніть у будь-якому місці, щоб вставити курсор і почати вводити текст. Використовуйте клавіші Backspace або Delete для видалення тексту, зображень та інших елементів.

Зауважте, що ці зміни впливають лише на відображення вебсторінки у вашому браузері. Після оновлення сторінки ви побачите її оригінальний вигляд. Якщо ви перейдете на іншу веб-сторінку або вкладку, режим редагування буде вимкнено, і вам потрібно буде знову ввести команду в консоль.
Ви також можете повернутися до консолі і ввести наступну команду для вимкнення режиму редагування:
document.designMode="off"
Вебсторінку більше не можна буде редагувати, але внесені зміни залишаться до моменту оновлення сторінки.