Важливість та оптимізація розмірів рекомендованих зображень у WordPress
WordPress вже багато років залишається лідером серед систем управління контентом (CMS), займаючи, за різними оцінками, близько 64,2% ринку. Ця популярність зумовлена, зокрема, легкістю створення та запуску веб-сайтів навіть для користувачів без глибоких знань програмування.
Платформа WordPress пропонує величезний вибір тем оформлення, які можна адаптувати під індивідуальні потреби, а також тисячі плагінів, що розширюють функціональність сайтів. Одним із ключових елементів, що впливають на привабливість сайту, є використання якісних рекомендованих зображень.
Правильний розмір рекомендованих зображень має важливе значення. Занадто малі зображення можуть бути непомітними, а занадто великі можуть некоректно відображатися на різних пристроях, особливо на смартфонах та планшетах. У цій статті ми розглянемо, як змінити розмір рекомендованих зображень у WordPress та чому це важливо для вашого сайту.
Що таке рекомендовані зображення?
Рекомендоване зображення – це візуальне представлення вашої сторінки або публікації. Воно часто розміщується перед заголовком статті та іноді називається заголовним зображенням. Таке зображення є одним з перших елементів, які бачать відвідувачі вашого сайту.
Окрім цього, рекомендоване зображення відображається, коли ви поширюєте контент на зовнішніх платформах, таких як соціальні мережі. Це допомагає візуально привернути увагу до вашого матеріалу.
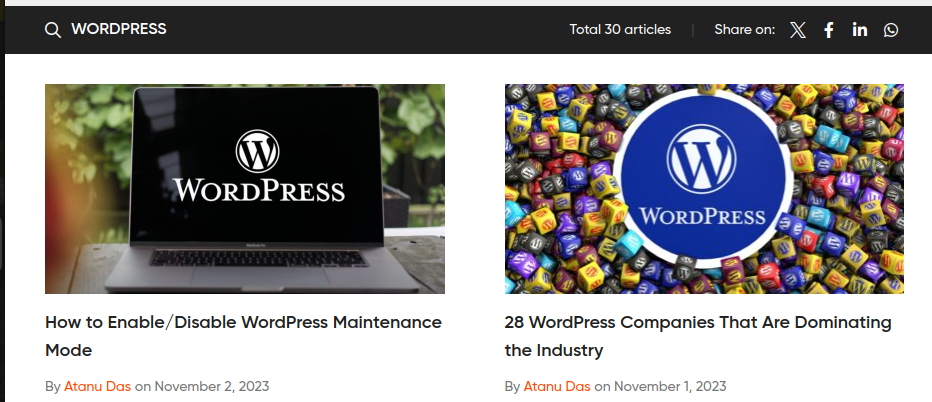
Наприклад, при пошуку за запитом “WordPress” на techukraine.net.com, в результатах пошуку перед заголовками статей можна побачити відповідні рекомендовані зображення.

При відкритті статті, рекомендоване зображення, як правило, з’являється одразу після заголовка та перед основним текстом.

Чому рекомендовані зображення такі важливі?
Зовнішній вигляд рекомендованого зображення може варіюватися залежно від теми оформлення та налаштувань сайту. Ось декілька ключових причин, чому їх використання є важливим:
- Візуальна привабливість: Рекомендовані зображення роблять ваш контент більш привабливим та цікавим для відвідувачів. Якісне зображення створює позитивне перше враження та заохочує до взаємодії з вашим матеріалом.
- Поширення в соціальних мережах: Коли ви ділитеся своїми публікаціями в соціальних мережах, саме рекомендоване зображення привертає увагу користувачів та збільшує ймовірність перегляду.
- Структура контенту: Зображення, в тому числі рекомендовані, допомагають розділити текст на логічні блоки, роблячи його більш читабельним та зрозумілим. Їх можна поєднувати з іншими типами візуального контенту у ваших статтях.
- Створення мініатюр: Рекомендовані зображення часто використовуються як мініатюри в архівах та списках публікацій, забезпечуючи швидкий візуальний огляд вмісту.
- SEO-оптимізація: Пошукові системи враховують багато факторів при ранжуванні веб-сайтів. Ви можете додати ключові слова до альтернативного тексту рекомендованого зображення, підвищуючи його видимість для пошукових систем.
Який стандартний розмір рекомендованого зображення в WordPress і чому його потрібно змінювати?
Зображення, які ви завантажуєте безпосередньо з камери або стокових ресурсів, часто не є оптимальними для використання як рекомендовані. WordPress зазвичай використовує вихідний розмір зображення, що не завжди є найкращим рішенням.
Рекомендований розмір для цих зображень становить приблизно 1200 x 628 пікселів. Ось чому вам може знадобитися змінити розмір:
- Оптимізація швидкості завантаження: Розмір зображень безпосередньо впливає на швидкість завантаження веб-сторінки. Оптимізуючи розмір, ви зменшуєте навантаження на сервер і покращуєте швидкість.
- SEO-переваги: Швидкість завантаження та зручність користування є важливими факторами для пошукових систем. Оптимізовані зображення забезпечують швидке завантаження сторінок та їх правильне відображення на різних пристроях.
- Покращення візуальної привабливості: Оптимізація зображень, особливо рекомендованих, створює позитивне перше враження від вашого сайту.
Деякі теми WordPress можуть не дозволяти встановлювати рекомендовані зображення для окремих публікацій. Однак, за допомогою ручного налаштування, ви можете увімкнути цю функцію.
Як змінити розмір рекомендованого зображення в WordPress
Спосіб зміни розміру рекомендованих зображень залежить від обраної вами теми та редактора WordPress. У цьому прикладі ми розглянемо, як це зробити на сайті з темою Newspaperex та використовуючи класичний редактор WordPress. Ми використаємо зображення з Pixabay розміром 1280×853 пікселів.
Щоб змінити розмір рекомендованого зображення, виконайте наступні кроки:
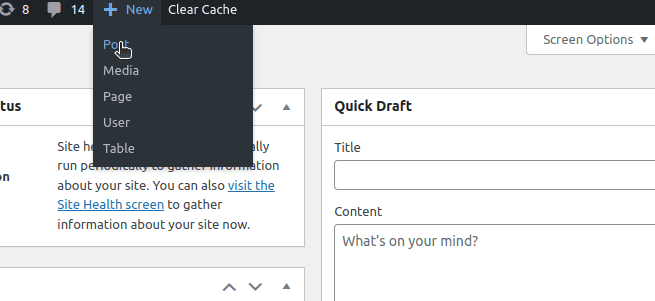
Крок 1. Створіть нову публікацію: у верхній частині екрану натисніть “+Створити” та виберіть “Публікація”.

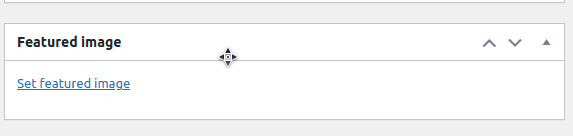
Крок 2. Встановіть рекомендоване зображення: у редакторі публікацій прокрутіть вниз і знайдіть пункт “Встановити рекомендоване зображення”.

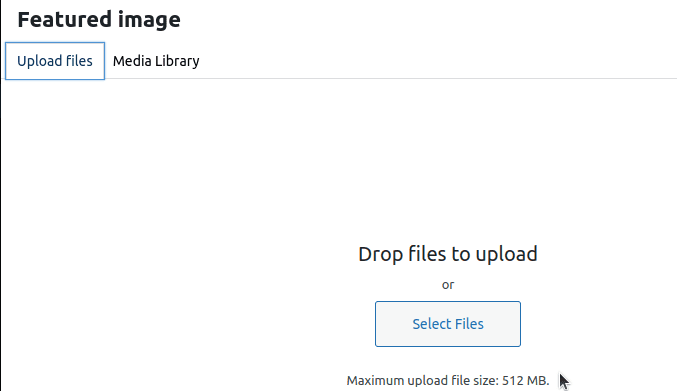
Натисніть на “Завантажити файли”, оскільки зображення вже є на вашому комп’ютері.

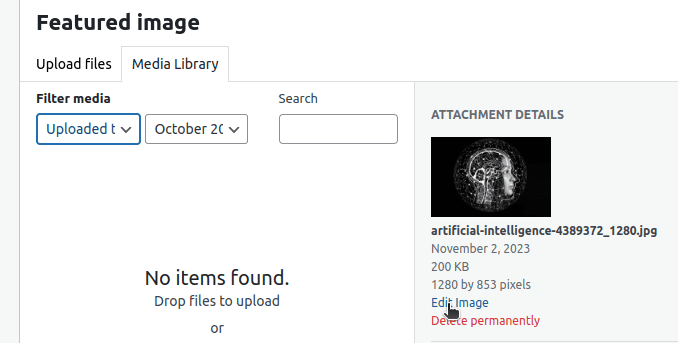
Крок 3. Змініть розмір зображення: WordPress за замовчуванням обрав розмір 1280×853 пікселів. Щоб змінити його на 1200×628 пікселів, натисніть “Редагувати зображення”.

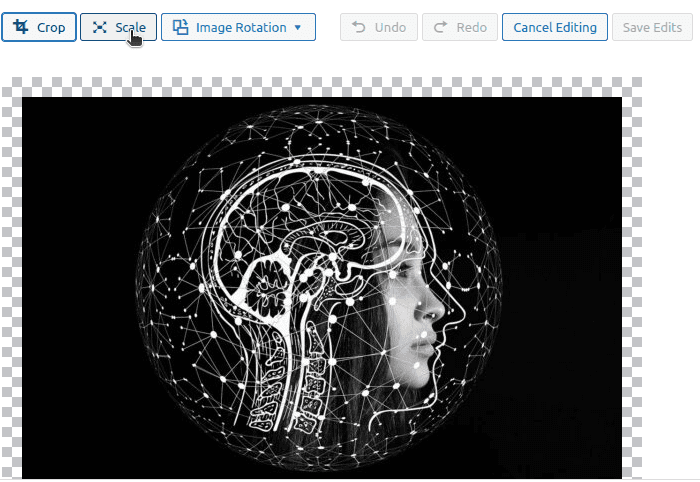
Потім натисніть “Масштаб”.

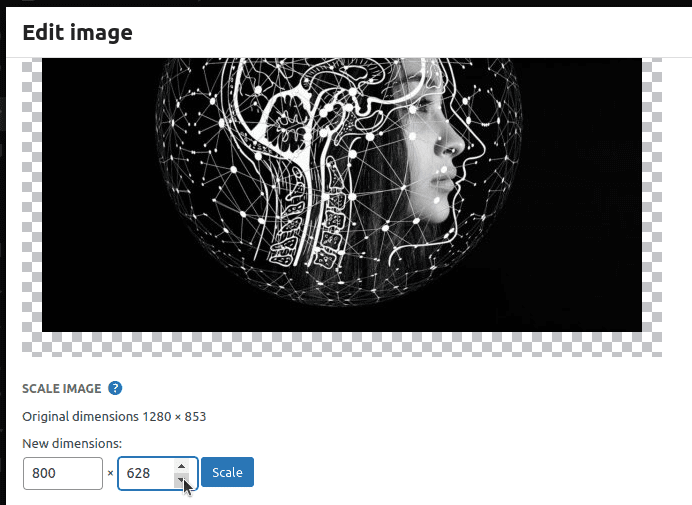
Вкажіть бажані розміри 1200×628 пікселів.

Збережіть зміни та опублікуйте свою публікацію.
Альтернативні методи зміни розміру рекомендованих зображень
Окрім редагування розмірів зображення безпосередньо в WordPress, існують інші методи:
1. Онлайн інструменти
Ви можете використовувати онлайн-інструменти для зміни розміру зображень перед їх завантаженням в WordPress. Наприклад, Adobe Express дозволяє встановити розмір 1200×628 пікселів та завантажити готове до використання зображення. Також, деякі онлайн-інструменти дозволяють стискати зображення, зменшуючи час завантаження.
2. Використання CSS
Якщо ви маєте знання CSS, ви можете змінити розмір рекомендованих зображень за допомогою таблиці styles.css. Спочатку потрібно визначити клас CSS, який відповідає за відображення рекомендованого зображення, а потім задати потрібні розміри в цьому класі. Ось приклад для класу “high-flyers”:
high-flyers img {
width: 100%; /* Зображення заповнює контейнер */
height: auto; /* Збереження пропорцій */
max-width: 1200px; /* Максимальна ширина 1200 пікселів */
max-height: 628px; /* Максимальна висота 628 пікселів */
}
3. Використання PHP
Для користувачів, які знайомі з PHP, можна змінювати розміри зображень, редагуючи код PHP. Рекомендується використовувати дочірні теми, щоб уникнути втрати змін при оновленні батьківської теми. У файлі functions.php вашої дочірньої теми додайте наступний код:
<?php
set_post_thumbnail_size( 1200, 628, true ); // Встановлює розміри 1200x628 пікселів з обрізанням
?>
Будьте обережні при редагуванні PHP-коду, оскільки помилки можуть призвести до некоректної роботи сайту.
Як змінити розміри інших зображень у WordPress
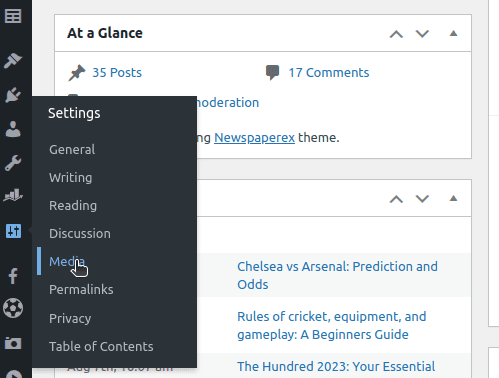
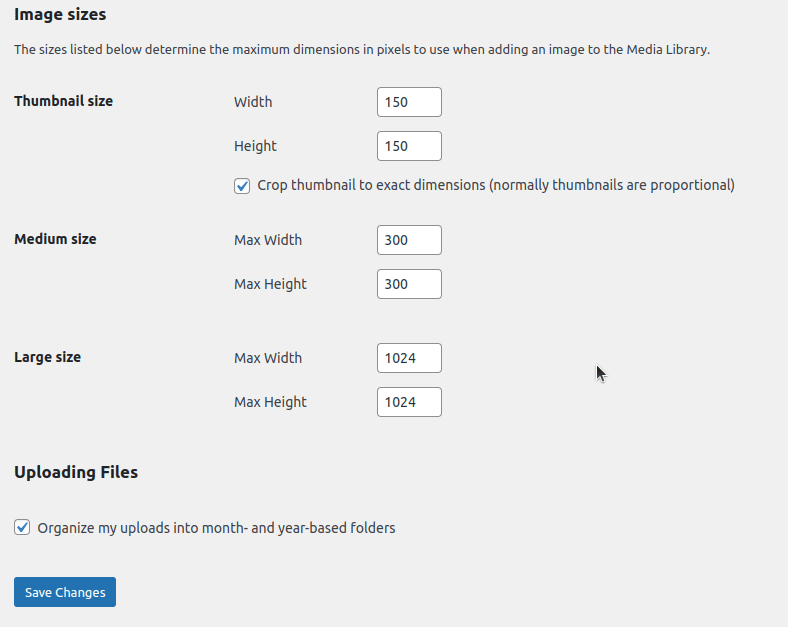
Окрім рекомендованих, у ваших публікаціях можуть бути й інші типи зображень. WordPress дозволяє налаштувати розміри різних типів зображень. Щоб змінити ці налаштування, зайдіть в “Налаштування” на панелі керування WordPress, а потім натисніть “Медіа”.

Тут ви можете змінити розміри мініатюр, середніх та великих зображень. Після внесення змін натисніть “Зберегти”.

Висновок
Використання зображень у публікаціях та на сторінках веб-сайту є дуже важливим. Ми сподіваємось, що тепер ви розумієте, як змінювати розміри зображень та чому це так важливо. Вибір підходу залежить від ваших навичок та уподобань. Важливо вибирати якісні зображення та звертати увагу на їхні метадані, щоб створити позитивне враження від вашого веб-сайту.
Ви також можете ознайомитися з інструментами для генерації зображень.