Швидкий старт розробки веб-застосунків з шаблонами React
Чи відомо вам, що шаблони React можуть значно прискорити процес розробки веб-додатків? Заощаджуйте час та ресурси, відмовляючись від зайвого налагодження та методу проб і помилок.
React – це одна з найпопулярніших бібліотек для створення користувацьких інтерфейсів у сучасній веб-розробці. Вона дозволяє створювати набори UI-компонентів, які можна повторно використовувати як у веб-додатках, так і в програмах для серверів чи мобільних пристроїв (завдяки React Native).
Проте, пошук надійних шаблонів React, що підходять для проектів бізнес-рівня, може бути складним завданням. Хоча існує безліч безкоштовних і платних варіантів, довіряти кожній платформі не варто.
Ми ретельно дослідили ринок шаблонів React і підготували для вас список найкращих ресурсів, де можна придбати якісні шаблони. Ознайомтеся з нашою статтею, щоб дізнатися про найвигідніші пропозиції.
Чому React такий популярний серед розробників?
#1. Гнучкість у розробці
React UI має гнучку і модульну структуру, що відрізняє її від конкурентів. Це дозволяє швидко вносити зміни в різні частини веб-додатку на React. Крім того, ви можете легко масштабувати свій веб-застосунок у випадку різкого збільшення трафіку.
#2. Швидке створення веб-додатків
ReactJS дозволяє розробникам використовувати різноманітні компоненти як на стороні сервера, так і на стороні клієнта. Це не викликає лавиноподібних змін у кодовій базі веб-додатка, що значно пришвидшує процес розробки.
#3. Компоненти багаторазового використання

Модульний підхід до розробки UI на ReactJs дозволяє легко експортувати та імпортувати компоненти між різними проектами.
Агенції з розробки веб-додатків можуть майже миттєво використовувати кодову базу попередніх проектів, щоб створити схожий додаток з іншим брендингом.
Незалежно від того, чи використовуєте ви React у своєму бізнесі або агенції, ви заощадите кошти, зусилля та час розробки.
#4. Продуктивність веб-застосунку
Однією з головних переваг ReactJS є його здатність забезпечувати високу продуктивність веб-додатку, навіть при великому трафіку.
В основі розробки інтерфейсу користувача React лежить рендеринг на стороні сервера та віртуальна DOM. Ці розширені функції дозволяють складним веб-додаткам працювати швидше в більшості веб-браузерів.
#5. Інструментарій розробника
Фреймворк ReactJS UI надає чудові інструменти для проектування та налагодження. Він постачається з готовим розширенням для браузерів Mozilla Firefox та Google Chrome, відомим як React Developer Tools.
Ви та ваша команда розробників можете використовувати це розширення для моніторингу реактивних компонентів на панелі праворуч у вашому браузері. За допомогою цього розширення можна:
- Відстежувати ієрархії реактивних компонентів
- Знаходити батьківські та дочірні компоненти
- Переглядати поточні властивості та стани компонентів
#6. Стабільна кодова база

Процес розробки UI в React відбувається за принципом односпрямованого потоку даних. Таким чином, навіть незначні зміни у дочірніх компонентах не порушать роботу батьківських елементів структури UI.
У результаті ви отримуєте стабільну кодову базу для веб-додатку, яка витримує зміни та оновлення навіть під час активної роботи.
#7. Сумісність з React Native
Компанії швидко переходять на мобільні технології, і вам, ймовірно, також знадобиться мобільна версія вашого веб-додатку, щоб залишатися конкурентоспроможними.
Вам не потрібно починати з нуля, щоб створити UI-компоненти для мобільного додатка, оскільки ReactJS легко підтримує React Native.
Що таке шаблон React?

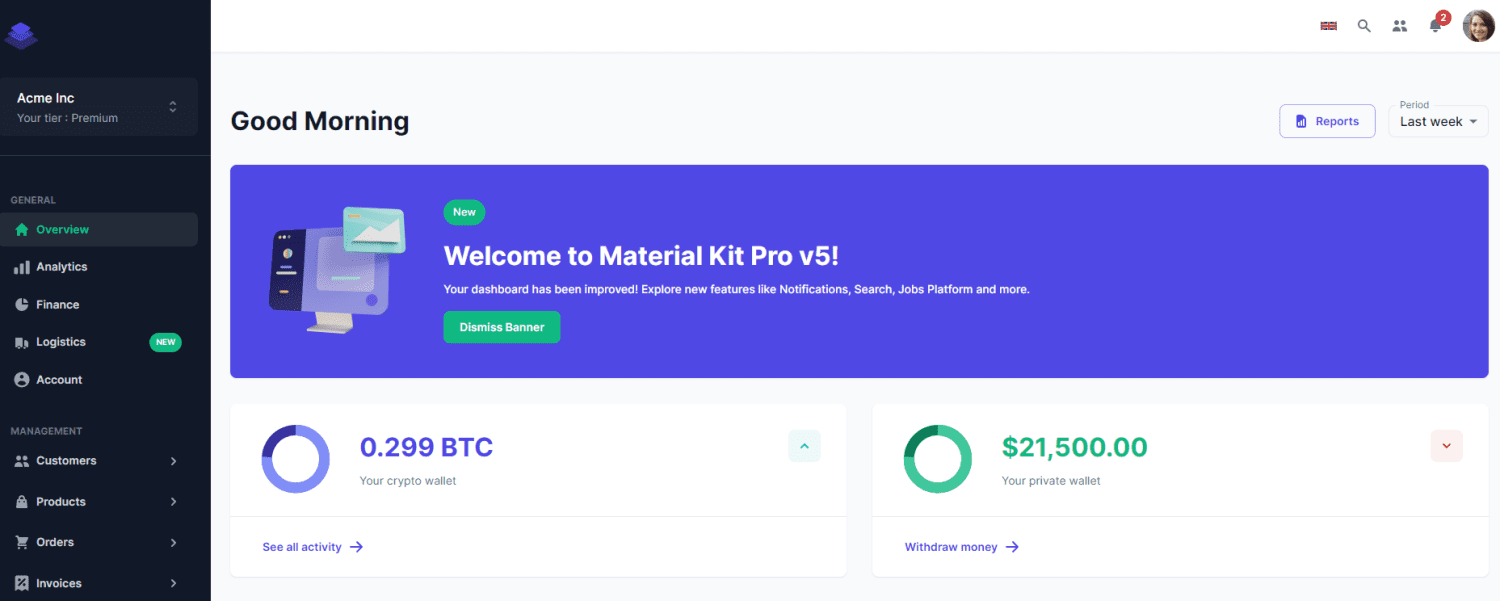
React є дуже популярним інструментом для створення динамічних інтерфейсів, таких як інформаційні панелі, діаграми, цифрові лічильники тощо. Багато розробників ReactJS створюють готові до використання шаблони React UI або React Dashboards для масового використання.
Ці шаблони зазвичай базуються на ReactJS, тому ви можете швидко інтегрувати їх у свій поточний веб-сайт або проекти веб-додатків.
Шаблон React може містити будь-який або всі з наступних елементів:
- Різноманітні теми інформаційних панелей
- Інформаційні панелі або сторінки динамічних діаграм
- Кілька типів діаграм, таких як гістограми, секторні діаграми, діаграми Ганта, зведені таблиці тощо.
- Автономні компоненти UI
- Готовий дизайн інтерфейсу
- Теми та стилі фону
- Шрифти та гарнітури
- Значки та логотипи
- Кольорові палітри
- Бібліотеки даних
- Плагіни
- Віджети
Шаблон React може бути повноцінним веб-сайтом, окремим веб-додатком або набором настроюваних елементів інтерфейсу.
Все залежить від конкретного шаблону. Більшість платформ з шаблонами надають повну інформацію про всі функції, компоненти та деталі розробки.
Тепер, коли ви ознайомилися з основами шаблонів ReactJS, час дізнатися про деякі популярні платформи, які пропонують високоякісні шаблони React.
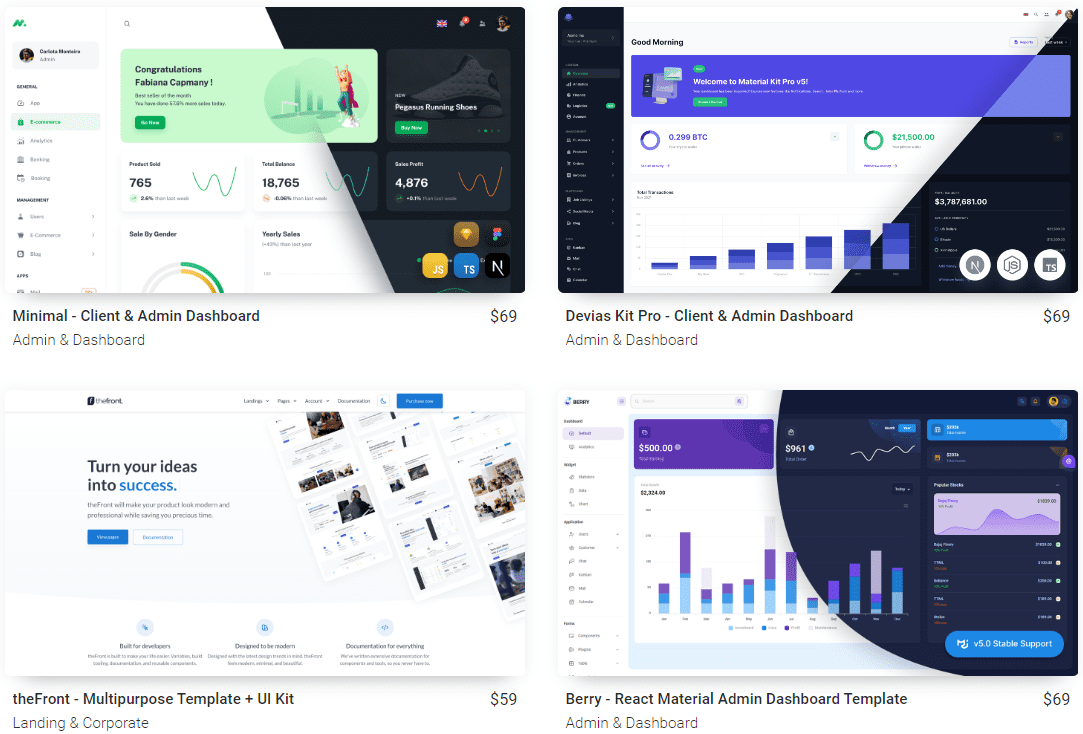
MUI Store

MUI Store – це платформа, де ви знайдете всі необхідні шаблони та інструменти React для вашого наступного проекту. Тут зібрано колекцію найкращих шаблонів React, відібраних розробниками платформи. Вартість шаблонів відрізняється, тому ви можете підібрати варіант, який відповідає вашому бюджету.
Шаблони адміністратора та інформаційної панелі, цільові сторінки, корпоративні та електронної комерції – це лише деякі категорії, доступні на сайті. Переглядаючи кожен шаблон, ви можете ознайомитися з його функціями, відгуками, історією змін, версією та датою випуску. Також є можливість попереднього перегляду шаблону перед покупкою.
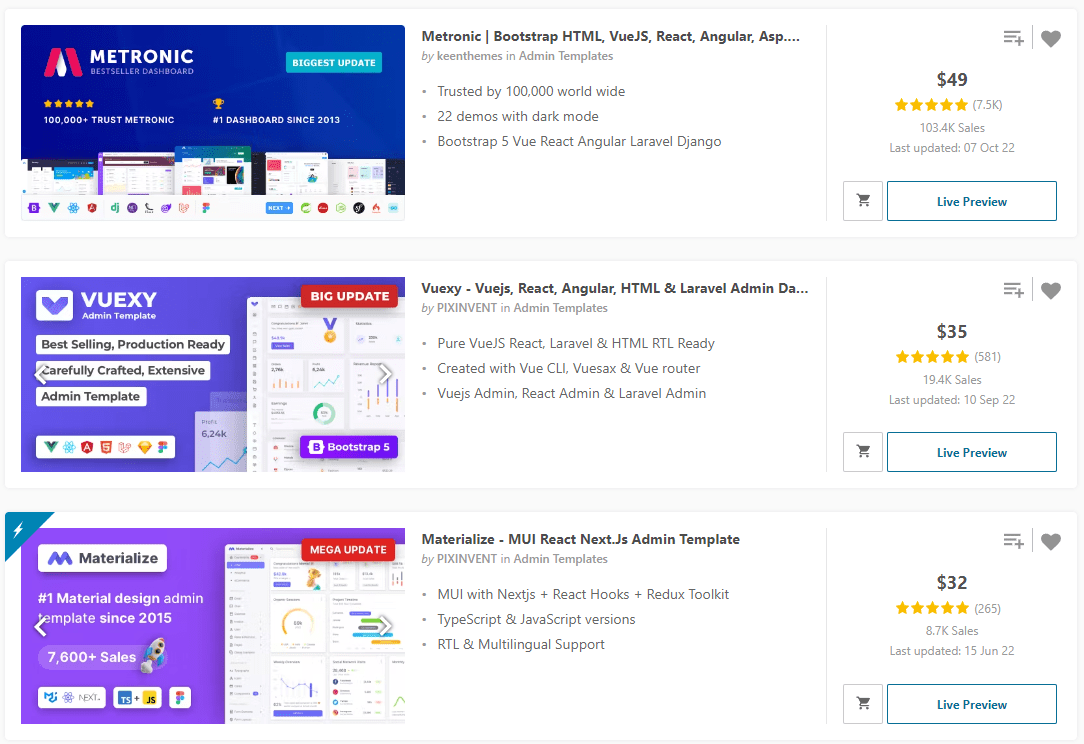
ThemeForest

ThemeForest – це ще одна чудова платформа, де ви знайдете понад 400 шаблонів React, розроблених незалежними веб-дизайнерами та розробниками. Ви можете сортувати шаблони за популярністю, новизною, рейтингом тощо.
Користувачі можуть додавати шаблони до колекції, кошика, переглядати їх у реальному часі або додавати до обраного. Також можна побачити ціну, кількість продажів та дату останнього оновлення шаблону.
У розділах відгуків і коментарів ви можете дізнатися думку користувачів про певний шаблон. Залежно від ваших вимог і бюджету, ви можете вибрати звичайну або розширену ліцензію.
На вкладці “Підтримка” ви знайдете інформацію про те, яка підтримка входить у вартість шаблону.
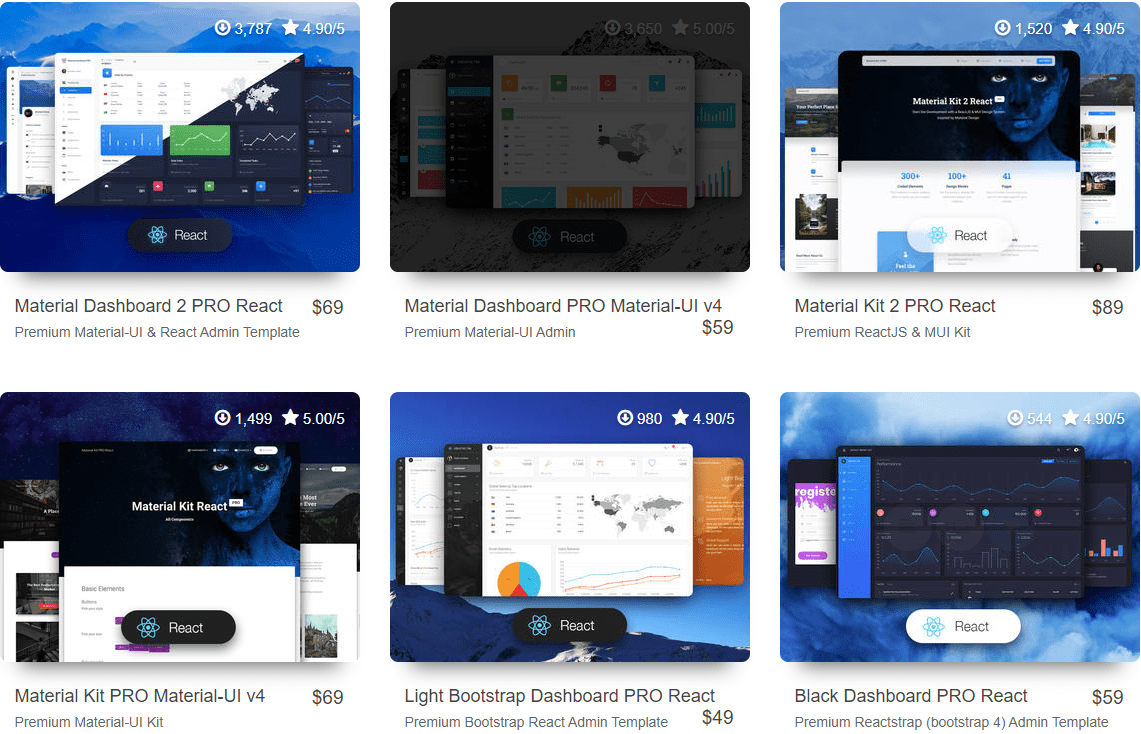
Creative Tim

Creative Tim пропонує широкий вибір шаблонів та тем React, усі з яких розроблені Creative Tim. Теми можна сортувати за новизною, ціною та кількістю завантажень. Навівши курсор на шаблон, ви можете перевірити його ціну, переглянути демо-версію або інші деталі.
Додаткова інформація включає рейтинги, відгуки, документацію, безкоштовну демо-версію та описи продуктів. Також доступні дані про версію продукту, дату випуску, дату оновлення, історію змін та кількість завантажень.
Тут ви знайдете здебільшого шаблони інформаційних панелей адміністратора, які можна використовувати для створення різноманітних схожих додатків.
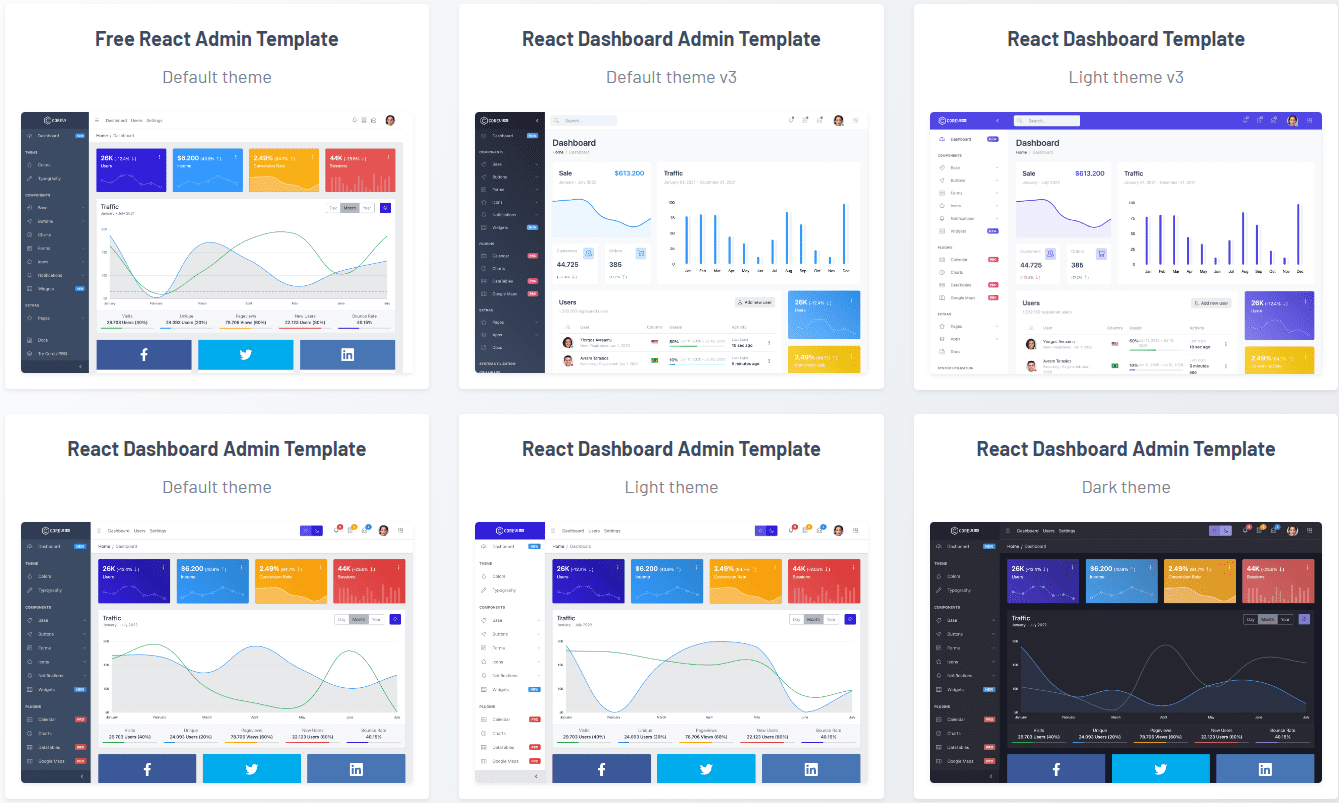
CoreUI

Щоб заощадити час і зусилля на розробку додатків, відвідайте CoreUI і скористайтеся безкоштовними шаблонами React. На цьому веб-сайті ви знайдете безліч простих, але настроюваних шаблонів React. З їх допомогою створення сучасного, чуйного та привабливого React-додатка стає легким процесом.
Ця платформа пропонує шаблони інформаційних панелей адміністратора React з відкритим кодом, що використовують бібліотеки компонентів UI корпоративного рівня. Завдяки цьому ви можете розробляти надійні веб-додатки швидше, ніж раніше. Шаблони сумісні з популярними фреймворками, такими як Angular, Bootstrap і Vue.
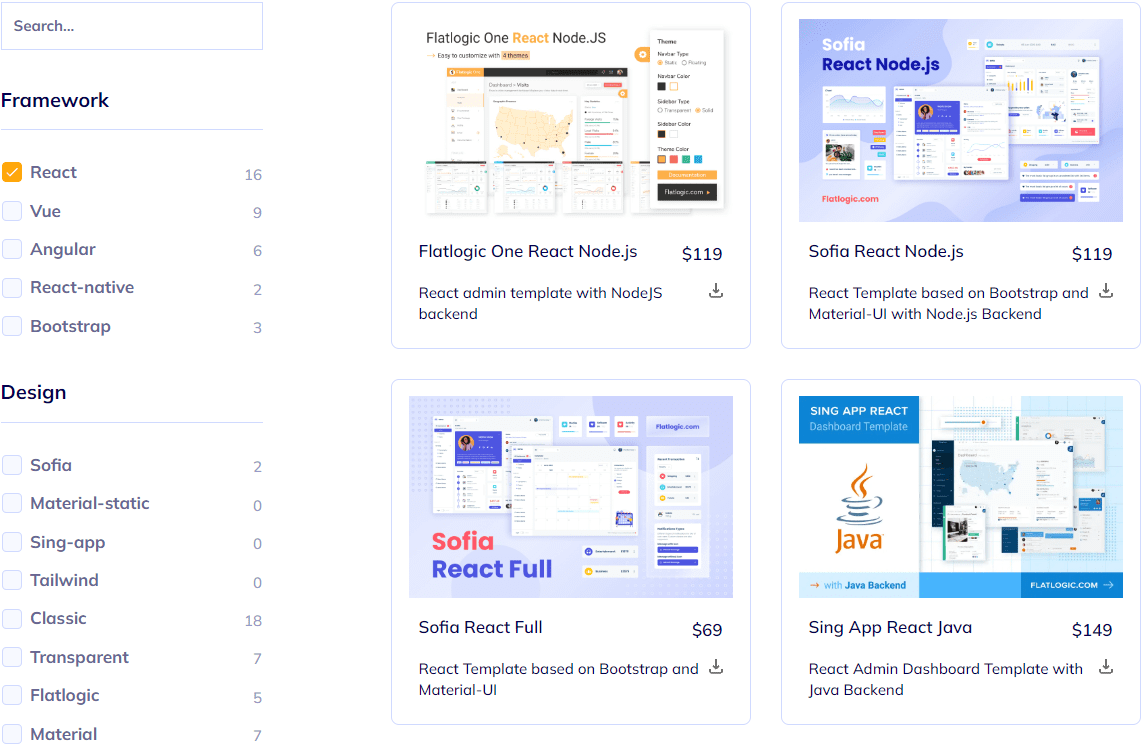
Flatlogic

На Flatlogic ви можете придбати улюблені теми та шаблони React. Тут ви знайдете колекцію популярних та перевірених шаблонів React з підтримкою компонентів та тем. Усі шаблони на цій платформі розроблені командою Flatlogic.
Ви можете сортувати шаблони за ціною, популярністю, новизною та кількістю завантажень. Після відкриття шаблону можна переглянути його демонстраційну версію та прочитати документацію.
На сайті доступні відгуки та реакції користувачів, що допоможе вам зробити обґрунтований вибір. Також на Flatlogic є опис функцій шаблону та історія змін.
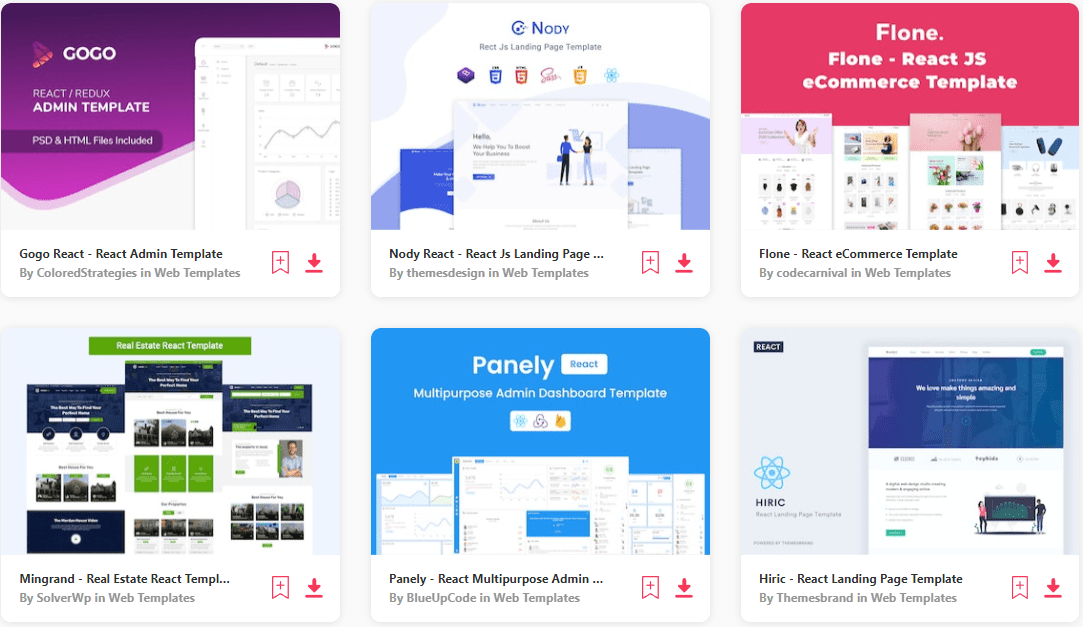
Envato Elements

Envato Elements має понад 170 веб-шаблонів React, які ви можете легко придбати для свого проекту. Завдяки різноманітності колекції, підібрати шаблон не складе труднощів. Ви можете завантажити його в один клік або додати до колекції для подальшого перегляду.
Тут ви знайдете шаблони для електронної комерції, цільових сторінок, нерухомості, будівництва, багатоцільового адміністрування, ігор, бронювання, архітектури, дизайну інтер’єру, портфоліо NFT, креативного бізнесу тощо.
Envato Elements також дозволяє сортувати шаблони за популярністю, релевантністю та новизною. Крім того, ви можете відкрити кожен шаблон, щоб знайти більше інформації про нього, наприклад, тип файлу, тип ліцензії та додаткові відомості.
Codester

Codester – це платформа з високим рейтингом, де ви знайдете різноманітні шаблони та вихідні коди React. Доступні тут шаблони включають готові програми, які можна використовувати безпосередньо для створення вашого наступного додатку.
Від маркетингу до музичного плеєра, від нерухомості до офісної програми HR – незалежно від типу програми, яку ви хочете створити, ця платформа вам допоможе.
Ви можете сортувати шаблони на Codester за ціною, рейтингом та іншими критеріями. Шаблони можна додавати до вподобаних або закладок для подальшого перегляду. Вибравши шаблон, можна ознайомитися з його технічними характеристиками, підтримкою ОС, датою випуску тощо.
Висновок
Перелічені вище портали шаблонів React пропонують як платні, так і безкоштовні шаблони для ваших майбутніх проектів. Щоб прискорити початок розробки, виберіть шаблон, який відповідає вимогам вашого веб-додатку та критеріям дизайну.
Можливо, вас також зацікавить порівняння React та React Native.