Однією з найбільших проблем написання коду є робота з безладним, ледь читабельним кодом. Однак за допомогою інструментів, згаданих у цій статті, ви можете покращити свій HTML, щоб зробити його легшим для читання.
Це стаття про найкращі інструменти для покращення HTML.
Що таке HTML Beautifiers?

HTML Beautifiers, як ви, мабуть, здогадалися, інструменти, які використовуються для прикрашання вашого HTML-коду. Вони приймають безладний код, правильно його форматують і повертають красивий HTML. Кілька речей буде виправлено під час форматування, наприклад створення відповідних нових рядків, виправлення інтервалів і правильний відступ у коді.
Це полегшує читання вашого коду та гарантує, що вся ваша кодова база відповідає прийнятим найкращим практикам. Це також допоможе вам раніше виявити помилки та підвищити продуктивність, оскільки вам не потрібно форматувати свій HTML вручну. Існує багато інструментів для покращення вашого HTML, і в цій статті я згадаю деякі з популярних.
Читайте також: поширені теги HTML, які варто знати початківцям
Переваги покращення HTML
✅ Ви покращуєте читабельність свого коду. Це полегшує читання коду вам та іншим. В результаті продуктивність розробника буде покращена.
✅ Це дає вам змогу дотримуватися найкращих практик і використовувати стандартне форматування.
✅ Це дає вам змогу створити однорідність у ваших кодових просторах, наприклад, використовувати пробіли чи табуляції, скільки відступів використовувати тощо.
Найкращі інструменти для покращення HTML
У цьому розділі я перерахую найкращі інструменти для покращення ваших інструментів HTML. Я розділив інструменти на дві категорії: онлайн і робочий стіл. Спочатку ми розглянемо інструменти робочого столу.
Інструменти робочого столу
Перший набір інструментів, який ми розглянемо в цій статті, — це інструменти робочого столу. Інструменти для робочого столу ідеально підходять, оскільки їх зручно запускати локально, щоб прикрасити файли HTML у системі.
Деякі з цих інструментів інтегруються з VSCode, популярним редактором коду, і бездоганно працюють, щоб прикрашати ваш HTML під час написання.
гарніше

гарніше це, мабуть, найпопулярніший інструмент для форматування HTML, CSS і JavaScript. Це дуже самовпевнено. Тому він форматує ваш код відповідно до попередньо визначеного стандарту без багатьох варіантів варіацій. Хоча це в основному інструмент для настільного комп’ютера, ви все одно можете його запустити онлайн і відформатуйте свій код.
Його можна встановити на популярних IDE, включаючи Visual Studio Code, WebStorm і Vim як розширення. Ви можете встановити його як Пакет NPM і відформатуйте свій код із командного рядка. Це дає змогу форматувати ваш код у більшій кількості параметрів.
Він навіть підтримує такі фреймворки, як React, Angular і Vue, а також різні види CSS, такі як SCSS. Він також може форматувати GraphQL, YAML, Markdown і Handlebars.
Prettier — це, мабуть, найкращий інструмент для форматування вашого HTML-коду, якщо його популярність має значення. Тому це мій HTML Beautifier.
JS Beautify

JS Beautify це популярна бібліотека NPM для покращення HTML, CSS і JavaScript. Це повнофункціональний форматер, який можна порівняти з гарнішим. Однак, на відміну від Prettier, він недоступний як розширення VS Code.
Тим не менш, він здатний виконувати багато завдань, щоб прикрасити ваш HTML. До них належать правильні відступи, вставка розривів рядків і збереження або видалення коментарів. Параметри форматування можна вказати у конфігураційному файлі для кожного проекту або як профіль, який можна повторно використовувати в різних проектах.
JS Beautify доступний як пакет NPM або PIP. Однак версія PIP може форматувати лише JavaScript, тоді як версія NPM може форматувати JavaScript, HTML і CSS. Після встановлення він може форматувати файли з командного рядка. Крім того, ви можете завантажити пакет у браузер за допомогою CDN.
Форматувальник HTML AB

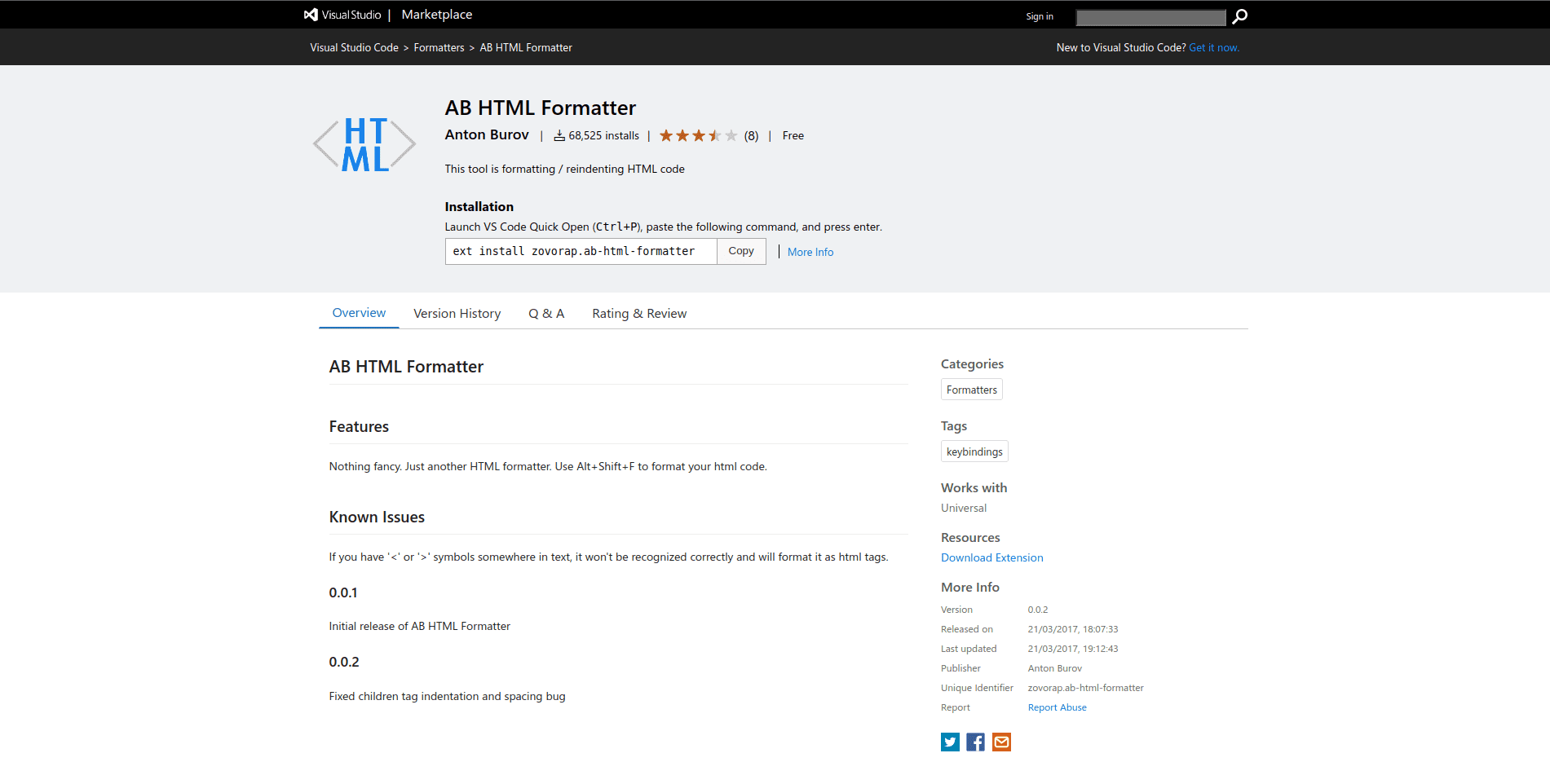
Форматувальник HTML AB це простий інструмент для покращення вашого HTML. На відміну від Prettier, який робить багато речей, AB HTML Formatter зробить лише одне – відформатує ваш HTML. Хоча менша кількість функцій може здатися поганою, вона дозволяє форматеру працювати швидко та ефективно.
AB Formatter ідеально підходить, коли ви не хочете сповільнювати свій VSCode багатьма великими розширеннями.
Щоб покращити свій код, все, що вам потрібно зробити, щоб відформатувати свій HTML, це натиснути Alt + Shift + F, а AB Formatter зробить все інше.
Онлайн-інструменти
Альтернативою настільним інструментам є онлайн-інструменти. На відміну від настільних інструментів, онлайн-інструменти не потребують встановлення. Це тому, що онлайн-інструменти доступні через веб-сайти, де ви завантажуєте свій код і завантажуєте відформатований код.
Однак робочий процес із копіювання коду, його форматування та вставлення назад є виснажливим, особливо порівняно з інструментами для робочого столу, які прикрашають ваш HTML на місці. Тим не менш, онлайн-інструменти все ще мають приклад використання, і існують різні інструменти, щоб прикрасити ваш HTML. До них належать:
Брудна розмітка

Брудна розмітка це безкоштовний онлайн-інструмент для форматування вашого HTML. Це один із найкращих онлайн-інструментів для покращення вашого HTML-коду. Його можна налаштувати за допомогою різних параметрів для відступів, довжини рядка та додавання порожніх рядків для чіткості.
Веб-сайт також пропонує спеціальний API для програмного покращення вашого HTML. Це було б корисно для додавання HTML Beautifying у ваш робочий процес CI/CD.
Форматувальник HTML

Форматувальник HTML це простий засіб для прикраси вашого HTML-коду. На відміну від інших інструментів, про які йдеться в цій статті, він не має параметрів налаштування.
Окрім HTML, він також форматує JSON, XML, YAML, JavaScript, TypeScript, Java та C++. Веб-сайт також пропонує додаткові послуги, такі як перевірка вашого HTML, перегляд результатів HTML, мінімізація HTML і перетворення Excel і Jade на HTML. Усі ці послуги надаються безкоштовно онлайн.
Переглядач HTML

Переглядач HTML є гідним інструментом у цій категорії. Окрім копіювання та вставки коду, ви можете завантажити файл або надіслати URL-адресу. Можливості налаштування обмежені; ви можете змінювати лише інтервали на відступах. Однак, крім прикрашання вашого HTML, він також може зменшити його.
Подібно до HTML Formatter, HTML Viewer має багато функцій, як-от покращувачі для ваших HTML, CSS, JavaScript, JSON, YAML, XML та багатьох інших мов. Він також має конвертери між форматами представлення даних, такими як JSON і XML, SQL і CSV. Він також може компілювати CSS з SCSS і LESS. Як і інші згадані тут онлайн-сервіси, він абсолютно безкоштовний.
Заключні слова
У цій статті ми обговорили різні інструменти, які можна використовувати, щоб прикрасити ваш HTML. Далі прочитайте цю статтю про створення редактора HTML.

