Adobe Dreamweaver протягом тривалого часу вважався надійним і універсальним варіантом для веб-розробки. Він пропонує дивовижні функції, орієнтовані на дизайн, привабливий інтерфейс дизайну та параметри редагування коду. Таким чином, розробники та дизайнери веб-сайтів успішно створили приголомшливі веб-сайти за допомогою цього програмного забезпечення
Однак вимоги та вподобання дизайнерів змінилися разом із розвитком веб-розробки. Крім того, тепер доступні інструменти нового покоління з розширеними функціями дизайну, більшою гнучкістю та інтеграцією ШІ.
Таким чином, творчі професіонали рухаються до альтернатив Dreamweaver, щоб узгодити свої проекти веб-дизайну з останніми тенденціями.
Хоча Dreamweaver має незаперечні переваги, деякі користувачі можуть бути обмежені ексклюзивністю програмного забезпечення та високою вартістю.
У цій статті ми з’ясуємо, чому варто розглянути альтернативи Dreamweaver. Крім того, ми познайомимо вас з деякими з найкращих варіантів для створення веб-дизайну наступного рівня.
Чому вам варто розглянути альтернативи Dreamweaver
Існують вагомі причини на користь передових і доступних альтернатив Dreamweaver. Ось кілька важливих факторів, про які варто подумати:
Застарілі функції
Хоча Dreamweaver був першокласним інструментом, деякі з його можливостей тепер трохи застарілі. Тому це дещо несумісне з поточними тенденціями та технологіями веб-дизайну. Ось деякі із застарілих функцій Dreamweaver:
- Не підтримує сучасні мови, такі як Python, Ruby та PHP.
- Dreamweaver може працювати повільніше з точки зору роботи над великим проектом.
- Застарілий інтерфейс користувача та незграбний порівняно з останніми інструментами веб-розробників.
- Не забезпечує надійної підтримки адаптивного дизайну.
- Не інтегрується з такими популярними інструментами, як GitHub.
- Менше можливостей налаштування для розробників і дизайнерів.
Однак ви можете вибрати альтернативні варіанти, щоб отримати доступ до сучасних функцій і можливостей. Тому що новітні інструменти дозволять вам створювати оригінальні та естетично привабливі веб-сайти.
Дорога підписка
Порівняно з іншими інноваційними варіантами на ринку, Dreamweaver є відносно дорогим. Якщо у вас або будь-якої організації невеликий бюджет, то це точно не найкращий варіант. З іншого боку, альтернативні рішення часто забезпечують більш економічно ефективні структури ціноутворення. Наприклад, відкритий і вільний вибір без шкоди для функціональності чи якості.
Складний інтерфейс користувача
Хоча Dreamweaver має надійний користувальницький інтерфейс, він може бути непосильним для новачків або тих, хто віддає перевагу простішим варіантам. Спрощений користувальницький інтерфейс багатьох альтернатив Dreamweaver робить їх доступними для дизайнерів будь-якого типу.
Сумісність платформи
Сумісність Dreamweaver обмежена, і лише кілька інструментів і операційних систем синхронізуються з ним. Вибравши альтернативу, ви зможете працювати на різноманітному апаратному забезпеченні та операційних системах завдяки його кросплатформній сумісності.
Спільний робочий процес
Здатність Dreamweaver інтегруватися з іншими програмами та платформами може бути обмежена. Але більшість альтернативних рішень пропонують плавну інтеграцію з відомими системами керування вмістом, інструментами веб-розробки та платформами для співпраці. У результаті ваш робочий процес і продуктивність значно покращуються.
Тепер давайте детальніше розглянемо деякі з найкращих альтернатив Dreamweaver, які можуть підштовхнути ваші зусилля з веб-дизайну до більшої міри.
WordPress
Надзвичайна простота та зручність WordPress сприймаються дизайнерами та розробниками будь-якого рівня кваліфікації. Він пропонує великий вибір готових шаблонів і тем, які дизайнери можуть застосувати та налаштувати в будь-який час. Крім того, ви можете розширити функціональність сайту за допомогою величезної колекції плагінів, що робить веб-дизайн веселішим.

Ключові особливості:
- Розширюється відповідно до вподобань дизайнера, wheatear створює невеликий веб-сайт або масивний сайт електронної комерції.
- Велика колекція настроюваних тем, як безкоштовних, так і преміум-класу, які задовольняють різноманітні вподобання дизайну.
- Включає понад 50 000 плагінів, що дозволяє дизайнерам легко підвищити функціональність веб-сайтів.
- Повністю адаптивний дизайн для мобільних пристроїв застосовний до будь-якої теми та плагінів.
- Ідеальна SEO-дружня структура, яка дозволяє зосередитися на веб-дизайні.
- Можливості керування медіафайлами дозволяють дизайнерам легко завантажувати, упорядковувати та відображати зображення, відео та інші медіафайли.
- Пропонує різноманітні можливості редагування та оптимізації зображень для покращення візуального вмісту.
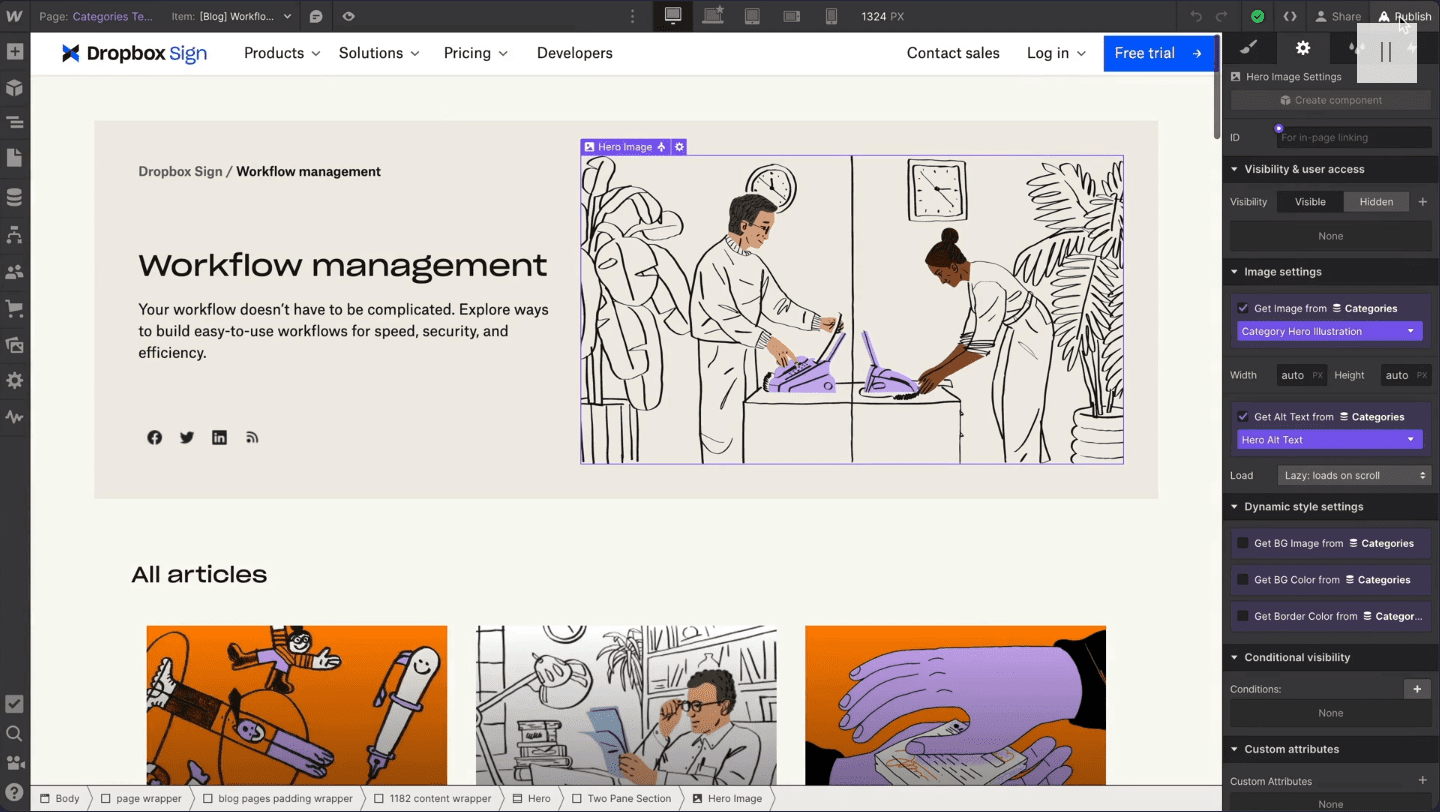
WebFlow
WebFlow — чудова платформа, яка дозволяє створити повнофункціональний веб-сайт. Щоб допомогти дизайнерам створювати естетично приголомшливі та динамічні онлайн-досвіди, він пропонує низку інструментів і функцій, які відповідають їхнім уподобанням.

Дизайнери можуть повністю працювати з HTML, CSS і JavaScript за допомогою візуального полотна Webflow без написання коду. Таким чином, процес веб-дизайну стає простим як для досвідчених, так і для початківців веб-дизайнерів.
Ключові особливості:
- Візуальне полотно, яке дозволяє користувачам перетягувати елементи, налаштовувати макети та керувати дизайном у реальному часі.
- Дизайнери можуть створювати адаптивні веб-сайти, які ідеально адаптуються до настільних ПК, планшетів і мобільних пристроїв.
- Автоматично створює чистий і семантичний код на основі візуального дизайну, створеного користувачами.
- Дозволяє ділитися дизайнами, отримувати відгуки та співпрацювати в реальному часі, що спрощує робочий процес.
- Надійні функції електронної комерції для створення онлайн-магазинів і керування каталогами продуктів, замовленнями та платежами.
- Найкращі практики та інструменти для оптимізації пошукових систем для створення URL-адрес, редагування мета-тегів, керування перенаправленнями тощо.
- Дизайнери можуть визначати анімацію, переходи та взаємодії, щоб покращити залучення користувачів.
- Колекція професійно розроблених шаблонів економить час і забезпечує візуально привабливий дизайн.
- Інтегрується з різними аналітичними та маркетинговими платформами до систем CRM та інструментів для співпраці.
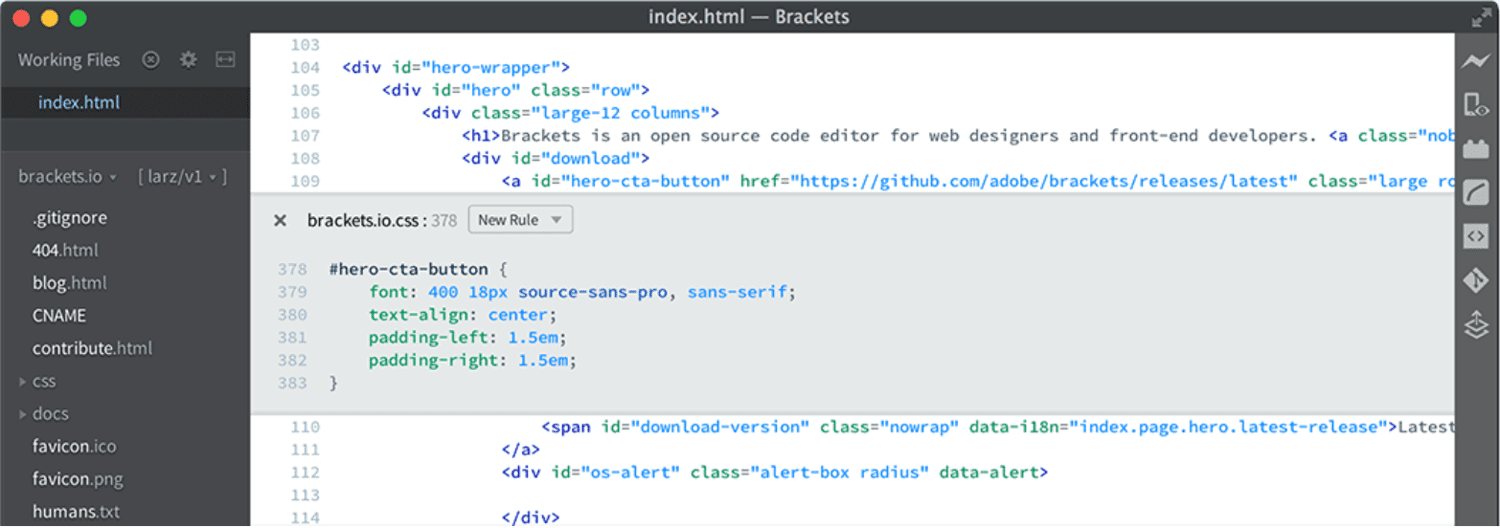
Дужки
Bracket — це передовий інструмент із відкритим кодом для веб-дизайнерів і розробників інтерфейсу. Цей потужний інструмент переосмислює спосіб роботи професійного дизайну з текстовим редактором.
Завдяки візуальним інструментам і підтримці препроцесорів він створює стандартний дизайн у браузері. Крім того, він об’єднує візуальні інструменти для надання оптимальної допомоги, не перешкоджаючи творчості.

Ключові особливості:
- Дозволяє відкривати вікно в коді, який має значення для вас, не переходячи між вкладками файлів для швидкого редагування.
- Пропонує відповідну документацію або швидкі документи для коду, над яким ви працюєте.
- Створюйте та редагуйте HTML і CSS, а потім переглядайте попередній перегляд у реальному часі одразу на екрані.
- Поставляється з підтримкою JSLint для гнучкого написання кращих кодів JavaScript.
- Проект із відкритим вихідним кодом підтримується активною спільнотою розробників і дизайнерів.
- Високий рівень розширюваності дозволяє додавати додаткові можливості за допомогою розширень.
Сосна росте
Pinegrow — це багатофункціональний візуальний веб-редактор, призначений для допомоги професіоналам у їхніх починаннях з веб-розробки. Цей інструмент може значно підвищити ефективність робочого процесу під час роботи з HTML, CSS, SASS, Bootstrap, Tailwind CSS, WordPress тощо.
Крім того, він обслуговує різноманітні уподобання користувачів і пропонує як програму для настільного комп’ютера, так і плагін WordPress, що розміщується самостійно.

Ключові особливості:
- Розташуйте елементи на веб-сторінці за допомогою опції перетягування, усуваючи потребу в ручному кодуванні.
- Візуальне редагування WYSIWYG у реальному часі пропонує реалістичне зображення процесу редагування.
- Поєднання інтерфейсу візуального редагування та редактора коду для перегляду та зміни основного коду HTML, CSS або JavaScript.
- Компоненти дизайну, такі як кнопки, меню, форми та повзунки, а також колекція настроюваних шаблонів.
- Інструменти та функції для користувачів, які створюють адаптивні сайти, які ідеально працюють на екранах пристроїв різних розмірів.
- Інтеграція з популярними фреймворками та бібліотеками веб-розробки, такими як Bootstrap, Foundation або Tailwind CSS.
- Функції спільної роботи, які полегшують одночасну командну роботу над проектом, включаючи редагування в реальному часі, коментування та контроль версій.
- Легко інтегрується з популярними CMS, такими як WordPress або Drupal.
Apache NetBeans
Apache NetBeans виступає як добре відоме інтегроване середовище розробки (IDE) з відкритим кодом. Він популярний завдяки своїй універсальності в полегшенні розробки програм за допомогою різних мов, таких як Java, PHP тощо.
Це комплексне рішення надає вам середовище розробки, інструментальну платформу та структуру додатків. Таким чином, він перевищує функціональність простого текстового редактора.

Ключові особливості:
- Надає зручний інтерфейс для керування проектами, що дозволяє організовувати код і ресурси.
- Візуальний налагоджувач дає змогу аналізувати та налагоджувати код візуальних елементів. його можна використовувати в програмах Java Swing і JavaFX GUI.
- Включає функцію статичного аналізу коду для пошуку потенційних проблем і виявлення невідповідностей у вихідному коді.
- Доступні інструменти для заломлення та генерації коду, підказки та шаблони для прискорення процесу кодування.
- Може бути встановлено в різних операційних системах, включаючи Windows, Linux, Mac OSX і BSD.
- Забезпечує підтримку різних мов, таких як Java, PHP, JavaFX, JavaScript тощо.
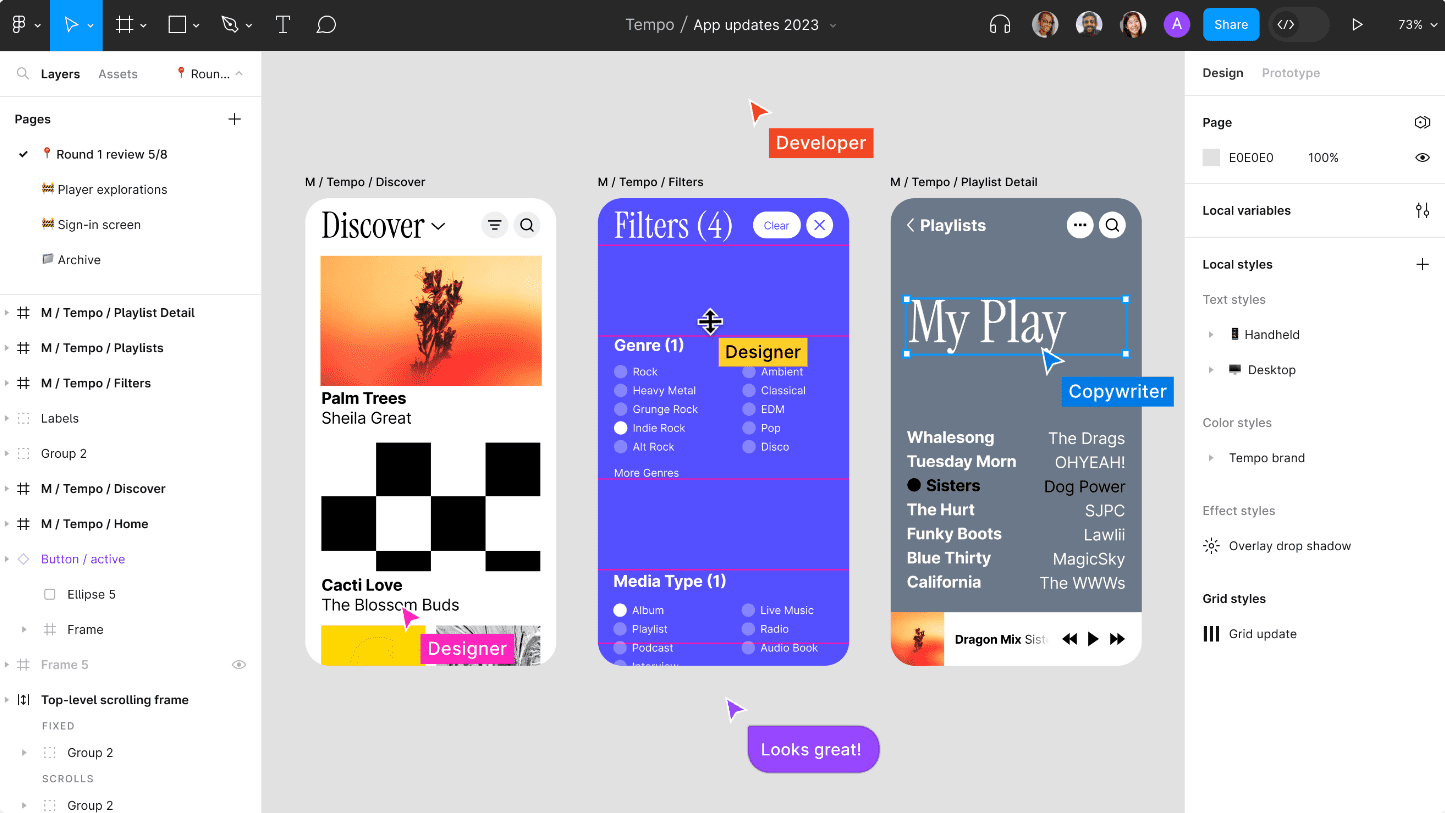
Фігма
Figma — це новаторський хмарний інструмент для проектування та створення прототипів. Він став дуже популярним серед дизайнерів і команд по всьому світу. Він пропонує унікальну платформу, на якій дизайнери можуть працювати разом, щоб розробляти, обмінюватися та повторювати проекти в режимі реального часу. У результаті клопоту щодо обміну файлами та контролю версій зникають.

Ключові особливості:
- Працюйте разом і в режимі реального часу в одному просторі та зберігайте плавний робочий процес і видимість.
- Створюйте реалістичні прототипи, що забезпечують швидку ітерацію потоків і станів.
- Режим Dev надає чіткість дизайну та пропонує інструменти для перетворення дизайну в коди.
- Багаторазові ресурси в спільних бібліотеках, щоб заощадити час і спростити роботу над проектуванням.
- Функція Figjam пропонує єдину дошку для проектування та спільної роботи. Його можна використовувати для ритуалів, стартових матчів, зустрічей тощо.
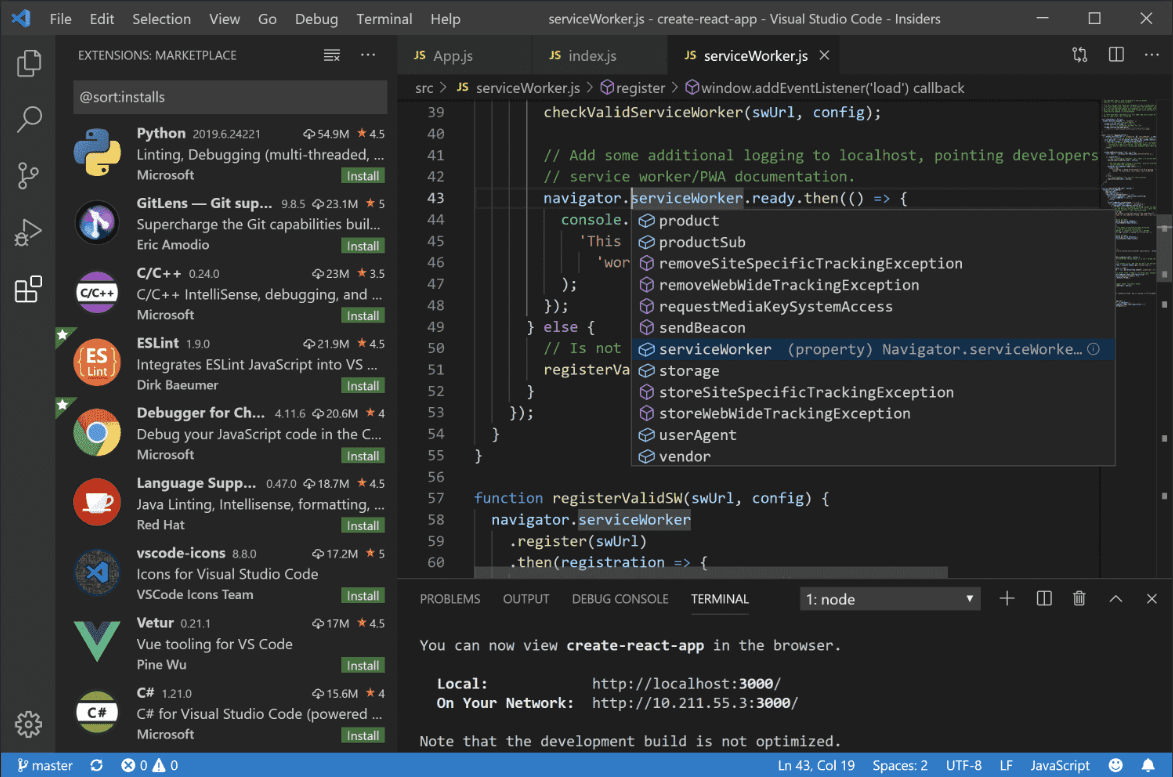
Код Visual Studio
Код Visual Studio (VS Code) — це універсальний варіант веб-дизайну, який дуже адаптивний і популярний. Він пропонує зручний інтерфейс, який адаптується до останніх вимог веб-дизайнерів. Найважливіше те, що дизайнери отримають цінні розширення для розширення своєї творчості.

Ключові особливості:
- Автоматично завершує коди на основі типів змінних, визначень функцій та імпортованих модулів.
- Має вбудований термінал, який дозволяє веб-дизайнерам запускати команди, встановлювати пакети та виконувати різні завдання.
- Забезпечує швидке налаштування та роботу живих серверів, дозволяючи веб-дизайнерам миттєво перевіряти веб-сайти.
- Пропонує широкий вибір тем і можливостей налаштування, що дозволяє дизайнерам змінювати зовнішній вигляд.
- Забезпечує вбудовану підтримку основних менеджерів пакетів, таких як npm і Yarn, що прискорює керування пакетами.
- Надає дизайнерам свободу працювати на вибраних платформах і гарантує узгоджену роботу в кількох операційних системах.
Веб-сайт X5
WebSite X5 — це потужна програма для створення веб-сайтів, яка пропонує легкість використання з деякими унікальними функціями. Ви можете використовувати цей інструмент, щоб створити повноцінний професійний та адаптивний веб-сайт без будь-яких знань програмування.

Цей конструктор веб-сайтів містить понад 100 шаблонів і безліч елементів вмісту, включаючи зображення, текст, відео тощо. Крім того, PDF-файли, HTML-анімації та кінематографії — це деякі унікальні функції, яких ви не отримаєте в інших інструментах веб-дизайну.
Ключові особливості:
- Простий інструмент перетягування для обробки вмісту та створення сайту без кодування.
- Легко редагуйте графічні елементи та свій веб-вміст кількома клацаннями миші.
- Містить усі елементи та функції для створення блогів, онлайн-магазинів або веб-сайтів компаній.
- Пропонує мобільні програми для керування веб-вмістом у дорозі.
- Покращує пошукову оптимізацію для розміщення вашого веб-сайту в топі результатів пошукової системи.
- З однією ліцензією ви можете працювати на 2 пристроях і створювати скільки завгодно сайтів.
Синя риба
Bluefish — потужний редактор, призначений для програмістів і веб-розробників. Він пропонує різні інструменти, розмітку та мови програмування для створення веб-сайтів. Цей проект із відкритим кодом має ліцензію GNU GPL. Більшість настільних операційних систем, таких як Linux, FreeBSD, MacOS-X, Windows тощо, підтримуються цією платформою.

Ключові особливості:
- Поставляється зі зручним редактором графічного інтерфейсу користувача.
- Надшвидкий інтерфейс і програма, яка завантажує багато файлів і компонентів за лічені секунди.
- Дизайнери можуть працювати над кількома проектами одночасно та швидко відновлювати зміни.
- Надійна опція пошуку та заміни та підтримка Pearl-сумісних регулярних виразів.
- Прискорює процес розробки, демонструючи спеціальні діалоги та прив’язуючи шаблони пошуку, заміни та вставки в коротких клавішах.
- Обробляє помилки та процеси шляхом інтеграції з такими інструментами, як Lint, weblink, tidy, javac тощо.
- Перевіряє заклинання та автоматично відновлює зміни у ваших документах, а також пропонує необмежену кількість варіантів скасування та повторення.
- Підтримує кілька кодувань, опцію закладок, кодування Zen і кілька мов (17)
RapidWeaver Classic
RapidWeavear Classic — один із найкращих конструкторів веб-сайтів для користувачів Mac. Цей функціональний конструктор веб-сайтів дає вам повний контроль над вашими зусиллями щодо веб-дизайну. Ви можете створити та запустити веб-сайт, зручний для пристроїв, не написавши жодного рядка коду. Крім того, платформа пропонує вбудовані (50+) і додаткові теми з ринку.

Ключові особливості:
- Автоматично обробляє навігацію веб-сайтом, включаючи підсторінки.
- Дозволяє переглядати ваш сайт на мобільних пристроях, таких як iPhone та iPad.
- Включає функцію інтелектуальної публікації, що усуває потребу в окремій програмі FTP.
- Спеціальні області коду для легкого вставлення Google Analytics, JavaScript і CSS.
- Перевіряє SEO вашого веб-сайту, щоб забезпечити оптимізацію для пошукових систем.
- Користувачі можуть увімкнути темний режим, не змінюючи тему системи.
- Отримуйте доступ і використовуйте фотографії з великої колекції безоплатних зображень на Unsplash.
- Зручно керуйте зображеннями, файлами та іншими ресурсами за допомогою вбудованого менеджера ресурсів.
- Поставляється з областю приміток для зберігання важливих деталей і закладкою для збереження кількох місць призначення для публікації.
- Працює в автономному режимі, тому вам не потрібно турбуватися про втрату змін.
SeaMonkey
SeaMonkey — це видатний набір інтернет-додатків, який пропонує безліч основних інструментів. Його надихнули такі відомі проекти, як браузери Firefox і клієнти електронної пошти Thunderbird. Ви отримаєте поєднання надійного веб-браузера, клієнта електронної пошти та групи новин, редактора HTML, інструментів веб-розробки та клієнта чату IRC.

Ключові особливості:
- Веб-браузер, який використовує той самий механізм візуалізації та платформу програм, що й Mozilla Firefox.
- Клієнт пошти та груп новин, який ділиться кодом через Thunderbird
- Адаптивна фільтрація небажаної пошти, теги, перегляди пошти, читання веб-каналів, обмін повідомленнями з вкладками, кілька облікових записів, S/MIME та адресні книги з підтримкою LDAP.
- HTML-редактор WYSIWYG, який базується на Mozilla Composer і містить HTML-теги, HTML-код і попередній перегляд у браузері.
- Додаток для чату ChatZilla IRC із багатьма каналами, функціями журналювання та сценаріїв.
- Інструменти веб-розробки, такі як DOM Inspector, налагоджувач і веб-консоль
TemplateToaster
TempleToaster — це конструктор веб-сайтів, який дозволяє вам створювати веб-сайт із мінімальними навичками програмування. Ви можете створити свій веб-сайт у три прості кроки за допомогою цього офлайн-конструктора веб-сайтів. Ви отримаєте готові проекти, які можна налаштувати відповідно до ваших вимог. Крім того, ви можете створити власну тему для будь-якого типу веб-сайту з нуля.

Ключові особливості:
- Пропонує свободу створювати будь-який дизайн за вашим бажанням, використовуючи просту та адаптовану платформу.
- Комплексні функції та елементи, щоб налаштувати та прикрасити свій сайт так, як вам подобається.
- Спрощує процес створення веб-сайту за допомогою функції перетягування.
- Підтримує майже всі відомі CMS і містить усі основні функції електронної комерції.
- Дозволяє створити повністю адаптивний сайт, який ідеально виглядає на різних пристроях.
- Ви можете налаштувати унікальну та персоналізовану типографіку, яка відповідає вашому бренду.
- Веб-сайти, створені на цій платформі, можна завантажити на будь-який звичайний веб-хост.
Кавова чашка
CoffeeCup пропонує різні інструменти веб-розробки, щоб менше турбуватися про кодування та більше зосередитися на створенні веб-сайтів. Ви отримаєте інструменти для сайтів, електронних листів і форм і зосередитеся на візуальній привабливості свого сайту, а він подбає про кодування. Інтуїтивно зрозумілі елементи керування стилем CSS і редактор HTML на платформі. Таким чином, ви можете отримати свободу проектування та сценарію паралельно.

Ключові особливості:
- Інструмент Site Designer дозволяє легко створювати веб-сайти за допомогою інтуїтивно зрозумілого інтерфейсу та точних елементів керування стилем CSS.
- Розкрийте свій творчий потенціал веб-дизайну за допомогою редактора HTML із розширеними можливостями створення сценаріїв.
- Створюйте захоплюючі інформаційні бюлетені та ефективні кампанії з продажу, щоб постійно відображатися на різних пристроях.
- Збільште кількість надсилань, створюючи індивідуальні форми за допомогою цього конструктора веб-форм.
- Легко створюйте інтерактивні та адаптивні форми, щоб залучити більше відвідувачів.
- Завантажуйте та завантажуйте файли зі свого веб-сайту за допомогою зручного клієнта FTP
- Аналізує понад 70 ключових факторів для оптимізації веб-сайту, що дає вам цінну інформацію про ефективність вашого сайту.
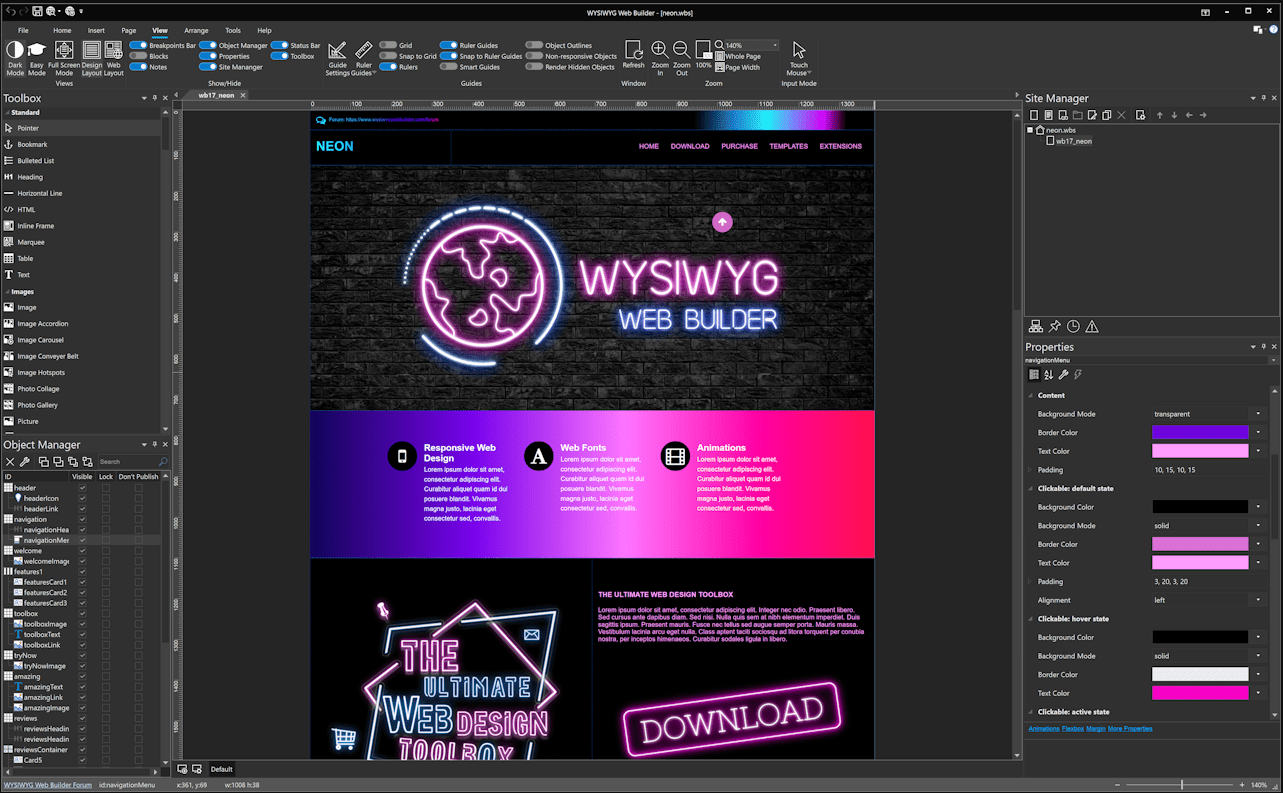
WYSIWYG Web Builder
WYSIWYG Web Builder — це універсальна настільна програма, яка дає змогу створювати ефективні веб-сайти. Він використовує інтуїтивно зрозумілий інтерфейс WYSIWYG (What-You-See-Is-What-You-Get), щоб кінцевий результат відповідав вашому дизайну.
Ви можете встановити цю програму, як і будь-яку іншу програму для створення веб-сайтів, і працювати навіть у режимі офлайн.

Ключові особливості:
- Створення динамічного та фіксованого макету сторінки з сіткою макета, flexbox, сіткою CSS і точками зупину.
- Додайте Google Fonts та інші веб-шрифти на свій веб-сайт.
- Попередньо створені анімації та переходи або створіть власні з більш ніж 150 варіантів.
- Повна бібліотека з понад 150 попередньо розроблених блоків для створення вашого веб-сайту.
- Різні інструменти форм, такі як надсилання електронних листів, завантаження файлів у MySQL або CSV, автовідповідачі, перевірка форми та умовні обчислення.
- Застосовуйте фільтри зображень і створюйте фігури, галереї, каруселі, лайтбокси та анімацію при перекиданні.
- Дозволяє створювати інтерактивні навігаційні елементи, такі як кнопки, спадні меню (повноекранне, мега, панель), навігаційні шляхи та розбиття на сторінки.
- Перетягніть конструктор сторінок із функціями автоматичного створення HTML-коду.
- Вбудовані інструменти SEO для кращої видимості в пошукових системах
- Інтегрується зі сторонніми рішеннями електронної комерції, такими як PayPal, Ecwid, Stripe, SnipCart, Paddle тощо.
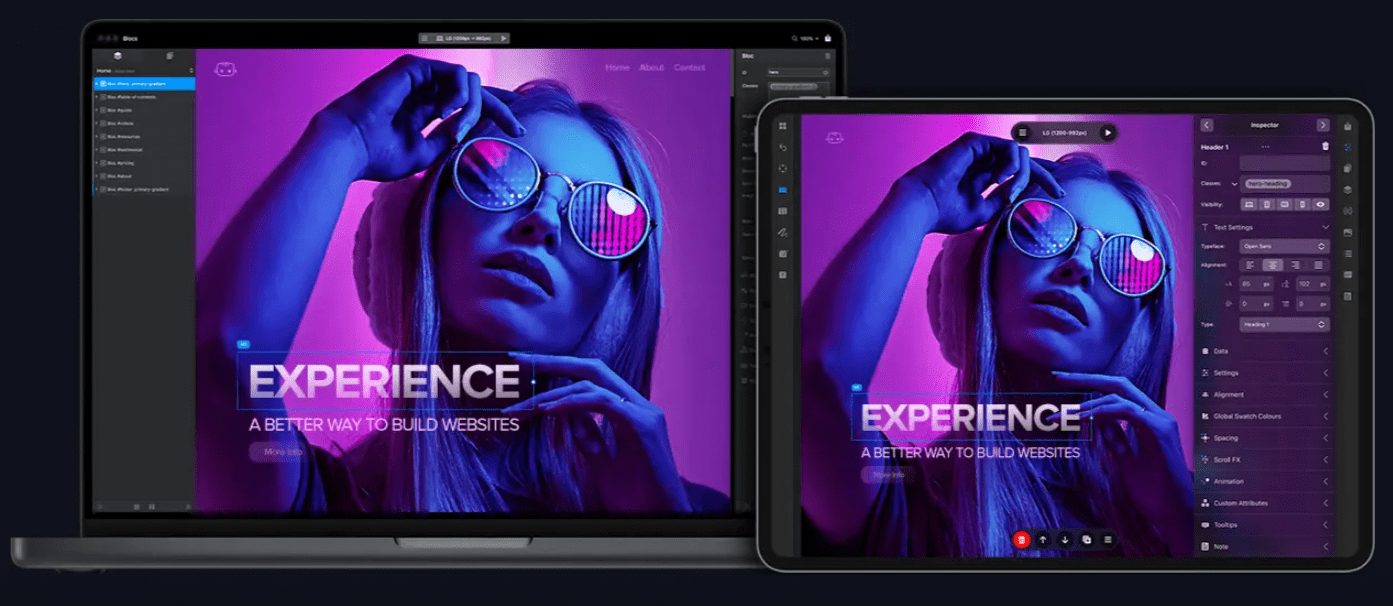
Блоки
Blocs надасть вам унікальний досвід створення веб-сайтів для Mac і iPad. Це виняткове програмне забезпечення для веб-дизайну поєднує швидкість, інтуїтивно зрозуміле керування та ефективні функції. Таким чином, ви можете створювати привабливі та адаптивні дизайни без складного програмування.

Ключові особливості:
- Швидко почніть процес веб-дизайну за допомогою готових шаблонів веб-сайтів.
- Допомагає створити повністю адаптивний сайт, який чудово виглядає на екрані будь-якого розміру.
- Застосуйте потужність фреймворку Bootstrap 5 для розробки ваших сайтів.
- Легко налаштовуйте стиль і структуру шаблонів своїх сайтів за допомогою попередньо створених розділів Bloc.
- Використовуйте такі компоненти Bric, як каруселі, модали, вміст із вкладками та медіаплеєри.
- Легко додавайте та впорядковуйте елементи на своєму веб-сайті, просто перетягуючи їх.
- Налаштуйте зовнішній вигляд свого веб-сайту за допомогою настроюваних стилів, кольорів і шрифтів.
- Функції оптимізації зображень для покращення продуктивності веб-сайту та часу завантаження.
- Синхронізується з популярними зовнішніми платформами, такими як Google Analytics, соціальним мережам тощо.
- Доступні розширені можливості редагування коду та інтерактивний конструктор форм
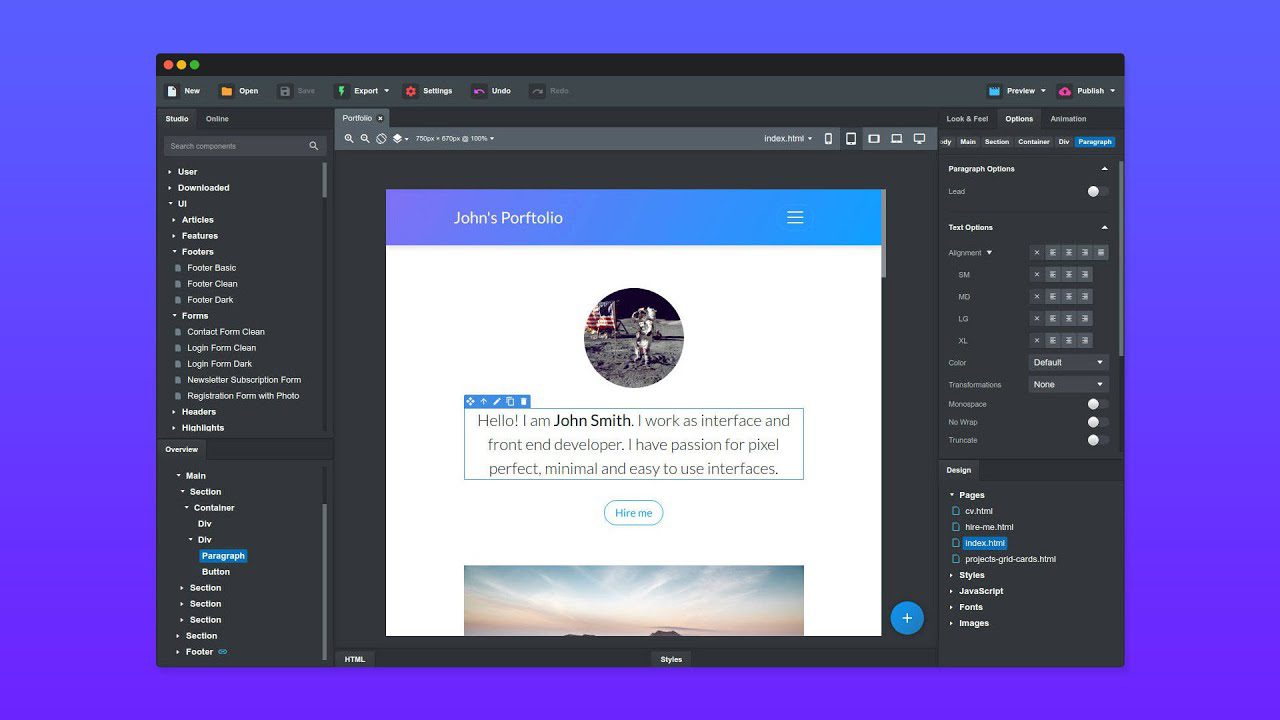
Студія Bootstrap
Спробуйте Bootstrap Studio, якщо ви шукаєте інструмент для легкого створення та прототипування веб-сайту. Він містить величезну колекцію готових компонентів, які можна легко перетягувати, щоб створювати візуально привабливі та адаптивні веб-сторінки.
Структура HTML-коду цього інструменту надзвичайно чиста, семантична та оптимізована для синхронізації з різними платформами. Крім того, ви отримаєте достатньо інструментів, щоб втілити своє творче бачення в життя.

Ключові особливості:
- Пропонує преміальні та настроювані шаблони з кількома сторінками та віджетами.
- Такі компоненти, як заголовки, нижні колонтитули, галереї, слайд-шоу та навіть основні елементи, такі як span і div.
- Функція попереднього перегляду дає змогу переглядати ваш веб-сайт у реальному часі на різних пристроях.
- За потреби забезпечує повний контроль над розміткою
- Розширені параметри редагування CSS, SASS, HTML і JavaScript.
- Опція публікації в один клік як статичного веб-сайту або з HTTPS, спеціальним доменом і ключем доступу.
- Імпортуйте веб-шрифти Google і керуйте ними за допомогою автоматично пропонованих імен сімейства шрифтів у редакторі CSS
- Отримуйте автоматичні оновлення останніх версій Bootstrap Studio, щоб узгодити свій дизайн з останньою тенденцією.
Висновок
Використання правильної альтернативи Dreamweaver може залишити незабутнє враження та зацікавити відвідувачів вашого сайту. Тому ми зібрали кілька найкращих альтернатив, які збережуть ваші переваги щодо дизайну. Крім того, це допоможе вам створити прототип каркасної конструкції та, зрештою, запустити успішний веб-сайт, який перетворює. Тож не пропустіть шанс використати цей цінний ресурс для створення веб-сайту, який справді виділяється.
Тепер ви також можете досліджувати деякі найкращі бібліотеки анімації CSS для приголомшливих проектів веб-дизайну.