Чому варто розглянути альтернативи Dreamweaver?
Adobe Dreamweaver протягом довгого часу вважався надійним інструментом для створення вебсайтів. Він надавав вражаючі можливості, орієнтовані на дизайн, зручний інтерфейс та гнучкі налаштування для редагування коду. Завдяки цьому програмному забезпеченню багато розробників та дизайнерів змогли створити вражаючі веб-ресурси.
Проте, з розвитком веб-технологій, вимоги та вподобання дизайнерів еволюціонували. Сьогодні з’явилися інструменти нового покоління, що пропонують розширені функції дизайну, більшу гнучкість та інтеграцію штучного інтелекту.
Саме тому багато творчих фахівців звертаються до альтернатив Dreamweaver, щоб їхні проєкти веб-дизайну відповідали останнім тенденціям.
Хоча Dreamweaver має свої переваги, деякі користувачі можуть відчувати обмеження через ексклюзивність програмного забезпечення та високу вартість.
У цій статті ми розглянемо, чому варто задуматися про альтернативні рішення, та представимо вам деякі з найкращих варіантів для виведення вашого веб-дизайну на новий рівень.
Чому вам варто розглянути альтернативи Dreamweaver
Існує кілька вагомих причин, чому варто розглянути сучасні та доступні альтернативи Dreamweaver. Ось деякі з ключових факторів, які необхідно врахувати:
Застарілі функції
Хоча Dreamweaver колись був провідним інструментом, деякі його функції на сьогоднішній день є дещо застарілими. Це робить його не повністю сумісним з сучасними тенденціями та технологіями веб-дизайну. Ось деякі з застарілих функцій Dreamweaver:
- Відсутня підтримка сучасних мов програмування, таких як Python, Ruby та PHP.
- Dreamweaver може працювати повільніше при роботі з великими проектами.
- Інтерфейс користувача є застарілим та незручним у порівнянні з новими інструментами для веб-розробників.
- Відсутня надійна підтримка адаптивного дизайну.
- Обмежена інтеграція з популярними інструментами, такими як GitHub.
- Недостатньо можливостей налаштування для розробників та дизайнерів.
Однак, обираючи альтернативні варіанти, ви отримаєте доступ до сучасних функцій та можливостей. Новітні інструменти допоможуть вам створювати оригінальні та естетично привабливі веб-сайти.
Дорога підписка
У порівнянні з іншими сучасними рішеннями на ринку, Dreamweaver є досить дорогим. Якщо ваш бюджет обмежений, то це не найкращий варіант. Альтернативні ж рішення часто пропонують більш вигідні ціни. Наприклад, існують безкоштовні та відкриті варіанти, які не поступаються за функціоналом та якістю.
Складний інтерфейс користувача
Хоча Dreamweaver має надійний інтерфейс, він може бути складним для новачків або тих, хто віддає перевагу простішим рішенням. Спрощений інтерфейс багатьох альтернатив Dreamweaver робить їх доступними для дизайнерів будь-якого рівня.
Сумісність платформи
Сумісність Dreamweaver обмежена, і він не сумісний з багатьма інструментами та операційними системами. Обираючи альтернативу, ви отримаєте можливість працювати на різноманітному апаратному забезпеченні та операційних системах завдяки їхній кросплатформній сумісності.
Спільний робочий процес
Можливості Dreamweaver щодо інтеграції з іншими програмами та платформами можуть бути обмеженими. Натомість, більшість альтернативних рішень пропонують легку інтеграцію з популярними системами управління контентом, інструментами для веб-розробки та платформами для співпраці. Це значно покращує ваш робочий процес та продуктивність.
А тепер давайте розглянемо детальніше деякі з найкращих альтернатив Dreamweaver, які допоможуть вам вивести ваші проєкти веб-дизайну на новий рівень.
WordPress
WordPress надзвичайно простий та зручний у використанні, що робить його популярним серед дизайнерів та розробників будь-якого рівня. Він пропонує великий вибір готових шаблонів та тем, які дизайнери можуть використовувати та налаштовувати. Також, ви можете розширити функціональність сайту за допомогою великої кількості плагінів, що робить веб-дизайн більш цікавим.

Ключові особливості:
- Здатний масштабуватися відповідно до потреб дизайнера, чи то невеликий вебсайт, чи великий інтернет-магазин.
- Велика колекція налаштовуваних тем, як безкоштовних, так і преміум, які відповідають різним смакам.
- Має понад 50 000 плагінів, що дозволяє дизайнерам легко розширювати функціонал вебсайтів.
- Повністю адаптивний дизайн для мобільних пристроїв, що застосовується до будь-якої теми та плагінів.
- Ідеальна SEO-оптимізована структура, яка дозволяє зосередитися на веб-дизайні.
- Можливість управління медіафайлами дозволяє дизайнерам легко завантажувати, впорядковувати та відображати зображення, відео та інші медіа.
- Пропонує різноманітні можливості редагування та оптимізації зображень для покращення візуального контенту.
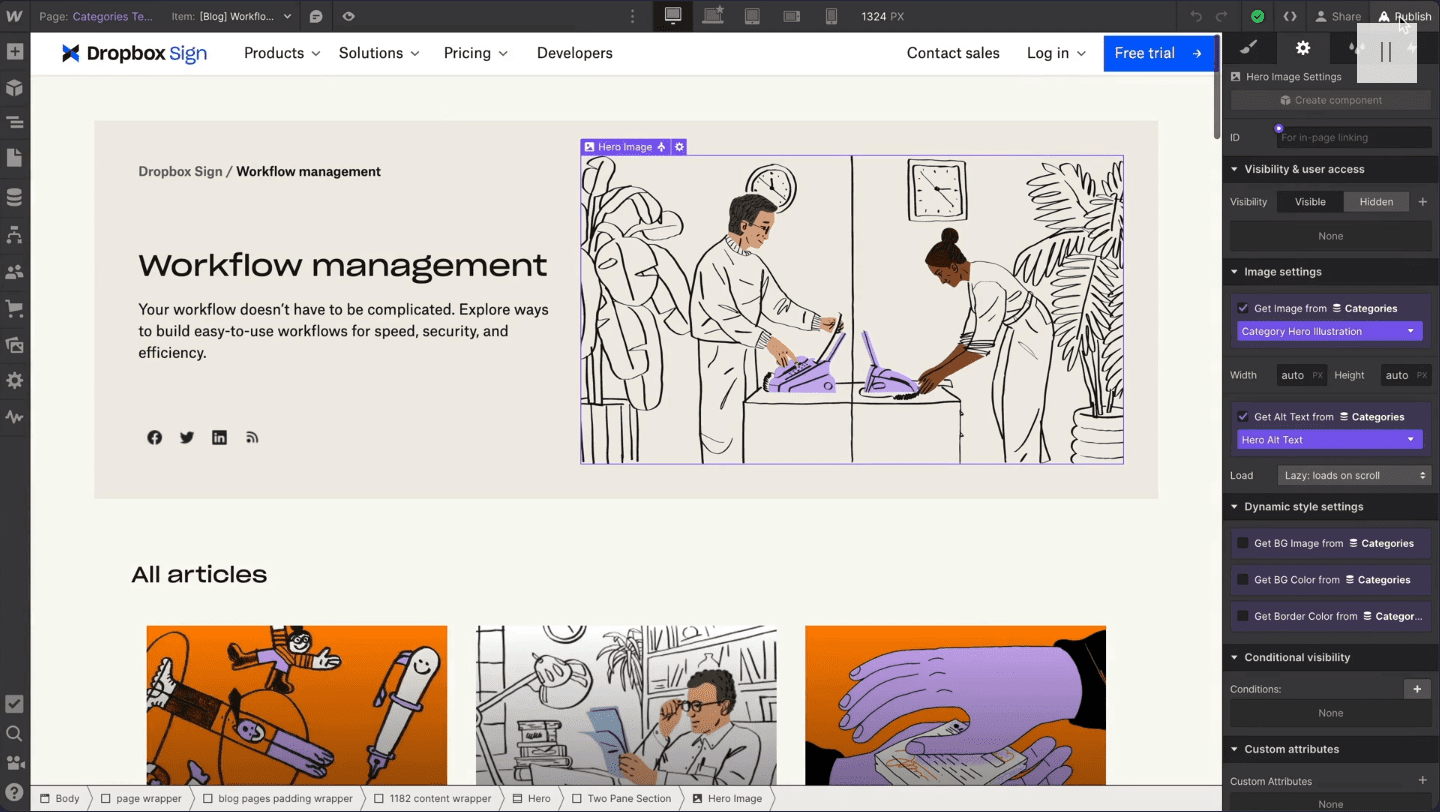
WebFlow
WebFlow – чудова платформа, яка дозволяє створити повноцінний вебсайт. Щоб допомогти дизайнерам створювати естетично привабливі та динамічні онлайн-проєкти, вона пропонує набір інструментів та функцій, що відповідають їхнім вимогам.

Дизайнери можуть працювати з HTML, CSS та JavaScript за допомогою візуального редактора Webflow, не вдаючись до написання коду. Таким чином, процес веб-дизайну стає простим як для досвідчених, так і для початківців веб-дизайнерів.
Ключові особливості:
- Візуальний редактор, що дозволяє користувачам перетягувати елементи, налаштовувати макети та керувати дизайном в реальному часі.
- Дизайнери можуть створювати адаптивні вебсайти, які ідеально працюють на настільних ПК, планшетах та мобільних пристроях.
- Автоматично генерує чистий та семантичний код на основі візуального дизайну.
- Дозволяє ділитися дизайнами, отримувати відгуки та співпрацювати в режимі реального часу.
- Надійні функції електронної комерції для створення інтернет-магазинів та керування каталогами продуктів, замовленнями та платежами.
- Інструменти для оптимізації пошукових систем (SEO).
- Можливість додавати анімації, переходи та інтерактивні елементи для покращення залучення користувачів.
- Колекція професійно розроблених шаблонів.
- Інтеграція з різними аналітичними та маркетинговими платформами.
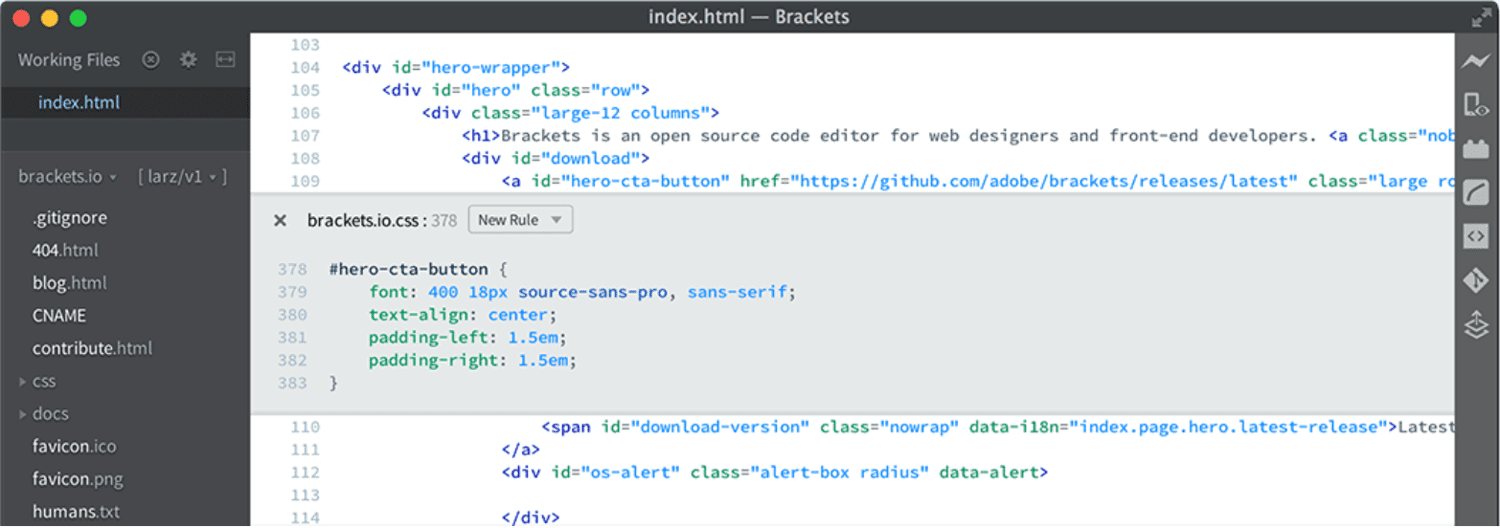
Brackets
Brackets – це сучасний інструмент з відкритим кодом для веб-дизайнерів та розробників інтерфейсів. Цей потужний інструмент змінює підхід до роботи з текстовими редакторами у веб-дизайні.
Завдяки візуальним інструментам та підтримці препроцесорів, він дозволяє створювати дизайн в браузері. Він поєднує візуальні інструменти для забезпечення оптимальної підтримки, не обмежуючи творчість.

Ключові особливості:
- Можливість відкрити вікно з кодом, який вас цікавить, без перемикання між вкладками файлів.
- Надання документації або швидких підказок для коду, над яким ви працюєте.
- Створення та редагування HTML та CSS, з миттєвим попереднім переглядом на екрані.
- Підтримка JSLint для якісного написання коду JavaScript.
- Відкритий вихідний код.
- Можливість додавати додаткові можливості за допомогою розширень.
Pinegrow
Pinegrow – це багатофункціональний візуальний веб-редактор, створений для професіоналів веб-розробки. Цей інструмент може значно підвищити ефективність робочого процесу під час роботи з HTML, CSS, SASS, Bootstrap, Tailwind CSS, WordPress і т.д.
Він пропонує як десктопну програму, так і плагін для WordPress.

Ключові особливості:
- Можливість розміщувати елементи на веб-сторінці за допомогою перетягування.
- Візуальне редагування WYSIWYG в реальному часі.
- Поєднання інтерфейсу візуального редагування та редактора коду.
- Компоненти дизайну, такі як кнопки, меню, форми та слайдери, а також колекція налаштовуваних шаблонів.
- Інструменти та функції для створення адаптивних веб-сайтів.
- Інтеграція з популярними фреймворками та бібліотеками веб-розробки, такими як Bootstrap, Foundation або Tailwind CSS.
- Функції спільної роботи.
- Легка інтеграція з популярними CMS, такими як WordPress або Drupal.
Apache NetBeans
Apache NetBeans – відоме інтегроване середовище розробки (IDE) з відкритим кодом. Він популярний завдяки своїй універсальності в полегшенні розробки програм різними мовами, такими як Java, PHP тощо.
Це комплексне рішення надає середовище розробки, інструментальну платформу та структуру додатків, тому його функціонал ширший, ніж у звичайного текстового редактора.

Ключові особливості:
- Зручний інтерфейс для управління проектами.
- Візуальний налагоджувач для аналізу та налагодження коду.
- Функція статичного аналізу коду для виявлення потенційних проблем та помилок у вихідному коді.
- Інструменти для рефакторингу та генерації коду, підказки та шаблони.
- Можливість встановлення на різні операційні системи, включаючи Windows, Linux, Mac OSX та BSD.
- Підтримка різних мов, таких як Java, PHP, JavaFX, JavaScript і т.д.
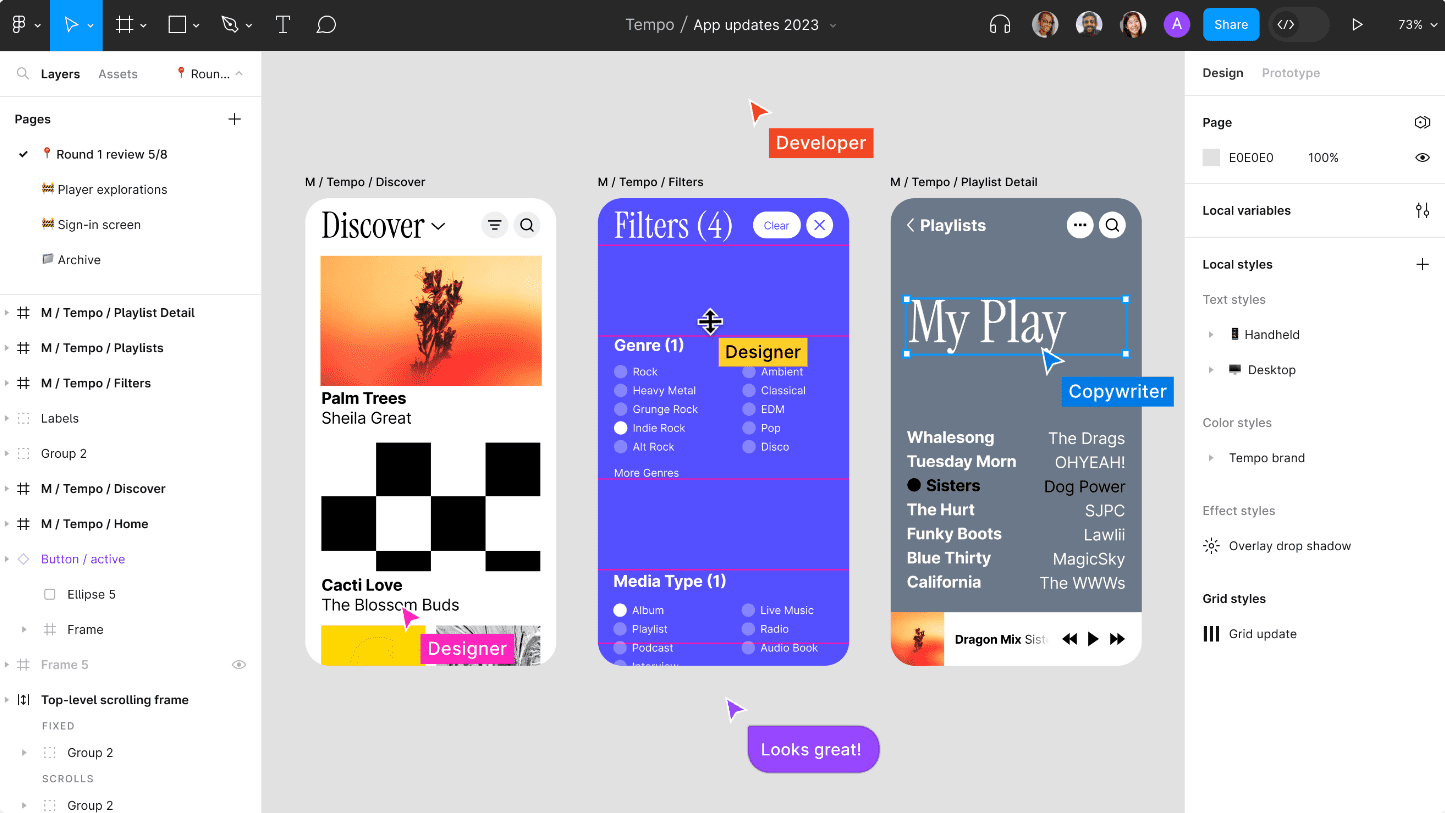
Figma
Figma – це новаторський хмарний інструмент для проєктування та створення прототипів, що став дуже популярним серед дизайнерів та команд по всьому світу. Він пропонує унікальну платформу для співпраці, обміну та повторення проєктів у реальному часі. Як результат, зникає необхідність обміну файлами та контролю версій.

Ключові особливості:
- Спільна робота в режимі реального часу.
- Створення реалістичних прототипів.
- Режим Dev для перетворення дизайну на код.
- Можливість повторно використовувати ресурси у спільних бібліотеках.
- Функція Figjam пропонує єдину дошку для проєктування та співпраці.
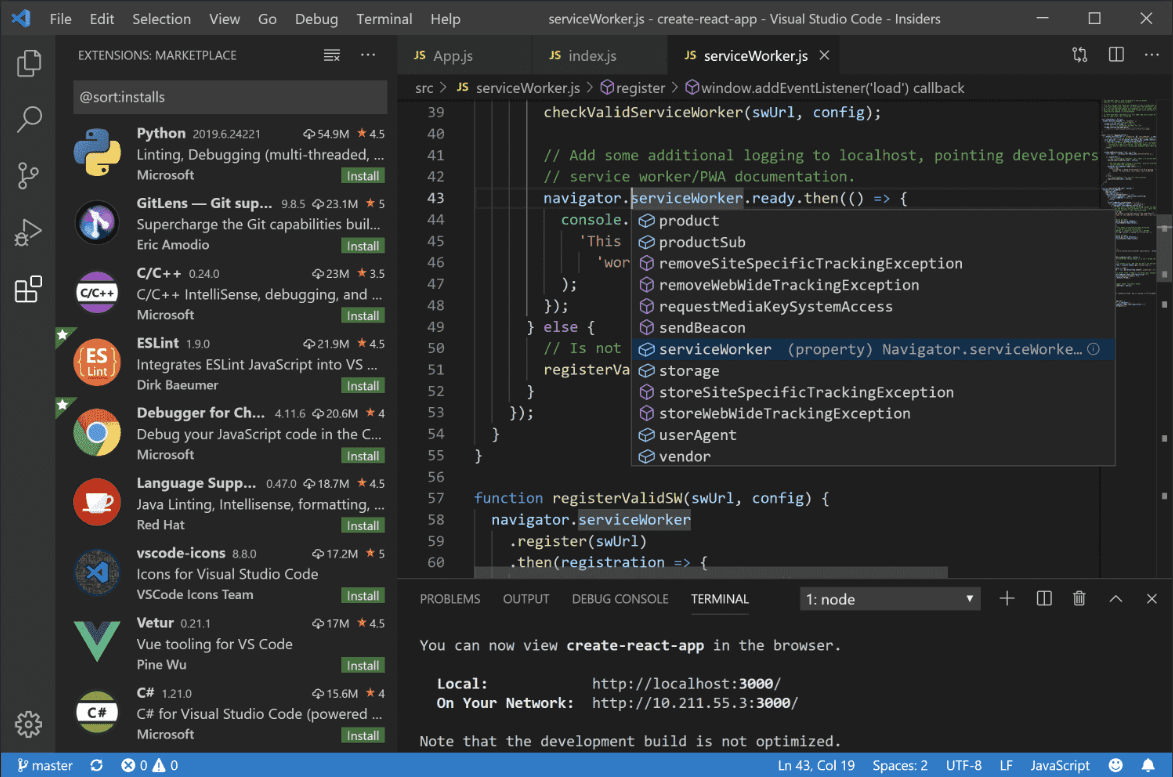
Visual Studio Code
Visual Studio Code (VS Code) – це універсальний варіант для веб-дизайну, що є дуже адаптивним та популярним. Він пропонує зручний інтерфейс, що відповідає останнім вимогам веб-дизайнерів. Також, дизайнери отримують велику кількість розширень для розширення своїх творчих можливостей.

Ключові особливості:
- Автоматичне завершення коду.
- Вбудований термінал.
- Можливість швидкого налаштування та запуску live-серверів.
- Широкий вибір тем та можливостей налаштування.
- Вбудована підтримка основних менеджерів пакетів, таких як npm та Yarn.
- Кросплатформність.
WebSite X5
WebSite X5 – потужна програма для створення веб-сайтів, що пропонує легкість використання з деякими унікальними функціями. Ви можете використовувати цей інструмент, щоб створити повноцінний професійний та адаптивний веб-сайт, не маючи навичок програмування.

Цей конструктор веб-сайтів містить понад 100 шаблонів та велику кількість елементів контенту. Також, на відміну від інших інструментів веб-дизайну, тут ви можете використовувати PDF-файли, HTML-анімації та кінематографію.
Ключові особливості:
- Простий інструмент перетягування для обробки контенту та створення сайту без кодування.
- Легке редагування графічних елементів та веб-контенту.
- Містить усі елементи та функції для створення блогів, інтернет-магазинів або веб-сайтів компаній.
- Мобільні програми для керування веб-контентом.
- Покращення пошукової оптимізації для розміщення вашого веб-сайту в топі результатів пошукової системи.
- Можливість працювати на 2 пристроях та створювати необмежену кількість сайтів з однією ліцензією.
Bluefish
Bluefish – потужний редактор, розроблений для програмістів та веб-розробників. Він пропонує різні інструменти, мови розмітки та програмування для створення веб-сайтів. Цей проєкт з відкритим кодом підтримується більшістю настільних операційних систем.

Ключові особливості:
- Зручний редактор графічного інтерфейсу.
- Швидкий інтерфейс та завантаження файлів.
- Можливість одночасної роботи над кількома проєктами.
- Надійна функція пошуку та заміни, підтримка регулярних виразів.
- Підтримка інтеграції з інструментами, такими як Lint, weblink, tidy, javac тощо.
- Перевірка орфографії та автоматичне відновлення змін у документах.
- Підтримка різних кодувань, закладки, кодування Zen та кількох мов.
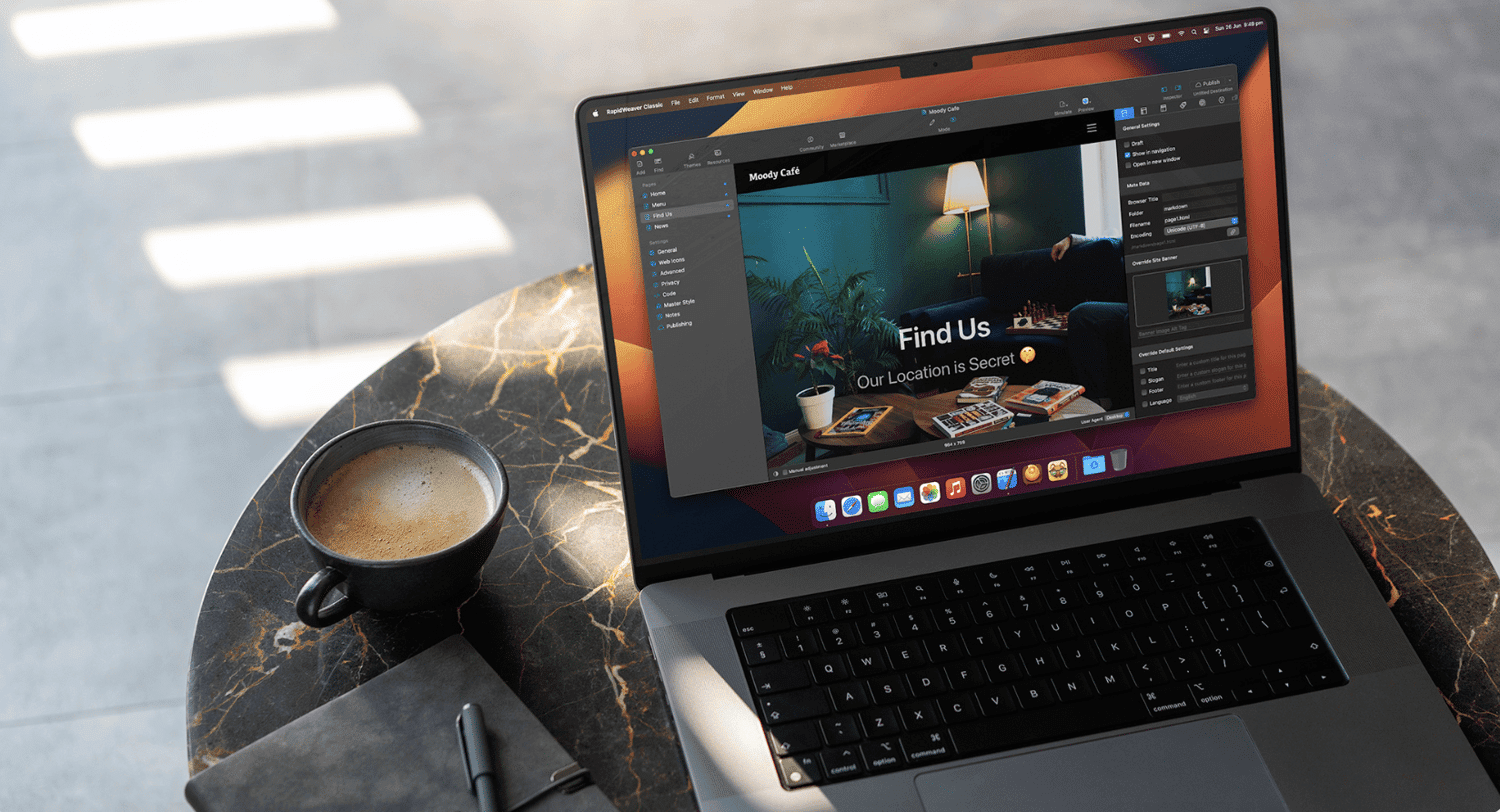
RapidWeaver Classic
RapidWeaver Classic – один з найкращих конструкторів веб-сайтів для користувачів Mac. Цей конструктор веб-сайтів дає вам повний контроль над вашим веб-дизайном. Ви можете створити та запустити адаптивний веб-сайт, не маючи навичок програмування. Платформа пропонує вбудовані (50+) та додаткові теми з ринку.

Ключові особливості:
- Автоматична обробка навігації веб-сайтом.
- Можливість перегляду сайту на мобільних пристроях.
- Функція інтелектуальної публікації.
- Спеціальні області коду для легкого вставлення Google Analytics, JavaScript та CSS.
- Перевірка SEO.
- Темний режим.
- Доступ та використання фотографій з великої колекції безоплатних зображень на Unsplash.
- Вбудований менеджер ресурсів.
- Область для нотаток.
- Можливість працювати в автономному режимі.
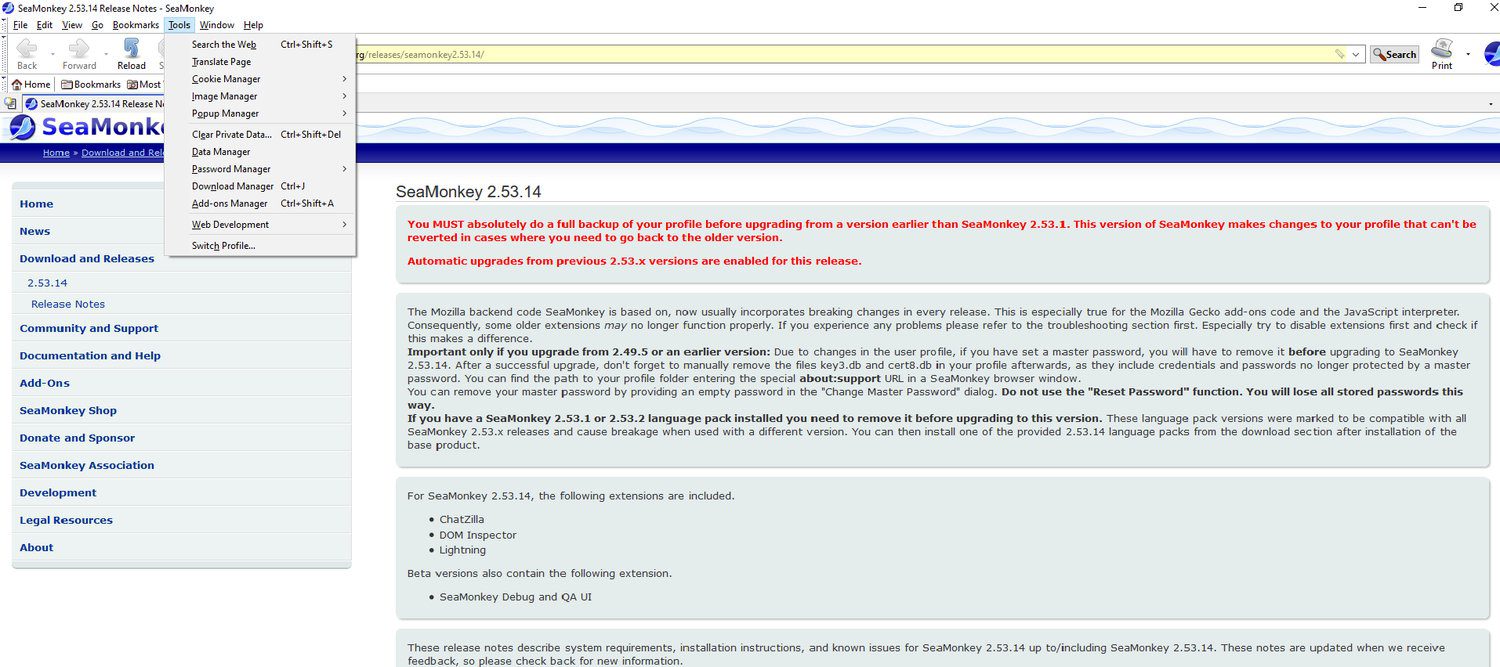
SeaMonkey
SeaMonkey – це набір інтернет-додатків, що пропонує багато основних інструментів. Він створений на основі таких відомих проєктів, як Firefox та Thunderbird. Ви отримаєте надійний веб-браузер, клієнт електронної пошти та груп новин, редактор HTML, інструменти веб-розробки та клієнт чату IRC.

Ключові особливості:
- Веб-браузер на основі технологій Mozilla Firefox.
- Клієнт пошти та груп новин на основі технологій Thunderbird.
- Фільтрація небажаної пошти, теги, перегляд пошти, читання веб-каналів, обмін повідомленнями з вкладками, кілька облікових записів, підтримка S/MIME та адресних книг з підтримкою LDAP.
- WYSIWYG HTML-редактор.
- Додаток для чату ChatZilla IRC.
- Інструменти веб-розробки.
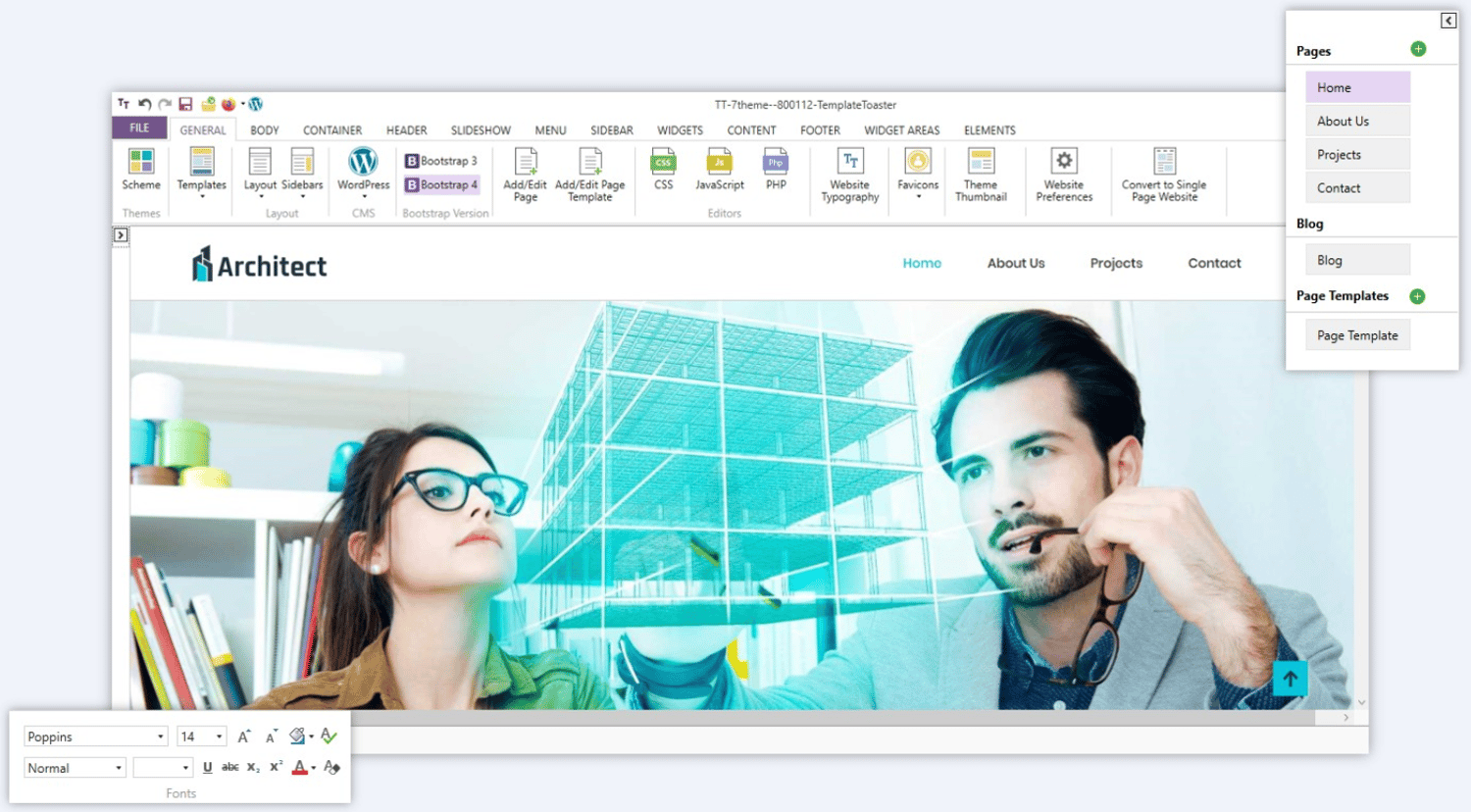
TemplateToaster
TemplateToaster – конструктор веб-сайтів, що дозволяє створювати веб-сайт з мінімальними навичками програмування. Ви можете створити свій веб-сайт за три прості кроки, використовуючи цей офлайн-конструктор. Ви отримаєте готові дизайни, які можна налаштувати відповідно до ваших вимог. Також, ви можете створити власну тему для будь-якого типу веб-сайту з нуля.

Ключові особливості:
- Свобода створення будь-якого дизайну.
- Комплексні функції та елементи для налаштування сайту.
- Спрощення процесу створення веб-сайту за допомогою перетягування.
- Підтримка майже всіх відомих CMS.
- Створення повністю адаптивного сайту.
- Налаштування типографіки.
- Можливість завантаження веб-сайтів на будь-який звичайний веб-хостинг.
CoffeeCup
CoffeeCup пропонує різні інструменти для веб-розробки, щоб ви менше турбувалися про кодування та більше зосередилися на створенні веб-сайтів. Ви отримаєте інструменти для сайтів, електронних листів та форм. Редактор HTML, разом з інструментами керування стилями CSS, дозволяє вам отримати свободу дизайну та сценаріїв.

Ключові особливості:
- Інструмент Site Designer для створення веб-сайтів за допомогою інтуїтивного інтерфейсу та інструментів стилю CSS.
- Редактор HTML з розширеними можливостями створення сценаріїв.
- Можливість створення захоплюючих розсилок.
- Можливість створювати індивідуальні форми за допомогою конструктора веб-форм.
- Зручний клієнт FTP для завантаження файлів з веб-сайту.
- Аналіз понад 70 ключових факторів для оптимізації веб-сайту.
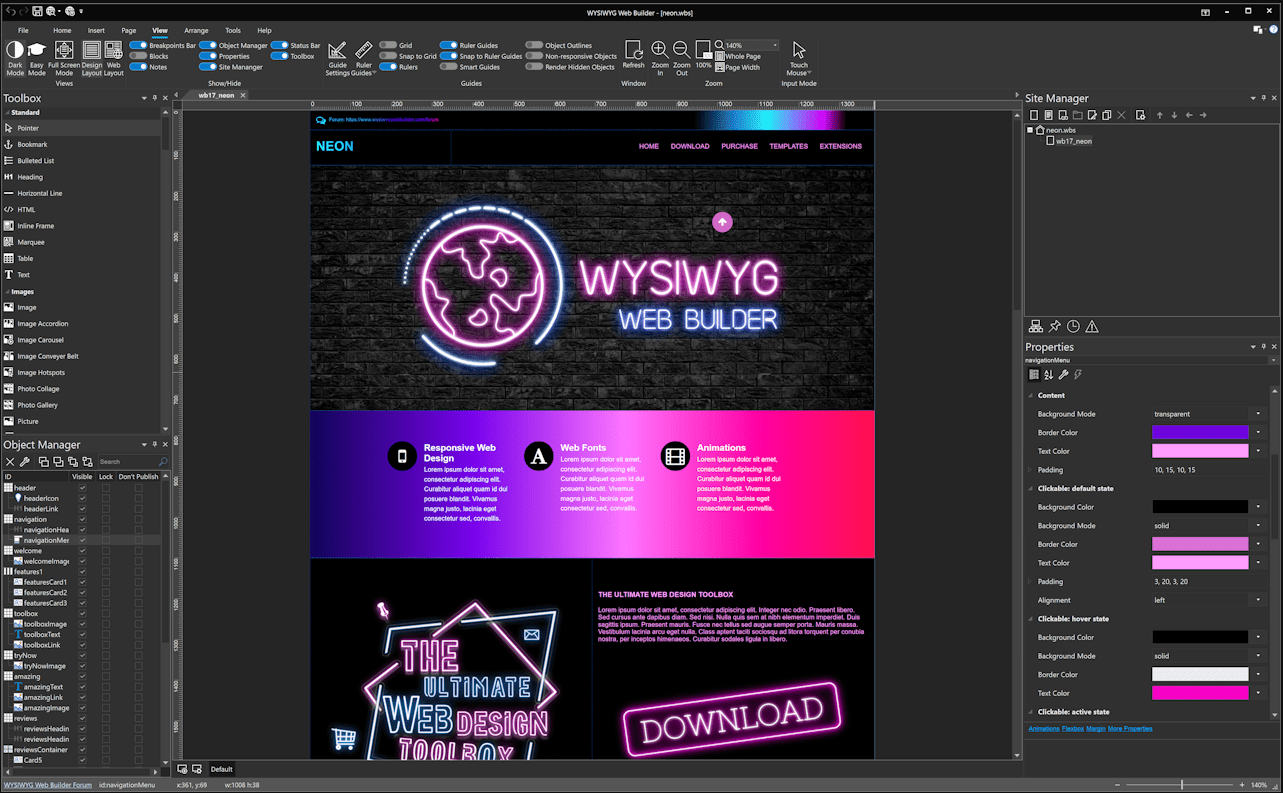
WYSIWYG Web Builder
WYSIWYG Web Builder – це універсальна настільна програма для створення ефективних веб-сайтів. Вона використовує інтуїтивно зрозумілий інтерфейс WYSIWYG, щоб ваш дизайн точно відповідав кінцевому результату.
Ви можете встановити цю програму та працювати в режимі офлайн.

Ключові особливості:
- Створення динамічного та фіксованого макету сторінки.
- Додавання Google Fonts та інших веб-шрифтів.
- Готові анімації та переходи.
- Бібліотека з понад 150 готових блоків для створення сайту.
- Різноманітні інструменти для створення форм.
- Застосування фільтрів зображень та створення фігур, галерей, каруселей, лайтбоксів та анімації.
- Створення інтерактивних навігаційних елементів.
- Інструменти SEO.
- Інтеграція зі сторонніми рішеннями електронної комерції.
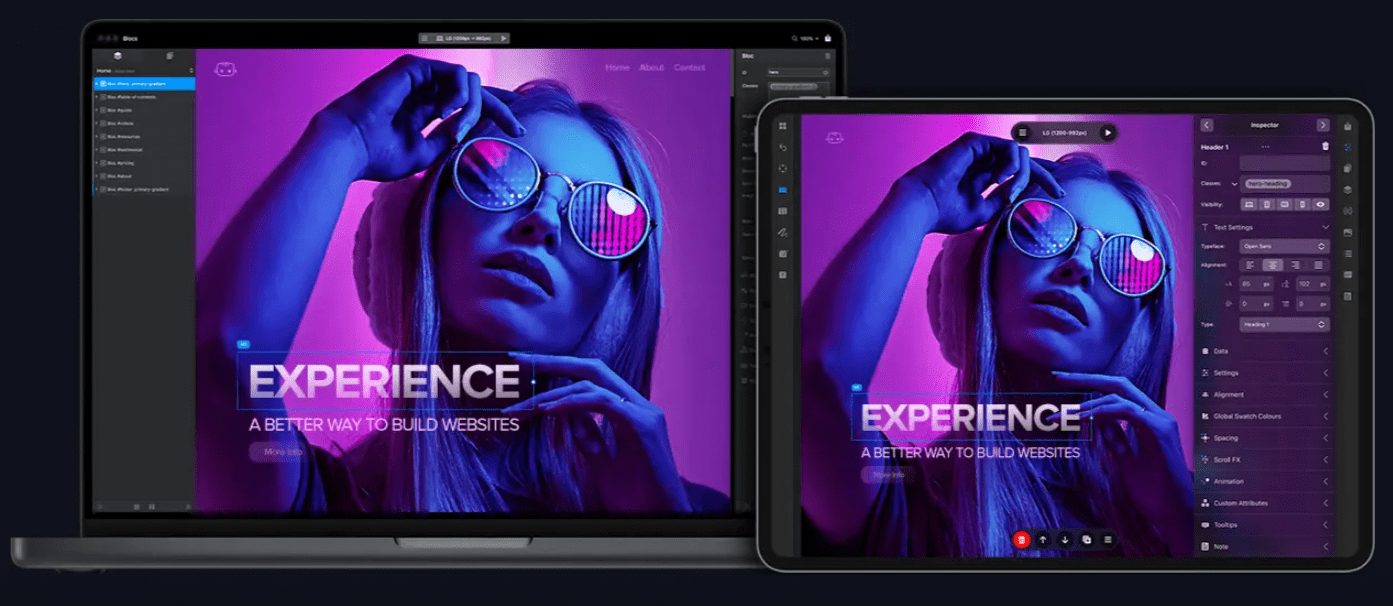
Blocs
Blocs пропонує унікальний досвід створення веб-сайтів для Mac та iPad. Це програмне забезпечення для веб-дизайну поєднує швидкість, інтуїтивно зрозуміле керування та ефективні функції, дозволяючи створювати привабливі та адаптивні дизайни без складного програмування.

Ключові особливості:
- Готові шаблони веб-сайтів.
- Повністю адаптивний дизайн.
- Використання фреймворку Bootstrap 5.
- Готові розділи Bloc.
- Компоненти Bric, такі як каруселі, модальні вікна, контент із вкладками та медіаплеєри.
- Можливість додавати та впорядковувати елементи шляхом перетягування.
- Налаштування стилю, кольорів та шрифтів.
- Функції оптимізації зображень.
- Інтеграція з Google Analytics, соціальними мережами і т.д.
- Розширені можливості редагування коду.
Bootstrap Studio
Спробуйте Bootstrap Studio, якщо ви шукаєте інструмент для легкого створення та прототипування веб-сайту. Він містить велику колекцію готових компонентів, які можна легко перетягувати для створення візуально привабливих та адаптивних веб-сторінок.
Структура HTML-коду цього інструменту надзвичайно чиста, семантична та оптимізована для синхронізації з різними платформами. Також, ви отримаєте достатньо інструментів, щоб втілити своє творче бачення в життя.

Ключові особливості:
- Преміум та налаштовувані шаблони.
- Готові компоненти, такі як заголовки, нижні колонтитули, галереї, слайд-шоу і т.д.
- Попередній перегляд веб-сайту в реальному часі на різних пристроях.
- Повний контроль над розміткою.
- Редагування CSS, SASS, HTML та JavaScript.
- Публікація веб-сайту одним кліком.
- Імпорт веб-шрифтів Google.
- Автоматичні оновлення.
Висновок
Використання правильної альтернативи Dreamweaver може залишити незабутнє враження у відвідувачів вашого сайту. Тому ми зібрали кілька найкращих альтернатив, які задовольнять ваші потреби щодо дизайну. Також, це допоможе вам створити прототип вашого веб-сайту та запустити успішний веб-ресурс. Скористайтеся цим цінним ресурсом для створення веб-сайту, що дійсно виділяється.
Тепер ви також можете вивчити деякі з найкращих бібліотек анімації CSS для вражаючих проєктів веб-дизайну.