Прагнете забезпечити своїм користувачам винятковий та захоплюючий досвід під час взаємодії з вашими програмами, веб-ресурсами та SaaS-сервісами? Постійно вдосконалюйте зручність використання вашого продукту, застосовуючи ці методи перевірки юзабіліті.
Що таке методика тестування юзабіліті?
Методично спостерігаючи за тим, як користувачі взаємодіють з вашими продуктами або їхніми прототипами, ви виявляєте недоліки в дизайні та розробці. Далі, зворотний зв’язок передається дизайнерам і розробникам для виправлення цих проблем у майбутніх релізах програми чи веб-сайту. Це і є процес тестування юзабіліті.
З метою спрощення та стандартизації цього процесу, фахівці з UX-дизайну розробили різноманітні методи тестування зручності використання, призначені для різних продуктів та бізнес-завдань. Ці стандартизовані процеси відомі як методи тестування юзабіліті.
Існують два основних підходи: дистанційне та особисте тестування зручності використання.
Читайте також: Огляд різних типів тестування програмного забезпечення
Чому слід використовувати тестування юзабіліті?
- Воно допомагає виявити проблемні моменти та складнощі, з якими користувачі можуть зіткнутися під час взаємодії з продуктом або системою.
- Проводячи ітеративні цикли тестування юзабіліті, ви створюєте користувацький досвід, який справді відповідає потребам вашої цільової аудиторії.
- Тестування прототипів дозволяє значно зменшити витрати на виробництво. Крім того, ви захищаєте репутацію свого бренду, уникаючи випуску недосконалого продукту.
- Якщо ви докладаєте всіх зусиль, щоб стати лідером на ринку, але все ще відстаєте від конкурентів, зосередьтеся на покращенні UX. Пропонуючи унікальний та зручніший досвід, ніж ваші конкуренти, ви зможете залучити більше користувачів.
Ключові елементи методу тестування юзабіліті
Нижче наведено обов’язкові компоненти техніки тестування зручності використання:
- Необхідно розробити, перевірити та задокументувати план тестування.
- Потрібні учасники тестування, які відповідають цільовій аудиторії продукту та можуть надати об’єктивний відгук.
- Учасники повинні виконувати набір реальних завдань, використовуючи ваш продукт або послугу.
- Модератор керує учасниками під час виконання завдань, ставить відповідні запитання та фіксує їхні відгуки.
- Повинен існувати стандартизований процес запису дій користувачів під час взаємодії з продуктом.
- Мають бути доступні кількісні показники, такі як час, витрачений на завдання, швидкість їх виконання, кількість помилок тощо.
Ознайомтеся з популярними та ефективними методами тестування юзабіліті, які найчастіше застосовують UX-дослідники:
Модероване проти немодерованого тестування
Це популярні моделі тестування юзабіліті, які можна використовувати у процесі тестування.
У модерованому тестуванні ви призначаєте UX-дизайнера або дослідника для нагляду за користувачами, які оцінюють продукт або бізнес-ідею.
Наприклад, ви хочете перевірити простоту використання вашої системи керування контентом. Ви складаєте набір завдань і проводите сеанс інтерв’ю з одним або кількома тестувальниками, зазвичай за допомогою відеоконференції.
Ваша мета – збір якісних даних під час сесії. Дозвольте тестувальникам діяти природно і виконувати завдання. Не підказуйте їм щодо робочого процесу. Після завершення сесії інтерв’ю ви отримаєте достатню кількість якісних даних, таких як вербальний відгук, коментарі, емоційний стан, проблеми зручності використання, порівняльні переваги тощо.
Щоб розширити обсяг зібраних даних і зменшити витрати на тестування, ви можете провести те саме тестування, використовуючи немодеровану модель. Тут ви не призначаєте модератора для нагляду за тестувальниками. Замість цього, ви використовуєте автоматизовані інструменти тестування юзабіліті, такі як Maze, Lookback, Userbrain та інші.
Дослідницьке проти порівняльного тестування
Мета дослідницьких та порівняльних моделей тестування юзабіліті – або дозволити учасникам поділитися пропозиціями щодо вашого продукту під час його тестування, або порівняти два інтерфейси користувача програми чи веб-сайту.
Наприклад, вам потрібно покращити UX процесу оформлення замовлення у вашому мобільному додатку для електронної комерції та на веб-сайті. Останнім часом ви помітили зростання кількості покинутих кошиків. Тому ви набираєте групу учасників, які часто, іноді та рідко користуються веб-сайтами та додатками для електронної комерції.
Ви можете попросити тестувальників використовувати власний спосіб купівлі товарів на сайті. Потім вони заповнюють форму відгуку про досвід оформлення замовлення. Це тестування має на меті вивчити численні причини відмови від кошика.
Після дослідницького тестування юзабіліті, ви створюєте два різні інтерфейси користувача для оформлення замовлення. Далі ви знову звертаєтесь до тестувальників, щоб з’ясувати, який інтерфейс працює краще. Це і є порівняльне тестування.
Дистанційне проти особистого тестування
Припустимо, ви тестуєте мобільний додаток із групою користувачів. Якщо ваш дослідник UX і тестувальники працюють з різних місць, це приклад дистанційного UX-тестування.
Ця модель є економічно вигідною і створює основу для збору відгуків користувачів для тестування звичайних продуктів. Таким чином, ви можете миттєво отримувати дані тестування юзабіліті без необхідності проходити складні процеси.

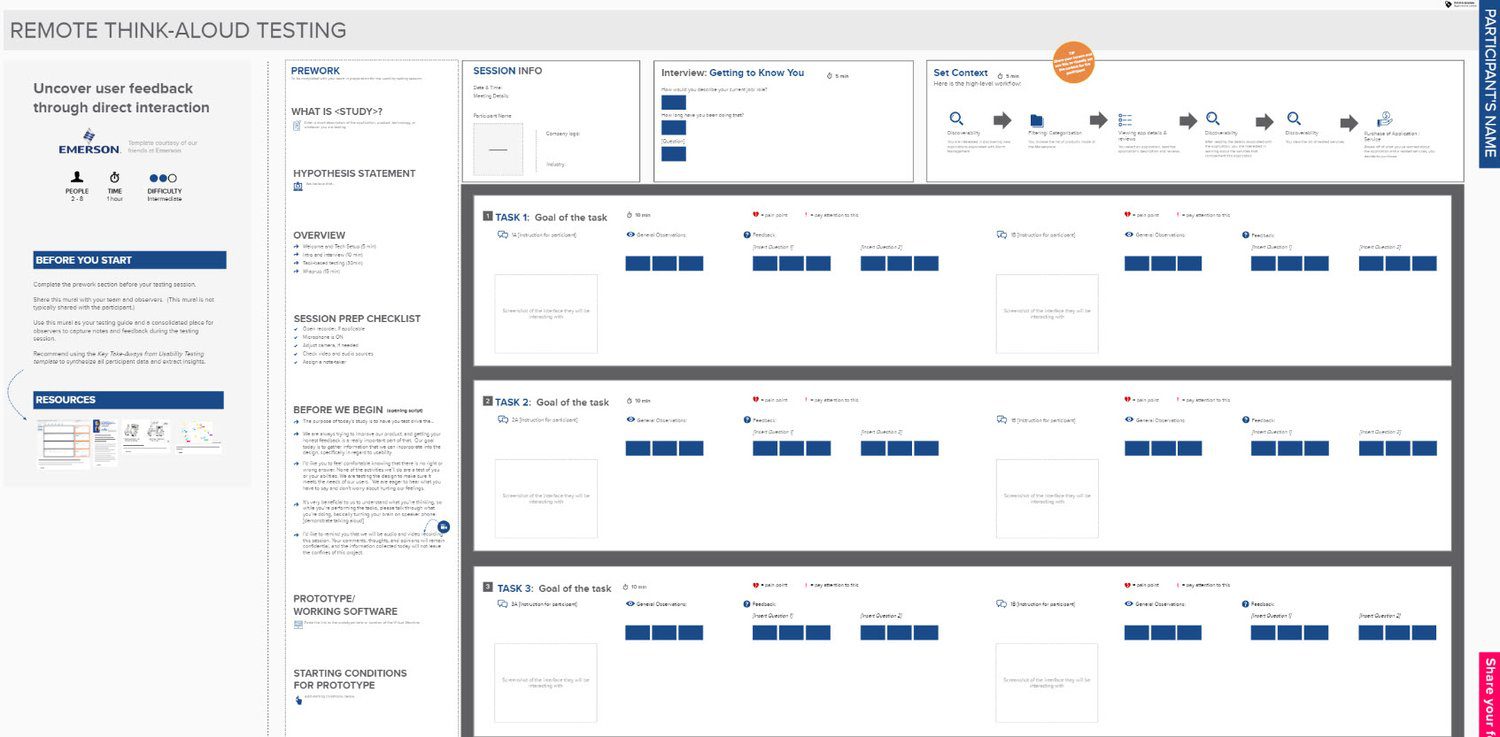
Шаблон Remote Think-Aloud Testing від Emerson на Mural є чудовим прикладом формату для початку роботи. Або перегляньте шаблон віддаленого тестування юзабіліті від Miro.
Навпаки, коли ви проводите весь процес UX-тестування в одному місці, де UX-дослідник і тестувальники працюють пліч-о-пліч, це вважається особистим тестуванням юзабіліті.
Якісне проти кількісного тестування
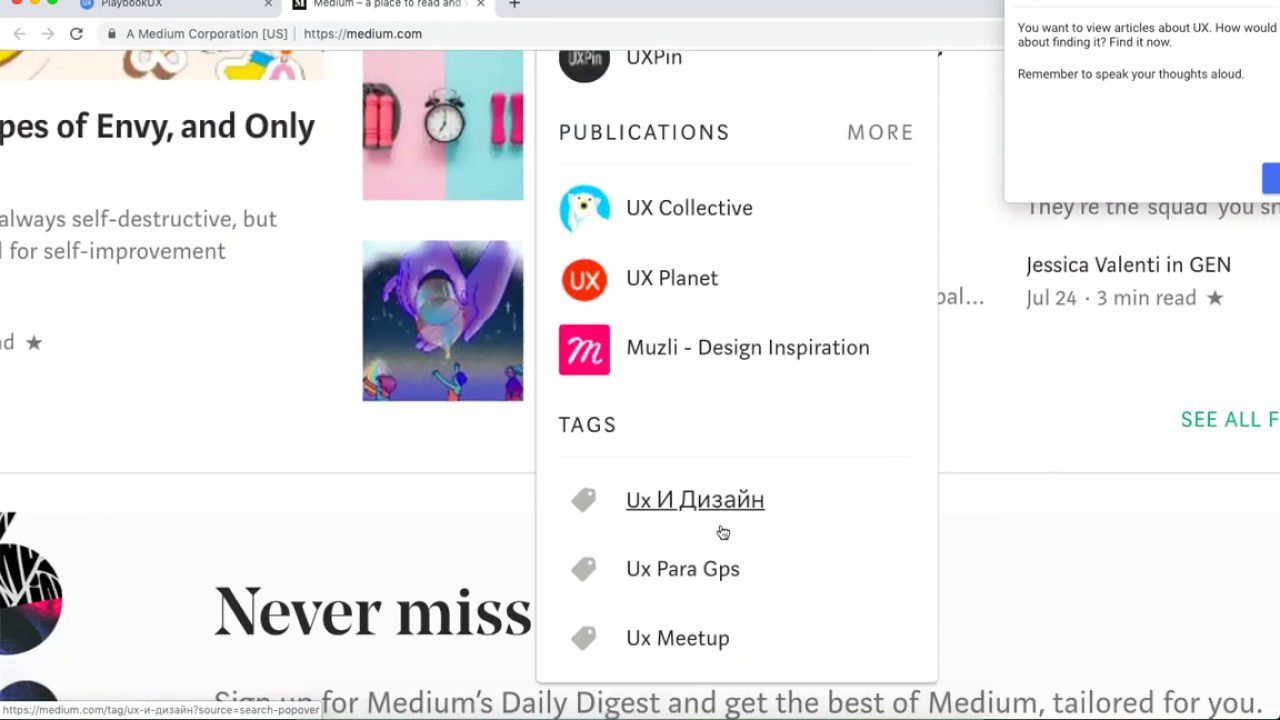
Якісне тестування юзабіліті допомагає визначити причини покращення або погіршення користувацького досвіду. Тут ви вивчаєте мотивації та сприйняття користувачів під час їх взаємодії з вашим продуктом. Воно використовує протокол Think-Aloud для збору якісних даних про думки, вподобання та труднощі користувачів.
Метод кількісного тестування юзабіліті переважно допомагає вам оцінити, наскільки добре працює оновлений UX, збираючи дані про продуктивність від систем та тестувальників. Крім того, якщо одна користувацька програма краща за іншу, ви можете провести якісне UX-тестування, щоб зрозуміти чому.
Мобільне проти веб-сайту

Тестування UX для мобільного додатка, гри чи операційної системи називається мобільним тестуванням юзабіліті. Натомість, тестування веб-сайту, торгового майданчика для електронної комерції або веб-програми вважається тестуванням юзабіліті веб-сайту.
Наприклад, можна провести тестування цільової сторінки веб-сайту, щоб перенаправити користувачів комп’ютерів у веб-програму, а користувачів мобільних пристроїв – у мобільну програму для реєстрації в додатку для вивчення мови. Важливо оцінити ефективність цільової сторінки та пробного сеансу навчання мови з точки зору користувачів як у мобільному, так і у веб-браузері.
Читайте також: Найкращі інструменти для тестування мобільних пристроїв, які допоможуть створювати кращі програми
Лабораторне тестування юзабіліті
Лабораторне тестування юзабіліті – це якісний метод дослідження, при якому зручність використання продукту оцінюється у контрольованому середовищі.
Наприклад, ви хочете зібрати детальну інформацію про проблеми зручності використання вашого веб-сайту або програми. Тому ви створюєте спеціалізовану лабораторію тестування юзабіліті та набираєте учасників тестування для виконання певних завдань. Крім того, ви призначаєте підготовленого модератора для спостереження за їхніми діями та поведінкою у режимі реального часу. За потреби, ви також можете направляти користувачів.
П’ятисекундні тести

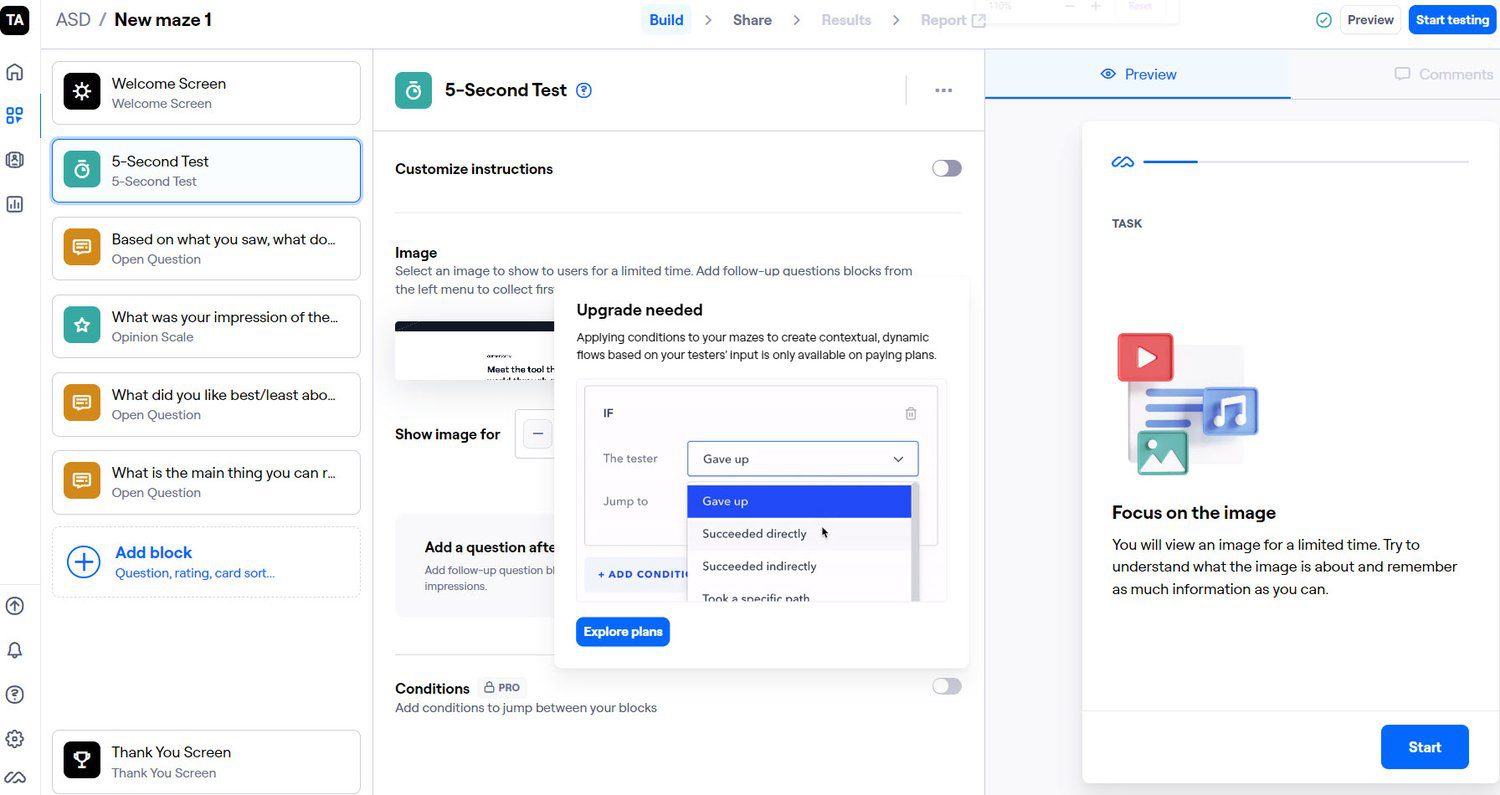
Мета п’ятисекундного тесту – виміряти перше враження користувачів від дизайну вашого продукту або оцінити, наскільки ефективно ваш дизайн передає заплановане повідомлення відвідувачам.
Припустімо, ви хочете оцінити інформацію, яку користувачі отримують, коли вперше переглядають веб-сайт чи дизайн. Для цього тесту вам потрібно підготувати продукт та інструкції, а також запросити учасників. Встановіть тривалість тесту від 5 до 20 секунд і поставте їм додаткові запитання.
Тестування дерева
Тестування дерева, відоме також як зворотне сортування карток, є методом дослідження, який дозволяє з’ясувати, чи зручна для користувача пропонована структура сайту.
Наприклад, ви хочете перевірити, чи можуть користувачі орієнтуватися на вашому веб-сайті відповідно до його архітектури. Тому вам потрібно створити деревоподібну структуру, яка міститиме спрощену ієрархію навігації веб-сайту.
Ви можете попросити учасників знайти певну сторінку або інформацію. Аналіз їхніх дій допоможе вам зрозуміти, чи потрібні зміни в структурі.
Читайте також: Освоєння основ інформаційної архітектури в дизайні
Відстеження погляду

Відстеження погляду – це метод перевірки юзабіліті, який вимірює фокус або рух очей користувача під час перегляду веб-сторінки. Якщо вам потрібно зрозуміти, як користувачі переміщуються по сторінці та які візуальні елементи вони вважають найпривабливішими, ви можете скористатися цим методом.
Попросіть учасників знайти інформацію на веб-сайті, а технологія відстеження погляду зафіксує їхні зони фокусування та коливання, записуючи рухи їхніх очей. Це також допоможе виявити пропущені або непомічені області.
Партизанське тестування
Цей спонтанний метод тестування, що проводиться в публічних місцях, дозволяє дизайнерам миттєво отримувати відгуки про зручність використання їхніх продуктів.
У громадських місцях, таких як кав’ярні, звертаються до незнайомців і демонструють їм дизайн програми, щоб побачити, як вони з ним взаємодіють. Таким чином, цей тест виявляє перші враження користувачів та наявність проблемних моментів. Це не вимагає створення офіційної лабораторії, але дозволяє ідентифікувати проблеми зручності використання.
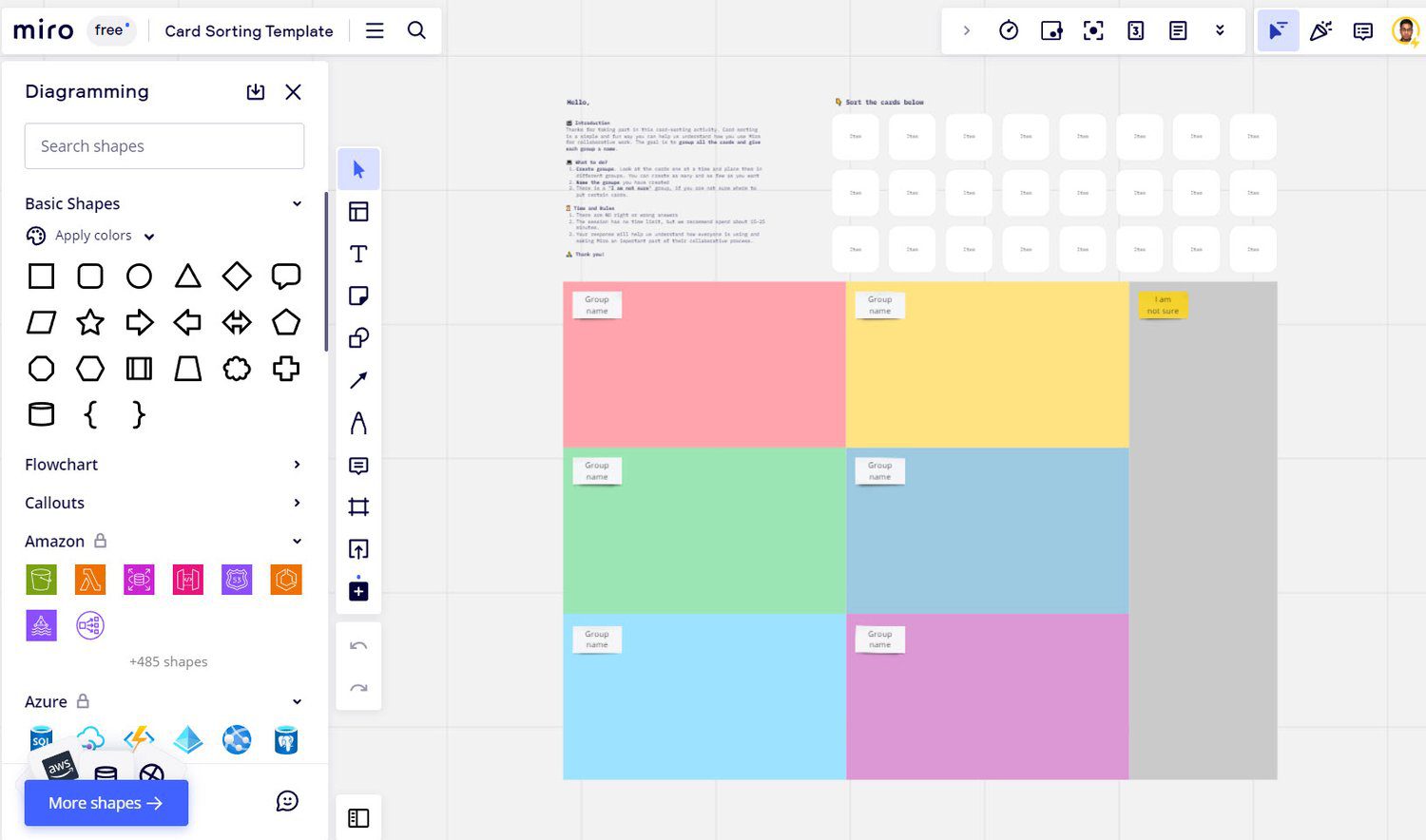
Сортування карток

Сортування карток – це спосіб дізнатися, як користувачі сортують або класифікують інформацію чи мітки.
Якщо ви є частиною UX-команди, яка працює над розробкою архітектури, зрозумілої для користувачів, ви можете попросити їх класифікувати теми для вашого веб-сайту. Теми, віднесені до однієї групи більшістю людей, мають бути включені до тієї самої категорії в кінцевому варіанті дизайну.
Ознайомтеся також з шаблоном сортування карток на Miro.
Опитування та голосування
Опитування та голосування допомагають збирати кількісні відгуки користувачів. Учасники тесту відповідають на структуровані запитання, щоб отримати корисні відомості. Дані відображають вподобання користувачів, їхній досвід та очікування від вашого продукту.
Наприклад, програма для соціальних мереж може використовувати опитування для оцінки задоволеності користувачів нещодавно запущеним інтерфейсом. Учасники оцінюють такі фактори, як простота використання, за шкалою від 1 до 10.
Опитування та голосування забезпечують швидкий і масштабований збір даних та допомагають визначити тенденції та настрої користувачів. Цей метод є також дуже економічно вигідним. Іноді ви навіть можете проводити опитування безкоштовно.
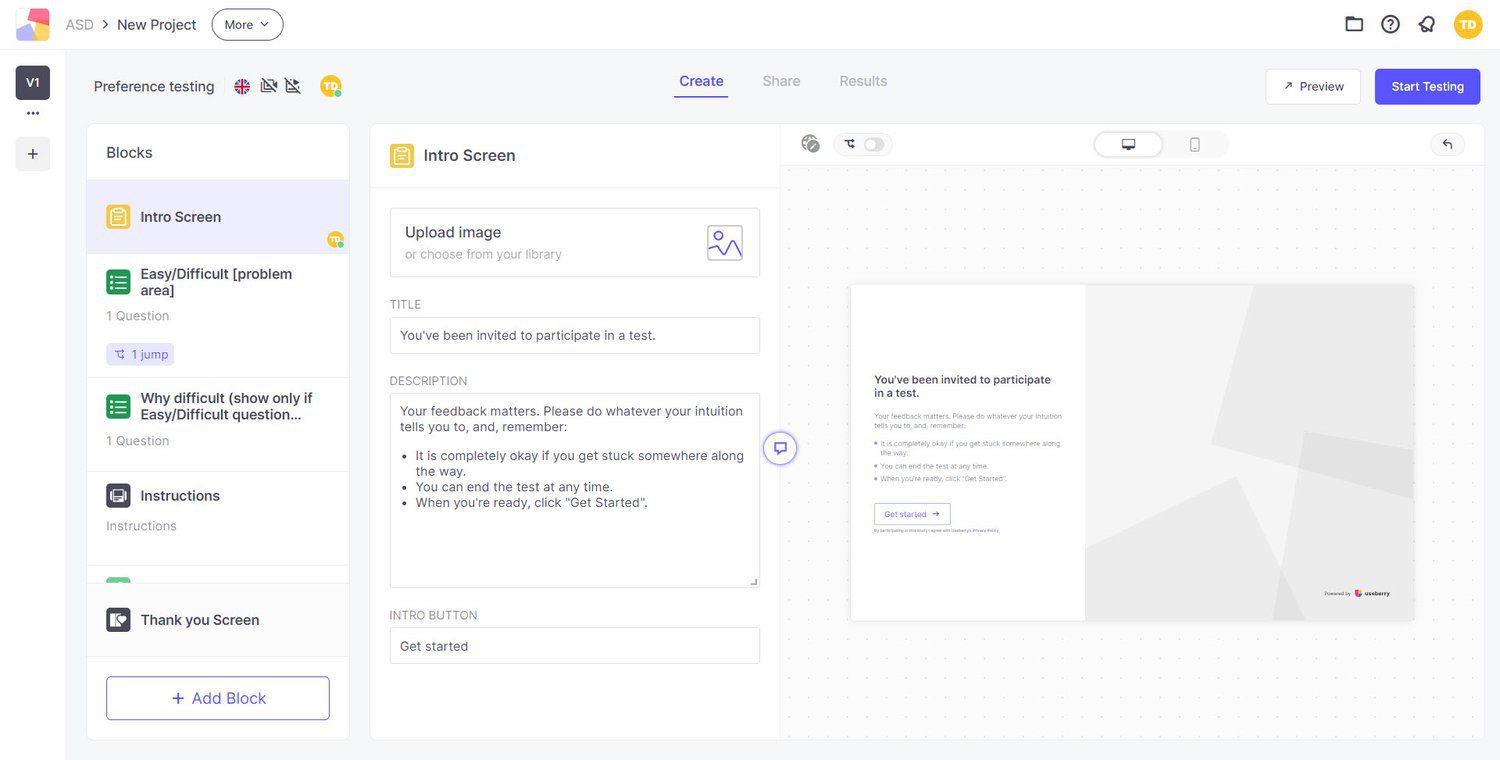
Тестування вподобань

Тестування вподобань схоже на метод порівняльного UX-тестування. Тестувальники взаємодіють з кількома варіантами продукту. Потім вони надсилають форму зворотного зв’язку з набором розроблених вами запитань або діляться своїм досвідом безпосередньо під час відеоконференції.
Розглянемо приклад тестування юзабіліті домашньої сторінки веб-сайту електронної комерції або головного екрана мобільного додатка. Користувачі обирають одну версію з кількох варіантів на основі видимості контенту, навігації та візуальної привабливості. UX-дизайнери часто використовують тестування вподобань для визначення елементів дизайну, які найбільше подобаються користувачам.
Когнітивне проходження
Когнітивне проходження – це метод тестування юзабіліті, при якому ви моделюєте взаємодію користувача для виявлення потенційних проблем юзабіліті. Для імітації тесту ви використовуєте дані про когнітивні процеси користувачів із внутрішніх або зовнішніх джерел. Внутрішні тестувальники можуть виконувати завдання в симуляторі, щоб перевірити, чи зручна навігація для реальних користувачів.
Наприклад, під час тестування процесу реєстрації в новому мобільному додатку потрібно імітувати цей процес. Тут ви спостерігаєте, чи ефективно система направляє користувачів. Якщо в системі є алгоритми штучного інтелекту, то потрібно перевірити, чи передбачає система дії користувача.
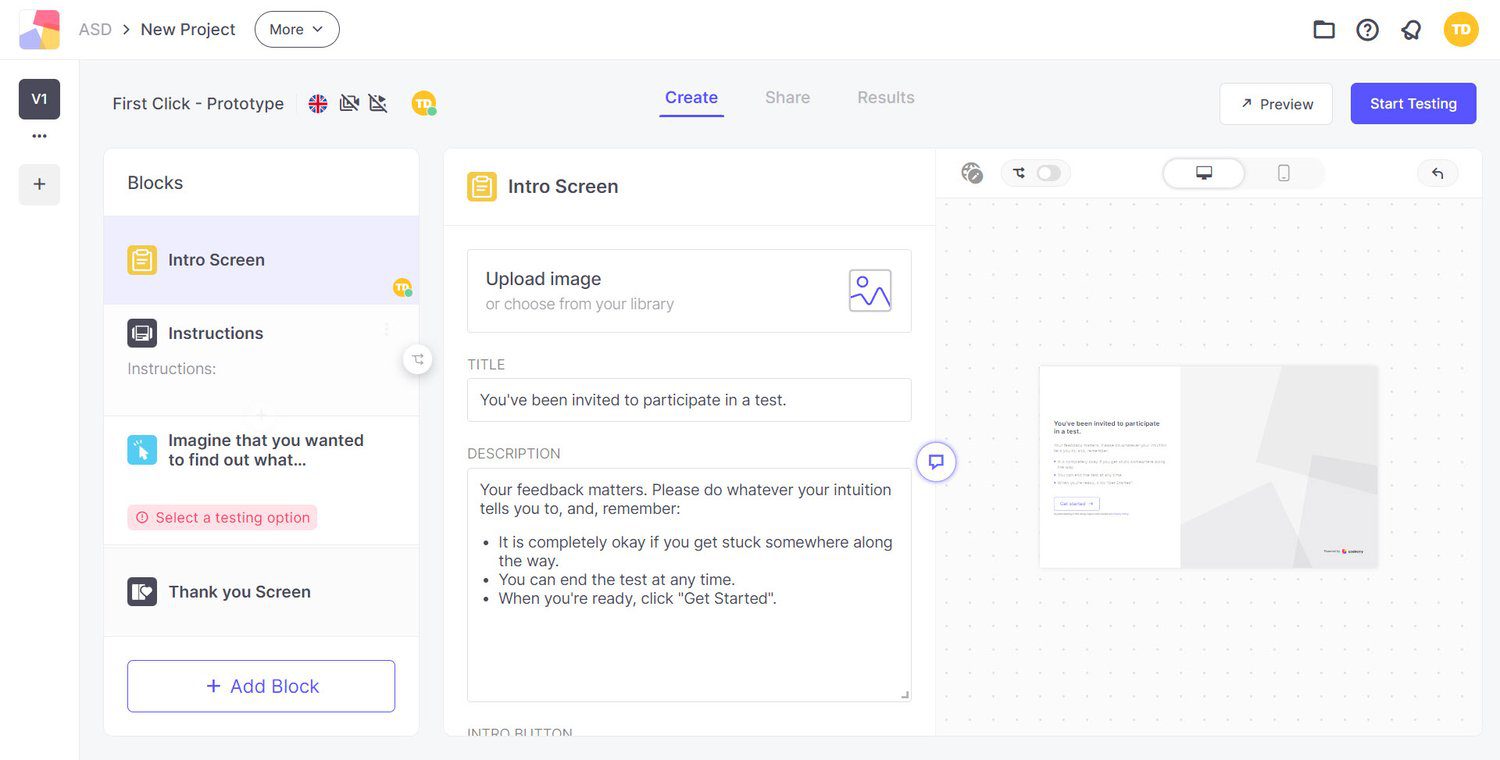
Тестування першого кліку

Тестування першого кліку – це техніка UX-тестування, яка зосереджується на початковій взаємодії з вашим мобільним додатком або веб-сайтом. UX-тестувальники натискають на те, що, на їхню думку, є першою дією для виконання завдання.
Наприклад, модератор спостерігає за діями користувача на сайті бронювання квитків. Якщо тестувальник натискає на нерелевантну кнопку замість кнопки “Забронювати квиток”, це означає, що є проблема з UX-дизайном. Ви повинні відповідним чином виділити важливі кнопки у вашій програмі або на веб-сайті.
Дані тестування першого кліку допомагають оптимізувати послідовність дій користувача. Це також покращує перше враження від продукту. Зрештою, UX-тестування підвищує зручність використання.
Читайте також: Інструменти теплової карти, які покажуть вам, де клікають ваші користувачі
Підсумкові зауваження
Ваші продукти, такі як програми та веб-сайти, зможуть залучити достатню кількість користувачів, якщо користувацький досвід буде відповідати потребам аудиторії. Наприклад, користувач вашого SaaS-сервісу повинен мати можливість увійти за допомогою аутентифікації облікового запису Google, але цей процес не працює. Чи будете ви отримувати підписки?
Звісно, ні! Тому плануйте або вдосконалюйте юзабіліті вашого продукту, застосовуючи будь-який із наведених вище методів тестування, які відповідають вашій бізнес-логіці та продукту.
Далі розгляньте найкращі інструменти функціонального тестування для перевірки можливостей мобільних додатків, веб-програм тощо.