Альтернативи Elementor для створення веб-сайтів на WordPress
Інструменти для конструювання сторінок значно спрощують процес створення та оновлення веб-сайтів. Особливо це стосується WordPress, де такі рішення, як Elementor, роблять цей процес легким та приємним.
Завдяки інтуїтивно зрозумілим можливостям редагування, ці конструктори роблять розробку веб-сайтів набагато простішою. Навіть з мінімальними навичками програмування можна легко працювати з елементами та створити унікальний веб-сайт.
Хоча Elementor є популярним вибором, він не єдиний у своєму роді. Існує багато альтернативних рішень, які пропонують широкий спектр необхідних та додаткових функцій для створення привабливих веб-сайтів.
У цій статті ми розглянемо Elementor як інструмент для WordPress, його переваги та причини пошуку альтернатив. Також ми представимо список альтернатив, які мають вагомі переваги.
Короткий огляд найкращих альтернатив Elementor:
| Платформа | Основні характеристики |
| Divi | Конструктор з перетягуванням, інструменти штучного інтелекту, понад 2000 макетів, редагування в реальному часі. |
| WPBakery | Довічна ліцензія, готовий до використання контент, конструктор сітки. |
| Beaver Builder | Великий вибір елементів дизайну, аналітика, чат. |
| Themify Builder | Редагування в реальному часі, оптимізований для SEO, підтримка декількох сайтів. |
| SiteOrigin | Рухомі блоки та віджети, SEO-дружній код, історія дій. |
| Pagelayer | Редактор з перетягуванням, понад 100 віджетів, оптимізація SEO, редактор PEN. |
| Colibri | WP Customizer, 150+ блоків контенту, 40+ компонентів. |
| Stackable | Редактор блоків WordPress, понад 30 спеціальних блоків. |
| Breakdance | Візуальний конструктор, 20+ елементів WooCommerce. |
| SeedProd | Зручний інтерфейс, інтеграція з темами та плагінами. |
Elementor як конструктор сторінок WordPress

Elementor – це потужний інструмент, який змінив підхід до розробки веб-сайтів на WordPress. Раніше створення веб-сайту вимагало значних зусиль у програмуванні та дизайні, але завдяки таким інструментам, як Elementor, можна створити професійний веб-сайт без навичок кодування.
Основне завдання Elementor – надати платформу, де можна втілити власне бачення веб-сайту. Інтерфейс з перетягуванням та інтуїтивні функції дозволяють легко створювати макети та цілісні веб-сайти. Елементи можна додавати, переміщати та налаштовувати за допомогою кількох кліків.
Без конструктора сторінок, потрібно було б створювати елементи та віджети вручну. Elementor пропонує набір готових віджетів, таких як текст, зображення, кнопки, відео та інші, що значно спрощує створення різноманітного та динамічного контенту. Також доступні готові шаблони для розробки сторінок, що відповідають стилю вашого бренду.
Окрім можливостей дизайну, Elementor пропонує функції для оптимізації продуктивності, що забезпечує ефективну роботу веб-сайту, покращує взаємодію з користувачами та оптимізацію SEO.
Чому варто розглядати альтернативи Elementor?
Elementor – це популярний інструмент, але важливо розглянути його обмеження, що дозволить зрозуміти, чому пошук альтернатив може бути корисним.
Складність у використанні
Незважаючи на зручність, деякі користувачі, особливо початківці, можуть вважати Elementor занадто складним. Велика кількість функцій може вимагати тривалого часу на навчання. Тому розробникам-початківцям може бути важко з ним працювати.
Варто розглянути варіанти, які мають достатній набір функцій, але при цьому простіші в освоєнні. Також варто вибрати альтернативу, якщо вона пропонує функції, які більше відповідають вашим потребам.
Залежність від шорткодів
Elementor залежить від шорткодів для відображення контенту. Якщо його деактивувати, контент не буде відображатися належним чином в редакторі WordPress, особливо при використанні інших плагінів. Щоб уникнути цієї проблеми, варто розглядати альтернативи, які пропонують кращу сумісність та інтеграцію.
Надмірний код
Elementor не вимагає кодування, але може створювати “брудний” код на бекенді. Це може вплинути на швидкість, продуктивність, взаємодію з користувачем та SEO. Якщо ви віддаєте перевагу чистому коду, варто розглянути конструктори, які генерують мінімальний та добре структурований код.
Вартість
Безкоштовна версія Elementor має багато функцій, але професійна версія пропонує більше можливостей для стилізації та дизайну. Якщо ви не готові платити за професійну версію, ваші можливості дизайну можуть бути обмеженими. Тому, розглядайте економічно вигідні альтернативи, які мають достатній набір функцій.
Проблеми з адаптивністю
Іноді Elementor може створювати складнощі з адаптивністю на різних пристроях. Складні дизайни можуть потребувати ручного налаштування, щоб правильно відображатися на різних розмірах екранів. Варто розглянути альтернативи, які пропонують кращу адаптивність, особливо з огляду на зростання кількості мобільних користувачів.
Гнучкість дизайну та кастомізація
Elementor має широкі можливості для створення веб-сайтів, але все ж є обмеження, оскільки різні компанії та користувачі мають власні переваги. Якщо ви хочете розширити можливості дизайну за межі Elementor, варто обрати альтернативи, які більше відповідають вашим творчим потребам.
Обмеження інтеграції
Elementor добре працює з багатьма плагінами та темами, але може мати проблеми з деякими сторонніми розширеннями. Щоб забезпечити безперебійну роботу всіх плагінів та тем на вашому сайті, може знадобитися додаткове налаштування або навіть програмування. Щоб уникнути цього, варто обрати конструктор, який добре працює з усіма основними плагінами.
Щоб допомогти вам у пошуку найкращої альтернативи Elementor, ми підготували список інструментів, які допоможуть створити веб-сайт з нуля або оновити існуючий.
Divi
Divi – це відомий конструктор, який виводить створення сторінок WordPress на новий рівень, пропонуючи візуальний редактор, що відкриває нові можливості для веб-розробки.

Основні можливості:
- Конструктор з перетягуванням для додавання, видалення та переміщення елементів.
- Інтегровані інструменти штучного інтелекту для створення контенту та зображень.
- Понад 2000 готових макетів веб-сайтів.
- Більше 200 елементів та варіантів дизайну.
- Відсутність зайвого коду, виявлення критичних CSS.
- Вбудовані інструменти для прискорення завантаження сайту.
- Візуальне редагування в режимі реального часу.
- Керування дизайном за допомогою спеціальних CSS.
- Повний контроль над адаптивністю дизайну.
- Глобальні елементи для швидкого внесення змін на сайті.
Divi – це не просто тема, це повноцінна платформа для створення веб-сайтів, що перевершує стандартний редактор WordPress. Багатий на функції візуальний редактор дозволяє створювати привабливі дизайни швидко та точно. Він підходить як для фрілансерів та агенцій, так і для власників веб-сайтів, пропонуючи відповідні модулі для кожного.
WPBakery
Якщо ви шукаєте конструктор для створення веб-сайту з розширеними можливостями, WPBakery стане чудовим вибором. Цей потужний інструмент має редактор з перетягуванням, який працює як на фронтенді, так і на бекенді, та сумісний з будь-якою темою, що дозволяє вам налаштовувати свій веб-сайт, як вам потрібно.

Основні можливості:
- Нагороджений та інтуїтивно зрозумілий редактор для WordPress.
- Ідеально працює з будь-якою обраною вами темою.
- Довічна ліцензія, яка оплачується один раз.
- Готові елементи контенту без необхідності кодування.
- Вбудований конструктор стилів для налаштування дизайну та вигляду елементів.
- Бібліотека шаблонів для створення сторінок за лічені секунди.
- Професійна команда підтримки.
- Розширений інструмент для відображення дописів, медіа та іншого.
- Можливість створення адаптивних дизайнів.
WPBakery постачається з повною документацією та відеоуроками, які допомагають користувачам створювати виняткові веб-сайти. Навіть користувачі без навичок кодування можуть створювати сайти WordPress без використання шорткодів для додавання елементів, макетів та функцій.
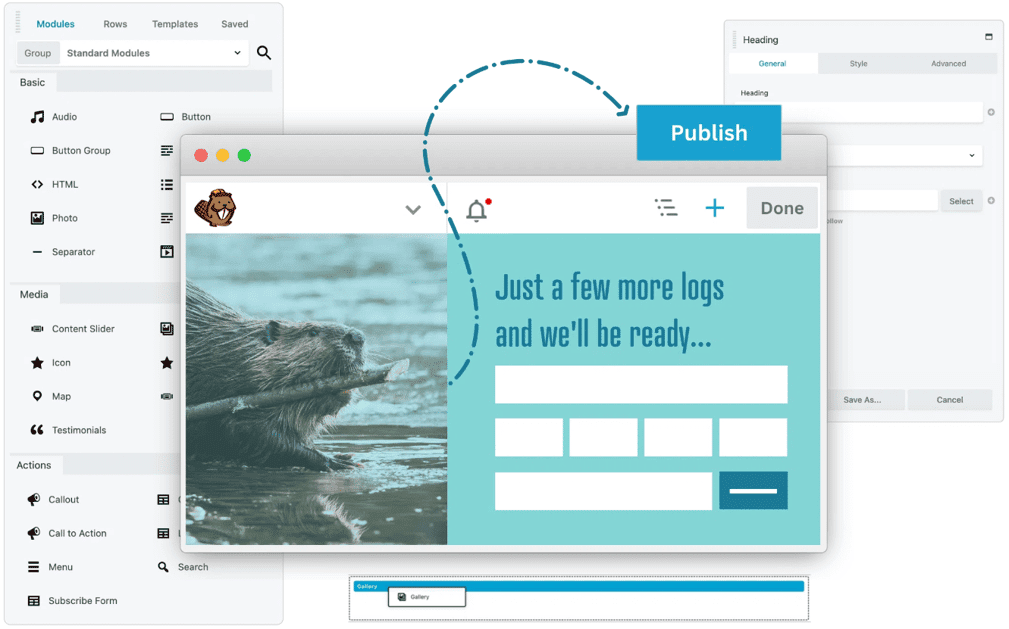
Beaver Builder
Beaver Builder допоможе вам легко створити веб-сайт на WordPress. Цей потужний конструктор з дружнім інтерфейсом дозволяє створювати та персоналізувати ваш веб-сайт. Незалежно від того, чи ви новачок, чи досвідчений професіонал, Beaver Builder надає безліч опцій для реалізації вашої мрії.

Основні можливості:
- Великий вибір елементів дизайну.
- Безкоштовні готові шаблони та модулі для різних типів сторінок.
- Адаптивний дизайн, який ідеально працює з вашою темою.
- Інструменти для аналітики, електронної комерції та маркетингової автоматизації.
- Глобальні налаштування для впровадження змін.
- Живий чат, стрічка соціальних мереж, форми та інші елементи.
- Можливість додавання власного CSS.
- Навчальні матеріали та відеоуроки.
Beaver Builder пропонує зручний редактор, який дозволяє переглядати зміни в реальному часі. Хоча він має менше готових макетів порівняно з Elementor, різноманітні варіанти налаштування компенсують цей недолік.
Themify Builder
Themify Builder надає надійні функції для створення будь-якого веб-сайту WordPress. Просто вибирайте, перетягуйте та розміщуйте елементи, щоб втілити свій сайт в реальність. Завдяки попередньому перегляду в режимі реального часу, ви будете бачити кожен крок у процесі створення сайту.

Основні можливості:
- Понад 40 професійно розроблених готових шаблонів.
- Понад 60 анімацій.
- Параметри для створення бажаної сітки макета.
- Можливість одночасного оновлення кількох елементів макета.
- Прості функції скасування/повторення, копіювання/вставки, імпорту.
- Спеціальні параметри стилю (шрифти, фони, прокрутка тощо).
- Додатки для розширення функціоналу.
- Сумісність з плагінами та темами WordPress.
Головна перевага цього конструктора – наявність окремого безкоштовного плагіна. Він також оптимізований для SEO, підтримує багатомовність та мережі з кількома сайтами. Внутрішня система кешування значно підвищує продуктивність сторінки.
SiteOrigin
SiteOrigin – це унікальний конструктор сторінок WordPress, який надає потужний інтерфейс для створення контенту. З його допомогою легко створювати адаптивний контент на основі стовпців. Інтерфейс схожий на WordPress, що спрощує вивчення та створення мобільних сайтів.

Основні можливості:
- Рухомі та редаговані рядки, віджети та стовпці.
- Інтерфейс з перетягуванням, який генерує SEO-оптимізований код.
- Зручний інтерфейс, який спрощує роботу.
- Редагування в реальному часі з точним попереднім переглядом.
- Історія змін.
- Настроювані CSS та поля класів.
- Безкоштовний та може бути встановлений на будь-якій кількості сайтів.
Ви отримаєте блок віджетів для керування елементами дизайну в областях віджетів та блоків. Конструктор сумісний з будь-якою темою, створює добре структурований код, і не вимагає навичок кодування.
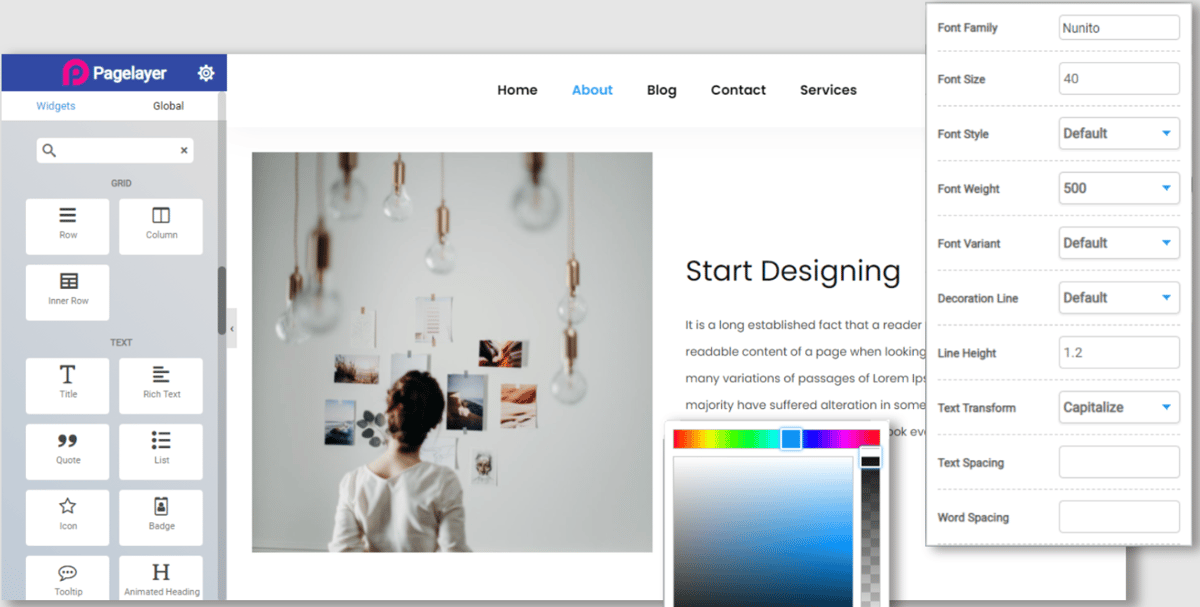
Pagelayer
Тим, хто шукає легкий та зручний конструктор сторінок, варто звернути увагу на Pagelayer. Він працює з будь-якою темою WordPress та дозволяє створювати веб-сторінки в реальному часі.

Основні можливості:
- Редактор з перетягуванням та різноманітними параметрами.
- Понад 100 віджетів для створення блогів, портфоліо, сайтів електронної комерції.
- Спеціальні інструменти та віджети для електронної комерції.
- Редактор PEN для редагування та налаштування текстів.
- Адаптивний дизайн.
- Просте дублювання елементів на сторінці.
- Часті оновлення та виправлення.
Pagelayer не вимагає навичок розробки для створення повноцінного веб-сайту. Він дозволяє контролювати контент та створювати сайти, адаптовані для різних пристроїв.
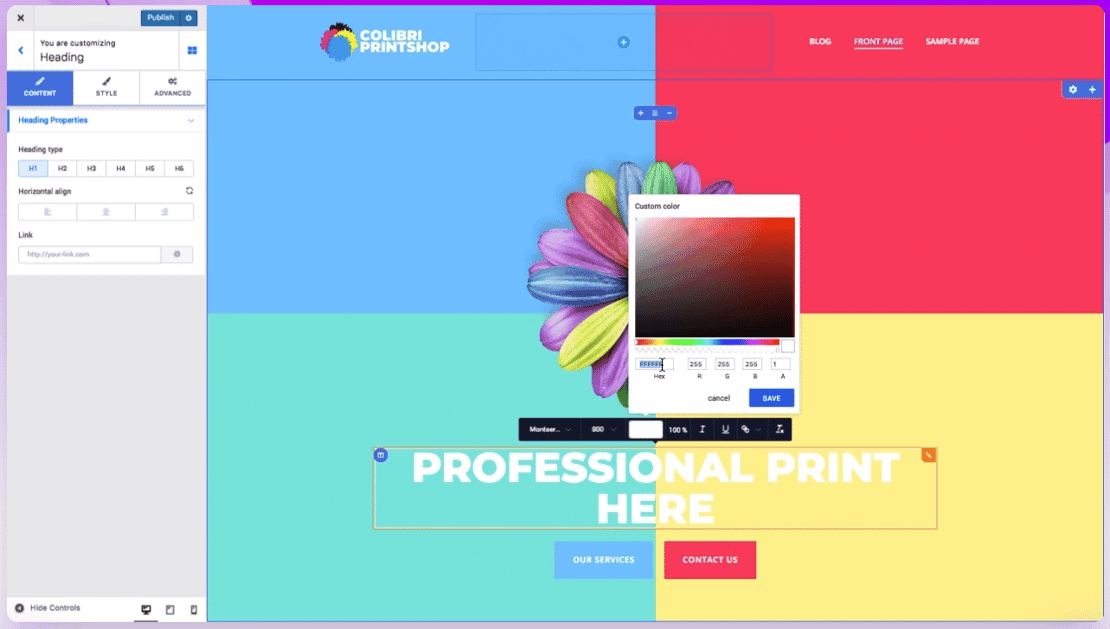
Colibri
Colibri дозволяє створювати та оновлювати веб-сайти за допомогою WP Customizer, що дозволяє налаштовувати кожен елемент вашого сайту. Ви можете застосувати глобальний та індивідуальний стиль до заголовків, контенту, меню та іншого.

Основні можливості:
- Понад 150 готових блоків контенту для швидкої розробки.
- Понад 40 компонентів з перетягуванням для створення користувацьких блоків.
- Понад 90 повних шаблонів веб-сайтів у різних нішах.
- Елементи для розділів героїв (20+ макетів), роздільники форм.
- Налаштовуване меню навігації, верхній та нижній колонтитули.
- Налаштування будь-якого елемента з точністю до пікселя.
Використовуйте різні параметри дизайну, такі як фон, накладки, роздільники, макети заголовків та типи медіа для створення унікального веб-сайту. Colibri Cloud пропонує онлайн-простір для створення, розміщення та обміну вашим сайтом.
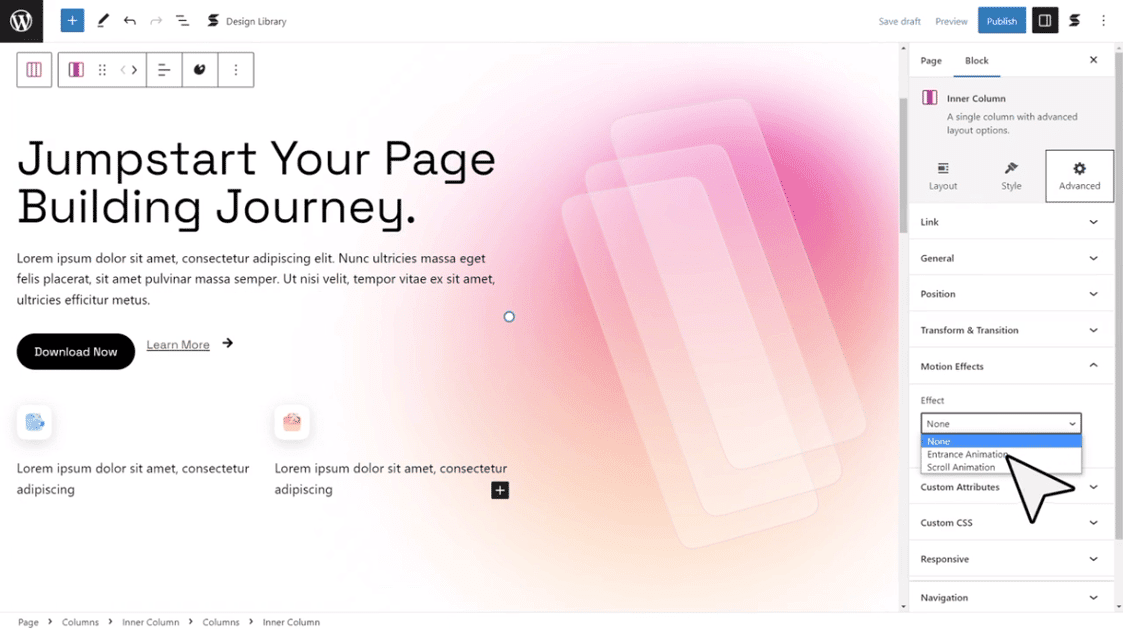
Stackable
Stackable перетворює редактор блоків WordPress на надійний конструктор сторінок. Він пропонує зручні блоки, дизайни, шаблони та розширені функції, і використовується на понад 170 000 веб-сайтів.

Основні можливості:
- Понад 30 спеціальних блоків для створення будь-якого сайту.
- Бібліотека з 30+ інтерфейсів, 400+ розділів, каркасів.
- 33 безкоштовних та 87 преміальних макетів блоків.
- Точне налаштування елементів (шрифти, колір, зображення, поля, контейнери тощо).
- Глобальні налаштування кольорів та шрифтів.
- Адаптивний дизайн з редагуванням в реальному часі для різних пристроїв.
- Flexbox (блоки всередині контейнера) та лайтбокс (медійний файл у спливаючому вікні).
- Оптимізована продуктивність, сумісність з плагінами та пошуковими системами.
- Інтеграція з ACF, Font Awesome, Google Fonts, WPML.
Використовуючи Stackable, ви можете приєднатися до спільноти, де можна обмінюватися ідеями та ставати експертом у веб-розробці. Платформа постійно оновлюється, відповідаючи сучасним тенденціям.
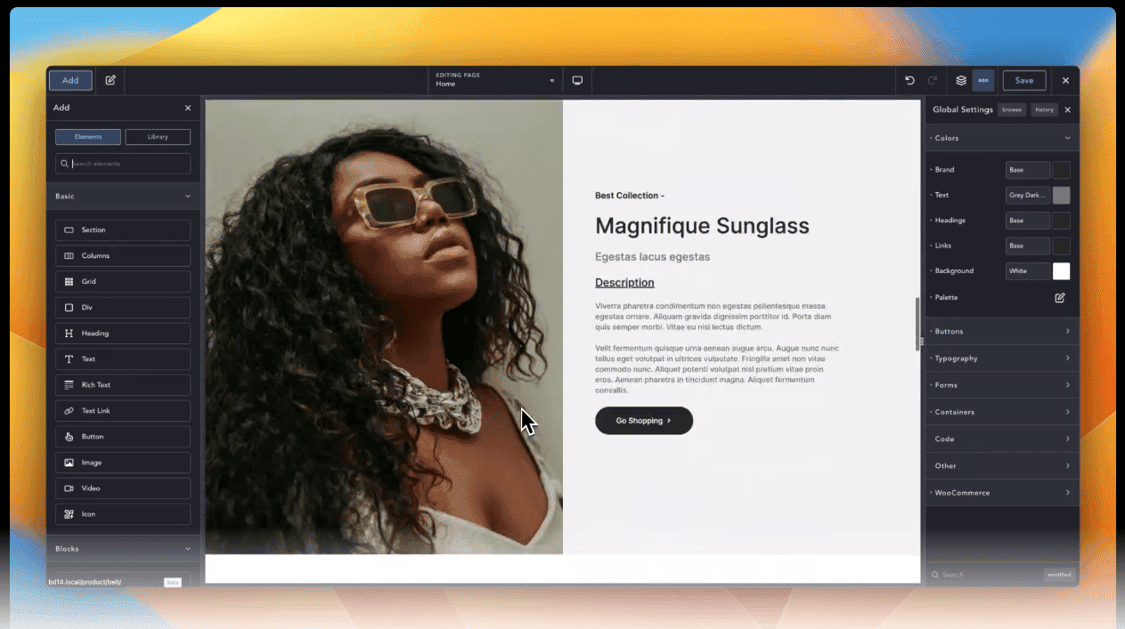
Breakdance
Breakdance – це візуальний конструктор для WordPress, який поєднує простоту та потужні функції. Він пропонує 130+ готових елементів, а також інтеграцію з WooCommerce.

Основні можливості:
- Понад 20 елементів WooCommerce для налаштування магазину.
- Редагування будь-якої частини сайту.
- Створення сторінок WooCommerce (кошик, оформлення замовлення, обліковий запис).
- Створення будь-якого типу форм.
- Створення адаптивних меню (прості, спадні, мега-меню).
- Загальні налаштування стилю для декількох сторінок.
- Сумісність з CDN та оптимізація CSS та зображень.
- Велика бібліотека шаблонів.
Breakdance є чудовою альтернативою Elementor, особливо якщо ви з нього переходите. Малі підприємства з обмеженим бюджетом можуть дозволити собі Breakdance. Він сумісний з різними інструментами та є економічно вигідним рішенням.
SeedProd
З плагіна для режиму “Технічне обслуговування” та “Незабаром”, SeedProd нещодавно став конструктором сторінок для WordPress. Його використовують понад 1 000 000 професіоналів для створення своїх веб-сайтів.

Основні можливості:
- Конструктор з перетягуванням, без необхідності кодування.
- Понад 90 блоків статичного та динамічного контенту.
- Зручний інтерфейс для створення заголовків, нижніх колонтитулів, сторінок та іншого.
- Безперебійна інтеграція з темами та плагінами.
- Шаблони цільових сторінок.
- Адаптивний дизайн для всіх типів пристроїв.
- Оптимізований SEO-код та налаштування заголовків.
- Готові розділи для заголовків, закликів до дії та іншого.
SeedProd забезпечує швидкий процес створення сторінок, дозволяє збирати електронні листи за допомогою сторонніх сервісів, та має захист від спаму.
Заключні думки
Elementor – це потужний інструмент для створення унікального веб-дизайну, але варто розглянути альтернативи, особливо якщо ваш бюджет не дозволяє користуватися платним планом, або якщо вам потрібні додаткові можливості.
Ми розглянули десять альтернатив, які мають свої унікальні переваги. Вам потрібно врахувати ваші бізнес-цілі та вимоги до дизайну, щоб обрати конструктор, який відповідає вашим потребам, та надихає вас на створення чогось особливого.
Також ви можете ознайомитися з деякими найкращими конструкторами веб-сайтів для тих, хто не має навичок кодування чи дизайну.