Сервіс-воркери – це спеціальні скрипти, що працюють у фоновому режимі, надаючи веб-застосункам розширені можливості, зокрема ефективне кешування та інші важливі функції.
Ці інструменти створюють у веб-браузерах враження безперервної та плавної роботи, наближаючи їх до нативних програм.
Сервіс-воркери є ключовим елементом у створенні прогресивних веб-застосунків (PWA).
Основи роботи сервіс-воркерів
Сервіс-воркер – це особливий вид JavaScript-воркера, що функціонує у фоновому режимі, незалежно від основного потоку JavaScript. Це гарантує відсутність блокувань, затримок або переривань у роботі інтерфейсу користувача та його взаємодії з програмою.

Сервіс-воркери діють як проксі-сервери, що розташовані між веб-застосунком та мережею. Вони можуть перехоплювати запити та відповіді, зберігати ресурси в кеші та забезпечувати підтримку в автономному режимі. Завдяки цьому веб-програми стають більш зручними та швидкими, навіть при відсутності інтернет-з’єднання.
Основні сфери застосування сервіс-воркерів
Сервіс-воркери знаходять застосування в багатьох сферах. Ось декілька з них:
- PWA: Сервіс-воркери є потужним інструментом для прогресивних веб-застосунків. Вони забезпечують обробку мережевих запитів, push-повідомлення, підтримку роботи в офлайн-режимі та швидке завантаження сторінок.
- Кешування: Сервіс-воркери здатні зберігати ресурси застосунку (зображення, JavaScript-код, CSS-файли) в кеш-пам’яті браузера. Це дозволяє браузеру отримувати їх з кешу, а не через мережу з віддаленого сервера. Це суттєво прискорює завантаження контенту, особливо для користувачів зі слабким або нестабільним інтернет-з’єднанням.
- Фонова синхронізація: Сервіс-воркери можуть синхронізувати дані та запускати фонові процеси, навіть якщо користувач не взаємодіє активно з програмою, або коли вона не відкрита у браузері.
Інтеграція сервіс-воркерів у Next.js-застосунки
Перед тим, як перейти до коду, важливо розуміти, як функціонують сервіс-воркери. Основних етапів два: реєстрація та активація.
На етапі реєстрації браузер реєструє сервіс-воркер. Нижче наведено простий приклад:
const registerServiceWorker = async () => {
if ("serviceWorker" in navigator) {
registration = await navigator.serviceWorker.register("/sw.js");
}
};registerServiceWorker();
Цей код спочатку перевіряє, чи підтримує браузер сервіс-воркери (що є стандартом для всіх сучасних веб-переглядачів). Якщо підтримка є, код продовжує реєстрацію сервіс-воркера, який знаходиться за вказаним шляхом до файлу.
На етапі активації потрібно встановити та активувати сервіс-воркер, обробляючи події встановлення та активації за допомогою слухачів подій JavaScript. Ось приклад реалізації:
registration.addEventListener("install", () => {
console.log("Service worker installed");
});registration.addEventListener("activate", () => {
console.log("Service worker activated");
});
Цей код можна додати безпосередньо після процесу реєстрації. Він повинен виконуватися одразу після успішної реєстрації сервіс-воркера.
Код цього проекту можна знайти у його GitHub репозиторії.
Створення Next.js проєкту
Для початку роботи, виконайте цю команду, щоб створити Next.js проєкт локально:
npx create-next-app next-project
Додавання сервіс-воркера до Next.js застосунку включає наступні кроки:
- Зареєструвати сервіс-воркер у глобальному середовищі.
- Створити JavaScript-файл сервіс-воркера у публічному каталозі.
Додавання сервіс-воркера
Спочатку зареєструємо сервіс-воркера. Оновіть файл `src/pages/_app.js` наступним чином. Розміщення коду у цьому файлі гарантує, що сервіс-воркер реєструється при завантаженні програми та має доступ до всіх її ресурсів.
import { useEffect } from 'react';export default function App({ Component, pageProps }) {
useEffect(() => {
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/service-worker.js', { scope: "https://www.makeuseof.com/" })
.then((registration) => {
console.log(
'Service worker registered successfully. Scope:',
registration.scope
);
})
.catch((error) => {
console.error('Service worker registration failed:', error);
});
}
}, []);
return <Component {...pageProps} />;
}
Хук `useEffect` спрацьовує при монтуванні компонента. Як і в попередньому прикладі, цей код спочатку перевіряє підтримку сервіс-воркерів браузером користувача.
Якщо підтримка є, реєструється скрипт сервіс-воркера, що знаходиться за вказаним шляхом, і його область визначається як “/”. Це означає, що сервіс-воркер контролює всі ресурси в застосунку. За потреби можна задати конкретнішу область, наприклад “/products”.
У разі успішної реєстрації, код виводить повідомлення про успіх разом з областю дії. Якщо при реєстрації виникає помилка, код її оброблює та виводить відповідне повідомлення.
Встановлення та активація сервіс-воркера
Додайте наступний код у новий файл `public/service-worker.js`.
const installEvent = () => {
self.addEventListener('install', () => {
console.log('service worker installed!!!!');
});
};installEvent();
const activateEvent = () => {
self.addEventListener('activate', () => {
console.log('service worker activated!!!');
});
};
activateEvent();
Щоб перевірити успішність реєстрації, встановлення та активації сервіс-воркера, запустіть сервер розробки та відкрийте програму у браузері.
npm run dev
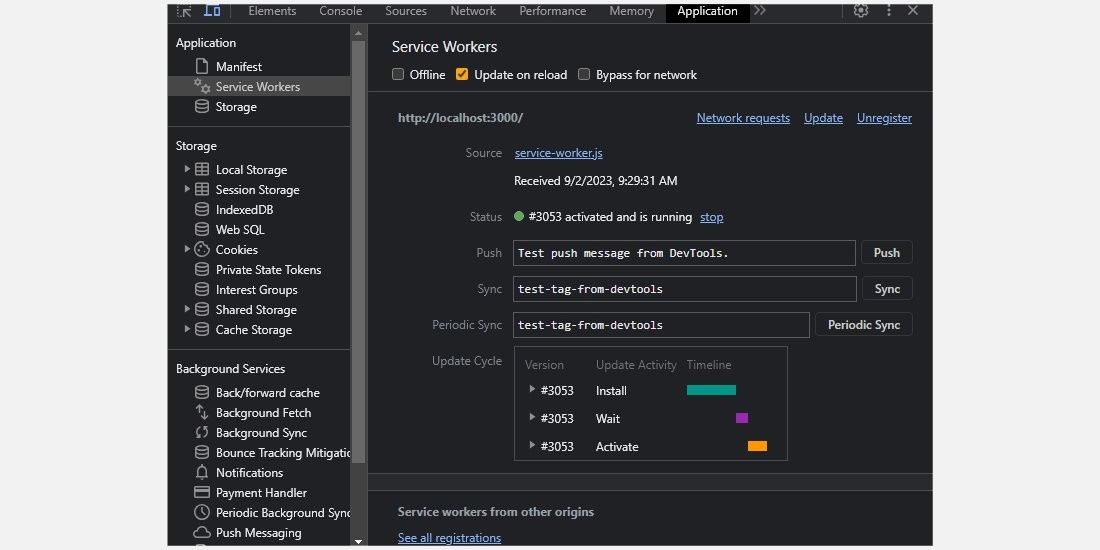
Відкрийте інструменти розробника Chrome (або аналог вашого браузера) і перейдіть на вкладку “Application”. У розділі “Service Workers” має відображатися ваш зареєстрований сервіс-воркер.

Після успішної реєстрації, встановлення та активації сервіс-воркера, ви можете реалізовувати різні функції, наприклад, кешування, фонову синхронізацію або надсилання push-повідомлень.
Кешування ресурсів за допомогою сервіс-воркерів
Кешування ресурсів програми на пристрої користувача може суттєво підвищити продуктивність, забезпечуючи швидший доступ, особливо в умовах нестабільного інтернет-з’єднання.
Щоб налаштувати кешування ресурсів, додайте наступний код у файл `service-worker.js`:
const cacheName="test-cache";self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((cachedResponse) => {
return cachedResponse || fetch(event.request).then((response) => {
return caches.open(cacheName).then((cache) => {
cache.put(event.request, response.clone());
return response;
});
});
})
);
});
Коли користувач вперше відкриває головну сторінку, цей код перевіряє наявність кешованої відповіді на запит. Якщо така відповідь є, сервіс-воркер повертає її клієнту.
Якщо кешованої відповіді немає, сервіс-воркер отримує ресурс з сервера через мережу, потім віддає відповідь клієнту і одночасно кешує її для майбутніх запитів.
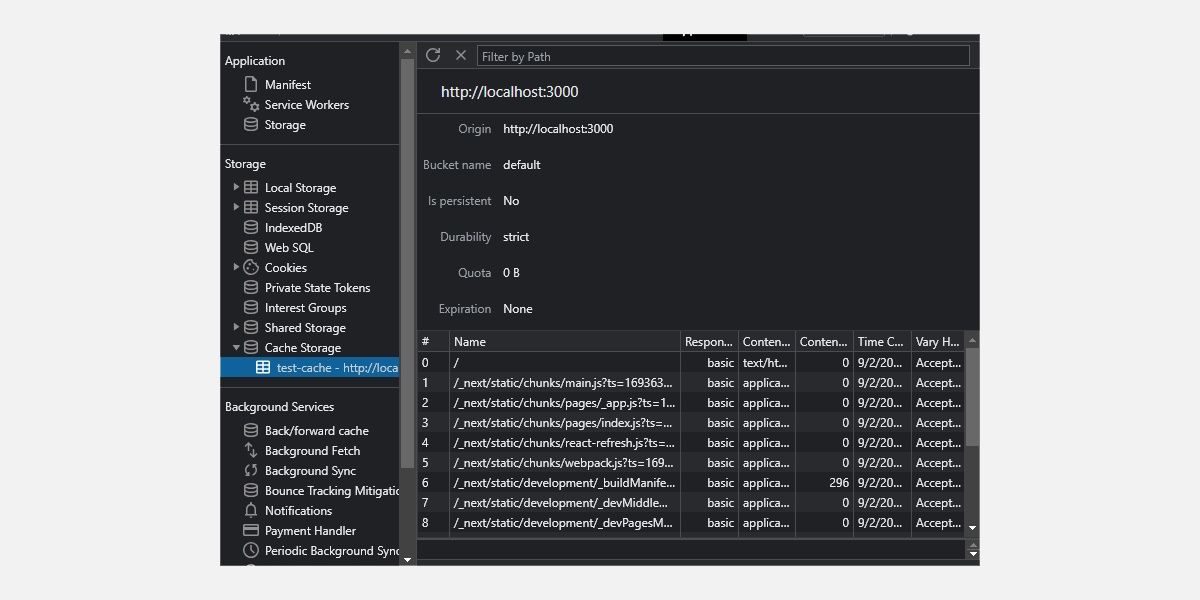
Щоб переглянути кешовані ресурси, відкрийте вкладку “Application” в інструментах розробника. У розділі “Cache Storage” має відображатися список закешованих ресурсів. Ви також можете активувати опцію “Offline” у розділі “Service Worker” і оновити сторінку, щоб імітувати роботу в автономному режимі.

Тепер, при відвідуванні головної сторінки, браузер обслуговуватиме ресурси, що зберігаються в кеші, замість спроб робити мережеві запити.
Використання сервіс-воркерів для покращення продуктивності
Сервіс-воркери є потужним інструментом для оптимізації продуктивності Next.js програм. Вони дозволяють кешувати ресурси, перехоплювати запити та забезпечувати підтримку в автономному режимі, що значно покращує користувацький досвід.
Проте, варто зазначити, що сервіс-воркери можуть бути складними у впровадженні та керуванні. Важливо ретельно зважити потенційні переваги та недоліки, перш ніж приймати рішення про їх використання.