Зображення, що змінюються при наведенні курсора миші, створюючи ілюзію трансформації, називаються зображеннями з ефектом перекидання. Це чудовий інструмент для демонстрації товарів, надання інтерактивності веб-сайту або ж для залучення уваги в маркетингових розсилках. Хоча, варто зазначити, що в останніх вони можуть сприйматися неоднозначно. Технічно, такі зображення створюються за допомогою HTML та CSS. Однак, для тих, хто шукає простіший, візуальний метод, існує інструмент FreshInbox Rollover.
Перш ніж почати, необхідно підготувати два зображення, які будуть використовуватися для ефекту перекидання. Одне зображення буде видимим у звичайному стані, а інше з’явиться при наведенні курсора. Зображення можуть бути у форматах PNG або JPG. Завантажте їх на будь-який хмарний сервіс, наприклад Imgur, і потім перейдіть до інструменту FreshInbox Rollover.
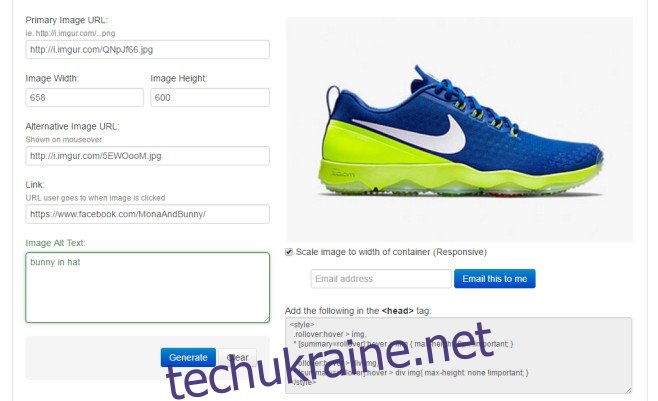
У полі “URL-адреса основного зображення” вкажіть посилання на зображення, яке буде відображатися спочатку. Далі, задайте ширину та висоту зображення. Потім, у полі “URL-адреса альтернативного зображення” введіть посилання на зображення, яке з’явиться при наведенні курсора.

У наступному полі “Посилання” введіть URL-адресу, на яку буде перенаправлено користувача після кліку на зображення. Обов’язково додайте “ALT-текст” для зображення. Після цього натисніть кнопку “Згенерувати”. Праворуч з’явиться попередній перегляд зображення, а також буде згенеровано код, який можна вставити на веб-сайт або в електронний лист.
Якщо вам потрібно зробити зображення адаптивним, активуйте опцію “Масштабувати зображення до ширини контейнера”. Однак, використовуйте цю функцію лише, якщо ви розумієте, як працюють контейнери. Для звичайного зображення з ефектом перекидання залиште цю опцію вимкненою. Для вставки зображення в email або на веб-сторінку скопіюйте згенерований код та вставте його у відповідний тег. Наприклад, у випадку електронної пошти – це буде заголовок листа, а для веб-сторінки – текстовий блок. Все, інтерактивне зображення готове!