У світі CSS існує безліч властивостей, опанування яких може стати справжнім викликом. Однією з важливих, і, можливо, недооцінених, є властивість видимості. Ця властивість є ключовою для створення динамічних та інтерактивних веб-сторінок. Розберемося, що саме вона собою являє, навіщо вона потрібна, і які значення може приймати.
У цій статті ми детально розглянемо поняття видимості CSS, обговоримо її важливість та перелічимо всі можливі значення цієї властивості з докладними поясненнями.
Що таке видимість в CSS?
Властивість `visibility` в CSS дозволяє керувати відображенням елемента на веб-сторінці. Використовуючи її, можна приховувати або показувати елементи. Наприклад, уявіть, що на вашій сторінці є декілька блоків. За допомогою `visibility` ви можете вирішити, чи будуть вони усі видимі, чи деякі з них сховаються. Якщо встановити для елемента видимість як `visible`, він буде звичайним чином відображатися на сторінці.
Важливо розуміти, що коли елемент приховано, він все одно займає свій простір на сторінці. Просто він стає невидимим для кінцевого користувача.
Видимість CSS є важливим інструментом з наступних причин:
- Контроль відображення: Ви можете динамічно керувати тим, які елементи відображаються на сторінці залежно від дій користувача. Наприклад, показувати елемент лише тоді, коли користувач наведе на нього курсор або натисне кнопку.
- Збереження макету: Веб-сайт повинен зберігати свій макет незалежно від розміру екрана. Коли ви ховаєте елемент за допомогою `visibility: hidden`, він продовжує займати своє місце, але невидимий, забезпечуючи таким чином стабільність макету.
- Оптимізація продуктивності: Браузер не перераховує макет сторінки щоразу, коли елемент стає прихованим через `visibility: hidden`. Натомість, при використанні `display: none`, браузеру доводиться перераховувати макет щоразу, коли елемент знову стає видимим.
- Створення інтерактивних інтерфейсів: Ви можете комбінувати властивість видимості з іншими властивостями, такими як `opacity`, для створення плавних анімацій, ефектів згасання та переходів.
Різні значення видимості CSS
Властивість `visibility` може приймати п’ять різних значень. Для того, щоб краще зрозуміти, як вони працюють, пропонуємо вам створити невеличкий проект:
- Створіть папку на вашому комп’ютері.
- Створіть два файли: `index.html` і `styles.css`.
- Відкрийте проект у вашому улюбленому редакторі коду.
Ви можете скористатися цією командою для швидкого створення файлів:
mkdir -p CSS-visibility && cd CSS-visibility && touch index.html styles.css
Далі, підключіть файл `styles.css` до `index.html`. Для цього, в секцію `
<link rel="stylesheet" href="styles.css">
Після цього, ваш редактор коду повинен виглядати приблизно так:
`visible`
Значення `visibility: visible` робить елемент видимим на веб-сторінці. Це значення є стандартним для всіх елементів. Для кращого розуміння цієї концепції, створимо три блоки в нашому HTML-документі. В секції “ файлу `index.html` додайте наступний код:
<div class="container">
<div class="box1"> Box 1 </div>
<div class="box2"> Box 2 </div>
<div class="box3"> Box 3 </div>
</div>
Тепер стилізуємо наші блоки за допомогою наступного CSS-коду:
.container {
padding: 15px;
width: max-content;
display: flex;
border: 1px solid black;
}
.box1,
.box2,
.box3 {
height: 30px;
width: 100px;
}
.box1 {
background-color: rgb(224, 49, 209);
margin-right: 15px;
}
.box2 {
background-color: rgb(95, 234, 77);
margin-right: 15px;
}
.box3 {
background-color: rgb(154, 43, 12);
}
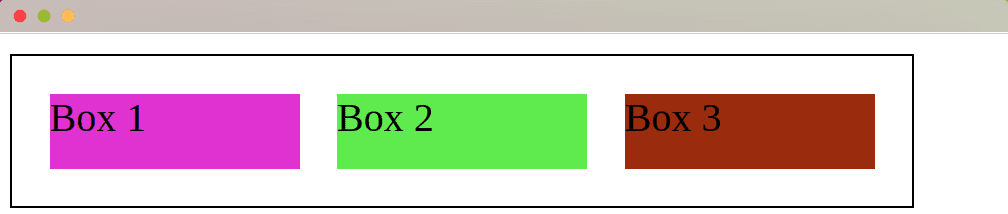
На виході ви отримаєте щось схоже на:

Якщо ви встановите `visibility: visible` для цих блоків, нічого не зміниться, оскільки за замовчуванням вони вже є видимими. Але ми можемо продемонструвати, як працює властивість `visible`, використовуючи `display: none` для одного з блоків. Наприклад, для `box3`: змініть CSS-код класу `.box3` таким чином:
.box3 {
background-color: rgb(154, 43, 12);
display: none
}
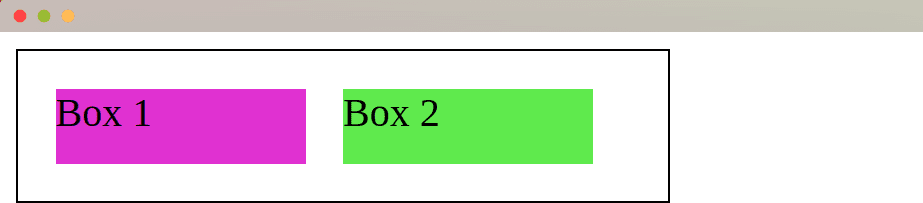
Після перезавантаження сторінки, ви побачите лише два блоки: `box1` і `box2`.

Зверніть увагу, що розмір елемента `.container` зменшився. Коли використовується `display: none`, `box3` зникає зі сторінки і звільняє місце для інших блоків.
`hidden`
Коли ми встановлюємо для елемента властивість `visibility: hidden`, він стає невидимим для користувача, але при цьому продовжує займати свій простір. Наприклад, спробуємо приховати `box2`:
Змініть CSS-код для `.box2` наступним чином:
.box2 {
background-color: rgb(95, 234, 77);
margin-right: 15px;
visibility: hidden
}
Додали лише один рядок:
visibility: hidden
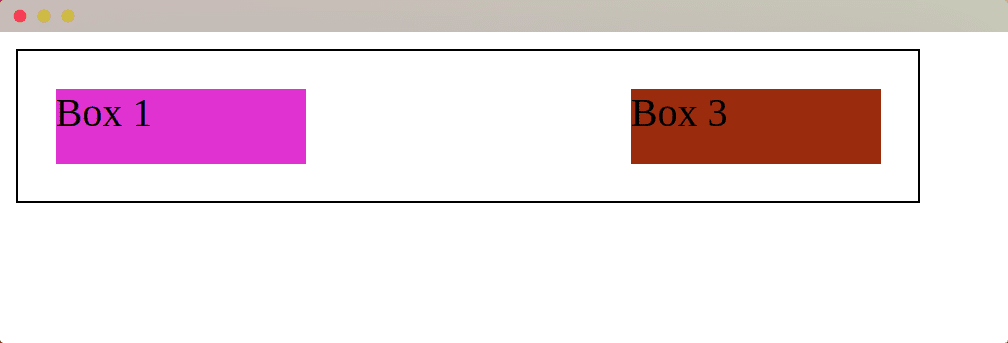
Результат буде таким:

Ви бачите проміжок між `box1` та `box3`? Це тому, що `box2` лише приховано, але все ще займає простір.
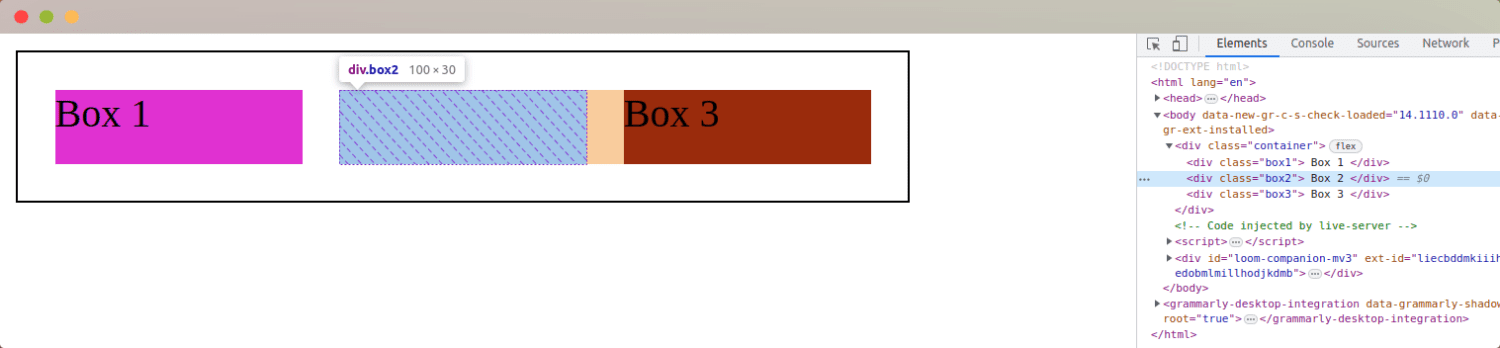
Перевіривши код елементів на сторінці, ми побачимо, що `box2` все ще присутній в DOM:

`collapse`
Значення `visibility: collapse` найчастіше використовується для елементів таблиці, таких як рядки чи стовпці. Давайте створимо HTML-таблицю, додавши наступний код у ваш файл `index.html`:
<table>
<tr>
<th>Programming Language</th>
<th>Framework</th>
</tr>
<tr>
<td>JavaScript </td>
<td>Angular </td>
</tr>
<tr class="hidden-row">
<td>Ruby </td>
<td>Ruby on Rails</td>
</tr>
<tr>
<td>Python </td>
<td>Django </td>
</tr>
</table>
Тепер додамо стилі для таблиці у ваш CSS файл:
table {
border-collapse: collapse;
width: 50%;
}
th, td {
border: 1px solid black;
padding: 8px;
}
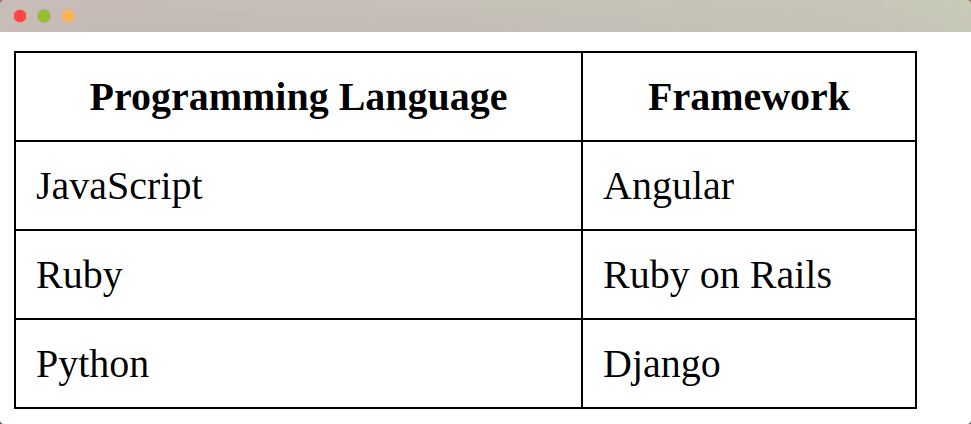
Після рендеру сторінки, ви побачите таблицю, схожу на цю:

Тепер приховаємо другий рядок, застосувавши значення `visibility: collapse`. Додайте наступний код у ваш CSS файл:
.hidden-row {
visibility: collapse;
}
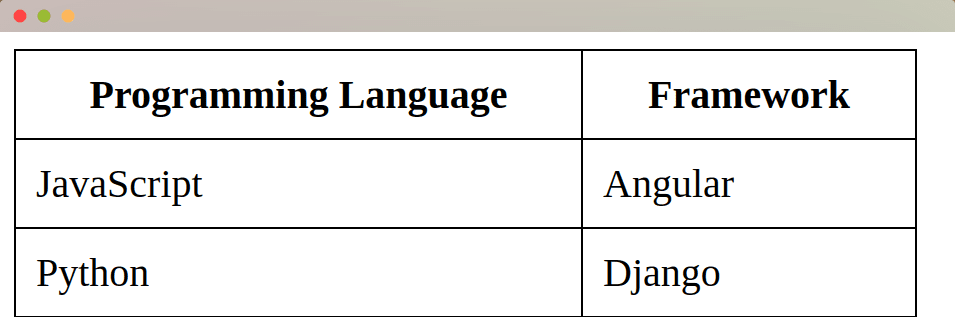
Після оновлення сторінки, ви побачите, що рядок з Ruby і Ruby on Rails буде приховано:

`initial`
Значення `visibility: initial` повертає елемент до початкового значення. Наприклад:
- Спочатку всі рядки таблиці відображалися.
- Потім ми згорнули другий рядок, зробивши його невидимим.
- Тепер ми можемо повернутися до початкового стану – знову зробити його видимим.
Для демонстрації цього, додамо кнопку, яка буде перемикати видимість другого рядка. Додайте наступний код у ваш HTML:
<button onclick="toggleVisibility()">Click Me!!</button>
Тепер додамо JavaScript-функцію, яка буде перемикати клас `.visible-row` у елемента з класом `.hidden-row`, коли кнопка натискається:
<script>
function toggleVisibility() {
const hiddenRow = document.querySelector('.hidden-row');
hiddenRow.classList.toggle('visible-row');
}
</script>
Додайте цей код у ваш CSS файл:
.visible-row {
visibility: initial;
}
Тепер, коли ви натискаєте на кнопку, видимість другого рядка буде змінюватися.
`inherit`
Значення `visibility: inherit` дозволяє дочірньому елементу успадкувати властивість `visibility` від свого батьківського елемента. Для демонстрації, додамо такий код у HTML:
<h2>Inherit Demo</h2>
<div style="visibility: hidden">
<h3 style="visibility: inherit"> Hidden</h3>
</div>
<p>Visible (not inside a hidden element) </p>
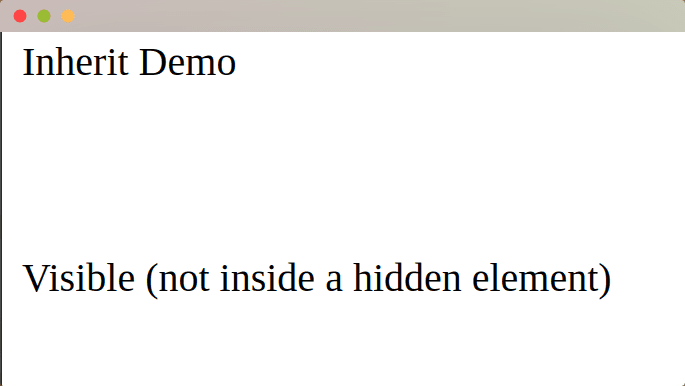
Якщо ви відобразите сторінку, ви побачите лише заголовок `h2` та абзац. Між ними буде простір, який представляє собою приховані елементи.
У нас є елемент `div`, видимість якого встановлена як `hidden`. Всередині нього знаходиться `h3`, видимість якого встановлена як `inherit`, тобто він успадковує видимість від `div`.

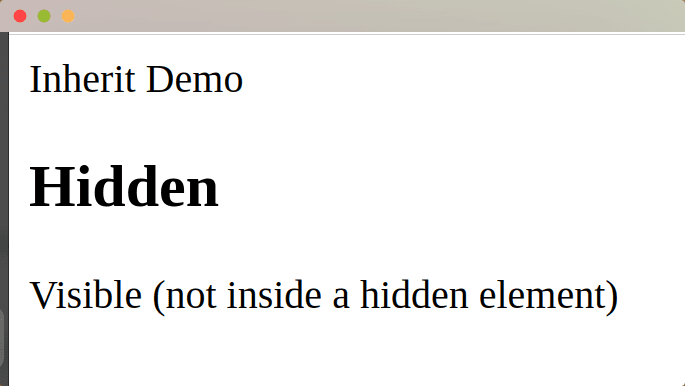
Якщо ми змінимо властивість `div` на `visibility: visible`, `h3` (його дочірній елемент) також успадкує це.
<h2>Inherit Demo</h2>
<div style="visibility: visible">
<h3 style="visibility: inherit"> Hidden</h3>
</div>
<p>Visible (not inside a hidden element) </p>

`visibility: hidden` vs `display: none`
Основна відмінність між `display: none` та `visibility: hidden` полягає в тому, що перший повністю видаляє елемент з макета сторінки, в той час як другий приховує елемент, але він все ще займає місце.
Розглянемо приклад для ілюстрації:
<style>
.box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgray;
margin-right: 20px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: black;
}
.container {
padding: 10px;
border :2px solid black;
padding-left: 20px;
width: 250px;
}
</style>
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
</div>
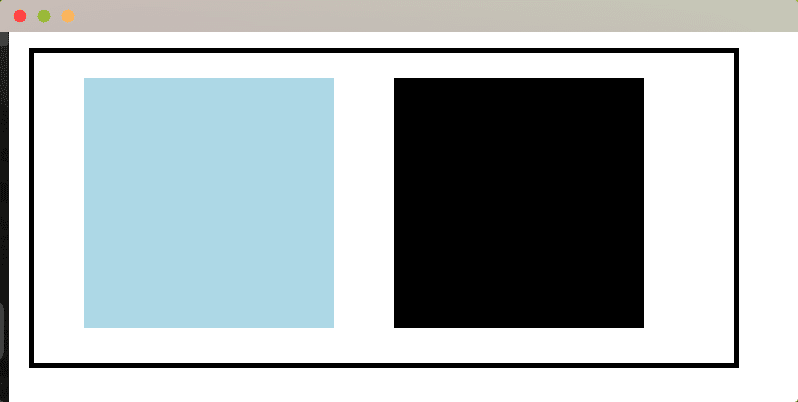
Якщо ви відобразите цю сторінку, ви побачите два блоки поруч:

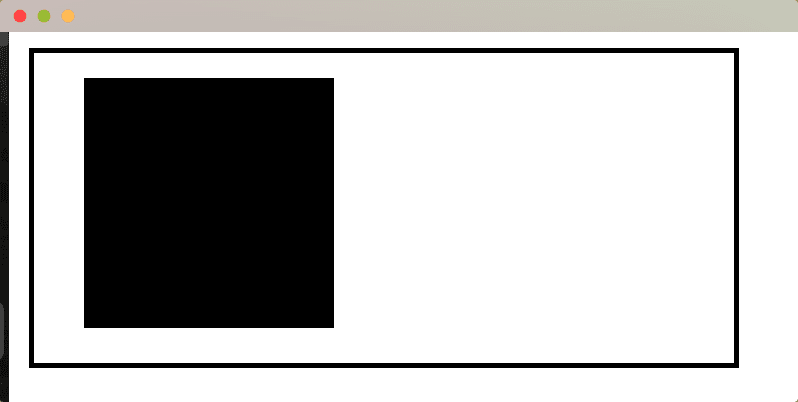
Демонстрація `display: none`
Додайте до класу `.box1` наступний код:
display: none;
Після оновлення, ви побачите, що `.box1` зник. Другий блок (чорний) переміститься ліворуч, щоб зайняти місце, яке раніше займав блакитний блок.

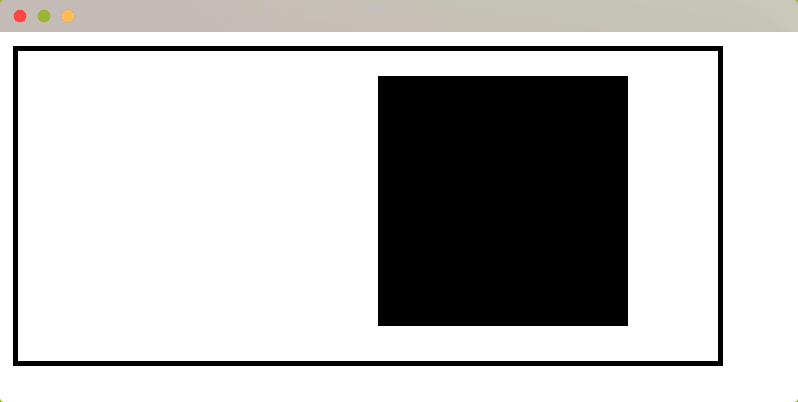
Демонстрація `visibility: hidden`
Замість `display: none`, додайте до класу `.box1` наступний код:
visibility: hidden
Ця властивість залишить простір для `.box1`, але не буде його відображати. З іншого боку, `.box2` залишається на своєму місці.

display:none |
visibility:hidden |
| Повністю видаляє елемент зі сторінки | Приховує елемент, але він залишається у макеті |
| Недоступно для програм зчитування з екрана | Доступно для програм зчитування з екрана |
Покращення доступності за допомогою `visibility`
Використовуйте `visibility` для приховування елементів, які не є важливими для всіх користувачів. Наприклад, показувати певну інформацію лише для неавторизованих користувачів. Або розміщувати допоміжну інформацію, яка не повинна бути завжди видимою.
Давайте створимо приклад:
<style>
.login-form {
display: none;
}
.login-text:hover + .login-form {
display: block;
}
.login-form label {
display: block;
margin-bottom: 5px;
}
.login-form input {
width: 30%;
margin-bottom: 10px;
}
</style>
<p class="login-text">Login</p>
<form class="login-form">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required />
<label for="password">Password:</label>
<input type="password" id="password" name="password" required />
<button type="submit">Submit</button>
</form>
У цьому прикладі форма входу з’являється тільки при наведенні курсора на текст “Login”.
Висновок
Сподіваємось, тепер ви розумієте, як використовувати властивість видимості CSS у ваших проектах для створення динамічних переходів та покращення доступності. Важливо знати, де застосовувати кожне з її значень для створення візуально привабливих веб-сторінок. Пам’ятайте, що неправильне використання цієї властивості може призвести до приховування важливих даних для користувачів.
Перегляньте наші інші статті про CSS, щоб дізнатися більше про властивості, які можна комбінувати з `visibility`.