Більшість сучасних веб-сайтів містять JavaScript, що робить їх динамічними та інтерактивними. Незважаючи на те, що роботи пошукових систем досить розумні, вони все одно можуть не відтворювати багато вмісту JavaScript, що впливає на рейтинг сторінки.
Вміст JavaScript багато в чому залежить від того, як ваш веб-сайт відображає код.
Наприклад, під час візуалізації на стороні сервера сервер містить вміст веб-сайту. За запитом браузер отримує повністю відрендерений HTML.
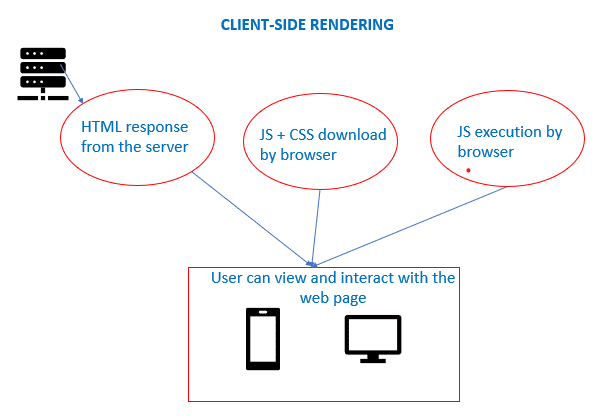
Однак під час візуалізації на стороні клієнта JavaScript відображається браузером за допомогою DOM.

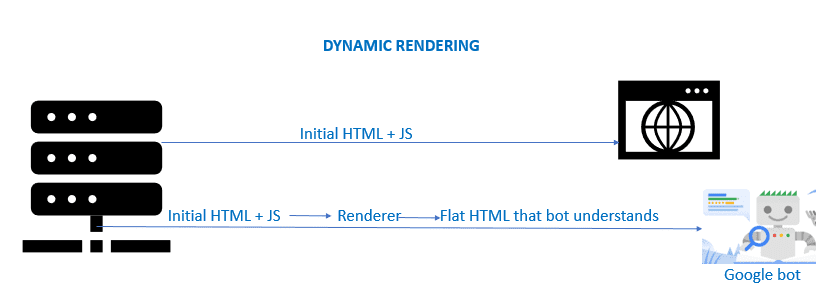
Третім варіантом відтворення є динамічне відображення, коли вміст, відтворений на стороні клієнта, надходить до браузера, тоді як вміст, відображений на стороні сервера, переходить до пошукової системи.

Техніка рендерингу впливає на те, як рендериться JS і, отже, на рейтинг сторінок.
Щоб забезпечити відтворення всього JS-коду вашого веб-сайту, слід дотримуватися правил SEO JavaScript. Але спочатку давайте розберемося, що таке JavaScript SEO.
Що таке JavaScript SEO?
JavaScript SEO дозволяє пошуковим системам легко сканувати та індексувати код JavaScript (динамічний вміст) веб-сайту (або веб-сторінки). Google або будь-яка інша пошукова система обробляє JavaScript у три етапи, тобто сканування, рендеринг та індексування. Щоб Google робив усе це, вміст JavaScript має бути дружнім до SEO, тобто видимим і доступним.
Як Google обробляє вміст JavaScript на сторінці
Ось кроки, які Googlebot виконує для обробки JavaScript:
- Отримує URL-адресу з черги сканування через HTTP-запит
- Перевіряє файл robots.txt на наявність URL-адрес, які сайт не дозволяє сканувати
- Пропускає «заборонені» URL-адреси, аналізує відповідь на інші URL-адреси та додає їх до черги сканування
- Ставить сторінки в чергу для візуалізації, за винятком тих, які позначені як неіндексовані
- Chromium відтворює сторінку, виконує JavaScript та індексує сторінку
- Знову аналізує відтворений HTML на наявність посилань
- Ставить URL-адреси в чергу для сканування
Коли Google не індексує вміст JavaScript?

Google може індексувати JavaScript, якщо він правильно реалізований. Наприклад, якщо деякі з ваших файлів JS і CSS приховано, Google, можливо, не зможе правильно просканувати веб-сайт. Так само, якщо у вас є посилання в необробленому HTML-коді, яких немає у відтвореному HTML-коді, Google може пропустити ці посилання під час сканування чи індексації.
Крім того, якщо JavaScript не вбудовано безпосередньо в HTML, Google має завантажити файл для виконання. Крім того, пошукові системи можуть мати кешовану версію веб-сторінки (для кращої продуктивності), а JavaScript на сторінці може не синхронізуватися з нею.
Оскільки потрібно читати кожен біт коду JavaScript, надмірне використання JavaScript може сповільнити швидкість сторінки або спричинити помилки тайм-ауту.
Чому JavaScript SEO важливий?
JavaScript SEO важливий, оскільки він впливає на багато елементів сторінки та фактори ранжирування, які Google (або пошукові системи) сканують для SEO:
Елемент на сторінці
Потенційна проблема SEO
Можливе рішення для SEO
Відтворений вміст
Пошукові системи (наприклад, Google) не можуть відобразити вашу сторінку, якщо її ресурси заблоковано у файлі robots.txt вашого сайту. Крім того, Google не може індексувати або відтворювати файли JS і CSS, які заблоковані або приховані.
Зменшіть JavaScript на основному вмісті сторінки, дотримуйтесь альтернативних підходів до візуалізації на стороні клієнта, як-от рендеринг на стороні сервера, динамічний рендеринг, гібридний рендеринг (поєднання клієнта та сервера)
Посилання
Якщо деякі посилання є внутрішніми або JavaScript генерує посилання на URL-адресу, коли користувач натискає її, Google не може виявити такі посилання.
Використовуйте прив’язки з атрибутом href, описові прив’язки для посилань. Псевдопосилання, такі як теги
Метадані
Якщо сайт не використовує пакети Node.js, такі як vue-meta, пошукові системи можуть сканувати однаково або, що ще гірше, не мати метаданих для кожного перегляду чи сторінки.
Використовуйте пакети Node.js, такі як react-helmet, vue-meta, react-meta-tags
Зображення з відкладеним завантаженням
Робот пошукової системи не вибирає вміст, позначений для відкладеного завантаження. Пошукова система не може прокручувати вміст, і, отже, деякий вміст може ніколи не відобразитися.
Використовуйте API IntersectionObserver, який визначає видимість і положення елементів DOM, коли вони стають доступними. Ви також можете використовувати вбудовану функцію відкладеного завантаження браузера (Chrome).
Час завантаження сторінки
Сторінка з великою кількістю вмісту JavaScript може завантажуватися повільно, що може вплинути на її пошуковий рейтинг.
Додайте критичний JS-код у рядок і відкладіть некритичний JS-код до відтворення основного вмісту, зменшуючи загальний JS-код.
Найкращі практики для JavaScript SEO
Дотримуючись деяких найкращих методів, ми можемо змусити пошукові системи краще сканувати та відтворювати сторінки:
Додайте посилання та зображення відповідно до визначених веб-стандартів
Додайте всі посилання за допомогою ahreftag, а не onclick, #pageurl або window.location.href=’/page-url. Google може легко сканувати посилання та переходити за ними.
<a href=”http://techukraine.net.com”>Welcome to Geek world</a>
Так само додайте зображення за допомогою тегу img src, а не тегу img data-src:
<img src=”myimg.png” />
Віддавайте перевагу рендерингу на стороні сервера
Переконайтеся, що вміст вашого веб-сайту доступний на сервері, крім браузера користувача.
Переконайтеся, що ваш відтворений HTML містить увесь важливий вміст, який ви хочете показати
Відтворений HTML повинен мати правильний заголовок, мета-роботи, мета-описи, зображення, структуровані дані та канонічні теги.
Зробіть ваш веб-сайт JavaScript оптимізованим для SEO

Щоб перевірити застосування JavaScript SEO на вашій веб-сторінці, виконайте наведені нижче дії.
- Дізнайтеся, скільки JavaScript використовує ваш веб-сайт: для цього ви можете просто вимкнути JavaScript у своєму браузері. Якщо ви не бачите багато вмісту, це означає, що ваш веб-сайт значною мірою покладається на JavaScript.
- Перевірте, чи Googlebot отримує весь важливий вміст і теги: ви можете використовувати Інструмент тестування Google для мобільних пристроїв або інструмент тестування розширених результатів, щоб перевірити, як Googlebot використовує необроблений HTML для відтворення вмісту.
- Ви також можете використовувати розширення Chrome, наприклад Перегляд відтвореного вихідного коду щоб зрозуміти, як JavaScript змінює сторінку та порівнює вихідний HTML і відтворений.
- Ви можете перевірити наявність важливих тегів (заголовок, метаопис тощо) у відтвореному HTML за допомогою Розширення SEO Pro для Chrome.
Висновок
У цій статті ми дізналися про те, як JavaScript може трохи ускладнити роботу з SEO, і про підходи до вирішення потенційних проблем, спричинених додаванням великої кількості JavaScript у ваш код.
Ми також ознайомилися з деякими найкращими практиками та інструментами, щоб зробити ваш веб-сайт JavaScript оптимізованим для SEO. Іншими чудовими інструментами, які допомагають Google розпізнавати та сканувати ваш динамічний вміст, є Prerender, AngularJSі Huckabuy.
Ви також можете переглянути кілька найкращих способів зменшити час завантаження веб-сайту.
Вам сподобалось читати статтю? Як щодо того, щоб поділитися зі світом?
