Розробникам часто важко редагувати HTML. Замість використання стандартних редакторів HTML, WYSIWYG-редактор наступного покоління Froala може допомогти розробникам із їхніми потребами редагування.
Froala — це веб-редактор Javascript WYSIWYG, який забезпечує високу продуктивність для розробників. Це підвищує загальну продуктивність команди, пропонуючи їм видатний досвід редагування. Редактор форматованого тексту використовує найсучасніші технології, щоб надати користувачам найкращі функції через простий інтерфейс.
У цій статті обговорюватимуться основні функції цього редактора та те, як він допоможе розробникам підвищити ефективність.
Що таке Froala?
Фроала це потужний текстовий редактор WYSIWYG, який може задовольнити потреби розробників, які працюють у будь-якій галузі. Цей неймовірно швидкий редактор JavaScript може швидко ініціалізуватись і витримувати будь-які суворі випробування.
Froala — це високозахищений редактор із надійним механізмом захисту від XSS та інших хакерських атак. Крім того, його добре структурована архітектура робить його одним із найефективніших текстових редакторів.
Нижче наведено деякі з виділених функцій текстового редактора Froala.
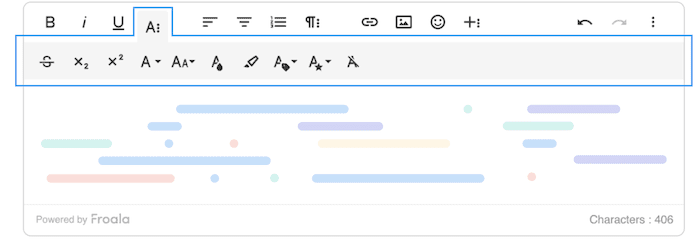
Нескінченне форматування та стилізація
З Froala розробники можуть виконувати незліченну кількість форматувань вмісту за допомогою інструменту редагування. Вбудований головний код Froala включає базові стилі, такі як жирний і курсив. Ті, кому потрібні розширені функції стилю, можуть включити їх через Багато плагінів Froala.
На відміну від звичайних текстових редакторів, він не використовує тег . Розробники можуть використовувати різні сімейства шрифтів із персоналізованого списку доступних шрифтів. Якщо потрібно змінити розмір шрифту, Froala дозволяє зробити це з точністю до пікселів.
Користувачі отримують можливість визначати класи стилів за допомогою цього текстового редактора, які можна застосовувати для абзаців, клітинок таблиці, зображень і посилань. Тут вони також можуть вибрати кольори тексту та фону зі своєї улюбленої палітри кольорів. Він також підтримує просте форматування абзаців і дозволяє скасовувати або повторювати дії, як вам заманеться.
Вибравши розділ, можна отримати уявлення про формат абзацу, розмір і тип шрифту на панелі інструментів. Froala підтримує нижні та верхні індекси, які можна використовувати для базового редагування математики.
Використовуючи плагін Line Breaker Plugin, користувачі можуть додавати новий рядок після таблиці, навіть якщо це останній елемент вмісту. Також можна використовувати ярлики коду для форматування вмісту за допомогою синтаксису розмітки.
Функції, орієнтовані на продуктивність
Для ініціалізації Froala потрібно менше 40 мс, що підвищує продуктивність команди розробників. Сам редактор досить легкий, що забезпечує неймовірний досвід редагування з надзвичайною швидкістю. Він поставляється з модульною структурою на основі плагінів, яка полегшує розуміння, використання, розширення та налаштування.

Редактор WYSIWYG підтримує наявність кількох текстових редакторів на одній сторінці. Усе, що потрібно зробити користувачам, це налаштувати їх ініціалізацію після натискання. Він також сумісний зі стандартами HTML 5 і CSS 3.
Широкі можливості налаштування
Оскільки HTML-редактор Froala призначений для всіх розробників, він пропонує своїм користувачам незліченну кількість варіантів налаштування, які вони можуть використовувати на максимально детальному рівні. Хоча редактор використовує спеціально розроблені піктограми SVG для кожної дії, розробники можуть змінювати їх і створювати індивідуальні, щоб підвищити їхню зручність.
Користувачі також можуть створити налаштовану кнопку швидкого вставлення для часто використовуваних дій і додати її до меню, де розташовані інші кнопки швидкого вставлення. Є також варіанти створення кнопок для панелі інструментів і різноманітних спливаючих вікон.
Окрім створення спеціального спадного меню з різними параметрами, користувачі можуть створювати власні спливаючі вікна та визначати їх розташування, кнопки та час їх показу чи приховування.

Деякі інші речі, які користувачі Froala можуть налаштувати, включають плагіни, ярлики, шрифти, засоби вибору кольорів, смайли, стилі абзаців, висоту рядка, вбудований стиль, вбудовані класи, стилі зображень, стилі посилань і стилі зображень.

Крім того, розробники користуються повним контролем над панеллю інструментів. Вони можуть налаштувати доступність кнопок, порядок кнопок і групу кнопок. Вони також можуть змінювати кнопки панелі інструментів залежно від розміру екрана. Крім того, можливо встановити положення панелі інструментів угорі чи внизу сторінки або зробити її липкою.
Щоб задовольнити всі випадки використання, редактор Froala призначений доступний у кількох режимах, як-от Повна сторінка, Повнофункціональний, Готовий документ, Вбудований, iframe або Редагувати у спливаючому вікні. Таким чином, вам не потрібно починати кодувати, щоб отримати ідеальний вигляд редактора у вашій програмі.
Продуманий інтерфейс
Кожен розробник хоче працювати над простим інтерфейсом. Отже, Froala пропонує сучасний та інтуїтивно зрозумілий дизайн інтерфейсу, який розробники вважають природним. Навіть спливаючі вікна редактора виглядають стильно.

Цей готовий до Retina текстовий редактор WYSIWYG має чіткіші шрифти та кращу естетику. Користувачі можуть вибрати світлу або темну тему для цього редактора, який можна використовувати на будь-якому веб-сайті.
Атрибути, що підтримуються SEO
Потужний алгоритм Froala автоматично пропонує чистий вихід HTML, що забезпечує кращі результати з точки зору SEO. Альтернативне зображення або альтернативний текст відіграє важливу роль у SEO. Користувачі Froala можуть налаштувати його безпосередньо через спливаюче вікно редагування зображення та бачити кращий рейтинг веб-сторінки в результатах пошуку.

Заголовок посилання є ще одним атрибутом, який користувачі можуть встановити у спливаючому вікні посилання. Хоча це менш важливо для SEO, це робить навігацію веб-сайтом легкою для відвідувачів.
Зручний для мобільних пристроїв адаптивний редактор
Froala — високооптимізований редактор для мобільних пристроїв. Користувачі Android і iOS можуть запускати цей інструмент редактора на своїх смартфонах. Цей редактор форматованого тексту підтримує зміну розміру зображення у відсотках. Він також має функцію зміни розміру відео, яка також працюватиме на мобільних пристроях.
Фактично, це перший інструмент редагування, який дозволяє налаштовувати панель інструментів для всіх розмірів екрана. Крім того, весь редагований вміст стане адаптивним, щоб користувачі могли легко редагувати його на бажаному пристрої, навіть на маленькому екрані смартфона.
Спеціальні можливості
Окрім відповідності Програмі доступності розділу 508, цей редактор дотримується Рекомендацій щодо доступності веб-вмісту 2.0. Крім того, це полегшує навігацію сторінкою, дозволяючи природну поведінку клавіші Tab.
У WYSIWYG HTML-редакторі Froala можна переміщатися лише за допомогою клавіатури, завдяки його інтуїтивно зрозумілі ярлики. Завдяки цьому користувачі можуть швидко редагувати, не використовуючи мишу.
Потужний API

Froala пропонує потужний Javascript API. Це допомагає користувачам легко налаштувати редактор і взаємодіяти з ним. Документація API Froala також функціонує як корисний ресурс для ознайомлення з подіями, методами та параметрами API.
Сервер SDK
Редактор Froala Javascript виконує процес інтеграції редактора з сервером за допомогою серверних SDK. SDK підтримують кілька мов, таких як Java, PHP, .NET і Python.
Користувачі можуть завантажувати бібліотеки SDK і включати їх у проекти для керування такими завданнями, як завантаження, перевірка або видалення файлів, зображень або відео.
Інтеграція з декількома фреймворками
Редактор Froala можна інтегрувати в кілька фреймворків, таких як Angular, Django, Rails, Node.js React, WordPress тощо. Наприклад, ви можете додати редактор Froala до програми Node.js, як описано у відео нижче.

Щоб отримати конкретні інструкції зі встановлення для кожної платформи, відвідайте сторінка документації.
Підтримка ініціалізації
Редактор Froala можна запустити на будь-якому елементі HTML. Хоча Textarea є найпоширенішим елементом HTML для ініціалізації Froala, розробники також можуть використовувати його для ініціалізації лише кнопки, посилання чи зображення.
Його також можна використовувати для оптимізації продуктивності сторінки. Особливо, якщо одна сторінка містить кілька форматованих текстових редакторів, використовуючи initOnClick настійно рекомендується.
Інтеграція для продуктивності
Froala пропонує набір корисних функцій для підвищення продуктивності розробників. Він підтримує функцію редагування в реальному часі, тож навіть якщо кілька розробників працюють над документом одночасно, усі можуть миттєво переглянути зміни.
Відстеження змін дозволяє розробникам швидко відстежувати додавання та видалення тексту в редакторі та будь-які інші зміни в тексті, таблицях і зображеннях. Користувачі можуть ввести @, щоб отримати список автозаповнення.

Він також підтримує перевірку граматики та орфографії за допомогою WProofreader, вбудовування вмісту соціальних мереж за допомогою Embed.ly і редагування зображень за допомогою HTML5 Canvas.
Цілодобова підтримка електронною поштою
Якщо користувачам потрібно зв’язатися зі службою підтримки Froala, вони можуть зробити це в будь-який час доби. Froala пропонує підтримку електронною поштою сім днів на тиждень і зазвичай відповідає протягом дня.
Причини використання Froala WYSIWYG Editor
1. Дружній для розробників
Froala — це редактор HTML WYSIWYG, створений, щоб полегшити життя розробникам. Використовуючи його надійний API та документацію, розробники можуть підключити Froala до своєї існуючої програми та почати використовувати її протягом кількох хвилин.

2. Можливість налаштування
Редактор Froala розроблено для всіх веб-сайтів. Його можна персоналізувати за допомогою будь-якої з доступних тем або навіть створивши нову тему за допомогою файлу теми LESS.
3. Плагіни з коробки
Цей редактор форматованого тексту пропонує понад 30 готових плагінів. Розробники можуть вибрати свої улюблені зі списку та використовувати їх у проектах.
4. Кросплатформна підтримка
Розробники можуть використовувати цей браузерний редактор на комп’ютерах, планшетах і смартфонах. Оскільки немає обмежень щодо платформи, це покращує ефективність роботи. Froala можна запускати в усіх популярних браузерах, таких як Google Chrome, Safari та Internet Explorer.

5. Прості ярлики
Немає необхідності постійно перемикатися між мишею та клавіатурою. Ярлики редактора Froala дають усі функції під рукою; комбінації клавіш дозволяють активувати певні команди, використовуючи лише клавіатуру.
6. Простий, але потужний
Фроала вважає, що поєднання численних функцій не повинно бути приголомшливим. Таким чином, користувачі можуть насолоджуватися його 100+ функціями з панелі інструментів редактора, і при цьому не відчувати, що інтерфейс виглядає брудним.
Заключні слова
На ринку зростає попит на редактори WYSIWYG, оскільки вони дозволяють розробникам візуалізувати вміст так, як він виглядатиме на готовому продукті.
Крім того, що Froala є розумним, насиченим текстовим редактором, він також пропонує прекрасний інтерфейс, який гарантує першокласний досвід користувача для розробників.
Фроала має на меті покращити ефективність і продуктивність команди, одночасно забезпечуючи доступність для всіх. Компанії отримають велику користь, включивши цей редактор HTML у свої програми.
