Створення децентралізованого веб-сайту є завданням простішим, ніж може здаватися на перший погляд. Фактично, основна відмінність між таким сайтом та його звичайним аналогом полягає у його розміщенні в децентралізованій мережі. Більшість інших аспектів залишається незмінною.
У цій інструкції ми детально розглянемо процес створення та запуску децентралізованого веб-сайту. Для проходження всіх кроків вам знадобиться домен Web3 та певна кількість ETH у вашому гаманці.
1. Підготовка файлів веб-сайту
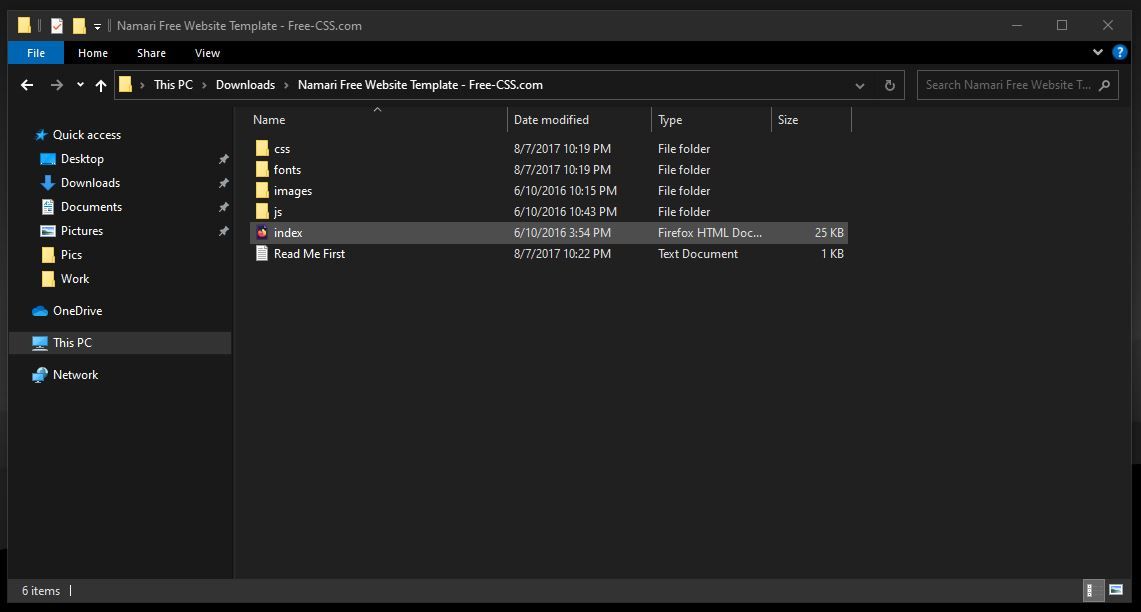
Розпочніть з підготовки всіх необхідних файлів для вашого веб-сайту. Також можна скористатися безкоштовними шаблонами, доступними в інтернеті, для спрощення процесу. Ми, для прикладу, використаємо шаблон з ресурсу Free CSS.

Якщо ви створюєте сайт з нуля, переконайтеся, що всі файли знаходяться в одній папці.
2. Завантаження файлів на IPFS
IPFS (Inter-Planetary File System) є популярною децентралізованою системою для зберігання файлів. Вона складається з глобальної, розподіленої однорангової мережі комп’ютерів, які спільно забезпечують хостинг файлів.
Для початку ви можете розмістити файли свого сайту на власному вузлі IPFS – вашому персональному комп’ютері. Головний недолік такого підходу полягає в тому, що ваш комп’ютер має бути онлайн постійно, щоб сайт був доступний.
Іншим варіантом є використання хостингових платформ IPFS, таких як Піньята, Інфура або Флік, які забезпечують хостинг та розповсюдження ваших файлів в мережі IPFS. Це робить їх доступними для всіх, однак, деякі з цих послуг вимагають платної підписки.
Завантаження на ваш вузол IPFS
Першим кроком є налаштування власного вузла IPFS.
Завантаження на Fleek
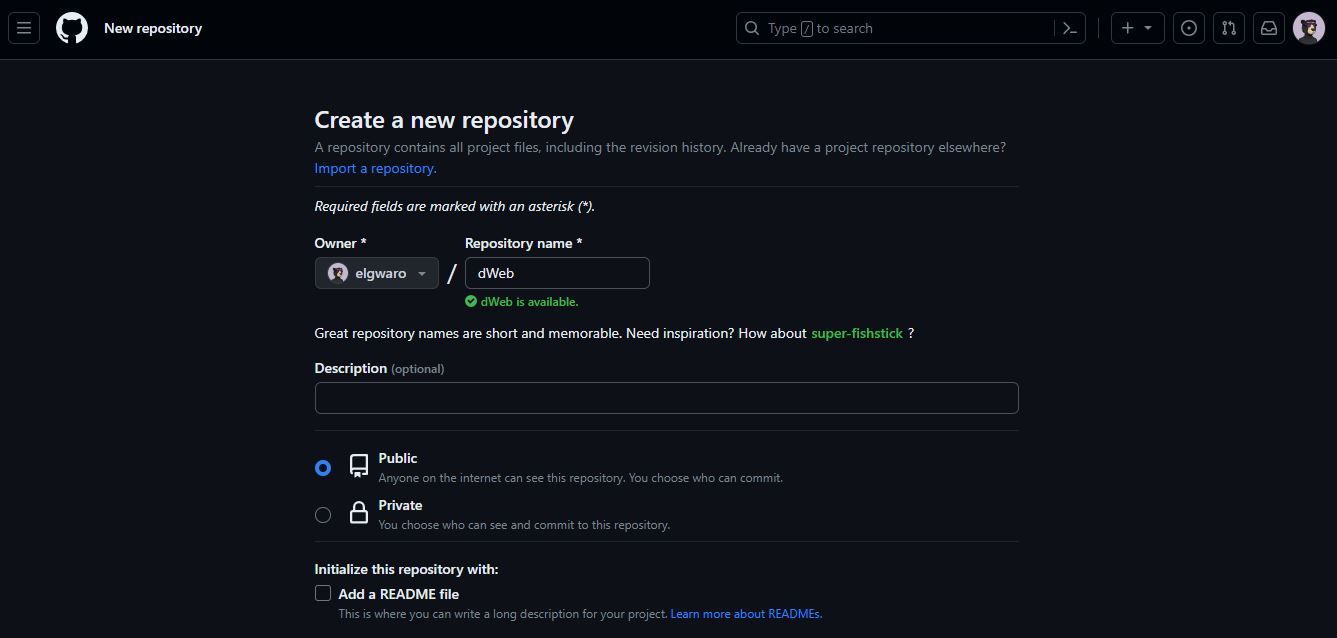
Fleek пропонує можливість безкоштовного завантаження веб-сайтів на IPFS. Piñata, в свою чергу, вимагає платний преміум-план. Перед використанням Fleek вам знадобиться розгорнути ваш сайт на GitHub.
 Далі, за допомогою Git, завантажте файли вашого веб-сайту до репозиторію GitHub. Для зручності, створіть папку dWeb на робочому столі, де збережете файли сайту.
Далі, за допомогою Git, завантажте файли вашого веб-сайту до репозиторію GitHub. Для зручності, створіть папку dWeb на робочому столі, де збережете файли сайту.cd desktop/dWeb
Ця команда дозволить вам використовувати Git у папці, створеній на робочому столі, для ініціалізації локального сховища.
git init git add . git commit -m "first commit" git remote add origin [url].git
Де [url] це адреса вашого репозиторію GitHub. У нашому випадку це буде:
git remote add origin https:
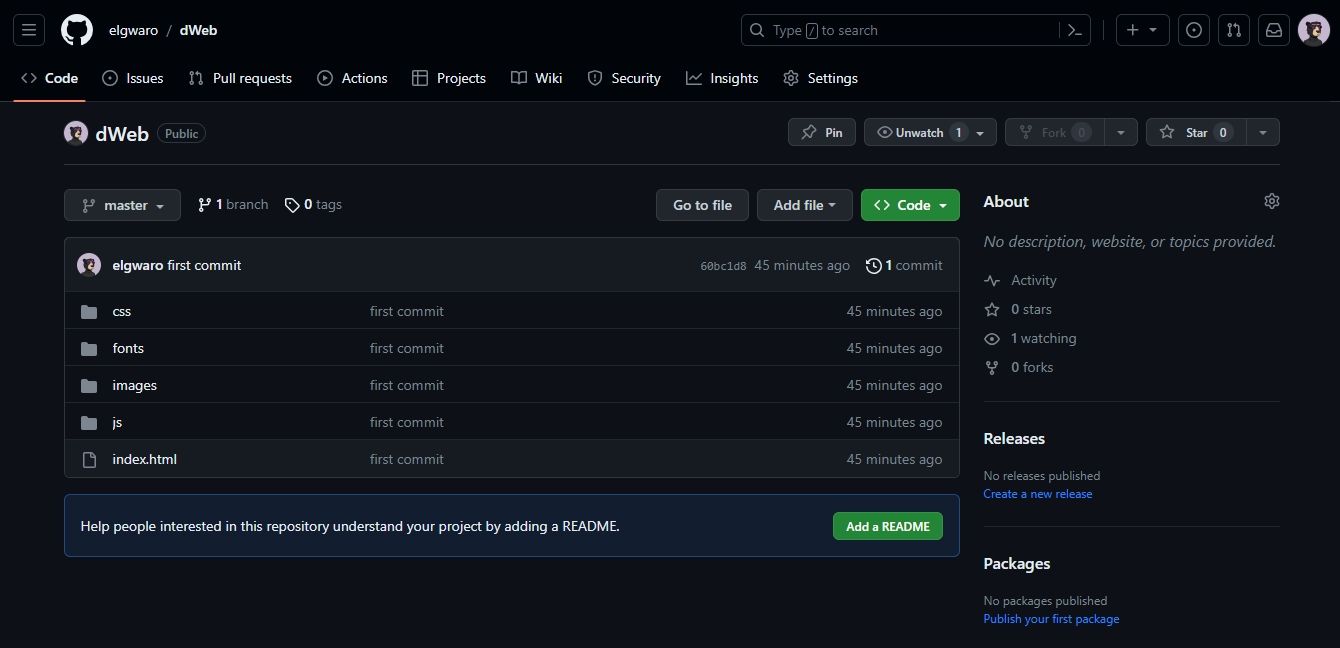
Виконання цих команд ініціалізує приховану папку .git у папці вашого сайту, додає всі файли, фіксує їх для завантаження і, нарешті, завантажує їх до репозиторію GitHub.

Це ефективний спосіб завантажити кілька файлів та папок вашого сайту до репозиторію GitHub. Він має виглядати приблизно так, як показано на зображенні вище.
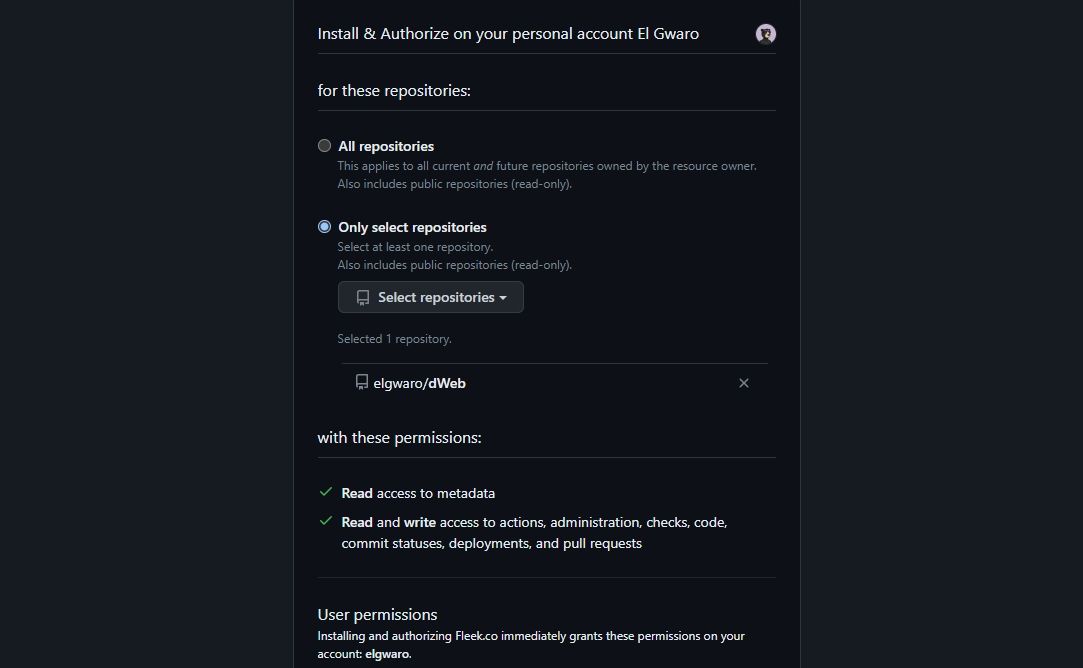
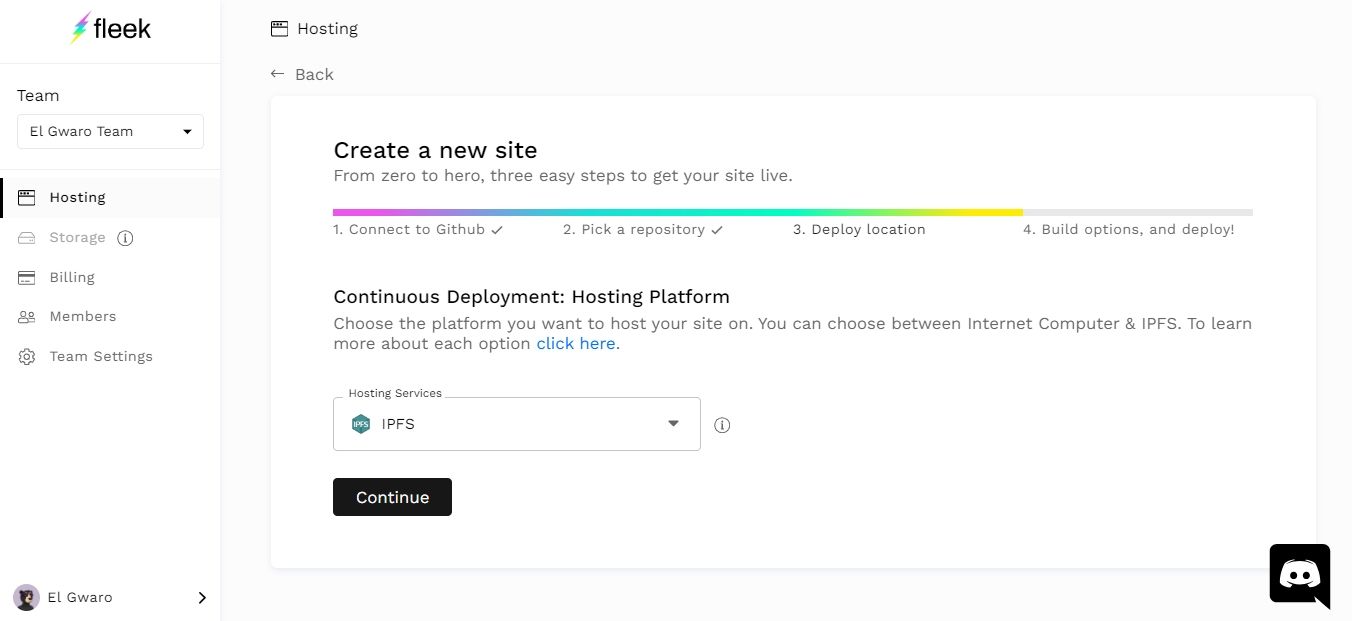
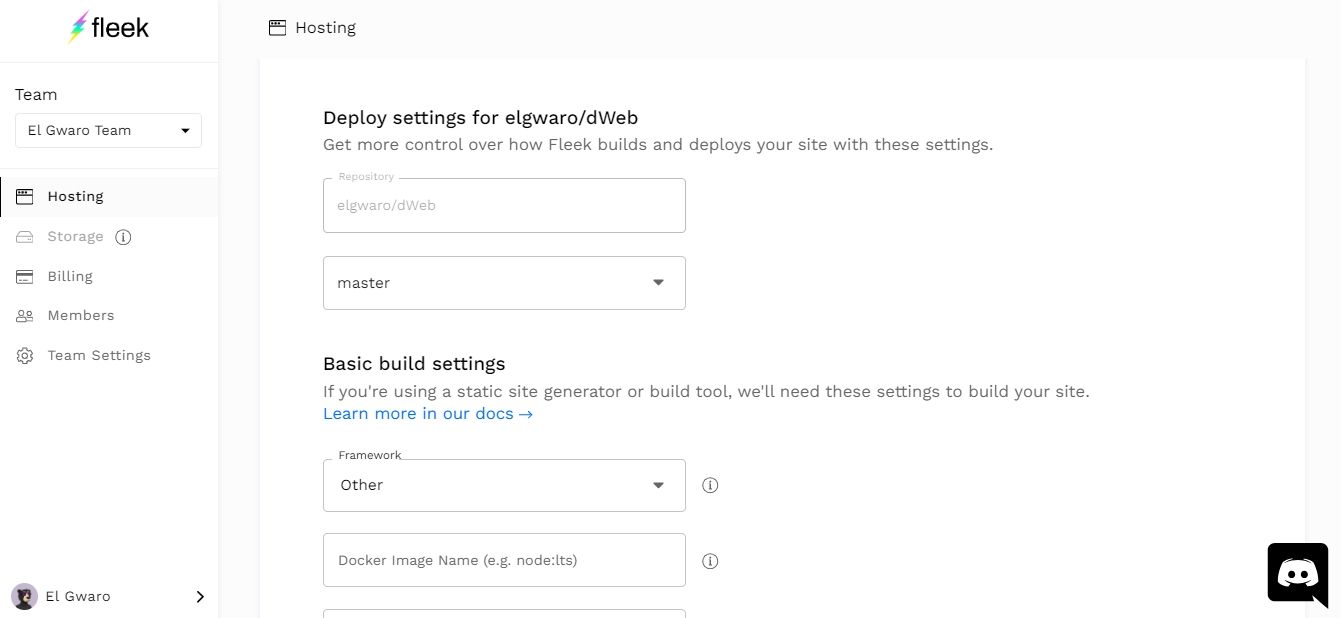
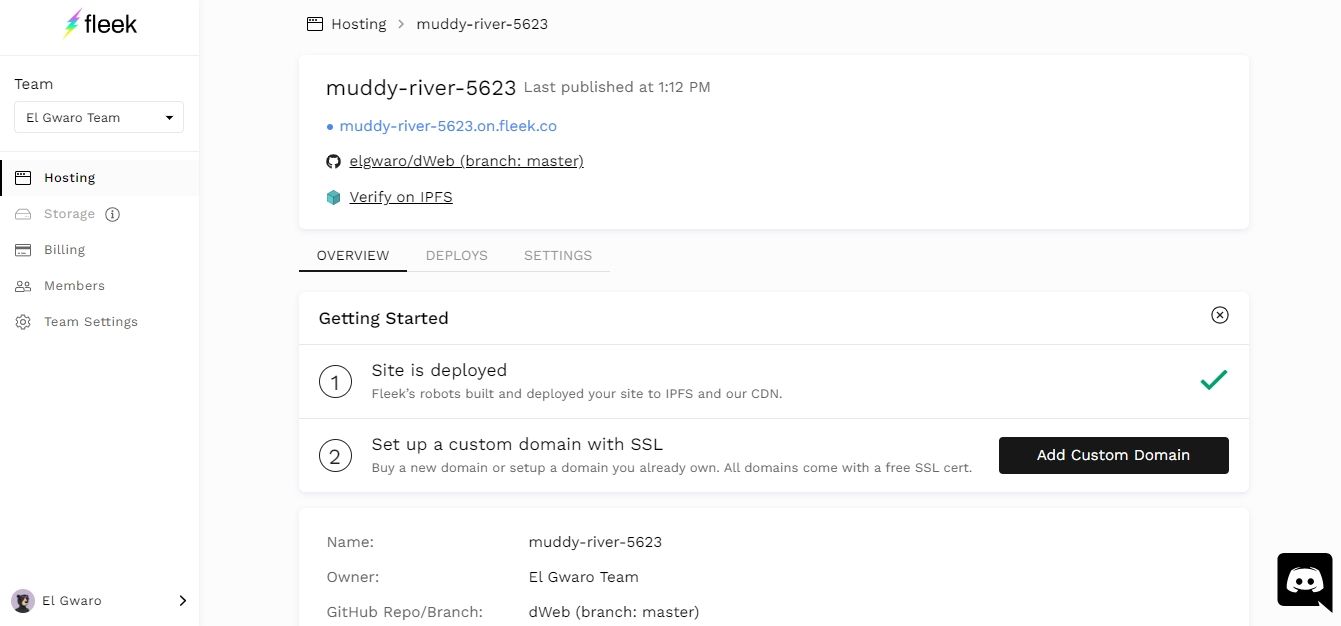
Зв’язування Fleek з GitHub
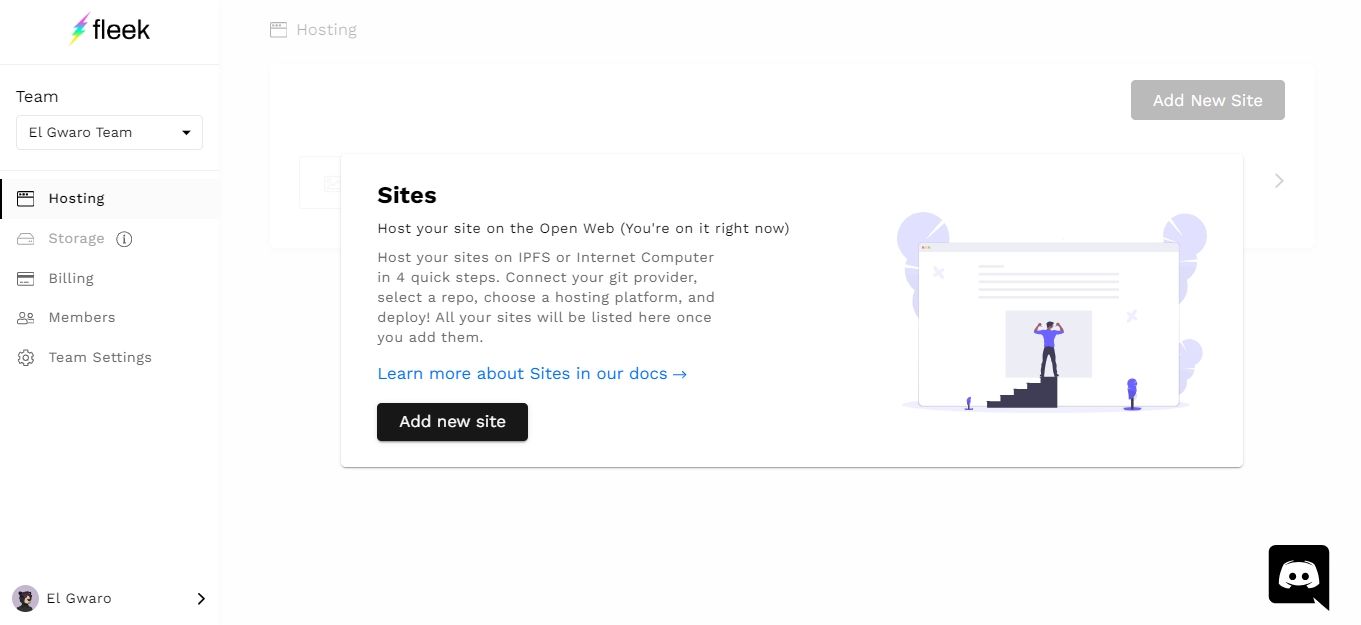
Ось як підключити Fleek до GitHub:




Ваш сайт тепер розгорнуто на IPFS.
3. Підключення домену Web3
Незалежно від того, використовуєте ви локальний вузол IPFS або онлайн-платформу, таку як Fleek, на цьому етапі ваш сайт вже повинен бути розгорнутий на IPFS. Отже, ви отримаєте IPFS-хеш вашого сайту.
Наступним кроком буде прив’язка вашого сайту до домену Web3. Придбати його можна у будь-якого з реєстраторів Web3. Вартість домену залежить від платформи, а для доменних систем на основі блокчейна ви також сплачуватимете мережеву комісію за транзакцію, яка записується у блокчейні.
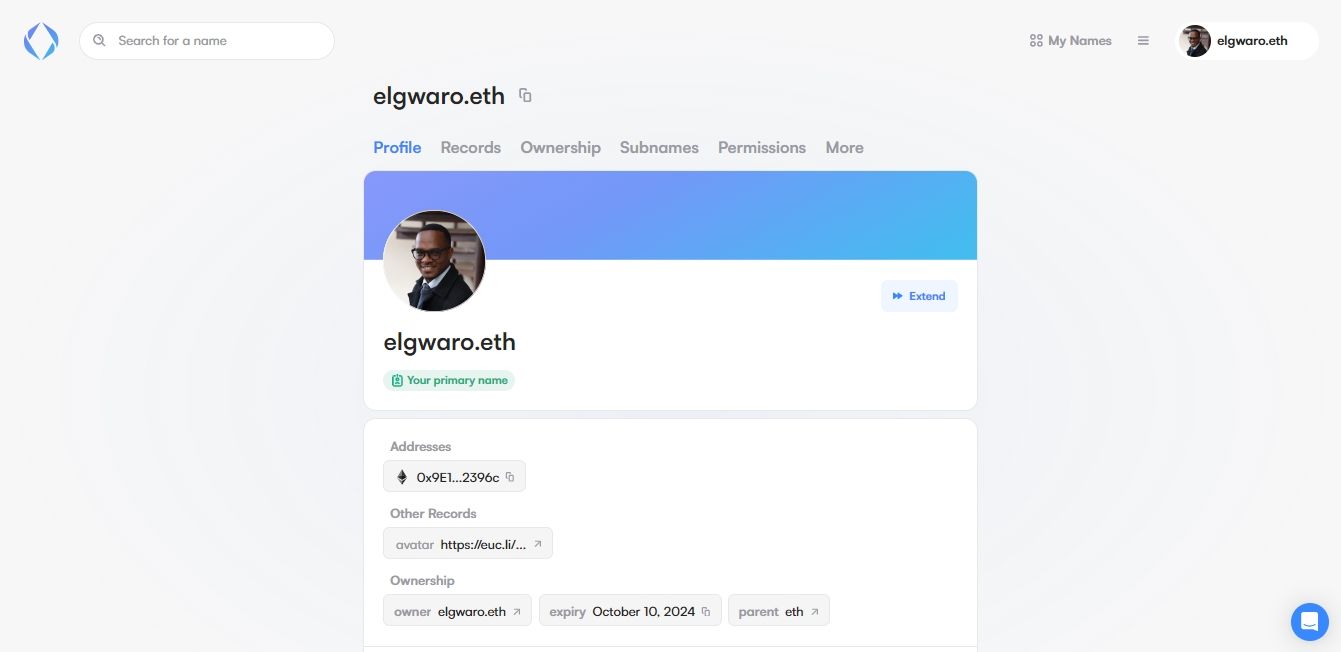
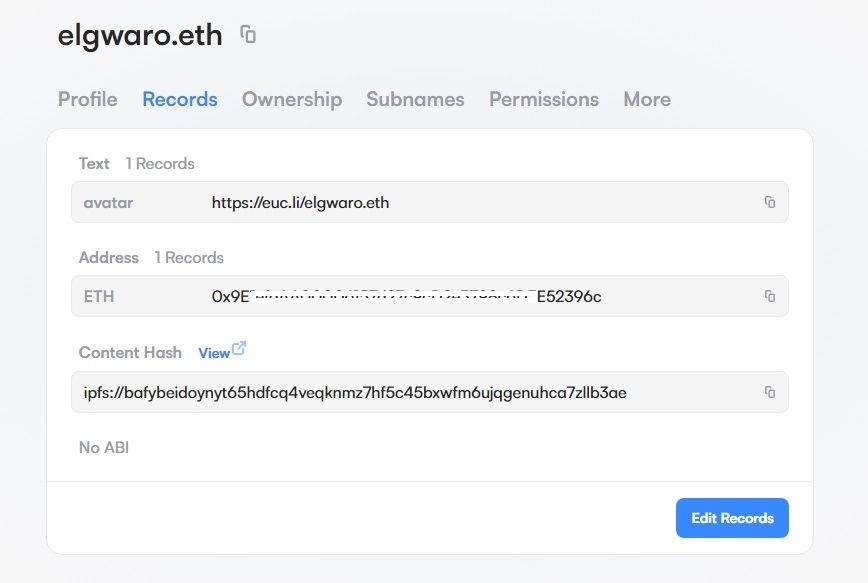
Для прикладу, ми придбали домен elgwaro.eth на ENS.
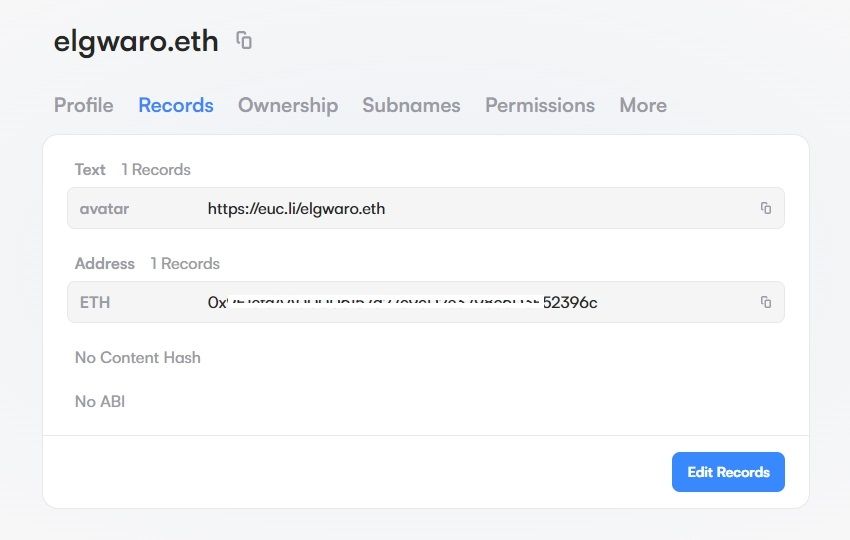
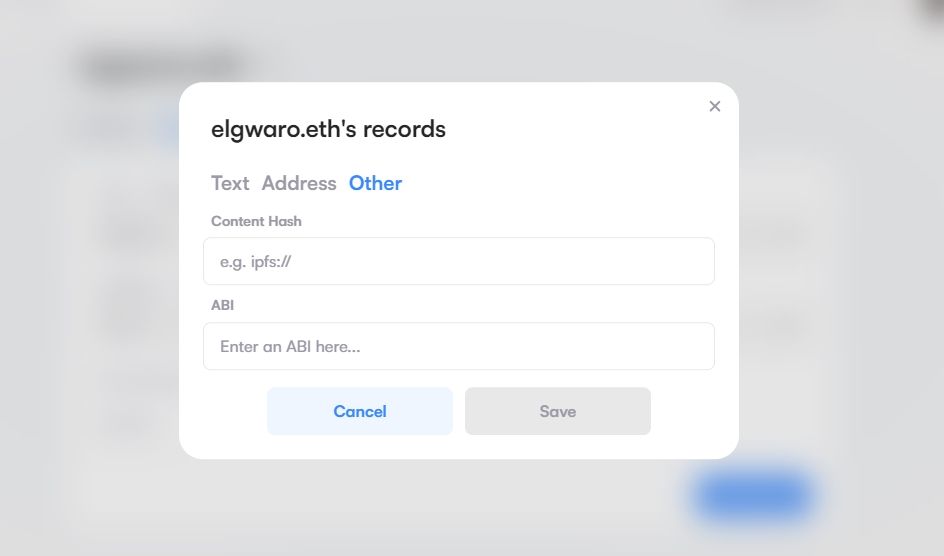
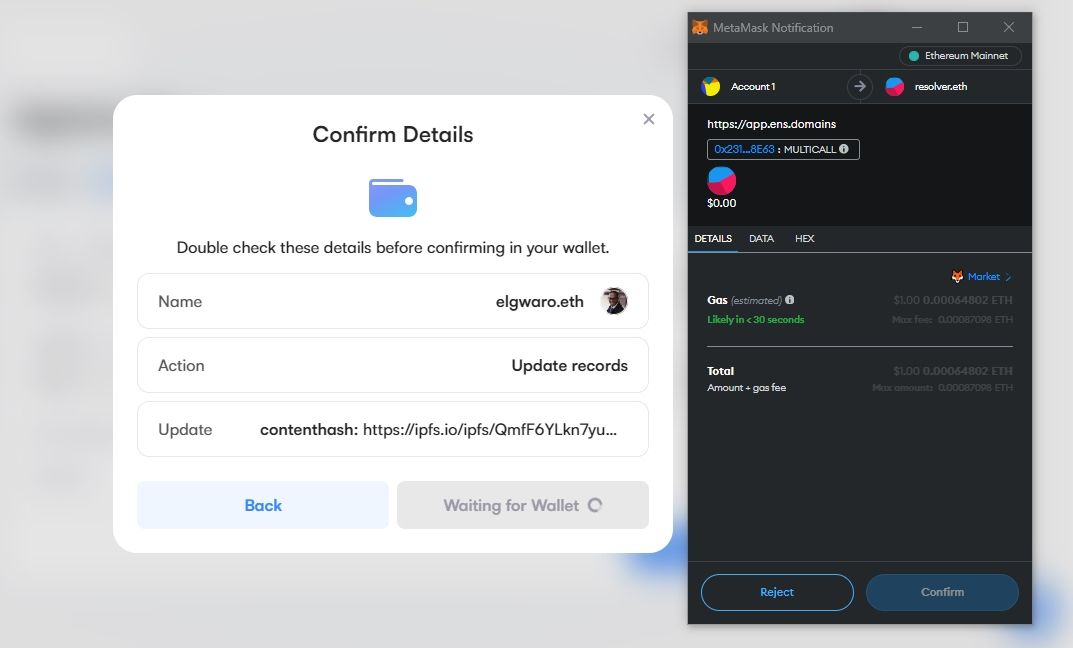
Прив’язка домену ENS до веб-сайту IPFS
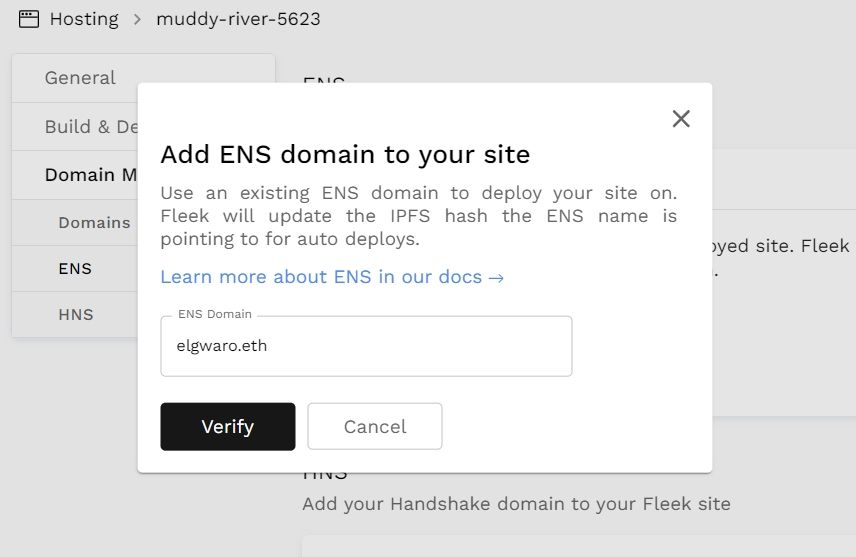
Ось як пов’язати домен ENS з сайтом на IPFS:




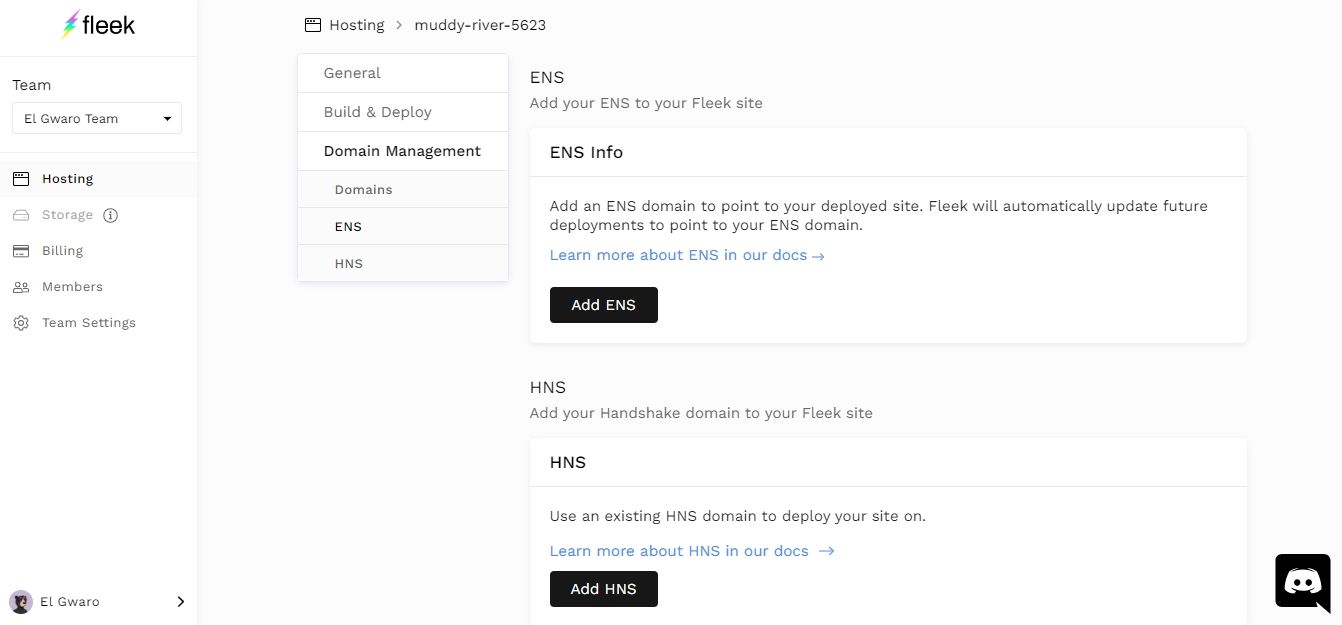
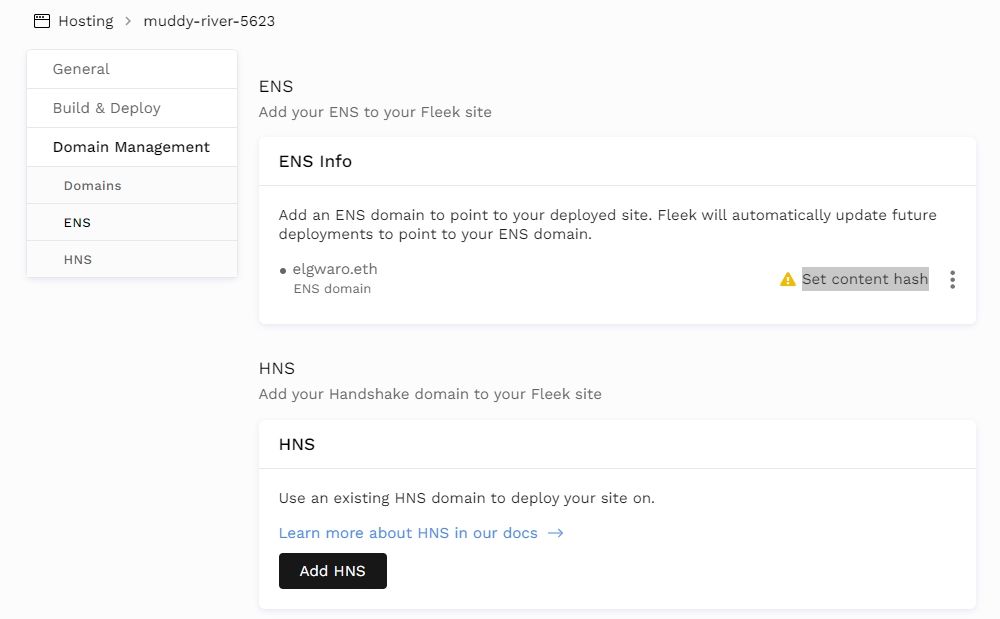
Якщо ви використовуєте Fleek, можна підключити домен прямо з панелі управління Fleek.



 Переконайтесь, що підключений гаманець є контролером домену, для успішного налаштування зв’язку.
Переконайтесь, що підключений гаманець є контролером домену, для успішного налаштування зв’язку.4. Доступ до веб-сайту
Після успішної прив’язки домену Web3 до вашого децентралізованого веб-сайту, ваш домен буде перенаправляти на ваш сайт.

Ви зможете отримати доступ до нього за допомогою вашого домену ENS + .link. Наприклад, у нашому випадку це elgwaro.eth.link. В браузерах з підтримкою IPFS, таких як Brave, немає потреби у додаванні .link в кінці URL-адреси.

Вітаємо, ви успішно створили свій децентралізований веб-сайт!
Вихід за рамки розробки Web2
Зі зростаючою децентралізацією інтернету, децентралізованих веб-сайтів ймовірно стане більше, ніж тих, що розміщені на централізованих серверах. Перехід від розробки веб-сайтів Web2 до Web3 не є таким складним, як може здаватися. Якщо ви розглядаєте створення стійкого до цензури децентралізованого веб-сайту, ця інструкція стане для вас відмінним початком.