У Photoshop накладання логотипу на зображення є досить простою операцією. Однак, коли основне зображення має перспективу, квадратний логотип (або будь-яке інше зображення) може виглядати спотвореним. У цій статті ми розглянемо, як вирівняти верхнє зображення, щоб воно ідеально відповідало перспективі нижнього.
Застосування інструмента “Трансформація” для точного поєднання
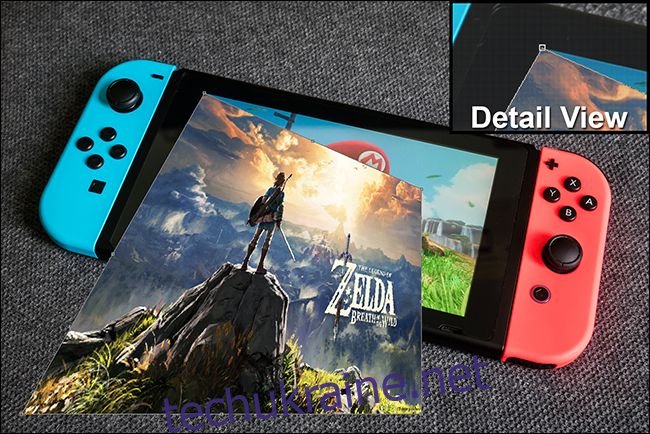
Розглянемо випадок, коли нам потрібно розмістити зображення на екрані гаджета, що є поширеним завданням для маркетологів. Наприклад, маємо фотографію Nintendo Switch зі стандартним екраном 16:9, і нам потрібно замінити зображення на екрані на інше, наприклад, скріншот гри Zelda. Ось зображення, які ми будемо використовувати для прикладу:


Спочатку виберіть шар зі знімком екрана в панелі “Шари”, а потім активуйте інструмент “Трансформація”, натиснувши клавіші Ctrl+T (Windows) або Command+T (macOS).

Якщо ви знайомі з Photoshop, то, ймовірно, вже використовували інструмент “Вільна трансформація”. Він дозволяє переміщати, масштабувати та обертати зображення. Але ви також можете змінювати його перспективу, щоб воно відповідало нижньому зображенню. У нашому прикладі, ми будемо зіставляти прямокутний скріншот Zelda з прямокутним екраном Switch, переміщуючи кути зображення.
Утримуючи клавішу Ctrl (Windows) або Command (macOS), клацніть на одному з білих квадратів у куті знімка екрана, який є частиною інструмента “Трансформація”. Не відпускаючи клавішу Ctrl і ліву кнопку миші, перетягніть один з кутів верхнього знімка екрана до відповідного кута на екрані Switch. За потреби, збільште зображення, щоб досягти точного збігу.

Зверніть увагу, що модифікатор Ctrl або Command дозволяє захопити один кут зображення та перемістити його, тоді як інші кути залишаються нерухомими.

Повторіть цей крок для решти трьох кутів, переміщуючи знімок екрана на екран Switch. Не застосовуйте трансформацію, доки не завершите всі чотири кути, інакше ви не зможете їх відрегулювати. Щоб переконатися, що верхній шар повністю покриває екран під ним, можна зробити його трохи більшим. Після завершення натисніть клавішу Enter, щоб закрити інструмент “Трансформація”.

Оскільки екран телефону та знімок екрана мають однакове співвідношення сторін, таке накладання є ідеальним і не потребує подальшого редагування. Розглянемо тепер дещо складніший приклад.
Використання “Трансформації” на зображеннях нестандартного розміру
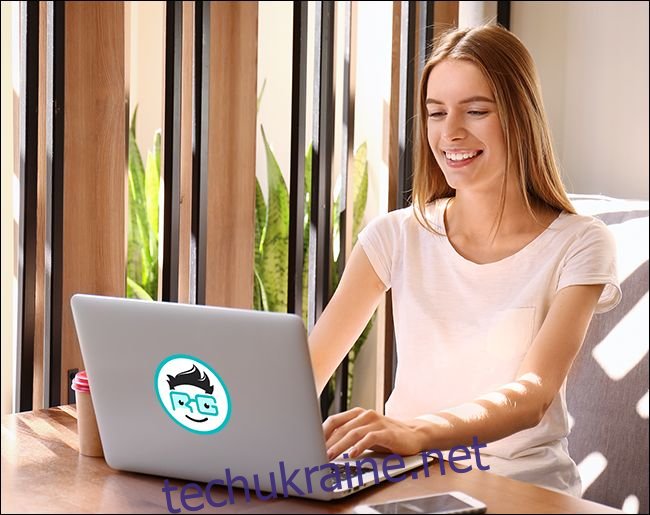
Припустимо, у вас є зображення ноутбука Mac, і ви не хочете використовувати логотип Apple у рекламі. Натомість, ви б хотіли показати логотип своєї компанії. Ми використаємо логотип Review Geek як приклад. Ось два вихідні зображення:


Мета полягає в тому, щоб закрити логотип Apple, як ми робили це з екраном телефону. Але цього разу площина вихідного зображення (кришка ноутбука) не відповідає формі шару, який ми хочемо накласти (круглий логотип), і нам потрібно зберегти правильну перспективу. У цьому випадку ми будемо використовувати орієнтир на фотографії: прямокутну кришку ноутбука. Спочатку ми підберемо перспективу логотипу до кришки ноутбука, а потім зменшимо його до потрібного розміру, зберігаючи перспективу.
Щоб почати, натисніть Ctrl+T або Command+T, вибравши верхній шар, щоб знову активувати інструмент “Трансформація”. Тепер, утримуючи клавішу Ctrl+Click або Command+Click, виділіть напрямні квадрати на кутах шару з логотипом і вирівняйте їх з кутами кришки ноутбука. Кришка має заокруглені кути, але для вирівнювання можна використовувати краї кришки та напрямні трансформації.

Оскільки кришка ноутбука не квадратна, коло логотипу виходить занадто широким. Ви можете повернути його до квадратного розміру. За бажанням, можна скористатися напрямними Photoshop для досягнення більшої точності. Натисніть Enter, щоб застосувати трансформацію.

Тепер у вас є квадратне зображення на екрані ноутбука, яке має правильну перспективу для розміщення поверх логотипу Apple. Залишилося зменшити його розмір. Активувавши інструмент “Трансформація”, утримуйте клавіші Alt+Shift (Windows) або Option+Shift (macOS), потім клацніть на одному з кутів і перетягніть його всередину, щоб зменшити розмір логотипу до потрібного значення.

Ось кінцевий результат:

Якщо ваше нижнє зображення має передбачуване спотворення перспективи, ви можете скористатися режимом спотворення інструмента “Трансформація”, утримуючи клавіші Ctrl+Alt+Shift (Windows) або Command+Option+Shift (macOS). Однак, зазвичай, зображення не підходять ідеально для цього режиму.
Використання вільного перетворення на нерівних поверхнях
Ви вже навчилися зіставляти перспективу і змінювати розмір. Але як бути, якщо потрібно накласти зображення на не плоску поверхню? Спробуємо ще один приклад: розмістити логотип Review Geek на м’ячі. Використовуйте зображення нижче для практики:


Використовуючи інструменти, вивчені в попередніх розділах, можна легко розмістити логотип на верхній частині м’яча і налаштувати його перспективу відповідно до орієнтації м’яча. Але логотип виглядає дивно, оскільки він плоский, а поверхня м’яча – ні.

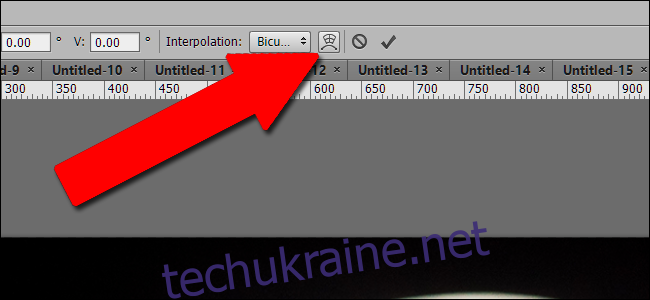
Щоб виправити це, натисніть Ctrl+T або Command+T для активації інструмента “Трансформація” і подивіться у верхній частині вікна Photoshop. Знайдіть вигнуту прямокутну кнопку, що активує режим деформації. Натисніть її.

В режимі деформації інструмента “Трансформація” ви можете переміщувати будь-яку точку зображення, а не лише кути. Це дозволяє деформувати зображення, клацаючи та перетягуючи різні його частини. Під час редагування ви побачите дев’ять напрямних, що допомагають зрозуміти, як ви змінюєте зображення.

Інструмент деформації вимагає певної практики, тому вам може знадобитися декілька разів скасувати та повторити операцію. Але за декілька хвилин ви зможете достатньо точно відтворити вигин м’яча. Натисніть Enter, щоб застосувати трансформацію.

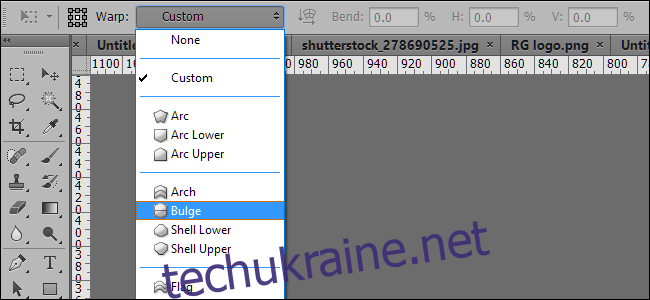
Для поверхонь, які мають більш передбачувану, але все ж нерівну форму, ви можете використовувати попередньо встановлені інструменти деформації в правій частині верхнього меню.

Ви можете використовувати описані вище техніки в поєднанні з іншими інструментами Photoshop, такими як корекція кольору, криві, фільтри, розмиття тощо, щоб верхній шар гармонійно поєднувався з нижнім. Експериментуйте з цими інструментами, і незабаром ви зможете з легкістю накладати логотипи та знімки екранів.
Кредит зображень: Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Йгор, Yiorgos GR/Shutterstock.com, Nintendo