Python Flask: Розкриття Потенціалу Мікрофреймворку для Веб-Розробки
Python Flask – це легкий і надзвичайно гнучкий мікрофреймворк, призначений для створення веб-додатків на мові Python. Він відрізняється простотою у вивченні та налаштуванні, що робить його популярним вибором для розробників, які працюють над створенням веб-серверів. Ця стаття детально розгляне, що таке Python Flask, як він співвідноситься з іншими фреймворками та надасть покроковий посібник зі створення базового веб-додатку.
Що таке Flask?

Flask – це структура для веб-розробки на Python, яка не нав’язує розробникам певної структури каталогів. На відміну від багатьох інших рішень, Flask дає свободу вибору інструментів для різноманітних завдань, таких як підключення до баз даних або обробка введених даних з форм.
Flask використовується для розробки веб-серверів, програмного забезпечення, яке відповідає на запити HTTP, повертаючи відповідні дані та файли.
Порівняння Flask з Іншими Фреймворками
У цьому розділі ми порівняємо Flask з двома популярними фреймворками: Django та FastAPI, зосередившись на перевагах та недоліках кожного з них.
Flask проти Django
Flask є мікрофреймворком, що відзначається легкістю та гнучкістю. Він дозволяє розробникам швидко імпровізувати під час створення веб-додатків. Однак, це означає, що значну частину роботи потрібно буде виконати самостійно.
З іншого боку, Django – це повноцінний фреймворк, що пропонує широкий набір готових інструментів, що прискорює процес розробки. Проте, Django є менш гнучким і має складнішу криву навчання.
У результаті, Flask часто використовується для малих та середніх проектів, тоді як Django – для великих і складніших.
Читайте також: Відмінності між Flask і Django
Flask проти FastAPI
FastAPI – це відносно новий фреймворк, орієнтований на створення API на Python. Він відомий своєю швидкістю та простотою використання, а також має вбудовані функції моніторингу. Однак, FastAPI має невелику екосистему та спільноту, а його використання здебільшого обмежене API.
Flask, навпаки, більш універсальний, оскільки може використовуватись як для створення API, так і для відтворення статичних файлів. Він легкий та досить простий у вивченні, але працює повільніше за FastAPI.
Flask ідеально підходить для веб-додатків, що потребують рендерингу HTML, тоді як FastAPI краще використовувати для створення API.
Читайте також: FastAPI проти Flask: який із двох підходить саме вам?
Створення Веб-Додатку на Flask
У цьому розділі ми створимо простий додаток на Flask, який відображатиме HTML та надаватиме дані через API. Мета цього розділу – не детальний посібник, а скоріше демонстрація процесу створення програми на Flask.
Передумови
Для того, щоб успішно пройти цей посібник, вам знадобиться базове розуміння Python 3. Знання HTTP також буде корисним, хоча і не є обов’язковим.
Перш ніж почати, переконайтеся, що у вас встановлений Python. Якщо вам потрібна допомога з встановленням, перегляньте це відео:

Створення Віртуального Середовища
Почніть зі створення папки для проекту. Використовуючи термінал Bash, створіть папку за допомогою команди:
mkdir flask-tutДалі перейдіть у щойно створену папку, використовуючи команду:
cd flask-tutСтворіть віртуальне середовище, використовуючи команду, яка гарантує, що залежності проекту не конфліктуватимуть із залежностями інших проектів:
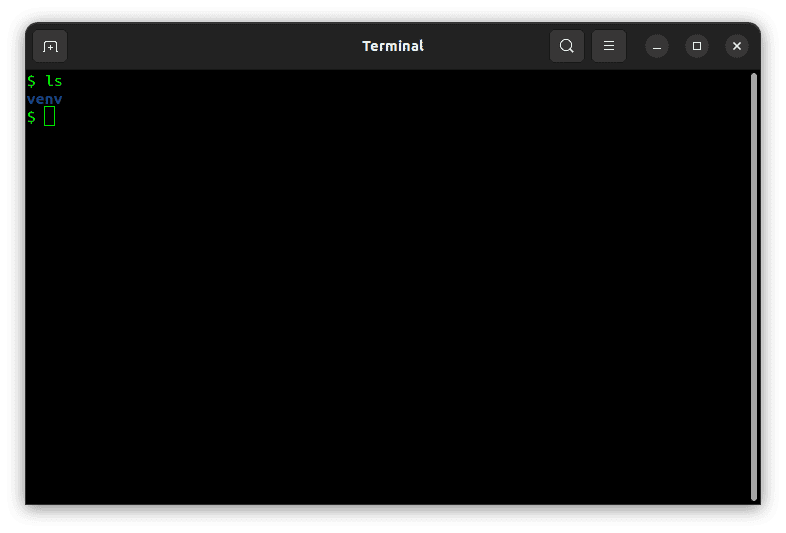
python3 -m venv venvПісля виконання цієї команди, має створитися папка з назвою venv. Перевірте це за допомогою команди:
ls
Активація Віртуального Середовища
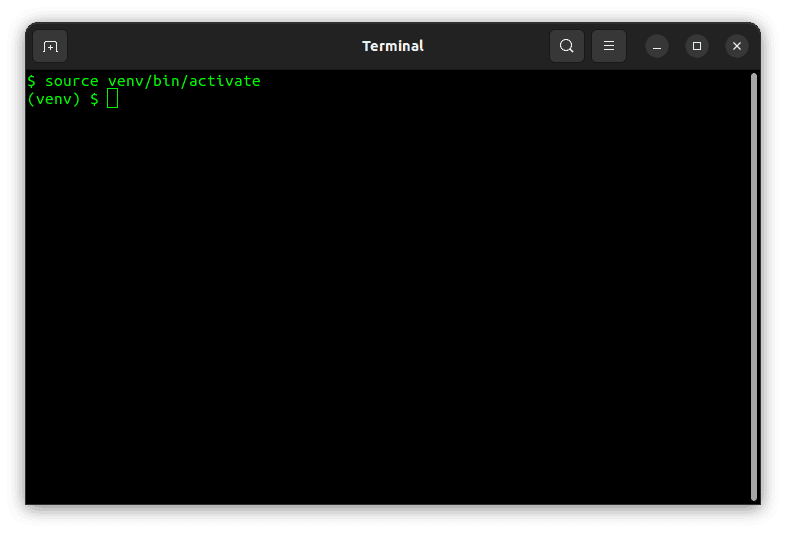
Активуйте віртуальне середовище, виконавши команду у терміналі Bash:
source venv/bin/activateПідказка термінала має змінитися з $ на (venv) $.

Для отримання додаткової інформації, ознайомтеся зі статтею про віртуальні середовища в Python.
Встановлення Flask
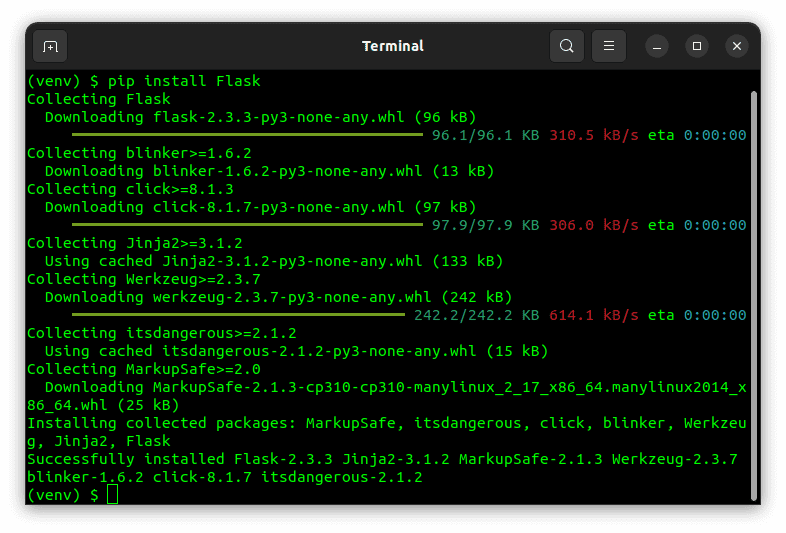
З активованим віртуальним середовищем, встановіть Flask, використовуючи pip:
pip install FlaskЦе завантажить та встановить необхідні залежності.

Обслуговування HTML
Створіть файл main.py, який стане точкою входу для програми:
touch main.pyВідкрийте main.py у вашому улюбленому редакторі та додайте наступний код:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return '<h1>Привіт від Flask!</h1>'У цьому коді ми імпортуємо клас Flask, створюємо його екземпляр, передаючи змінну __name__ (назва поточного модуля), та зберігаємо його у змінній app. Далі ми створюємо функцію index(), яка повертає HTML, який буде відображатися користувачам. Декоратор @app.route перетворює звичайну функцію у функцію Flask, яка перетворює значення, що повертається, у відповідь HTML.
Запустіть додаток за допомогою команди:
flask --app main runПрапорець –app вказує на файл, де знаходиться додаток, у цьому випадку main.py. Сервер повинен запуститися.

Відкривши браузер на http://localhost:5000 або http://127.0.0.1:5000, ви побачите заголовок h1:

Запис усього HTML у коді Python є недоречним. Тому ми розглянемо, як обслуговувати окремі файли HTML.
Обслуговування HTML-файлу
У цьому розділі ми напишемо код для обслуговування файлу index.html для нашого веб-сайту. Створіть папку templates, якщо її немає, та створіть у ній файл index.html:
mkdir templates
touch templates/index.htmlВідкрийте файл index.html у редакторі та додайте наступний HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Веб-сайт на Flask</title>
</head>
<body>
<h1>Привіт від Flask!</h1>
</body>
</html>Поверніться до файлу main.py та додайте імпорт render_template одразу після імпорту Flask:
from flask import render_templateФункція render_template дозволяє обслуговувати HTML шаблони. Змініть функцію index, щоб вона виглядала так:
@app.route("/")
def index():
return render_template('index.html')Зупиніть сервер (Ctrl + C) та перезапустіть його за допомогою команди:
flask --app main runОновіть сторінку у браузері, ви повинні побачити веб-сторінку з title “Веб-сайт на Flask” та заголовком h1.

У цьому прикладі ми відображаємо статичну HTML-сторінку. Flask також дозволяє відображати динамічні шаблони, використовуючи синтаксис Jinja. Для стислості, ми не будемо вдаватися до деталей, але надамо ресурси для самостійного вивчення.
Створення Маршруту API
Окрім відображення HTML, веб-додатки також обслуговують дані через API. Створити маршрут API на Flask так само легко. Додайте цей код до файлу main.py, щоб створити маршрут API за адресою ‘/data’:
@app.route('/data')
def data():
return { "status": "OK", "msg": "Привіт від Flask API" }Якщо функція повертає словник або список, він автоматично конвертується у JSON та надсилається як відповідь. Перезапустіть сервер та відкрийте http://localhost:5000/data, ви побачите JSON-відповідь:

Ресурси для Вивчення Flask
❇️ Офіційна документація Flask – це чудове джерело для навчання. Вона добре структурована та є надійним ресурсом для вивчення Flask.
❇️ freeCodeCamp також має відмінне відео на YouTube про Flask. freeCodeCamp відомий своїми безкоштовними та якісними навчальними матеріалами.
❇️ Цей Курс на Udemy є хорошим варіантом для вивчення створення API корпоративного рівня у Flask. Він охоплює такі інструменти, як Flask-SQLALchemy та Flask-Smorest.
Висновок
Ця стаття надала короткий огляд Python Flask. Ми розглянули, що це таке, порівняли його з іншими веб-фреймворками та створили простий веб-додаток. Крім того, ми надали ресурси для подальшого вивчення.
Далі, ви можете ознайомитись з тим, як захистити Flask REST API за допомогою веб-токена JSON.