Якщо ваш веб-ресурс створено на базі WordPress, у вас є можливість персоналізувати його вигляд та поліпшити зручність для відвідувачів. Одним із варіантів є зміна шрифтового оформлення. У випадку використання стандартних тем із каталогу WordPress, ваш веб-сайт буде застосовувати шрифти, розміри та кольори, визначені розробником теми.
Проте, немає потреби обмежуватися цими стандартними налаштуваннями. Коригування шрифтів у вашій темі WordPress може забезпечити ефективне донесення інформації до відвідувачів, а також зробить дизайн вашого веб-ресурсу більш привабливим. У цій статті ми детально розглянемо різноманітні методи зміни шрифтів на вашому сайті WordPress.
Значення типографіки та індивідуалізації шрифтів у WordPress
- Відмінність та унікальність: Чи траплялося вам, відвідуючи веб-ресурс, думати: «Десь я вже це бачив»? Хоча велика кількість сайтів використовує теми з каталогу WordPress, ви можете зробити свій веб-сайт особливим, змінивши розмір та кольори шрифтів.
- Ієрархія та акцент: Використовуючи різноманітні шрифти, ви можете визначити порядок важливості елементів. Наприклад, можна застосовувати більші розміри шрифтів для заголовків H1, а менші – для заголовків H2.
- Послідовність та професіоналізм: Забезпечивши використання єдиного шрифту на всьому веб-сайті, можна надати йому довершеного вигляду. Також, зміна кольору шрифту для відповідності кольорам вашого бренду додасть сайту гармонійності.
- Доступність: Змінюючи шрифти на вашому сайті або сторінках, ви можете полегшити читання контенту для користувачів із вадами зору або іншими обмеженнями.
Роль CSS у налаштуванні шрифтів
WordPress базується на PHP, MySQL, HTML, CSS та JavaScript. Кожна тема WordPress має файл style.css, який відповідає за візуальне оформлення та дизайн веб-сайту. З його допомогою ви можете внести необхідні зміни у шрифтове оформлення вашого сайту WordPress.
CSS дозволяє вам змінювати такі параметри, як гарнітура, розмір, колір та інтервали на вашому сайті WordPress. Для застосування таких змін необхідні базові знання CSS. Тим не менш, ви завжди можете скористатися плагінами, якщо не маєте бажання писати CSS-код.
Далі розглянемо декілька підходів до зміни шрифтів у WordPress.
Налаштування WordPress
Це один із найдоступніших способів змінити шрифти на вашому сайті WordPress. Практично кожна тема, що розроблена з дотриманням стандартів WordPress, має вбудовані функції, що дають змогу змінювати шрифти, їх кольори та розміри всього за кілька кліків.
Деякі теми надають можливість використовувати налаштування WordPress, в той час як інші мають обмежені функції, що змушує користувачів вивчати альтернативні варіанти, які ми розглянемо далі.
Переконайтеся, що ви увійшли до свого облікового запису WordPress, а потім виконайте наступні дії:
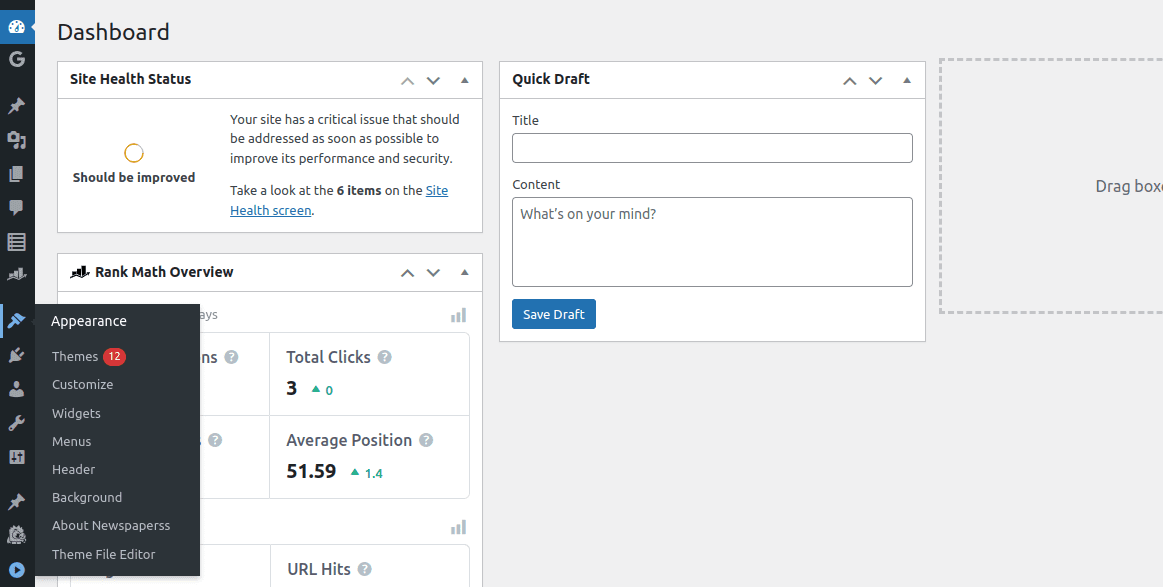
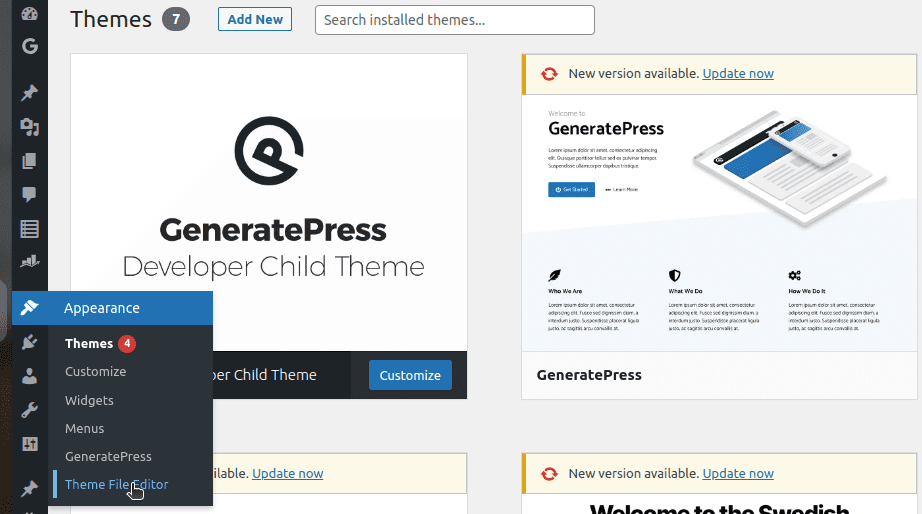
- У лівій панелі інструментів вашої адмін-панелі натисніть на випадаюче меню та оберіть “Вигляд”.

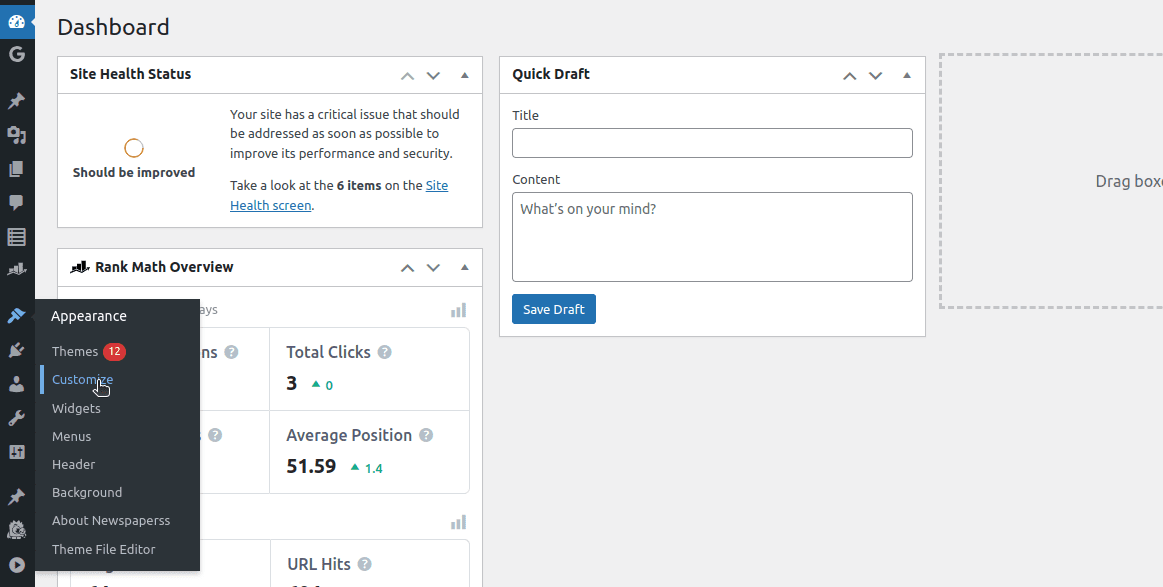
- Натисніть “Налаштувати”.

Примітка: зовнішній вигляд вашого сайту WordPress може відрізнятися в залежності від використовуваної теми. У цьому прикладі використовується дочірня тема розробника GeneratePress.
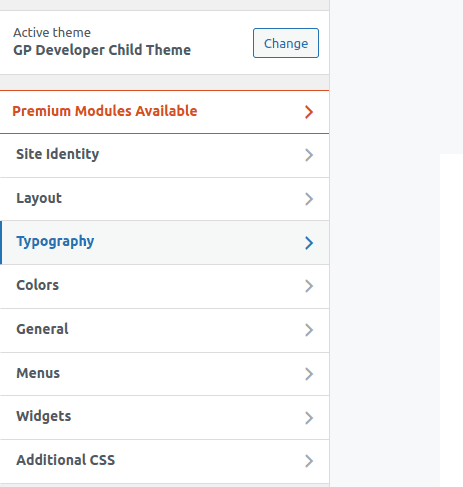
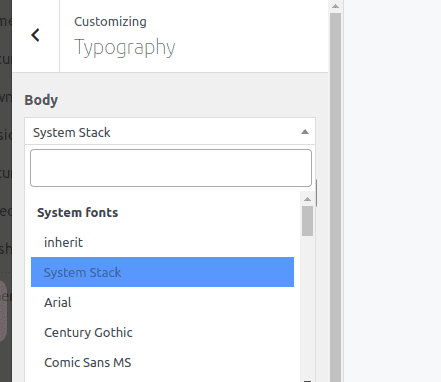
- Після натискання “Налаштувати” з’являється випадаюче меню, в якому потрібно обрати “Типографіка”.

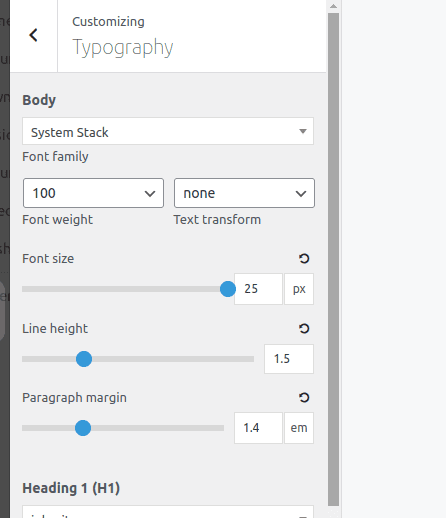
- Тепер ви можете налаштувати вигляд сайту відповідно до своїх потреб.

Наприклад, ви можете вибрати “Основний текст”, який змінить “Системні шрифти”. Стандартно встановлено “Системний стек”, і ви можете вибрати потрібний шрифт із випадаючого списку.

Редактор тем
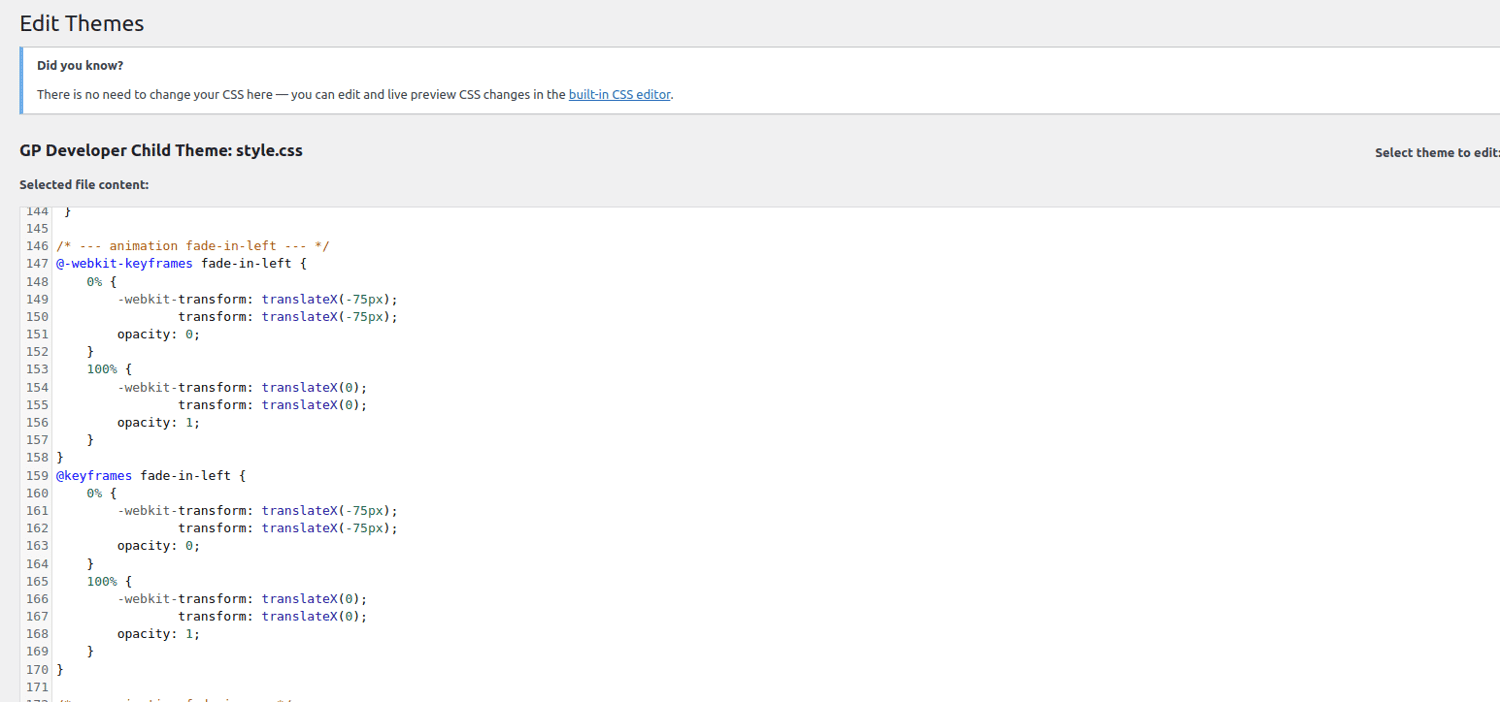
Функція редактора тем дозволяє вам редагувати різноманітні файли в темі WordPress. Ми зосередимося на файлі style.css, оскільки саме він дає змогу персоналізувати шрифти.
Конкретні кроки, які вам потрібно виконати, можуть дещо відрізнятися залежно від вашої теми. У прикладі все ще використовується “GP Developer Child Theme”.
Виконайте наступні дії:
- У меню оберіть “Вигляд”, а потім “Редактор файлів теми”.

- Після виконання попередньої дії відкриється файл style.css, куди ви можете додати необхідні стилі.

Наприклад, якщо ви бажаєте змінити шрифт на всьому сайті на курсив, можна використати такий код:
/* Зміна шрифту на курсив */
body {
font-style: italic;
}
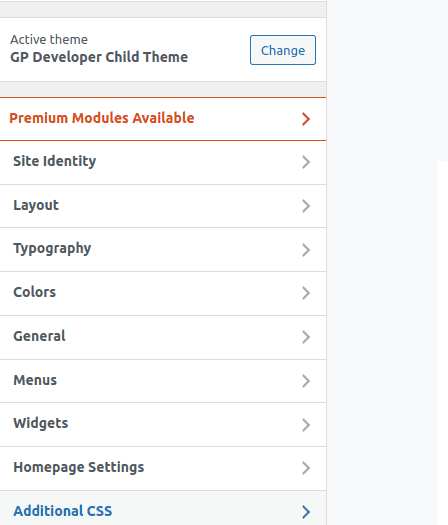
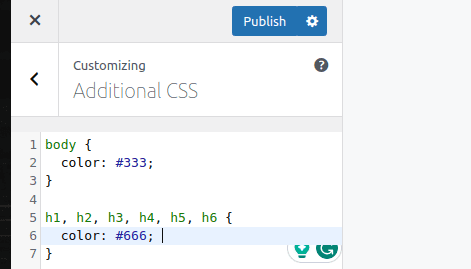
Також можна скористатися вбудованим редактором CSS для внесення змін. Перейдіть на вкладку “Додаткові CSS” та введіть CSS-код.

Приклад коду:

Натисніть кнопку “Опублікувати” для збереження внесених змін.
Налаштування шрифту для окремих сторінок
Цей метод дає змогу налаштувати шрифти на конкретній сторінці або публікації вашого сайту WordPress. Він ідеально підходить, якщо ви хочете, щоб певна сторінка вирізнялася з-поміж інших.
Ви можете використовувати цей підхід для таких сторінок, як “Політика конфіденційності”. Наприклад, ви можете змінити певний заголовок H1 на сторінці “Політика конфіденційності” на зелений курсив. Для цього потрібно виконати наступні дії:
- Перейдіть до адмін-панелі та оберіть “Усі сторінки”.
- Оберіть потрібну сторінку “Політика конфіденційності” та натисніть “редагувати”.
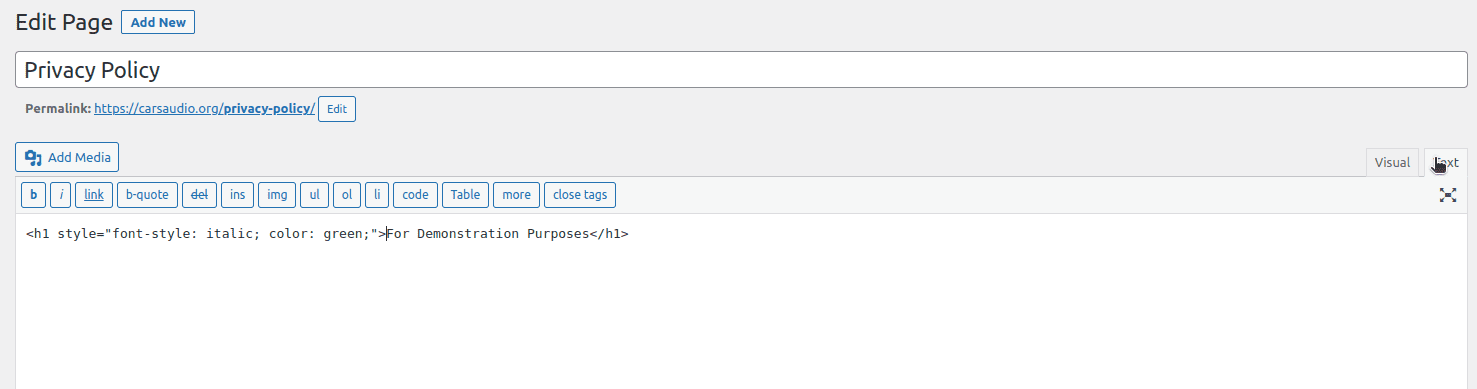
- Перейдіть на вкладку “Текст” замість вкладки “Візуальний”, як показано на скріншоті.

Код, який ви можете додати:
<h1 style="font-style: italic; color: green;">Заголовок для демонстрації</h1>
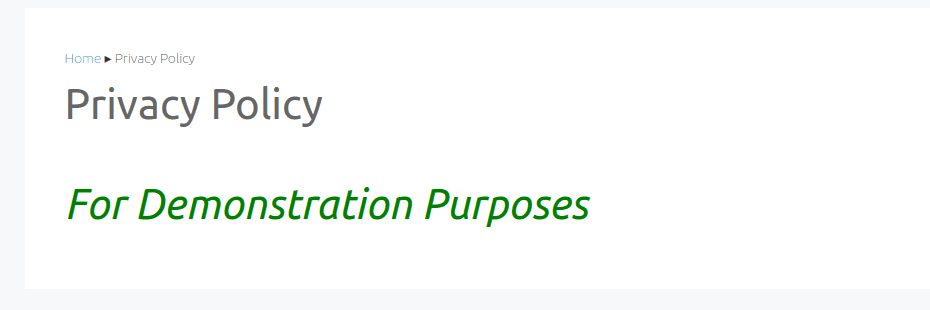
Після відображення сторінка виглядатиме так:

Використання плагінів
Якщо ви не знайомі з технічними аспектами або не хочете кодувати, ви можете використовувати різноманітні плагіни для зміни шрифтів. Процес зміни шрифтів може відрізнятися в залежності від плагіна.
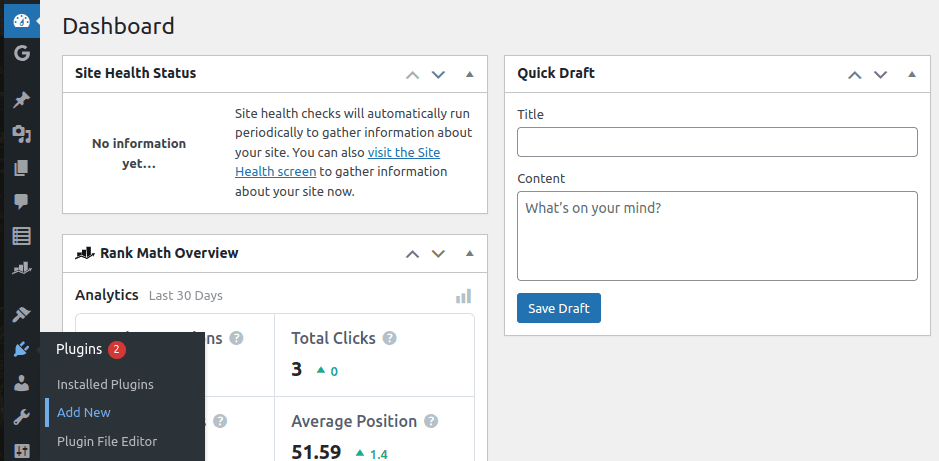
Щоб почати роботу з плагінами шрифтів, перейдіть до панелі інструментів WordPress, виберіть “Плагіни”, а потім “Додати новий”.

Тепер ви можете скористатися функцією пошуку плагінів для вибору потрібного плагіна.
Ось декілька з найкращих варіантів, які ви можете використовувати:
#1. Початкові шрифти
Seed Fonts – це плагін для роботи зі шрифтами, який дає змогу використовувати веб-шрифти. Платформа пропонує п’ять готових тайсько-англійських веб-шрифтів для використання. Також ви можете використовувати шрифти Google або завантажити свої власні шрифти. Seed Fonts є безкоштовним плагіном з відкритим вихідним кодом.
#2. Використовуйте будь-який шрифт
Use Any Font дозволяє завантажувати будь-які власні шрифти на ваш сайт WordPress, навіть без навичок CSS. У вас також є можливість вибору з понад 23 871 попередньо встановлених колекцій шрифтів. Єдина умова – ваші шрифти повинні бути у форматах ttf, otf або woff.
Завантажте ваші шрифти в одному форматі, і плагін автоматично створить усі необхідні формати. Use Any Font працює на всіх сучасних браузерах та з різними розмірами екранів.
#3. Плагін шрифтів
Fonts Plugin – це плагін, який дає змогу використовувати понад 1455 унікальних шрифтів з бібліотеки Google Fonts. Плагін має функцію попереднього перегляду, яка дозволяє перевірити, як виглядатимуть шрифти на вашому веб-сайті перед застосуванням змін.
Плагін Fonts працює з будь-якою темою WordPress, і для його використання вам не потрібні навички програмування. Якщо ви знайомі з CSS, ви можете створювати власні селектори та керувати відображенням шрифтів на вашому сайті WordPress.
#4. MW Font Changer
Плагіни, які ми розглянули раніше, в основному зосереджені на зміні шрифтів для всього веб-сайту. Проте, ви можете отримати кращий досвід як власник/дизайнер веб-сайту. MW Font Changer дає змогу змінювати шрифти як на панелі інструментів, так і в темі.
Це простий у використанні плагін із більш ніж 30 шрифтами. Для зміни шрифтів у вашій темі, просто вкажіть ідентифікатор теми та клас. MW Font Changer має понад 10 000 активних інсталяцій і сумісний з WordPress 5.0 та вище. Цей плагін є програмним забезпеченням з відкритим вихідним кодом.
Як оптимізувати шрифти у WordPress
Гарний веб-сайт повинен завантажуватися швидко. Навіть якщо у вас найшвидша тема з каталогу WordPress, додавання великої кількості медіаконтенту та шрифтів може сповільнити швидкість завантаження. Єдиний спосіб запобігти цьому – оптимізувати шрифти. Ось декілька корисних підходів:
- Завантажуйте декілька типів файлів: ви можете зберігати свої шрифти в різних форматах. Ви можете завантажувати різні формати, і браузер вибере найкращий варіант на основі таких характеристик, як розмір екрана користувача та операційна система.
- Завантажуйте лише потрібні символи: якщо у вас є шрифти, які ви не будете часто використовувати на своєму сайті, ви можете завантажити тільки ті символи, що вам потрібні, замість цілої бібліотеки.
- Розміщуйте свої шрифти на CDN: процес завантаження власних шрифтів може збільшити розмір вашого сайту WordPress. Мережі доставки контенту (CDN) дозволяють розміщувати шрифти на зовнішньому сервері та просто підключати їх до вашого сайту WordPress.
- Використовуйте кешування WordPress: кеш WordPress зберігає дані, які часто використовує відвідувач, і надає їх йому при наступному відвідуванні сайту. Це дозволяє збільшити швидкість завантаження.
Поширені запитання
Як обрати правильні шрифти для мого сайту WordPress?
Є декілька моментів, які слід враховувати. Наприклад, імідж вашого бренду, загальний дизайн та цільову аудиторію.
Чи потрібні мені знання програмування, щоб змінювати шрифти в WordPress?
Ні. WordPress розроблено таким чином, щоб він був зручним для використання для користувачів без технічних навичок. Ви можете змінювати шрифти в адмін-панелі WordPress, не написавши жодного рядка коду. Ви також можете використовувати різні плагіни для внесення змін. Однак, якщо ви знайомі з CSS, ви можете додати власний CSS на свій сайт WordPress для зміни шрифтів.
Чи можливо змінити шрифти у певних областях мого сайту WordPress?
Так. Ви можете змінювати шрифти в певних областях, таких як окрема сторінка чи навіть публікація. Якщо ви не знайомі з кодуванням, можна скористатися візуальним підходом. З іншого боку, ви можете використовувати текстовий підхід, якщо ви знайомі з кодуванням.
Чи можна повернутися до початкових шрифтів моєї теми WordPress?
Так. Якщо ви змінили шрифт і хочете повернутися до початкового варіанту, ви завжди можете це зробити. Просто поверніться до налаштування в панелі керування та відновіть стандартні шрифти.
Висновок
Тепер ви знайомі з різними методами, які можна використовувати для зміни шрифтів на вашому сайті WordPress, для покращення його дизайну. Вибір конкретного методу залежатиме від ваших навичок та вподобань. Іноді ви можете використовувати кілька методів одночасно, залежно від типу веб-сайту, який ви створюєте.
Також ви можете дослідити, як використання CSS може покращити ваш веб-дизайн.