У минулому CSS вважалася складною мовою для опанування. Для спрощення роботи з нею з’явилися препроцесори CSS, які пропонували розширені можливості, наприклад цикли та міксини. З часом CSS еволюціонував, інтегрувавши деякі з функцій, що спочатку були доступні лише в препроцесорах. Однією з таких особливостей є “вкладена стилізація”.
МУО ВІДЕО ДНЯ
ПРОКРУТІТЬ ДЛЯ ПРОДОВЖЕННЯ
Вкладена стилізація дозволяє розробникам розміщувати CSS-правила всередині інших, що відображає структуру HTML. Це підвищує організованість та читабельність коду, оскільки зв’язки між елементами HTML та їхніми стилями стають візуально зрозумілими.
Вкладене стилювання: старий підхід
Функція вкладеного стилювання була доступною в багатьох препроцесорах CSS, таких як Sass, Stylus та Less CSS. Хоча синтаксис цих інструментів різниться, основна ідея залишалася незмінною. У звичайному CSS для стилізації усіх елементів `h1` в межах `div` з класом “container” ми б використовували такий код:
.container {
background-color: #f2f2f2;
}.container h1 {
font-size: 44px;
}
У препроцесорі CSS, наприклад Less CSS, такий самий ефект можна було досягти за допомогою вкладеного стилю:
.container{
background-color: #f2f2f2;
h1 {
font-size:44px;
}
}
Обидва блоки коду досягають однакового результату, але вкладений стиль робить код більш зрозумілим, підкреслюючи ієрархію між елементами. Ця ієрархія була однією з головних переваг препроцесорів CSS.
Глибина вкладення може бути будь-якою, але потрібно бути обережним, щоб не ускладнювати код надмірно.
Нативна вкладена стилізація в CSS
Не всі браузери підтримують нативну вкладену стилізацію. Сайт “Can I use…” допоможе вам перевірити, чи підтримується ця функція у цільових браузерах.
Нативна вкладена стилізація CSS працює подібно до препроцесорів CSS, дозволяючи вкладати селектор в інший. Однак є суттєва відмінність. Розглянемо наступний приклад:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Nested Styling in CSS</title>
</head>
<body>
<div class="container">
<h1>Hello from the children of planet Earth!</h1>
</div>
<style>
.container {
background-color: red;h1 {
color: yellow;
}
}
</style>
</body>
</html>
В цьому коді `div` з класом “container” має червоний фон. Стиль для `h1` знаходиться всередині блоку `.container` і має жовтий колір. При запуску в браузері ви можете помітити, що червоний фон застосовано до `div`, але `h1` не отримав відповідного стилю.
Це пояснюється тим, що вкладена стилізація в CSS працює трохи інакше, ніж в препроцесорах CSS. Не можна безпосередньо посилатися на елемент HTML в межах вкладеного дерева. Для виправлення цієї ситуації потрібно використовувати амперсанд (`&`), як показано нижче:
.container {
background-color: red;
& h1 {
color: yellow;
}
}
В даному прикладі `&` посилається на батьківський селектор. Розміщення амперсанда перед `h1` вказує браузеру, що стилізуються всі дочірні елементи `h1` всередині `div` з класом “container”. Запустивши код у браузері, ви отримаєте такий результат:

Оскільки `&` дозволяє посилатися на батьківський елемент, можна також націлювати псевдокласи та псевдоелементи, наприклад:
.parent1{
&:hover{
background-color: red;
}
&::before{
content:"Here is a pseudo element.";
}
}
До появи вкладених стилів CSS, для застосування стилів на основі ширини браузера, використовувався наступний підхід:
p {
color:black;
}@media (min-width:750px) {
p {
color:gray;
}
}
Браузер визначає колір елемента `p` залежно від ширини екрана. Якщо вона перевищує 750 пікселів, використовується сірий колір, інакше – чорний.
Цей метод працює, але код швидко стає громіздким, особливо при необхідності застосування різних стилів за складними умовами. Тепер можна вкладати медіа-запити безпосередньо в блок стилів елемента.
p {
color:black;
@media (min-width:750px) {
color:gray;
}
}
Цей код виконує ту саму задачу, що і попередній, але він є більш читабельним. Поєднання медіа-запиту і вкладеного елемента дозволяє легко зрозуміти, як саме браузер застосує відповідні стилі при виконанні заданих умов.
Стилізація веб-сайту за допомогою вкладених стилів CSS
Прийшов час застосувати отримані знання на практиці, створивши простий веб-сайт з використанням вкладених стилів CSS. Створіть папку з довільною назвою. У цій папці створіть файли `index.htm` та `style.css`.
У файлі `index.htm` додайте наступний шаблонний код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://wilku.top/how-to-use-native-css-nesting-in-your-web-applications/style.css" />
<title>Simple Website</title>
</head>
<body>
<div class="container">
<div class="article">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
<div class="meta-data">
<span class="author">David Uzondu</span>
<span class="time">3 hours ago</span>
</div>
<div>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illo ut
quasi hic sint dolorum sapiente magni ratione? Suscipit commodi ad,
asperiores nostrum natus aperiam et alias, officiis dolorum ipsa vero
minima consequatur recusandae quasi aliquid quibusdam ducimus eaque!
Excepturi voluptas eveniet nemo, earum doloribus, soluta architecto
iste repellat autem aspernatur beatae ut quis odio est voluptates sunt
qui rerum blanditiis minus! Rerum labore nobis, odit quod amet dolorum
quae laudantium.
</div>
</div>
<div class="sidebar">
<h2>Trending Articles</h2>
<h4>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugit, iusto ipsum!</h4>
</div>
</div>
</body>
</html>
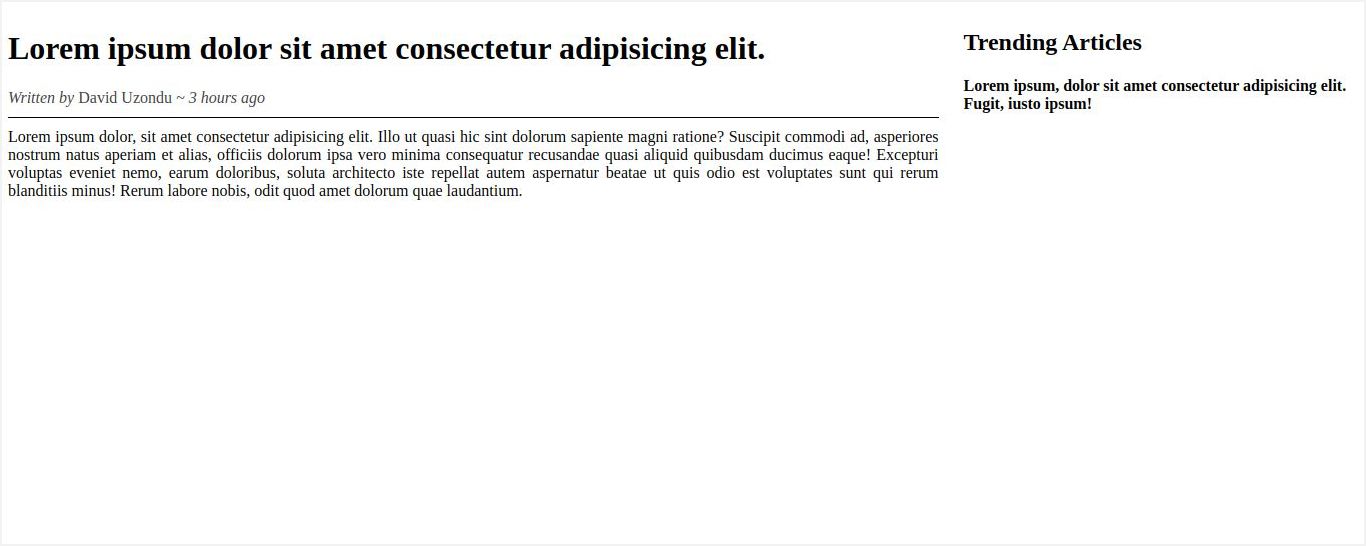
Цей код створює розмітку для простого новинного сайту. Тепер відкрийте файл `style.css` та додайте наступний код:
.container {
display: flex;
gap: 25px;
@media(max-width:750px) {
flex-direction: column;
}
.article{
width:90%;
}
& div:nth-child(3) {
text-align: justify;
}
& span {
color: rgb(67, 66, 66);
&:nth-child(1)::before {
font-style: italic;
content: "Written by ";
}
&:nth-child(2) {
font-style: italic;
&::before {
content: " ~ ";
}
}
}
.meta-data {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: solid 1px;
}
}
В наведеному вище коді сайт стилізовано з використанням вкладених стилів CSS. Селектор `.container` є кореневим. Використання `&` посилається на цей селектор. Після запуску коду в браузері, ви отримаєте наступний результат:

Чи потрібні препроцесори CSS?
З появою нативної вкладеної стилізації, препроцесори CSS можуть здаватися непотрібними. Важливо пам’ятати, що вони надають не лише вкладені стилі, а й інші важливі функції: цикли, міксини, функції та інше. Вибір використання препроцесора CSS залежить від конкретних потреб та особистих уподобань розробника.