JavaScript – це гнучка мова програмування, яка знайшла своє застосування як у фронтенд, так і в бекенд розробці. За допомогою цієї мови ви можете створювати динамічно оновлюваний контент, анімувати зображення та керувати різноманітними мультимедійними елементами.
JavaScript має розгалужену екосистему, що налічує безліч фреймворків та бібліотек. Він також утримує лідерство як одна з найбільш затребуваних мов програмування у світі, згідно з даними Statista.
У JavaScript існує широкий спектр операторів, кожен з яких призначений для виконання конкретних завдань. У цій статті ми детально розглянемо оператор JavaScript Void(0), його важливість, можливі застосування та переваги, а також потенційні ризики та альтернативні підходи.
Що таке оператор Void (0)?
У загальноприйнятому значенні слово “void” означає “недійсний” або “порожній”. В контексті JavaScript, оператор Void(0) бере надане значення та повертає undefined. Функція вважається недійсною, якщо вона не повертає жодного значення. Оператор void(0) може бути використаний в різних ситуаціях.
Наприклад, JavaScript може генерувати невизначене значення при кліку на тег посилання. У такому випадку сторінка, на яку ви натиснули, не буде перезавантажуватись і не буде відбуватись ніяких дій.
Значення використання оператора Void та операнда 0
Оператор void можна використовувати з будь-яким виразом, але в JavaScript його найчастіше застосовують з операндом 0. Розглянемо деякі приклади застосування void(0):
Блокування навігації
Зазвичай, при натисканні на посилання, воно перенаправляє вас на нову сторінку. Для демонстрації цього створимо простий проект, що складається з двох файлів: index.html та nextPage.html.
Вміст файлів буде наступним:
Index.html
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Головна сторінка</title>
</head>
<body>
<h2>Ласкаво просимо на Головну сторінку</h2>
<a href="nextPage.html">Перейти на наступну сторінку (без void)</a>
<script src="script.js"></script>
</body>
</html>
nextPage.html
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Наступна сторінка</title>
</head>
<body>
<h2>Ви на Наступній сторінці</h2>
<a href="index.html">Повернутися на Головну сторінку (без void)</a>
<script src="script.js"></script>
</body>
</html>
При натисканні на посилання ви зможете вільно переходити між “Головною” та “Наступною” сторінками.
Тепер додамо оператор void(0), який заблокує навігацію. Оновіть файл index.html наступним чином:
<!-- З оператором void -->
<a href="javascript:void(0);" onclick="doSomething()">Натисни мене</a>
<script>
function doSomething() {
alert("Кнопку натиснуто, але навігації не буде!");
}
</script>
Коли ви натиснете кнопку “Натисни мене”, з’явиться повідомлення “Кнопку натиснуто, але навігації не буде!”, а перехід на іншу сторінку не відбудеться.
Самовиконувані анонімні функції
Самовиконувана анонімна функція або IIFE (Immediately Invoked Function Expression) – це функція, яка виконується одразу після свого створення. Ці функції використовуються для створення приватної області видимості для змінних, запобігаючи їхньому конфлікту з глобальною областю.
Розглянемо наступний код:
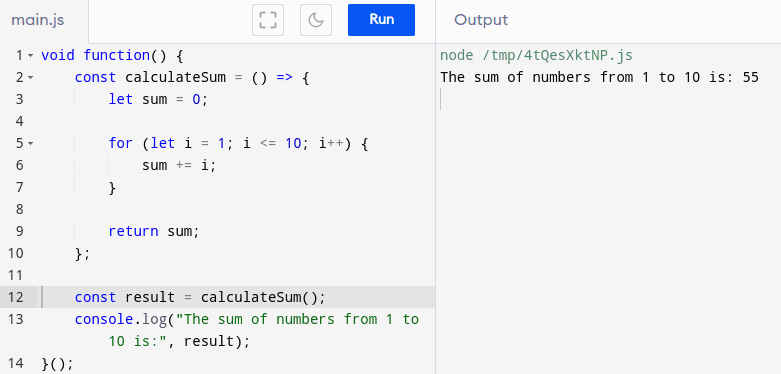
void function() {
// Функція для обчислення суми чисел від 1 до n
const calculateSum = () => {
let sum = 0;
for (let i = 1; i <= 10; i++) {
sum += i;
}
return sum;
};
// Виклик функції та виведення результату в консоль
const result = calculateSum();
console.log("Сума чисел від 1 до 10 дорівнює:", result);
}();
Цей код представляє самовиконувану функцію, яка обчислює суму чисел від 1 до 10 та виводить результат у консоль.
Результатом виконання коду буде: “Сума чисел від 1 до 10 дорівнює: 55”.

Як поєднати JavaScript та Void 0
Оператор void не є виключним для JavaScript, він також присутній в інших мовах програмування, таких як C та C++. Проте його застосування може різнитися. Наприклад, у C та C++ void є типом даних, а не оператором.
JavaScript використовує ключове слово “void” з нулем. Ви можете використовувати оператор void() для запобігання стандартній поведінці браузера, наприклад, переходу за посиланням. Ось приклад, який демонструє поєднання JavaScript та оператора void():
<a href="javascript:void(0);" onclick="myFunction()">Натисни мене</a>
Ви також можете використовувати оператор void() для отримання невизначеного примітивного значення. Подивіться на цей код:
const result = void(0);
При виконанні цього коду, змінна result отримає значення undefined.
Які переваги використання Void(0)?
У JavaScript оператор void() використовується для створення значення “void” або “undefined”. Ось деякі переваги його використання:
- Блокування навігації: Оператор void(0) може бути використаний в атрибуті href для запобігання переходу на іншу сторінку при натисканні на посилання або кнопку. Наступний код ілюструє цей прийом:
<a href="javascript:void(0);" onclick="myFunction();">Натисни мене</a>
- Повернення невизначених значень з функцій: Ви можете явно повертати невизначені значення, використовуючи оператор void(), якщо це необхідно для забезпечення послідовності виконання коду. Ось приклад:
function myFunction() {
// do something
return void(0);
}
- Запобігання перепризначенню ‘undefined’: Використовуючи void(), ви можете створити еквівалент ‘undefined’, який можна присвоїти змінній. Це також може бути питанням стилю:
let result = void(0);
- Підвищення читабельності коду: Читабельність є важливим фактором, особливо при роботі з великими програмами. Використання void() може явно показати, що функція не повертає ніякого значення, що робить код більш зрозумілим:
function myFunction() {
// Do something...
return void(0);
}
Потенційні ризики безпеки через Void(0)
Незважаючи на корисність void(0) в JavaScript, його неправильне використання може становити загрозу безпеці. Ось деякі можливі сценарії зловмисного використання:
- Вразливості через ін’єкції скриптів: Якщо значення, що передається оператору void(), не оброблене та не перевірене належним чином, це може призвести до атак ін’єкції скриптів. Особливо, якщо значення генерується динамічно на основі введення користувача.
<a href="javascript:void(alert('Це може бути шкідливим!'));">Натисни мене</a>
Такий код дозволяє користувачам вставляти шкідливий код.
- Клікджекінг: Зловмисники можуть використовувати оператор void() для створення прозорих шарів над веб-сторінкою. Потім вони можуть обманом змусити користувачів натиснути на шкідливі посилання та кнопки.
- Обхід політики безпеки контенту (CSP): CSP використовується для запобігання XSS-атакам. Однак, використання оператора void() може конфліктувати з CSP, оскільки він дозволяє завантажувати навіть ті скрипти, які заборонені політикою.
Альтернативи void(0)
Технології постійно розвиваються, і програмування не є винятком. Дехто вважає void(0) застарілим оператором. Ось деякі альтернативи, які використовуються сучасними розробниками:
- Використання event.preventDefault(): Функція event.preventDefault() дозволяє запобігти стандартній дії події. Наприклад, вона може запобігти відправці форми або переходу на іншу сторінку.
Приклади коду, що демонструють використання event.preventDefault():
#html <a href="#" onclick="event.preventDefault()">Моє посилання</a>
#JavaScript
document.querySelector('a').addEventListener('click', event => event.preventDefault());
- Використання # як значення href: Посилання між сторінками потрібні для навігації. Використання # у якості href гарантує, що користувач залишиться на поточній сторінці. Цей метод можна використовувати разом з event.preventDefault() для запобігання прокручуванню сторінки вгору. Ось як це можна зробити:
#html <a href="#">Моє посилання</a>
#JavaScript
document.querySelector('a').addEventListener('click', event => {
event.preventDefault();
window.scrollTo(0, 0);
});
- Використання значення null: Замість undefined можна повернути значення null. Ось приклад:
let result = null;
Поширені запитання
Що таке JavaScript?
JavaScript – це мова програмування, що широко застосовується у веб-розробці. Вона використовується для створення інтерактивних веб-сторінок, а також у бекенд розробці за допомогою Node.js. JavaScript працює у поєднанні з HTML та CSS, додаючи інтерактивність веб-сторінкам.
Що таке JavaScript Void(0)?
JavaScript Void(0) — це оператор, який використовується для запобігання стандартній поведінці, наприклад, блокування переходу за посиланням при його натисканні. Коли користувач натискає на посилання з кодом void(0), браузер спробує виконати перехід, але отримає результат undefined.
Чи існують альтернативи void(0)?
Так. Більшість сучасних розробників використовують слухачі подій замість void(0). Такий підхід спрощує обробку різних функцій та запобігання стандартній поведінці у вихідному коді.
Чи безпечно використовувати void(0)?
Ви можете використовувати void(0) для запобігання стандартній поведінці та у самовиконуваних функціях. Однак void(0) може бути небезпечним, якщо використовувати його недбало, особливо при роботі з даними, введеними користувачем, що може призвести до впровадження шкідливого коду.
Висновок
JavaScript – це потужна та багатогранна мова програмування, опанування якої може зайняти певний час.
У цій статті ми розглянули оператор void(0), його значення, застосування, альтернативи, та потенційні ризики. Тепер ви розумієте, як поєднувати JavaScript та void(0), та з якими ризиками ви можете зіткнутися, використовуючи цей оператор.
Також ви можете ознайомитися з найкращими середовищами виконання JavaScript для покращення продуктивності вашого коду.