CSS надає значну свободу для розробки візуально привабливих та адаптивних макетів. Макет у стилі журналу, що організовує різноманітний контент, включаючи текст і зображення, в естетично привабливій формі, є популярним вибором.
CSS Grid пропонує вам необхідні інструменти та точний контроль для створення такого роду макетів, що робить його чудовим методом для вивчення.
Що являють собою макети в стилі журналу?
Макет у стилі журналу використовує структуру, засновану на сітці, для розміщення контенту у стовпцях та рядках.
Цей підхід чудово підходить для відображення різних типів контенту, таких як статті, ілюстрації та реклама, в організований та привабливий спосіб.
Основи CSS Grid
CSS Grid – це потужний інструмент для створення макетів, що дозволяє розміщувати елементи у двовимірному просторі, спрощуючи створення стовпців та рядків.
У цьому типі макета беруть участь два основні елементи: контейнер сітки, що визначає структуру сітки, та елементи сітки, які є дочірніми елементами контейнера.
Ось простий приклад того, як можна використати CSS Grid для створення сітки 3×3:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}.grid-item {
background-color: #f76a6a;
padding: 20px;
}
Цей код створює контейнер сітки з трьома стовпцями однакової ширини та проміжком 20 пікселів між елементами. Ось результат:

Структура HTML
Для макета, що імітує журнальний стиль, потрібен добре структурований HTML-документ. Застосуйте семантичні елементи для організації контенту, такі як
<section class="magazine-layout">
<article>
<img src="https://source.unsplash.com/random/?city,night" />
<p>Заголовок статті</p>
</article><article>
<img src="https://source.unsplash.com/random/?city,day" />
<p>Інший заголовок статті</p>
</article><article>
<img src="https://source.unsplash.com/random/?animal" />
<p>Ще один заголовок статті</p>
</article><article>
<img src="https://source.unsplash.com/random/?book" />
<p>Заголовок ще однієї статті</p>
</article><article>
<img src="https://source.unsplash.com/random/?food" />
<p>Останній заголовок статті</p>
</article>
</section>
Визначення контейнера Grid
Щоб створити сітку для макету в журнальному стилі, додайте наступний CSS-код:
.magazine-layout {
height: 100%;
max-width: 130rem;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(250px, 1fr));
gap: 2rem;
padding: 2rem;
}
Цей CSS-код визначає, що елемент з класом .magazine-layout є сітковим контейнером, використовуючи властивість display: grid.
Властивості grid-template-columns та grid-template-rows використовують поєднання repeat, auto-fit і minmax. Вони гарантують, що ширина стовпців і висота рядків є мінімум 250 пікселів і що на кожному поміщається якомога більше елементів.
Розміщення елементів сітки
Тепер додайте стилі до кожної статті та її контенту, щоб створити привабливі елементи, схожі на мініатюри:
article {
overflow: hidden;
border-radius: 0.5rem;
position: relative;
color: #fff;
}.article img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
max-height: 400px;
}
.article p {
position: absolute;
bottom: 0;
left: 0;
padding: 2rem;
background: #333333c1;
font-size: 2rem;
border-radius: 0.5rem;
}
На цьому етапі ваша веб-сторінка повинна мати приблизно такий вигляд:

Створення макетів у стилі журналу
Щоб досягти вигляду справжнього журналу, додайте CSS-стилі, щоб елементи статті розташовувались у довільному порядку:
.article:nth-child(1) {
grid-column: 1 / span 3;
}.article:nth-child(4) {
grid-column: 2 / span 2;
}
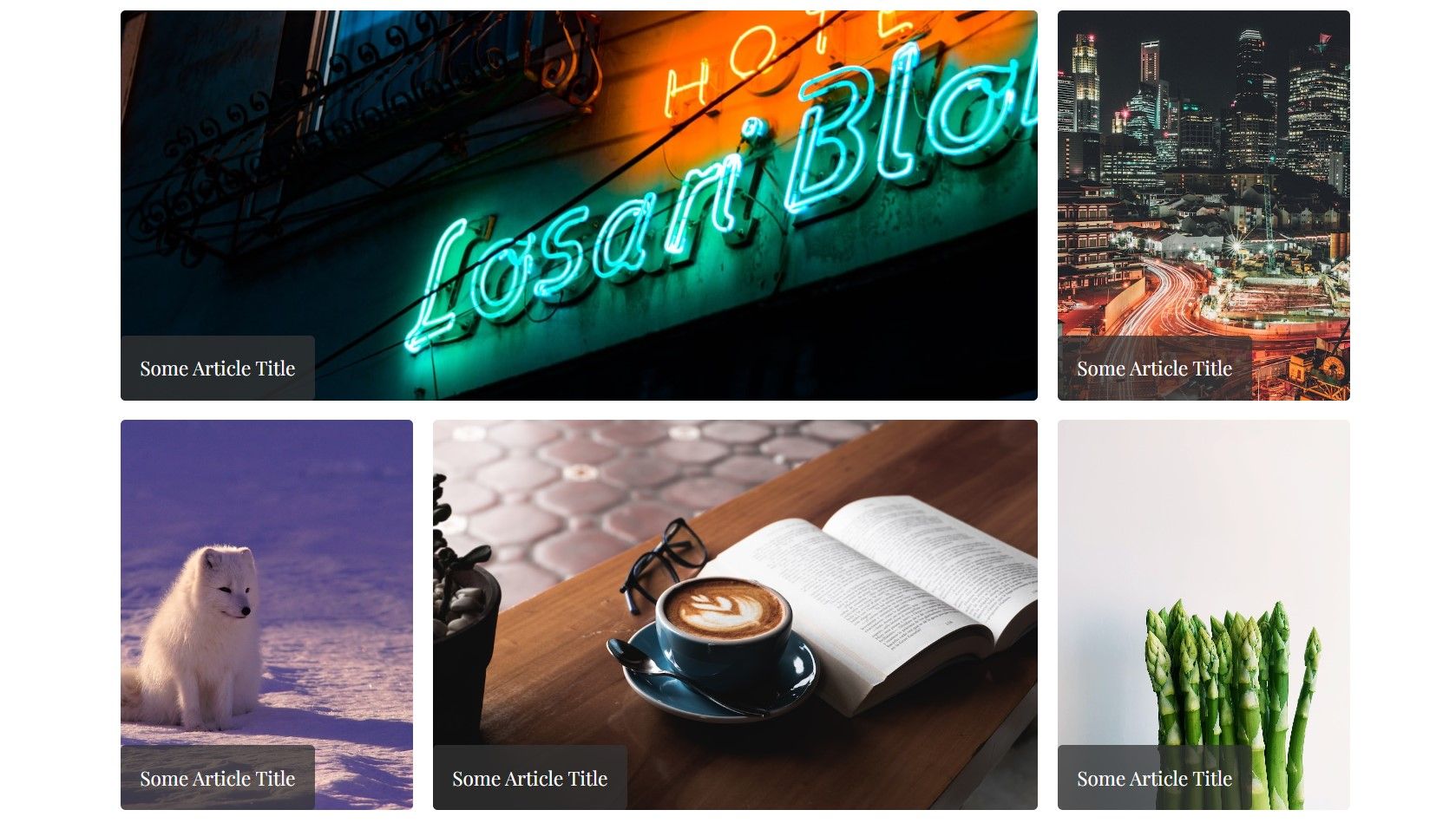
Тепер ваша сторінка повинна виглядати так:

Адаптивний дизайн за допомогою CSS Grid
Однією з переваг CSS Grid є його адаптивність. Ви можете використовувати медіа-запити для налаштування макету під різні розміри екрана. Наприклад:
@media screen and (max-width: 1100px) {
.article:nth-child(3) {
grid-column: 2 / span 2;
}.article:nth-child(5) {
grid-row: 3 / span 1;
}
}
@media screen and (max-width: 600px) {
.article:nth-child(2),
.article:nth-child(3),
.article:nth-child(4),
.article:nth-child(5) {
grid-column: 1 / span 3;
}
}
Ці медіа-запити змінюють налаштування макета, щоб він найкраще підходив до розміру екрана пристрою. Ваш остаточний макет буде адаптуватися до різних розмірів екрана:
Перетворення ваших макетів за допомогою CSS Grid
CSS Grid – це універсальний інструмент, який дозволяє створювати макети в стилі журналу, що підлаштовуються під різні розміри екрана. Він дозволяє визначати структуру сітки, розміщувати елементи та налаштовувати макети.
Експериментуйте з різними конфігураціями та стилями сітки, щоб створити ідеальний журнальний макет для свого веб-сайту.