JavaScript є однією з найпоширеніших мов програмування у світі. Розробники, які прагнуть стати фахівцями у JavaScript, повинні глибоко розуміти основи циклів, їх різновиди та принципи функціонування.
Цикл у JavaScript – це механізм, що дозволяє виконувати повторювані дії на основі визначеної умови. Термін “ітерація” описує сам процес повторення у контексті циклу. Цикл продовжує свою роботу до того моменту, поки не буде досягнута умова завершення.
Для наочності, уявіть це як комп’ютерну гру, де вам потрібно пройти X кроків на північ, а потім Y кроків ліворуч.
Наприклад, переміщення на 7 кроків на північ можна представити таким чином:
for (let крок = 0; крок < 7; крок++) {
// Виконується 7 разів, зі значеннями кроку від 0 до 6.
console.log("Крок на північ");
}
Після виконання цього коду, ви отримаєте результат у вигляді 7 виведених повідомлень.
Для чого зазвичай потрібні цикли?
- Виконання повторюваних операцій: Цикли дозволяють багаторазово виконувати набір інструкцій, доки не буде досягнута певна умова.
- Обхід об’єктів або масивів: За допомогою циклів можна проходити по властивостях об’єкта або елементах масиву, виконуючи необхідні дії для кожного елемента.
- Фільтрація даних: Цикли допомагають відфільтрувати дані за певними критеріями.
У JavaScript існує декілька типів циклів: for, while, do…while, for…of та for…in. Розглянемо їх детальніше, щоб зрозуміти, як працює кожен з них.
Цикл For
Цикл for виконується до тих пір, поки задана умова є істинною. Він складається з трьох необов’язкових виразів, за якими слідує блок коду.
for (ініціалізація; умова; фінальнийВираз) {
// код
}
- Вираз ініціалізації виконується один раз перед початком першої ітерації циклу. Зазвичай тут ініціалізуються лічильники.
- Вираз умови перевіряється перед кожною ітерацією циклу. Якщо умова повертає true, код у циклі виконується. Якщо умова false, цикл завершується. Якщо вираз умови пропущений, він автоматично вважається true.
- ФінальнийВираз виконується після кожної ітерації циклу. Найчастіше використовується для збільшення значення лічильника.
Використовуйте фігурні дужки {}, щоб об’єднати кілька операторів в один блок. Щоб вийти з циклу до того, як умова стане false, застосовуйте оператор break.
Приклади циклів For з кодом
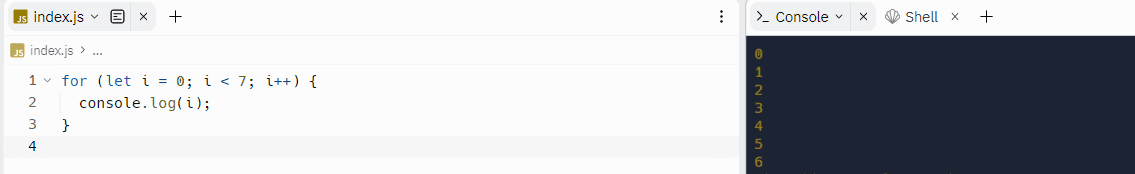
for (let i = 0; i < 7; i++) {
console.log(i);
}
У цьому прикладі:
- Змінна i ініціалізується значенням 0 (let i = 0).
- Умова: i повинна бути меншою за 7 (i < 7).
- Цикл продовжуватиметься, поки значення i залишається меншим за 7.
- Після кожної ітерації до значення i додається 1 (++i).

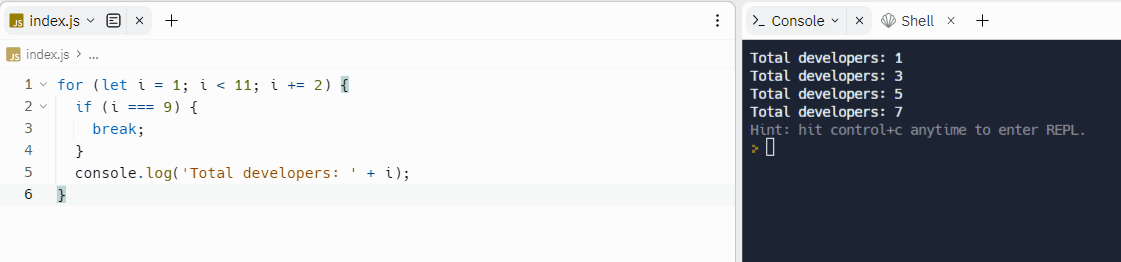
for (let i = 1; i < 11; i += 2) {
if (i === 9) {
break;
}
console.log('Кількість розробників: ' + i);
}
- Цикл виконується, поки значення i менше 11 (i < 11).
- Змінна i починає зі значення 1 (let i = 1).
- Значення i збільшується на 2 після кожної ітерації (i += 2).

Оператор if перевіряє, чи i дорівнює 9. Якщо умова виконується, оператор break завершує виконання циклу.
(зображення)
Цикл For…of
Цикл for…of використовується для ітерації по об’єктах, які є ітерованими, таких як Map, Array, Arguments і Set. Цей цикл викликає кастомний хук ітерації з операціями, що виконуються для значення кожної окремої властивості.
Основна структура циклу for…of:
for (змінна of об'єкт)
оператор
Приклади циклу For…of
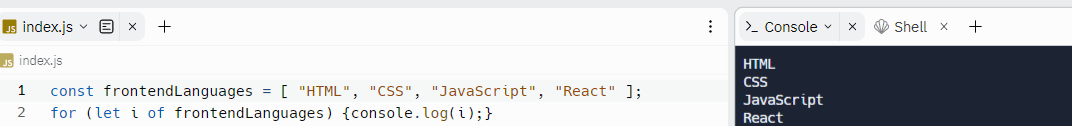
const мовиФронтенду = [ "HTML", "CSS", "JavaScript" , "React"];
for (let i of мовиФронтенду) {
console.log(i);
}
У цьому прикладі:
- Створюється масив з назвою “мовиФронтенду”.
- Масив містить елементи: “HTML”, “CSS”, “JavaScript” і “React”.
- Цикл for…of проходить по кожному елементу масиву “мовиФронтенду”.
- Змінна i в коді послідовно приймає значення кожного елемента масиву, і це значення виводиться на консоль.

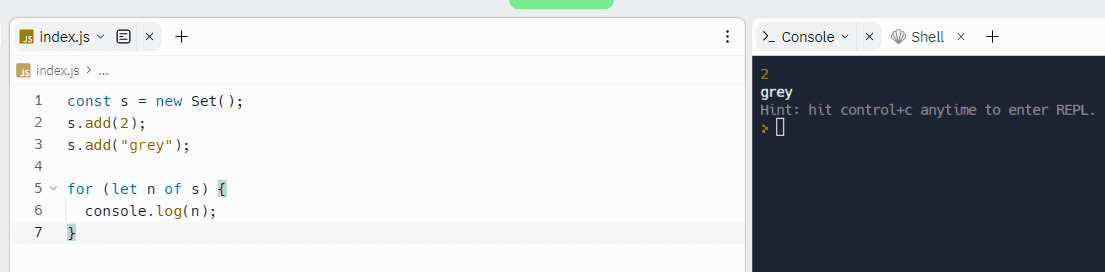
const s = new Set();
s.add(2);
s.add("сірий");
for (let n of s) {
console.log(n);
}
У цьому прикладі:
- Створюється змінна s, якій присвоюється новий об’єкт Set за допомогою конструктора Set().
- Два елементи додаються до набору за допомогою методу add().
- For…of ітерує об’єкт elements.
- Цикл присвоює поточний елемент змінній n, перед виконанням оператора console.log(n).

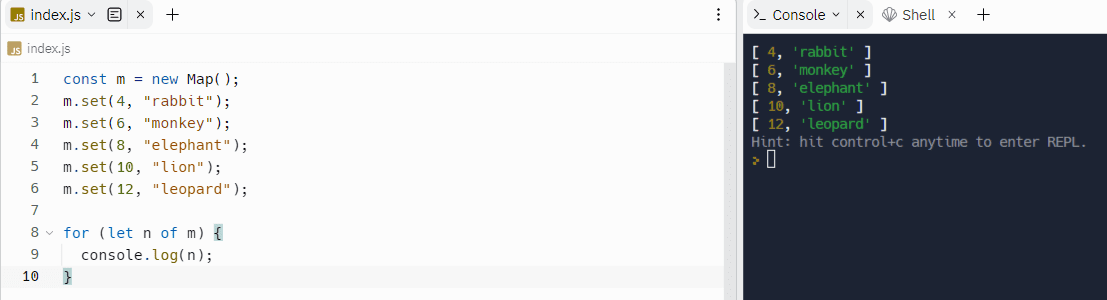
const m = new Map();
m.set(4, "кролик");
m.set(6, "мавпа");
m.set(8, "слон");
m.set(10, "лев");
m.set(12, "леопард");
for (let n of m) {
console.log(n);
}
У цьому прикладі:
- За допомогою конструктора Map() створюється новий об’єкт Map.
- Оголошується змінна m.
- Методом .set() додаються п’ять пар ключ-значення.
- Цикл for…of ітерує елементи об’єкта Map m.

Цикл For…in
Цикл for…in використовується для ітерації по властивостях об’єкта. Основна структура циклу for…in виглядає так:
for (властивість in об'єкт) {
// код
}
Цикл for…in також можна використовувати для перебору масивів та масивоподібних об’єктів.
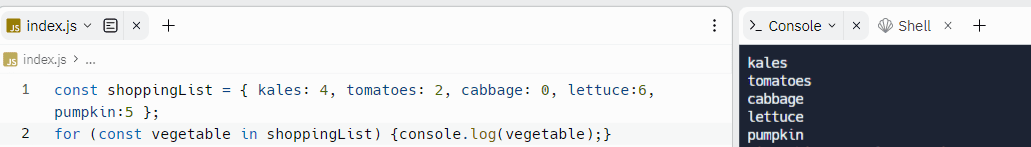
const списокПокупок = { капуста: 4, помідори: 2, кабачок: 0, салат:6, гарбуз:5 };
for (const овоч in списокПокупок) {
console.log(овоч);
}
У цьому коді:
- Створюється об’єкт JavaScript під назвою “списокПокупок”.
- Цикл for використовує оператор in для перебору кожної властивості об’єкта “списокПокупок”.
- На кожній ітерації циклу змінній “овоч” присвоюється назва поточної властивості об’єкта “списокПокупок”.

Цикл While
Цикл while перевіряє умову, і якщо вона є істиною, виконує блок коду. Якщо умова false, цикл завершується, і блок коду не виконується.
Базова структура циклу while:
while (умова)
оператор
Перевірка умови має відбутися перед виконанням оператора в циклі. Можна виконати декілька операторів, об’єднавши їх у блок за допомогою {}.
Приклад циклу While
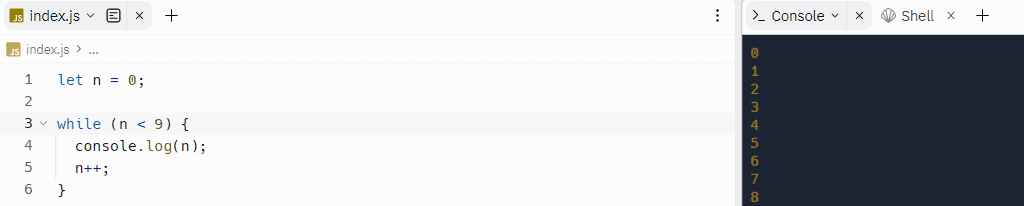
let n = 0;
while (n < 9) {
console.log(n);
n++;
}
У цьому прикладі:
- Змінній n присвоюється початкове значення 0 (let n = 0).
- Цикл виконуватиметься, поки n менше за 9 (n < 9).
- Значення n виводиться на консоль і збільшується на 1 після кожної ітерації (n++).
- Код закінчить виконання на значенні 8.

Цикл Do…While
Цикл do…while повторюється, поки умова не стане false.
Загальна структура оператора do…while:
do
оператор
while (умова);
Оператор виконується один раз перед перевіркою умови. Оператор буде виконано, якщо умова повертає true. Якщо умова false, виконання зупиниться і перейде до оператора після do…while. Код у циклі do…while гарантовано виконається хоча б один раз, навіть якщо умова відразу false.
Приклад Do…While
let n = 0;
do {
n += 1;
console.log(n);
} while (n < 7);
У цьому прикладі:
- Створюється змінна n і їй присвоюється початкове значення 0 (let n = 0).
- Змінна n потрапляє в цикл do…while, де її значення збільшується на 1 після кожної ітерації (n += 1).
- Виводиться значення n.
- Цикл буде виконуватись, поки значення n не стане меншим за 7 (n < 7).
Після запуску цього коду, консоль покаже значення n від 1 до 7, оскільки цикл виконується 7 разів.

Вкладений цикл
Вкладений цикл – це конструкція, де один цикл знаходиться всередині іншого. Наприклад, можна вкласти цикл for в інший цикл for.
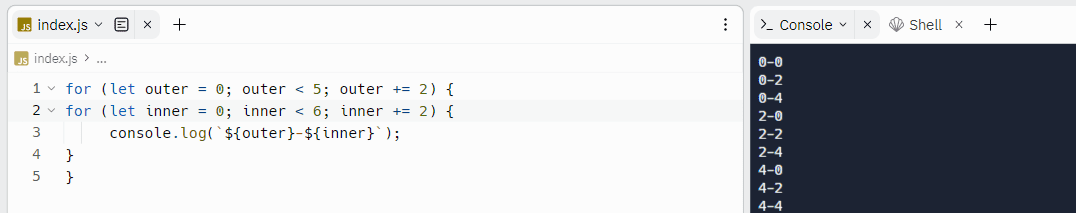
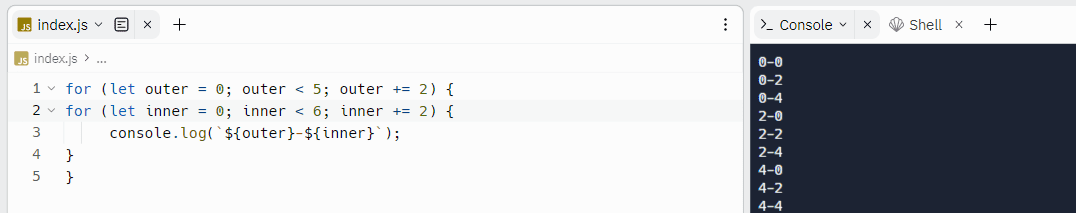
for (let зовнішній = 0; зовнішній < 5; зовнішній += 2) {
for (let внутрішній = 0; внутрішній < 6; внутрішній += 2) {
console.log(`${зовнішній}-${внутрішній}`);
}
}
- Є дві змінні: зовнішній і внутрішній, обидві ініціалізовані нульовим значенням.
- Обидві змінні збільшуються на 2 після кожної ітерації.
- Зовнішній і внутрішній цикли виконуються по три рази.

Оператори управління циклом
Оператори управління циклом, або “оператори переходу”, дозволяють переривати звичайний хід виконання програми. Оператори break та continue є прикладами таких операторів.
Оператор Break
Оператор break миттєво завершує виконання циклу, навіть якщо умова ще не виконана.
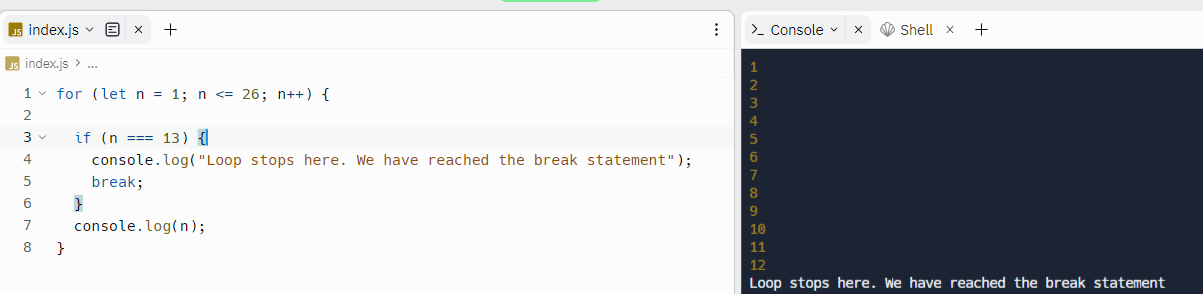
for (let n = 1; n <= 26; n++) {
if (n === 13) {
console.log("Цикл зупиняється тут. Ми досягли оператора break");
break;
}
console.log(n);
}
Результат виконання коду буде таким:

Оператор Continue
Оператор continue дозволяє пропустити певний блок коду і перейти до наступної ітерації циклу.
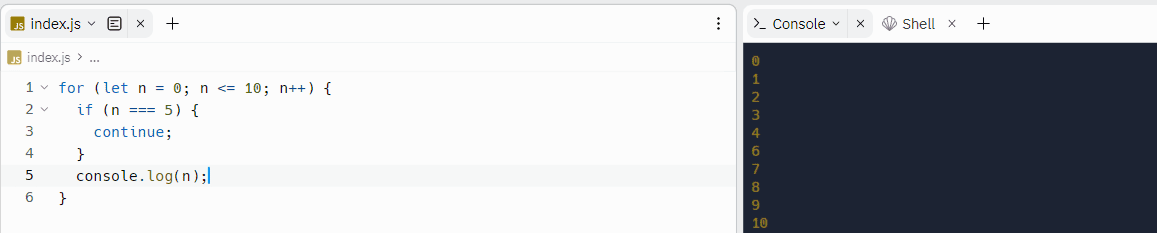
for (let n = 0; n <= 10; n++) {
if (n === 5) {
continue;
}
console.log(n);
}
Результат виконання коду буде таким:

Висновок
Вище представлені основні цикли, які використовуються у ванільному JavaScript, а також у його фреймворках та бібліотеках. Кожен тип циклу має своє призначення та відрізняється своєю поведінкою. Неправильний вибір типу циклу може призвести до помилок і непередбачуваної поведінки програми.
При роботі з фреймворками або бібліотеками JavaScript, необхідно звертатися до їхньої документації та використовувати вбудовані цикли.