Потребуєте перевести шістнадцяткові коди кольорів у формат RGBA? Не шукайте далі! Ми зібрали для вас декілька ефективних і простих у використанні інструментів, які допоможуть вам з легкістю конвертувати шістнадцяткові значення в RGBA.
Для тих, хто тільки починає свій шлях у веб-розробці та HTML, кодування кольорів може здатися складним завданням. HTML використовує шістнадцяткові коди, які є комбінацією чисел і літер, що може викликати певні труднощі.
Для кращого розуміння кольорової палітри, ви можете конвертувати шістнадцятковий код у формат RGBA. Але як це зробити швидко і без зайвих зусиль?
Саме тут на допомогу приходять спеціальні конвертери. Ми проаналізували безліч інструментів і обрали 12 найкращих, які допоможуть вам легко перетворювати шістнадцяткові коди в значення кольорів RGBA.
Що таке шістнадцятковий код кольору?
Шістнадцятковий код кольору – це система, що використовується для представлення кольорів у HTML-документах, а також у SVG та CSS, хоча його застосування у цих областях є менш поширеним, ніж на веб-сторінках HTML.
В шістнадцятковому коді колір задається за допомогою шести символів, використовуючи шістнадцяткові числа:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A (10), B (11), C (12), D (13), E (14), F (15).
Наприклад, код #ADD8E6 відповідає світло-блакитному кольору.
Коли слід використовувати шістнадцяткові коди кольорів?
Веб-розробники, що вивчають HTML, часто використовують шістнадцяткові коди для кодування кольорів. Оскільки HTML прагне до ефективності використання пам’яті, шістнадцяткові коди є оптимальним варіантом. Використання шістнадцяткових кодів замість десяткових, таких як RGB, дозволяє значно заощадити місце при зберіганні даних.
Шістнадцятковий код дозволяє представити колір за допомогою шести символів, тоді як RGB потребує дев’яти. Таким чином, використання Hex зменшує загальний розмір кодової бази сайту.
Шістнадцяткові коди можна використовувати у файлах таблиць стилів CSS, коли ви застосовуєте CSS для визначення презентаційних атрибутів HTML-документа. У CSS шістнадцяткові коди виглядають, наприклад, #ADD8E6 (світло-блакитний) у блоках декларацій.
Що таке колірний код RGBA?

У системі кодування кольорів RGBA, кількість червоного, зеленого і синього кольорів вказується десятковими числами від 0 до 255. Ці числа визначають інтенсивність відповідних відтінків кольорів R, G і B.
Символ A представляє значення альфа або непрозорість. Він може приймати значення від 0 до 1, що дозволяє регулювати прозорість кольору відносно фону веб-сайту або програми.
Світло-блакитний колір, як згадувалось раніше, можна представити як RGB(173, 216, 230) у системі RGBA. У CSS код RGBA виглядає як rgba(173, 216, 230, 0.5)
Коли потрібні коди кольорів RGBA?
У сучасних мовах програмування для веб-сайтів і мобільних додатків розробники часто використовують RGB і RGBA. Хоча RGB є основним, RGBA використовується для визначення рівня прозорості кольорів для елементів інтерфейсу.
RGBA є також головною системою кодування кольорів для популярних інструментів графічного дизайну, таких як Adobe Photoshop, Pixlr, Canva, Adobe Indesign, CorelDRAW та інші. Тому графічні дизайнери, веб-дизайнери і фотографи часто більш знайомі з RGBA, ніж з шістнадцятковими кодами.
Важливість перетворення Hex у RGBA
#1. Спільна робота
При роботі над веб-сайтом або мобільним додатком у команді, де веб-розробник використовує шістнадцятковий код, а дизайнери звикли до RGBA, потрібен конвертер Hex у RGBA. Дизайнери інтерфейсу, графічні дизайнери та контент-менеджери можуть мати труднощі з перетворенням шістнадцяткових чисел в десяткові. Інструмент-конвертер є дуже зручним в таких випадках.
#2. Налаштування непрозорості
У шістнадцятковій системі кодування кольорів зміна властивості непрозорості відбувається для всього елемента. RGBA ж дозволяє задати прозорість для окремих CSS-декларацій. Тому для більшої гнучкості розробники і дизайнери обирають RGBA. Для конвертації існуючих шістнадцяткових кодів в RGBA можна скористатися конвертерами, представленими в цій статті.
#3. Використання кольорів сайту в редакторах фото
Більшість програм для редагування фотографій віддають перевагу RGB і RGBA для представлення кольорів. Наприклад, якщо вам сподобалися кольори на сайті, ви можете дізнатися їх шістнадцяткові коди за допомогою інструменту розробника у браузері. Після цього можна скористатися конвертером Hex у RGBA для отримання значень RGB, які можна використовувати у вашому графічному проекті.
#4. Візуалізація кольору
Дизайнери часто використовують конвертери Hex у RGBA для візуалізації шістнадцяткових кодів, які були використані розробником в HTML-документах або файлах CSS. Нижче представлено декілька інструментів для конвертації шістнадцяткових кодів у RGBA.
Колір HTML CSS

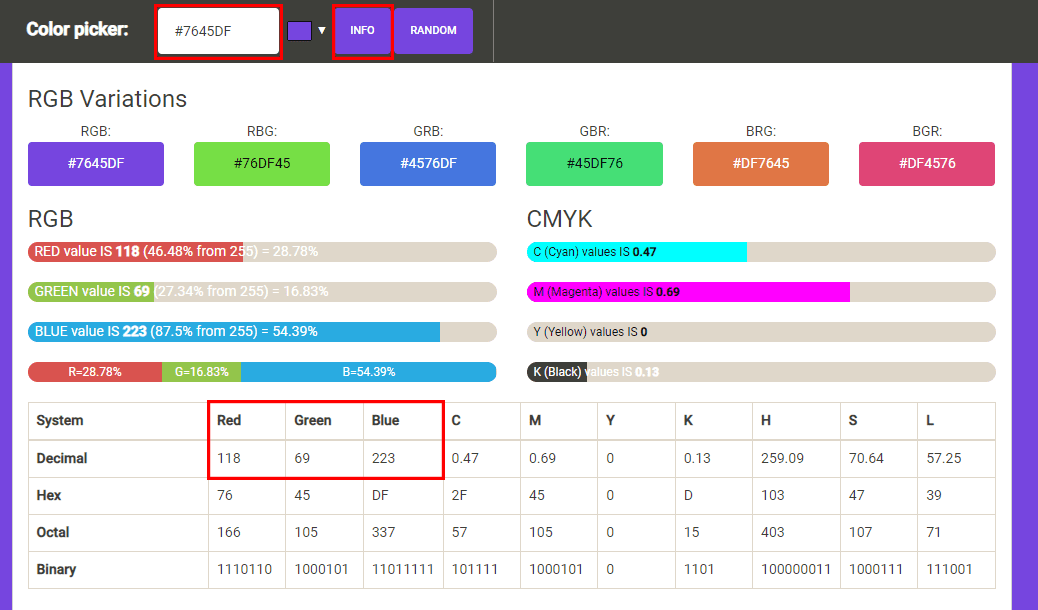
Інструмент HTML CSS Color Picker є зручним як для дизайнерів, так і для розробників. Він дозволяє обирати кольори за допомогою яскравого колірного кола або генерувати їх випадково. При натисканні кнопки “Випадково” з’являються різні популярні кольори у шістнадцятковому коді.
Якщо вам сподобався якийсь відтінок, виберіть кнопку “Інформація”, щоб переглянути технічні характеристики кольору, включаючи перетворення Hex у RGBA. На сторінці “Інформація” ви побачите піктограму кольору в PNG, назву кольору в CSS, відтінки кольору та таблицю конвертації.
ColorHexa

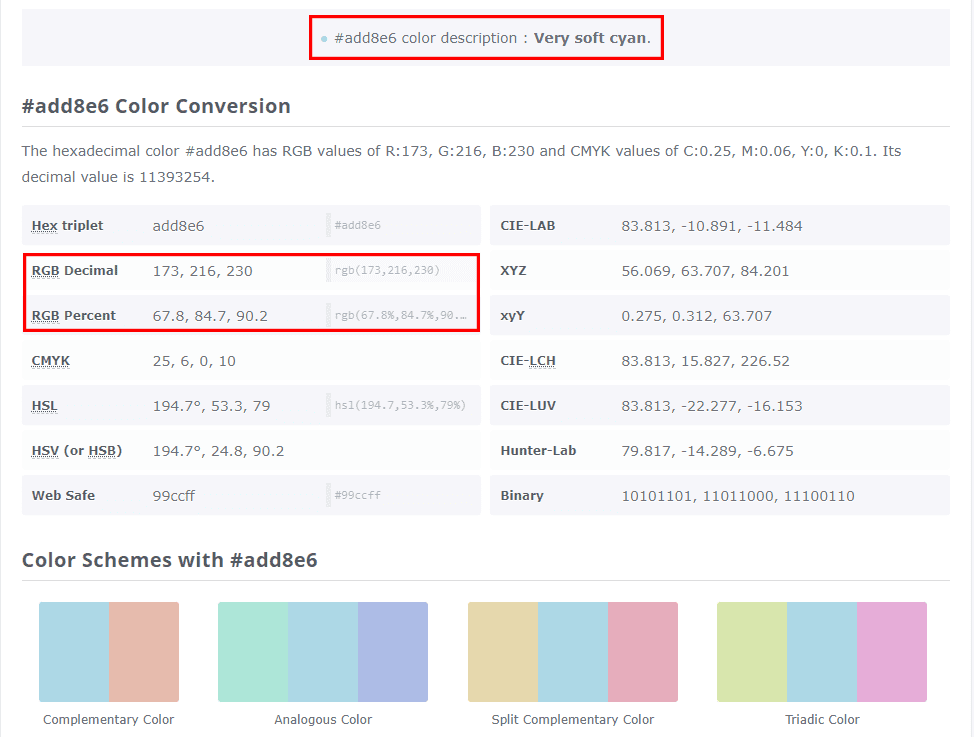
ColorHexa – це інструмент для пошуку та візуалізації колірних кодів з детальною таблицею конвертації. Просто введіть шістнадцятковий код у рядок пошуку, і інструмент відкриє панель конвертації з різними кодуваннями кольорів, такими як десятковий RGB, RGB у відсотках, CMYK, HSL, Web Safe та ін.
Для перетворення Hex у RGBA скопіюйте значення RGB у десятковому або відсотковому вигляді і додайте значення альфа від 0 до 1. Таким чином ви отримаєте стандартний код RGBA для відповідного шістнадцяткового кольору.
W3 Schools Color Converter

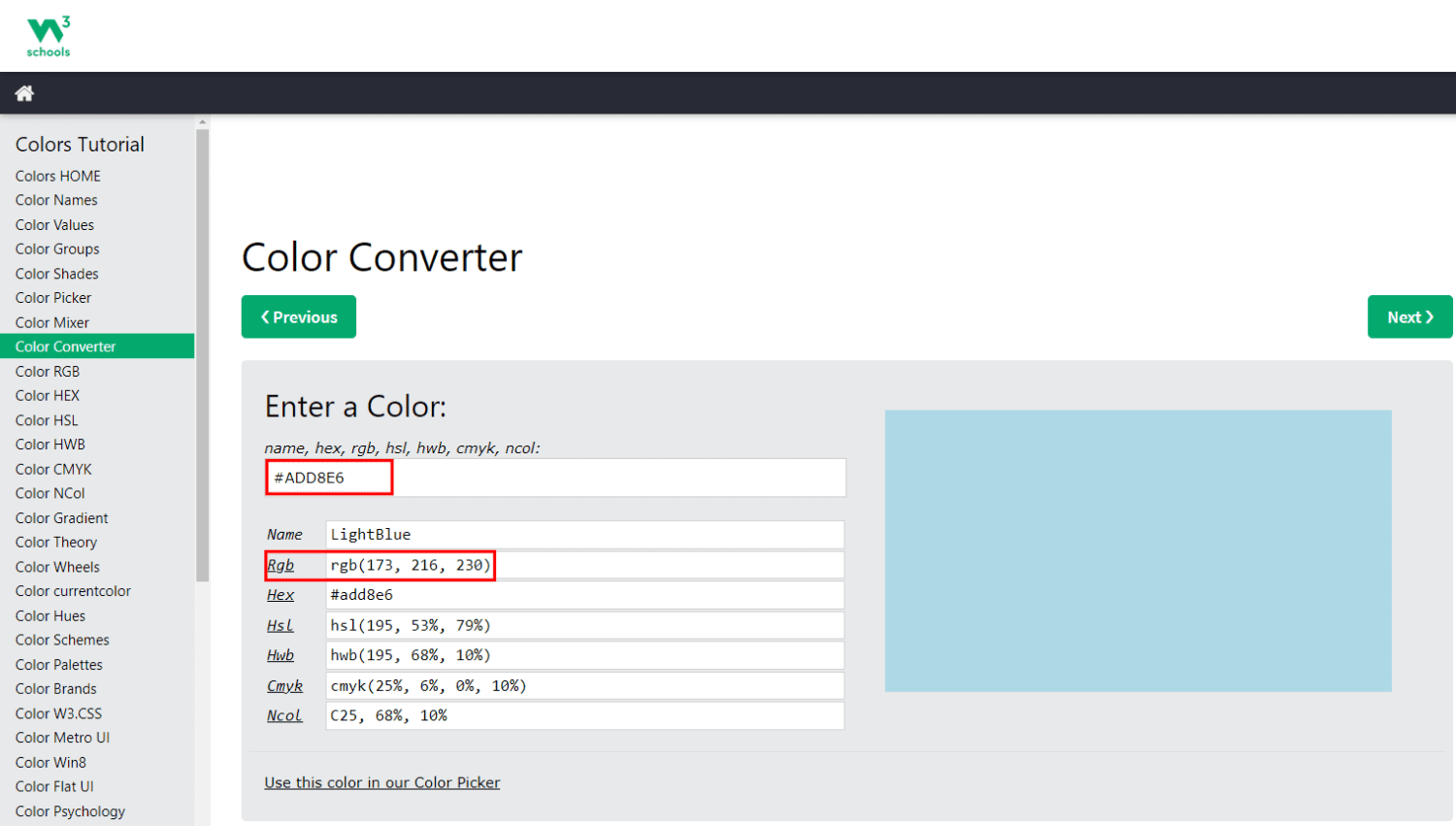
Color Converter від W3 Schools є простою бібліотекою JavaScript. Ви можете вводити кольори у вигляді тексту або стандартних кодів, таких як Hex, CMYK і т.д. Після введення шістнадцяткового коду, веб-додаток покаже таблицю кольорів з його значеннями в різних системах кодування, наприклад RGB, HSL, Hwb та ін.
Ви можете скопіювати числа RGB у декларацію CSS rgba(). Не забудьте додати потрібне значення альфа від 0 до 1, розділивши його комою в кінці коду.
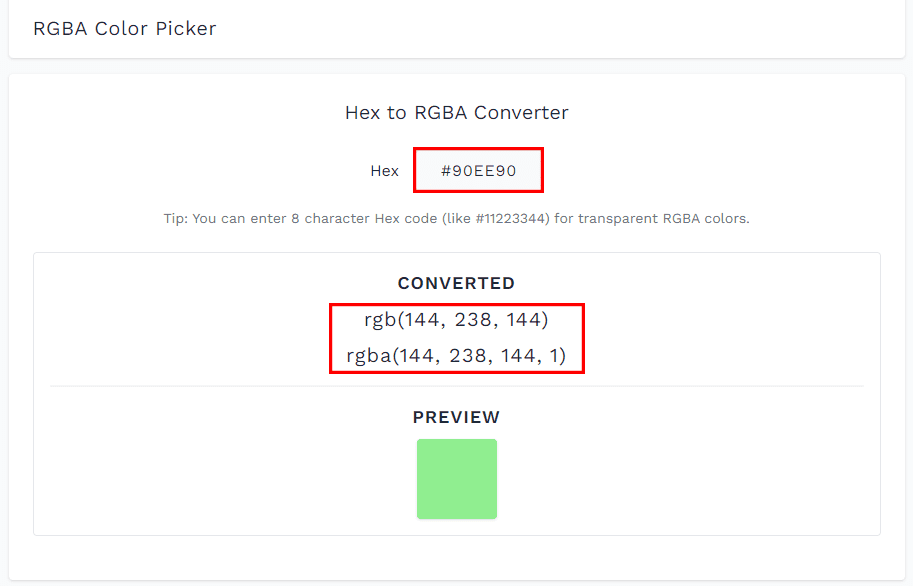
Конвертер Hex в RGBA

За допомогою Hex to RGBA Converter ви можете ввести шістнадцятковий код і дізнатися, як він виглядає у прозорому форматі RGBA. Інструмент також відображає попередній перегляд введеного кольору, щоб ви могли перевірити його коректність.
Для копіювання коду RGBA достатньо натиснути на нього, і він буде вибраний. Потім можна скористатися комбінацією клавіш CTRL+C для копіювання.

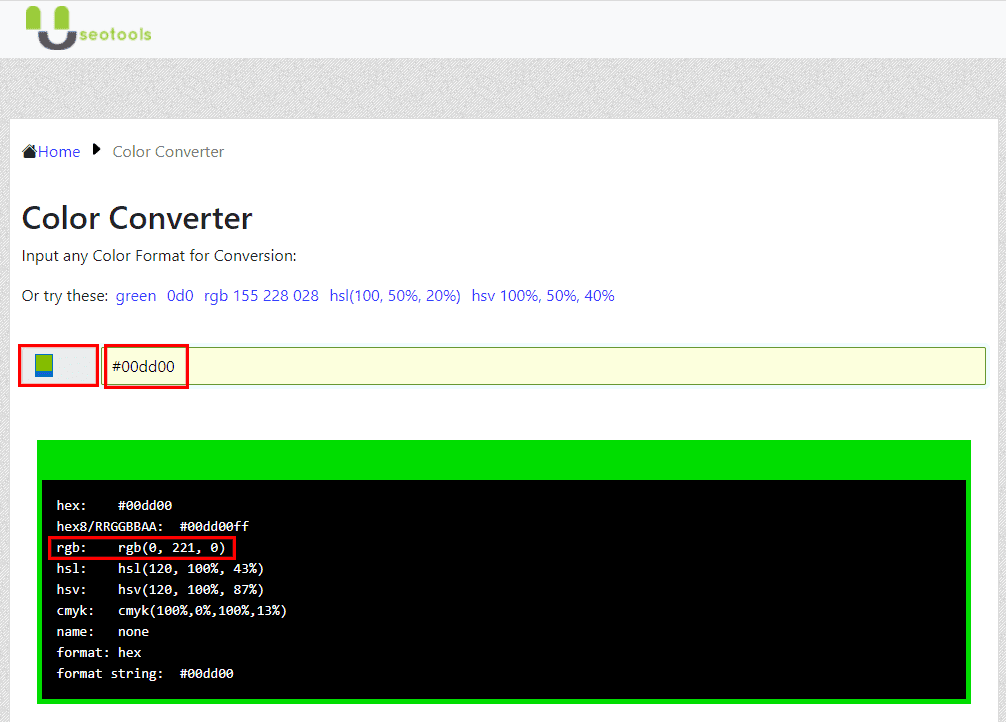
Useotools є популярною платформою, яка пропонує інструменти для створення контенту, SEO, веб-розробки та інших цілей. Тут також є мінімалістичний і зручний конвертер Hex у RGBA.
Конвертер пропонує:
- Колірне коло для вибору кольорів для проекту
- Поле пошуку, де можна вводити шістнадцяткові та інші коди кольорів
- Інтерфейс командного рядка для перегляду перетворених значень, включаючи коди RGB
Оскільки вихідні дані надаються у форматі RGB, вам потрібно додати значення альфа, щоб отримати повний код RGBA для таблиці стилів CSS.
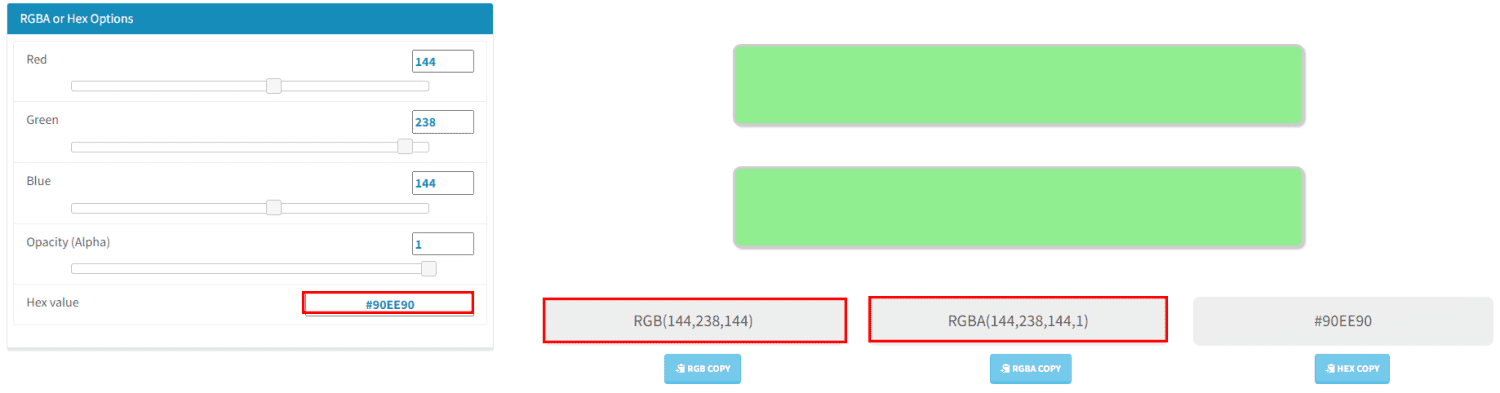
Генератор CSS Hex до RGBA

CSS Generator Hex to RGBA пропонує стандартну платформу для введення шістнадцяткового коду і отримання еквівалентного RGBA. Інструмент відображає колір на екрані та має кнопку для копіювання коду RGBA одним кліком.
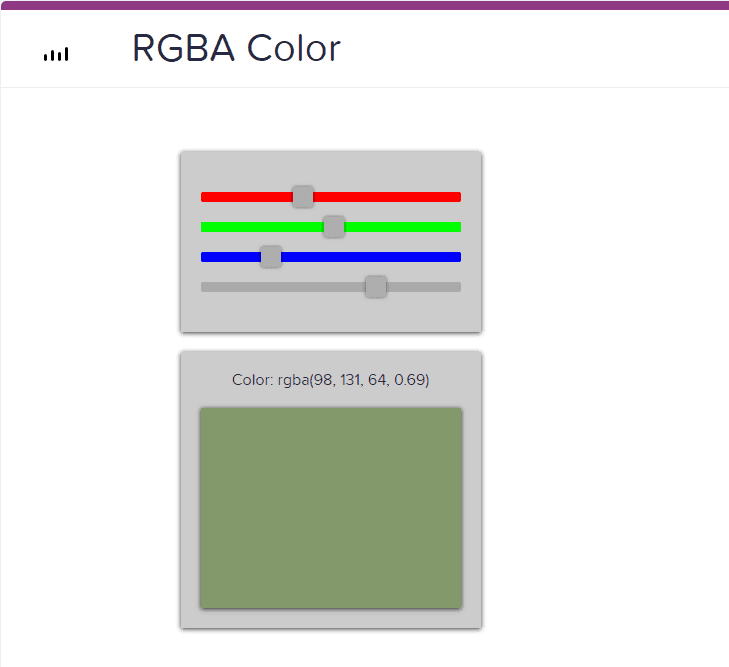
Користувачі можуть змінювати непрозорість відтінку та переглядати, як він виглядає поруч з оригінальним кольором. Також є повзунки для червоного, зеленого і синього кольорів для перевірки варіацій відтінків.

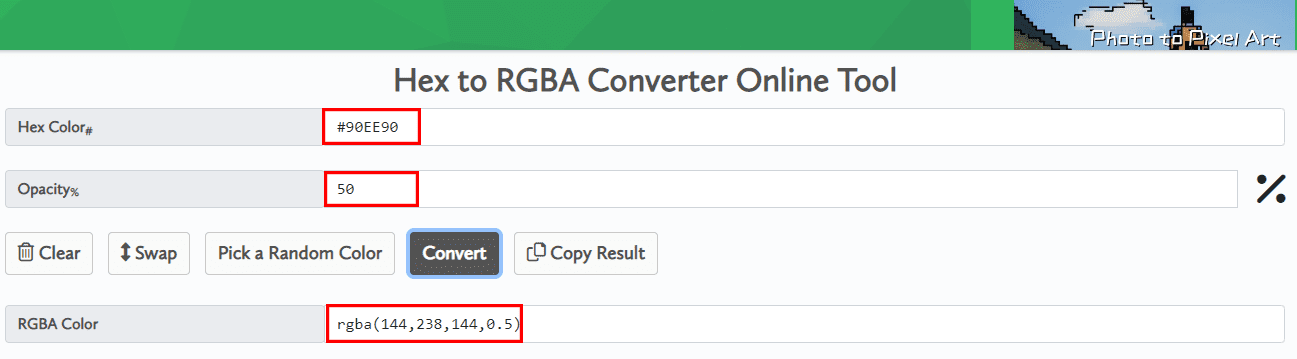
Coding.Tools – це зручна платформа для простого перетворення шістнадцяткових кодів кольорів в RGBA. Введіть свій шістнадцятковий код і дізнайтеся відповідний код RGBA. Цей інструмент показує рівень непрозорості кольору, допомагаючи вам у виборі.
Інструмент підтримує двостороннє перетворення: ви можете перетворити Hex в RGBA і навпаки. Для очищення даних натисніть кнопку “Очистити”. Coding.Tools дозволяє копіювати результати одним кліком.

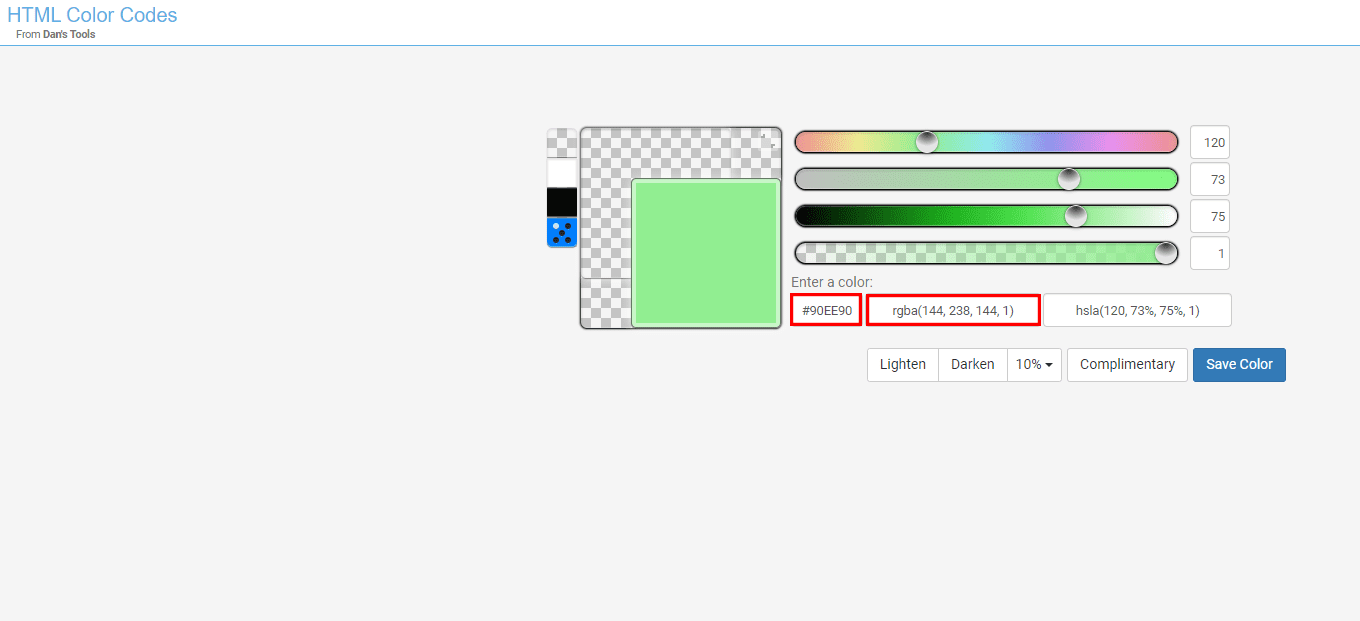
Якщо шістнадцяткові коди викликають у вас труднощі, HTML-кольори Dan’s Tools стануть ідеальним рішенням. Ви можете не тільки вводити шістнадцятковий код, але й вибрати колір за допомогою чотирьох повзунків.
В обох випадках ви отримаєте код RGBA. Також можна знайти світліші і темніші відтінки кольору і вибрати відсоток відтінку. Крім того, користувачі можуть зберігати певні кольори і знаходити додаткові кольори.
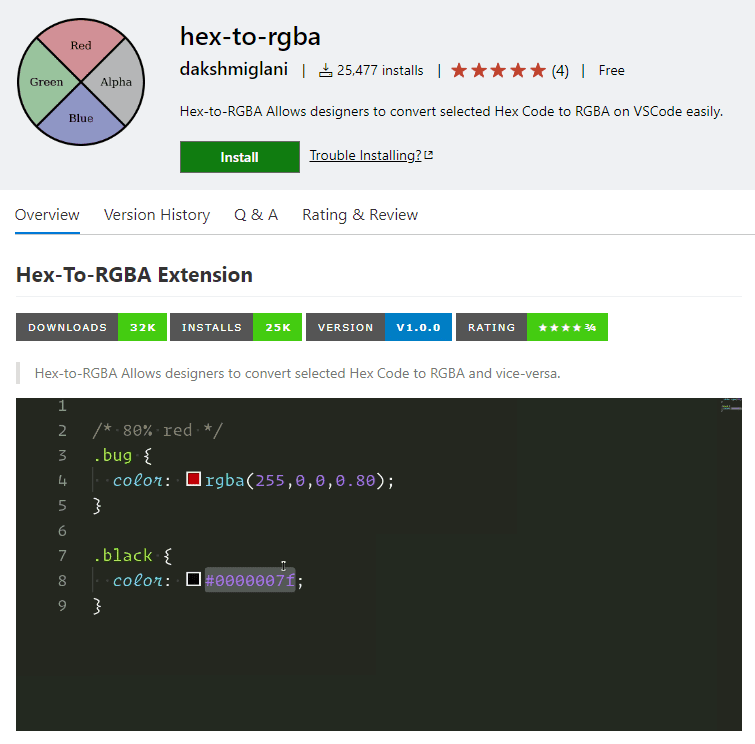
Hex до RGBA у VisualStudio

Hex у RGBA у VisualStudio дозволяє конвертувати Hex у RGBA та навпаки, виділивши код курсором CLI. Якщо ви багато працюєте з кодом у Visual Studio, цей плагін буде корисним, оскільки вам не доведеться використовувати сторонні інструменти для конвертації кольорів.
При введенні шістнадцяткового коду додайте потрібну непрозорість та виділіть. Конвертер автоматично додасть її як значення альфа у коді RGBA.
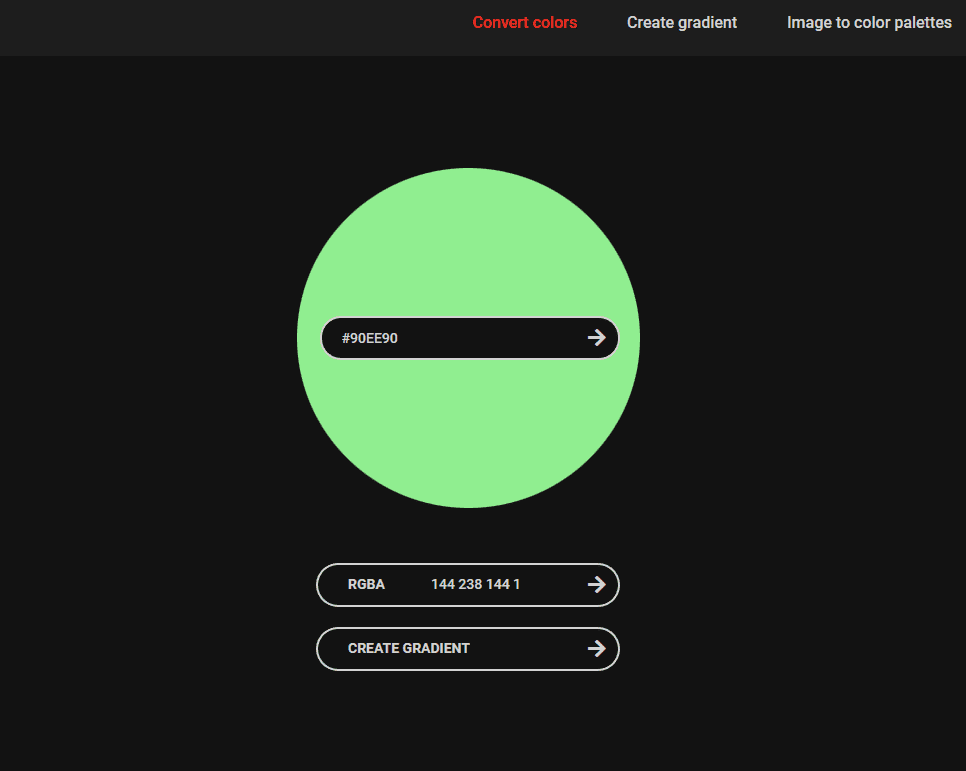
QConv

QConv – це інтуїтивний інструмент, що робить конвертацію шістнадцяткових кодів веселою. Він має мінімалістичний інтерфейс. Введіть або вставте шістнадцятковий код, і ви побачите анімацію кола навколо поля вводу та відображення кольору. Потім код RGBA також з’явиться у анімованому форматі.
Клацніть на стрілку поруч з кодом кольору RGBA, щоб знайти його світліші та темніші відтінки і додаткові кольори. Ця інформація стане в нагоді дизайнерам.
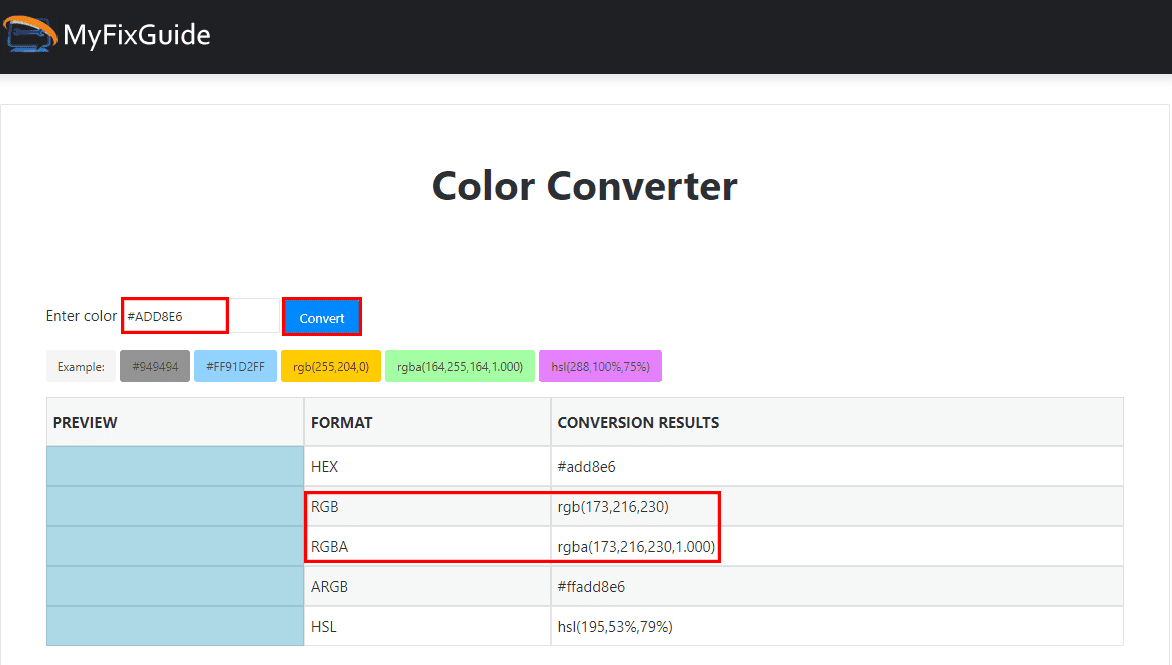
MyFixGuide

MyFixGuide Color Converter – це багатоцільове рішення, яке дозволяє конвертувати різні коди кольорів, включаючи шістнадцяткові. Введіть код кольору і конвертуйте його в кілька популярних форматів, таких як RGBA, HSL і ARGB. Результати можна використовувати безпосередньо в CSS. Також інструмент відображає попередній перегляд кольору.
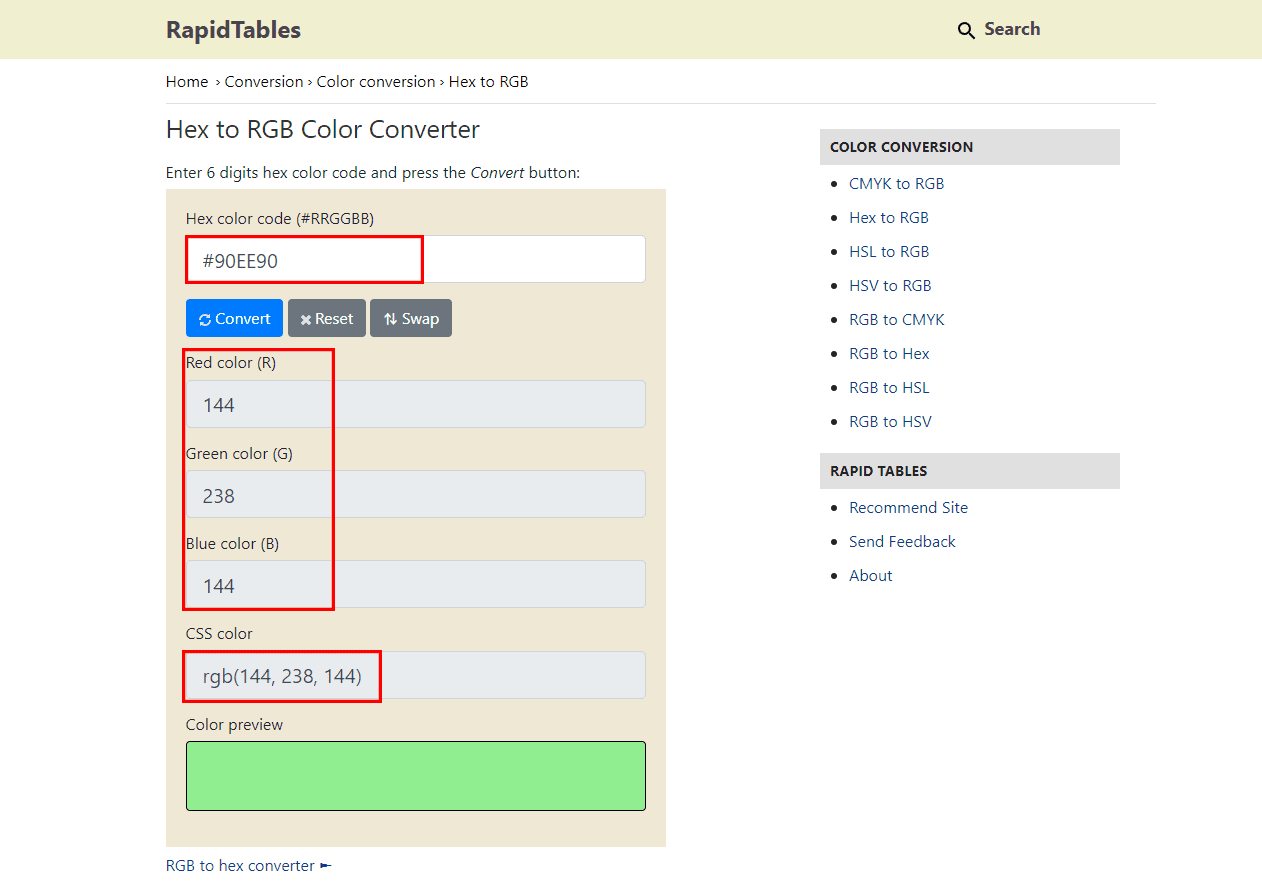
RapidTables

RapidTables пропонує легке та плавне перетворення шістнадцяткових кодів у RGBA. Просто введіть шестизначний шістнадцятковий код у відповідне поле та натисніть кнопку “Перетворити”. Платформа показує не тільки код, а й попередній перегляд кольору. Крім того, інструмент відображає червону, зелену та синю складові кольору окремо.
Для перетворення іншого коду кольору натисніть “Скинути”. Також є опція Swap для перемикання між конвертерами RGBA в Hex та навпаки.
Заключні слова
В екосистемі програмування немає універсального коду кольору. Більшість програм, мобільних додатків і сучасних веб-додатків використовують коди кольорів RGBA, тоді як традиційні веб-сайти та ентузіасти HTML використовують шістнадцяткові значення.
Якщо вашому поточному проекту потрібні лише значення RGBA, скористайтеся одним із конвертерів Hex у RGBA, представлених у статті. Ці інструменти прості у використанні і дозволяють швидко перетворювати велику кількість шістнадцяткових кодів.
Також зверніть увагу на інструмент вибору кольорів Google Chrome для розробників і дизайнерів, який допоможе у вирішенні питань колірної палітри веб-сторінок.