Вбудований інструмент вибору кольорів у Google Chrome
Веб-браузер Google Chrome має вбудований набір інструментів для розробників, відомий як Chrome DevTools. Серед цих інструментів є зручний засіб вибору кольорів, який може стати у нагоді при роботі з веб-дизайном.
Як же отримати доступ до цього інструменту? Які його можливості і як його використовувати? У цій статті ми детально розглянемо ці питання.
Як відкрити палітру кольорів у Chrome?
Запустити інструмент вибору кольорів можна двома способами: за допомогою клавіатури або графічного інтерфейсу (GUI).
Для виклику DevTools за допомогою клавіатури, натисніть комбінацію клавіш Ctrl + Shift + I (або Command + Option + I на Mac), а потім перейдіть до інструменту вибору кольорів.
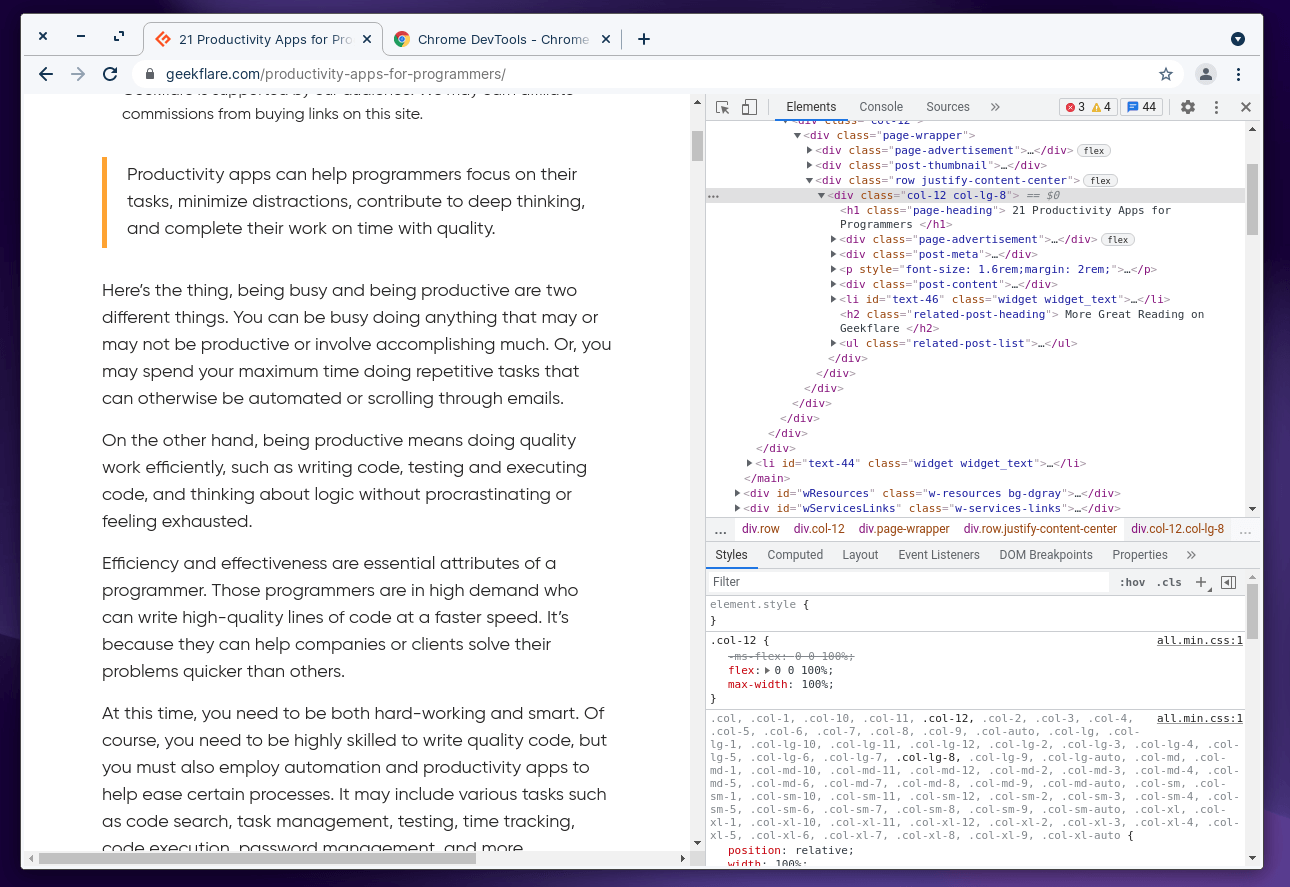
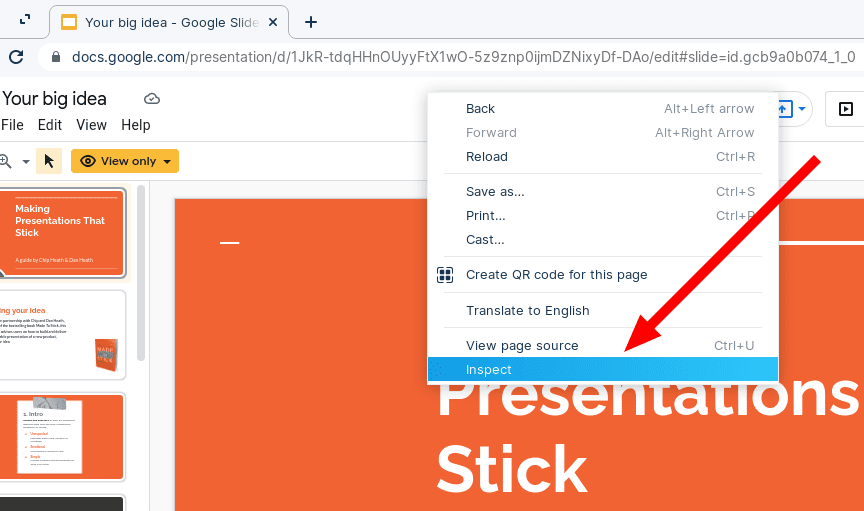
Інший спосіб – клацнути правою кнопкою миші на веб-сторінці та вибрати пункт “Перевірити” або “Inspect” (в залежності від мови вашого браузера), щоб відкрити DevTools.
Для зручності можна налаштувати Chrome таким чином, щоб DevTools автоматично відкривалися при кожній новій вкладці. Це дозволить швидше звертатися до інструменту вибору кольорів. Для цього запустіть Chrome з командного рядка, додавши наступний параметр:
--auto-open-devtools-for-tabs
Ось приклад запуску Chrome з автоматичним відкриттям DevTools в терміналі Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Інструкція з використання палітри кольорів у Chrome

Після відкриття DevTools, потрібно знайти розділ, де можна ідентифікувати кольори на веб-сторінці або в дизайні, над яким ви працюєте.
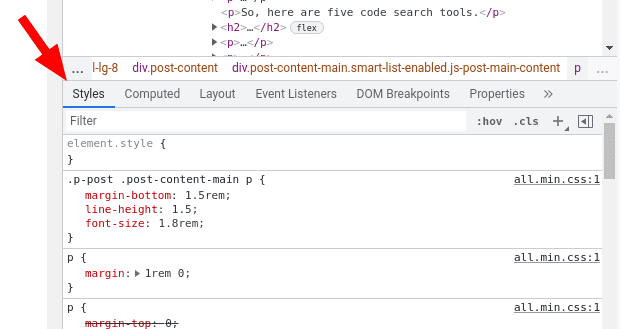
Зазвичай, в нижній частині вікна DevTools має бути активна вкладка “Стилі” (Styles), як показано на знімку екрана.

Якщо у вас відкрита інша вкладка, перейдіть до “Стилі”, щоб побачити CSS-код поточної веб-сторінки.
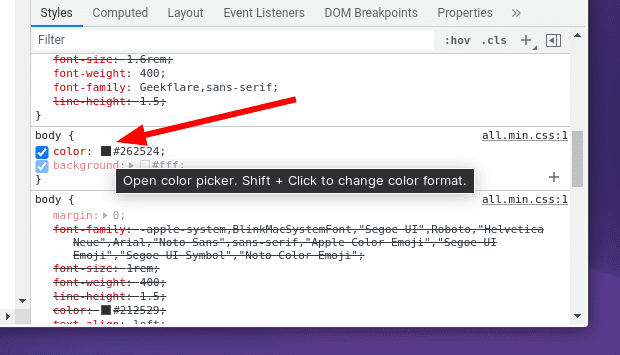
Тут потрібно прокрутити CSS-код і знайти поле кольору, яке зазвичай позначене як “background” (фон) або “color” (колір) в розділі стилів. Це і є інструмент вибору кольорів, який ви шукаєте.

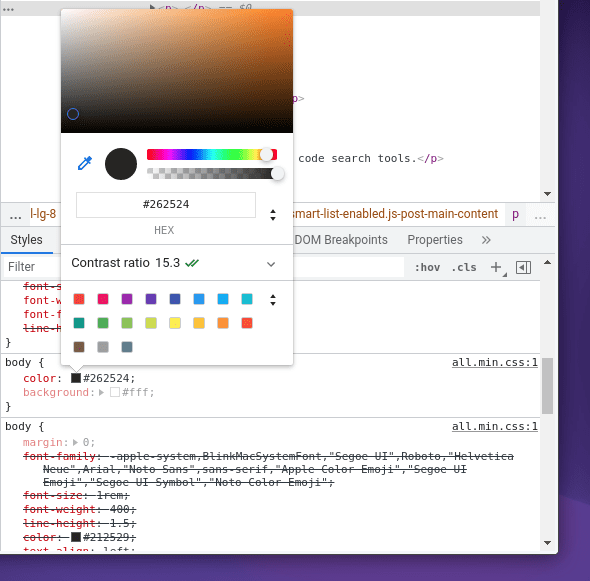
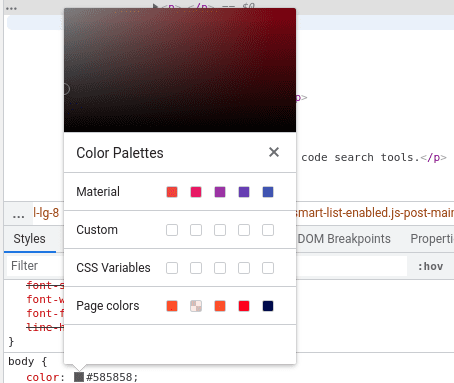
Просто натисніть на поле кольору, щоб відкрити розширені налаштування, як показано нижче:

Отже, у вашому браузері тепер є повноцінний інструмент для роботи з кольорами.
Тут ви можете переглянути шістнадцятковий код або значення RGB кольору, а також вибирати інші елементи CSS для аналізу веб-сторінки.
Можливості палітри кольорів Chrome
Вбудований інструмент вибору кольорів Chrome надає різноманітну інформацію, крім шістнадцяткового коду. Ось деякі з його ключових функцій:
- Палітри кольорів: замість ручного вибору кольорів з нескінченної гами відтінків, інструмент пропонує кілька готових палітр для швидкого застосування до обраних елементів.
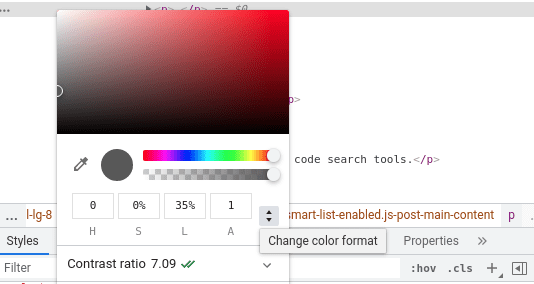
- Формат кольору: ви можете перемикатися між шістнадцятковим кодом, RGBA та HSLA форматами кольорів.
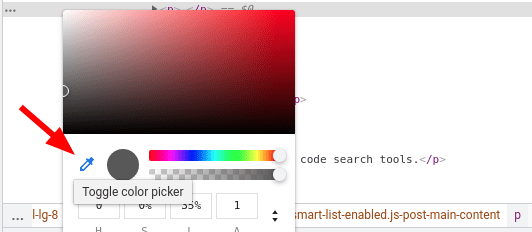
- Піпетка: активувавши режим піпетки, ви можете клацнути на будь-який елемент веб-сторінки, щоб дізнатися його колір. Ви можете вмикати/вимикати цей інструмент за допомогою перемикача.



Крім того, ви маєте додаткові налаштування для точного вибору кольору:
- Копіювання в буфер обміну: миттєво скопіюйте код кольору у буфер обміну.
- Градієнт кольору: налаштуйте відтінок кольору та перемикайтеся між різними варіантами поєднання кольорів.
- Контроль прозорості: змінюйте рівень прозорості, щоб досягти бажаного ефекту.
- Вибір кольору фону: підберіть відповідний колір фону для ідеального контрасту.
- Коефіцієнт контрастності: налаштуйте або виправте контраст, щоб зробити текст або елементи видимими.
Інструмент вибору кольорів доступний не тільки в Google Chrome, але і в будь-якому іншому браузері на базі Chromium, наприклад, Brave.
Використання палітри кольорів Chrome з Google Slides
Для доступу до інструменту вибору кольорів в Google Slides, клікніть правою кнопкою миші на розділі заголовка слайду. Хоча в Google Slides немає власного вбудованого інструменту для цього, використання DevTools буде достатньо.

Якщо вам незручно використовувати DevTools з Google Slides, ви можете скористатися розширеннями Chrome для цієї мети.
Розширення Chrome як альтернатива палітрі кольорів
Розширення можуть бути корисними, але слід враховувати, що вони часто не оновлюються та не підтримуються. Оскільки вони потребують доступу до даних вашого браузера, будьте обережні при їх встановленні. Тим не менше, є кілька популярних розширень, які варто розглянути:
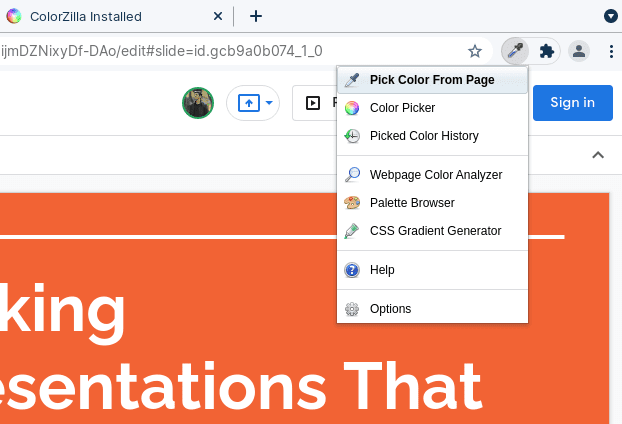
#1. ColorZilla

ColorZilla пропонує усі основні функції, які є у вбудованому інструменті вибору кольорів Chrome. Додатково ви можете переглянути історію останніх використаних кольорів. Це корисно для різних випадків використання, не тільки для Google Slides.
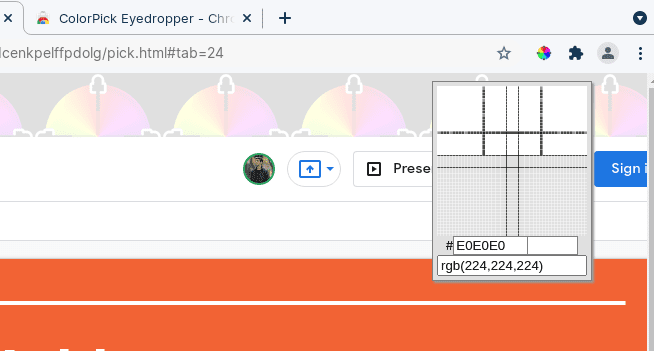
#2. Піпетка ColorPick

Якщо у вас виникають проблеми з інструментом піпетки в DevTools, ви можете використовувати Піпетка ColorPick для отримання піпетки без використання DevTools.
При виборі кольору відображаються значення RGB та можливість створювати кольорові палітри. Як і у попередньому розширенні, можна переглядати історію вибраних кольорів.
Підсумок 🎨
Chrome DevTools Color Picker – це корисний інструмент, який не потребує додаткових професійних програм для ідентифікації кольорів. Вбудований інструмент Chrome спрощує процес без необхідності встановлення сторонніх розширень.
Цей інструмент стане у нагоді всім, від графічних дизайнерів до веб-розробників, які створюють шаблони веб-сайтів.
Звичайно, ви можете використовувати сторонні розширення. Але якщо у вас немає такої потреби, рекомендується вивчити всі можливості DevTools.