WebFonter: Тестування шрифтів FontShop на вашому сайті
WebFonter – це корисний інструмент у вигляді розширення для Chrome та букмарклета, що надає можливість попередньо випробувати шрифти з FontShop, який пропонує величезну колекцію різноманітних шрифтів для придбання. Хоча він має і безкоштовні варіанти, їхня кількість є дещо обмеженою. Вартість шрифтів може коливатися від $45 до понад $2000. Основна цінність WebFonter полягає в тому, що він дозволяє вам перевірити, як певний шрифт виглядатиме на вашому веб-сайті, перш ніж його купувати. Ви можете експериментувати зі шрифтами, застосовувати різні стилі для заголовків та основного тексту, а також змінювати параметри, такі як висота рядка та інтервал між літерами. Інструмент дозволяє вибрати будь-який шрифт із FontShop, не відвідуючи веб-сайт, і одразу побачити його у дії.
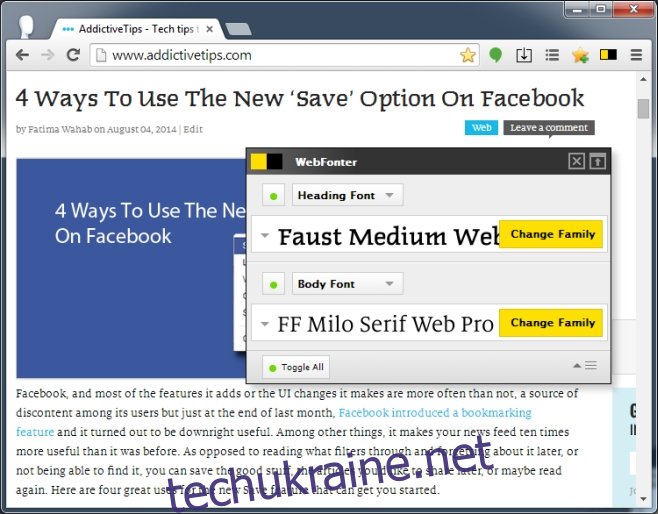
Користувачі Chrome можуть встановити розширення, а для інших браузерів доступний букмарклет. Для використання перейдіть на веб-сайт, з яким ви працюєте. WebFonter працює як для реальних, так і для локальних сайтів, але для отримання шрифтів потрібне підключення до інтернету. Після натискання на розширення або букмарклет з’явиться вікно, де ви зможете вибрати потрібний шрифт і визначити, де ви хочете його використовувати.

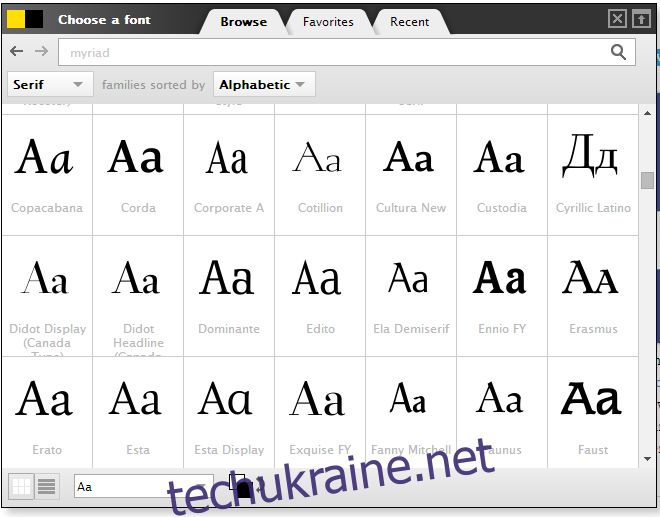
Для вибору іншого шрифту натисніть “Змінити сімейство”, після чого з’явиться нове вікно, де можна шукати шрифти за типом, переглядати їх або скористатися пошуком за назвою. Виберіть шрифт для тестування, або наведіть курсор, щоб побачити схожі шрифти, отримати детальнішу інформацію (відкриється веб-сторінка) або додати його до обраних. Одноразове клацання вибирає шрифт, і зміни миттєво відображаються на вашій веб-сторінці.

Ви можете згорнути вікно вибору шрифту, а також головне вікно WebFonter, натиснувши на стрілку вгору у верхньому правому куті. Щоб приховати його, можна скористатися комбінацією клавіш Ctrl+H. Перед цим переконайтеся, що вікно є активним, інакше відкриється історія перегляду в новій вкладці.
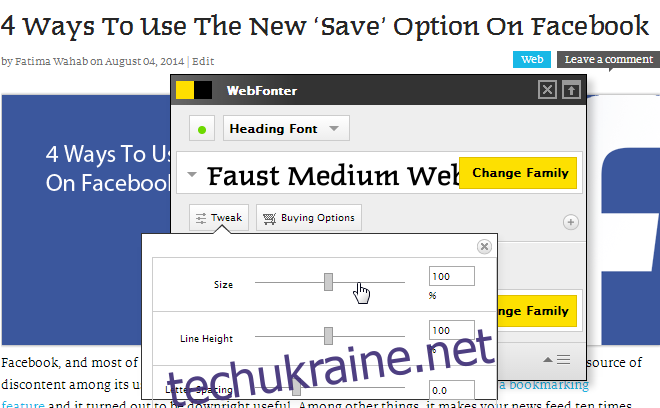
За замовчуванням, інструмент дозволяє налаштовувати шрифти для заголовка H1 та основного тексту, але, навівши курсор на перші параметри заміни, ви побачите кнопку “плюс”. Натиснувши її, ви зможете вибрати атрибут, до якого потрібно застосувати шрифт. Також є кнопка “Купити”, яка перенаправить вас на FontShop для придбання шрифту. Кнопка “Налаштувати” дозволяє змінити розмір, висоту рядка та міжбуквений інтервал.

WebFonter є досить корисним інструментом, але він обмежений шрифтами, наявними на FontShop. Було б значно зручніше, якби була можливість завантажувати шрифти з власного комп’ютера для тестування.