Чимало розробників, особливо тих, хто лише починає свій шлях у програмуванні, віддають перевагу візуальним редакторам HTML, таким як WYSIWYG, для написання коду. Це зумовлено їхньою простотою використання та легкістю інтеграції з вебсайтами та веб-додатками.
Хоча використання текстового редактора HTML для внесення невеликих змін на вебсайті може бути прийнятним, воно вимагає ручного введення коду.
Для досвідчених кодерів це може не становити значної проблеми, але для початківців або любителів це може бути складним завданням. Крім того, такий підхід потребує більше часу та зусиль.
У сучасному світі, де конкуренція постійно зростає, потрібні передові та ефективніші інструменти для виконання завдань.
Саме тому популярність редакторів WYSIWYG стрімко зростає.
Давайте розглянемо, що вони собою являють і які найкращі редактори WYSIWYG можна використовувати для своїх вебсайтів і програм.
Що таке HTML-редактори?
Перш ніж заглибитися в деталі редакторів WYSIWYG, важливо спочатку зрозуміти, що таке HTML-редактори.
HTML-редактори – це спеціалізовані програми, призначені для кодування на HTML, CSS та інших мовах програмування. Вони мають такі можливості, як:
- Підсвічування синтаксису
- Налагодження коду
- Перевірка коду
- Автодоповнення
- Пошук і заміна
- Вставка елементів HTML
і багато іншого.
HTML-редактори спрощують робочі процеси кодування та допомагають заощадити час і зусилля. Вони бувають двох основних типів: текстові редактори HTML і візуальні редактори WYSIWYG.
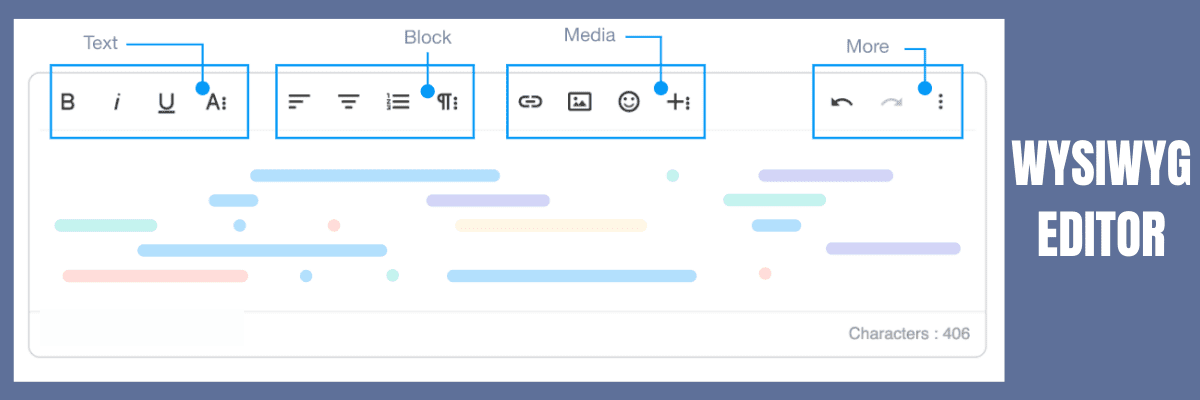
Що таке WYSIWYG-редактор?
“Що бачиш, те й отримуєш”, або WYSIWYG – це візуальний редактор HTML, який допомагає розробникам та програмістам візуалізувати результат своєї роботи в процесі розробки.
Редактори WYSIWYG дозволяють миттєво побачити, як ваші зміни впливають на веб-додаток або сайт, над яким ви працюєте. Найкраще в цих візуальних редакторах те, що для їх використання не обов’язково мати глибокі знання коду або мов програмування.

Наприклад, ви створюєте додаток і використовуєте редактор WYSIWYG, щоб внести зміни до коду. Після цього ви можете відразу побачити результат цих змін, ще до того, як інтерфейс буде остаточно розроблений.
Це допомагає програмістам створювати саме ті веб-додатки або сайти, які потрібні їхнім клієнтам.
Навіщо потрібен WYSIWYG-редактор?
Редактори WYSIWYG – це чудовий інструмент, якщо вам потрібно швидко згенерувати HTML-код, не занурюючись у його написання. Вони особливо корисні для фронтенд-розробки.
Ось чому розробники полюбляють використовувати редактори WYSIWYG.
Зручність використання
Редактори WYSIWYG є простими у використанні. Тому вони чудово підходять для початківців, які вивчають HTML-кодування. Вони роблять процес редагування HTML та CSS менш складним і більш приємним.
Ці редактори також для тих, хто втомився від базових текстових редакторів і хоче швидко бачити, як виглядають зміни в реальному часі. Вони також швидші, що дозволяє заощадити багато часу та зусиль.
Зменшення кількості помилок
Використовуючи візуальний HTML-редактор, такий як WYSIWYG, ймовірність помилок значно зменшується. Завдяки цьому інструменту ви можете одразу бачити, як ваші дії впливають на вебсайт або додаток.
Якщо щось не так або не відповідає вашим вимогам, ви можете негайно внести зміни. Це позбавляє необхідності чекати завершення всього процесу, а потім переглядати результат, як у випадку з текстовими редакторами HTML.
Легка інтеграція

Обраний вами редактор коду має легко та без зайвих зусиль інтегруватися з вашим вебсайтом або веб-додатком.
Редактор WYSIWYG робить саме це. Він також підтримує різні зовнішні платформи та фреймворки. Це позбавляє необхідності постійно повертатися до вихідного коду для виправлення помилок, спричинених поганою інтеграцією.
Налаштування
Найкращі редактори WYSIWYG дозволяють налаштовувати зовнішній вигляд редактора. Ви можете вибирати з різних іконок, тем оформлення, кольорів тощо, щоб створити інтерфейс, який вам подобається.
Покращений досвід редагування
Можливість переглядати внесені зміни в реальному часі за допомогою редактора WYSIWYG значно покращує досвід редагування порівняно з текстовими редакторами.
Ці інструменти також надають різноманітні елементи, такі як режими редагування, параметри форматування, гарячі клавіші, іконки та інші корисні налаштування, які роблять процес редагування зручним і приємним.
Отже, якщо ви шукаєте найкращий редактор WYSIWYG для свого наступного проекту, ось кілька чудових варіантів.
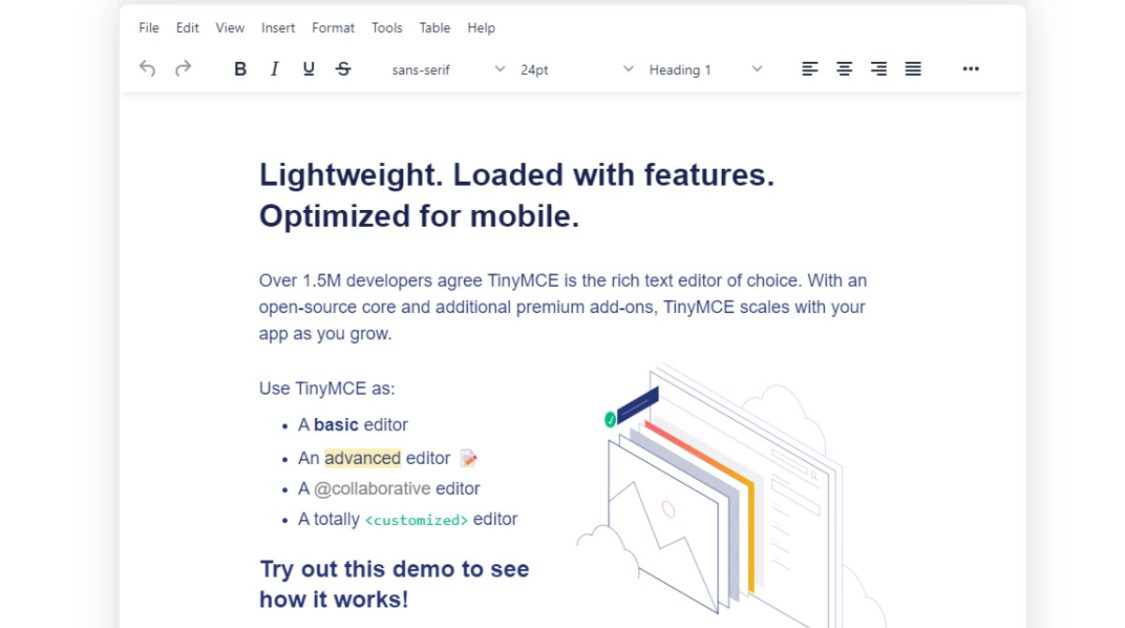
TinyMCE
Скористайтеся перевагами потужного текстового редактора з відкритим кодом для вашої команди розробників – TinyMCE. Він надає повний контроль над редагуванням тексту і пропонує два варіанти:
- Створення індивідуального досвіду за допомогою API
- Використання редактора корпоративного рівня для створення веб-додатків нового покоління
TinyMCE масштабується разом зі зростанням вашого додатка завдяки додатковим преміум-функціям та ядру з відкритим кодом. Ви можете використовувати його як базовий, розширений, настроюваний і спільний редактор. Він має понад 12 інтеграцій та 400 гнучких API.

TinyMCE можна інтегрувати з будь-яким технологічним стеком та покращити загальний досвід редагування. Завдяки функціям продуктивності ви можете швидше створювати контент, зокрема копіювати та вставляти з Google Docs, Word, Excel тощо.
Крім того, ви отримуєте перевірку посилань, орфографії та доступності з персональними словниками. Підніміть редагування на професійний рівень за допомогою спільної роботи в реальному часі, коментарів та згадок.
Без проблем керуйте зображеннями та файлами в хмарі та розповсюджуйте їх за допомогою Tiny Drive. Він має зростаючу бібліотеку, додаткову підтримку, оновлену документацію та спільноту StackOverflow. Отримуйте допомогу будь-де та будь-коли.
Крім того, ви отримуєте безкоштовну ліцензію LGPL, базовий редактор, спільну роботу в реальному часі та підтримку спільноти. Скористайтеся додатковими перевагами, такими як 1500 завантажень редактора за годину, функції продуктивності тощо, за планами від 29 доларів США на місяць.
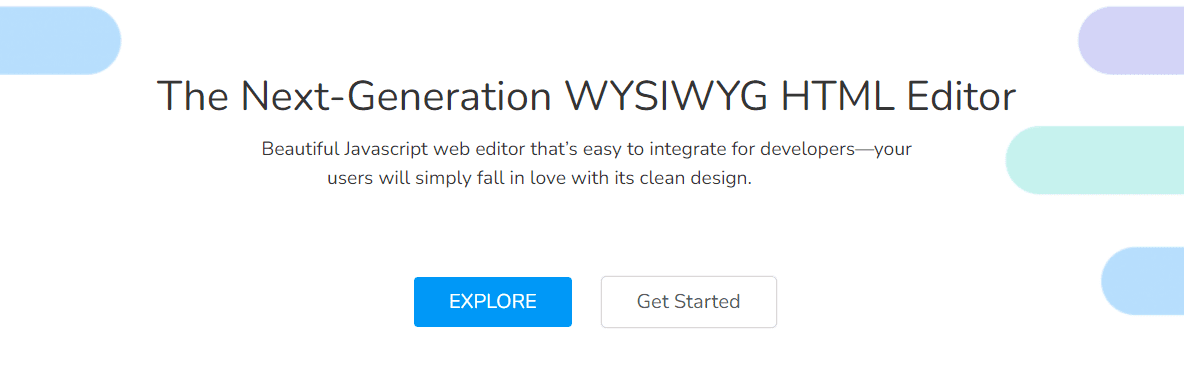
Froala
Спробуйте редактор WYSIWYG нового покоління Froala – чудовий редактор на JavaScript. Він простий у використанні та інтеграції для розробників. Дозвольте своїм користувачам закохатися в його елегантний і чистий дизайн.
Froala є одним із найяскравіших і найкрасивіших редакторів WYSIWYG HTML завдяки простому дизайну та високій продуктивності. Це легкий редактор, який забезпечує надійні можливості редагування тексту для всіх ваших вебсайтів і програм.
Froala – це безкоштовний редактор із відкритим кодом, який можна використовувати у своїх мобільних чи веб-проектах. Його інтелектуальний редактор може обробляти понад 100 функцій у простому інтерфейсі, тому вам не доведеться мати справу з великою кількістю кнопок.

Інтелектуальна панель інструментів групує кожну дію в чотири категорії відповідно до її призначення. Текстовий редактор Froala містить широкий набір простих і складних функцій для будь-яких потреб. Почніть роботу за лічені хвилини за допомогою потужного API.
Редактор дозволяє робити все, що завгодно. Ви також можете легко розширити структурований і добре написаний код. Froala постачається з 30+ готовими плагінами для використання у проекті. З іншого боку, він перетворює базовий інструмент JavaScript на важливу технологію для різних галузей.
Ви можете скористатися необмеженою кількістю розробників і користувачів у будь-якому вибраному плані. Почніть з базового плану за 199 доларів США на рік, який ідеально підходить для простого особистого додатка або блогу, де ви отримаєте необмежену кількість функцій.
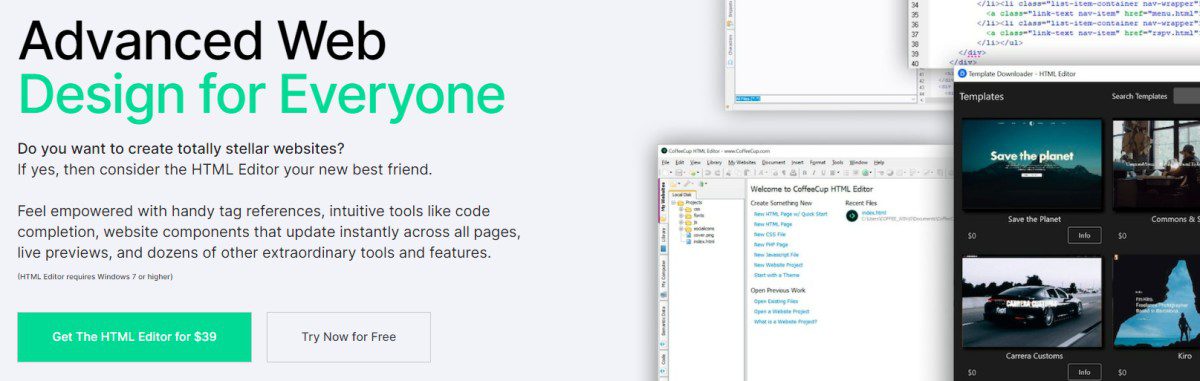
CoffeeCup
CoffeeCup забезпечує потужний досвід завдяки інтуїтивно зрозумілим інструментам, компонентам вебсайту, зручним посиланням на теги, десяткам чудових функцій і попередньому перегляду.
Функція підсвічування тегів допомагає швидко знаходити всі відкриті чи закриті теги. Крім того, CoffeeCup створює для вас різноманітні безкоштовні та повністю адаптивні шаблони. Щоб імпортувати шаблони дизайну в редактор HTML, просто двічі клацніть за допомогою інсталятора шаблонів.
Виведіть веб-розробку на новий рівень із новим екраном привітання. Клацніть на “Нова сторінка HTML”, щоб швидко створити статичну сторінку. CoffeeCup дозволяє розпочати складний проект, якщо ви хочете почати зі стильного шаблону.
Отримайте всі переваги веб-розробки з нового початкового екрана. Широкий вибір варіантів запуску допоможе швидко виконати роботу. Ви також можете створювати нові файли CSS або HTML із самого початку та заощадити час за допомогою готових макетів або існуючих тем.

Скористайтеся опцією “Відкрити з Інтернету”, щоб відкрити файли прямо з веб-браузера або з комп’ютера. З її допомогою ви можете використовувати свій вебсайт як відправну точку. Залишайтеся організованими за допомогою логічної структури та виправляйте проблеми, пов’язані зі зображеннями та посиланнями.
Зберігайте такі елементи, як нижній колонтитул, верхній колонтитул або меню в одному місці, щоб ви могли вставляти їх на будь-яку сторінку за допомогою бібліотеки компонентів. Тепер завдання просте: замість того, щоб оновлювати кожен екземпляр елемента, відредагуйте елемент бібліотеки, і він автоматично оновиться всюди.
Використовуючи різні інструменти, ви можете створити правильний код і зробити так, щоб ваші сторінки відображалися миттєво та послідовно. Зробіть їх доступнішими для пошукових систем і користувачів із обмеженими можливостями. Ви також можете розділити екран, щоб переглядати попередній вигляд вебсайту під кодом. Попередній перегляд у реальному часі допоможе вам бачити, над чим ви працюєте і як це виглядає.
CoffeeCup – ідеальний варіант для SEO-фахівців, керівників організацій та перфекціоністів. Кодування вашого вебсайту за допомогою редактора CoffeeCup – це найприємніша річ, яку ви можете робити, працюючи менше і досягаючи більшого. Отримайте CoffeeCup за 39 доларів або спробуйте безкоштовно.
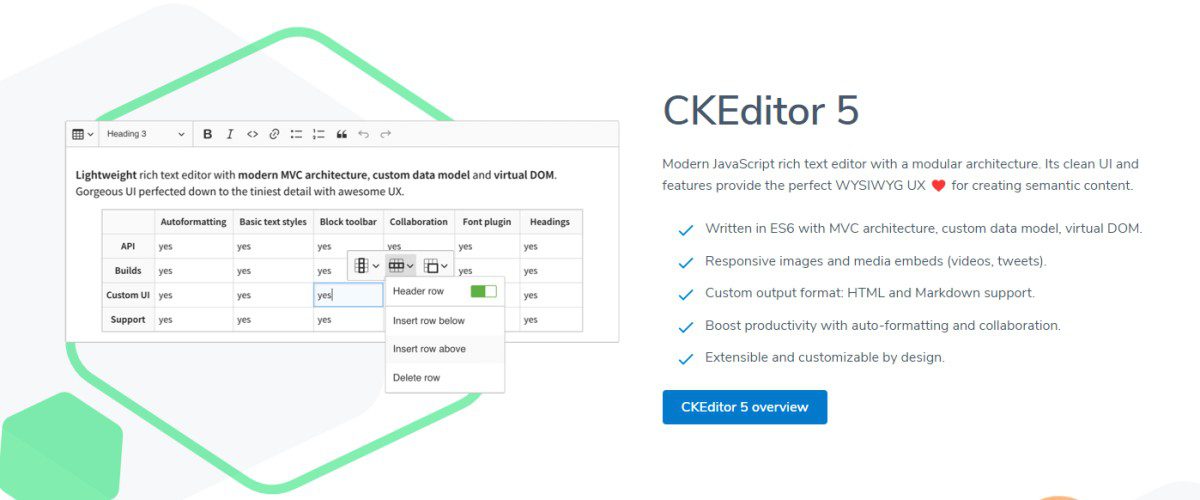
CKEditor
Скористайтеся перевагами спільного редагування з CKEditor – редактором WYSIWYG. Його чудові функції та чистий інтерфейс користувача забезпечують правильний WYSIWYG UX для створення семантичного контенту.
CKEditor написаний на ES6 зі спеціальною моделлю даних, архітектурою MVC та віртуальним DOM. Він має вбудовану підтримку адаптивних медіа та зображень, а також підтримує Markdown і HTML. Крім того, CKEditor можна налаштовувати та розширювати.
Крім того, підвищте свою продуктивність завдяки спільній роботі, автоматичному форматуванню, відстеженню змін, режиму лише коментарів для пропозицій тексту, обговоренням і панелі користувача разом з аватарами. Він підтримує всі функції форматування тексту, наприклад, медіафайли та таблиці.

Ви можете створювати та переглядати версії документів, а також ефективно контролювати весь прогрес. Зберігайте версії вручну або використовуйте автоматичне збереження. Його також можна використовувати як для спільної роботи, так і в автономному режимі.
Створюйте файли Word або PDF зі свого контенту та переконайтеся, що стиль зберігається в експортованому файлі. CKEditor підтримує розриви сторінок, а коментарі та пропозиції відображаються у файлі Word.
Додавайте адаптивні відео, PDF-файли або зображення до свого контенту за допомогою гнучких інструментів завантаження та керування файлами. Отримайте найкращий у своєму класі захист разом з детальними дозволами користувачів. Крім того, ви отримаєте зображення для зміни розміру та параметри обрізання за допомогою вбудованого редактора зображень.
Виберіть гнучкий план, який відповідає вашим потребам, або скористайтеся стандартним пакетом за 37 доларів США на місяць для проектів середнього розміру. Ви також можете безкоштовно використовувати CKEditor, якщо у вас до 5 користувачів та 2 розробники.
Editor.js
Скористайтеся перевагами безкоштовного редактора блокового стилю нового покоління – Editor.js, який призначений для підключення та розширення за допомогою простого API.
Editor.js повертає чисті вихідні дані у форматі JSON, що є важливим для дезінфекції, обробки та перевірки на сервері. Ви можете використовувати його на своїх вебсайтах, мобільних додатках, статтях, AMP, програмах для читання мови тощо.

Його робоче середовище має окремі блоки для зображень, заголовків, абзаців, цитат, списків, опитувань, галерей, таблиць тощо. Ці блоки можуть самостійно редагувати контент і мають плагіни, що полегшують роботу.
Крім того, плагіни також можуть реалізовувати вбудовані елементи, наприклад, мітки, коментарі, терміни тощо. Editor.js легко інтегрувати та розширювати за допомогою логіки коду.
Quill
Quill – це потужний і багатофункціональний редактор WYSIWYG, розроблений для сучасних веб-проектів. Це безкоштовний інструмент із відкритим кодом, якому довіряють такі компанії, як LinkedIn і Airtable.
Quill має зрозумілий API та модульну архітектуру, щоб зробити ваш досвід редагування приємним. Його також можна налаштувати відповідно до ваших потреб.

Отримайте повний доступ до всього контенту та коду і легко вносьте зміни за допомогою простого API. Він узгоджено працює з JSON для введення та виведення.
Крім того, Quill – це кросплатформний інструмент, що підтримує різні браузери та пристрої, зокрема настільні комп’ютери, смартфони та планшети. Цей редактор WYSIWYG підходить для проектів будь-якого розміру, від Fortune 500 до малих.
Почніть роботу з базового ядра Quill та поступово додавайте або налаштовуйте розширення відповідно до зростання вашого проекту.
Summernote
Summernote – це простий і елегантний редактор WYSIWYG, який підтримує Bootstrap від 3.xx до 5.xx. Цей інструмент із відкритим кодом має ліцензію MIT і підтримується великою спільнотою.
Це легкий інструмент розміром близько 100 КБ, що забезпечує розумну взаємодію з користувачем. Ви можете легко встановити його, завантаживши та підключивши CSS і js за допомогою Bootstrap.

Summernote дозволяє налаштувати його, ініціалізувавши різні модулі та параметри. Ви можете швидко інтегрувати його зі своїми серверними інструментами та інструментами сторонніх розробників, такими як Django, Angular та Rails.
Ви отримаєте багато функцій, як-от плаваючий режим, який надає інтерфейс без панелі інструментів, теми з bootwatch, кілька редакторів для внесення змін на ходу, спеціальні значки SVG тощо.
Крім того, інструмент підтримує функцію автозаповнення, щоб допомогти вам швидше редагувати. Ви також можете налаштувати підказки за допомогою різних параметрів. Він працює в основних браузерах, таких як Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera, та на таких операційних системах, як macOS, Linux і Windows.
ContentTools
Отримайте компактний і красивий редактор WYSIWYG – ContentTools, який можна швидко додати до HTML-сторінок.

Це безкоштовний інструмент із відкритим кодом, бібліотеки якого розробляються, підтримуються та розміщуються на GitHub.
TipTap
TipTap – це безголовий редактор WYSIWYG для ваших проектів. Він пропонує повний контроль над редактором і дозволяє налаштовувати різні аспекти його роботи. Його використовують такі компанії, як GitLab, Twill CMS, Nextcloud та інші.
TipTap – це інструмент із відкритим кодом із великою кількістю розширень. Його спільнота керує його розробкою та підтримкою, надаючи вам розширену документацію, написану вручну.

Він має ліцензію Массачусетського технологічного інституту, і ви також можете використовувати його в комерційних цілях, ставши їхнім спонсором і фінансуючи його розвиток, обслуговування та підтримку.
Оскільки інструмент є “безголовим”, він не має CSS і пропонує повний контроль над стилем, розміткою та поведінкою. TipTap не залежить від фреймворку і працює з Vue.js і Vanilla JavaScript, а також з іншими, такими як React, Svelte тощо.
За допомогою TypeScript ви зможете завчасно виявляти помилки та використовувати функцію автозаповнення для API. Крім того, TipTap пропонує синхронізацію спільної роботи в реальному часі між кількома пристроями та дозволяє працювати в автономному режимі. Отже, ви можете працювати будь-де та будь-коли.
Висновок
Використання візуального HTML-редактора, наприклад редактора WYSIWYG, є чудовим способом вносити зміни та писати код на HTML, CSS та інших мовах.
Отже, якщо ви шукаєте простий у використанні та багатофункціональний HTML-редактор, згадані вище редактори WYSIWYG – це чудовий вибір. Усі вони зручні для користувача та настроюються, зменшують ймовірність помилок і покращують процес редагування.