Багато розробників, особливо початківців, обирають візуальні редактори HTML, такі як WYSIWYG, для кодування, оскільки їх легко використовувати та інтегрувати з веб-сайтами та веб-додатками.
Хоча використання текстового редактора HTML під час внесення деяких змін до сайту не завадить, вам доведеться вводити код вручну.
Це може не викликати великого занепокоєння для прокодерів, але може бути складним для початківців або любителів. Крім того, це займе більше часу та зусиль.
І в цьому висококонкурентному світі вам потрібні передові та ефективніші інструменти для виконання вашого завдання.
Тому популярність редакторів WYSIWYG стрімко зростає.
Давайте розберемося, що це таке та які найкращі редактори WYSIWYG можна інтегрувати у ваші сайти та програми.
Що таке редактори HTML?
Перш ніж ми розберемося з редакторами WYSIWYG, важливо спершу знати про редактори HTML.
Редактори HTML — це програми, спеціально розроблені для кодування на HTML, CSS та інших мовах програмування. Вони мають такі особливості, як:
- Підсвічування синтаксису
- Налагодження
- Перевірка коду
- Автозавершення
- Знайдіть і замініть
- Вставка елементів HTML
і більше.
Редактори HTML спрощують робочі процеси кодування та економлять ваш час і зусилля. В основному він буває двох типів: текстові редактори HTML і візуальні редактори WYSIWYG.
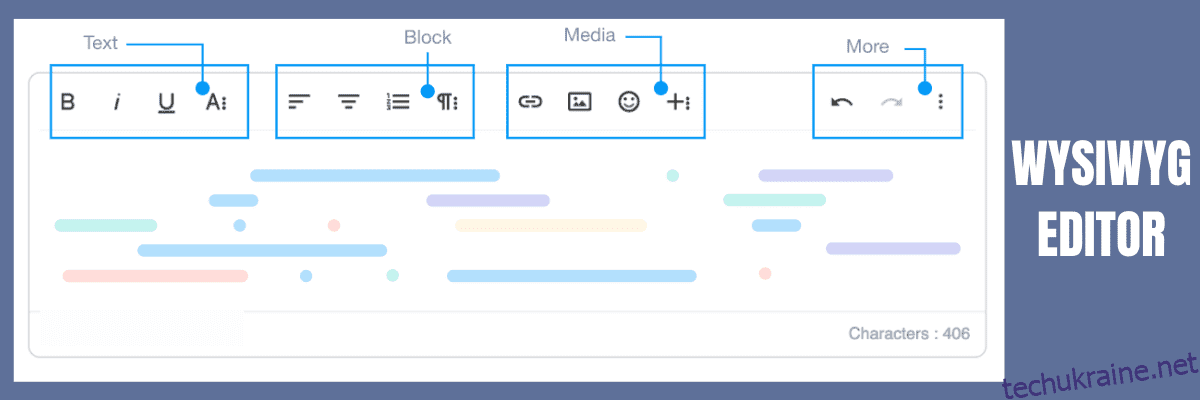
Що таке редактор WYSIWYG?
«Що бачиш, те й отримуєш», або WYSIWYG — це візуальний редактор HTML, який допомагає розробникам і програмістам візуалізувати результат свого проекту, поки він знаходиться на стадії розробки.
Редактори WYSIWYG дають змогу одразу побачити вплив ваших змін на діючу веб-програму чи сайт, поки ви над ними ще працюєте. Найкраще в цих візуальних редакторах те, що вам не обов’язково знати код або мови програмування, щоб використовувати їх.

Наприклад, ви створюєте програму та використовуєте редактор WYSIWYG, щоб внести деякі зміни у свій код. Коли ви це зробите, ви зможете фактично переглянути результати змін до розробки інтерфейсу.
Це допомагає програмістам створювати саме ті веб-додатки або сайти, які потрібні їхнім клієнтам.
Навіщо потрібен редактор WYSIWYG?
Редактори WYSIWYG — ваш найкращий друг, якщо ви хочете швидко генерувати HTML-код, фактично не торкаючись коду. Вони в основному підходять для фронтенд розробки.
Ось чому розробники люблять використовувати редактори WYSIWYG.
Зручний для користувача
Редактори WYSIWYG прості у використанні. Тому чудово підходить для початківців, які навчаються кодувати в HTML. Вони роблять редагування в HTML і CSS менш болісним і приємнішим.
Це також для вас, якщо ви втомилися від використання базового текстового редактора та хочете швидко побачити, як виглядають ваші зміни в реальному часі. Вони також швидші; отже, вони економлять багато вашого часу та зусиль.
Зменшує помилки
Використовуючи такий візуальний редактор HTML, як WYSIWYG, шанси на помилки значно зменшуються. Використовуючи інструмент для внесення змін на свій веб-сайт або веб-додатки, ви можете побачити точний вплив своїх дій.
Отже, якщо щось не так або не відповідає вимогам, ви можете це негайно змінити. Це позбавить вас від очікування завершення всього, а потім відображення відразу, як у випадку текстових редакторів HTML.
Легко інтегрувати

Вибраний вами редактор коду має інтегруватися з вашим веб-сайтом або проектом веб-додатку легко та з меншими зусиллями.
Редактор WYSIWYG робить саме це. Він також підтримує різноманітні зовнішні платформи та фреймворки. Це рятує вас від повторного переходу до вихідного коду для виправлення помилок, які є результатом поганої інтеграції.
Налаштування
Найкращі редактори WYSIWYG дозволяють налаштувати, як редактор виглядає та відчувається користувачами. Ви можете вибрати з різних піктограм, шкіри, кольорів тощо, щоб створити те, що ви насправді хочете бачити у своєму проекті.
Покращений досвід редагування
Коли ви можете переглядати, як виглядають зміни, які ви внесли, у режимі реального часу за допомогою редактора WYSIWYG, ваш досвід редагування покращується порівняно з текстовими редакторами.
Ці інструменти також містять різноманітні елементи, такі як режими редагування, параметри форматування, ярлики, піктограми та інші корисні параметри, щоб зробити ваш досвід редагування чудовим.
Отже, якщо ви шукаєте найкращий редактор WYSIWYG для свого наступного проекту, ось кілька чудових варіантів.
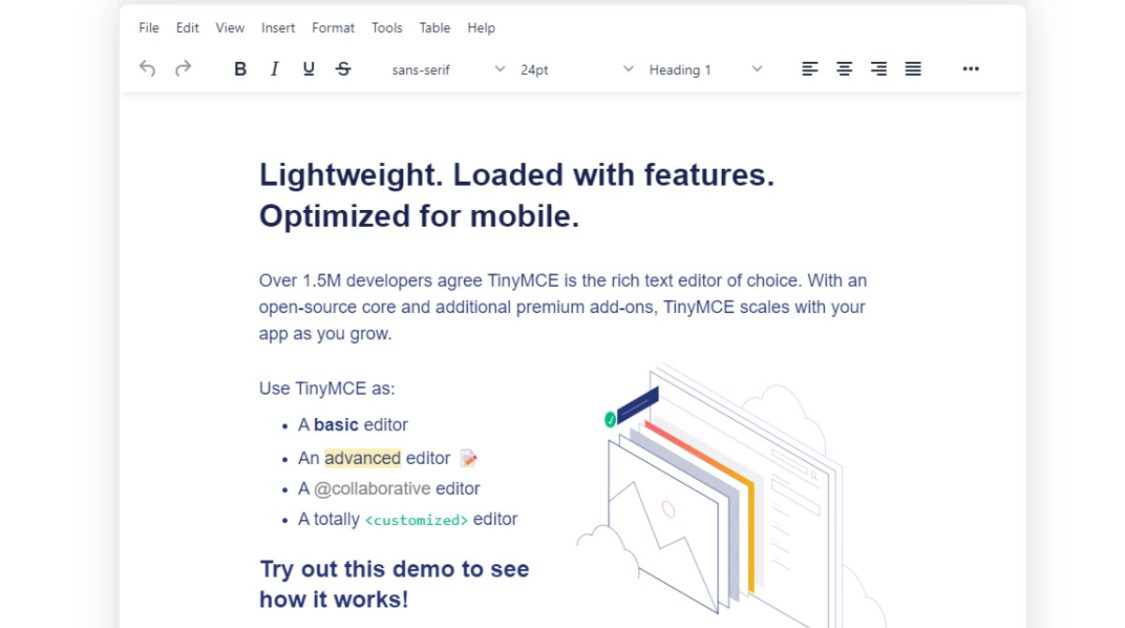
Крихітний
Отримайте надійний потужний текстовий редактор із відкритим кодом для своєї команди розробників TinyMCE. Це дає вам повний контроль над редагуванням тексту та дає вам два варіанти:
- Створіть персоналізований досвід за допомогою API
- Скористайтеся перевагами редактора корпоративного рівня та створіть веб-програму нового покоління.
TinyMCE може масштабуватися відповідно до зростання вашої програми за допомогою додаткових преміум-додатків і ядра з відкритим кодом. Ви можете використовувати його як базовий, розширений, настроюваний і спільний редактор. Він має понад 12 інтеграцій і 400 гнучких API.

TinyMCE можна інтегрувати з будь-яким стеком технологій і покращити загальний досвід редагування. Завдяки функціям продуктивності ви можете швидше створювати вміст, зокрема копіювати та вставляти з Документів Google, Word, Excel тощо.
Крім того, ви отримаєте перевірку посилань, перевірку орфографії та перевірку доступності з власними словниками. Переведіть своє редагування на професійний рівень за допомогою співпраці в реальному часі, коментарів і згадок.
Безпроблемно керуйте своїми зображеннями чи файлами в хмарі та розповсюджуйте їх за допомогою Tiny Drive. Він має зростаючу бібліотеку, додаткову опцію підтримки, оновлені документи та спільноту StackOverflow. Отримуйте допомогу будь-де та будь-коли.
Крім того, ви безкоштовно отримаєте ліцензію LGPL, основний редактор, співпрацю в реальному часі та підтримку спільноти. Скористайтеся додатковими перевагами, такими як 1500 завантажень редактора за годину, функціями продуктивності тощо з планами від 29 доларів США на місяць.
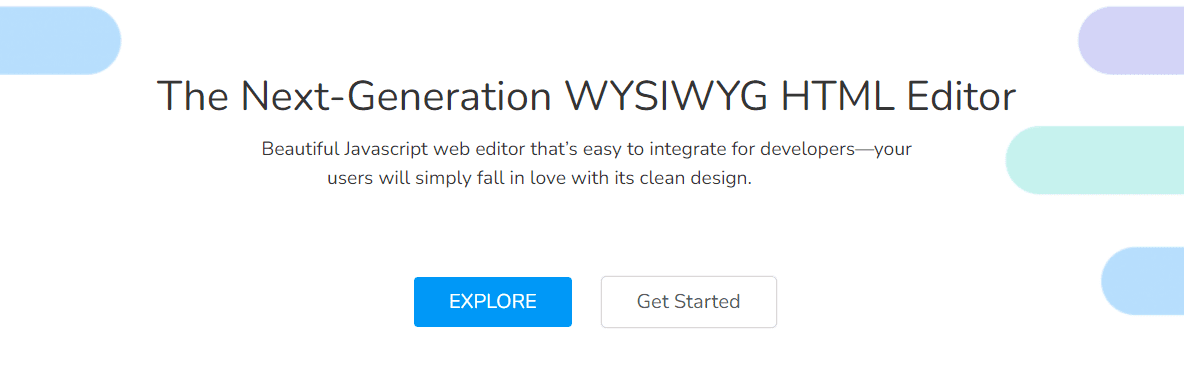
Фроала
Спробуйте редактор WYSIWYG нового покоління Фроала – приголомшливий редактор Javascript. Він простий у використанні та інтеграції для розробників. Дозвольте своїм користувачам закохатися в його елегантний і чистий дизайн.
Froala є найяскравішим і найкрасивішим редактором WYSIWYG HTML завдяки простому дизайну та високій продуктивності. Це легкий редактор, який забезпечує надійні можливості редагування тексту для всіх ваших веб-сайтів і програм.
Froala — це безкоштовний редактор із відкритим кодом, який можна використовувати у своєму мобільному чи веб-проекті. Його розумний редактор може обробляти понад 100 функцій у своєму простому інтерфейсі, тож вам ніколи не доведеться перевантажуватись великою кількістю кнопок.

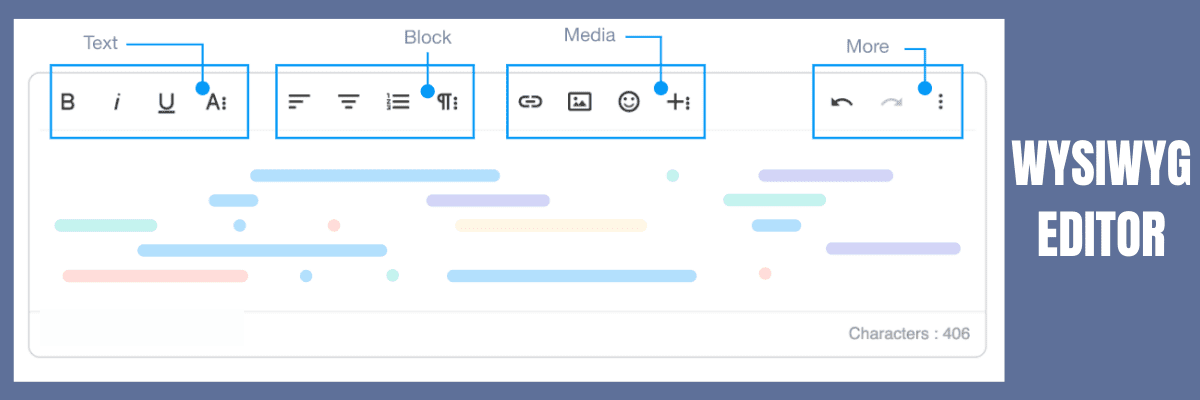
Інтелектуальна панель інструментів групує кожну дію в чотири категорії відповідно до обсягу. Текстовий редактор Froala містить широкий набір простих і складних функцій для будь-якого випадку використання. Почніть роботу за лічені хвилини за допомогою потужного API.
Редактор дозволяє робити все, що завгодно. Ви також можете легко розширити структурований і добре написаний код. Froala поставляється з 30+ готовими плагінами для використання в проекті. З іншого боку, він перетворює основний інструмент JavaScript на важливу технологію для різних галузей.
Ви можете скористатися необмеженою кількістю розробників і користувачів із будь-яким вибраним планом. Почніть із базового плану 199 доларів США на рік, який ідеально підходить для простого особистого додатка чи блогу, де ви отримаєте необмежену кількість функцій.
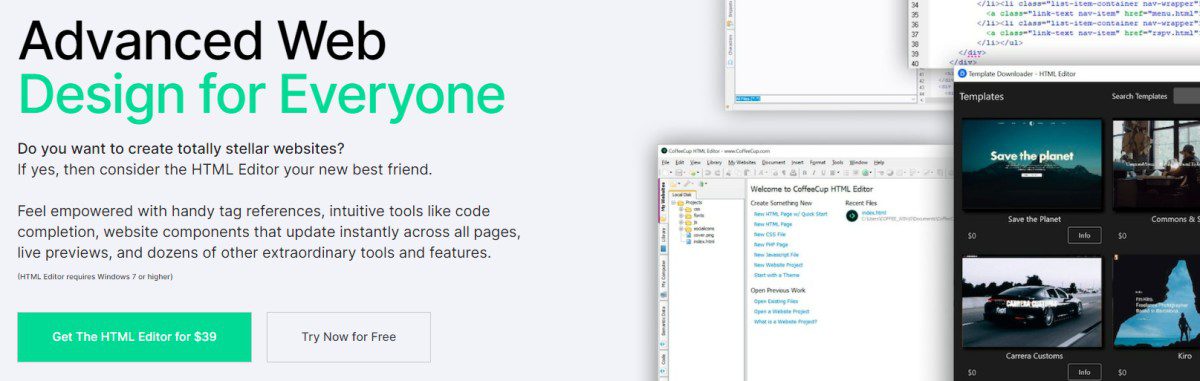
Кавова чашка
Кавова чашка забезпечує потужне відчуття завдяки своїм інтуїтивно зрозумілим інструментам, компонентам веб-сайту, зручним посиланням на теги, десяткам надзвичайних функцій і попереднім переглядам.
Опція підсвічування тегів допомагає швидко знаходити всі відкриті чи закриті вкладки. Крім того, CoffeeCup створює для вас різноманітні безкоштовні та повністю адаптивні шаблони. Вам просто потрібно двічі клацнути, щоб імпортувати дизайни шаблонів у редактор HTML за допомогою програми встановлення шаблонів.
Виведіть веб-розробку на новий рівень за допомогою нового екрана привітання. Клацніть на Нова сторінка HTML, щоб швидко створити статичну сторінку. CoffeeCup дозволяє почати складний проект, якщо ви хочете почати з шикарного шаблону.
Отримайте всі веб-розваги з нового початкового екрана. Широкий вибір варіантів запуску допоможе швидко виконати роботу. Ви також можете створити нові файли CSS або HTML із самого початку та заощадити свій час за допомогою готового до використання макета чи існуючої теми.

Скористайтеся довідкою опції «Відкрити з Інтернету», щоб відкрити файли прямо з веб-браузера або з комп’ютера. З його допомогою ви можете взяти свій веб-сайт за початкову точку. Залишайтеся організованими з логічною структурою та усувайте проблеми, включаючи зображення та посилання.
Зберігайте такі елементи, як нижній колонтитул, верхній колонтитул або меню, в одному місці, щоб ви могли вставити їх усі на будь-яку сторінку за допомогою бібліотеки компонентів. Тепер завдання просте; замість того, щоб оновлювати кожен екземпляр елемента, відредагуйте елемент бібліотеки та дозвольте їм автоматично оновлювати його всюди.
Використовуючи різні інструменти, ви можете створити дійсний код і зробити так, щоб ваші сторінки відображалися миттєво та послідовно. Зробіть його щоразу доступнішим для пошукових систем і користувачів з обмеженими можливостями. Ви також можете розділити екран, щоб переглянути попередній перегляд веб-сайту під вашим кодом. Попередній перегляд у реальному часі допоможе вам дізнатися, над чим ви працюєте та як це виглядає.
CoffeeCup спеціально для SEO-фахівців, керівників організацій і перфекціоністів. Кодування вашого веб-сайту за допомогою редактора CoffeeCup — це найприємніша річ, яку ви можете зробити, працюючи менше та приносячи більше. Отримайте CoffeeCup за 39 доларів або спробуйте безкоштовно.
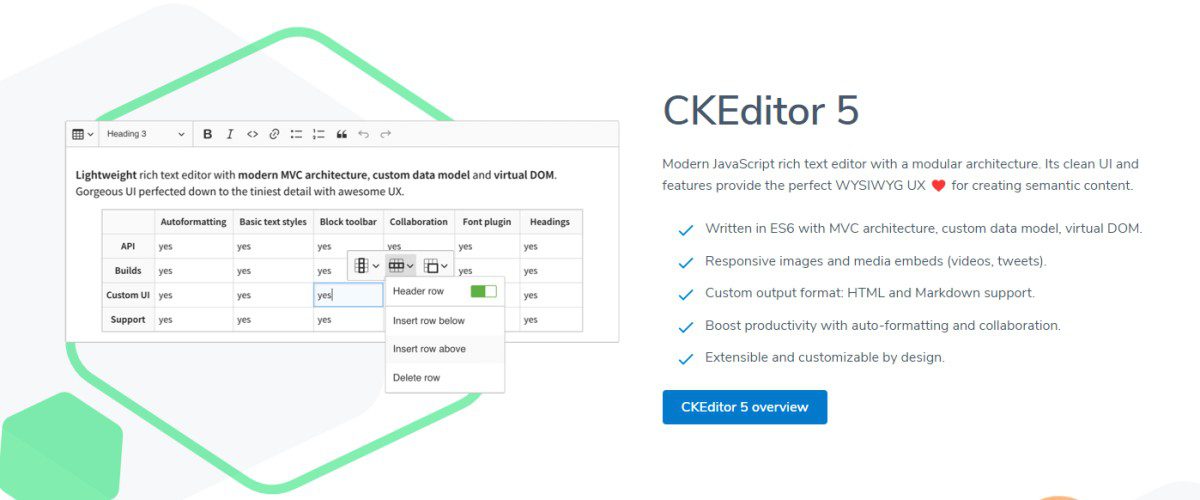
CKEditor
Отримайте опцію спільного редагування з CKEditor – редактор WYSIWYG і скористайтеся його численними перевагами. Його ідеальні функції та чистий інтерфейс користувача забезпечують правильний WYSIWYG UX для створення семантичного вмісту.
CKEditor написаний на ES6 із спеціальною моделлю даних, архітектурою MVC і віртуальною DOM. Він вбудовує адаптивні медіа та зображення для вас. і підтримує Markdown і HTML. Крім того, CKEditor можна налаштувати та розширити за дизайном.
Крім того, підвищте свою продуктивність за допомогою співпраці, автоматичного форматування, відстеження змін, режиму лише коментарів для текстових пропозицій, обговорень і панелі користувача разом із аватарами. Він підтримує всі функції форматованого тексту, такі як медіафайли чи таблиці.

Ви можете створювати та переглядати версії документів, а також ефективно контролювати весь прогрес вмісту. Збережіть версії вручну або дозвольте цикли автоматичного збереження. Його також можна використовувати з функціями співпраці або автономно.
Створіть файл Word або PDF зі свого вмісту та переконайтеся, що в експортованому файлі збережено стилі. CKEditor підтримує розриви сторінок, а коментарі та пропозиції відображаються у файлі Word.
Додайте адаптивні відео, файли PDF або зображення до свого вмісту за допомогою гнучких інструментів завантаження зображень і керування файлами. Отримайте найкращий у своєму класі захист разом із детальними дозволами користувача. Крім того, ви отримаєте зображення для зміни розміру та параметрів обрізання за допомогою вбудованого редактора зображень.
Виберіть гнучкий план відповідно до ваших потреб або скористайтеся стандартним пакетом 37 доларів США на місяць для проектів середнього розміру. Ви також можете безкоштовно використовувати CKEditor, який дійсний для 5 користувачів і двох розробників.
Editor.js
Отримайте безкоштовний редактор блокових стилів нового покоління – Editor.js призначений для підключення та розширення за допомогою простого API.
Editor.js повертає чисті вихідні дані у форматі JSON, який є критично важливим для дезінфекції, обробки та перевірки на сервері. Ви можете використовувати його на своїх веб-сайтах, мобільних додатках, статтях, AMP, програмах для читання мовлення тощо.

Його робоче місце має окремі блоки для зображень, заголовків, абзаців, цитат, списків, опитувань, галерей, таблиць тощо. Ці блоки можуть самостійно редагувати вміст і мають плагіни для полегшення роботи.
Крім того, плагіни також можуть реалізовувати вбудовані елементи, такі як маркер, коментарі, терміни тощо. Крім того, Editor.js легко інтегрувати та розширювати за допомогою логіки коду.
Quill
Quill це потужний і багатий редактор WYSIWYG, розроблений для сучасних веб-проектів. Це безкоштовний інструмент із відкритим кодом, якому довіряють такі компанії, як LinkedIn і Airtable.
Quill має виразний API і модульну архітектуру, щоб зробити ваш досвід редагування цікавим. Його також можна налаштувати відповідно до ваших потреб і вподобань.

Отримайте детальний доступ до всього свого вмісту та коду та легко вносьте зміни за допомогою простого API. Він узгоджено працює з JSON для введення та виведення.
Крім того, Quill є кросплатформним інструментом, який підтримує різноманітні браузери та пристрої, такі як настільні ПК, смартфони та планшети. Цей редактор WYSIWYG підходить для проектів будь-якого розміру, від Fortune 500 до малих.
Почніть роботу з простого ядра Quill і поступово додавайте або налаштовуйте свої розширення в міру розвитку ваших проектів.
Summernote
Summernote це простий і елегантний редактор WYSIWYG, який підтримує Bootstrap від 3.xx до 5.xx. Цей інструмент із відкритим кодом має ліцензію MIT і підтримується великою спільнотою.
Це легкий інструмент розміром близько 100 Кб, який забезпечує розумну взаємодію з користувачем. Ви можете легко встановити його, завантаживши його та прикріпивши CSS і js за допомогою Bootstrap.

Summernote дозволяє налаштувати його, ініціалізуючи різні модулі та параметри. Ви можете швидко інтегрувати його зі своїм серверним і сторонніми інструментами, такими як Django, angular і rails.
Ви отримаєте багато функцій, наприклад повітряний режим, який надає інтерфейс без панелі інструментів, теми з bootwatch, кілька редакторів для внесення змін у дорозі, спеціальні значки SVG тощо.
Крім того, інструмент підтримує функцію автозаповнення, щоб допомогти вам швидше редагувати. Ви також можете налаштувати підказки за допомогою різних параметрів. Він працює в основних браузерах, таких як Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera, і таких операційних системах, як macOS, Linux і Windows.
ContentTools
Отримайте компактний і красивий редактор WYSIWYG – ContentTools які можна швидко додати до HTML-сторінок.

Це безкоштовний інструмент із відкритим кодом, бібліотеки якого розробляються, підтримуються та розміщуються на GitHub.
TipTap
TipTap безголовий редактор WYSIWYG для ваших проектів. Він пропонує повний контроль над вашим редактором і дозволяє налаштовувати різні аспекти редактора. Його використовують такі компанії, як GitLab, Twill CMS, Nextcloud тощо.
TipTap — це інструмент із відкритим кодом і великою кількістю розширень. Їхня спільнота керує його розробкою та підтримкою та надає вам розширену документацію, написану руками.

Він має ліцензію Массачусетського технологічного інституту, і ви також можете використовувати його для комерційного використання, ставши їхнім спонсором і фінансуючи їх розвиток, обслуговування та підтримку.
Оскільки інструмент без голови, він не має CSS і пропонує повний контроль над стилем, розміткою та поведінкою. TipTap не залежить від фреймворку та працює з Vue.js і Vanilla JavaScript разом з іншими, такими як React, Svelte тощо.
Використовуючи TypeScript, ви зможете завчасно виявити помилки та скористатися функцією автозаповнення для API. Крім того, TipTap пропонує синхронізацію співпраці в режимі реального часу між декількома пристроями та дозволяє працювати в автономному режимі. Таким чином, ви можете працювати будь-де та будь-коли.
Висновок
Використання візуального редактора HTML, наприклад редактора WYSIWYG, є чудовим способом вносити зміни та писати код у HTML, CSS та інших мовах.
Таким чином, якщо ви шукаєте простий у використанні та багатофункціональний редактор HTML, редактори WYSIWYG, згадані вище, є чудовим вибором. Усі вони зручні для користувача та настроюються, зменшують шанси на помилки та покращують процес редагування.