Як розробнику чи дизайнеру, може бути легко зловити звичку намагатися зробити речі ідеальними.
Щось таке просте, як вибір зображення для вставки в дизайн/розробку веб-сайту, може зайняти багато вашого часу, оскільки ви не впевнені, що вибрати.
Щоб позбутися цієї звички, існують інструменти для створення зображень-заповнювачів. Він не тільки автоматично вставляє зображення для вас, але й економить багато часу під час процесу.
Якщо це звучить як те, що ви хотіли б використати, тоді ми розглянемо деякі з найкращих інструментів, які допоможуть вам миттєво створити заповнювачі.
Що таке генератор зображень-заповнювачів і як він може вам допомогти?
Якщо ви розробник чи дизайнер або займаєтеся чимось, що передбачає творчу демонстрацію вашої роботи, тоді генератор зображень-заповнювачів може вам значно допомогти.
Це інструмент, який автоматично створює для вас зображення потрібних розмірів для вставлення у ваші макети, будь то веб-сайт, програма чи будь-який інший проект.
Це допоможе вам краще продемонструвати проект і приверне до нього більше уваги, а не залишить області зображення порожніми.
Як розробнику, це може особливо допомогти вам:
- Економити час
- Покращте макет веб-сайту
- Краще візуалізуйте готовий продукт
Ви можете думати про генератори зображень-заповнювачів як про lorem ipsum, але для зображень. Це економить ваш час, допомагаючи вам пропустити процес ручного переходу на веб-сайти із зображеннями, вибору відповідних зображень, встановлення правильних розмірів і подальшого вставлення їх одне за іншим на веб-сайті.
Читайте також: Найкращі продуктивні програми для програмістів/розробників
Використовуючи інструменти генератора зображень-заповнювачів, все, що вам потрібно зробити, це ввести кілька деталей, щоб налаштувати свої параметри, після чого інструмент надасть вам посилання, яке можна вставити на свій веб-сайт. Як тільки ви це зробите, ви миттєво помітите, що всі області зображення будуть заповнені випадковими зображеннями. Досить круто, якщо ви запитаєте мене.
Нижче наведено найкращі генератори зображень-заповнювачів, які можна використовувати, щоб легко виконувати роботу.
Фіктивне зображення
Простий, простий і ефективний – це те, що найкраще описує Dummy Image. Це дозволяє вводити колір фону, колір переднього плану та розмір, а також формат і текст, щоб допомогти вам створити зображення відповідно до ваших уподобань.
Це чудовий сайт, якщо ви хочете створити прості зображення з простим текстом, а не візуально привабливими.
Dummy Image можна використовувати скільки завгодно разів.
LoremFlickr
За допомогою LoremFlickr ви можете створювати зображення-заповнювачі для будь-яких цілей і розмірів. Це просто і безкоштовно; вам потрібно лише вставити згенеровану URL-адресу у свій код.

Ви можете очікувати отримання візуально приголомшливих зображень прямо з Flickr (як випливає з назви), і всі вони мають ліцензію Creative Commons, тому ви можете бути впевнені, що це не створить вам жодних проблем.
Як безкоштовний користувач ви отримуєте 10 000 кредитів для використання. Для чогось іншого ви можете переглянути їхню професійну версію.
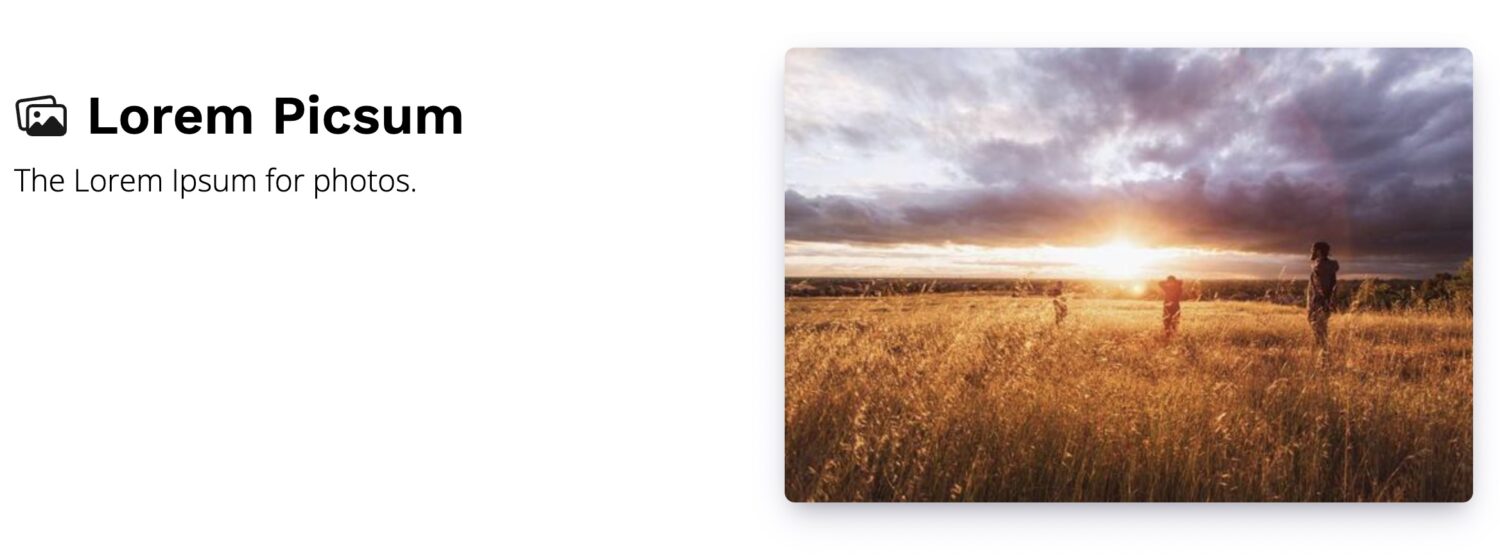
Лорем Піксум
Lorem Picsum — це правильна версія зображення lorem ipsum. Він служить тій самій меті: генерувати заповнювачі, але цей призначений для зображень.

Він автоматично створює стильні та красиві зображення для вашого веб-сайту, коли ви вставляєте посилання. Ви можете встановити свої параметри, як-от розмір, ефекти тощо.
Ви також можете створити конкретне зображення на свій вибір або перетворити його на градації сірого.
Заповнювач
Якщо ви хочете додати легкі зображення, які не обтяжать ваш розроблений проект, то Placeholder — найкращий вибір. Усі створені ними зображення подаються як субкілобайтні та повністю оптимізовані.

Ви можете вибрати бажані кольори та розмір, щоб вони відповідали вашому веб-сайту. Крім того, це дозволяє встановити коротку мітку для зображень, щоб відстежувати, що куди йде в коді.
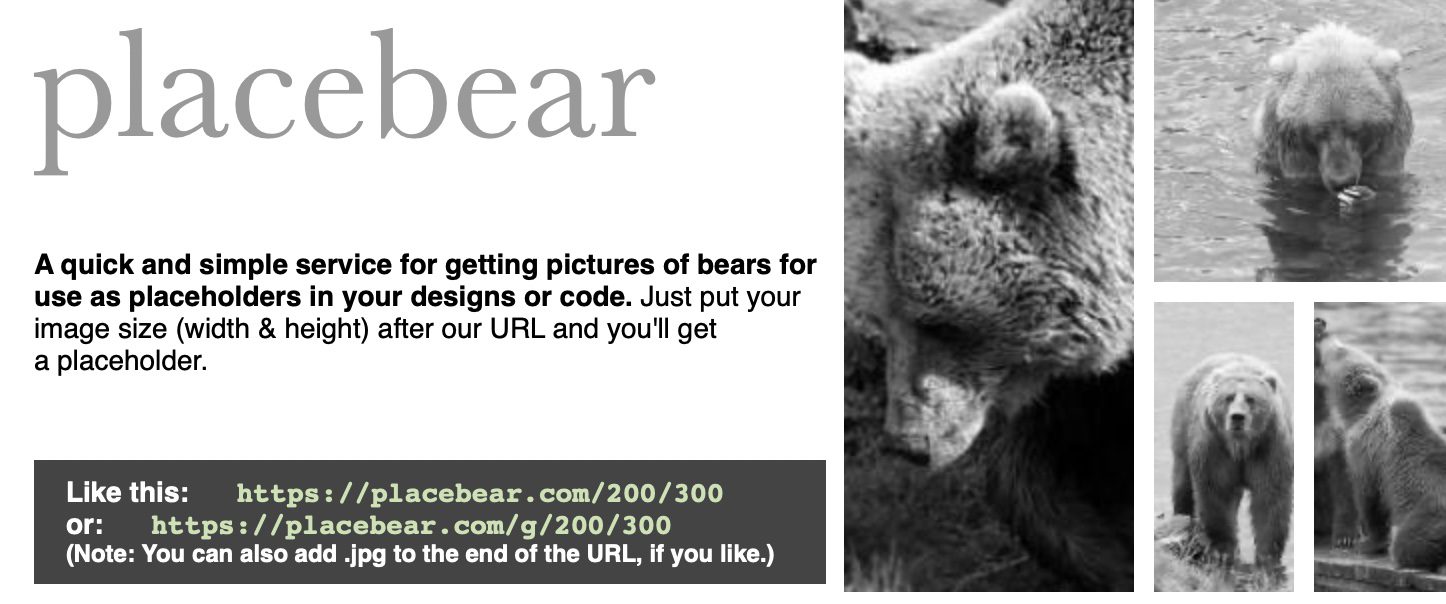
Placebear
Ти любиш ведмедів? Я дійсно так, і тому я радий, що існує такий сайт, як Placebear. Він надає зображення ведмедів як заповнювачі для вашого дизайну або коду.

Він дозволяє вибрати розміри та формат зображення. Замість того, щоб генерувати посилання, він просить вас створити його самостійно, що все ще легко.
Все, що вам потрібно зробити, це ввести розміри після URL-адреси, а потім вставити їх у свій код.
Генератор зображень заповнювача
Інший інструмент, який генерує лише звичайні та прості зображення, Placeholder Image Generator, стане в нагоді, коли у вас бракує часу й вам не потрібно нічого вишуканого.
Це дозволяє вам налаштувати свої параметри, наприклад:
- Ширина
- Висота
- Колір тексту
- Колір фону
- Підпис
- Шрифт
- Формат
Після встановлення параметрів створюється посилання для копіювання та вставлення. Весь процес займає не більше кількох секунд.
Lorem.space
Центр високоякісних і привабливих зображень, Lorem.space – це чудовий варіант, який ви можете розглянути для своїх зображень-заповнювачів. Тут можна вибрати одну з кількох категорій: їжа, автомобіль, кінопостери, обличчя, мода тощо.

Для такого корисного інструменту сумно знати, що незабаром він закриє сайт. Однак ви можете використовувати його, якщо запустите сценарій з відкритим вихідним кодом на своєму сервері.
Fakeimg.pl
Абсолютно безкоштовний і відкритий вихідний код, Fakeimg.pl — це простий у використанні генератор зображень-заповнювачів, який має кілька параметрів налаштування.

Це дозволяє вам налаштувати власний колір, розмір і текст. Дуже цікавою особливістю є те, що він також підтримує японські, корейські та китайські тексти.
На даний момент Fakeimg.pl дозволяє створювати лише прості зображення. Крім того, ви повинні створити посилання, додавши бажані параметри.
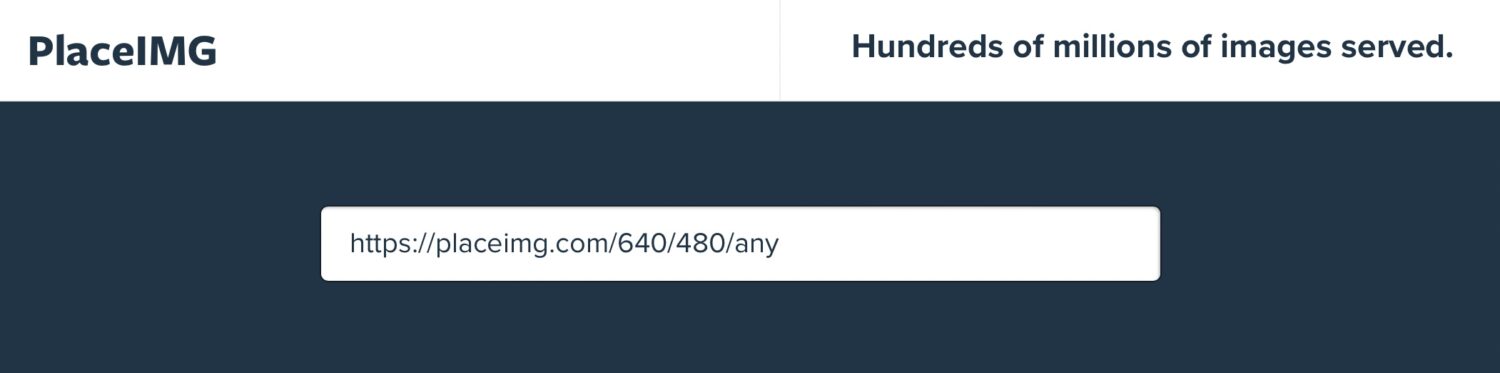
PlaceIMG
Наразі PlaceIMG обслуговує сотні зображень і є чудовим інструментом для багатьох користувачів. Це дозволяє вибирати категорії, встановлювати фільтри, вибирати розміри та в основному налаштовувати їх відповідно до власних вимог.

Він автоматично генерує посилання, яке ви можете вставити у свій код. Усі зображення безпечні для використання у ваших проектах, тож вам не потрібно турбуватися про порушення прав.
PlaceIMG можна використовувати безкоштовно.
Примітка автора
Створення проекту вже займає багато часу і вимагає багато зусиль. Я вважаю, що після всієї цієї наполегливої роботи ви заслуговуєте на те, щоб отримати кілька речей легко, і наведені вище генератори зображень-заповнювачів є саме такими.
Це значно полегшує та пришвидшує ваше завдання «демонструвати», ніж виконувати його вручну.
Далі ознайомтеся з цими чудовими інструментами для створення макетів для ваших проектів.