Веб-дизайн відіграє ключову роль у формуванні успішного онлайн-магазину. Навіть найвидатніший товар може залишитися непоміченим, якщо його представлення не підкріплене якісним дизайном.
Велика перевага порад з веб-дизайну полягає в тому, що вони часто ґрунтуються на аналізі даних та дослідженнях. Хоча креативність та натхнення є важливими, підходи, що спираються на факти, гарантують більш відчутні результати.
Основна мета – збільшити продажі вашого бренду. Цього можна досягти як за допомогою витончених дизайнерських елементів, так і через сміливі рішення, які заохотять клієнтів дізнатися більше.
Якісний веб-дизайн не тільки спонукає користувачів до дій, але й допомагає зміцнити їхню довіру до вашого бренду. Саме дії, такі як покупка або звернення, є рушійною силою продажів, а дизайн створює умови для їхнього здійснення.
Ця стаття призначена для тих, хто прагне вдосконалити дизайн свого інтернет-магазину, незалежно від того, чи використовуєте ви WordPress, Wix, BigCommerce, або іншу платформу для електронної комерції. Наведені нижче рекомендації є універсальними та актуальними для сучасних принципів дизайну.
Розповідь історії як основа бренду
Приклад розповіді Десяток
За кожним видатним продуктом стоїть цікава історія. Створити інтернет-магазин і продавати товари може кожен, але не кожен здатен сформувати успішний образ бренду навколо свого продукту.
Ваша здатність розповісти переконливу історію про свій бренд сприятиме зміцненню його іміджу та вихованню лояльності. Клієнти з більшою ймовірністю запам’ятають ваш бренд, якщо відчують вашу щирість та особистий підхід. Розповідь історії – найкращий спосіб стати ближчими до своїх клієнтів.
- Що спонукало вас створити цей продукт?
- Як ваш продукт вплинув на ваше життя?
- Яке ваше бачення майбутнього?
- Хто є вашим цільовим клієнтом?
Відповівши на ці запитання, ви отримаєте чітке розуміння того, як структурувати дизайн свого онлайн-магазину. Дозвольте користувачам відчути себе частиною чогось особливого.
Хіба ви не хотіли б, щоб покупці поверталися до вас знову і знову, натхненні вашою історією?
Обмежте вибір для зручності

Немає нічого більш неприємного, ніж заплутана навігація сайтом. Мета продажу – спонукати користувачів додавати товари до кошика. Проте, якщо ваша навігація пропонує надто багато варіантів, користувачі можуть швидко втратити терпіння та покинути сайт.
Walmart – яскравий приклад того, чого варто уникати, якщо ви не прагнете до продажів з довгим “хвостом” (коли продається багато товарів з низьким попитом). Їхня навігація надає занадто широкий перелік опцій, що може викликати розгубленість у користувачів.

Чим легше клієнтам знайти потрібний товар, тим більше часу вони мають на ознайомлення з ним та, зрештою, на здійснення покупки.
Корисно: Спробуйте створити структуру навігації за допомогою Sketch, Photoshop або інших інструментів для проектування. Проаналізуйте шлях користувача від головної сторінки до перегляду каталогу та сторінки товару.
Це, безумовно, одна з найважливіших рекомендацій щодо дизайну інтернет-магазинів.
Кольори впливають на емоції

Вплив кольорів на продажі є психологічно доведеним явищем, що існує задовго до цифрової ери. Розуміючи емоції, які можуть викликати різні кольори, ви можете налаштувати свій сайт на певний настрій та почуття.
Ось діаграма, що ілюструє емоції, зазвичай асоційовані з різними кольорами:

Залежно від вашого продукту та цільової аудиторії, ви можете використовувати колір для виклику певних почуттів. Наприклад, якщо ви продаєте екологічні товари, зелений колір підкреслить відчуття природи.
Згідно з дослідженнями, клієнтам потрібно близько 90 секунд, щоб сформувати свою думку про продукт, і 70% цього часу припадає саме на сприйняття кольорів.
Послідовність – ключ до впізнаваності

Користувачі запам’ятовують ваш бренд не лише через його назву, але й через загальний візуальний образ. У веб-дизайні це стосується структури ваших сторінок.
Чи використовуєте ви однакові шрифти та кольори на всіх сторінках? Послідовний типографічний стиль здатний залишити незабутнє враження у ваших користувачів.
Використання різних кольорів на різних сторінках може створити враження розрізненого бренду.
Тому, якщо ви прагнете до впізнаваності, зосередьтеся на використанні схожих елементів дизайну. Навіть якщо ваш продукт має різноманітні категорії, створення сторінок з дотриманням послідовності допоможе зміцнити присутність вашого бренду, що є ключем до зростання продажів.
Створіть відчуття терміновості

Терміновість у продажах зазвичай створюється за допомогою спеціальних пропозицій та ексклюзивних угод. Як видно на зображенні, Bestbuy розміщує на головній сторінці інформацію про вигідні пропозиції. Але чи існують інші способи створення терміновості?
Однією з основних причин, чому клієнти залишають кошик, є висока вартість доставки. Пропонуючи спеціальні умови доставки, ви можете перетворити це на свою перевагу.
Це тактика, яку використовують такі бренди як Bestbuy та Amazon зі своєю програмою Prime, де користувачі отримують безкоштовну доставку майже всіх товарів. Ви також можете заохочувати користувачів витрачати певну суму, пропонуючи безкоштовну доставку.
Іншим способом створення терміновості є обмеження кількості товарів у наявності.

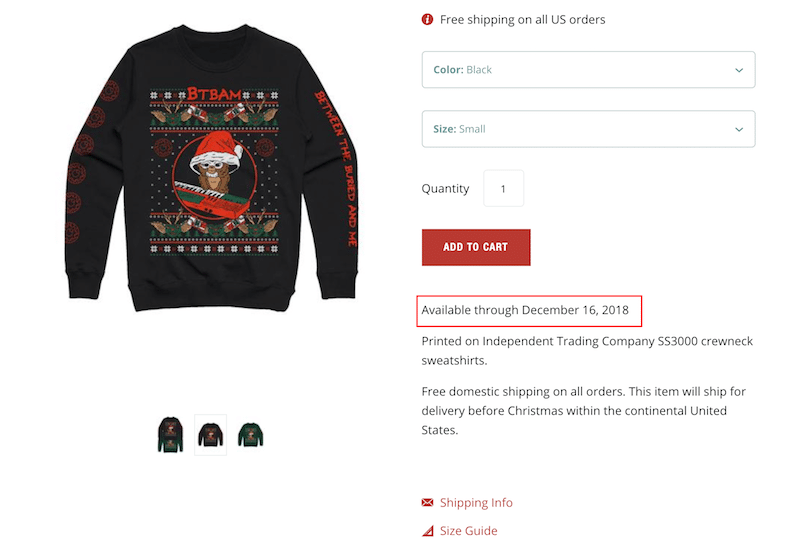
На зображенні показано світшот зі святковим дизайном, який продається з безкоштовною доставкою в США, але лише протягом обмеженого часу. Це яскравий приклад використання терміновості у дизайні інтернет-магазинів.
Чи можете ви запропонувати інші способи створення відчуття терміновості? Будемо раді почути ваші ідеї та історії успіху.
Використовуйте чіткі та якісні фото

Безліч досліджень підтверджують, що якісні, релевантні та привабливі зображення сприяють підвищенню конверсії. І це стосується не лише фотографій товарів.
Зображення, які ви використовуєте у загальному дизайні, можуть значно вплинути на увагу користувачів.
Якісна фотографія викликає емоції, створює відчуття ідентичності та легко запам’ятовується. Середня людина може згадати до 2000 зображень з високою точністю.
Товари не будуть продаватися, якщо вони не підкріплені якісними фотографіями. Для власника інтернет-магазину вкрай важливо передати суть свого продукту за допомогою якісних зображень.
Хороша новина полягає в тому, що вам не потрібне дороге обладнання, щоб зробити гарні фото. Існує багато інструкцій, як зробити якісні фотографії товарів за допомогою звичайного телефону або недорогої камери.
Такі сайти, як Pexels та Unsplash, пропонують широкий вибір професійних фотографій без необхідності придбання ліцензії.
Поставте себе на місце клієнта

У веб-дизайні є дві сторони: професійна та суб’єктивна. Професійна сторона пов’язана з дотриманням принципів UX та UI, тоді як суб’єктивна вимагає поглянути на дизайн очима клієнта.
Поставте себе на місце відвідувача сайту і задайте собі такі питання:
- Яке враження справляє загальний дизайн?
- Чи легко знайти потрібну інформацію?
- Чи зрозуміла навігація?
- Чи чіткий опис товару?
- Як швидко можна перейти до сторінки оформлення замовлення?
Відповівши на ці питання, ви зможете виявити недоліки, які потребують виправлення.
Використовуйте A/B-тестування

Переходячи до завершення наших порад щодо дизайну інтернет-магазинів, обговоримо важливість A/B-тестування.
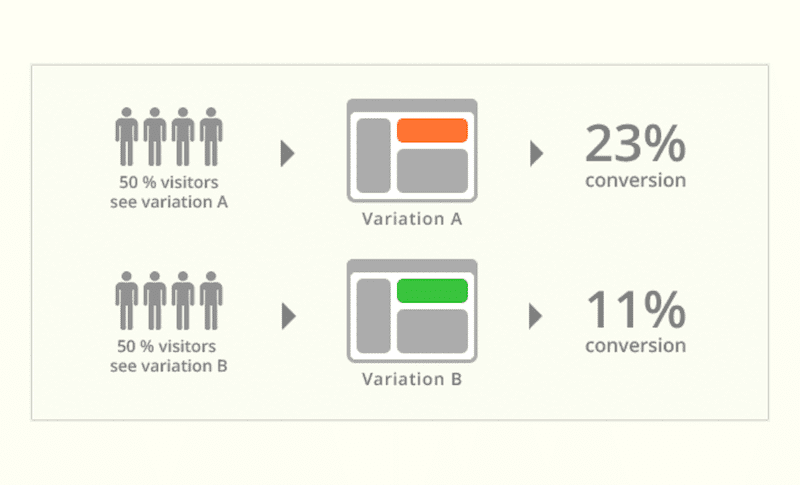
A/B-тестування – це процес одночасного порівняння двох різних макетів сайту, де A – це одна версія, а B – інша.
З часом ви зможете порівняти показники кожної версії окремо, такі як конверсія, зручність використання та загальна взаємодія з різними елементами макета.
Навіть незначні зміни в дизайні можуть покращити залучення користувачів. Тестування різних кольорів, розташування елементів тощо, допоможе вам зрозуміти, на чому зосередитись для майбутнього дизайну.
Підсумки
Дизайн – це динамічне середовище, що постійно змінюється. Розуміння поведінки користувачів та останніх тенденцій надасть вам перевагу у збільшенні продажів.
Наші поради призначені для тих, хто прагне покращити досвід користувачів свого інтернет-магазину.
Тож не гайте часу, а беріться за роботу! Ми будемо раді дізнатися, як ці поради допомогли вам покращити дизайн вашого онлайн-магазину. Якщо вам потрібен досвідчений дизайнер, ви завжди можете звернутися до 99 Designs.