Незалежно від рівня вашого досвіду в програмуванні, чи ви тільки починаєте свій шлях, чи вже є досвідченим фахівцем, онлайн-платформи для написання коду стануть цінним інструментом для обміну знаннями та навчання у взаємодії з іншими розробниками.
Такі майданчики для коду – це інтерактивні онлайн-сервіси, де ви можете створювати, компілювати або запускати код, а також ділитися своїми напрацюваннями з іншими. Крім того, вони надають можливість досліджувати та вдосконалювати коди, створені іншими користувачами.
Якщо ви вивчаєте веб-розробку та практикуєтесь у використанні HTML або CSS, ці платформи будуть особливо корисні для створення простих веб-сторінок в онлайн-режимі. Також ви зможете використовувати напрацювання інших розробників як навчальний матеріал.
Для професійних веб-розробників, які бажають продемонструвати свої досягнення, майданчики для коду є ідеальним місцем для цього.
Більшість таких платформ пропонують безкоштовний доступ, і ви навіть можете вставляти результати свого коду на свій веб-сайт.
Давайте розглянемо декілька популярних варіантів!
JSFiddle
JSFiddle – це інструмент, де ви можете тестувати HTML, CSS та JavaScript. Створений у 2009 році як додаток для перевірки концепції, він став одним з найвідоміших майданчиків для кодування.
Ви можете створити безкоштовний обліковий запис, зберігати свої напрацювання та аналізувати коди інших користувачів.
Однією з особливостей JSFiddle є можливість спільної роботи. Ви можете організувати сеанс аудіо-чату під час процесу кодування.
Якщо ви блогер і хочете вставляти результати коду, а також його вихідний код, JSFiddle стане чудовим вибором для вас.
Слід зазначити, що на момент написання статті платформа не підтримує інші популярні мови програмування, такі як Python, Go або PHP, тому вона не підходить для створення повноцінних додатків.
Особливості
- Безкоштовний доступ
- Мінімалістичний інтерфейс
- Підтримка HTML, CSS та JS
- Можливість розгалужувати будь-який загальнодоступний код
- Спільна робота через аудіо-чат
- Детальна документація
Як і більшість платформ, JSFiddle має “додаткові” можливості, які допомагають підтримувати їхню роботу. Якщо ви активно користуєтесь сервісом, то варто розглянути можливість підтримки платформи.
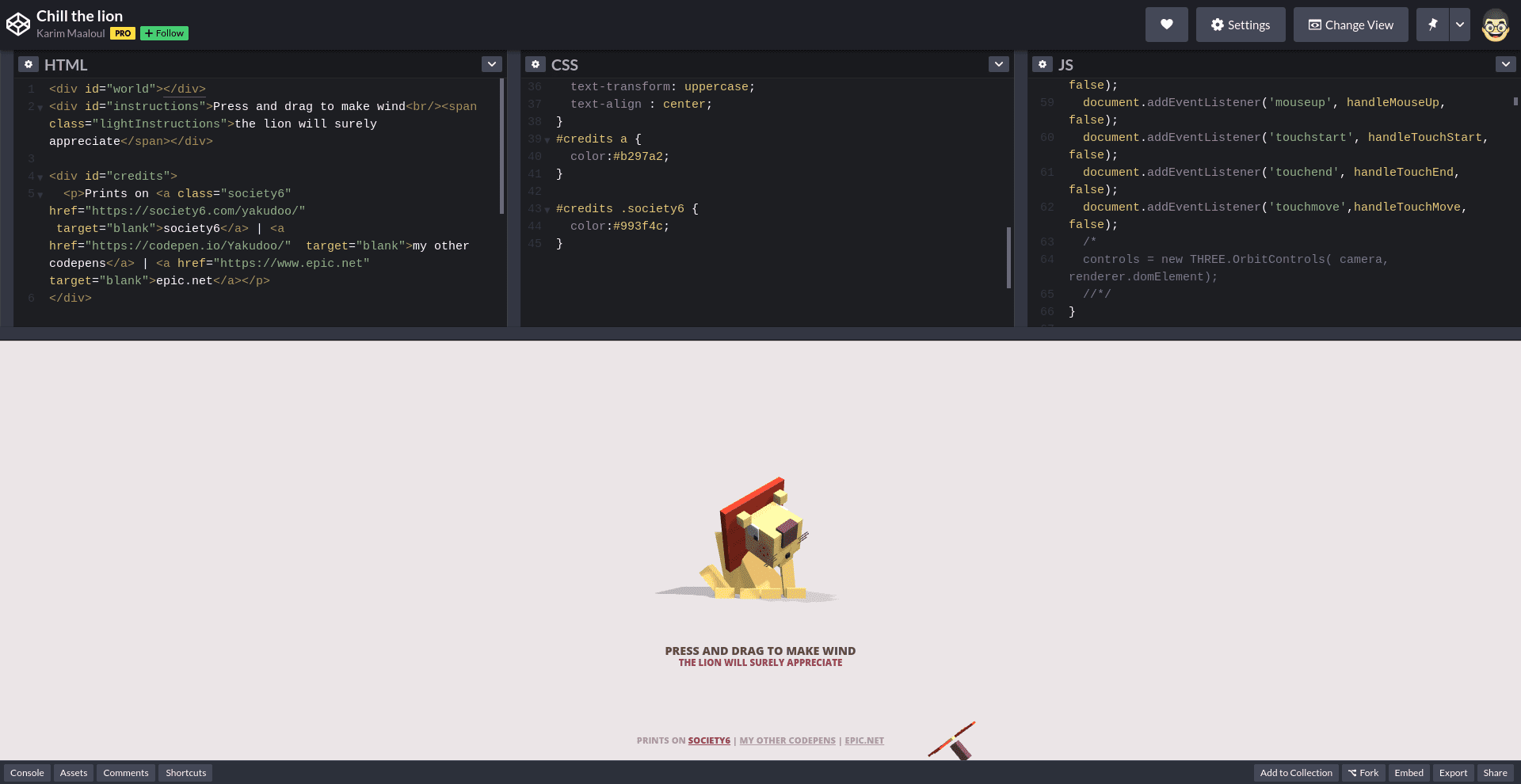
Codepen
Codepen – це не лише майданчик для кодування, а ціла спільнота розробників, які прагнуть вдосконалювати свої навички та ділитися найкращими результатами своєї роботи.

З понад 6 мільйонами користувачів, це один з найпопулярніших онлайн-редакторів коду для front-end розробки. Якщо ви тільки починаєте вивчати цю сферу, платформа стане для вас чудовим джерелом ідей та мотивації.
А як щодо досвіду розробки?
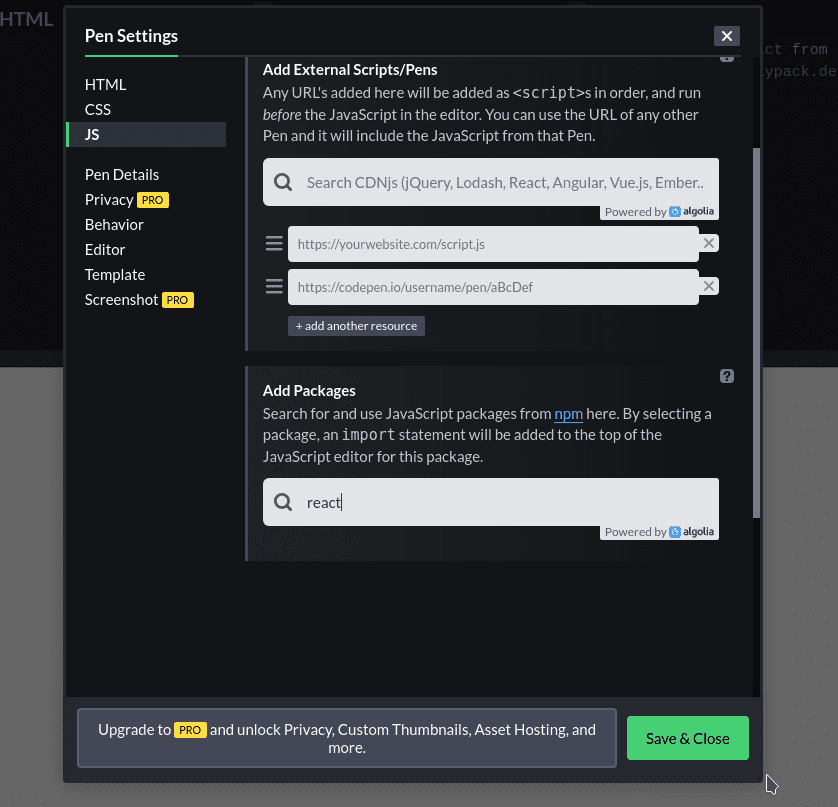
Codepen пропонує зручний редактор з трьома регульованими панелями для кодування HTML, CSS та JS. Платформа має вбудовану підтримку препроцесорів Javascript і CSS, таких як Typescript і Sass. Також, якщо ви використовуєте пакет npm, ви можете встановити його через панель налаштувань.

Особливості
- Розширений платний план
- Простий у використанні редактор коду
- Велика спільнота
- Більшість кодів є відкритими
- Ідеальне місце для практики front-end розробки
CodeSandbox
Створення прототипу веб-сайту може бути складним процесом, якщо у вас немає належних налаштувань. CodeSandbox стане простим рішенням, якщо для вас пріоритетом є швидке створення веб-сайтів.
Як і випливає з назви, CodeSandbox забезпечує ізольоване середовище для розробки front-end.

Платформа пропонує інтеграцію з GitHub, інструменти налагодження та налаштування, аналогічні редактору VS Code. Цей майданчик надає все необхідне для того, щоб почати кодувати за лічені секунди.
Для спільної роботи достатньо поділитися посиланням на пісочницю, і ви будете готові до парного програмування в реальному часі.
Ви можете переглянути підбірку найкращих пісочниць.
Перелік всіх можливостей CodeSandbox займе багато часу, тому давайте зосередимося на ключових.
Особливості
- Інтеграція з GitHub
- Редактор Monaco, аналогічний VS Code
- Орієнтованість на спільну роботу
- Можливість розгортання на Vercel або Netlify
- Інструменти налагодження
- Готові до використання фреймворки для тестування
- Підтримка npm
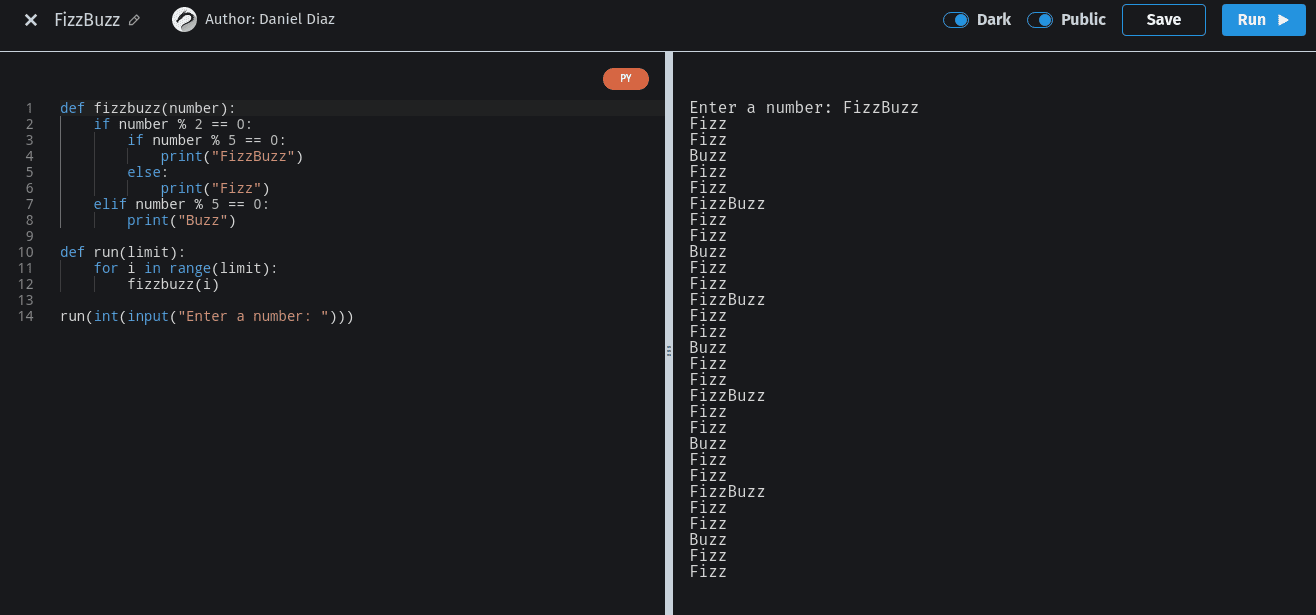
Sololearn
Популярна платформа для навчання кодуванню Sololearn має свій власний майданчик для коду для веб-розробки.
Варто зазначити, що це не повноцінна IDE, як інші згадані платформи, але вона пропонує зручне середовище для написання та запуску коду.
Цього буде більш ніж достатньо для тих, хто тільки починає свій шлях у програмуванні.
Sololearn має чудову спільноту та підтримку декількох мов програмування, що є великою перевагою, якщо ви хочете поекспериментувати з різними технологіями.

Особливості
- Безкоштовне використання з обліковим записом Sololearn
- Простий онлайн-редактор коду
- Велика спільнота для обміну кодом
- Підтримка багатьох мов
- Чудова екосистема з курсами Sololearn
Підсумовуючи, майданчик для коду Sololearn виконує свої основні функції та стане хорошим вибором для тих, хто вже є користувачем цієї платформи.
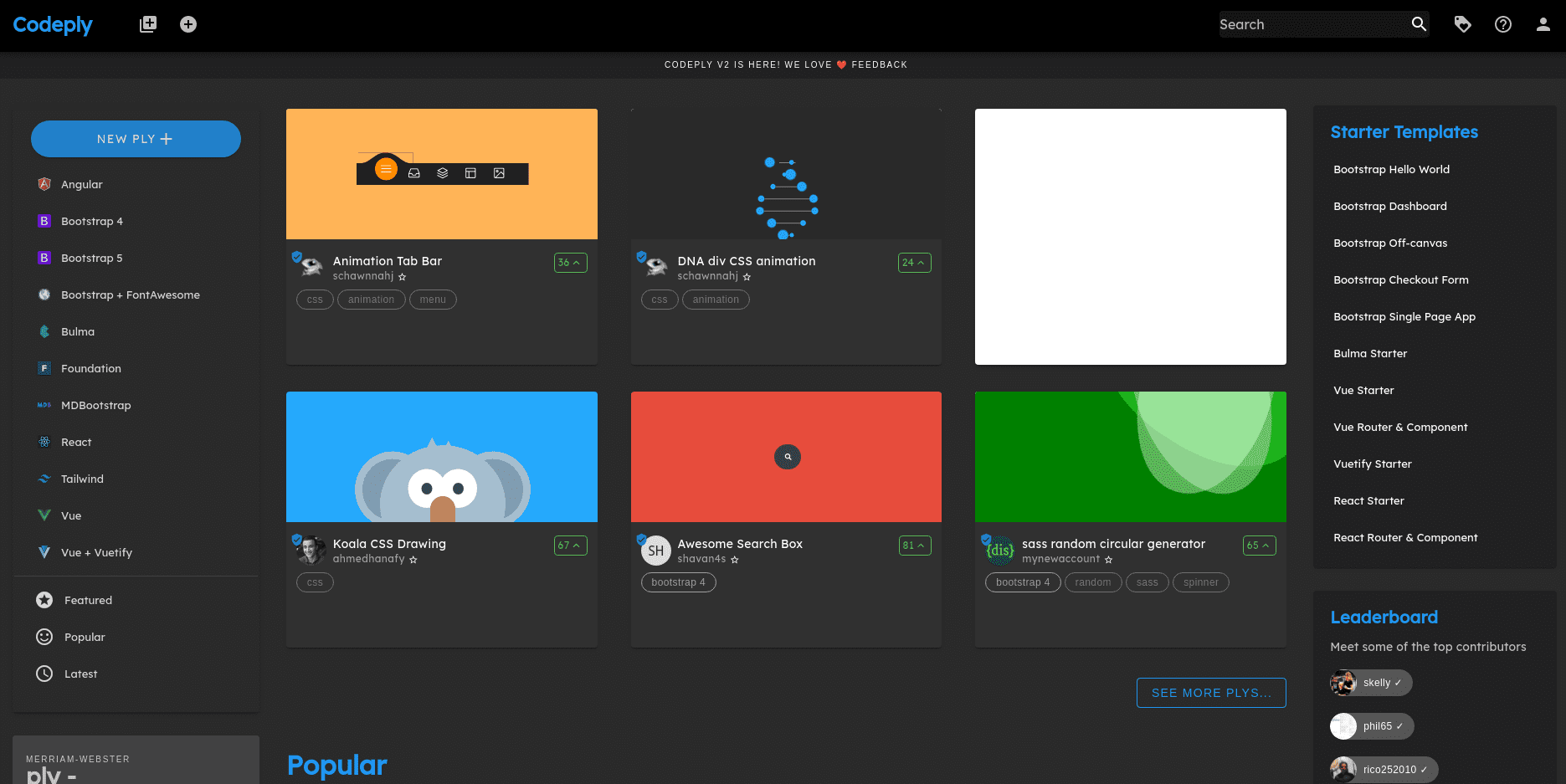
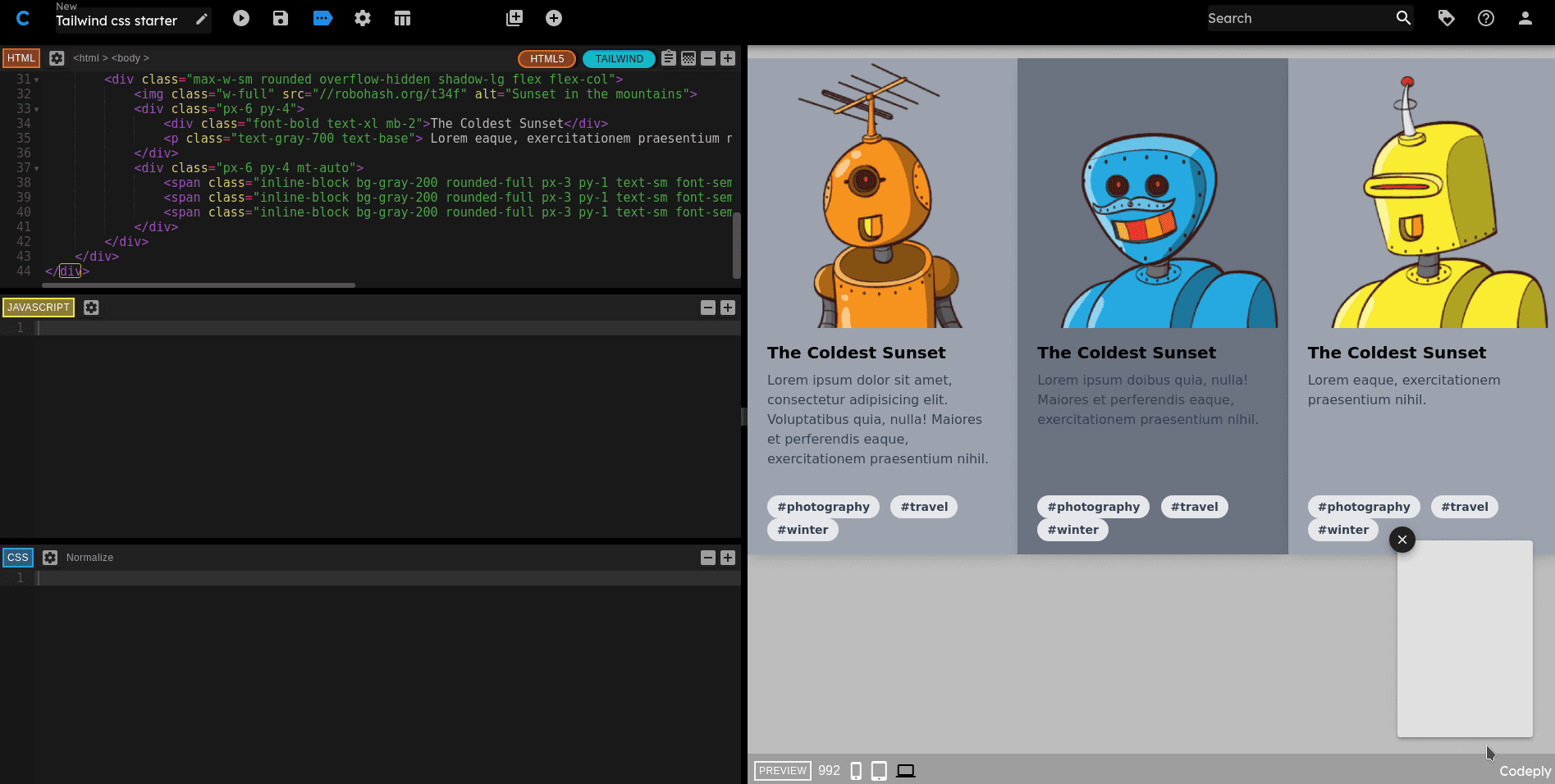
Codeply
Головна перевага Codeply полягає у підтримці багатьох фреймворків та бібліотек, а також в адаптивному редакторі коду, орієнтованому на дизайн.

Якщо ви тільки починаєте знайомство з новими фреймворками, такими як React, Vue або Angular, Codeply стане відмінним стартовим майданчиком завдяки наявності готових шаблонів та великій спільноті, яка налічує понад 40 тисяч розробників.

Особливості
- Безкоштовна платформа
- Проста, але зрозуміла документація
- Платний план з одноразовою оплатою
- Включає понад 50 бібліотек
- Можливість перевірки веб-програми на різних роздільних здатностях екрана
Replit
Replit – це, мабуть, найбільш універсальна онлайн-IDE для будь-якого розробника. Тут є все необхідне для створення веб-проектів будь-якої складності, від простих сторінок до складних веб-додатків з використанням сучасних JS бібліотек.

Replit підтримує понад 50 мов програмування, дозволяє працювати над проектами спільно з іншими розробниками, тестувати програми, інтегруватися з GitHub та приєднуватись до великої спільноти.
Згадування всіх можливостей Replit може зайняти багато часу, тому зосередимося на основних.
Особливості
- Безкоштовний стартовий пакет або платний план від 5$/місяць
- Багатокористувацький режим (спільне програмування в реальному часі)
- Велика спільнота
- Підтримка багатьох мов
- Налаштування редактора
- Кнопка “Запустити” для виконання проекту
- Захищене сховище
- Хостинг коду
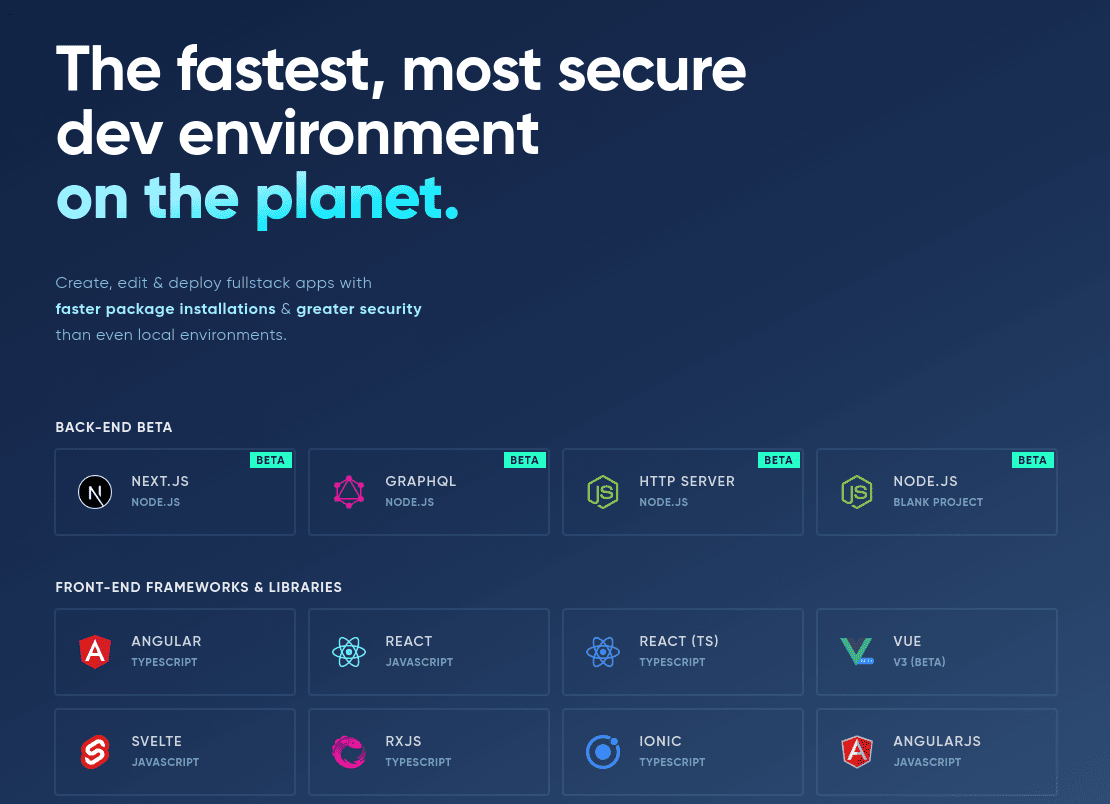
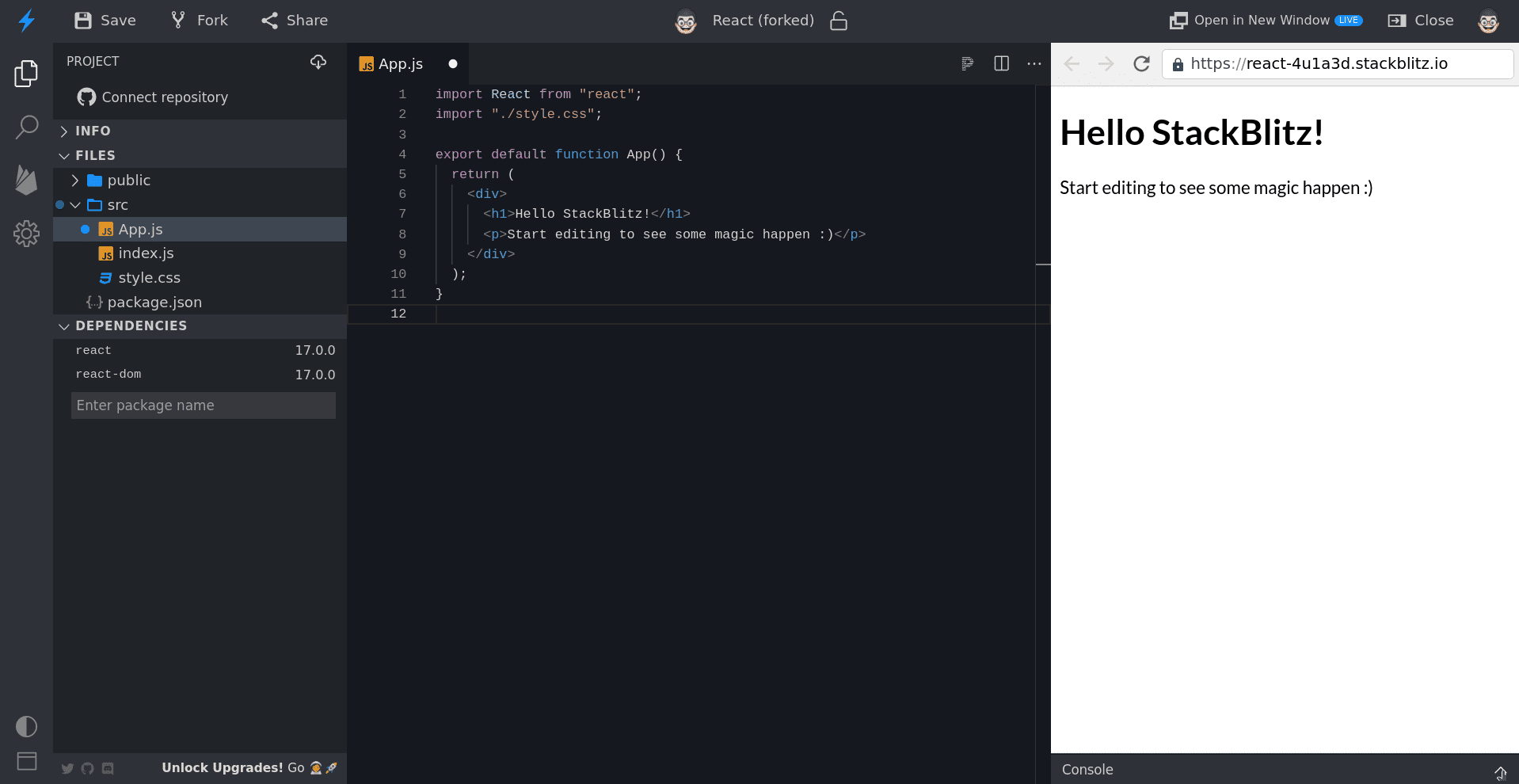
StackBlitz
Якщо ви звикли до VS Code, StackBlitz стане для вас відмінним вибором. Як і CodeSandbox, він побудований на редакторі Monaco, який лежить в основі популярного редактора коду VS Code.

Авторизуйтесь за допомогою облікового запису GitHub, і ви отримаєте доступ до знайомого середовища.

Крім зручного інтерфейсу, StackBlitz є надійною платформою для розробки. Ви можете використовувати готові шаблони для фреймворків та бібліотек, таких як React, Vue, Angular, Svelte та Ionic.
Головною особливістю цього інструменту є можливість працювати з серверними фреймворками, такими як Node.js, Next.js та GraphQL.
Особливості
- Безкоштовний план “Кадет”
- Робота з VS Code у браузері, включаючи Intellisense, пошук у проекті та інше
- Плавний процес кодування
- Офлайн редактор коду
- URL-адреса для розміщеного додатку: легкий обмін інформацією в реальному часі
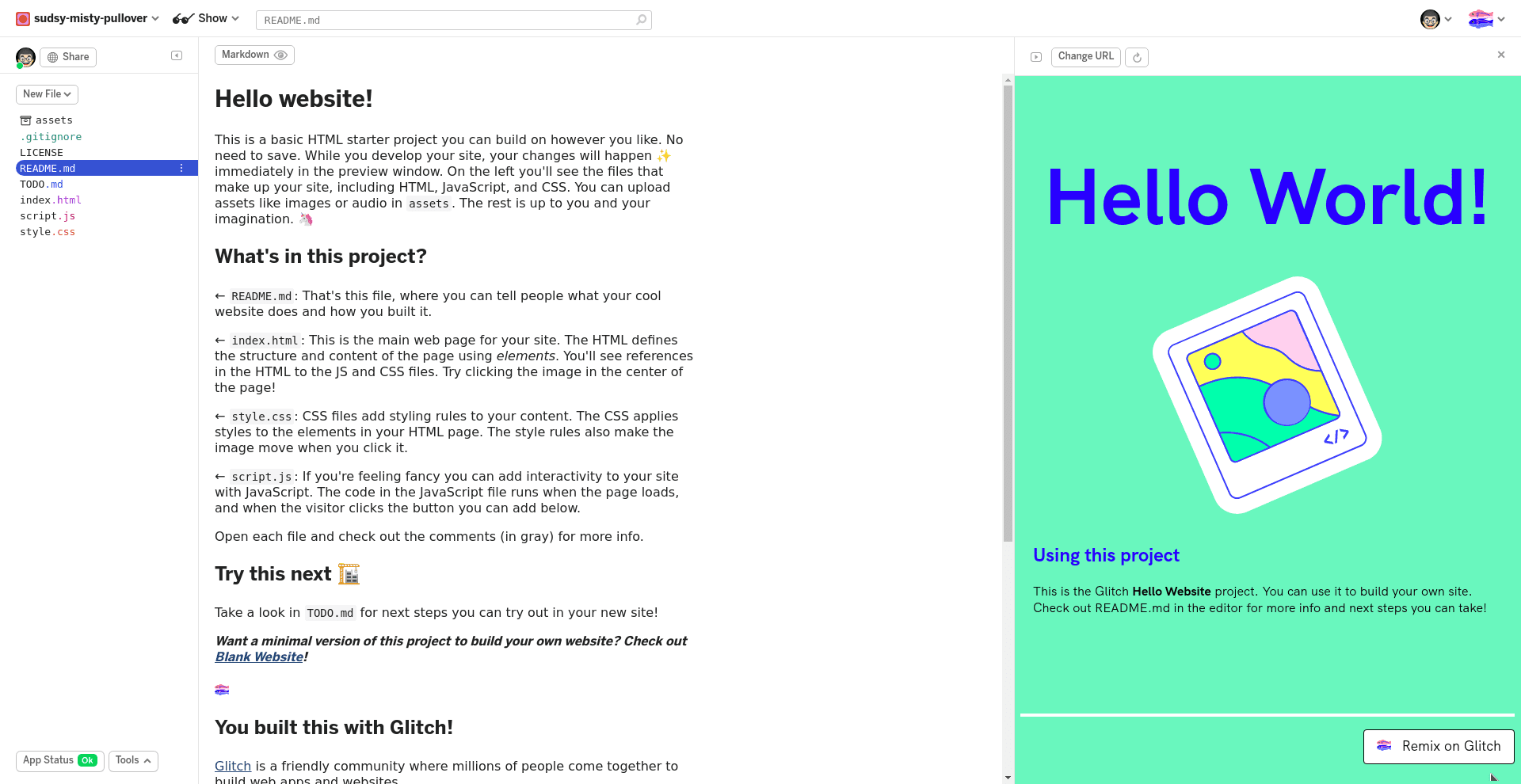
Glitch
І останній, але не менш важливий, Glitch – це середовище для спільного програмування, яке спрощує створення веб-додатків.

Glitch має один з найбільш привабливих інтерфейсів для кодування! Ось подивіться:

Так, платформа має темний режим.
Крім приємного інтерфейсу, Glitch користується популярністю завдяки зручності, живому парному програмуванню та дружній спільноті.
Ви можете створювати будь-які повноцінні додатки з використанням не тільки HTML, CSS та JS, а й Node.js (backend), React або Eleventy.
Особливості
- Безкоштовний план з можливістю оновлення
- Розробка повноцінних додатків у браузері
- Живе парне програмування
- Приємний інтерфейс
- Готові проекти для початку роботи
- Ремікс (або форк) загальнодоступних програм
Висновок
Зараз ви можете розробити будь-який веб-додаток, використовуючи онлайн-платформи для коду. Вам більше не потрібно завантажувати складні IDE на свій комп’ютер. Ви можете створювати, налагоджувати, тестувати та розгортати проекти прямо у веб-браузері.
Якщо ви не впевнені щодо використання цих інструментів, можливо, вам буде цікаво ознайомитись з оглядом 10 найкращих редакторів коду, які потрібно встановлювати на комп’ютер.