Інструменти для створення знімків екрана є цінним ресурсом, що дозволяє відтворити досвід реального користувача веб-сайту. Це допомагає побачити, як ваш веб-ресурс відображається для відвідувачів, і виявити будь-які потенційні проблеми.
В умовах сучасного різноманіття програмного та апаратного забезпечення, забезпечення сумісності є надзвичайно важливим. Це гарантує, що ваша аудиторія отримає ваше повідомлення саме в тому вигляді, в якому ви його задумали.
Незважаючи на те, що кожен продукт тестується перед запуском, буває складно охопити дійсно випадкову та достатньо широку вибірку користувачів.
Саме тут на допомогу приходять інструменти для створення скріншотів. Їх використовують провідні компанії, такі як Google, Amazon, Samsung, Microsoft та інші.
Що таке інструменти для створення знімків екрана?
Інструменти для створення скріншотів надають можливість візуалізувати ваш веб-сайт у різних роздільних здатностях, з різних географічних точок і в різних браузерах (та їхніх версіях). Хоча не всі ці інструменти є однаково потужними, їхня спільна мета — перевірити, як виглядає кожен елемент веб-сайту для кінцевого користувача.
Крім того, інструменти знімків екрана можуть бути використані для оцінки часу завантаження сторінки, рендерингу локалізованої реклами, редиректів та забезпечення відповідності стандартам.
Отже, якщо ви шукаєте ідеальний інструмент для своїх потреб, ми підготували для вас кілька корисних варіантів. Залишайтеся з нами!
Скрілі
Screely – це чудовий інструмент, що перетворює звичайні знімки екрана на привабливі макети. Він абсолютно безкоштовний у використанні. Понад 145 000 користувачів, включаючи працівників Amazon, Shopify та Google, вже оцінили його переваги. Щоб почати роботу, просто завантажте свій скріншот, а потім:
- Оберіть один із різноманітних макетів вікон.
- Персоналізуйте фон, змінюючи його параметри.
- Збережіть свій знімок екрана у форматах PNG, SVG або JPG.
Розробники постійно додають нові цікаві функції, тому варто слідкувати за оновленнями. Screely також пропонує розширення для Google Chrome та Sketch, що ще більше спрощує роботу.
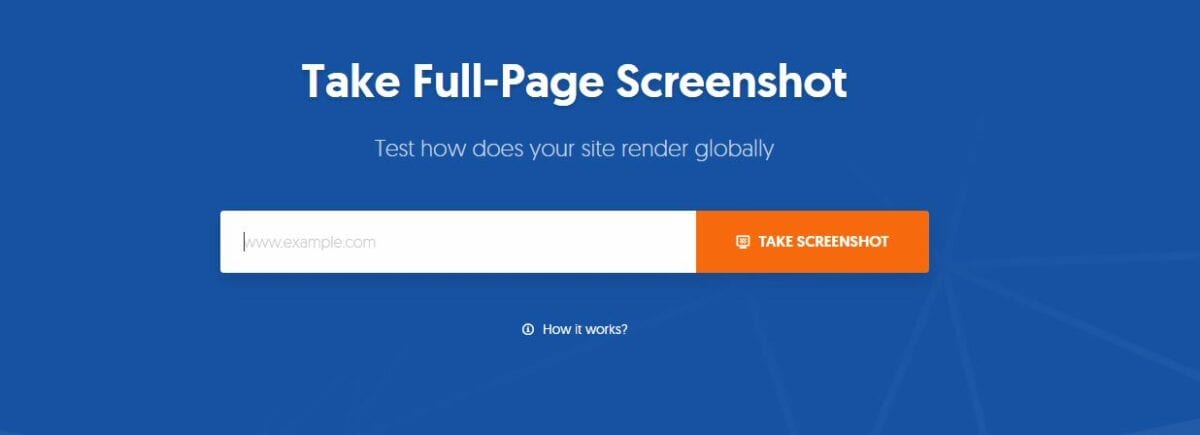
Перевірка знімків екрана techukraine.net

Якщо ви орієнтуєтеся на різноманітну або міжнародну аудиторію, вам слід переконатися, що ваш веб-сайт коректно завантажується в різних регіонах. Часто трапляється так, що веб-сайт працює без проблем в одній країні, але має проблеми в іншій. Тому важливо перевірити, чи все відображається належним чином.
За допомогою techukraine.net Screenshot Checker ви можете легко визначити, чи ваш веб-сайт відображається коректно в кожному регіоні. Просто введіть URL-адресу, і інструмент надасть результати з різних куточків світу.
Після цього ви зможете завантажити знімки екрана або виявити проблеми із завантаженням у конкретних регіонах.
Thum.io

З Thum.io створення знімків екрана займає менше секунди. Це швидкий та надійний інструмент, який може обробляти скріншоти як в простому, так і в розширеному режимі. “Розширений” означає можливість вибирати точні значення ширини та пікселів відповідно до ваших потреб.
Почніть використовувати Thum.io безкоштовно.
Географічний знімок екрана

Geo Screenshot дозволяє перевіряти ваш веб-сайт у понад 200 різних локаціях. Цей чудовий варіант вже заслужив довіру таких компаній, як Samsung, WebMD та Microsoft. Забудьте про проксі-сервери та VPN – цей інструмент дозволяє вам бути “всюди” з будь-якої точки світу.
Введіть URL-адресу один раз, і ви миттєво дізнаєтесь, як ваш веб-сайт виглядає в різних місцях.
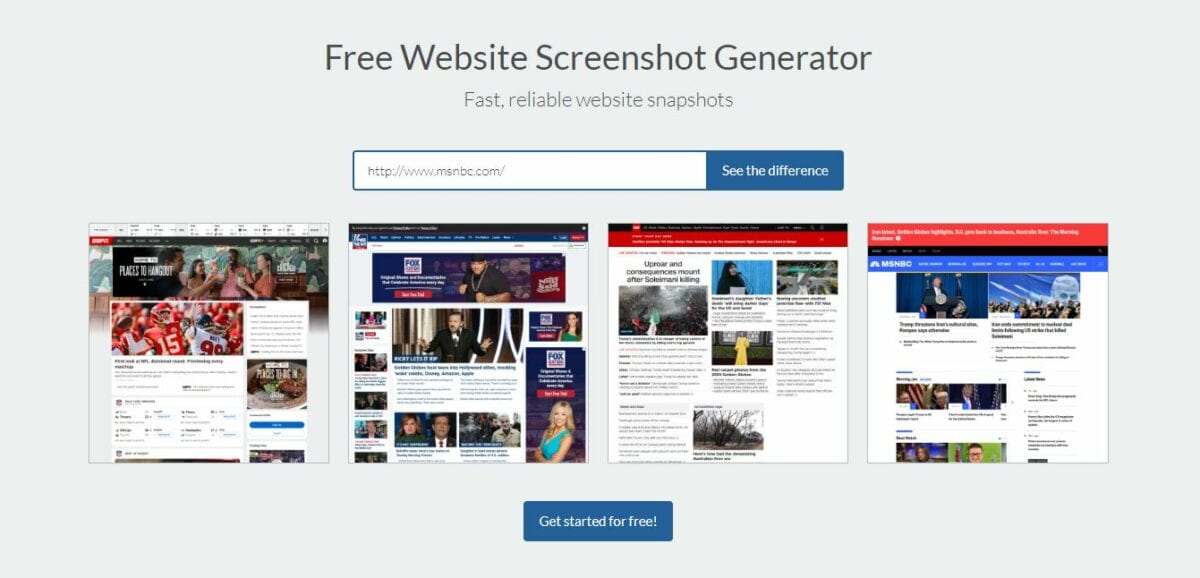
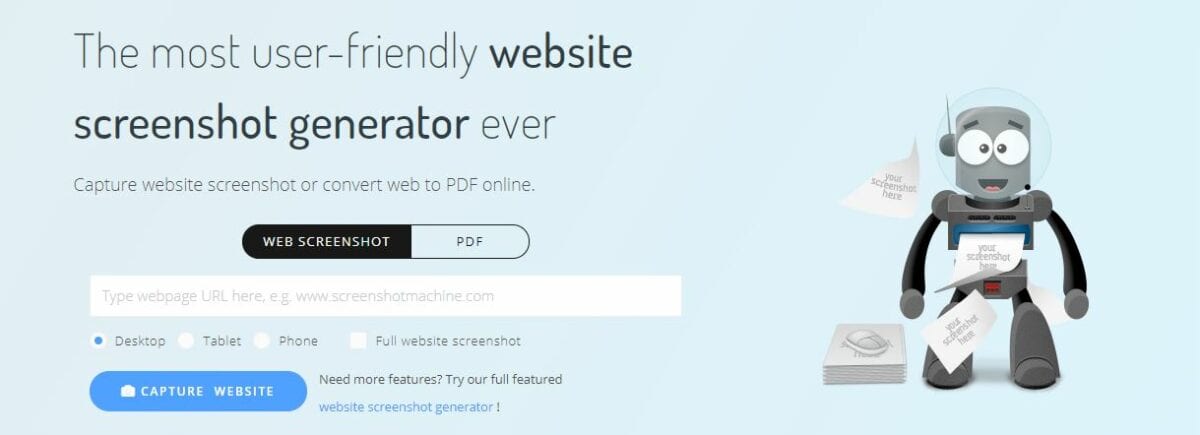
Машина для скріншотів

Screenshot Machine дозволяє миттєво створювати знімки екрана та навіть конвертувати веб-сторінки в PDF-документи. Перед введенням URL-адреси ви можете обрати тип пристрою – планшет, телефон або комп’ютер, що є дуже зручно, оскільки вподобання у всіх різні.
Крім того, ви можете зробити довгий знімок екрана всієї сторінки. Ви можете використовувати цей інструмент безкоштовно для створення до 100 скріншотів на місяць.
GeoPeeker

GeoPeeker, як випливає з назви, дозволяє вам “зазирнути” на те, як ваш веб-сайт виглядає в різних місцях. Безкоштовна версія дає змогу перевірити відображення в 6 різних локаціях, а преміум-версія додає ще 6.
Завдяки розширеним налаштуванням ви також можете:
- Перевірити, чи доступний ваш веб-сайт.
- Виміряти час ping з різних точок.
- Налаштувати затримку рендерингу, роздільну здатність та параметри агента користувача.
Преміум-плани починаються від 9 доларів на місяць.
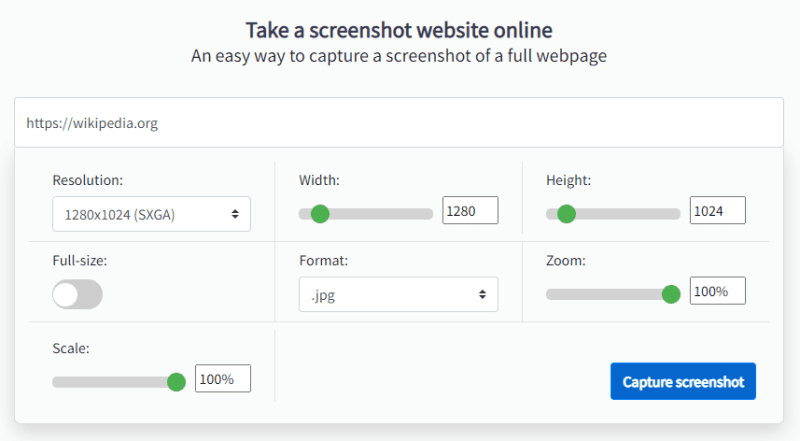
Pikwy

Pikwy надає вам більший контроль над вихідними знімками екрана. Ви можете задавати точну ширину та висоту для створення обрізаних знімків.
Крім того, Pikwy може рендерити в різних роздільних здатностях та масштабах, а також масштабувати результат за вашим бажанням.
Єдине, чого може не вистачати, це простої опції для створення скріншоту всієї сторінки. Хоча є перемикач “повний розмір”, він впливає лише на висоту, залишаючи ширину на вибір користувача.
Отже, Pikwy найкраще підходить для досвідчених користувачів. Наявність API для знімків екрана це підтверджує.
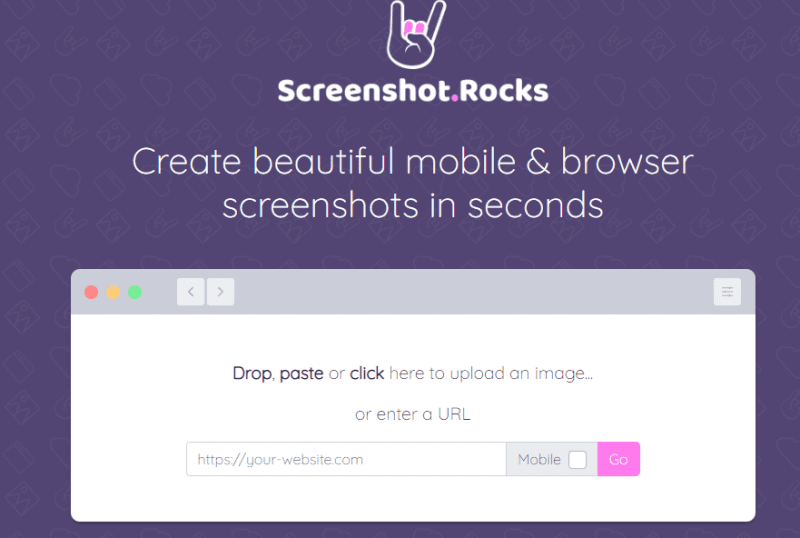
Скріншот.rocks

Screenshot.rocks – це простіший інструмент для створення знімків екрана верхньої частини веб-сайту для комп’ютерів та мобільних пристроїв.
Після введення повної веб-адреси (наприклад, https://techukraine.net.com) та натискання кнопки “Перейти”, ви можете використовувати перемикачі, які імітують реальний браузер Safari.
Наприклад, ви можете видалити рядок URL-адреси, елементи керування вікном та кнопки навігації або застосувати додаткові естетичні ефекти.
Нарешті, можна завантажити знімок екрана у форматі PNG, JPEG або SVG або скопіювати його в буфер обміну для подальшого використання.
Заключні примітки
Інструменти створення знімків екрана призначені для перевірки передбачуваної взаємодії з користувачем. Проте, якщо ви хочете піти далі, вам варто звернути увагу на API для знімків екрана.
Щоб допомогти вам з вибором, ми підготували список найкращих API для знімків екрана для вашого бізнесу.