Веб-дизайн відіграє важливу роль у створенні успішного сайту електронної комерції. Найкращий продукт у світі можна легко не помітити, якщо немає дизайну, який би підкріплював презентацію.
Найкраща частина веб-дизайну та порад полягає в тому, що більшість порад щодо дизайну базуються на даних і тематичних дослідженнях. Незважаючи на те, що завжди є місце для творчості та надихаючого вираження, поради на основі даних гарантують відчутні результати.
Мета — продати більше того, що може запропонувати ваш бренд. Чи то через хитрість елементи дизайну або сміливі заяви, які викличуть у клієнтів цікавість дізнатися більше.
Чудовий веб-дизайн спонукає користувачів до дії, але також допомагає зміцнити довіру користувачів до вашого бренду. Дія – це те, що стимулює продажі, а дизайн створений для того, щоб спонукати користувачів виконувати такі дії, як покупка або звернення.
Ця стаття призначена для тих, хто хоче покращити дизайн свого веб-сайту електронної комерції. Неважливо, чи використовуєте ви WordPress, Wix, BigCommerceабо спеціальну платформу електронної комерції. Наведені нижче уроки та поради універсально застосовуються як сучасні принципи дизайну.
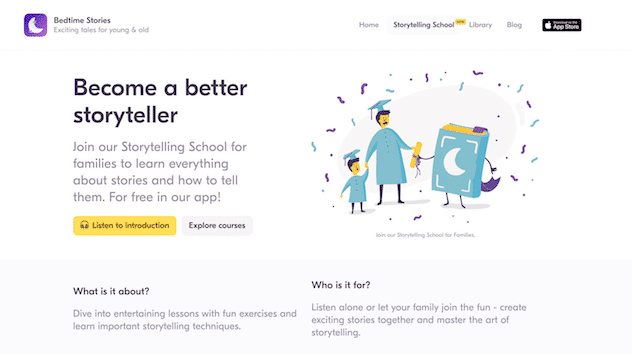
Розкажіть історію
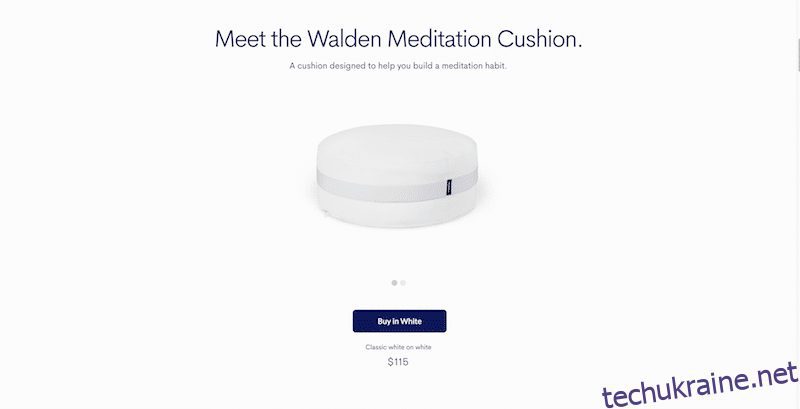
Приклад розповіді Десяток
За чудовими продуктами стоять чудові історії. Кожен може створити сайт електронної комерції та продавати все, що забажає. Але не кожен може створити успішний імідж бренду навколо свого продукту.
Ваша здатність розповісти переконливу історію про свій бренд допоможе розвиток сильного іміджу бренду. Крім того, оповідання історій виховує лояльність. Клієнти з більшою ймовірністю запам’ятають ваш бренд, якщо вони відчуватимуть, що ви щирі та особисті. І найкращий спосіб стати особистим – це розповісти історію.
- Що змусило вас створити свій продукт?
- Як ваш продукт вплинув на ваше життя?
- Яке ваше бачення майбутнього?
- Хто ваш цільовий клієнт?
Коли ви почнете відповідати на ці запитання, ви зможете отримати набагато чіткіше уявлення про те, як структурувати дизайн електронної комерції. Нехай користувачі відчують себе частиною чогось особливого.
Хіба ви не хотіли б, щоб клієнти поверталися до вашого магазину, тому що вони були натхненні?
Створіть менше вибору
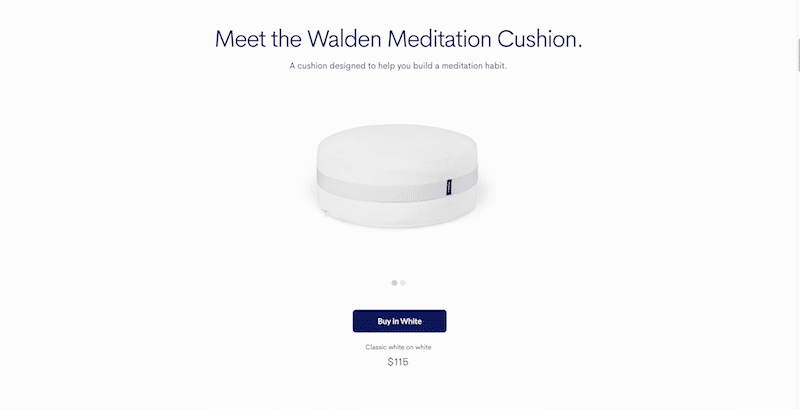
 Істота Уолдена жирний з просуванням своєї продукції.
Істота Уолдена жирний з просуванням своєї продукції.
Немає нічого більш неприємного, ніж неохайна навігація в магазині. Мета продажу полягає в тому, щоб спонукати користувачів додавати товари до свого кошика для покупок. Але якщо ваша навігація пропонує сотні варіантів, користувачі швидко втратять терпіння й взагалі покинуть сайт.
Walmart є чудовим прикладом того, чого не варто робити, якщо ви не хочете масштабувати продажі з довгим хвостом. Їхня навігація забезпечує надто насичений список параметрів навігації, що змушує вас відчувати запаморочення до того часу, коли ви закінчите знайти те, що вам потрібно.
 Проста навігація електронною комерцією // Mercari
Проста навігація електронною комерцією // Mercari
Чим простіше клієнтам знайти певний продукт, тим більше часу вони мають, щоб прочитати про товар — і, зрештою, зробити покупку.
Корисно: поекспериментуйте зі створенням навігаційної структури за допомогою Sketch, Photoshop або будь-якого іншого інструменту каркасної конструкції. Проаналізуйте процес переходу користувачів на домашню сторінку, перегляду каталогу та переходу на сторінку продукту.
Це, мабуть, одна з найважливіших порад щодо дизайну сайтів електронної комерції.
Колір викликає емоції
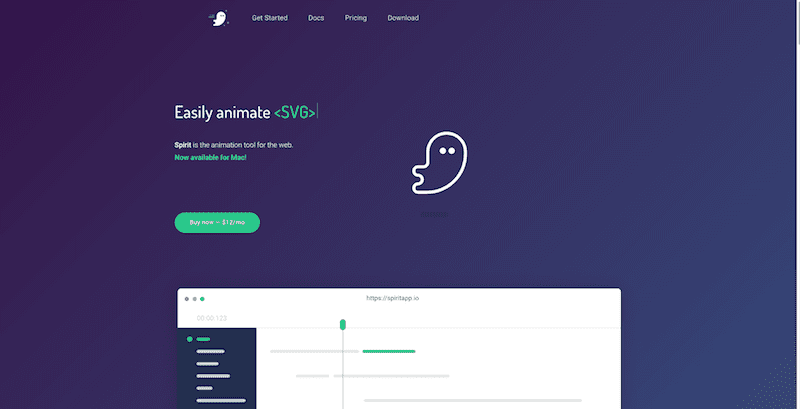
 Прості та чіткі кольори створюють приємний досвід користувача.
Прості та чіткі кольори створюють приємний досвід користувача.
Кольори мали психологічний вплив на продажі задовго до цифрової революції. Розуміючи різні типи емоцій, які можуть викликати кольори, ви можете створити свій сайт електронної комерції відповідно до певних почуттів і настроїв.
Ось діаграма, що демонструє емоції, які зазвичай асоціюються з різними кольорами:

Залежно від продукту та цільової аудиторії ви можете використовувати колір, щоб викликати певні почуття. Наприклад, якщо у вашому магазині продаються екологічні товари чи продукти, зелений колір доповнить відчуття природи.
Згідно з дослідження, клієнтам потрібно приблизно 90 секунд, щоб формалізувати свою думку про продукт. І велика частина цього періоду взаємодії — близько 70% — припадає виключно на кольори.
Послідовність має значення

Користувачі запам’ятовують дизайн вашого бренду не через привабливу назву, а через загальний імідж бренду, який ви представляєте. Щодо веб-дизайну, це здебільшого пов’язано з тим, як ви структуруєте свої сторінки.
Ви використовуєте однакові шрифти та кольори на всіх сторінках? Сильні друкарські візерунки можуть прищепити незабутні враження в умах ваших користувачів.
Крім того, якщо ви використовуєте різні кольори на кількох сторінках, ви ризикуєте виглядати як багатоваріантний бренд.
Як наслідок, якщо ви хочете, щоб вас впізнали та запам’ятали, необхідно зосередитися на використанні подібності у ваших моделях дизайну. Навіть якщо ваш продукт має багато філій, розробка сторінок з урахуванням схожості лише допоможе створити сильнішу присутність бренду. І це квиток для підвищення ваших продажів.
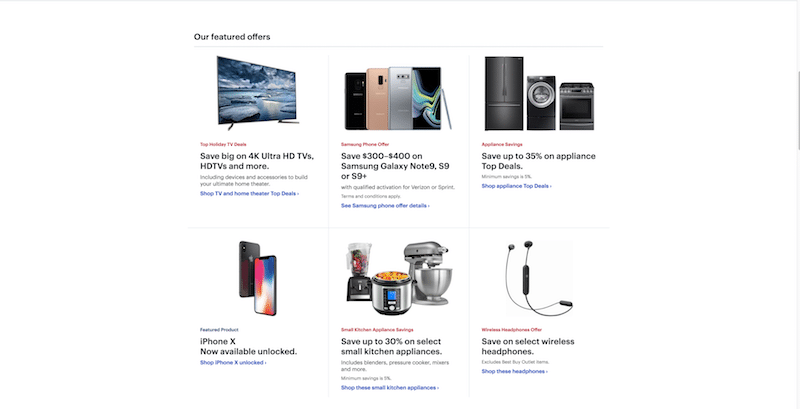
Експериментуйте з терміновістю

Терміновість переважно базується на пропозиціях та ексклюзивних угодах. Як видно на наведеній вище фотографії, Bestbuy використовує верхню частину своєї домашньої сторінки, щоб висвітлити неймовірні пропозиції. Але чи є інші методи сприяти появі терміновості?
Однією з головних причин, чому клієнти залишають кошик для покупок, є високі ціни на доставку. Отже, це створює можливість отримати вигоду, пропонуючи спеціальні пропозиції щодо вартості доставки.
Це також тактика, яку використовують такі бренди, як Bestbuy. І Amazon відомий своїм обслуговуванням Prime. Користувачі Prime отримують безкоштовну доставку виключно для майже всіх продуктів. Ви також можете заохотити користувачів витратити певну суму на ваш магазин, а натомість отримати безкоштовну доставку.
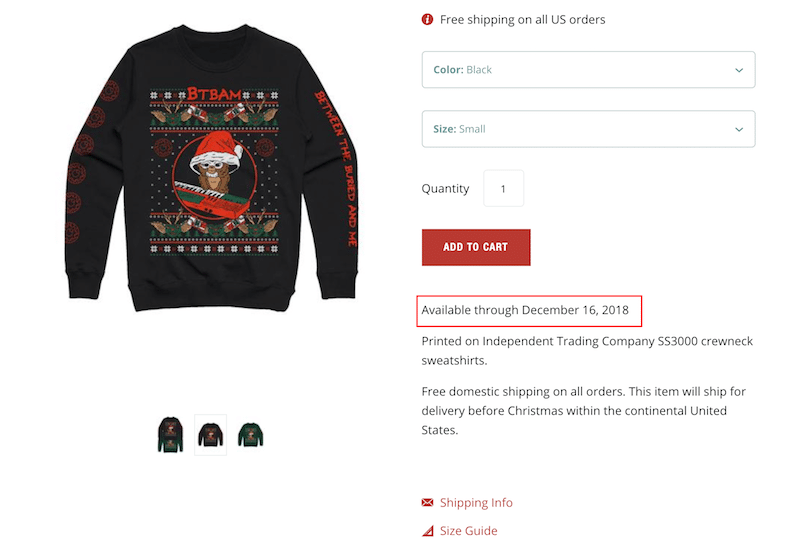
Іншою формою терміновості є обмеження наявного запасу певного товару.

Ось гарний святковий світшот з круглим вирізом. Пропозиція передбачає безкоштовну доставку в США, але діє лише протягом певного періоду. Це яскравий приклад терміновості, яка використовується при проектуванні магазинів електронної комерції.
Чи можете ви придумати якісь інші способи сприяння терміновості? Ми хотіли б почути ваші думки та історії успіху.
Чіткі та красиві фотографії

Є багато даних, які підтверджують твердження про те, що високоякісні, релевантні та візуально привабливі зображення допомагають підвищити коефіцієнт конверсії. І ми говоримо не лише про зображення продукту.
Зображення, які ви використовуєте у своєму загальному дизайні, можуть мати величезний вплив на привернення уваги користувачів.
Чудова фотографія викликає емоції, створює відчуття ідентичності та легко запам’ятовується. Середня людина може згадати до 2000 зображень із майже ідеальною точністю.
З огляду на це, продукти не продаватимуться, якщо немає фотографій, які підтверджують дизайн продукту. Вкрай важливо, щоб ви, як власник магазину електронної комерції, робили все можливе, щоб передати суть свого продукту за допомогою високоякісних фотографій.
Найкраще те, що вам не потрібно наймати дорогу фототехніку, щоб виконати роботу. Є багато підручників і інструкцій на створення виняткових фотографій продуктів, використовуючи лише телефон або недорогу камеру.
Такі сайти, як Pexels і Unsplash, добре відомі тим, що пропонують приголомшливі та професійні фотографії без ліцензії.
Станьте клієнтом

Веб-дизайн має дві сторони: професійну та суб’єктивну. Професійна сторона пов’язана з дотриманням трендів UX та UI під час структурування дизайну.
Суб’єктивна сторона вимагає від вас відступити і поглянути на свій дизайн з точки зору клієнта. Відвідувач сайту, якщо хочете.
- Як ви ставитесь до загального дизайну?
- Чи можете ви швидко знайти потрібну інформацію?
- Чи має сенс навігація?
- Чи чіткий і голосний опис товару?
- Як швидко ви можете перейти на сторінку оформлення замовлення?
Відповідаючи на ці запитання, ви можете помітити будь-які невідповідності, які потребують вирішення.
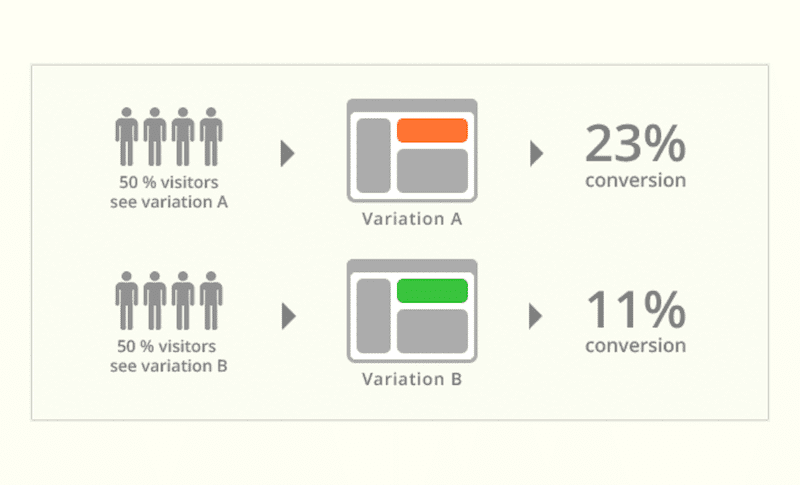
Часто використовуйте A/B тестування

Коли ми підходимо до останньої частини наших порад щодо дизайну сайтів електронної комерції, давайте завершимо список обговоренням тестування A/B.
A/B-тестування – це неодмінно засіб використання двох різних макетів веб-сайтів одночасно. А — одна версія, а Б — інша.
Потім, через деякий час, ви можете порівняти показники для кожної версії окремо. Показники, які ви можете контролювати, включають коефіцієнти конверсії, зручність використання та загальну взаємодію для різних частин макета.
Навіть невелика зміна дизайну може суттєво покращити залучення користувачів. Аналогічно, випробування різних колірних варіацій тощо може дати вам набагато чіткіше уявлення про те, на чому зосередитися для ваших майбутніх дизайнів.
Підведенню
Дизайн — це пейзаж, що постійно змінюється. Розуміння моделей, поведінки користувачів і останніх тенденцій може дати вам перевагу для збільшення продажів.
Наші поради щодо дизайну призначені для тих, хто прагне покращити взаємодію з користувачем свого сайту електронної комерції.
Тож не втрачайте ні хвилини, а до роботи! Ми хотіли б почути, як ці поради допомогли створити кращий дизайн вашого магазину електронної комерції. Якщо вам потрібен досвідчений дизайнер, ви завжди можете перевірити 99 дизайнів.