Якщо ви берете участь у створенні веб-сайту, швидше за все, ви трохи знаєте HTML (мова розмітки гіпертексту). Насправді більше 92% веб-сайтів використовують HTML.
Хоча ви можете редагувати коди HTML за допомогою будь-якого текстового редактора, редактор HTML завжди стане в нагоді з кількома функціями. Зазвичай функції, доступні в редакторі HTML, допомагають швидше писати/редагувати HTML-код, уникаючи типових помилок.
Але як щодо редакторів HTML у реальному часі?
Вони кращі?
Які ваші найкращі варіанти?
Тут я висвітлю кілька речей про редактори HTML і перелічу деякі з найкращих редакторів HTML у реальному часі, доступних для веб-розробки.
Що таке редактор HTML?
Редактор HTML — це програмне забезпечення, яке зосереджується на створенні/зміні кодів HTML.
Кілька типів текстових редакторів дозволяють редагувати HTML. Деякі з моїх особистих фаворитів включають Brackets від Adobe (більше не підтримується) і Atom від GitHub.
У них ви знайдете кілька функцій, які полегшують роботу з HTML. Такі функції, як автозаповнення, надсилання файлів у ваш репозиторій GitHub, покращення коду тощо.
Щоб розширити вбудовану функціональність, ви також знайдете підтримку різних плагінів, які допоможуть вам покращити робочий процес.
Отже, пошук ідеального редактора HTML для вашого випадку використання є важливим, незалежно від того, професіонал ви чи студент.
Як щодо редакторів HTML у реальному часі? Вони полегшують роботу?
Редактори HTML у реальному часі
Редактори HTML у режимі реального часу забезпечують попередній перегляд того, що ви редагуєте/створюєте.
Це робить процес редагування або створення сторінки HTML безперебійним. Вам не потрібно окремо відкривати файл HTML або відкривати його в браузері, щоб перевірити, чи ви все робите правильно.
Використання HTML-редактора в реальному часі має кілька переваг. Ось деякі з них.
- Зменшує перешкоди між перевіркою результатів і економить час
- Це дає змогу учням швидко помічати помилки
- Потрібна мінімальна конфігурація
- Портативний для запуску в будь-якій системі через веб-браузер
- Онлайн і офлайн варіанти
Тепер, коли ви знаєте потенційні переваги використання редактора HTML у реальному часі, давайте розглянемо деякі з найкращих онлайн-редакторів у реальному часі, які також доступні з деякими офлайн-режимами.
Codepen
Codepen це модний редактор реального часу для веб-розробки, який також підтримує редагування HTML. Можливо, це не ідеальний інструмент для початківців, але якщо ви знаєте CSS і JavaScript разом із HTML, Codepen може стати цікавим місцем для написання коду та попереднього перегляду того, як він виглядає.
Ви можете безкоштовно змінити макет і налаштувати деякі параметри. Щоб розблокувати всі функції, можливо, вам доведеться вибрати про-версію.
Не обмежуючись лише своїми творами, ви також можете досліджувати, що роблять інші, налаштовувати існуючі коди та грати з ними, щоб дізнатися цікаві речі. Codepen підходить як для професіоналів, так і для студентів; вам просто потрібно знати, як працювати з HTML, CSS і JavaScript.
Якщо ви пробуєте це, вам також слід переглянути деякі з найкращих фреймворків CSS, щоб використовувати їх.
Squarefree

Якщо вам потрібен простий HTML-редактор у реальному часі без наворотів, Squarefree є популярним варіантом.
Мені б хотілося, щоб був вибір вертикального перегляду, але горизонтальний перегляд працює за замовчуванням, і він має бути зручним для використання у веб-браузері на робочому столі.
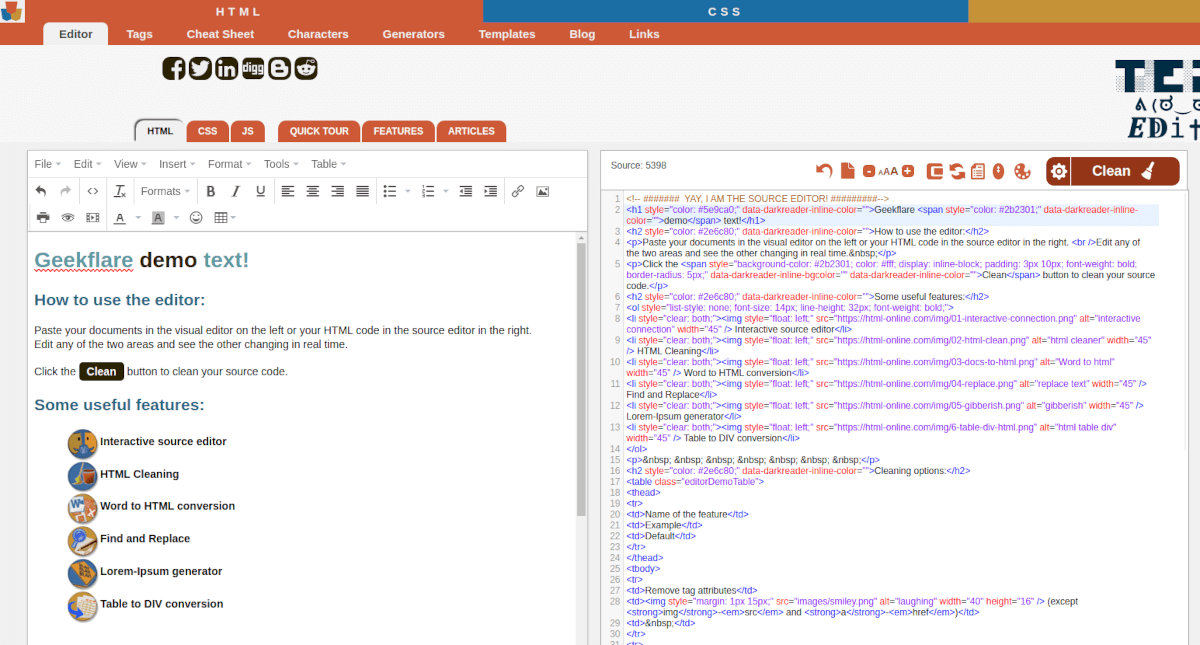
HTML онлайн

Онлайн-редактор HTML — це вражаючий редактор HTML у реальному часі з купою функцій.
Почнемо з того, що підсвічування синтаксису є важливим доповненням. На жаль, ви не можете налаштувати його колір, але здебільшого це не повинно бути проблемою.
Онлайн-портал підтримується рекламою, але ви можете позбутися її, оновивши до професійної версії та розблокувавши деякі інші функції. Інтерактивна демонстрація має допомогти вам отримати стрибок, коли ви почнете її використовувати.
У безкоштовній версії ви можете очистити свій код, створити демонстраційний текст для тесту, можливість легко підібрати колірний код і стиснути HTML-код. Ви також можете налаштувати розмір тексту під час роботи над кодом HTML.
Можливість очищення вихідного коду за допомогою кількох налаштувань на вибір є корисною функцією.
Окрім функцій редагування HTML, ви також отримуєте різноманітні варіанти форматування тексту у вигляді текстового редактора WYSIWYG, інструменту для перетворення документів Word у HTML, можливості скасування змін та інших речей для вивчення.
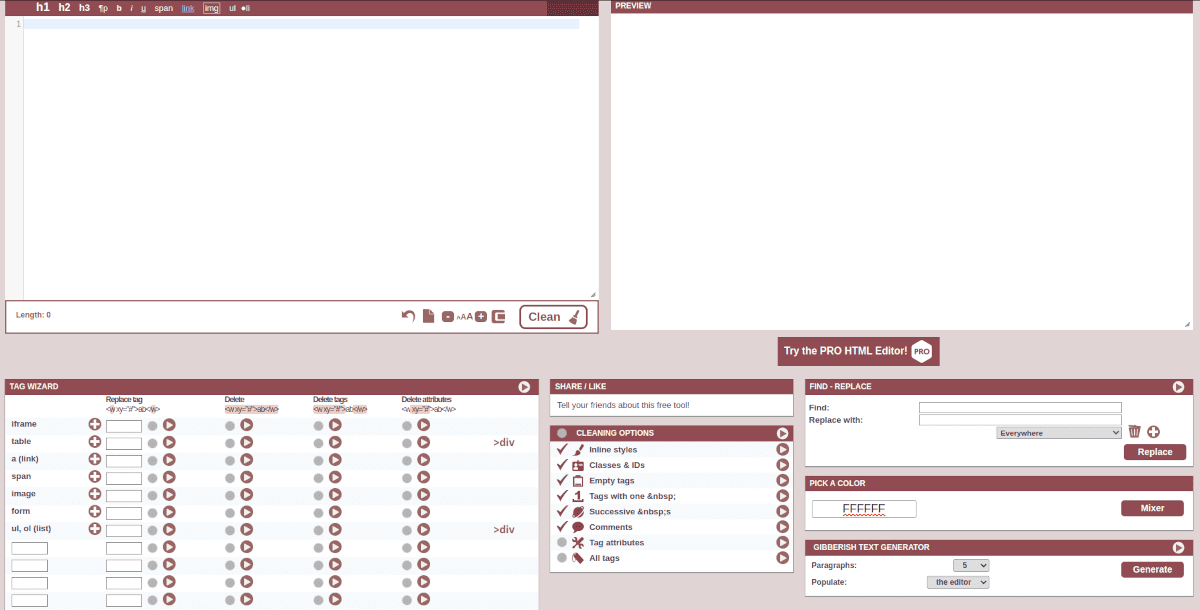
Редактор коду HTML

Редактор коду HTML це ще один багатофункціональний онлайн-редактор HTML у реальному часі. Він дуже схожий на попередній згаданий редактор, але з іншим інтерфейсом користувача.
Усі параметри та інструменти налаштування розміщені всюди, що робить його трохи доступнішим. Це дає вам можливість легко замінювати та видаляти загальні теги, щоб ви могли швидко працювати над своїм HTML-кодом і отримати попередній перегляд у правій частині екрана.
Існує також інструмент пошуку та заміни, щоб зробити речі зручнішими, коли ви працюєте з великою кількістю коду. Ви можете не помітити окремого редактора WYSIWYG для форматування тексту.
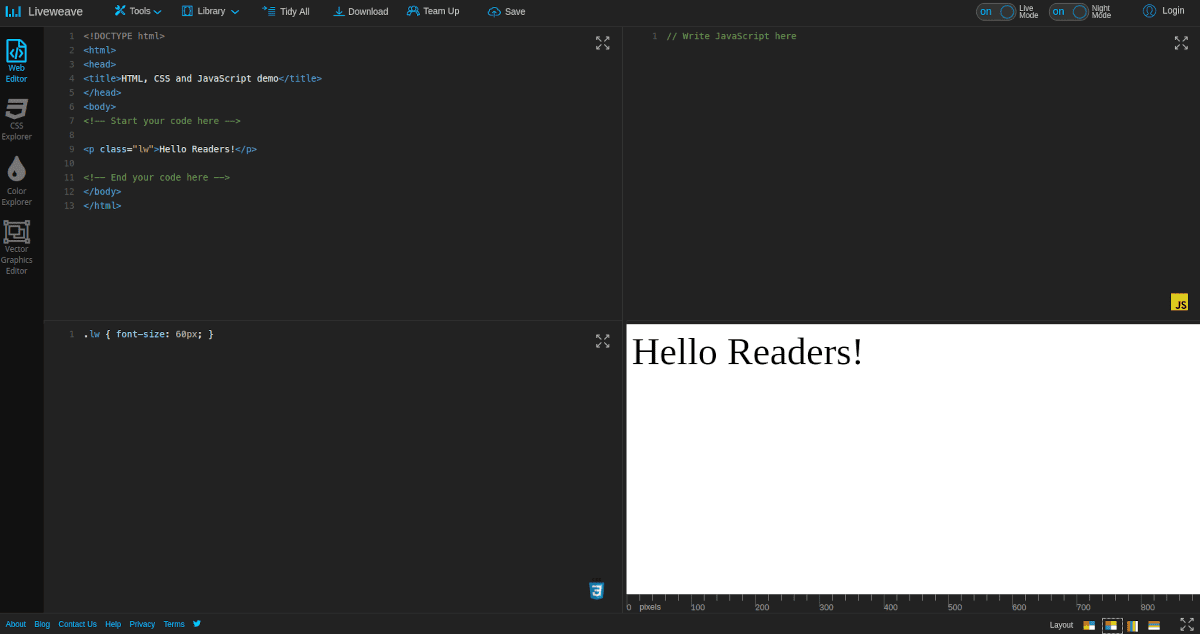
Liveweave

Liveweave є ще однією цікавою альтернативою Codepen, яку можна використовувати як редактор HTML у реальному часі разом із підтримкою CSS і JavaScript.
Він пропонує більшість основних функцій, включаючи елементи керування макетом, очищення коду, темний режим, заповнювач, швидкий шаблон і деякі функції співпраці.
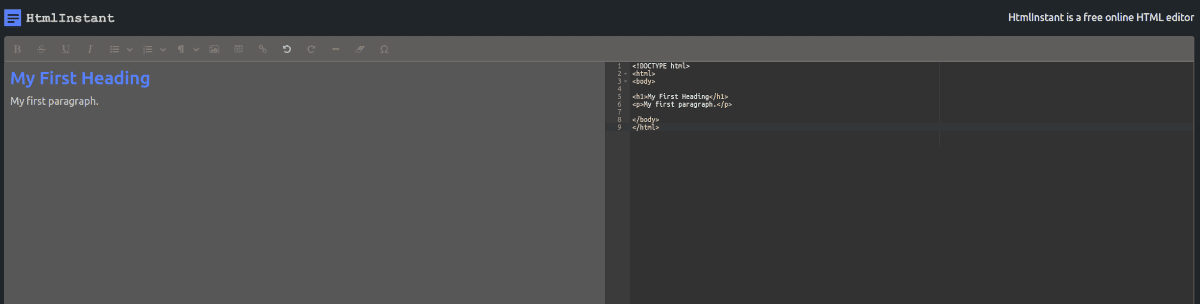
HTML Instant

HTML Instant неймовірно простий редактор HTML, який пропонує приємну взаємодію з користувачем за допомогою темної колірної схеми. Він підтримує базове підсвічування синтаксису та пропонує попередній перегляд у реальному часі.
Він також пропонує форматування тексту, яке можна застосувати до попереднього перегляду в реальному часі та відобразити його в коді HTML.
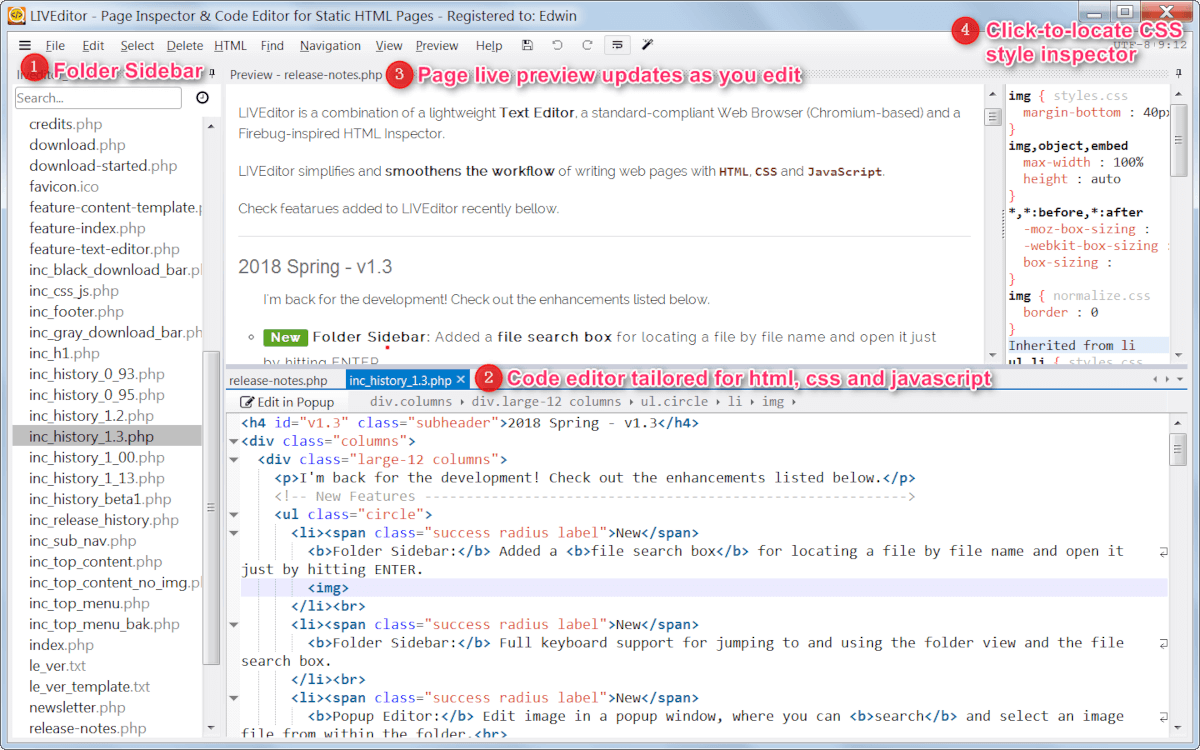
LIVEредактор

LIVEредактор це офлайн-програма, доступна для систем Windows, яку можна використовувати для редагування HTML-коду та попереднього перегляду в реальному часі.
Це може допомогти вам швидше переходити між файлами завдяки додаванню бічної панелі. Він також підтримує стиль Visual Studio, якщо вам зручно ним користуватися. Ви можете завантажити його безкоштовно або придбати за одноразову плату.
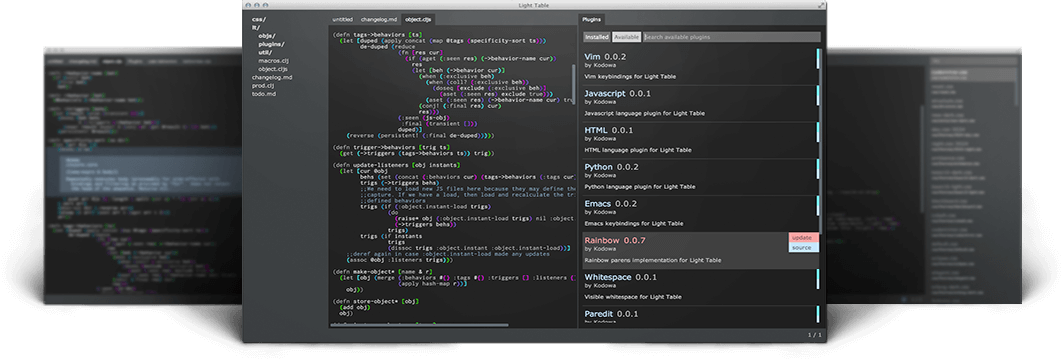
LightTable

LightTable це редактор коду з відкритим вихідним кодом, який можна використовувати для редагування HTML і отримання відгуків у реальному часі. Ви можете налаштувати його за допомогою кількох параметрів і встановити прив’язки клавіш відповідно до робочого процесу.
Він пропонує гідний досвід користувача та підтримує кілька платформ, включаючи Windows, macOS і Linux.
Хоча це те, що ви можете спробувати та підтримується на GitHub, ви можете не знайти останніх значущих змін для підтримки останніх операційних систем.
Редактори HTML у реальному часі на допомогу
Редактори HTML у реальному часі роблять роботу легкою та доступною як для початківців, так і для професіоналів.
Ви можете вибрати розширені параметри, як-от Codepen, якщо хочете більше контролювати та налаштовувати свої HTML-коди, або дотримуватись простих редакторів, як-от HTML Instant. Безліч веб-редакторів HTML із параметрами попереднього перегляду в реальному часі.
У будь-якому випадку офлайн-програми можуть бути рішенням, яке можна спробувати, якщо ви не любите веб-редактори. Ви також можете дослідити інші текстові редактори або IDE, які підтримують HTML, щоб дізнатися, чи можна використовувати їх для редагування HTML у реальному часі.
Наприклад, ви можете спробувати використовувати Atom або Visual Studio Code, навіть якщо вони не пропонують вбудовану функцію попереднього перегляду в реальному часі. Ви можете знайти розширення (або пакет), щоб додати функціональність і використовувати його як основний редактор HTML. Я не можу гарантувати досвід, але не соромтеся спробувати.
Крім того, вам слід ознайомитися з деякими з найкращих послуг хостингу статичних веб-сайтів, якщо ви займаєтесь розробкою веб-сайтів для того ж.