Не поспішайте, ознайомтеся з підбіркою найкращих інструментів для компресії зображень, які допоможуть покращити взаємодію користувачів та підняти позиції вашого сайту в пошуковій видачі.
Велика кількість доступних інструментів для стиснення зображень свідчить про одне: оптимізація зображень є критично важливою і не повинна ігноруватися.
Дані аналізу мільйона найпопулярніших веб-сайтів за останні п’ять років, проведені HTTP Archive, демонструють наступні середні показники:
| Десктоп | Мобільний | |
| Загальний розмір сторінки | 2098,6 КБ | 1944,5 КБ |
| Розмір зображень | 847,9 КБ | 758 КБ |
| % Частка зображень | 40,04% | 38,98% |
Якщо ж брати до уваги виключно WordPress, на якому працює понад 40% усіх веб-сайтів у мережі, частка зображень може сягати понад 45%.
Отже, оптимізація зображень здатна суттєво вплинути на швидкість завантаження сторінки, тим самим покращуючи SEO-показники сайту.
Навпаки, веб-сторінка, що завантажується кілька секунд, може відштовхнути відвідувачів, направивши їх до ваших конкурентів.
Хочете дізнатися, як зображення впливають на продуктивність вашого сайту? Скористайтеся безкоштовним інструментом аудиту сайту techukraine.net на базі Google Lighthouse.
Хоча оптимізація зображень є важливою для будь-якого веб-сайту, вона стає життєво необхідною для компаній, які працюють із великою кількістю зображень, зокрема, для інтернет-магазинів.
В цій статті ми розглянемо окремі інструменти та хмарні платформи для управління медіафайлами, які пропонують можливості стиснення зображень.
Щоб зробити процес більш наочним, ми візьмемо тестове зображення (1091 КБ) і будемо стискати його в режимі реального часу, показуючи результати (якість стиснення та відсоткове зменшення розміру) для кожного інструменту.
Отже, почнемо.
TinyPNG
TinyPNG — це надзвичайно швидкий інструмент для стиснення файлів WebP, PNG та JPEG, який досягає відмінного результату без помітної втрати якості. Він “вибірково зменшує кількість кольорів”.
Безкоштовна версія дозволяє стискати до 20 зображень з максимальним розміром файлу 5 МБ. Платний тариф Pro знімає ці обмеження за невелику річну плату.
Крім того, сервіс добре працює з прозорими зображеннями та анімацією. TinyPNG також пропонує плагін для Adobe Photoshop, який дозволяє стискати зображення безпосередньо в редакторі.
Також є плагін для WordPress, сумісний з WooCommerce, що дозволяє оптимізувати зображення на сайті.
TinyPNG має API для розробників з додатковою інтеграцією з Amazon S3 та Google Cloud Storage.
Загалом, TinyPNG — це простий, але ефективний інструмент для стиснення зображень, який підійде як новачкам, так і досвідченим користувачам.
Результат тесту на стиснення:
Compressor.io
Compressor.io пропонує розширені параметри та підтримку файлів JPEG, PNG, SVG, GIF і WEBP. Користувач може вибирати між стисненням з втратами та без втрат.

Стиснення з втратами передбачає максимальне стиснення без видимої втрати якості (як у TinyPNG), тоді як стиснення без втрат забезпечує максимальне збереження кольорів з мінімальним стисненням.
Безкоштовна версія Compressor.io дозволяє обробляти до десяти файлів одночасно з максимальним розміром 10 Мб. Також можна оформити річну підписку для необмеженого стиснення.
Платний тариф дозволяє зберігати метадані зображення та задавати кінцеву якість зображення. Команда Compressor.io розробляє плагін для WordPress та API для розробників, які обіцяють випустити “найближчим часом”.
Результат тесту на стиснення:
CompressNow
CompressNow — це безкоштовний інструмент для стиснення зображень, який дозволяє обробляти до десяти зображень одночасно з обмеженням розміру файлу 9 Мб.
Сервіс підтримує формати JPG, JPEG, GIF та PNG і дозволяє користувачеві самостійно регулювати рівень стиснення.
Він не має платної версії чи інтеграції API, тому ідеально підходить для початківців, яким потрібно виконати стиснення зображень одноразово.
Розробники сайту стверджують, що оброблені зображення видаляються кожні 30 хвилин, що позитивно впливає на конфіденційність даних.
Основною перевагою CompressNow є можливість вибору рівня стиснення. Таким чином, ви можете експериментувати з різними значеннями відсотка стиснення, щоб вибрати оптимальний варіант.
Тест стиснення для цього інструменту трохи відрізняється від інших, оскільки ви можете вільно вибирати рівень зменшення розміру. Тому ми використаємо максимальний ступінь стиснення, не турбуючись про якість вихідного зображення.
Результат тесту на стиснення:
Kraken.io
Kraken.io підтримує пакетне стиснення навіть у безкоштовній версії, але з обмеженням розміру файлу 1 МБ для окремих зображень.
Можна обробляти файли JPEG, PNG, GIF, анімовані GIF та SVG у трьох режимах: Lossy, Lossless та Expert.
Режим Lossy забезпечує максимальне стиснення, Lossless зберігає якість, а Expert дозволяє налаштовувати параметри стиснення.
Оскільки на сайті не вказано обмеження кількості файлів для обробки, я спробував завантажити понад 300 зображень, і сервіс швидко обробив їх без проблем.
Зняти обмеження розміру в 1 МБ можна за допомогою платних тарифів. Усі платні підписки починаються з безкоштовної квоти 100 МБ та дозволяють обробляти файли розміром до 32 МБ.
Платні версії також включають кілька API-ключів, хмарне сховище Kraken, підтримку завантаження zip-архівів, плагіни для WordPress та Magento та багато інших функцій, що підтверджує статус цього інструменту як преміального рішення для стиснення зображень.
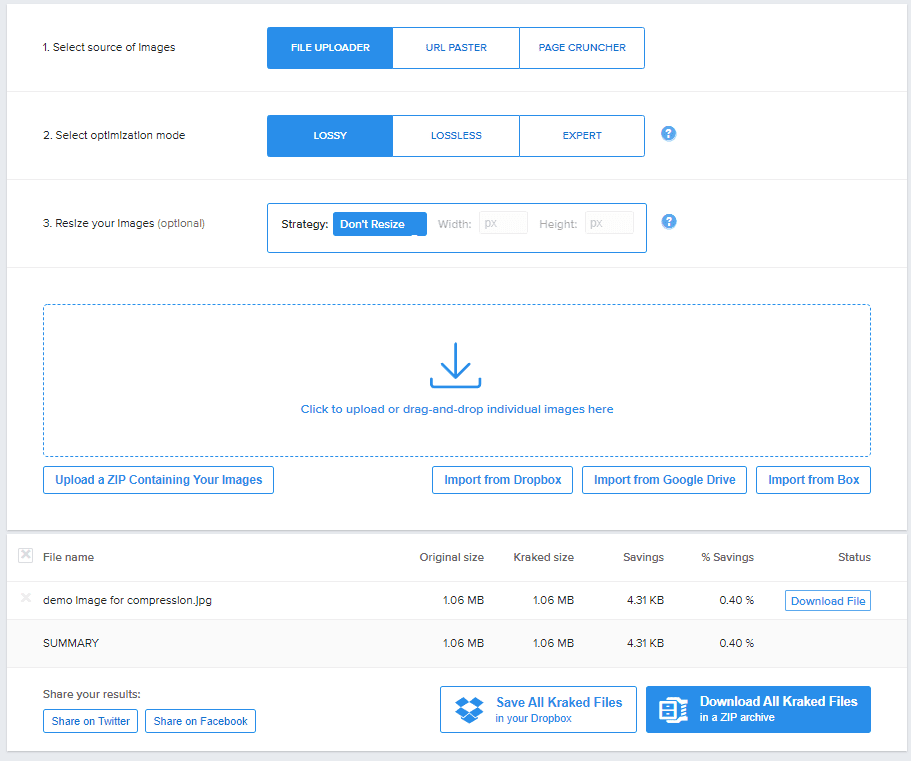
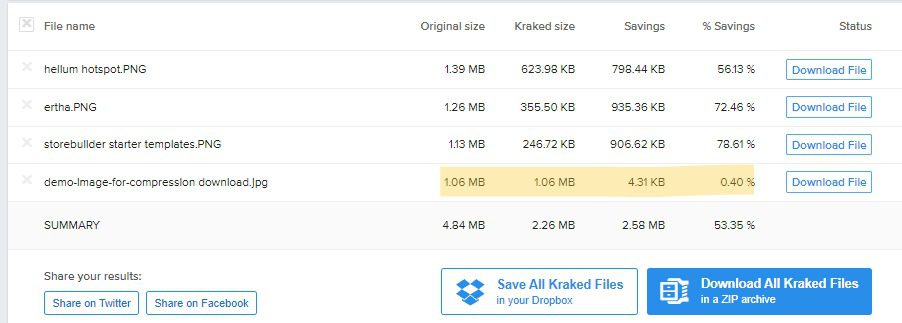
На жаль, алгоритми стиснення виявилися неоптимізованими для нашого тестового зображення.

Проте, Kraken показав себе добре при стисненні інших зображень, що підкреслює виняток, який був зроблений для нашого тестового файлу.

Отже, ви можете розглядати Kraken як варіант, але будьте готові до того, що серед стиснених файлів може трапитись декілька нестиснених.
Результат тесту на стиснення:
OptimiZilla
OptimiZilla — ще один безкоштовний інструмент для стиснення зображень, який дозволяє оптимізувати до 20 зображень одночасно.
Він сумісний з файлами JPEG, GIF та PNG без будь-яких обмежень розміру. На перший погляд, це досить простий інструмент, але все цікаве починається після завантаження зображення.
З’являється можливість завантажувати кілька зображень та оптимізувати їх у вигляді слайд-шоу, а потім масово завантажити готові файли.
Хоча сервіс не має таких преміум-функцій, як хмарне сховище, API чи плагіни, особисто мені він сподобався, тому я рекомендую його.
Як і у випадку з CompressNow, тут немає стандартного рівня стиснення, і ви можете налаштувати результат перед завантаженням. В будь-якому разі, ми продовжимо тестування, використовуючи максимальне стиснення.
Результат тесту на стиснення:
Imagify.io
Imagify.io пропонує передові інструменти для стиснення зображень, а також API та плагін для WordPress.
Алгоритм стиснення працює з файлами JPG, PNG, GIF та PDF в режимах Normal, Aggressive та Ultra. Перший режим — це оптимізація без втрат, а два інші пропонують вищий рівень стиснення з мінімальною втратою якості.

Також можна вибрати розмір вихідного зображення в пікселях або відсотках. Важливо зазначити, що можливість вибору розміру доступна лише для зареєстрованих користувачів, включаючи тих, хто використовує безкоштовний план з квотою 20 МБ.
Платні тарифи не обмежують використання і надають практично необмежені можливості. Таким чином, безкоштовна версія є ідеальним варіантом для того, щоб згодом перейти на платну підписку.
Результат тесту на стиснення:
JPEG Compress
JPEG Compress — ще один безкоштовний інструмент зі зручним інтерфейсом. Він може обробляти до 20 зображень одночасно із загальним обмеженням розміру 10 МБ.

JPEG Compress підтримує кілька форматів файлів та забезпечує безпеку даних. Всі завантажені файли видаляються через 5-10 хвилин бездіяльності.
Результат тесту на стиснення:
Imagekit.io
Як і Image4.io, Imagekit.io — це інструмент для професіоналів, що пропонує можливості для управління медіафайлами та стиснення зображень. Він має щедрий безкоштовний тарифний план із 20 ГБ хмарного сховища.

Imagekit також обслуговує контент на основі мережі кінцевих користувачів із підтримкою режимів економії даних у браузері.
Крім того, ви можете вибрати спеціальний вивід залежно від типу пристрою, наприклад, для настільних комп’ютерів або мобільних пристроїв. Imagekit також може конвертувати зображення у формати нового покоління, такі як WebP та AVIF, навіть якщо вихідні файли були JPEG або PNG.
Втім, ви завжди можете відключити цю функцію, щоб зберегти оригінальний формат завантаженого файлу. Також є вбудований редактор зображень, за допомогою якого ви можете змінювати кінцевий результат.
Загалом, Imagekit виглядає як потужна платформа для обробки зображень та відео, яка легко інтегрується з будь-якою веб-інфраструктурою.
Результат тесту на стиснення:
Висновок
У цьому списку кожен зможе знайти щось для себе.
Отже, Imagify та Imagekit найкраще підходять для серйозної інтеграції на веб-сайтах та орієнтовані на платних користувачів. TinyPNG, Kraken та Compressor.io пропонують вигідні умови як для безкоштовних, так і для платних клієнтів.
А для тих, хто шукає безкоштовний варіант, радимо звернути увагу на Optimizilla, JPEG Compress та CompressNow.
P.S.: Ви також можете використовувати ці інструменти стиснення файлів для обробки не тільки зображень.