Веб-форми є невід’ємною частиною веб-розробки, оскільки вони забезпечують взаємодію з відвідувачами сайту. Зокрема, вони використовуються для збору різноманітних даних, таких як інформація при реєстрації, авторизації або для надсилання зворотного зв’язку.
Створення форм у React з самого початку – це цілком реальна задача, але вона може зайняти значну кількість часу. На щастя, існують готові рішення у вигляді бібліотек, які значно спрощують цей процес.
Бібліотеки форм для React – це набори заздалегідь розроблених компонентів, які можна легко імпортувати у ваші React-застосунки. Використання цих бібліотек економить час розробника та гарантує адаптивність форм до різних розмірів екранів.
Ось кілька ключових переваг використання бібліотек форм у React:
- Спрощене керування формами: Форми – це інструмент для збору даних, і їхній стан може часто змінюватися. Наприклад, після успішної авторизації, стан користувача змінюється з “гостя” на “зареєстрованого”. Бібліотеки форм React пропонують простіші способи управління цими станами, від обробки відправлень до валідації та управління станом.
- Інтеграція з UI-фреймворками: Багато бібліотек форм інтегруються з популярними UI-фреймворками, такими як Material UI та Bootstrap. Це дозволяє використовувати вже стилізовані форми, зберігаючи консистентність дизайну вашого застосунку.
- Легка валідація: Більшість бібліотек форм React надають гнучкі можливості для валідації даних, як на рівні окремих полів, так і на рівні форми в цілому.
- Обробка помилок і зворотній зв’язок: Бібліотеки надають інструменти для виведення повідомлень про помилки, що дозволяє користувачам відразу розуміти, де вони припустилися помилки та чому.
Далі розглянемо деякі з найпопулярніших бібліотек форм React, які ви можете використовувати вже сьогодні:
React Hook Form
React Hook Form – це продуктивна та масштабована бібліотека форм з простою валідацією. Вона є open-source рішенням і підтримує як веб, так і мобільні додатки через React Native.
Особливості:
- Ефективність: Форми, створені за допомогою цієї бібліотеки, відрізняються компактністю та швидкістю. React Hook Form оптимізує процес рендерингу, уникаючи непотрібних повторних візуалізацій.
- Підтримка валідації: React Hook Form дозволяє легко додавати валідаційні правила до ваших форм, гарантуючи, що користувачі надсилають тільки коректні дані. Наприклад, ви можете встановити мінімальну довжину пароля або задати формат для електронної пошти.
- Власний конструктор форм: Замість того, щоб адаптувати вже існуючі компоненти, ця бібліотека дозволяє вам створювати форми з нуля. Вона вже має стилізовані шаблони, які легко налаштовувати, додаючи або видаляючи поля.
- Комплексний API: React Hook Form пропонує різноманітні API, які можна використовувати в залежності від потреб. Наприклад, useController API для контрольованих форм, або useFormState для оновлення стану окремих полів.
Formik

Formik – це ще одна масштабована та продуктивна бібліотека, що підходить як для веб-, так і для мобільних додатків. Її можна встановити за допомогою пакетних менеджерів, таких як NPM або Yarn. Formik дозволяє створювати високопродуктивні форми з меншою кількістю коду, використовуючи перевірені часом рішення.
Особливості:
- Адаптивність: Formik не покладається на зовнішні бібліотеки для управління станом, такі як MobX або Redux. Це дозволяє вам просто встановити бібліотеку та одразу почати створювати форми.
- Декларативний підхід: Вам не потрібно турбуватися про рутинні завдання, оскільки Formik бере їх на себе. Це дозволяє зосередитися на бізнес-логіці, оскільки бібліотека обробляє подання даних та валідацію.
- Інтуїтивно зрозумілий: Бібліотека використовує базовий стан React та пропси, що робить відлагодження та тестування форм простішим, зосереджуючись на основних принципах React, а не на зовнішніх абстракціях.
- Підтримка валідації: Formik надає можливість перевіряти форми на різних рівнях: на рівні поля, на рівні форми, залежна та кастомна валідація.
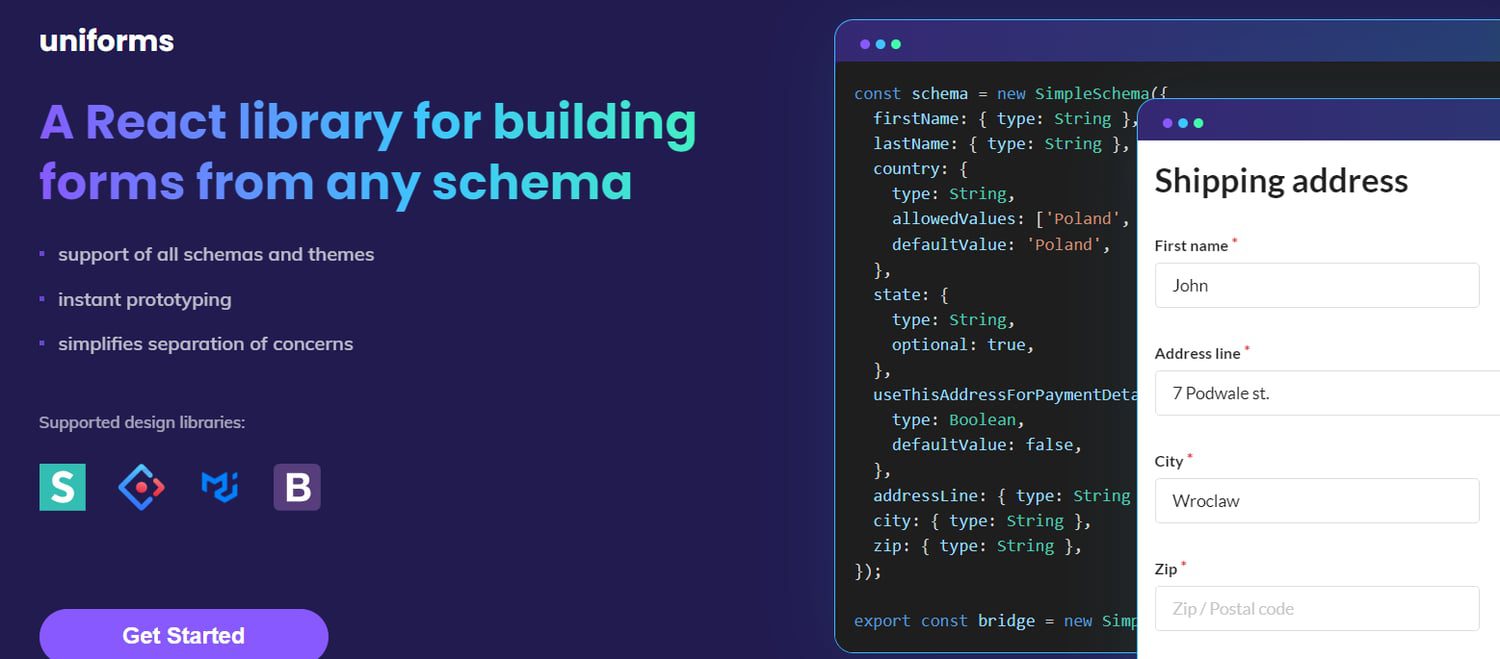
Uniforms

Uniforms – це потужна бібліотека для створення форм на основі будь-якої схеми. Вона надає набір готових полів, що значно спрощує створення форм, зменшуючи код на 51%. Uniforms відома своїми добре спроектованими компонентами, що підтримують розділення відповідальності.
Особливості:
- Інтеграція з різними схемами: Uniforms підтримує використання схем JSON, SimpleSchema, GraphQL та Zod.
- Широкий вибір тем: Uniforms працює з більшістю популярних UI-фреймворків, таких як AntD, Bootstrap, MUI, Material UI, Semantic UI та HTML.
- Настроюваність: Поля, надані Uniforms, є повністю настроюваними. Ви можете визначати власні поля, використовуючи підхід, що залежить від теми або схеми рівня абстракції.
- Підтримка валідації: Ви можете реалізувати асинхронну або вбудовану перевірку форм, або ж комбінувати обидва підходи.
- Автоматичне управління станом: Uniforms не використовує зовнішні бібліотеки для управління станом, такі як Redux або MobX.
React Final Form

React Final Form – це високопродуктивний інструмент для управління станом форм у React, що працює на основі підписок. Ця бібліотека за умовчанням “підписується” на всі зміни, але ви можете налаштувати її та вказати поля, за якими React Final Form буде спостерігати.
Особливості:
- Модульність: Компоненти React Final Form розбиті на невеликі фрагменти, які можна пере використовувати. Це дозволяє розробникам додавати тільки ті частини, які їм потрібні.
- Висока продуктивність: Продуктивність ваших форм може знижуватися зі зростанням додатку. Ця бібліотека дозволяє вказати, які поля слід відстежувати для зміни стану, тим самим підвищуючи продуктивність.
- Нуль залежностей: React Final Form є невеликим пакетом, який не залежить від інших бібліотек для управління станом, наприклад Redux.
- Сумісність з хуками: Ви можете гнучко створювати функціональні можливості своїх форм, використовуючи API хуків.
- Настроюваність: Ви можете налаштувати компоненти React Final Form під свої потреби.
- Підтримка валідації: Ви можете перевіряти дані як на рівні окремого поля, так і на рівні всієї форми.
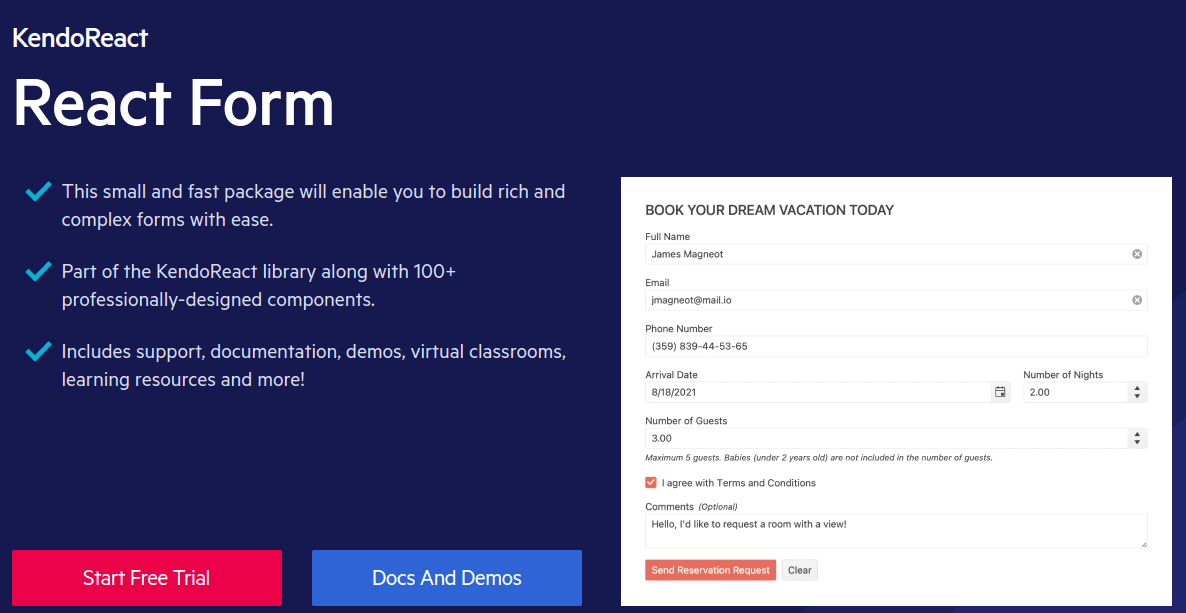
KendoReact Form

KendoReact Form – це швидкий пакет, що допомагає розробникам управляти станом у своїх формах. Він сумісний з загальними компонентами та компонентами KendoReact. Цей пакет є частиною бібліотеки KendoReact, яка включає понад 100 професійно розроблених компонентів.
Особливості:
- Підтримка кастомних компонентів: Ви можете створювати свої форми з нуля, а KendoReact Form бере на себе управління станом.
- Гнучка валідація: Ви можете переконатися, що ваші форми збирають правильну інформацію, перевіряючи їх на рівні поля або на рівні всієї форми.
- Можливість налаштування: KendoReact Form має багато компонентів, які можна імпортувати у ваш додаток. Ви можете додавати нові поля, видаляти або змінювати існуючі, відповідно до потреб вашого бренду.
- Гнучкі макети: Ви можете використовувати вбудовані компоненти для структурування ваших форм. Бібліотека дозволяє вибирати горизонтальні та вертикальні макети, відповідно до вашого дизайну.
- Інтеграція компонентів: Інструмент має вбудовані функції для редагування та налаштування форм, забезпечуючи послідовний підхід до форм в KendoReact Suite.
Formsy-react

Formsy-react – це конструктор форм для додатків React. Бібліотека дозволяє розробникам створювати та перевіряти різні форми компонентів. Встановіть Formsy-react за допомогою Yarn і почніть використовувати його відразу.
Особливості:
- Підтримує кастомні елементи: Formsy-react дозволяє створювати будь-які елементи форм та перевіряти їх.
- Обробка помилок та валідація: Formsy-react має вбудовані функції, які виводять повідомлення про помилки та надають зворотний зв’язок на основі результатів валідації.
- Підтримує валідацію: Ви можете перевіряти компоненти як на рівні всієї форми, так і на рівні окремого поля.
- Обробники: Ви можете використовувати обробники подій, такі як “onSubmit” або “onValid”, для різних станів вашої форми.
HouseForm

HouseForm – це бібліотека для валідації форм у React. Вона працює на базі Zod, що дозволяє аналізувати практично всі операції, необхідні для різних типів даних. HouseForm дозволяє вашому коду інтерфейсу користувача та логіці валідації працювати гармонійно.
Особливості:
- Headless: HouseForm не містить компонентів інтерфейсу. Це дозволяє вам використовувати існуючі компоненти та використовувати можливості валідації HouseForm.
- Спочатку поле: Інструмент дозволяє об’єднати інтерфейс користувача та логіку валідації в полях.
- Гнучкий API: HouseForm не змушує вас використовувати тільки один підхід до валідації. Ви можете комбінувати різні методи, залежно від ваших потреб.
- Агностичність виконання: Ви можете використовувати HouseForm у будь-якому середовищі, де запущено додаток React.
- Легкість та швидкість: Весь пакет займає всього 4 КБ у GZIP. HouseForm також перевірено та визнано швидшою за існуючі альтернативи.
React Reactive Form
React Reactive Form – це бібліотека, що дозволяє будувати дерево об’єктів форми в класі компонентів, а потім прив’язувати їх до власних елементів керування формою. Встановіть бібліотеку за допомогою NPM і почніть імпортувати її компоненти у свій React додаток.
Особливості:
- Нуль залежностей: Форми можуть стати досить великими з ростом вашого додатку. React-reactive-form не має залежностей, що означає, що вам не потрібно турбуватися про продуктивність.
- Підписники: Ця функція спрощує відстеження змін стану та значень елементів керування у ваших формах.
- Валідація: React-reactive-form має різноманітні валідатори, які можна використовувати у ваших формах. Ви також можете використовувати власні синхронні та асинхронні валідатори, якщо у вас більш специфічні завдання.
- Вибір API: Залежно від завдання, є кілька API на вибір. Наприклад, ви можете створювати великі форми з допомогою API FormGenerator. Також ви можете використовувати API “FormArray” та “FormGroup” для кращого управління вашими формами.
- Вкладені форми: React-reactive-form дозволяє створювати форми всередині інших форм. Це ідеально підходить для складних або ієрархічних даних.
Висновок
Тепер ви знайомі з різними бібліотеками форм для React. Вибір залежить від ваших потреб, необхідних функцій та легкості використання. Ви навіть можете використовувати різні бібліотеки в різних компонентах вашого застосунку.
Зверніть увагу на нашу статтю про найкращі бібліотеки для графіків React, які ви можете використовувати у своїх додатках.