Чи знаєте ви, що можете швидко перемотувати проекти розробки веб-додатків за допомогою шаблонів React? Не кажучи вже про суму, яку ви заощаджуєте на робочих годинах розробників, налагодженні, методі проб і помилок тощо.
React — найпопулярніша бібліотека інтерфейсу користувача для будь-якого проекту розробки веб-додатків. Крім того, ви можете створити набір інтерфейсів користувача для веб-програми та повторно використовувати їх для інших програм, таких як програми на стороні сервера або мобільні програми (за допомогою React Native).
Однак знайти надійні шаблони React для розробки веб-додатків бізнес-рівня досить складно. Може бути багато безкоштовних і платних варіантів, але ви не можете сліпо довіряти кожній платформі.
Ми провели ретельне дослідження порталів шаблонів React і перерахували їх нижче в цій статті. Прочитайте статтю до кінця, щоб знайти остаточний список найкращих шаблонів React, які можна купити за гроші.
Чому React популярний серед розробників?
#1. Гнучкість у розвитку
React UI має гнучку та модульну структуру розробки порівняно з конкурентами. Таким чином, ви можете легко оновлювати різні частини веб-програми на основі React швидше, ніж інші. Крім того, ви можете миттєво розширити веб-програму, коли трафік раптово зросте.
#2. Швидке створення веб-додатків
ReactJS дає змогу розробникам використовувати різні компоненти на стороні сервера та клієнта. І це не спричиняє хвилі модифікацій у кодовій базі веб-програми. Відповідно темпи процесу розробки різко збільшуються.
#3. Багаторазові компоненти інтерфейсу користувача

Оскільки розробка інтерфейсу користувача на ReactJs є модульним підходом, ви можете експортувати та імпортувати компоненти інтерфейсу до іншого проекту та з іншого проекту.
Агентства з розробки веб-додатків можуть майже миттєво використовувати базу коду попереднього проекту веб-додатків для створення того самого додатка з іншим брендом компанії.
Незалежно від того, використовуєте ви React у своєму агентстві чи бізнесі, ви заощадите гроші, зусилля та час розробки.
#4. Продуктивність веб-програми
Однією з головних переваг використання ReactJS є те, що він робить вашу веб-програму високопродуктивною та витримує величезне навантаження трафіку.
Ядро розробки інтерфейсу користувача React пропонує рендеринг на стороні сервера та віртуальну програму DOM. Такі розширені функції дозволяють складним веб-програмам працювати швидше в більшості екосистем веб-переглядачів.
#5. Набір інструментів розробника
Framework розробки ReactJS UI пропонує найкращі інструменти для проектування та налагодження. Він поставляється з готовим розширенням браузера для Mozilla Firefox і Google Chrome. Веб-доповнення відоме як React Developer Tools.
Ви та ваша команда розробників веб-додатків можете використовувати це розширення React для моніторингу реактивних компонентів на правій бічній панелі вашого веб-переглядача. У розширенні можна виконувати такі дії:
- Відстежуйте ієрархії реактивних компонентів
- Відкрийте для себе батьківські та дочірні компоненти
- Перегляньте поточні властивості та стани батьківських/дочірніх компонентів
#6. Стабільна кодова база

Процес розробки інтерфейсу користувача в React відбувається в односторонньому потоці даних. Таким чином, внесення незначних змін до дочірніх структур інтерфейсу користувача не порушить батьківські компоненти структури інтерфейсу користувача.
У двох словах, ви отримуєте високостабільну кодову базу для веб-програми, яка витримує зміни та оновлення, навіть коли програма активна.
#7. React Native сумісний
Оскільки компанії стають мобільними швидше, ніж ви можете собі уявити, ймовірно, вам також потрібно буде розробити версію веб-додатка для смартфонів, щоб залишатися в конкуренції.
Вам не потрібно починати з нуля, щоб створити компоненти інтерфейсу користувача для мобільного додатка, оскільки ReactJS легко підтримує React Native.
Що таке шаблон React?

React дуже популярний для розробки динамічних інтерфейсів користувача з інформаційними панелями, діаграмами, цифровими цифрами тощо. Багато розробників ReactJS створюють готові до використання шаблони React UI або React Dashboards для масового використання.
Ці шаблони в основному базуються на ReactJS, тож ви можете миттєво включати панелі інструментів у свій поточний веб-сайт або проекти розробки веб-додатків.
Шаблон React може складатися з будь-якого або всього зі згаданого нижче:
- Різні теми інформаційної панелі
- Різні інформаційні панелі або сторінки динамічних діаграм
- Кілька діаграм, як-от гістограми, секторні діаграми, діаграми Ганта, зведені таблиці тощо.
- Автономні компоненти інтерфейсу користувача
- Попередньо створений дизайн інтерфейсу користувача
- Теми та стилі фону
- Шрифти та накреслення
- Значки та логотипи
- Кольорові палітри
- Бібліотеки даних
- Плагіни
- Віджети
Шаблон React може бути веб-сайтом із повним набором послуг, окремим веб-додатком або набором настроюваних елементів інтерфейсу.
Усе це залежить від обраного шаблону. Більшість шаблонних порталів згадують усі функції, компоненти та деталі розробки.
Тепер, коли ви ознайомилися з основами шаблонів розробки ReactJS, настав час дізнатися про деякі популярні платформи, які розміщують високоякісні шаблони React.
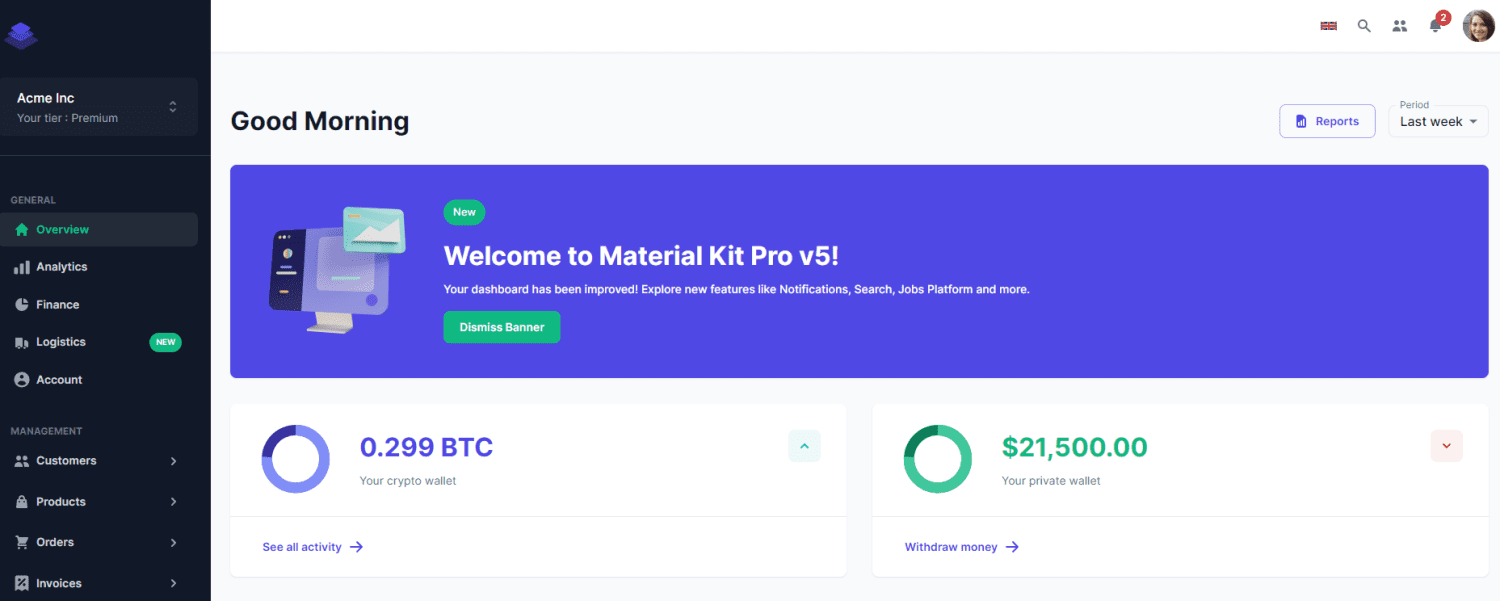
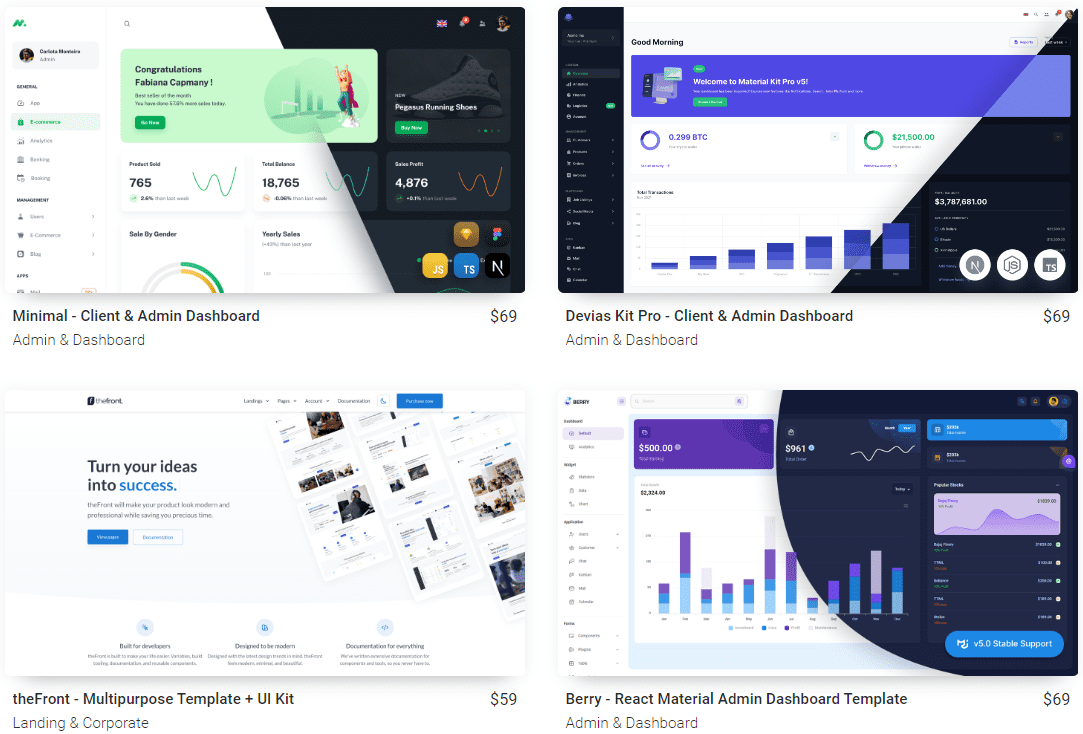
Магазин MUI

Магазин MUI — це місце, де ви знайдете всі шаблони React та інструменти, необхідні для вашого наступного проекту розробки. Він містить колекцію найкращих шаблонів React, підібраних творцями цієї платформи. Ліцензійні збори за шаблони відрізняються за ціною, тож ви можете вибрати ті, які відповідають вашому бюджету.
Шаблони адміністратора та інформаційної панелі, цільові та корпоративні та електронної комерції – це деякі категорії шаблонів, доступних тут. Відкриваючи кожен запис шаблону, ви зможете побачити його функції, відгуки, журнал змін, версію та дату випуску. Перед покупкою також можна переглянути попередній перегляд шаблону.
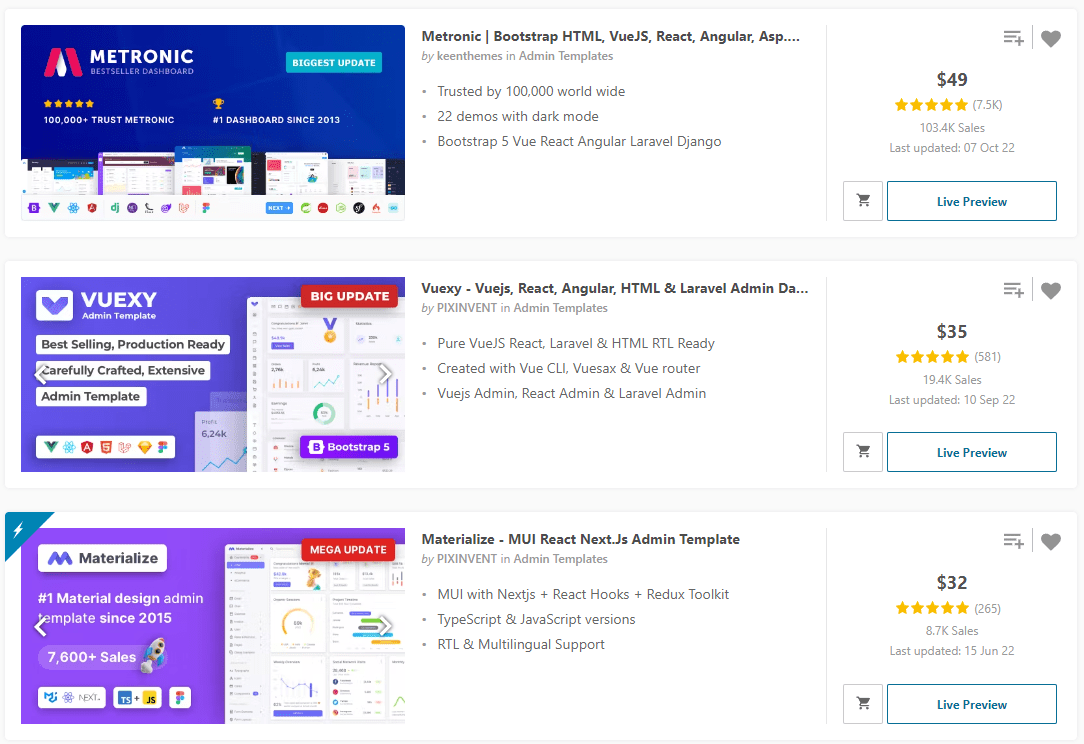
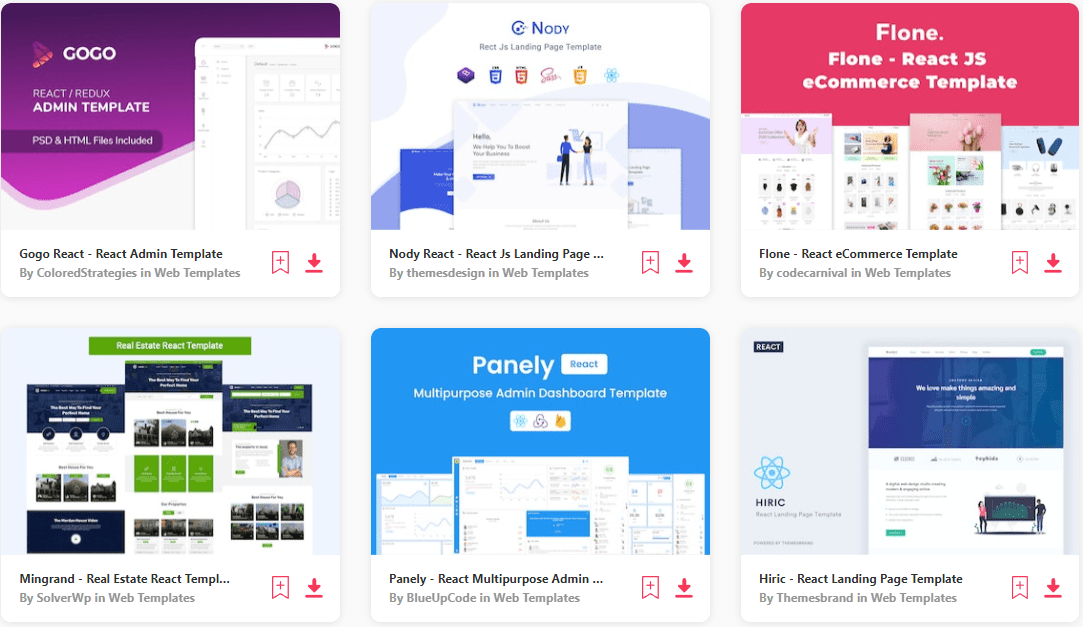
ThemeForest

ThemeForest — ще одна чудова платформа, де ви можете отримати понад 400 шаблонів React, створених незалежними веб-дизайнерами та розробниками. Ви можете сортувати шаблони на основі бестселерів, найновіших, трендових, найпопулярніших тощо.
Під час перегляду користувачі можуть натискати Додати до колекції, Додати до кошика, Попередній перегляд у реальному часі та Перемикати вибране. Ви також можете переглянути ціну шаблону, кількість продажів і час останнього оновлення.
Відвідавши розділи оглядів і коментарів, ви можете дізнатися, що користувачі мають сказати про шаблон. Ви можете вибрати між звичайною та розширеною ліцензіями для кожного шаблону залежно від ваших вимог і бюджету.
На вкладці «Підтримка» ви отримаєте інформацію про включену та не включену підтримку предмета.
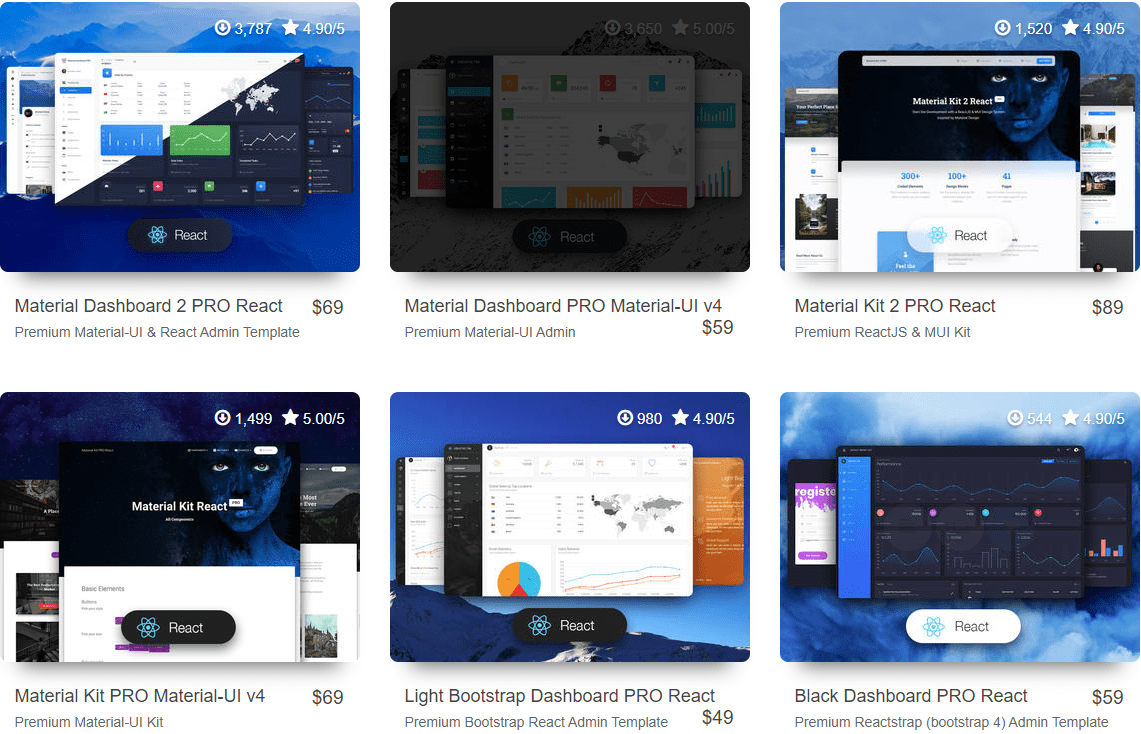
Творчий Тім

Creative Tim містить широкий спектр шаблонів і тем React — усі розроблені Creative Tim. Теми можна сортувати за найновішим елементом, найвищою ціною, найнижчою ціною та найбільш завантажуваними. Навівши курсор на шаблон, ви можете перевірити деталі його ціни, попередній перегляд у реальному часі або інші деталі.
Додаткові відомості включають рейтинги шаблонів, огляди, документи, безкоштовну демонстраційну версію та описи продуктів. Більш того, версія продукту, дата випуску, дата оновлення, журнал змін і кількість завантажень є деякою важливою інформацією, яку ви можете отримати про свій шаблон.
Тут ви здебільшого знайдете шаблони інформаційної панелі адміністратора, які можна використовувати для створення різних подібних програм.
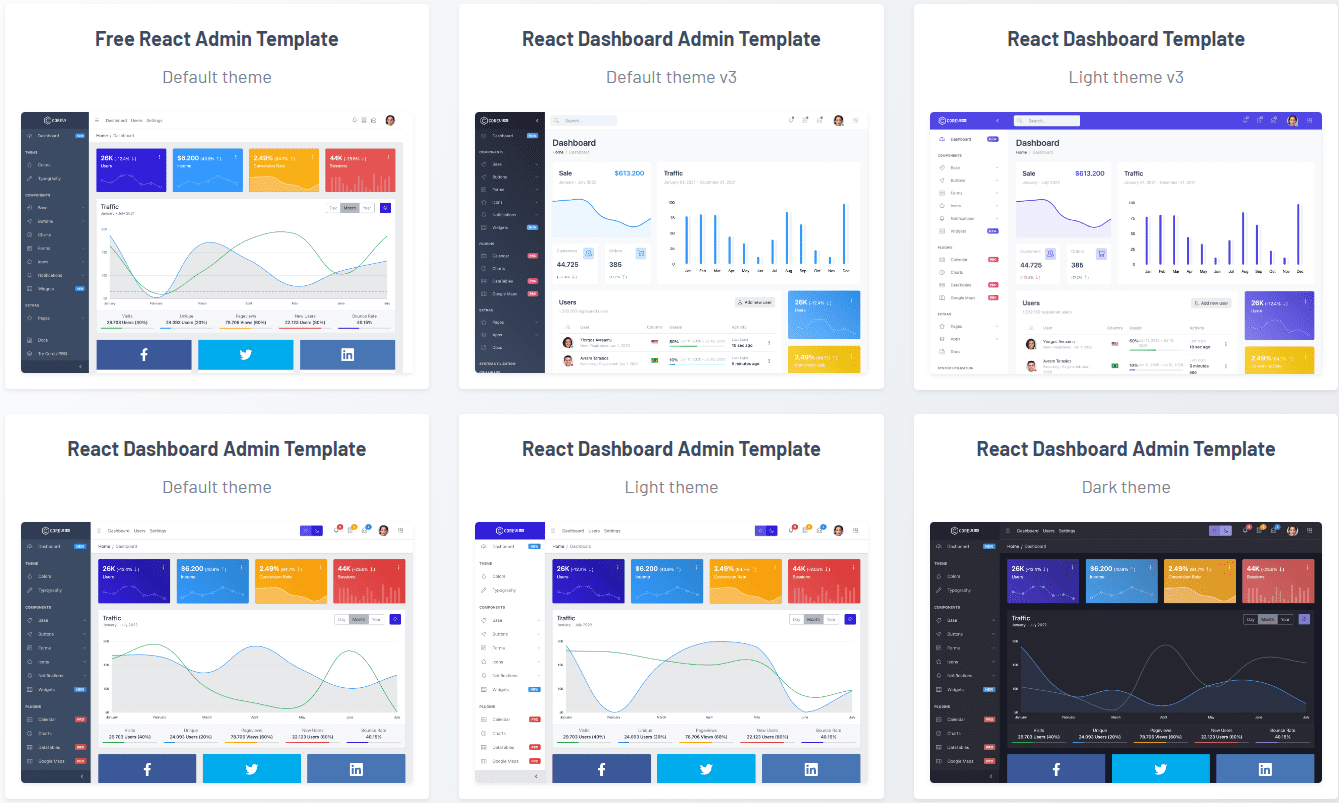
CoreUI

Щоб скоротити час і зусилля на розробку програми, відвідайте CoreUI, щоб отримати безкоштовний шаблон React. На цьому веб-сайті можна знайти низку простих, але настроюваних шаблонів React. Використовуючи їх, розробка сучасної, помітної та чуйної програми React стає легким процесом.
Ця платформа пропонує шаблони інформаційної панелі адміністратора React з відкритим кодом, які використовують бібліотеки компонентів інтерфейсу користувача корпоративного рівня. У результаті ви можете розробляти надійні веб-програми швидше, ніж раніше. Ці шаблони сумісні з популярними фреймворками, зокрема Angular, Bootstrap і Vue.
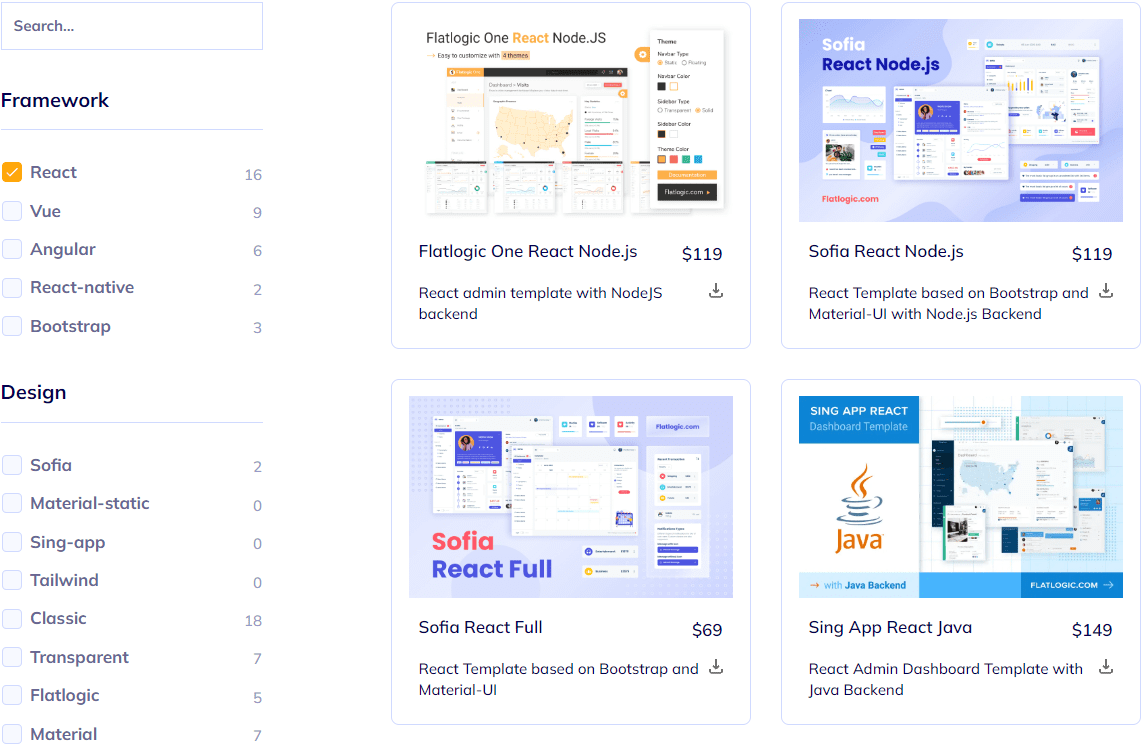
Флетлогіка

На Flatlogic ви можете придбати свої улюблені шаблони та теми React. Тут ви отримуєте колекцію популярних і перевірених шаблонів React із підтримкою компонентів і тем. Крім того, усі доступні тут шаблони створені на платформі Flatlogic.
Це дозволяє сортувати шаблони за ціною, найбільш завантажуваними, популярними та новими. Відкривши шаблон, ви можете перевірити його попередній перегляд і прочитати документацію.
Шаблони містять відгуки та реакції користувачів, тому ви можете прийняти зважене рішення перед покупкою. Функція шаблону та журнал змін також доступні на Flatlogic.
Елементи Envato

Envato Elements може похвалитися більш ніж 170 веб-шаблонами React, які ви можете легко придбати для своєї програми. Це означає, що підібрати шаблон із цієї універсальної колекції легко. Ви можете завантажити його в один клік або додати до колекції, щоб перевірити пізніше.
Тут ви можете знайти шаблони для електронної комерції, цільових сторінок, нерухомості, будівництва, багатоцільового адміністрування, ігор, бронювання, архітектури, дизайну інтер’єру, портфоліо NFT, креативного бізнесу тощо.
Envato Elements також дозволяє сортувати шаблони за популярністю, релевантністю та новизною. Крім того, ви можете відкрити кожен шаблон, щоб знайти більше інформації про нього, як-от тип файлу, комерційну ліцензію та доповнення.
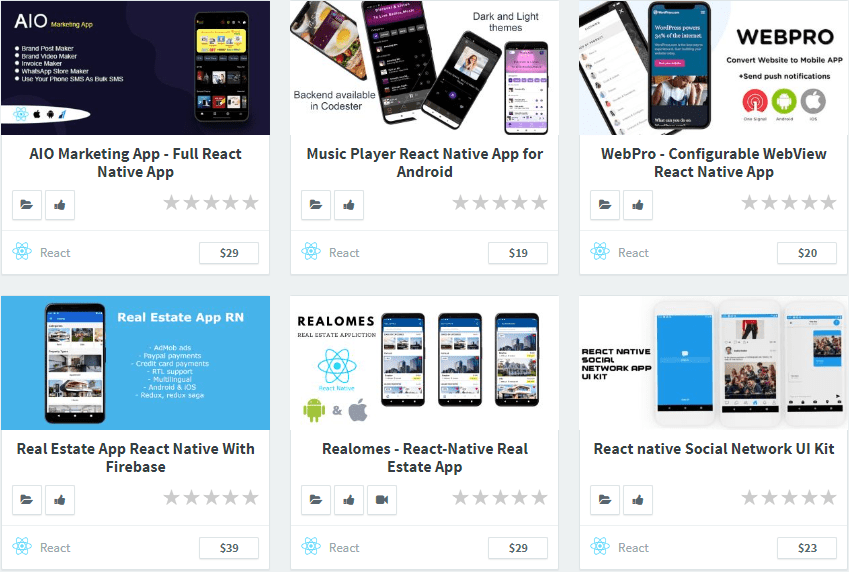
кодер

Codester — це платформа з найвищим рейтингом для різних шаблонів і вихідних кодів React. Доступні тут шаблони включають повні програми, які можна використовувати безпосередньо для створення наступної програми.
Від маркетингу до музичного плеєра, від нерухомості до офісної програми HR — незалежно від того, яку програму ви хочете створити, ця платформа допоможе вам.
Ви можете сортувати шаблони, доступні на Codester, за найвищою ціною, найнижчою ціною, найкращими оцінками та іншими критеріями. Шаблони можна вподобати або додати в закладки, щоб перевірити пізніше. Вибравши кожен шаблон, ви можете знайти його необхідні специфікації, підтримувані ОС, дату випуску тощо.
Заключні думки
Згадані вище портали шаблонів React пропонують платні та безкоштовні шаблони для ваших майбутніх проектів. Щоб розпочати етап розробки, виберіть той, який відповідає вимогам вашої веб-програми та критеріям дизайну.
Вам також може бути цікаво дізнатися більше про React проти React Native.