Генератори розмітки схеми: Покращення SEO вашого сайту
В умовах зростаючої конкуренції в SEO, власники веб-ресурсів активно шукають інструменти, які допоможуть зробити їхній контент більш помітним для цільової аудиторії. Одним з таких ефективних рішень є використання генераторів розмітки схеми.
Розмітка схеми – це потужний метод для оптимізації вашого контенту під пошукові системи. Завдяки їй, пошукові алгоритми отримують чітке уявлення про структуру та зміст вашої веб-сторінки.
У цій статті ми розглянемо, що таке розмітка схеми, як вона працює, і як використовувати спеціалізовані генератори для її інтеграції у ваш контент.
Що таке розмітка схеми?
Якщо ви новачок у світі SEO та розмітки схеми, не турбуйтеся. Головне, що потрібно знати – це спосіб надати додаткову інформацію про ваш веб-сайт пошуковим системам, таким як Google або Bing. Це допомагає їм краще інтерпретувати ваш контент.
Розмітка схеми, як правило, представлена у вигляді коду, використовуючи формати мікроданих або JSON-LD. Цей код додає семантичну цінність вашому контенту. Існують різноманітні генератори розмітки схеми, які спрощують процес створення цього коду.
Перш ніж ми перейдемо до процесу створення схеми, давайте розберемося, чому її впровадження є таким важливим для вашого веб-сайту.
Чому розмітка схеми важлива для SEO?
Коли ви розміщуєте контент на своєму сайті, пошукові боти аналізують ключові слова, але не завжди розуміють їх контекст. Наприклад, слово “яблуко” може стосуватися як фрукта, так і компанії Apple. Розмітка схеми допомагає надати пошуковим системам необхідний контекст, що дозволяє їм краще розуміти ваш контент.
Ось кілька ключових переваг використання розмітки схеми:
- Покращені розширені фрагменти: розмітка схеми робить ваш контент більш зрозумілим для пошукових ботів, що збільшує шанси на відображення вашого сайту у вигляді розширених фрагментів.
- Підвищення SEO: хоча розмітка схеми не є прямим фактором ранжування, вона безсумнівно покращує позиції вашого сайту в пошуковій видачі. Вона також дозволяє демонструвати важливу інформацію, таку як рейтинги, безпосередньо в результатах пошуку.
- Граф знань: для певних типів організацій, розмітка схеми допомагає створювати панелі знань, де відображається ключова інформація.
- Збільшення CTR: оскільки користувачі отримують відповіді на свої запитання безпосередньо у розширених фрагментах, ваш контент має більшу ймовірність отримання кліків.
Розмітка схеми особливо корисна для сайтів, що публікують рецепти, блоги про їжу, або відгуки про товари. Її впровадження може значно підвищити конверсію вашого сайту і сприяти його органічному зростанню.
Різні формати розмітки схеми
Як і SEO, розмітка схеми постійно еволюціонує. На сьогодні існує три основних формати, які можна використовувати для розмітки веб-контенту.
Розглянемо кожен з них докладніше.
#1. Мікродані
Мікродані – це найдавніший формат розмітки схеми, що використовує теги для передачі додаткової інформації про ваш контент. Відповідно до Schema.org, мікродані – це набір тегів, які допомагають пошуковим системам краще розуміти ваш контент.
Структура мікроданих складається з трьох основних компонентів:
- Itemscope: вказує, що все, що знаходиться між тегами
…
, є елементом.
- Itemtype: визначає тип елементу.
- Itemprop: вказує властивості itemtype.
Оскільки це старий формат, його не рекомендується використовувати, якщо ви вперше впроваджуєте розмітку схеми.
#2. RDFa
RDFa, або Resource Distribution Framework in Attributes – це формат, що дозволяє вбудовувати елементи RDF в HTML5, XHTML та XML. Він дозволяє додавати властивості, що допомагають пошуковим роботам отримувати важливі дані та виділяти їх у вигляді розширених фрагментів.
#3. JSON-LD
Google рекомендує використовувати формат JSON-LD, оскільки це новіша технологія у порівнянні з мікроданими та RDFa. JSON-LD, або JavaScript Object Notation for Linked Data, являє собою об’єкт, що містить пари ключ:значення, оформлений у теги <script>.
Основною відмінністю JSON-LD є те, що його не потрібно розміщувати навколо HTML-коду, як мікродані. Це усуває ризик конфлікту з веб-сайтом. Оскільки це Javascript-код, його можна розмістити будь-де в розділі <head> між тегами <script>.
Структура JSON-LD виглядає наступним чином:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"url": "http://www.example.com",
"name": "Unlimited Ball Bearings Corp.",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "Customer service"
}
}
</script>
Код починається з тега <script> з атрибутом, що вказує на те, що код є JSON-LD.
<script type="application/ld+json">
{
…
}
</script>
Далі йде фіксований елемент “@context”: “http://schema.org”
Кома після закриття подвійних лапок сигналізує пошуковій системі, що код продовжується.
"@context": "http://schema.org",
Наступний елемент – “@type”: “тип схеми”, який визначає тип схеми.
Наприклад, тип схеми може бути “Організація”, “Рецепт”, “Книга”, “Особа”, “Місцевий бізнес” тощо.
"@type": "LocalBusiness",
Наприклад:
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",
Далі йдуть властивості типу схеми:
"item property": "value"
Наприклад:
"name": "назва, яку потрібно вказати" "url": "URL-адреса, яку потрібно вказати" "telephone": "номер телефону"
Значенням властивості може бути інший елемент з власними властивостями. Цей процес називається “вкладенням”.
Тепер, коли ви знаєте, що таке JSON-LD, розглянемо різні типи розміток схем, які можна використовувати залежно від типу вашого контенту.
Типи розміток схем
Хоча словник Schema.org включає сотні типів схем, ось деякі з найпоширеніших:
- Схема рецензування: додає оцінки, зірки, зображення та описи до результатів пошуку.
- Схема місцевого бізнесу: допомагає місцевим підприємствам, відображаючи назву компанії, URL-адресу веб-сайту, адресу, години роботи та рейтинги.
- Схема статті: додає метадані, такі як ім’я автора, видавець, тип статті (наприклад, публікація в блозі, новини).
- Схема обслуговування: призначена для підприємств, що надають послуги, таких як сантехніки, туристичні агенції, автомийки, лікарі та місцеві спеціалісти.
- Схема рецепту: додає інформацію про рецепт, таку як час приготування, інгредієнти, рейтинги тощо.
- Схема особи: використовується для виділення відомих людей, таких як знаменитості, автори, підприємці, блогери.
- Схема оголошень про роботу: допомагає виділяти вакансії та деталі про них в результатах пошуку.
- Схема поширених запитань: нещодавно з’явилася схема, яка відображає поширені запитання в результатах пошуку.
- Схема інструкцій: перелічує кроки, необхідні для виконання певного завдання.
- Схема відео: показує відео з вашої публікації на сторінці результатів пошуку.
І багато іншого.
Генератори розмітки схем
У цьому розділі ми розглянемо, як впровадити розмітку схеми на вашому веб-сайті.
Якщо ви відчуваєте труднощі з початком роботи, ми вам допоможемо. Існує велика кількість генераторів розмітки схем.
Деякі підтримують один тип схеми, тоді як інші пропонують підтримку декількох типів.
Розглянемо деякі з найпопулярніших генераторів, які допоможуть вам легко почати використовувати код схеми на своєму веб-сайті.
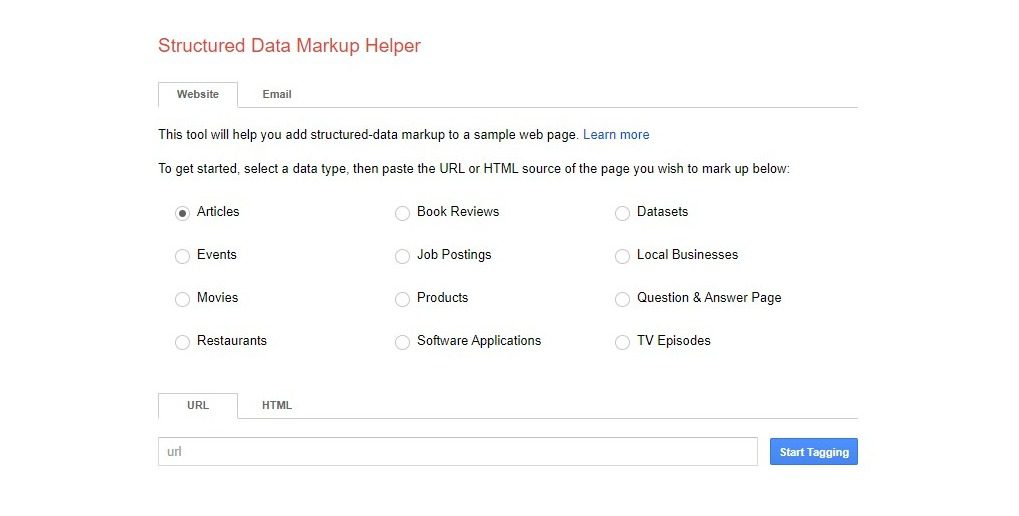
Помічник розмітки структурованих даних Google
Google Structured Data Markup Helper займає перше місце в нашому списку. Він простий у використанні та дозволяє згенерувати розмітку схеми в 3 простих кроки.

Вам потрібно лише вибрати тип схеми, додати URL-адресу контенту або вставити контент у форматі HTML.
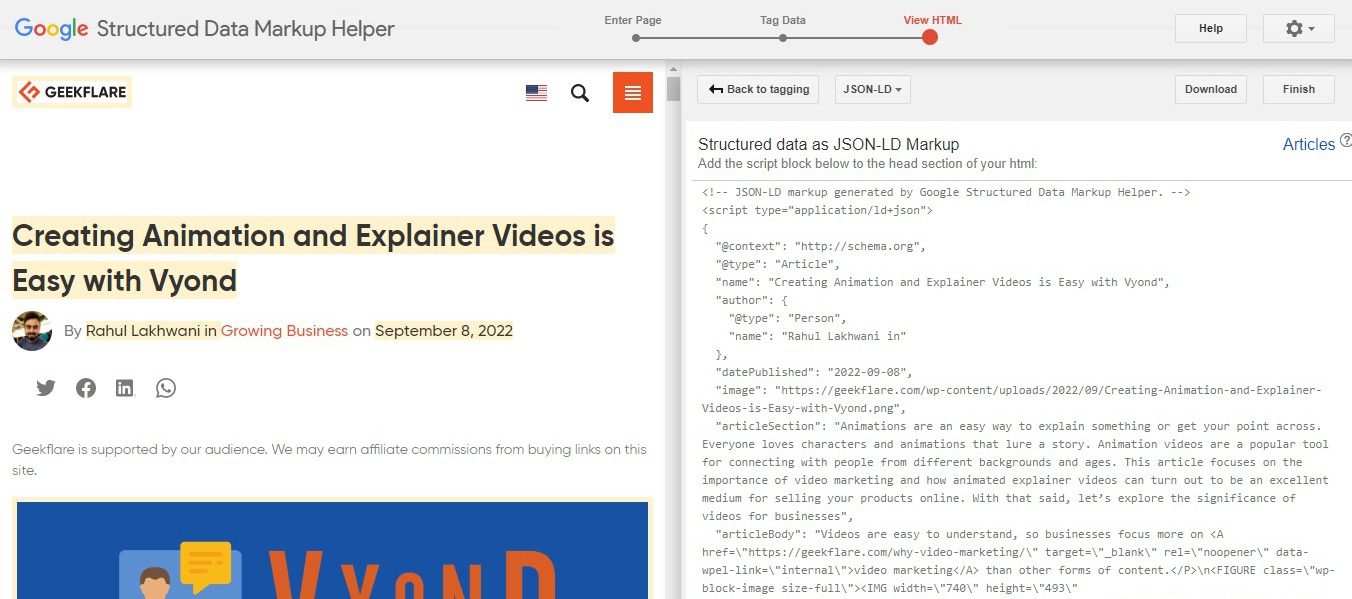
Для прикладу ми додали посилання на опубліковану статтю з нашого веб-сайту.
На наступному кроці вам потрібно буде вибрати текст, щоб заповнити пари ключ:значення.

Після додавання тегів до всіх необхідних полів, натисніть кнопку “Створити HTML”, щоб отримати розмітку JSON-LD.
Далі завантажте код розмітки схеми у форматі мікроданих або JSON-LD і використовуйте його на своєму сайті.
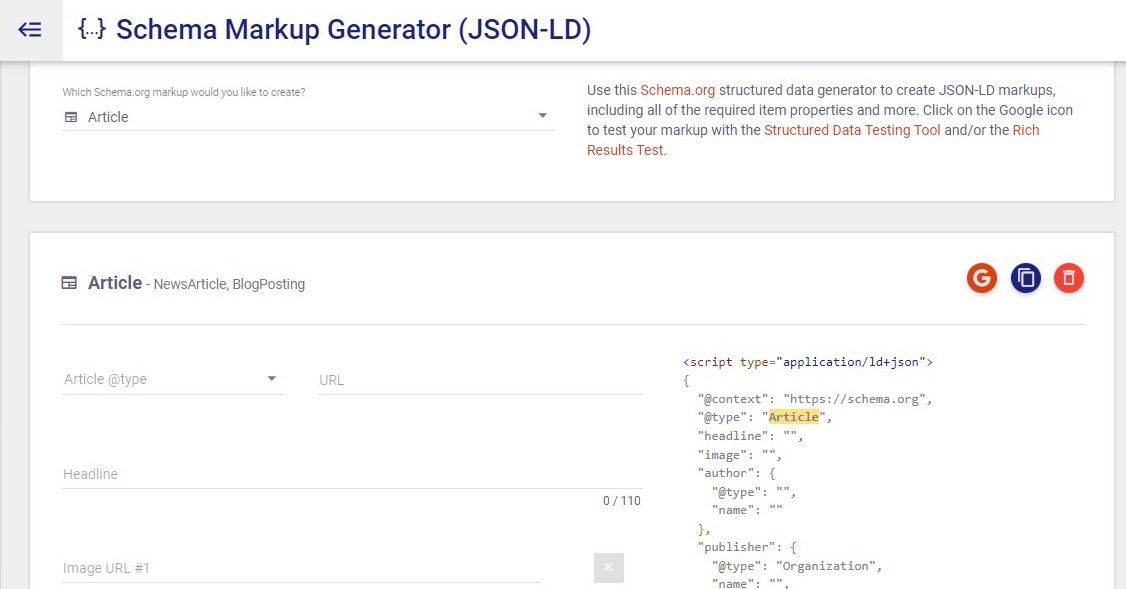
Генератор розмітки схеми від Merkle
Інструмент Merkle відрізняється простим інтерфейсом.

Ви можете обрати тип схеми, що відповідає вашим потребам, та заповнити необхідні деталі для створення коду JSON-LD.
Після цього ви можете скопіювати код і розмістити його на своєму веб-сайті. На тій самій панелі інструментів ви знайдете кнопку для перевірки коду на тестовій платформі Rich Results.
Генератор схем Hallanalysis JSON-LD
Генератор Hall Analysis JSON-LD є швидким і простим у використанні.

Виберіть структуровану розмітку та заповніть форму зліва. Після внесення всіх необхідних даних, скопіюйте згенерований JSON-Ld і перевірте його реалізацію за допомогою інструменту тестування структурованих даних.
Єдиним недоліком є те, що цей інструмент підтримує лише шість типів розмітки схеми.
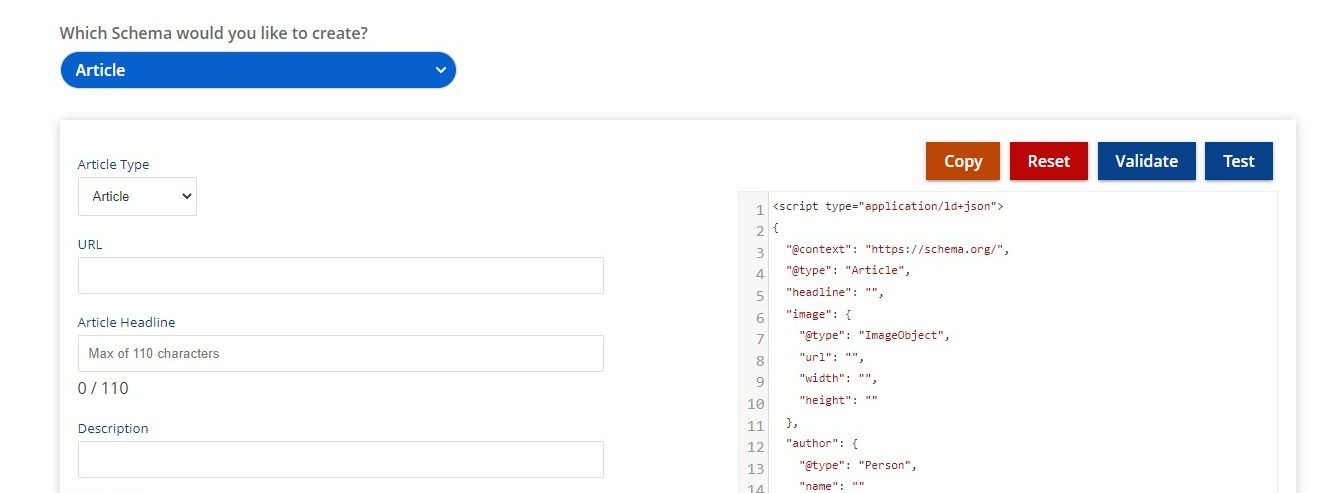
Генератор розмітки схеми RankRanger
RankRanger – це професійне SEO-програмне забезпечення, яке пропонує аналіз конкурентів, відстеження локальних рейтингів, моніторинг AMP, а також інструменти для розробки аналітичних звітів.

Ви також можете використовувати RankRanger для дослідження ключових слів, аналізу зворотних посилань конкурентів та відстеження ефективності рекламних кампаній.
Хоча це платний інструмент, на їхньому веб-сайті є безкоштовний генератор розмітки структурованих даних. З його допомогою можна створити схему поширених запитань, гарячих запитів, статті, місцевого бізнесу та багато інших типів схем JSON-LD.
Як і в інших генераторах, вам потрібно заповнити поля, щоб отримати пару ключ:значення для JSON-LD.
Платформа також надає кнопки “Скинути”, “Перевірити” та “Тестувати” для перевірки згенерованої схеми.
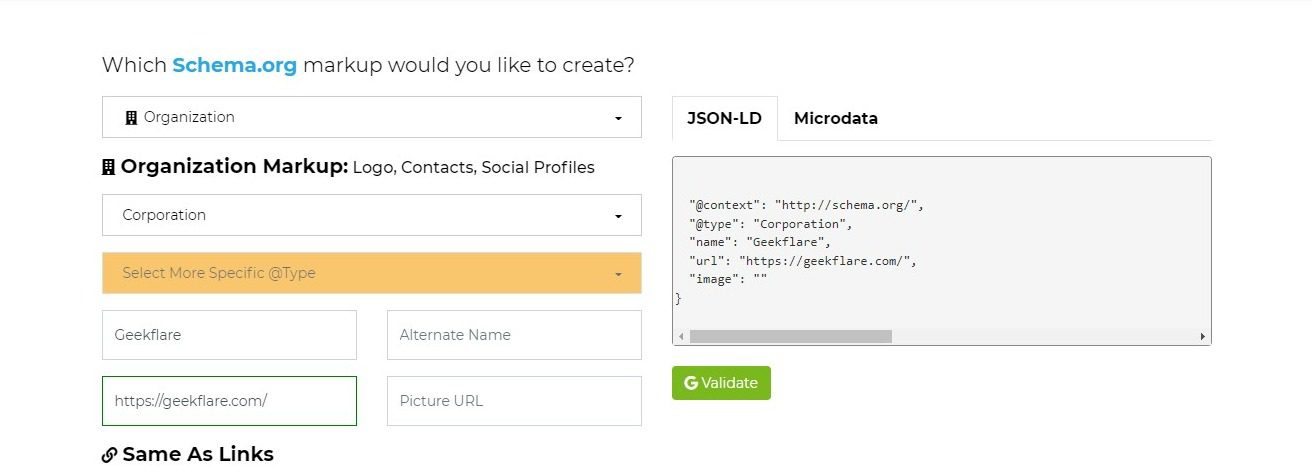
SearchBloom
SearchBloom пропонує безкоштовний інструмент для створення коду JSON-LD та мікроданих.

Виберіть тип розмітки зі спадного меню. Наприклад, вибравши схему організації, ви можете почати заповнювати поля коду схеми з правого боку.

Натиснувши кнопку “Перевірити”, ви будете перенаправлені до інструменту структурованих даних Google Search Central для перевірки вашої розмітки.
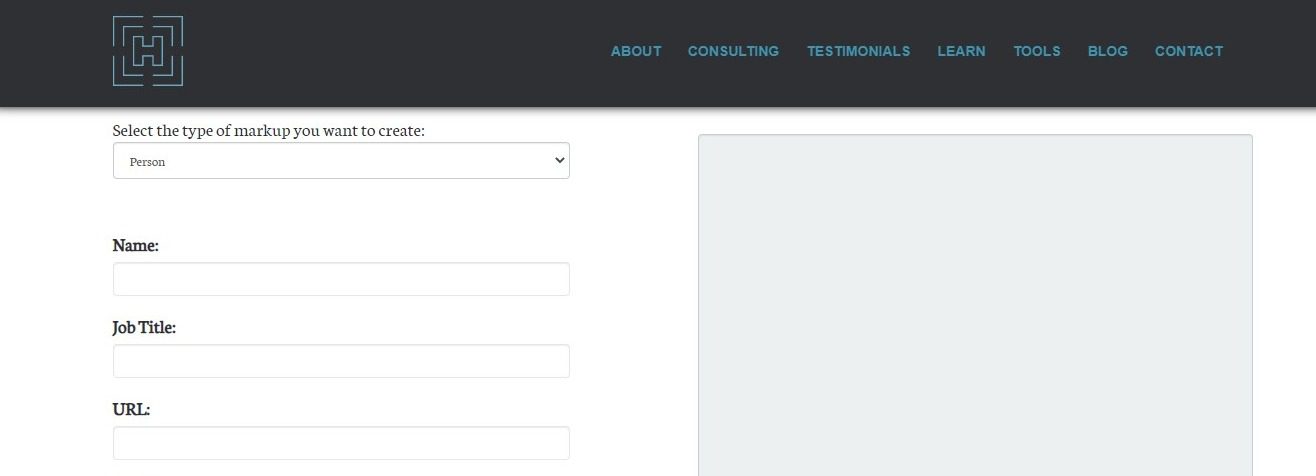
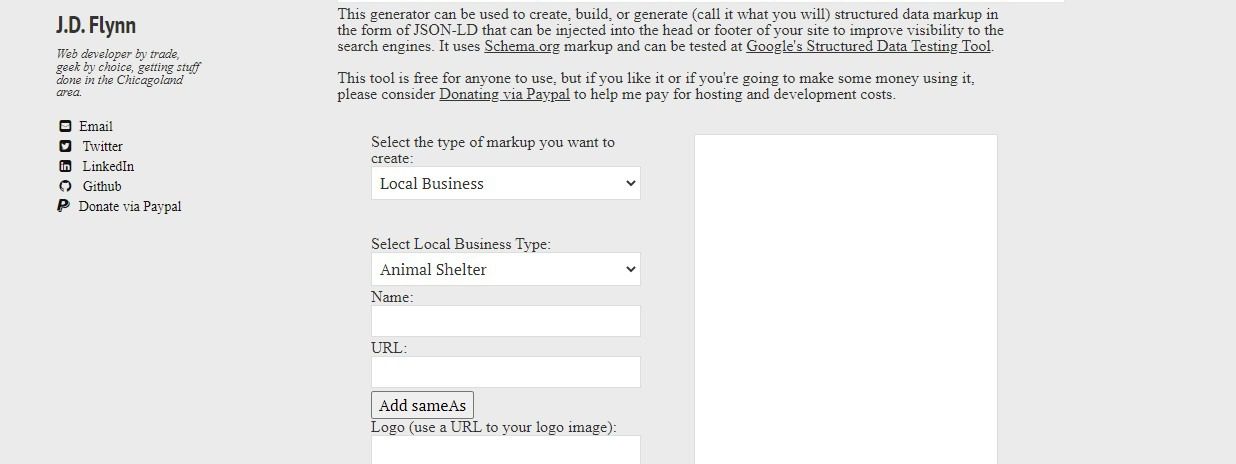
JamesDflynn.com
Jamesdflynn – це інструмент для створення персональних схем, розроблений веб-розробником JD Flynn.

Хоча генератор безкоштовний, він підтримує лише шість типів схем: місцевий бізнес, особа, продукт, подія, організація та веб-сайт.
Для створення коду схеми формату JSON-LD, вам потрібно заповнити необхідні деталі. Є кнопка для скидання коду. Однак на платформі немає кнопки для перевірки згенерованого коду.
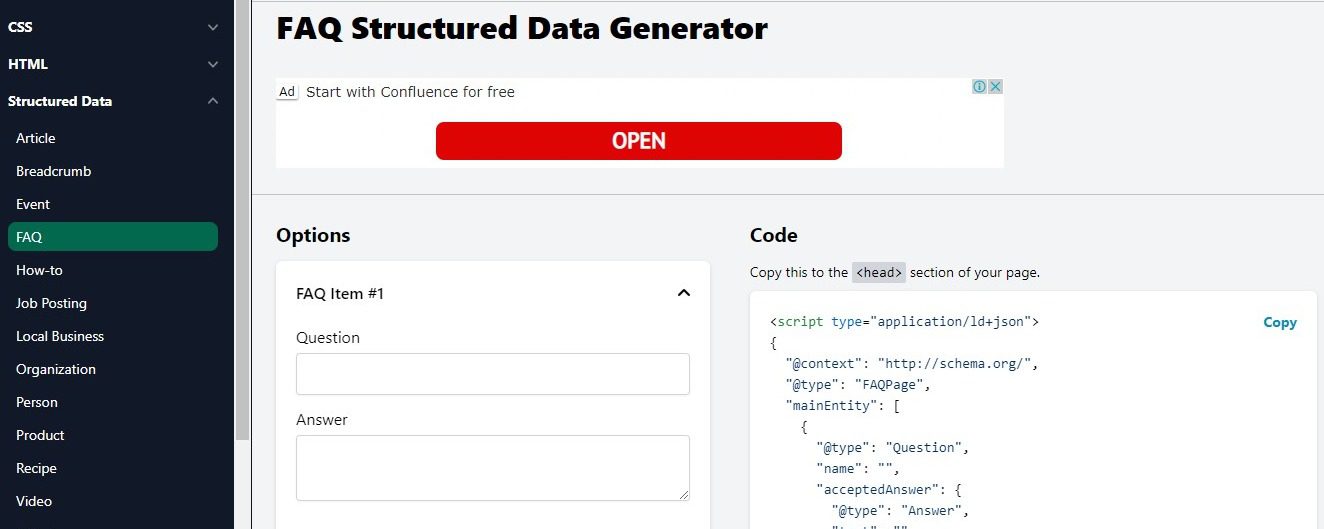
Генератор розмітки схеми Webcode.tools
Webcode.tools надає корисні інструменти для розробників. На цьому веб-сайті ви знайдете багато генераторів коду, таких як генератор CSS, HTML, Twitter Card, Open Graph тощо.

Інструмент розмітки структурованих даних Webcode підтримує 13 різних типів схем, включно з останніми й популярними, такими як схема поширених запитань, інструкцій та відео.
Вибравши потрібний тип розмітки, ви отримаєте код формату JSON-LD.

Після заповнення всіх деталей ви зможете легко скопіювати код з панелі праворуч.
Перевірка схеми
Не менш важливою є перевірка розмітки схеми після її впровадження. Це потрібно для того, щоб переконатися, що схема працює належним чином, а також виявити будь-які помилки, які можуть негативно вплинути на SEO вашого сайту.
Завжди перевіряйте свою схему на веб-сайті тестування Rich Results та виправляйте всі помилки, перш ніж використовувати її на своєму сайті.
Висновок
Хоча існують платні інструменти для роботи зі схемою, представлені генератори є надійними та швидко створюють необхідний код.
Після генерації розмітки, не забудьте перевірити її за допомогою інструменту Google для розширених фрагментів.
Ця стаття надала вам інформацію про схему, її важливість та різноманітні генератори схем, які ви можете використовувати безкоштовно. Не забудьте також ознайомитися з нашими докладними посібниками з оптимізації пошукових систем, щоб допомогти вашому бізнесу вийти на новий рівень.