ReactJS: Вибір найкращого IDE для розробки
ReactJS є популярною бібліотекою для створення користувацьких інтерфейсів, що дозволяє легко розробляти інтерактивні веб-сайти. Створена компанією Meta (раніше Facebook), вона широко використовується різними великими корпораціями по всьому світу.
За даними опитування StackOverflow у 2022 році, ReactJS є другою за популярністю веб-технологією, яку обрали 42,62% розробників. Такі компанії, як Uber, Netflix і Airbnb, використовують React для своїх веб-сайтів. Оскільки популярність бібліотеки є очевидною, попит на розробників React на ринку праці також залишається високим.
Під час розробки веб-сайтів за допомогою React, ви можете зіткнутися з обмеженими можливостями для розробки та інструментами підвищення продуктивності, якщо ваше IDE не має належної підтримки React. У цій статті ми розглянемо кілька IDE, як вже відомих, так і нових, які пропонують чудовий досвід для розробників.
Що таке IDE?
IDE, або інтегроване середовище розробки, є інструментом, який дозволяє розробникам програмного забезпечення писати, тестувати та налагоджувати програми. IDE підвищують продуктивність розробників, об’єднуючи кілька інструментів в одному програмному забезпеченні. Вони також забезпечують підсвічування синтаксису, автоматичне доповнення коду корисними підказками та допомагають налагоджувати програму за допомогою налагоджувача.
Розробники обирають IDE, виходячи зі свого досвіду та інших факторів. Багато хто, наприклад, віддає перевагу VS Code від Microsoft, оскільки це безкоштовна, легка та потужна IDE. Інші ж обирають WebStorm за його стабільність і широкий набір інструментів для підвищення продуктивності.
Які функції IDE?
Зазвичай розробники пишуть код у текстовому редакторі або IDE. Теоретично, ви можете писати код у звичайному блокноті, але для компіляції коду знадобиться компілятор. Текстовий редактор не забезпечить вас підсвічуванням синтаксису, поєднанням дужок та іншими корисними функціями, оскільки він призначений для роботи з текстом, а не з кодом.
Спеціалізований текстовий редактор коду, наприклад, Sublime Text, інтегрує такі функції, як підсвічування синтаксису та відступи, але йому бракує таких ключових можливостей, як інтеграція з Git, налагоджувач, компілятор і підтримка різних мов. На відміну від цього, IDE дозволяє писати код ефективніше, пропонуючи такі додаткові функції, як рефакторинг та IntelliSense.

IDE також прискорюють налаштування, дозволяючи витрачати менше часу на конфігурацію програми та більше на розробку. Вони надають постійний зворотний зв’язок щодо синтаксичних помилок, а також дозволяють використовувати інструменти командного рядка з вбудованого терміналу. Якщо ви розробляєте веб-сайт, використовуючи лише HTML, CSS та JavaScript, то текстового редактора може бути достатньо. Проте, під час роботи з великим обсягом коду та використання інструментів та фреймворків, таких як React, IDE з такими функціями, як фрагменти коду, автозаповнення та IntelliSense, може стати неоціненною.
Нижче представлено огляд деяких найкращих IDE для React, які ви можете спробувати.
Visual Studio Code
Visual Studio Code (VS Code) існує на ринку з 2015 року. Розроблений Microsoft, цей безкоштовний інструмент надає чудовий досвід для розробників, з можливістю налаштування за допомогою плагінів і тем, які в основному створюються спільнотою.
Однією з головних переваг VS Code є його швидкий редактор коду. Він підтримує підсвічування синтаксису, автоматичне відступ, зіставлення дужок та інші функції, що прискорюють написання коду. VS Code також має ряд комбінацій клавіш, які можна налаштувати. Крім того, він підтримує функцію завершення коду IntelliSense та рефакторинг.
VS Code є дуже популярним серед веб-розробників, і багато розробників React використовують його щодня. Для створення веб-сайтів за допомогою React, IntelliSense пропонує підказки, що допомагають вам писати код швидше та ефективніше.

VS Code використовує мовну службу TypeScript для підтримки інтелектуального кодування JavaScript. Автоматичне отримання типів (ATA) виявляє декларацію типу пакету NPM і допомагає в завершенні коду.
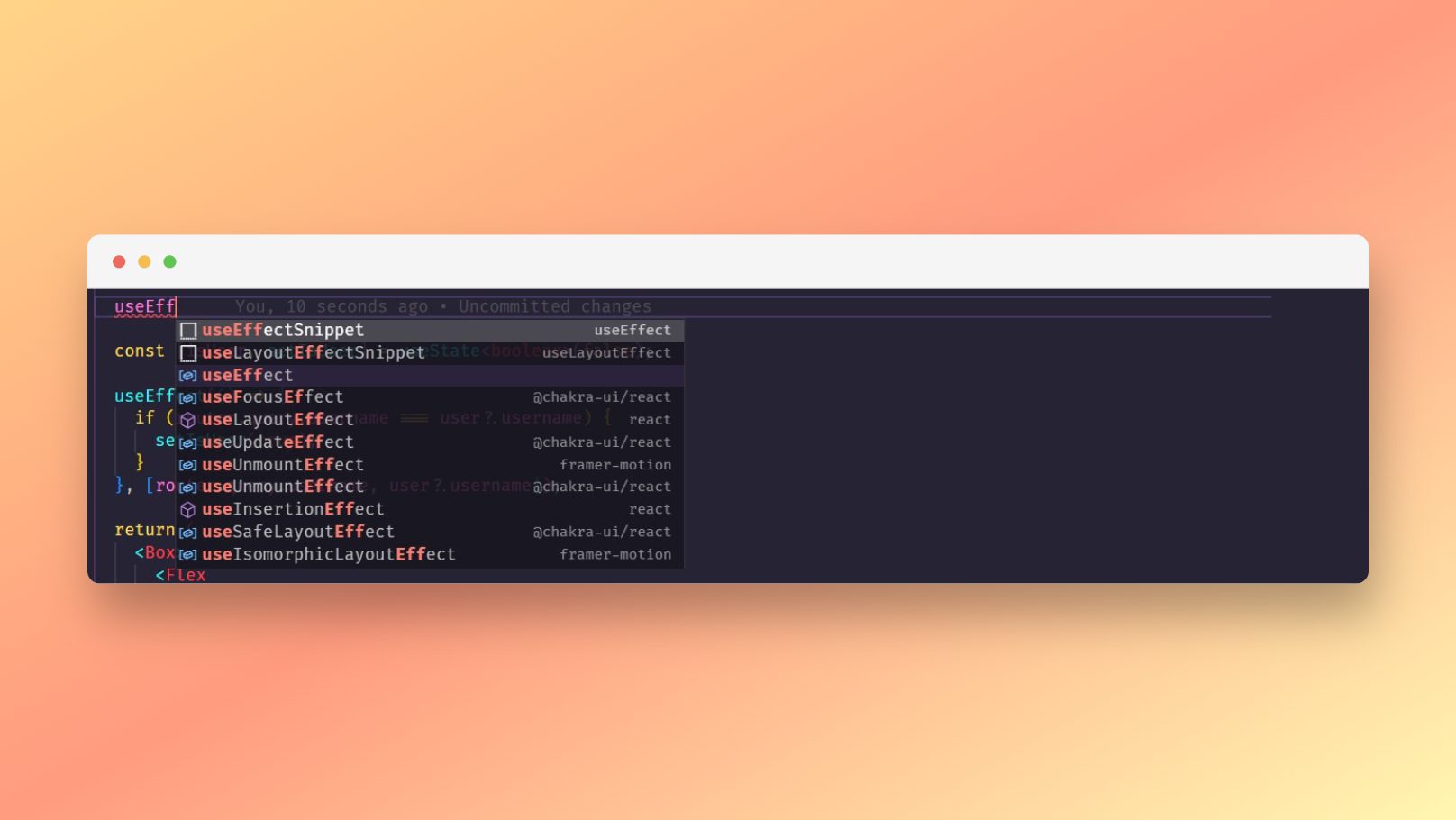
Ви також можете розширити функціональність для написання коду React, встановивши такі розширення, як ES7+ React/Redux/React-Native snippets. Це розширення містить ряд готових фрагментів коду, які можна легко додати до вашої програми, ввівши скорочення. Наприклад, введення “rfc” і натискання клавіші Tab створить шаблон для функціонального компонента. Для рефакторингу вашого коду React існує чудовий плагін VSCode React Refactor, спеціально розроблений для розробників React, що дозволяє легко розбивати великі компоненти на функціональні або класові.
Отже, завдяки своїм можливостям та потужним плагінам, VS Code безсумнівно є чудовим вибором для розробки React.
CodeSandbox
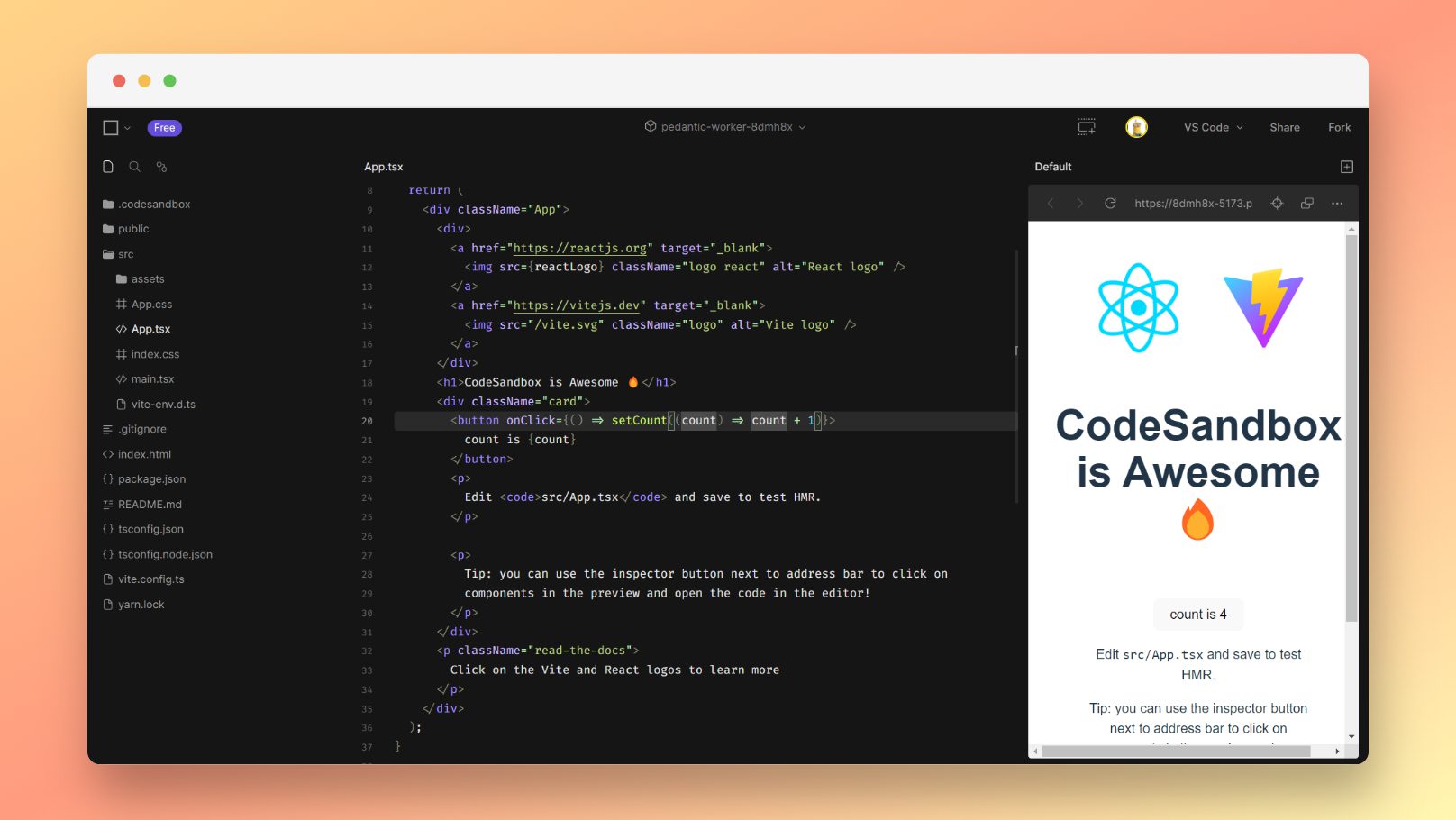
CodeSandbox – це онлайн-IDE, яка пропонує широкий спектр функцій. Це популярне веб-середовище, яке підтримує кілька фреймворків. Ви можете одразу писати код React без необхідності встановлювати Node.js або будь-яке інше стороннє програмне забезпечення на свій комп’ютер. CodeSandbox також має ряд вбудованих шаблонів, таких як React з TypeScript, Vite та інші, щоб пришвидшити процес розробки.
Незважаючи на те, що CodeSandbox працює у браузері, він забезпечує високу продуктивність, і ви можете миттєво переглядати свій код у вбудованому вікні попереднього перегляду. CodeSandbox також підтримує спільну роботу, як у Google Docs, і дозволяє ділитися кодом React за допомогою простого посилання.

Попри свою потужність і функціональність, CodeSandbox має свою ціну. Безкоштовний тарифний план не підтримує зберігання приватних репозиторіїв, а особистий професійний тариф починається від 9 доларів на місяць за річної оплати.
WebStorm
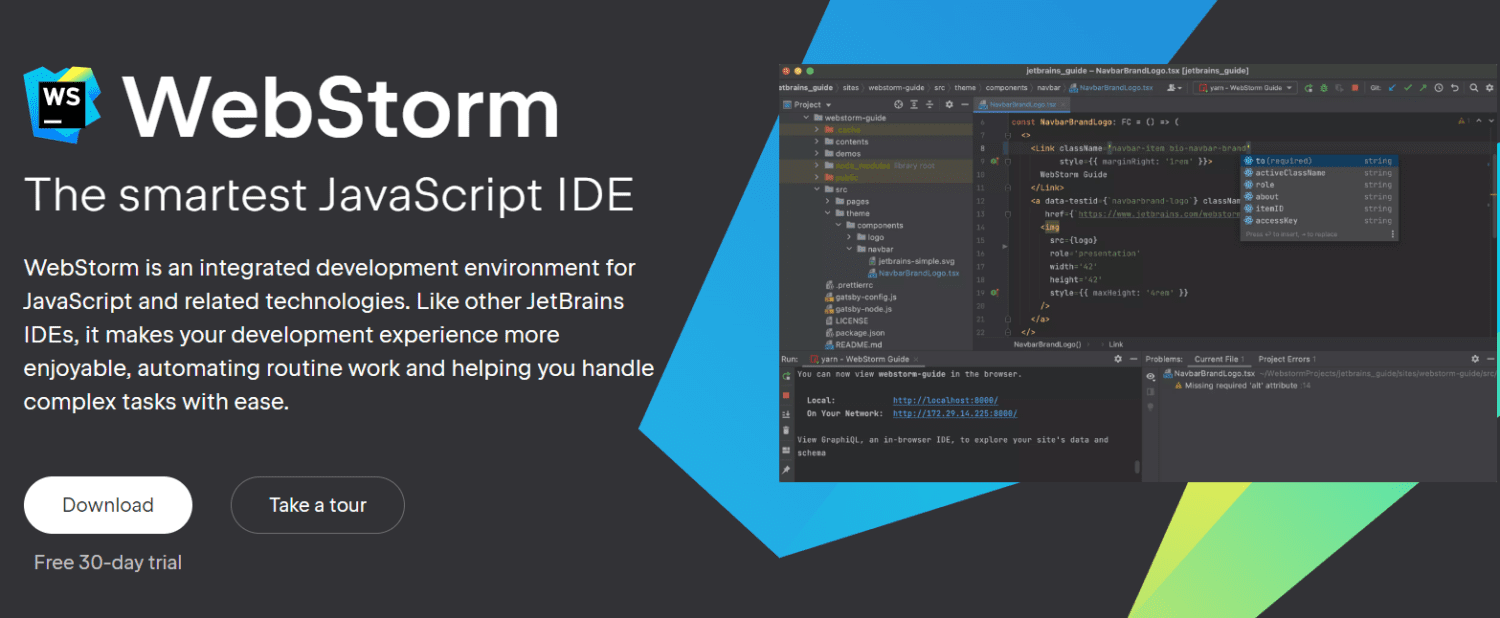
WebStorm – це IDE для JavaScript, розроблена компанією JetBrains. JetBrains має багаторічний досвід розробки спеціальних IDE для різних мов програмування. WebStorm є популярним інструментом для створення веб-додатків з використанням React та інших веб-технологій. Він існує на ринку вже 10 років і має багато інтегрованих функцій.

З WebStorm ви можете легко редагувати свій код React і JavaScript. Методи, атрибути та події React також підтримують функцію завершення коду. WebStorm автоматично перетворює HTML-код на JSX після вставки. Він також має понад 50 вбудованих фрагментів коду для підвищення вашої продуктивності. WebStorm також підтримує використання Emmet на JSX.
WebStorm є платним програмним забезпеченням, а персональний план коштує від 69 доларів США за перший рік.
Codux
Codux – це порівняно нове IDE на ринку. Розроблене компанією Wix, воно спеціалізується на React. Codux пропонує візуальний інтерфейс для створення компонентів React, і ви можете перевіряти їх прямо в IDE. Він дозволяє створювати компоненти окремо та інтегрувати їх у кодову базу, а також надає візуалізацію компонентів у реальному часі.

Codux є повністю сумісним з Git. Ви можете редагувати CSS вашого коду візуально. Codux є чудовим вибором для дизайнерів, які працюють з такими інструментами, як Figma, але також мають навички програмування. Він дозволяє візуально моделювати різні стани компонентів і властивості за допомогою дощок Codux.
Codux наразі є безкоштовним, оскільки перебуває у бета-версії, але планується зробити його платним програмним забезпеченням. Він все ще перебуває у стадії активної розробки і наразі не підтримує CSS-in-JS.
Reactide
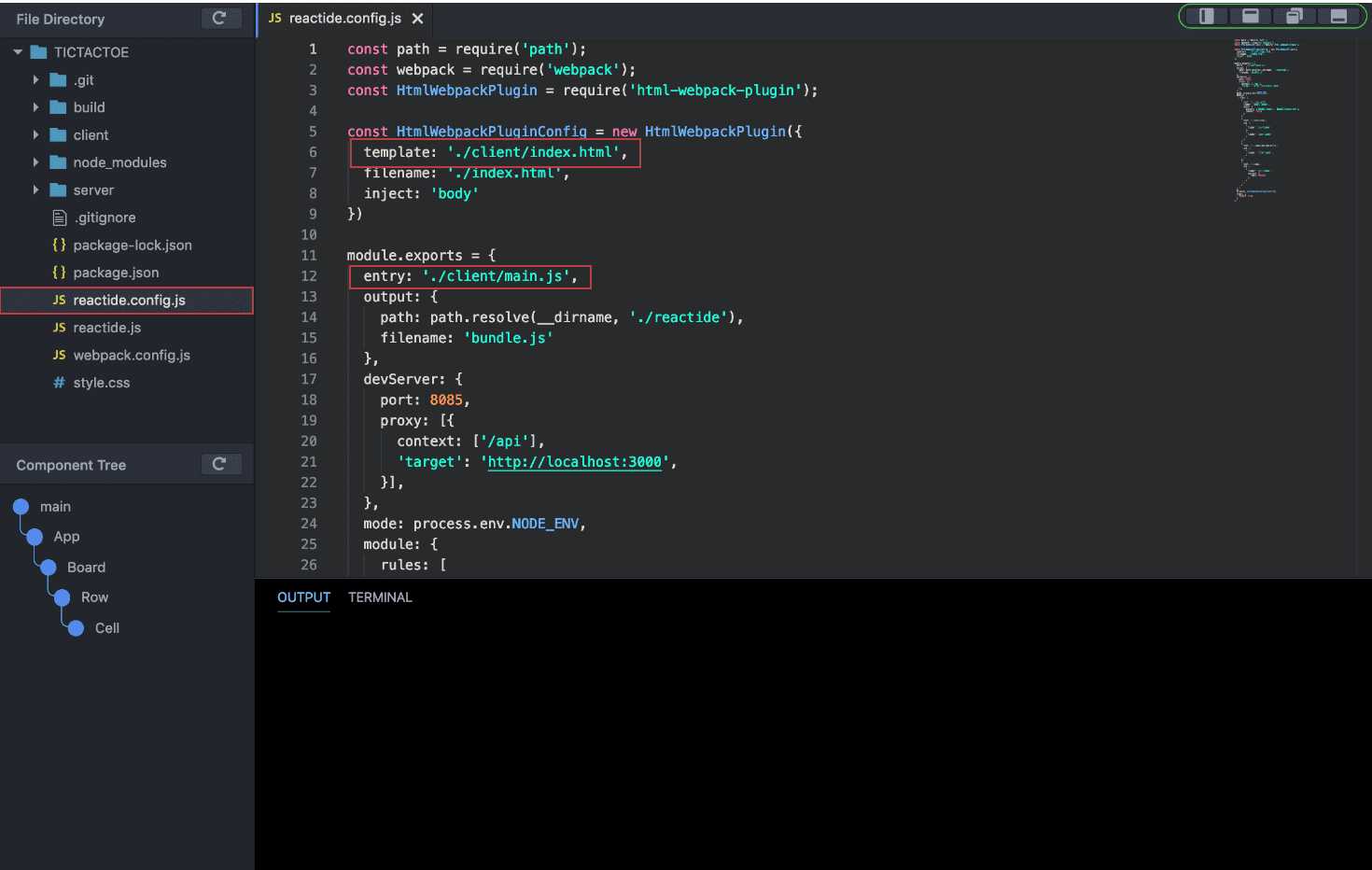
Reactide позиціонує себе як перше спеціалізоване IDE для розробки React-додатків. Завдяки інтегрованому серверу Node.js і спеціальному симулятору браузера, ви можете візуалізувати свої компоненти безпосередньо в IDE, з підтримкою гарячої заміни модулів. Це допомагає підвищити продуктивність розробника, зменшуючи необхідність переходу між браузером і IDE.

Reactide також допомагає візуалізувати потік даних між різними компонентами. Він створює дерево візуальних компонентів і змінює його в залежності від каталогу, над яким ви працюєте, надаючи інформацію про атрибути та стан кожного компонента.
Reactide є безкоштовним проектом з відкритим вихідним кодом, але новим користувачам може бути важко його встановити. Він розроблений на базі ElectronJS, який використовується для створення настільних додатків з використанням JavaScript, HTML і CSS. Для встановлення вам потрібно буде відвідати GitHub та виконати вказівки. Попри те, що він має понад 10 000 зірок на GitHub, зараз він не перебуває в активній розробці.
Висновок
У цій статті ми розглянули найкращі IDE для розробки React. Залежно від ваших потреб, ви можете віддати перевагу одному IDE над іншим. Наприклад, якщо ви віддаєте перевагу онлайн-редактору коду, CodeSandbox може стати чудовим вибором. Якщо візуальна розробка допомагає вам підвищити продуктивність, Codux або Reactide можуть бути вашим вибором. Але якщо вам потрібен повний контроль над IDE, ви хочете використовувати його за допомогою комбінацій клавіш та не хочете платити, Visual Studio Code, безсумнівно, буде найкращим редактором.
Ви також можете розглянути ці IDE для розробки мобільних додатків.