Основні тези
- Розміщення елементів по центру у веб-дизайні завжди було викликом, однак сучасний CSS пропонує прості способи для реалізації цього завдання.
- Flexbox є одним з найпопулярніших методів для центрування, надаючи гнучку структуру для легкого вирівнювання контенту.
- CSS Grid та позиціонування також є ефективними інструментами для центрування об’єктів на сторінці, забезпечуючи точний контроль над макетом та розташуванням елементів.
Центрування елементів у вебі – це задача, яка часто створювала труднощі для розробників. Раніше це не завжди було просто, проте зараз багато дизайнерських концепцій вимагають саме центрального розташування. На щастя, сучасні можливості CSS дозволяють з легкістю досягти потрібного результату.
Далі розглянемо, як розмістити div горизонтально та вертикально по центру за допомогою Flexbox, CSS Grid та CSS-позиціонування.
Простий HTML-файл для практики центрування
У всіх наступних прикладах буде використано мінімальний HTML-документ для демонстрації можливостей центрування за допомогою CSS. Використовуйте цей базовий код та змінюйте CSS у відповідності до кожного розділу, щоб побачити, як працюють ці властивості.
<!DOCTYPE html>
<html>
<head>
<style>
div { width: 100px; height: 100px; }
body { height: calc(100vh - 16px); }
</style>
</head>
<body>
<div></div>
</body>
</html>
Використання Flexbox для центрування елемента div
Перед використанням Flexbox для центрування елементів необхідно ознайомитися з його основами. На щастя, Flexbox має інтуїтивно зрозумілий підхід, що робить його дуже популярним. Він надає гнучку модель для вирівнювання елементів та розподілу простору між ними у контейнері, що ідеально підходить для задач центрування.
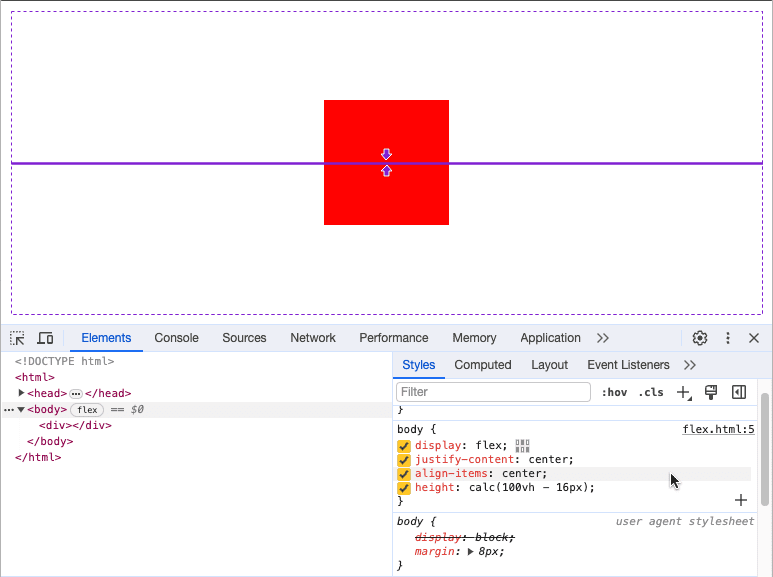
Використайте наступний CSS для центрування за допомогою Flexbox.
body {
display: flex;
}
body {
justify-content: center;
align-items: center;
}
div { background-color: red; }
Використовуючи інструменти розробника у Google Chrome, ви можете переглянути, як ці дві властивості керують вирівнюванням вздовж кожної осі:

Використання CSS Grid для центрування елемента Div
Використання CSS Grid є ще одним ефективним підходом до центрування, що надає точний контроль над структурою та вирівнюванням елементів.
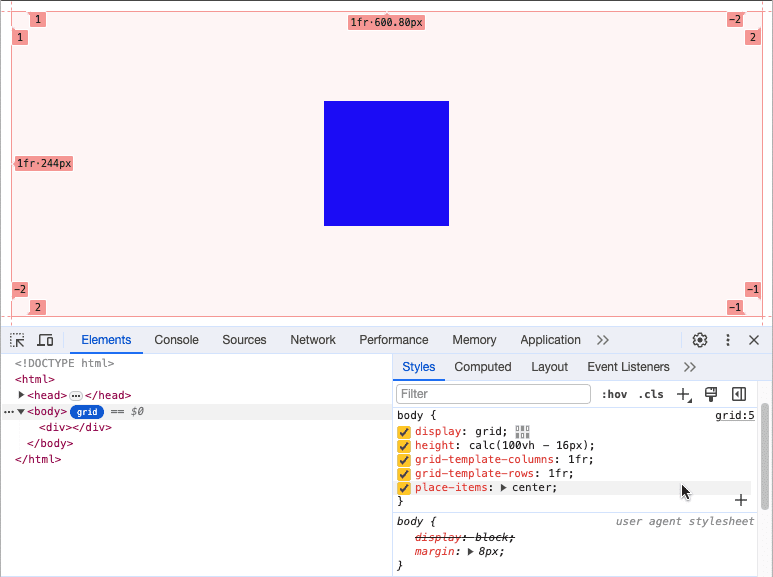
body {
display: grid;
}
body {
grid-template-columns: 1fr;
grid-template-rows: 1fr;
}
body {
place-items: center;
}
div {
background-color: blue;
}
У цьому варіанті, одна властивість визначає центральне розташування div на вашій сторінці:

Використання позиціонування CSS для центрування елемента Div
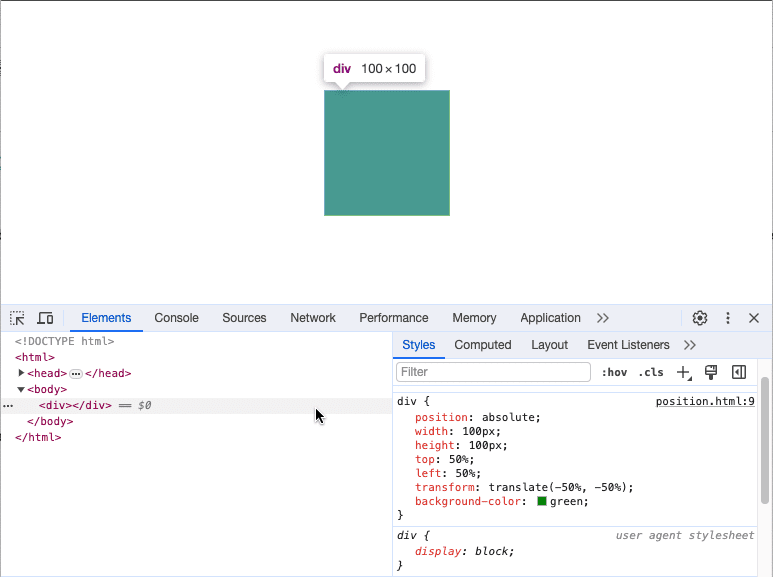
Для використання позиціонування CSS для центрування div, необхідно розуміти, як працюють трансформації CSS з переходами. Ось інструкція з прикладом:
body {
position: relative;
}
div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: green;
}
Трансформація `translate(-50%, -50%)` переміщує div вліво та вгору на половину його ширини та висоти.
Цей метод спочатку позиціонує верхній кут елемента в центрі, а потім переміщує його на половину ширини та висоти.

Flexbox, CSS Grid та позиціонування CSS – це потужні інструменти, які можна використовувати для центрування елементів у веб-сторінці. З Flexbox ви можете центрувати елементи горизонтально та вертикально за допомогою декількох рядків коду. CSS Grid забезпечує ефективне вирівнювання у двох вимірах, а позиціонування CSS дозволяє центрувати елемент відносно його батьківського контейнера.
Використовуючи ці техніки, ви можете зробити свої веб-сторінки більш привабливими та професійними.