Відкрийте для себе найкращі інструменти для Node.js, які допоможуть вам створювати веб-застосунки з високим навантаженням, адаптивні мобільні додатки, програми для обміну повідомленнями та рішення для інтернету речей (IoT).
Node.js є відомим середовищем виконання JavaScript, що дозволяє запускати код JavaScript на сервері. Розробка односторінкових програм (SPA), мобільних додатків та гібридних веб-програм стає простішою та економічно ефективнішою завдяки Node.js. Це пов’язано з тим, що як клієнтські програми, так і веб-браузери також використовують JavaScript, подібно до серверної частини.
Що таке Node.js бандлери та інструменти збірки?
Веб-застосунок або мобільна програма, розроблена за допомогою Node.js, містить багато файлів JavaScript, залежностей і бібліотек. Ці файли необхідно скомпілювати перед запуском фінальної версії програми у веб-браузері, що може сповільнити роботу застосунку.
Тому розробники Node.js та JavaScript створили спеціалізовані інструменти для автоматизації процесу розробки. Ці інструменти зазвичай поділяються на такі категорії:

Node.js бандлери
Бандлер Node.js об’єднує безліч файлів JavaScript в один файл Js, який легко можна розгорнути у будь-якому веб-браузері, що підтримує JavaScript. Він також створює графік залежностей, відстежуючи зв’язки між файлами коду.
Бандлери модулів Node.js автоматично визначають залежності, вихідні файли та сторонні залежності, щоб забезпечити їх правильну роботу та актуальність. Крім того, бандлери спрощують такі функції, як “гаряча” заміна модулів та розділення коду для покращення продуктивності програми.
Інструменти збірки Node.js
Інструменти збірки допомагають розробникам JavaScript автоматизувати різні завдання. Наприклад, вони можуть автоматично встановлювати компоненти на основі коду. Інструменти збірки також автоматизують завдання, схильні до помилок, зменшуючи необхідність ручного пошуку дефектів у коді.
Виклики розробки веб/мобільних додатків для розробників

Під час розробки додатків з використанням Node.js розробники часто стикаються з такими проблемами:
- Більшість веб-додатків або мобільних програм складні та потребують великої кількості сценаріїв. Запуск їх окремо в HTML призведе до значного уповільнення роботи програми. Розробникам потрібен єдиний файл Js, який Node.js самостійно не створює.
- Крім того, можуть існувати коди або залежності, що мають однакові змінні та функції, але виконуються по-різному. Ручне відстеження таких файлів є складним і може призвести до помилок.
- Коли розробники імпортують бібліотеки з npm, ці компоненти мають власні залежності. Розробникам доводиться вручну створювати складні блок-схеми з кодових баз, залежностей та бібліотек.
- Проста, але поширена проблема — це іменування файлів.
- Нарешті, розробники повинні переконатися, що всі компоненти працюють правильно у всіх браузерах. Забезпечення підтримки різних веб-переглядачів вручну є складним завданням.
Ці проблеми можуть призвести до невдачі вашого проекту розробки. Уникнути цього допоможуть спеціалізовані інструменти.
Як бандлери та інструменти збірки Node.js допомагають розробникам?

Сучасні розробники фронтенду, бекенду та повного стеку використовують інструменти збірки та бандлери для автоматизації рутинних завдань. Це дозволяє їм зосередитися на інтерфейсі користувача (UI), досвіді користувача (UX), функціональності та продуктивності застосунку. Використання цих інструментів дозволяє швидше розробляти та налагоджувати програми.
Ось як бандлери модулів та інструменти збірки Node.js допомагають розробникам:
- Автоматично керують залежностями.
- Завантажують модулі у правильному порядку.
- Автоматично створюють діаграму залежностей для налагодження.
- Забезпечують підтримку різних браузерів.
- Оптимізують та мінімізують код.
- Завантажують та оптимізують ресурси, такі як зображення, анімації, CSS.
Розглянемо кілька популярних інструментів збірки та бандлерів Node.js:
Brunch
Brunch – інструмент збірки JavaScript для односторінкових програм (SPA), гібридних веб-додатків та мобільних застосунків на Node.js. Його можна використовувати для будь-яких JS-проектів. Brunch спрощує розробку, призначаючи окремі області для кожного файлу та виконуючи їх за потреби.

Brunch підтримує різні стандарти JavaScript, такі як AMD, CommonJS, Custom wrapper тощо. Він надає локальний сервер та систему управління кодом для розробки. За допомогою плагінів, таких як CoffeeScript, Jasmine, Sass, Less, можна вибрати необхідний фреймворк JavaScript.
Інтерфейс командного рядка Brunch (CLI) простий у використанні. Він має лише три основні команди: `brunch new` для створення нового проекту, `brunch build` для збірки, та `brunch watch` для постійної компіляції.
Snowpack
Якщо ви шукаєте швидку розробку веб-застосунків, Snowpack – сучасний варіант. Snowpack випущений у 2019 році, коли більшість веб-браузерів почали підтримувати модулі ESNext та ES.

Snowpack використовує підхід окремої збірки, що є швидшим за традиційні бандлери. У звичайному бандлері, після зміни окремого файлу, відбувається перекомпіляція всієї програми, що затримує розробку.
У Snowpack кожен файл збирається лише один раз, а всі файли кешуються. При зміні та збереженні файлу інструмент перезбирає лише його, заощаджуючи час і зусилля. Snowpack також пропонує миттєве оновлення веб-застосунків у браузері за допомогою “гарячої” заміни модулів (HMR).
Parcel
Parcel – це сучасний бандлер для Node.js-проектів з багатьма корисними функціями. Він забезпечує швидку збірку завдяки багатоядерній архітектурі, використовуючи апаратне забезпечення для прискорення процесу.

Основні особливості Parcel:
- “Гаряча” заміна модулів (HMR) дозволяє змінювати код веб-програми без перезавантаження сторінки.
- Об’єднує всі ресурси застосунку, такі як CSS, JavaScript, HTML-код, зображення, файли.
- Розділяє пакет на невеликі частини для відкладеного завантаження та оптимізації продуктивності.
- Автоматично трансформує код за допомогою Babel, PostHTML і PostCSS.
Parcel також пропонує оптимізацію продуктивності, включаючи “струшування дерева”, оптимізацію зображень, мініфікацію, стиснення, хешування контенту та розділення коду.
node-gyp
Якщо потрібно скомпілювати нативні аддони Node.js, можна використовувати node-gyp. Це кросплатформний інструмент CLI, розроблений на Node.js. Він доступний за ліцензією MIT та безкоштовний для використання.
Програма використовує вихідний код проекту gyp-next GitHub, який також використовує команда Chromium для розробки нативних аддонів Node.js. Node-gyp підтримує різні версії Node.js, такі як 17, 16, 15, 14.
Якщо на комп’ютері не встановлена потрібна версія Node.js, node-gyp завантажить необхідні заголовки та файли з інтернету. Встановлення node-gyp здійснюється через npm, і він підтримує Unix, macOS та Windows.
gulp
gulp – ще один популярний інструмент для збірки JavaScript, що автоматизує робочі процеси розробки Node.js. Він використовує JavaScript та gulp для автоматизації рутинних операцій розробки, збільшуючи продуктивність проекту.
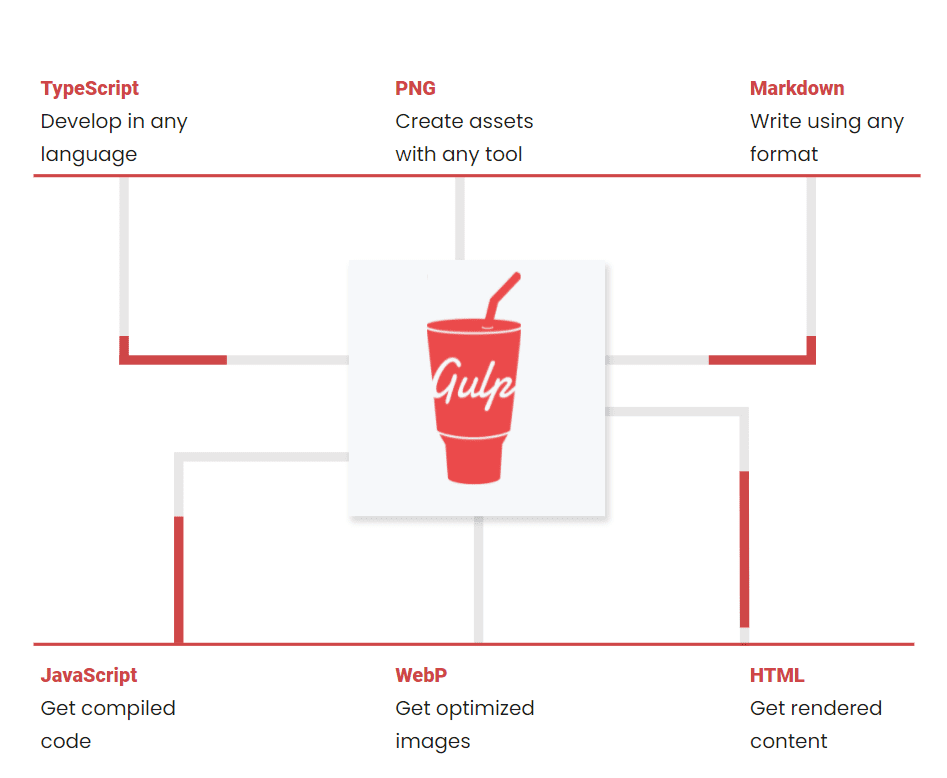
gulp приймає різні типи вхідних даних: коди на будь-якій мові, наприклад, TypeScript; текст у будь-якому форматі, наприклад, Markdown; цифрові ресурси, створені будь-яким інструментом, наприклад, PNG. Після обробки інструмент збірки повертає скомпільований програмний код на JavaScript; оптимізовані зображення, такі як WebP; відтворений веб-вміст у HTML.

Інтерфейс кодування gulp дозволяє писати конкретні завдання, щоб мінімізувати повторення та підвищити точність. Окремі функції потім об’єднуються в єдиний застосунок.
gulp пропонує багато плагінів спільноти для автоматизації різних завдань у проектах Node.js. Наприклад, gulp-rename перейменовує файли, gulp-live-reload забезпечує перезавантаження в реальному часі, а gulp-uglify мініфікує код.
Rollup
Для простого у використанні інструменту Node.js варто спробувати Rollup. Це бандлер JavaScript, що компілює окремі коди в складні продукти, такі як веб-застосунки або бібліотеки.
Rollup не використовує спеціальних рішень для модулів коду, як-от AMD або CommonJS. Замість цього він використовує стандартизований формат модулів, представлений у версії ES6 JavaScript.
Rollup дозволяє вільно поєднувати окремі функції, активи та залежності з різних бібліотек. Це дозволяє командам скоротити час розробки та швидше виводити продукт на ринок.
Rollup розв’язує такі проблеми розробки Node.js-проектів:
- Аналізує вхідний файл та автоматично сортує залежності.
- Створює детальний графік залежностей.
- Уникає конфлікту імен при компіляції ресурсів модуля.
- Реалізує “струшування дерева”, щоб уникнути непотрібних залежностей.
Мінімалістичний підхід Rollup робить кінцеві веб- та мобільні застосунки швидшими та легшими.
esbuild
esbuild – це швидкий інструмент для збірки та мінімізації коду JavaScript. Розробники esbuild створили програму на Go, що робить її швидшою за конкурентів. esbuild ефективно збирає TypeScript або JavaScript для поширення через інтернет.

Інструмент доступний за ліцензією MIT і є безкоштовним для використання. Бандлер ще в стадії експерименту і постійно розвивається. Остання версія esbuild — v0.14.27, і незабаром її замінить нова.
esbuild забезпечує миттєву збірку модулів JavaScript без кешування файлів. Він підтримує останню версію JavaScript ES6 та старіші модулі, такі як CommonJS. Інструмент також пропонує оптимізацію продуктивності: “струшування дерева”, відображення джерела залежностей, мінімізацію коду та плагіни.
Packem

Якщо потрібен попередньо скомпільований бандлер для модулів JavaScript, варто вибрати Packem. Розробник стверджує, що цей бандлер Node.js вдвічі швидший за своїх конкурентів, таких як Parcel.
Packem пропонує безпечне середовище для додатків Node.js, оскільки він розроблений на Rust. Rust відомий своїм безпечним паралелізмом та безпекою пам’яті.
Швидка збірка модулів також забезпечується завдяки багатоядерній компіляції. На потужному комп’ютері Packem використовує додаткову обчислювальну потужність для об’єднання модулів в єдиний код.
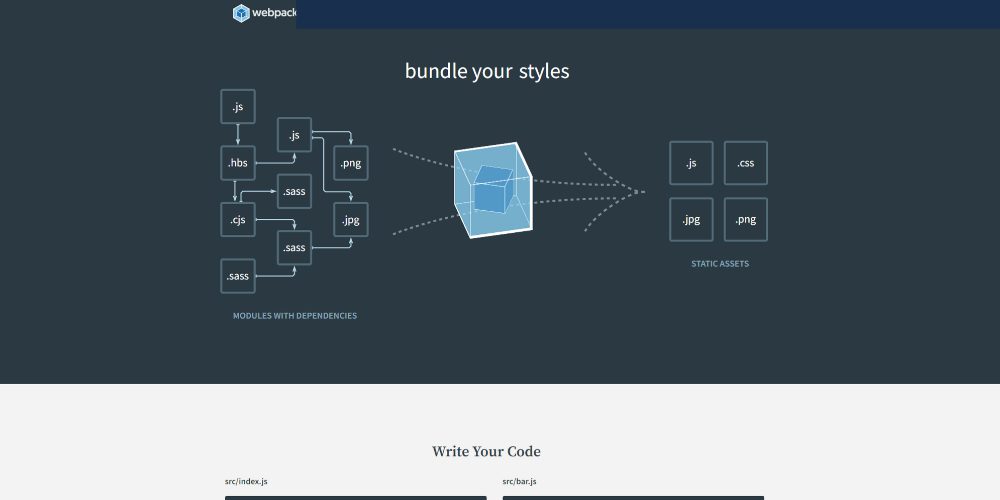
webpack
Одним із найпопулярніших бандлерів модулів Node.js є webpack. Він використовує графік залежностей для об’єднання модулів. Простіше кажучи, він аналізує вхідні дані, такі як файли коду, бібліотеки, залежності та активи.

Потім він створює графік залежностей для відображення кожного модуля, що використовується у програмі. Також можна налаштувати конфігурацію для отримання різних результатів.
Webpack — потужний інструмент, але його вивчення може зайняти багато часу. Файл конфігурації є складним і має специфічний синтаксис.
Nx
Nx – це розширювана, інтелектуальна та швидка система збірки для проектів Node.js. Його філософія дизайну схожа на Visual Studio Code. Текстовий редактор VS Code дозволяє бути продуктивним без використання розширень.

Nx є простим, мінімалістичним та загальним, як VS Code. Nx надає доступ до різних плагінів для проектів Node.js, але вони необов’язкові. Для продуктивної розробки Nx пропонує інтерактивну візуалізацію, плагіни VS Code та інтеграцію GitHub.
При редагуванні коду Nx аналізує весь робочий простір та перезбирає тільки змінений модуль, не перевіряючи кожний модуль при кожному коміті.
pkg
Хочете перетворити проект Node.js у виконуваний файл? Спробуйте pkg. Він призначений для контейнерних програм, а не безсерверних середовищ.

Запакований виконуваний файл Node.js можна запустити на будь-якому пристрої без встановлення Node.js, що підходить для таких сценаріїв:
- Комерціалізація програми та виключення вихідних модулів.
- Створення пробної версії програми для презентацій.
- Підвищення портативності активів, включаючи їх у пакет.
Інструмент і пакет доступні на GitHub за ліцензією MIT.
Vite
До появи модулів ES у веб-браузерах розробникам бракувало надійного способу структуризації коду JavaScript. Vite усуває ці обмеження.

Vite використовує вбудовані модулі ES безпосередньо в браузери та інструменти JavaScript, створені на мовах, що можуть бути безпосередньо конвертовані у рідний код. Це значно покращує процес розробки.
Основні моменти:
- Vite заповнює прогалину відсутності підтримки модулів ES в браузерах.
- Він використовує такі досягнення, як вбудовані модулі ES та інструменти для перетворення коду.
- Це прискорює розробку та надає нові можливості.
- Vite розширюється через плагіни та API JavaScript із надійною підтримкою введення.
- Vite підтримує TypeScript, JSX, CSS з самого початку.
Бандлер
Бандлер є невід’ємною частиною світу JavaScript. Коли є багато файлів і залежностей, завантаження їх різними запитами може спричинити проблеми.

Бандлери збирають код програми та створюють менші пакети, які завантажуються одним запитом, що краще за велику кількість запитів. Бандлери також обробляють зміни коду, що робить їх чудовим місцем для налаштування цих змін.
Основні моменти:
- Важливість бандлерів: бандлери є критично важливими в екосистемі JavaScript.
- Зменшення запитів HTTP: бандлери зменшують кількість запитів HTTP, перетворюючи код на менші пакети.
- Завантаження одним запитом: пакети можна завантажити лише одним запитом, що підвищує ефективність.
- Трансформація коду: бандлери також обробляють зміни коду, що робить їх природним місцем для налаштування трансформацій.
Заключні думки
Node.js є популярною платформою для розробки мобільних та веб-застосунків. Односторінкові та багатосторінкові веб-програми, створені за допомогою Node.js, є зручнішими. Інтерфейс користувача та обробка даних у цих програмах є якіснішими. Великі бренди, такі як Uber, Netflix, Walmart, Trello та LinkedIn, використовують Node.js для обробки значного трафіку.
Якщо ви знаєте JavaScript, ви легко можете стати повноцінним розробником, навчившись створювати мобільні та веб-застосунки за допомогою Node.js. Використовуйте наведені вище інструменти для створення високоякісних програм у режимі реального часу з мінімальними зусиллями.
Дізнайтеся також про найкращі платформи хостингу для програм Node.js для ваших наступних проектів.