Шукаєте конвертер Hex в RGBA? На цьому ваш пошук завершується, оскільки ми представляємо вам кілька крутих і простих інструментів перетворення шістнадцяткових значень у RGBA!
Якщо ви новачок у кодуванні HTML, вам може бути важко запам’ятати деякі синтаксиси, як-от для кольорових кодів HTML. Оскільки HTML використовує шістнадцяткові коди та є комбінацією цифр і літер.
Отже, щоб зрозуміти фактичний код кольору, ви можете перетворити шістнадцятковий код у значення RGBA. Але як це зробити без зусиль?
Ось шістнадцятковий код у конвертери значень кольорів RGBA. Ми зібрали багато таких інструментів і виявили, що ці 12 є кращими серед усіх програм.
Що таке шістнадцятковий код кольору?
Шістнадцяткове значення кольору — це система представлення різних кольорів у документі HTML. Він також працює у SVG і CSS, але рідко використовується, крім веб-сторінок HTML.
Тут ви представляєте відтінок кольору шістьма символами, використовуючи такі шістнадцяткові числа:
0,1,2,3,4,5,6,7,8,9, A (A=10), B (B=11), C (C=12), D (D=13), E ( E=14), F (F=15)
Ось приклад:
#ADD8E6 представляє світло-блакитний колір
Коли потрібно використовувати шістнадцяткові коди кольорів?
Веб-розробники, які навчаються HTML, переважно використовують шістнадцяткову угоду для кольорового кодування. Оскільки HTML зосереджується на ефективному розмірі сховища, шістнадцяткові коди підходять для HTML. Якщо ви використовуєте тисячі кодів кольорів у шістнадцятковому форматі замість десяткових систем, таких як RGB, ви заощаджуєте багато місця для зберігання.
Використовуючи Hex, ви можете представити колір шістьма символами, тоді як код RGB потребує 9 символів. Отже, ви зменшуєте загальний розмір кодової бази веб-сайту, використовуючи Hex.
Ви можете використовувати шістнадцяткові коди у файлі таблиці стилів вашої програми веб-розробки HTML, враховуючи, що ви використовуєте CSS для вираження всіх презентаційних атрибутів документа HTML. Шістнадцяткові коди мають вигляд #ADD8E6 (код світло-блакитного кольору) у блоках декларацій CSS.
Що таке колірний код RGBA?

У системі кодування кольорів RGBA ви вказуєте кількість червоного, зеленого та синього десятковими числами від 0 до 256. Це число також представляє інтенсивність відтінків R, G та B.
Символ A представляє значення альфа або непрозорість. Ви можете встановити будь-яке значення від 0 до 1, щоб змінити прозорість кольору відносно кольору фону веб-сайту чи програми.
Світло-блакитний колір, згаданий вище, можна представити як RGB (173, 216, 230) у системі RGBA. Оскільки ви переважно використовуєте RGB у CSS, вам потрібно буде почати синтаксис у такій формі:
rgba(173, 216, 230, 0,5)
Коли вам потрібно використовувати коди кольорів RGBA?
У сучасних мовах програмування веб-сайтів і мобільних додатків розробники часто використовують RGB і RGBA. Кольоровий код переважно RGB, але ви можете використовувати RGBA, щоб зазначити рівень прозорості кольорів, який елемент веб-сайту повинен відображати у інтерфейсі.
RGBA також є основною системою кодування кольорів для популярних інструментів графічного дизайну, таких як Adobe Photoshop, Pixlr, Canva, Adobe Indesign, CorelDRAW тощо. Отже, графічні дизайнери, дизайнери веб-сайтів, фотографи тощо краще володіють системою RGBA, ніж шістнадцяткові коди кольорів.
Важливість перетворення шістнадцяткового коду кольорів у RGBA
#1. Спільна робота
Під час спільної роботи над веб-сайтом або мобільним додатком, де розробник веб-сайту використовує шістнадцятковий код, а дизайнери розуміють RGBA, вам потрібен конвертер Hex у RGBA.
Графічні дизайнери, дизайнери інтерфейсу користувача та творці контенту можуть бути погано обізнані в перетворенні шістнадцяткових чисел у десяткові. Отже, інструмент конвертера дуже зручний.
#2. Налаштування непрозорості
У системі шістнадцяткового кодування кольорів ви змінюєте властивість непрозорості для всього елемента. Навпаки, RGBA дозволяє вибрати властивість прозорості для однієї декларації в CSS.
Отже, для більшої можливості налаштування дизайнери та розробники обирають RGBA у своєму файлі таблиці стилів CSS. А щоб перетворити існуючі шістнадцяткові коди в RGBA, ви можете скористатися конвертером, згаданим у цій статті.
#3. Використовуйте колір веб-сайту в додатку для редагування фотографій
Більшість програм для редагування фотографій віддають перевагу використанню RGB і RGBA для представлення кольорів візуальних ресурсів, таких як зображення, вектори тощо.
Наприклад, ви помітили кілька красивих комбінацій палітри кольорів на веб-сайті. Ви можете виконати Inspect Element у веб-переглядачі Chrome, щоб дізнатися шістнадцяткові коди цих кольорів.
Тепер використовуйте конвертер Hex у RGBA, щоб отримати значення RGB для цих кольорів для зручного застосування у вашому проекті графічного дизайну.
#4. Кольорова візуалізація
Більшість дизайнерів використовують конвертер Hex у RGBA, щоб візуалізувати шістнадцятковий код, який розробник міг використати в HTML-документі веб-сайту або в таблиці стилів HTML-файлу CSS.
Нижче наведено кілька інструментів для перетворення шістнадцяткових кодів у RGBA для проектування, розробки чи просто візуалізації кольорів:
Колір HTML CSS

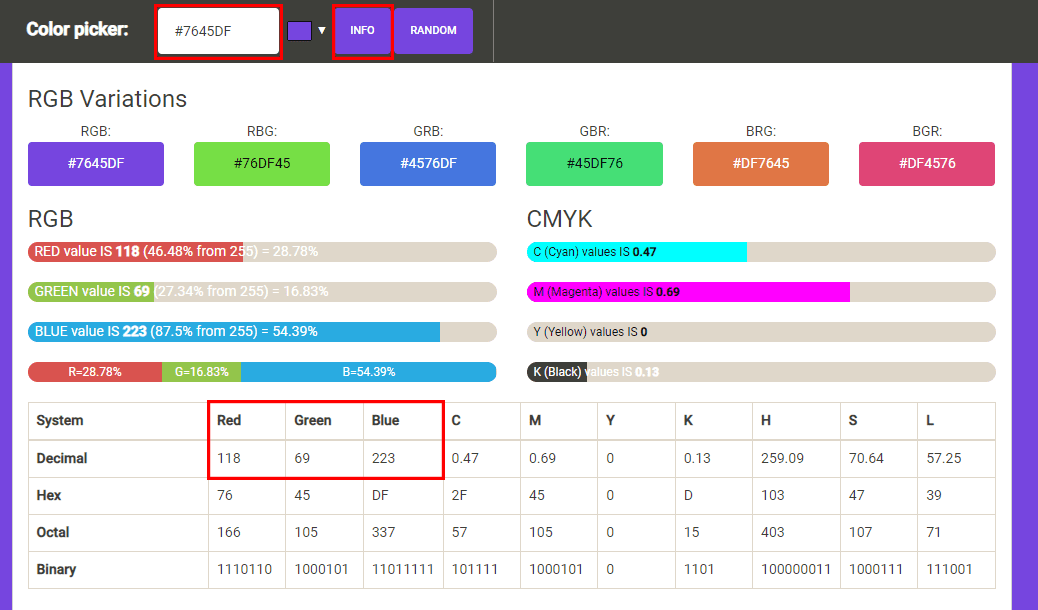
Інструмент HTML CSS Color Picker зручний як для дизайнерів, так і для розробників. Ви можете вибрати потрібні кольори за допомогою яскравого колірного кола. Крім того, ви можете генерувати кольори випадковим чином. Кнопка «Випадкове» продовжуватиме показувати різні популярні кольори в шістнадцятковому коді.
Якщо вам подобається відтінок, виберіть кнопку «Інформація», щоб візуалізувати різні технічні елементи кольору, включно з перетворенням кольорів Hex у RGBA.
Інформаційна сторінка вибраного вами кольору відображатиме піктограму кольору в PNG, назву кольору в CSS, відтінки кольору, відтінки кольору та таблицю перетворення внизу.
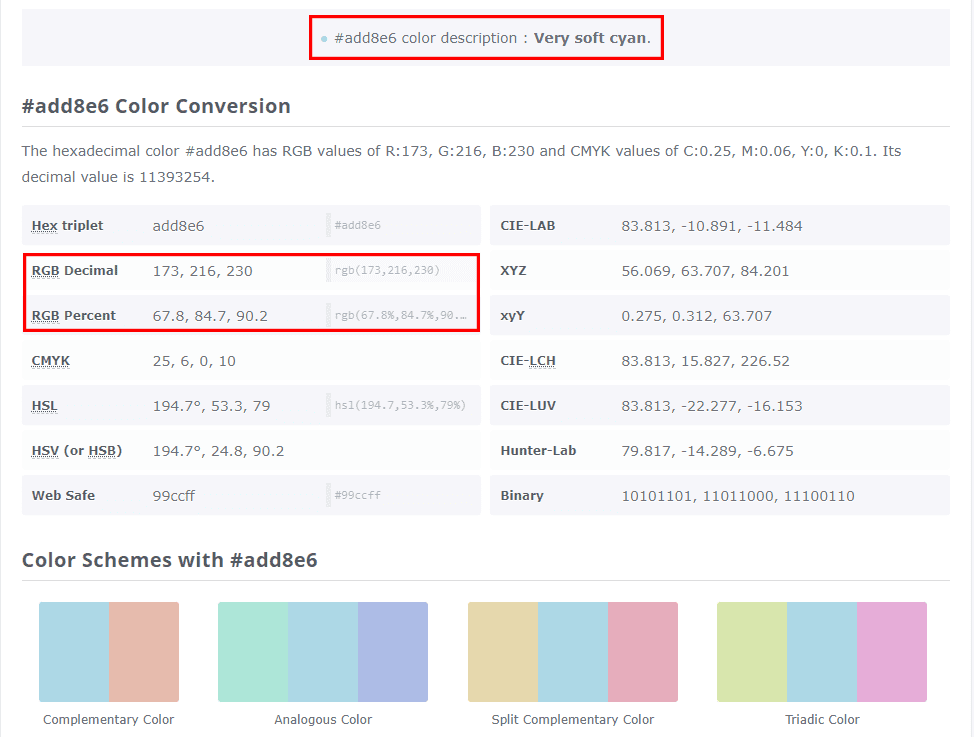
ColorHexa

ColorHexa — це інструмент пошуку та візуалізації колірного коду з детальною таблицею перетворення. Вам просто потрібно ввести шістнадцятковий код у пошуковий рядок. Інструмент відкриє складну панель перетворення, яка включає різні кодування кольорів, як-от десятковий RGB, RGB у відсотках, CMYK, HSL, Web Safe тощо.
Для шістнадцяткового у RGBA ви можете скопіювати будь-які значення RGB у десятковому чи відсотковому вигляді. Потім просто додайте значення альфа від 0 до 1, включаючи десяткові значення, щоб отримати стандартний код RGBA для відповідного шістнадцяткового кольору.
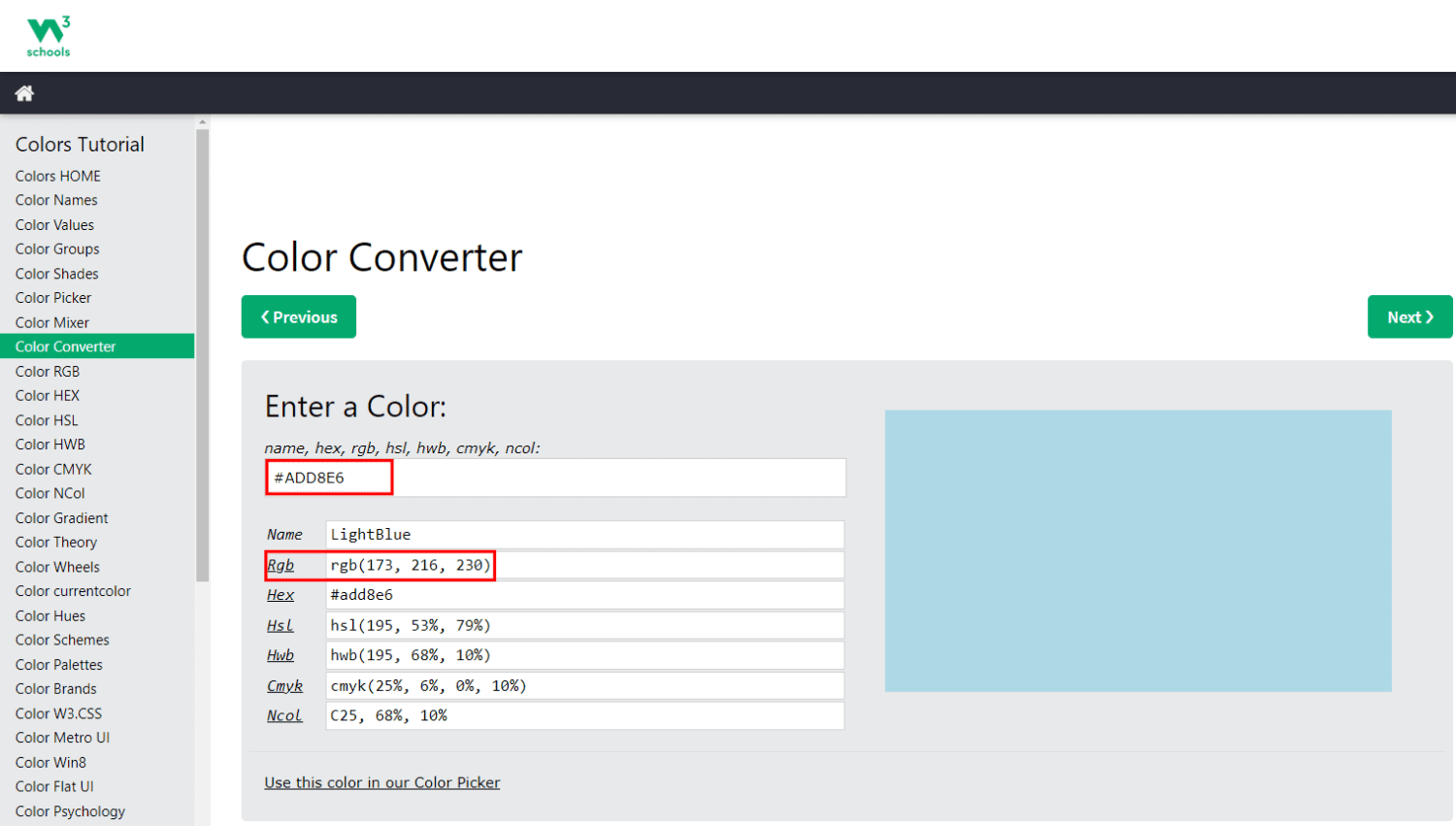
W3 Schools Color Converter

Color Converter від W3 Schools — це проста бібліотека JavaScript. Ви можете ввести колір у тексті або стандартних кодах, як-от Hex, CMYK тощо. Щойно ви введете шістнадцятковий код, веб-додаток покаже детальну таблицю кольорів із його значеннями в різних угодах кодування, як-от RGB, HSL, Hwb тощо.
Ви можете скопіювати та вставити числа RGB у декларацію CSS rgba(). Не забудьте вказати потрібне вам значення альфа від 0 до 1, розділивши його комою в кінці коду.
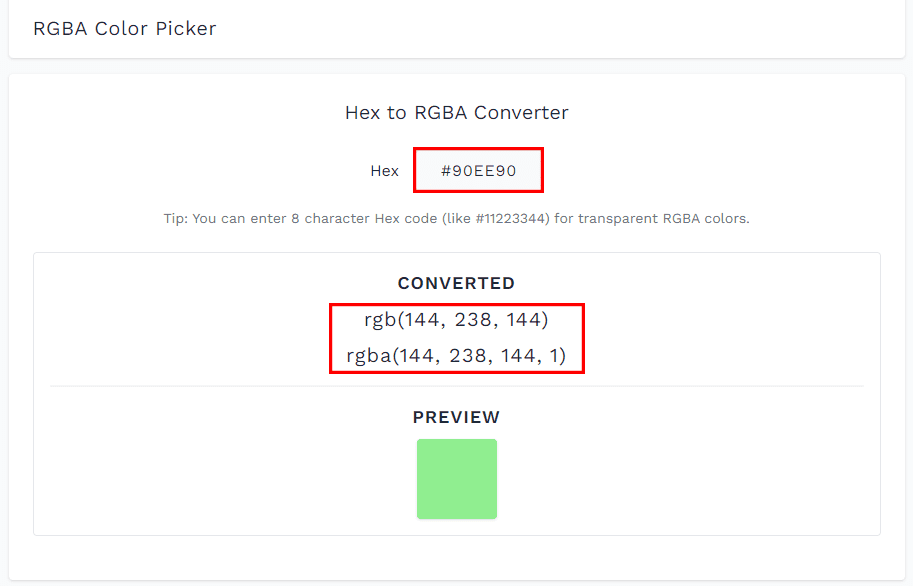
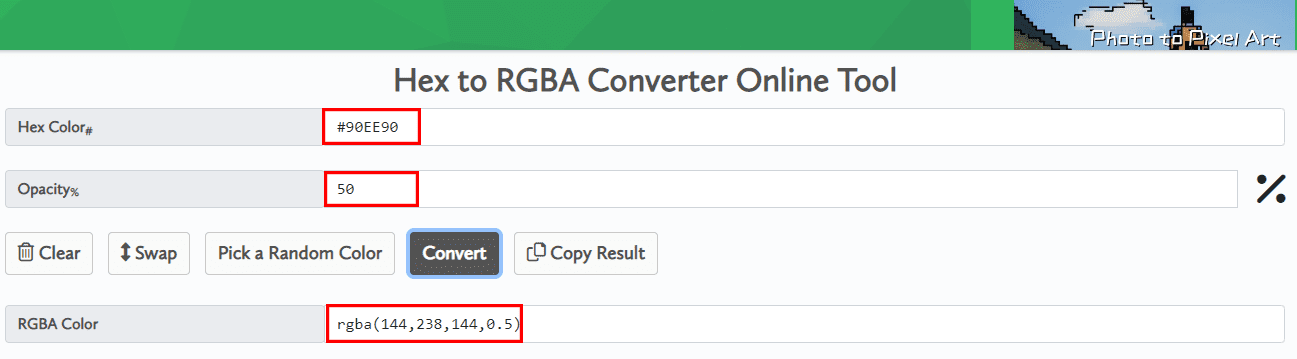
Конвертер Hex в RGBA

Використовуючи Hex to RGBA Converter, можна ввести шістнадцятковий код і дізнатися, що він означає в прозорих кольорах RGBA. Він також показує попередній перегляд кольору, який ви ввели, щоб ви знали, чи є якась помилка.
Щоб скопіювати код RGBA з цієї платформи, ви можете натиснути на нього, і він буде вибраний. Потім ви можете натиснути CTRL+C, щоб скопіювати та використати його там, де потрібно.

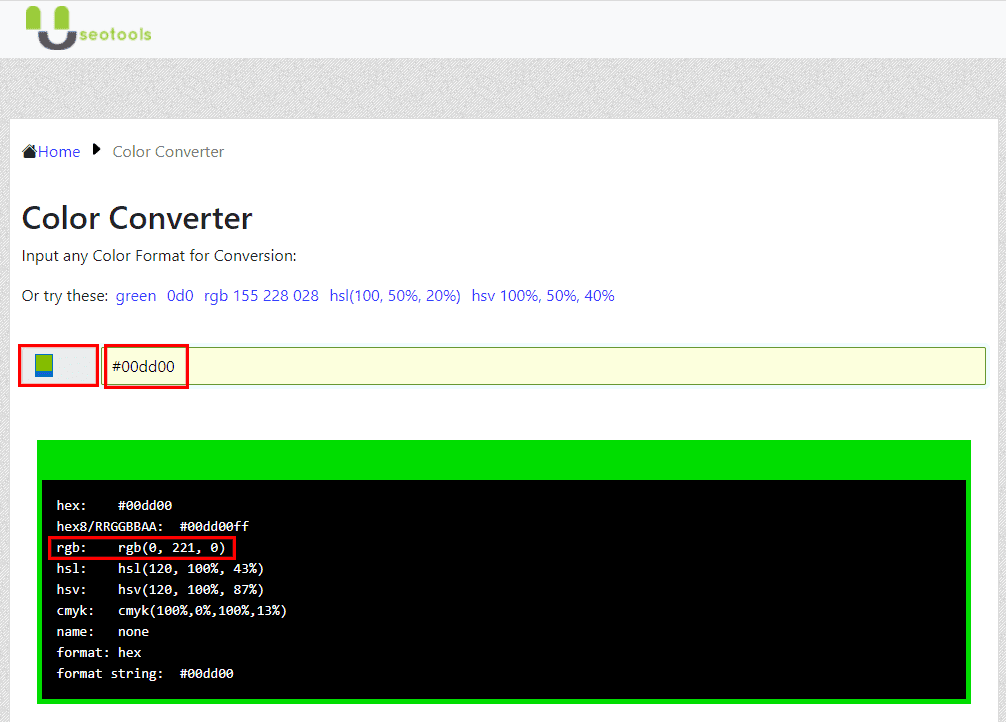
Useotools є популярним місцем для створення вмісту, пошукової оптимізації, веб-розробки та інтернет-інструментів. Серед багатьох корисних ви також знайдете мінімалістичний і акуратний конвертер Hex в RGBA.
Конвертер пропонує наступне:
- Колірне коло для вибору кольорів для вашого проекту
- Поле пошуку, де можна вводити шістнадцятковий та інші коди кольорів
- Інтерфейс командного рядка, де ви отримуєте перетворені значення, включаючи коди RGB
Оскільки вихідні дані є в RGB, вам потрібно додати значення альфа, щоб отримати повний код RGBA для вашої таблиці стилів CSS.
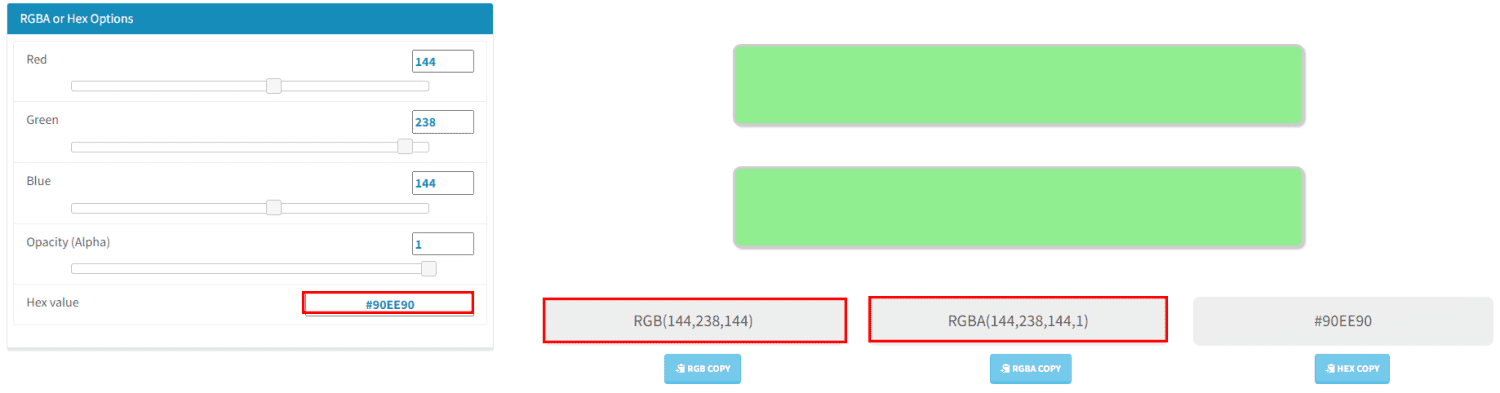
Генератор CSS Hex до RGBA

CSS Generator Hex to RGBA пропонує стандартну платформу, де ви можете ввести шістнадцятковий код і отримати еквівалент RGBA. Він також відображає колір на екрані для вашої зручності та має кнопку копіювання RGBA, щоб скопіювати код одним натисканням без будь-яких помилок.
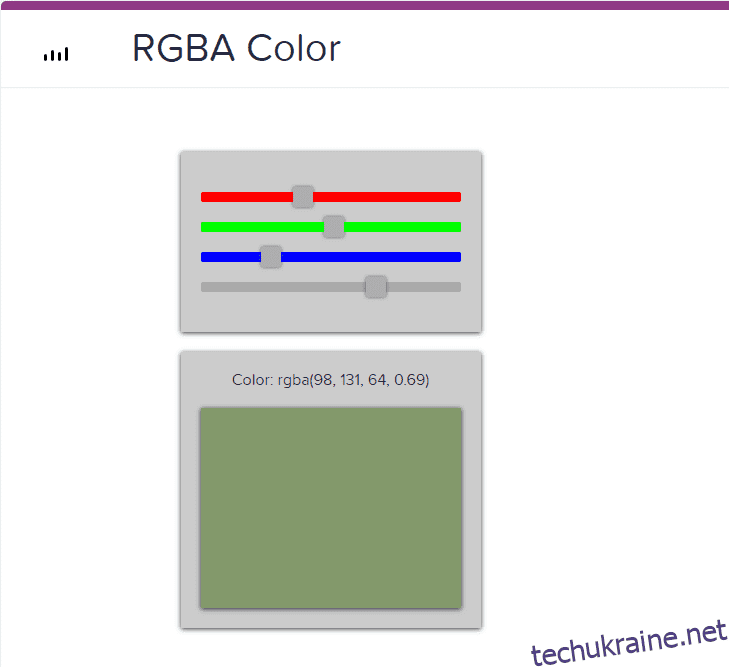
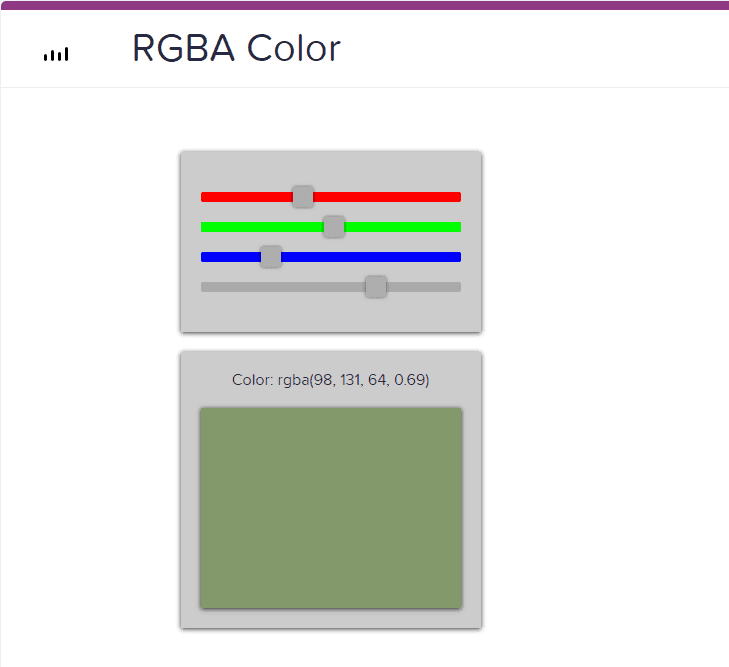
За потреби користувачі можуть змінити непрозорість відтінку та побачити, як він виглядає поряд із оригінальним кольором. Є також повзунки для червоного, зеленого та синього, щоб ви могли перевірити варіацію відтінків.

Coding.Tools — це зручна платформа, яка дозволяє легко конвертувати шістнадцяткові коди кольорів у RGBA. Введіть свій шістнадцятковий код і дізнайтеся, що використовувати в RGBA для того самого кольору. Цей інструмент показує непрозорість кольору, щоб допомогти вам вибрати колір для проекту.
Він також підтримує обмін, що означає, що ви можете перетворити його на конвертер RGBA у Hex одним клацанням. Для кількох запитів скористайтеся кнопкою Очистити, щоб видалити всі старі дані та продовжити, ввівши новий запит.
Крім того, Coding.Tools дозволяє користувачам копіювати результати одним клацанням миші та використовувати їх де завгодно.

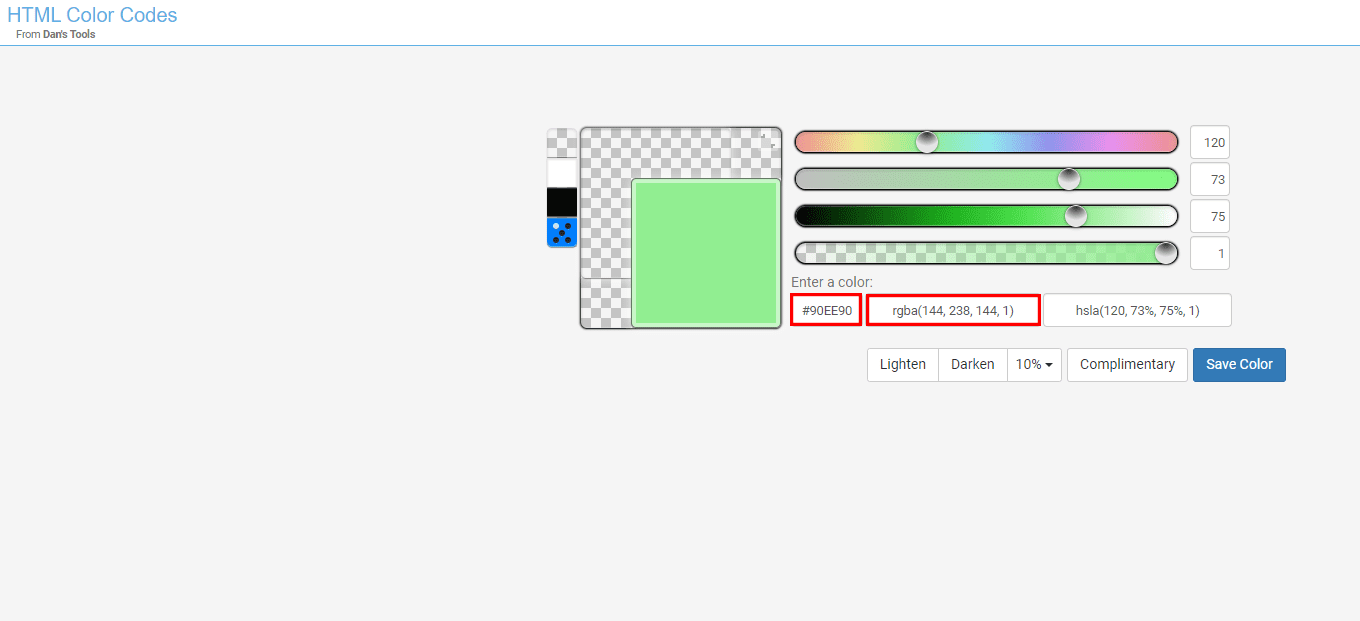
Чи бентежать вас шістнадцяткові коди під час перетворення? Якщо так, HTML-коди кольорів Dan’s Tools — ідеальний вибір для вас. Крім того, що ви можете ввести шістнадцятковий код кольору, він також дозволяє вам вибрати колір за допомогою чотирьох типів повзунків, щоб знайти колір на ваш вибір.
В обох випадках ви отримуєте код кольору RGBA. Ви також можете знайти світліші та темніші відтінки кольору та вибрати відсоток відтінку від 1 до 20. Крім того, користувачі можуть зберегти певні кольори та знайти додатковий колір будь-якого відтінку.
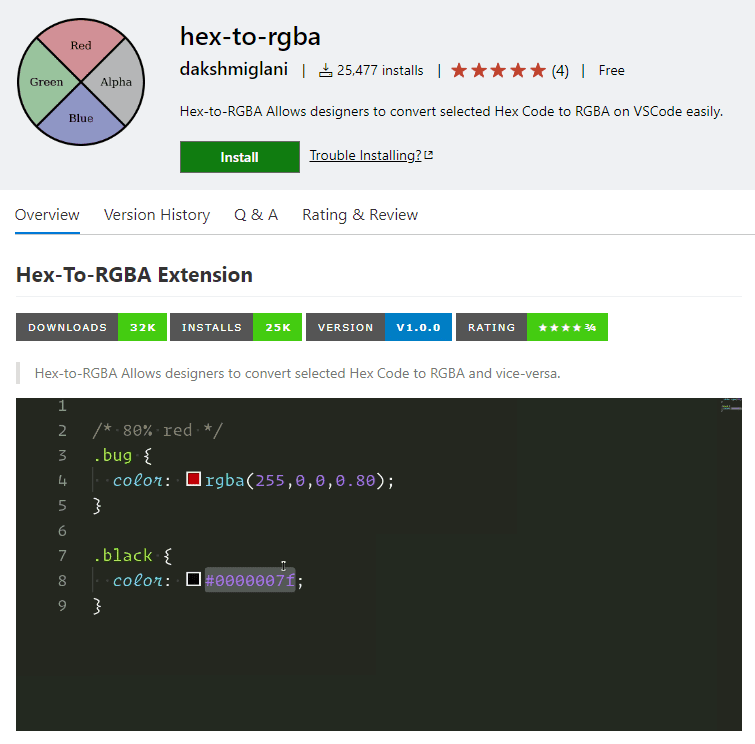
Hex до RGBA у VisualStudio

Hex у RGBA у VisualStudio дає змогу конвертувати Hex у RGBA та RGBA у Hex, просто вибравши введений код за допомогою курсора CLI. Якщо ви багато працюєте над кодом Visual Studio для налагодження або редагування вихідних кодів, тоді цей плагін дуже підходить. Щоб конвертувати коди кольорів, вам не потрібно використовувати сторонні програми.
Коли ви вводите шістнадцятковий код для перетворення, просто додайте потрібну непрозорість до коду, а потім підкресліть. Конвертер автоматично додасть це як альфа-значення для коду RGBA.
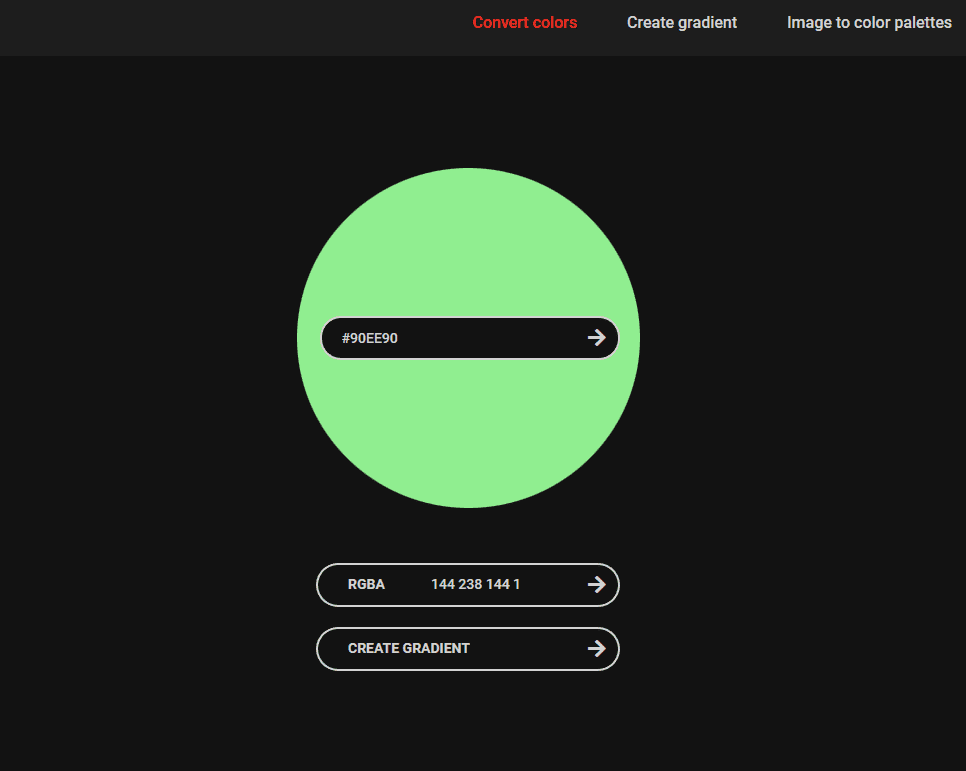
QConv

Ви шукаєте інструмент для конвертації шістнадцяткового коду, який зробить ваші зайняті робочі будні веселими та цікавими? Спробуйте QConv — інструмент із інтуїтивно зрозумілим інтерфейсом, який сподобається кожному.
У той же час інтерфейс також є мінімалістичним. Введіть або вставте шістнадцятковий код, побачите анімацію кола навколо цього поля та відобразіть цей колір. Потім код RGBA також з’явиться в анімаційному форматі.
Клацніть стрілку біля коду кольору RGBA, щоб знайти його світліші та темніші відтінки та додаткові кольори. Вся ця інформація стає в нагоді дизайнерам.
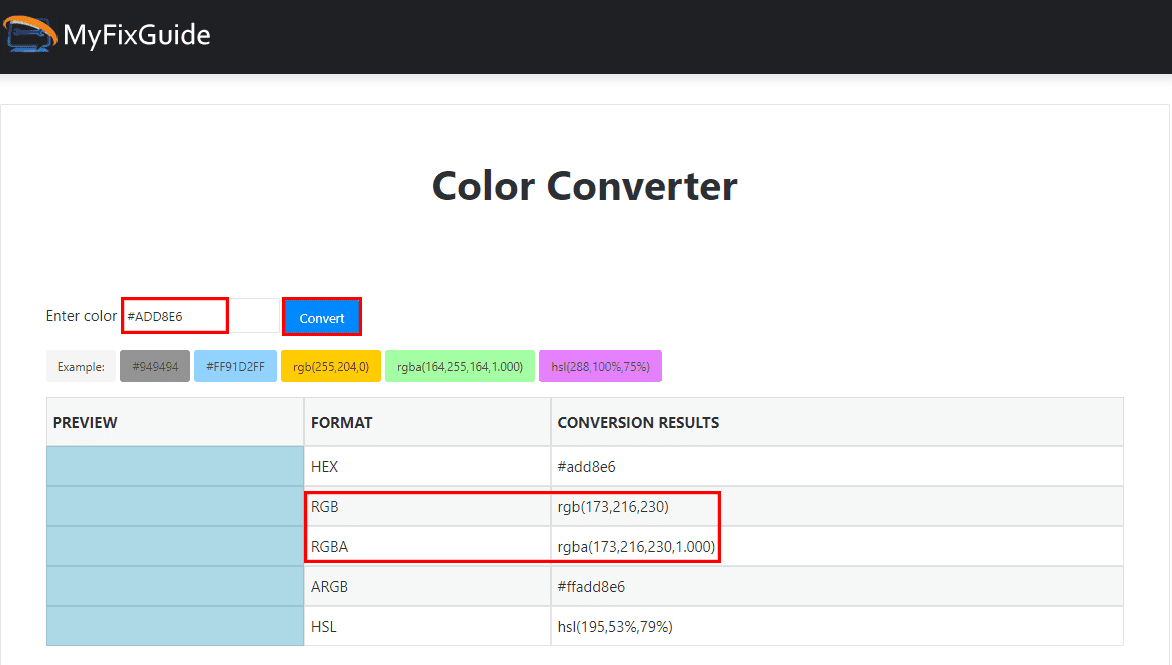
MyFixGuide

MyFixGuide Color Converter — це багатоцільове рішення, яке дозволяє конвертувати різні коди кольорів, включаючи шістнадцятковий код. Введіть код кольору та конвертуйте його в кілька популярних форматів, наприклад RGBA, HSL і ARGB.
Результати можна використовувати безпосередньо в CSS. Крім того, цей інструмент відображає попередній перегляд кольорів, щоб ви могли перевірити, чи відповідає код бажаному кольору.
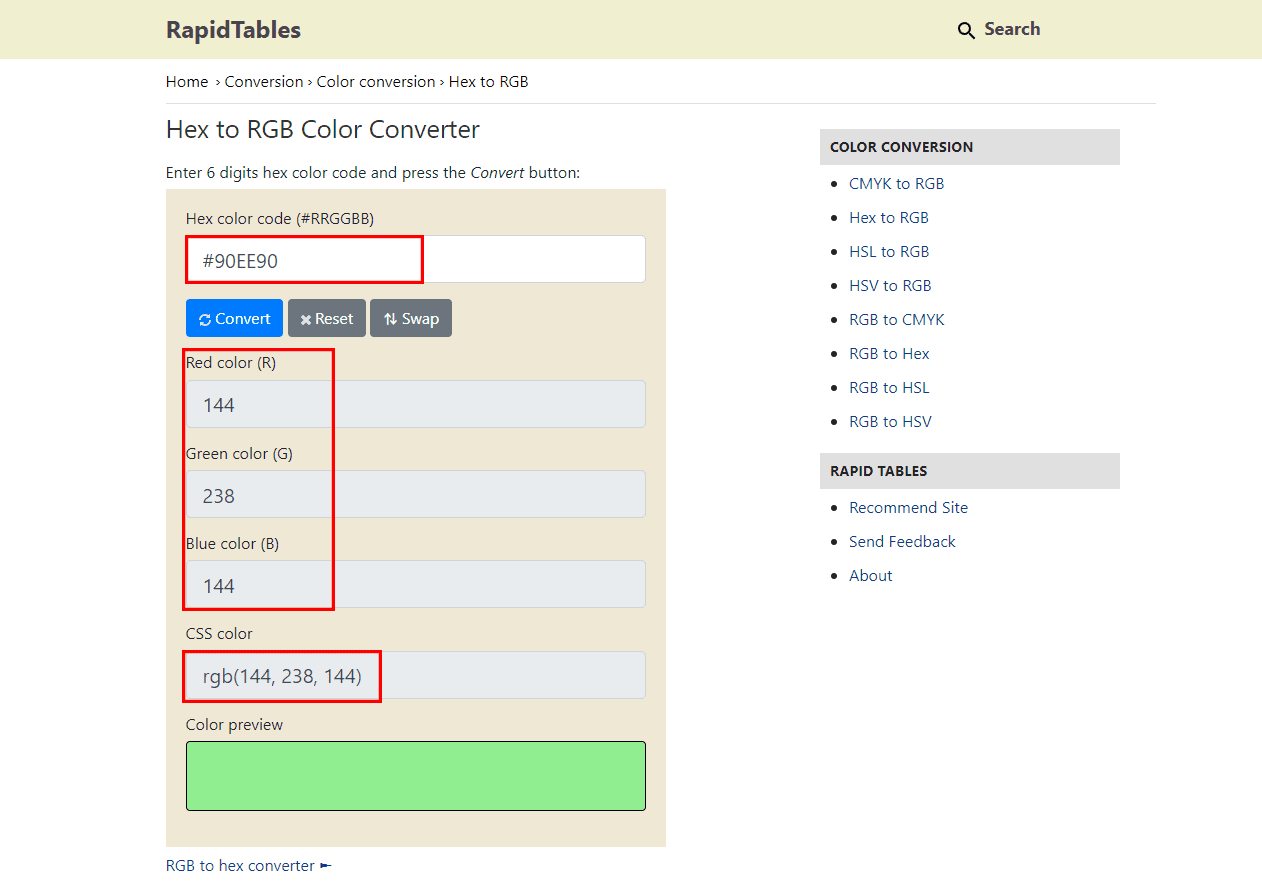
RapidTables

RapidTables пропонує безперебійне та плавне перетворення кодів кольорів із шістнадцяткового у RGBA. Все, що вам потрібно зробити, це ввести 6-значний шістнадцятковий код у призначене для цього поле та натиснути кнопку «Перетворити».
Ця платформа не лише надає вам перетворений код, але й показує попередній перегляд кольору. Крім того, він окремо відображає червону, зелену та синю частини цього кольору.
Якщо ви хочете перетворити код іншого кольору, натисніть «Скинути», щоб видалити наявні результати. Крім того, користувачі можуть використовувати опцію Swap, щоб змінити інструмент із конвертера RGBA на Hex.
Заключні слова
В екосистемі програмування немає універсального кольорового коду. Більшість комп’ютерного програмного забезпечення, мобільних додатків і сучасних веб-додатків використовують коди кольорів RGBA. З іншого боку, звичайні веб-сайти та любителі HTML використовують шістнадцяткові значення кольорів.
Якщо для вашого поточного проекту потрібні лише значення RGBA, ви можете скористатися конвертерами Hex у RGBA, описаними в цій статті. Ці інструменти прості в експлуатації та не потребують багато часу для перетворення багатьох шістнадцяткових кодів кольорів.
Далі — інструмент вибору кольорів Google Chrome для розробників і дизайнерів веб-сайтів, щоб усунути проблеми кольорової палітри веб-сторінок.