Безголова CMS: розкрийте потенціал вашого контенту
Безголова система керування контентом (CMS) здатна вивести вашу стратегію контенту на абсолютно новий рівень, перевершуючи можливості традиційних систем.
Традиційні CMS часто мають обмеження у дизайні та продуктивності. Вони поєднують інтерфейсні та бекенд-компоненти, що ускладнює внесення змін і повторне використання контенту.
Для зростання вашої онлайн-присутності необхідна регулярна публікація цінного контенту. Це допоможе вам розширити аудиторію, залучити клієнтів та сприяти розвитку бізнесу.
Саме тут безголова CMS виявляє свою перевагу, пропонуючи більшу гнучкість, продуктивність та масштабованість. Не дивно, що ця технологія зараз в тренді, і все більше компаній її впроваджують.
Згідно з дослідженнями, у 2019 році світовий ринок безголових CMS оцінювався в 328,5 мільйонів доларів США. Прогнозується, що до 2027 року він досягне 1628,6 мільйонів доларів США.
Сьогодні існує безліч постачальників безголових CMS, як з платними, так і з відкритим кодом рішеннями.
Якщо ви шукаєте ідеальне безголове CMS-рішення з відкритим кодом для вашого наступного проекту, пропонуємо ознайомитись з деякими з найкращих.
Перегляньте їх!
Перш ніж ми перейдемо до списку, давайте розберемося, що саме являє собою безголова CMS та які переваги вона пропонує.
Що таке безголова CMS?
Безголова CMS — це система керування контентом, яка має лише серверний компонент, базу даних для зберігання файлів та API для розповсюдження контенту. Вона не має фронтенд-системи, звідси і назва “безголова”.
Якщо ви не знайомі з CMS, то це програмне рішення для керування контентом. Воно дозволяє легко створювати, зберігати, керувати та редагувати ваш контент. Навіть без спеціальних технічних навичок ви можете створити веб-сайт та публікувати контент за допомогою CMS, наприклад, WordPress, Wix або Joomla.
Безголова CMS керує контентом без рівня представлення або інтерфейсу. Замість цього, контент поширюється через API на різні пристрої та платформи.
Як працює безголова CMS?
Традиційні CMS використовують монолітну архітектуру, де фронтенд та бекенд програми або сайту тісно пов’язані. Це означає, що система охоплює як рівень представлення (інтерфейс), так і серверну частину, де зберігається контент.
Розглянемо це на прикладі WordPress. Його інтерфейс має обмеження. Хоча ви можете налаштувати деякі елементи за допомогою шаблонів, ви не можете змінити його повністю. Це обмежує можливості редагування контенту, дизайну, оптимізації та продуктивності.
Безголова CMS вирішує цю проблему, повністю усуваючи “голову” або інтерфейс. Вона працює виключно на серверній частині та з’єднує фронтенд через API. Це дає розробникам повну свободу в поширенні контенту будь-де.
Така архітектура нагадує тіло без голови, де:
- Frontend = Голова
- Backend = Тіло
- Архітектура CMS = Frontend + Backend
Безголова CMS зберігає контент та використовує API для його поширення на веб-сайти, планшети, мобільні пристрої, CRM, розумні годинники тощо. Це більш гнучка форма CMS, яка також виключає необхідність у хостингу. Обслуговування стає простішим, підвищується продуктивність та можливості для співпраці.
Які переваги безголової CMS для сучасного бізнесу?
Розділення фронтенду та бекенду дозволяє використовувати серверну частину виключно для зберігання, організації та керування контентом. Фронтенд, в свою чергу, відповідає за поширення контенту в потрібному каналі. Це надає ряд переваг розробникам та видавцям.
Підвищена гнучкість

На відміну від традиційних CMS з численними обмеженнями, безголові CMS набагато гнучкіші. Традиційні CMS зберігають контент, CSS та HTML в одному місці, що ускладнює повторне використання контенту.
Безголова CMS пропонує більшу гнучкість дизайну, продуктивності та поширення, розділяючи фронтенд і бекенд та розповсюджуючи контент через API. Розробники можуть працювати з різними фреймворками, інструментами та технологіями, не турбуючись про публікацію контенту. Ви також можете розробити власний інтерфейс та присвятити час створенню додаткового контенту.
Масштабованість
Ви можете легко керувати контентом з одного місця та вносити зміни у ваші фреймворки, інструменти та мови, не впливаючи на контент. Використання хмарної архітектури дозволяє легко масштабуватися без проблем. Ви можете навіть налаштувати свій сайт без простоїв.
Відмінна сумісність
Безголові CMS сумісні з різними пристроями, платформами та технологіями. Ви можете публікувати контент будь-де, зберігаючи стабільну продуктивність. Крім того, ви можете інтегруватись з різними мовами та кодовими базами.
Краща безпека
Розділення фронтенду та бекенду підвищує безпеку. Навіть якщо один з компонентів буде зламано, це не вплине на інший. Це забезпечує більшу безпеку, ніж традиційні системи, де обидва компоненти пов’язані. API стає єдиною точкою контакту між вашим технологічним стеком та контентом, що значно зменшує поверхню атаки.
Простіше обслуговування
Видалення інтерфейсу спрощує обслуговування. Це зменшує потребу в робочій силі, часі, грошах та інших ресурсах, а також покращує співпрацю між членами вашої команди.
Зважаючи на вражаючі переваги безголової CMS, перехід від традиційної CMS до сучасної архітектури має сенс. І якщо ви шукаєте таку систему, ви знайдете багато варіантів. Багато з них, однак, пропонують розширені функції, які можуть не всім знадобитися.
Отже, нижче наведено перелік найкращих безголових CMS з відкритим кодом.
Strapi
Відкрийте для себе провідну безголову CMS з відкритим кодом для ваших наступних проектів — Strapi. Вона налаштовується, орієнтована на розробників та на 100% базується на JavaScript. З її допомогою можна легко створювати продуктивні та самостійно розміщувані API для контенту.
Strapi — це платформа з відкритим кодом, її кодова база загальнодоступна та підтримується на GitHub. Налаштування API та адміністративної панелі є простим, а керування контентом можна розширити за лічені секунди за допомогою плагінів. Ви також можете використовувати API з різних клієнтів, таких як Vue, Angular, React, пристроїв IoT або мобільних додатків через GraphQL або RESTful.

Зберігайте конфіденційність ваших даних, самостійно розміщуючи контент та контролюючи всі дані та витрати. Рішення також допоможе вам створити гнучку структуру даних за лічені хвилини, використовуючи потужні функції.
Легко визначайте різні моделі та встановлюйте зв’язки для створення різноманітного макету для потрібного вам контенту. Ви можете легко створювати, редагувати та керувати типами контенту за допомогою Strapi. Інтегруйтеся з будь-якими сторонніми сервісами та продовжуйте розробку додатків.
Розгорніть Strapi на будь-яких традиційних хостинг-серверах, таких як Render, AWS, Azure, Heroku, 21YunBox. Це дає вам гнучкість у виборі платформи для ваших веб-сайтів.
Насолоджуйтеся безкоштовною версією з обмеженими можливостями. Отримайте більше переваг з платним планом від 9 доларів США за адміністратора на місяць.
Apostrophe
Отримайте гнучкий та надійний конструктор веб-сайтів з відкритим кодом — Apostrophe — що ідеально підходить для компаній SaaS, підприємств, вищих навчальних закладів, цифрових агенцій тощо. Він здатний покращити ваш цифровий досвід та дає змогу налаштувати фабрику веб-сайтів без коду за допомогою сучасного технологічного стеку.
Apostrophe пропонує редакторам можливість перетягувати елементи та вносити зміни в реальному часі. Ви також знайдете прості у використанні інструменти візуального дизайну, які дозволяють створювати динамічний стиль, не порушуючи принципів бренду. Таким чином, ви можете прискорити вихід на ринок у 10 разів.

Інтегруйте свою технологію, зокрема Express, MongoDB, npm, Vue.js та Node.js, з гнучкими та нативними API для контенту. Apostrophe надає єдину інформаційну панель для кожної операції, тож вам не потрібно буде шукати ідеальний інструмент для ваших веб-сайтів. Ви також можете інтегруватися з Jamstack для створення надійних рішень.
Скористайтеся модульною системою, яка підтримує спеціальні плагіни. Замовте демо-версію та побачте, як безголова CMS може змінити ваш спосіб створення веб-сайтів.
Webiny
Безсерверна CMS Webiny надає гнучке, масштабоване та адаптоване рішення для ваших потреб у контенті. Оскільки різні компанії мають різні вимоги, вона пропонує інструменти для незалежного використання вашою командою, від розробників до маркетологів.
Безголова CMS Webiny базується на GraphQL з потужними можливостями моделювання. Він пропонує ефективний GraphQL та детальний контроль доступу для створення цільових сторінок за лічені хвилини. Ви можете керувати контентом різними мовами та для декількох веб-сайтів за допомогою вбудованої мультиорендної функції.

Інфраструктура додатків Webiny пропонує все необхідне для створення, розробки та розгортання безсерверних додатків, а також багатоканальний центр контенту. Він також забезпечує функції фільтрації та пошуку для швидкої роботи. За допомогою потужного API ви можете вносити зміни у контент будь-коли.
Webiny API дозволяє створювати або змінювати моделі контенту програмним шляхом та отримувати повний контроль над доступом до ваших операцій. Він є масштабованим, адаптованим, безпечним, забезпечує право власності на дані, контроль дозволів, нижчу вартість володіння тощо.
Створюйте повноцінні стеки безсерверних веб-сайтів безкоштовно за допомогою безсерверної CMS, інфраструктури додатків та підтримки спільноти. Webiny пропонує індивідуальні ціни відповідно до потреб вашого бізнесу.
Directus
Використайте потужну платформу відкритих даних для миттєвого перетворення баз даних SQL на красиві безкодові програми та API за допомогою Directus. Вона доповнює ваш проект сучасними рішеннями, розробленими спеціально для розробників.
Модульна кодова база повністю складається з JavaScript. Directus використовує потужність Vue.js 3 і Node.js для високої швидкості та простого розширення. Ви також матимете повний контроль над існуючою або новою базою даних.

Ви можете керувати контентом для будь-яких додатків, кіосків, цифрових вивісок, веб-сайтів та іншого цифрового досвіду. Directus — це гнучка платформа, яка пропонує широкий спектр рішень, від програмного забезпечення як послуги до керування даними та аналітики.
Вона надає динамічний API GraphQL і REST через самоаналіз на основі вашої схеми бази даних. Розпочніть розробку проекту на хмарній інформаційній панелі та вивчайте можливості Directus. Розширюйте свої проекти з Directus за 25 доларів США на місяць.
Ви можете запустити Directus в один клік на платформі Kamatera.
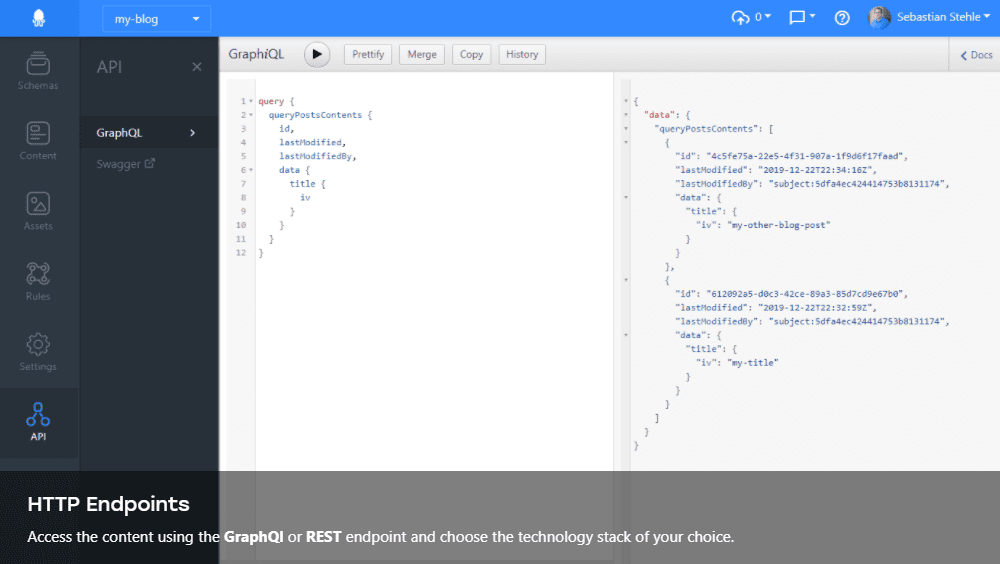
Squidex
Squidex дозволяє керувати вашим контентом сучасним способом, не потребуючи додаткових систем. Вона пропонує єдиний центр із структурованою, централізованою та безшовною інтеграцією з іншими системами.
Кожна зміна на веб-сайті чи в додатку відстежується за допомогою системи керування версіями. Ви можете будь-коли повернутися до попередньої версії. Повна інтеграція з іншими системами дозволяє вашому контенту реагувати на зміни. Ви також можете публікувати свій блог на Medium або створювати твіти.

Squidex спрощує керування контентом, усуваючи складні правила перегляду та публікації. Ви можете реалізувати власні правила за допомогою системи робочого процесу Squidex. Це програмне забезпечення з відкритим кодом, розроблене спеціально для розробників. Squidex є розширюваним, безпечним та простим в обслуговуванні, що робить його привабливим для підприємств з високими стандартами.
Зареєструйтеся безкоштовно та починайте створювати проекти вже сьогодні.
Ghost
Розпочніть свою подорож у світ безголової CMS із Ghost та навчіться створювати незалежні видання. Дотримуйтесь посібника зі встановлення, від локального середовища до розробки продукту. Програмне забезпечення підтримує сервер Ubuntu для запуску самостійних екземплярів.
Ви можете створити власні шаблони, використовуючи той самий посібник. Зрозумівши конфігурацію та архітектуру Ghost, ви зможете легко створювати нові веб-сайти та додатки. Завдяки початковій темі з відкритим кодом ви зможете швидше розробляти власні теми.

REST API дозволяє програмно вводити та виводити контент та інтегрувати API з різними сторонніми статичними або інтерфейсними фреймворками. Ви також можете спілкуватися зі спільнотами, такими як GitHub, StackOverflow, Reddit, форум розробників та Twitter, щоб отримати знання та поділитися ними.
Розвивайте свій творчий бізнес за допомогою 14-денної пробної версії.
Netlify CMS
Створюйте гнучкі та швидкі веб-проекти, використовуючи Netlify CMS разом із генератором статичних сайтів. Вона допоможе вам керувати контентом у робочому процесі Git. Використання статичного сайту забезпечить масштабованість, безпеку та швидкість завдяки простому інтерфейсу редагування вашого контенту.
Netlify CMS зберігає контент у сховищі Git для зручного керування версіями. Це також спрощує багатоканальну публікацію та обробку оновлень контенту в Git. Вона розроблена як односторінкова програма React. Таким чином, ви можете створювати віджети інтерфейсу, плагіни редакторів, спеціальні стилі попереднього перегляду та додавати серверні модулі для підтримки різних API платформи Git.

Виберіть попередньо налаштований шаблон та розгорніть його за кілька хвилин у глобальній CDN. Ви також можете використовувати сучасні інструменти для створення безпечних та швидших сайтів.
Ваші редактори отримають інтуїтивно зрозумілий робочий процес та інтерфейс користувача. Він включає перегляд у реальному часі, завантаження мультимедійних файлів за допомогою перетягування та інструменти для редагування форматованого тексту.
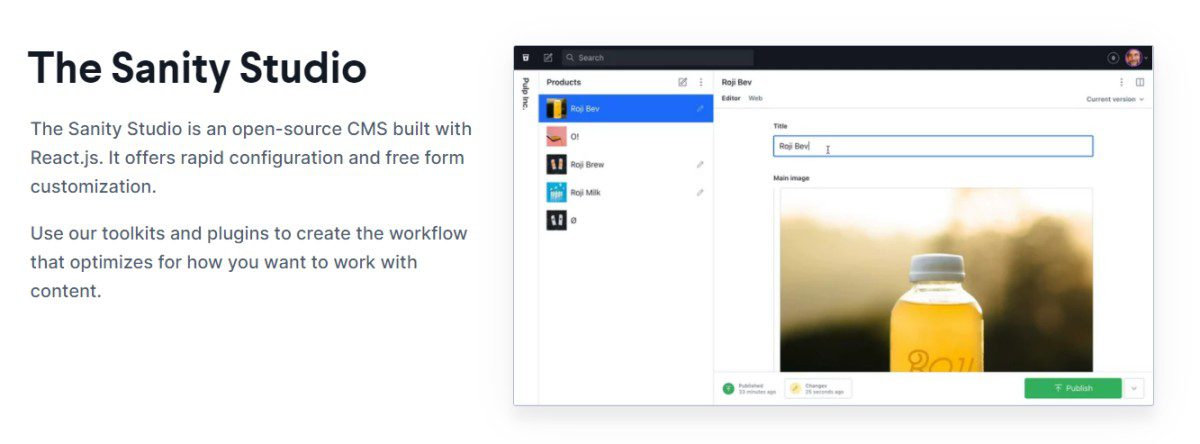
Sanity Studio
Отримайте можливість налаштування форм за допомогою Sanity Studio — CMS з відкритим кодом, розробленої на React.js. Її плагіни та набори інструментів допоможуть вам створити власні робочі процеси та розпочати керування контентом.
Ця односторінкова програма дозволяє встановлювати плагіни або створювати власні. Ви також можете описати перевірки вмісту, структури інтерфейсу користувача, моделі вмісту в JavaScript.

Реорганізовуйте навігацію або переглядайте аналітичні дані поруч з редагуванням контенту. Завдяки Sanity Studio ви можете очікувати відкат документа на рівні сеансу, сучасні функції та співпрацю в реальному часі.
Ви отримаєте такі переваги, як перегляд документів, попередній перегляд типу побудови, робота на телефоні, завантаження зображень з буфера обміну, вставлення відформатованого тексту з інших документів. Використовуйте звичайні об’єкти JavaScript та швидко налаштовуйте інтерфейс користувача.
Розпочніть безкоштовно або платіть 99 доларів США за проект на місяць.
Plone
Plone — це провідна корпоративна CMS з відкритим кодом, яка надає безліч функцій, включаючи адаптивні теми, багатомовність та різні типи веб-контенту.
Plone має вражаючі можливості налаштування та функціональність з коробки. Вона відрізняється від інших безголових CMS високим рівнем безпеки, надійністю, гнучкістю та документацією.

Plone поєднує в собі розширені функції та безпеку з потужними та простими у використанні веб-технологіями. Вона постачається з типами контенту Dexterity та темами Diazo разом з Python 3. Крім того, вона пропонує REST API, який працює як безголова CMS та підтримує різні інтерфейси JavaScript.
Ви можете отримати доступ до різних веб-сайтів на базі Plone, щоб побачити її можливості. Ви можете використовувати ресурси самонавчання або приєднатися до спільноти для обговорення та обміну досвідом.
Flextype
Використайте Flextype для створення контенту та ефективного керування ним. Завдяки вбудованому інтелектуальному кешу та елегантній архітектурі вона відома як надшвидка система керування контентом.
Розробляючи Flextype, творці зосереджувалися на простоті та гнучкості для створення простого, але потужного API. Панель керування дозволяє використовувати будь-який редактор контенту. Ви отримаєте повний програмний контроль над CMS за допомогою REST API та компактного корисного навантаження JSON.

Flextype дозволяє визначати необмежену кількість полів або динамічний контент. Ви можете керувати версіями через Git або іншу систему контролю версій. Flextype підходить для різних проектів, таких як нативні додатки, веб-сайти, кіоски, ігрові дані, платформи SaaS, носимі пристрої, електронна комерція.
Використайте цю платформу з відкритим кодом вже сьогодні.
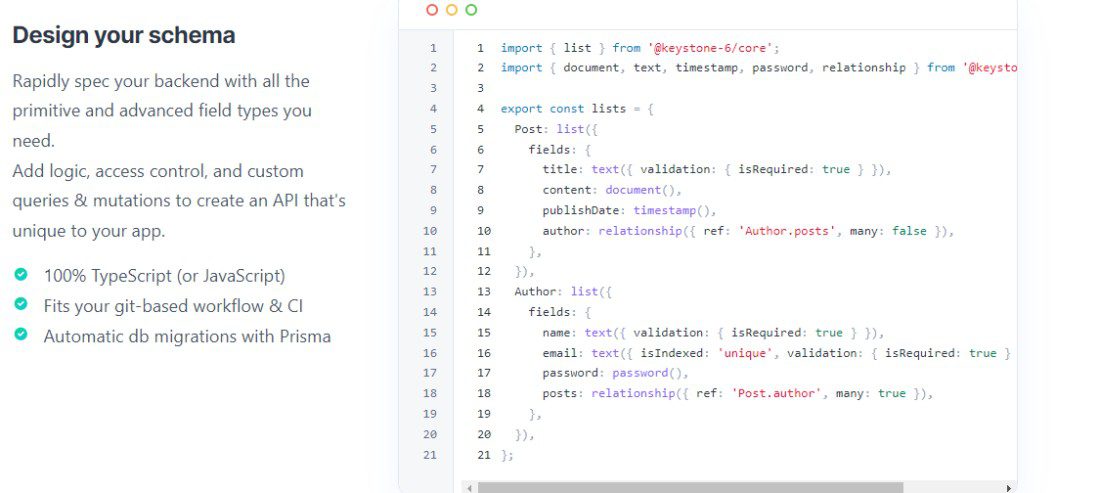
Keystone
Створюйте швидкий та масштабований контент за допомогою Keystone — безголової CMS. Опишіть свою схему та отримайте чудовий інтерфейс керування та надійний API GraphQL для даних та контенту.
Насолоджуйтесь елегантними API, не жертвуючи гнучкістю спеціалізованого бекенду. Він пропонує різні типи полів, керування сеансами, спеціальні схеми, контроль доступу, міграції бази даних, фільтри, реляційні дані, перехоплення подій, автоматизований CRUD.

Інтерфейс адміністратора Keystone є інтуїтивно зрозумілим та гнучким. Він пропонує користувацький React WYSIWYG-редактор для форматованого тексту. Ви можете розгорнути його на Heroku, Render, Digital Ocean. Keystone може інтегруватися з робочим процесом створення на базі git та запропонувати засоби автоматизації та CI.
Створюйте динамічні додатки, веб-сайти, мобільні додатки та рішення для електронної комерції за допомогою Keystone. Розширюйте можливості своєї команди за допомогою цього інструменту. Почніть розробку вже сьогодні з 5-хвилинним налаштуванням безкоштовно.
Висновок
Безголова CMS пропонує сучасний та ефективний підхід до створення та поширення контенту в різних каналах з високою продуктивністю, гнучкістю, масштабованістю та численними корисними функціями.
Якщо ви шукаєте безголовну CMS з відкритим кодом, розгляньте наведені вище варіанти, що відповідають вашим потребам. Якщо ви шукаєте хмарні варіанти, перегляньте список інших безголових CMS.