React — одна з найпопулярніших бібліотек JavaScript для створення інтерфейсів користувача в одній веб-програмі.
Його простота для сприйняття та впровадження під час створення веб-додатків є причиною його впровадження зростає. Однак ви повинні стилізувати свій додаток React за допомогою CSS, щоб створювати приголомшливі додатки. Стилі дуже широкі, оскільки ви можете стилізувати текст, зображення, відео, посилання та багато іншого у веб-програмі.
Анімація — це рухомі зображення, за допомогою яких можна привернути увагу користувачів. Такі анімації можуть бути маленькими або великими, залежно від мети та загального стилю веб-сайту.
Бібліотеки анімації стають у пригоді для покращення загальної взаємодії з користувачем у веб-програмі. Ці анімації можна створювати з нуля або використовувати бібліотеку анімацій. Ця стаття познайомить вас з бібліотеками анімації React, чому ви повинні їх використовувати, а також деякими з найкращих, які ви можете використовувати сьогодні:
Що таке бібліотеки анімації React?
Бібліотека анімації React — це набір готових файлів/фрагментів коду, які можуть бути відкритими або зберігатися в сторонньому репозиторії. Існує багато речей, які можна анімувати за допомогою бібліотек анімації. Подумайте про анімацію зображень, тексту, а також про складну та просунуту анімацію.
Це причини, чому ви повинні використовувати бібліотеки анімації React;
- Скорочений час розробки: вам не потрібно писати CSS з нуля, щоб додати анімацію до програми React. Бібліотеки дозволяють копіювати код CSS і додавати його на свій сайт.
- Можливість налаштування: хоча ці бібліотеки мають шаблонний код, ви можете налаштувати його відповідно до своїх потреб. Наприклад, ви можете змінити фонові зображення та текст відповідно до своїх потреб.
- Зменшує код CSS: наявність великої кількості коду в програмі може призвести до повільної швидкості завантаження. Код бібліотеки анімації розміщено в сторонньому репозиторії, і ви можете вибрати лише те, що підходить вашій програмі.
- Спрощує створення узгодженого стилю: у міру того, як ваша програма розвивається, необхідно переконатися, що стиль є узгодженим. Бібліотеки анімації можуть допомогти вам досягти цього легко.
Це деякі з найпопулярніших бібліотек анімації React, які ви можете спробувати сьогодні
React Awesome Reveal
React Awesome Reveal — це проста у використанні бібліотека з підібраними анімованими примітивами. Ця бібліотека анімує ваші компоненти, коли вони стають видимими на веб-сторінці.

особливості
- Просте налаштування: цю бібліотеку можна встановити за допомогою npm, yarn або pnpm. Потім ви можете імпортувати бібліотеку до ваших компонентів таким чином;
import { Fade } from "react-awesome-reveal";
- Різноманітність анімацій: React Awesome Reveal містить компоненти анімації, згруповані в Attention Seekers і Revealing Effects. Кожна категорія має сотні функцій на вибір.
- Можливість налаштування: Ви можете налаштувати блоки коду з React Awesome Reveal відповідно до своїх потреб.
- Гнучкість: ця бібліотека написана на TypeScript, що означає, що ви можете використовувати її з програмами JavaScript і TypeScript.
React Awesome Reveal — це безкоштовний проект із відкритим кодом.
Віддалення
Remotion — це бібліотека React, яка допомагає розробникам створювати відео програмним шляхом. Ви можете використовувати цю бібліотеку з програмами JavaScript і TypeScript.

особливості
- Програмний вміст і відтворення: ця бібліотека дозволяє отримувати дані з API і відображати їх за допомогою @remotion/player.
- Швидке та чудове редагування: ця бібліотека дозволяє попередньо переглядати відео під час його редагування.
- Дозволяє розробникам використовувати React для самовираження: хоча ця бібліотека надає доступ до інструментів для створення відео, ви все одно повинні дотримуватися правил React.
Безкоштовний пакет Remotion надає необмежений доступ до всіх його інструментів. Однак є також платні варіанти від 10 доларів США на місяць із розширеними функціями.
Лотті
Lottie — це багатоплатформна бібліотека для iOS, Android, Windows, React Native і веб-додатків. Ця бібліотека аналізує анімацію Adobe After Effects як JSON і відтворює її в Інтернеті та мобільних програмах.
особливості
- Кросплатформенність: ви можете використовувати Lottie для створення анімацій для різних програм, незалежно від того, чи використовуєте ви iOS, Android чи Windows.
- Ефекти за категоріями: є сотні ефектів на вибір, які підходять для різних платформ.
- Підтримує динамічну анімацію: за допомогою Lottie ви можете змінювати такі функції, як швидкість і колір анімації під час виконання.
- Легкий: Lottie — це невеликий пакет, який не обтяжить вашу програму.
Lottie — це безкоштовна бібліотека з відкритим кодом, яка підтримується спільнотою.
React Flip Toolkit — це бібліотека React, яка дозволяє розробникам анімувати компоненти React. Бібліотека пропонує простий спосіб анімації елементів, коли вони залишають або входять у DOM.
особливості
- Легко налаштувати: ви можете використовувати npm або yarn для встановлення React Flip Toolkit; npm інсталюйте react-flip-toolkit або yarn додайте react-flip-toolkit. Потім ви можете включити потрібний компонент, обернувши його Flipper.
import { Flipper, Flipped } from 'react-flip-toolkit'
- Можливість налаштування: ви можете налаштувати блоки коду, надані React Flip Toolkit, відповідно до ваших потреб.
- Підтримує складні анімації: за допомогою React Flip Toolkit ви можете анімувати елементи з різною прозорістю, кольорами, розмірами та положеннями.
React Flip Toolkit — це безкоштовна бібліотека з відкритим кодом.
React Native Reanimated
React Native Reaminated — це бібліотека, яка дозволяє розробникам створювати плавні анімації та взаємодії, які запускаються в потоці інтерфейсу користувача.

особливості
- Мультиплатформенність: ви можете використовувати цю бібліотеку в Android, iOS і веб-додатках.
- Пропонує потужний і гнучкий спосіб створення анімації: React Native Reanimated усуває складність створення анімації та пропонує кілька методів.
- Пропонує нативну продуктивність: цю бібліотеку створено поверх API, який є рідним для React Native. Таким чином, ви можете оголосити свої анімації на JS, але вони працюватимуть у рідному потоці.
React Native Reanimated — це безкоштовна бібліотека з відкритим кодом.
React Simple Animate
React Simple Animate — це бібліотека React, заснована на стандартах анімації CSS. React — єдина залежність у цій бібліотеці, що робить її легкою та маленькою.

особливості
- Забезпечує декларативний API: ви можете визначати анімацію за допомогою інтуїтивно зрозумілого та простого синтаксису, використовуючи React Simple Animate.
- Настроюваний: ви можете змінити значення за замовчуванням у шаблонному коді, наданому цією бібліотекою анімації, відповідно до ваших потреб.
- Підтримує анімацію SVG: для створення анімації розробники можуть використовувати масштабовану векторну графіку (SVG), формат зображень на основі XML. SVG ідеально підходять для анімованих значків і логотипів.
React Simple Animate — це безкоштовна бібліотека з відкритим кодом.
Реагувати Весна
React Spring — це бібліотека React із плавною анімацією, яку ви можете використовувати, щоб вдосконалити інтерфейс веб-додатків і мобільних додатків.

особливості
- Кросплатформенність: React Spring можна використовувати з React-native-web, React-native і веб-додатками.
- Підтримує тестування: ви можете тестувати компоненти з React Spring за допомогою тестових фреймворків, таких як Jest.
- Підтримує анімацію на основі жестів: React Spring дозволяє створювати анімацію, яка реагує на дії користувача, такі як перетягування та зведення пальців, під час взаємодії з мобільним або веб-додатком.
- Усуває непотрібні витрати: React Spring пропонує обов’язкові методи API для запуску анімації без оновлення стану.
React Spring — це безкоштовна бібліотека з відкритим кодом.
Рух Framer
Framer Motion — це готова до виробництва бібліотека рухів для програм React.

особливості
- Просте налаштування: ви можете встановити Framer Motion за допомогою пряжі або npm. Використовуйте ці команди; npm встановити framer-motion або yarn add framer-motion. Потім ви можете включити його наступним чином;
import { motion } from "framer-motion";
- Кілька варіантів анімації: Ви можете вибрати з різних анімацій, починаючи від переходів, жестів, прокручування, анімації входу-виходу та ключових кадрів тощо.
- Широкі можливості налаштування: за допомогою Framer Motion ви можете змінювати шрифти, кольори, фонові зображення та багато іншого.
- Багатомовність: ви можете використовувати Framer Motion із TypeScript і JavaScript.
Framer Motion — це безкоштовна бібліотека React з відкритим кодом.
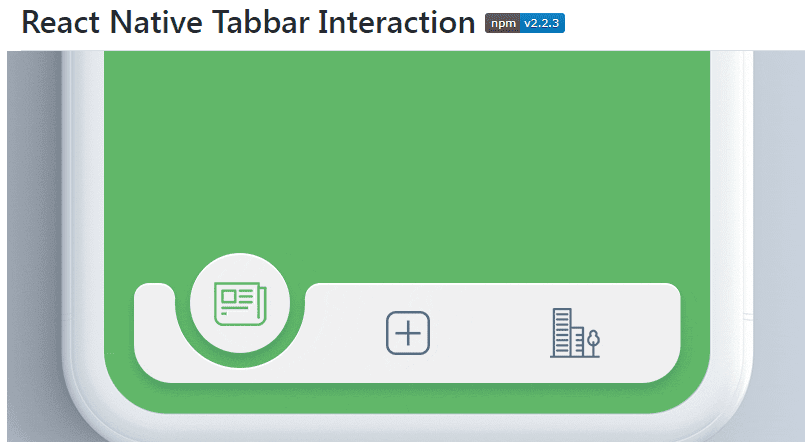
React Native Tabbar Interaction
React Native Tabbar Interaction — це анімований компонент нижньої панелі вкладок для React Native.

особливості
- Мультиплатформенність: React Native Tabbar Interaction працює на платформах iOS і Android.
- Багатомовність: ви можете використовувати цю бібліотеку з програмами JavaScript і TypeScript.
- Можливість налаштування: Ви можете змінити стандартні параметри компонентів відповідно до своїх потреб.
React Native Tabbar Interaction — це безкоштовна бібліотека з відкритим кодом.
GSAP
GSAP (GreenSock Animation Platform) — це високопродуктивна бібліотека анімації JavaScript. GSAP ідеально працює з більшістю фреймворків і бібліотек JavaScript, таких як React, Vue і Angular. Бібліотека також сумісна з SVG, об’єктами бібліотеки canvas і властивостями CSS.

особливості
- Анімуйте будь-що: GSAP не має попередньо визначеного списку речей, які можна анімувати. Бібліотека може обробляти складні рядкові значення з вкладеними кольорами незалежно від формату.
- Сумісність із основними технологіями: GSAP сумісний із основними браузерами та усуває основні невідповідності, пов’язані з цими браузерами.
- Легкий і розширюваний: GSAP не побудований на жодній сторонній бібліотеці, що робить його легким. Він має модульну та гнучку архітектуру плагінів, яка зберігає цілісність основного механізму, водночас дозволяючи розробникам додавати функції за допомогою додаткових плагінів.
- Розширена послідовність: GSAP не дотримується послідовності «один за іншим», тобто ви можете мати скільки завгодно анімацій.
Більшість функцій анімаційної платформи GreenSock безкоштовні.
Перехідна група React
React Transition Group — це бібліотека, яка дозволяє користувачам корисно маніпулювати DOM, групувати елементи, керувати класами та показувати етапи переходу.
особливості
- Переходи компонентів у DOM і з нього декларативним способом: ви можете визначити, як має виглядати перехід під час входу та виходу з DOM за допомогою простого синтаксису.
- Настроюваний: ця бібліотека не стилізує анімацію сама по собі. Таким чином, ви можете визначити власні стилі та класи для використання в React Transition Group.
React Transition Group — це безкоштовна бібліотека з відкритим кодом.
Висновок
Тепер у вас є цілий ряд бібліотек анімації React, які можна використовувати для створення візуально приголомшливих веб-додатків. Вибір бібліотеки анімації залежатиме від функцій, які ви шукаєте, і зручності використання. Ви можете комбінувати ці бібліотеки анімації React з різними бібліотеками інтерфейсу JavaScript для створення потужних програм.
Далі перегляньте нашу статтю про найкращі бібліотеки таблиць JavaScript.
