React – це один із найпопулярніших інструментів JavaScript, що застосовується для формування користувацьких інтерфейсів веб-застосунків.
Його легкість у навчанні та інтеграції під час розробки веб-додатків сприяє його зростаючому поширенню. Проте, для створення вражаючих веб-сайтів, вам потрібно стилізувати ваш React-додаток за допомогою CSS. Можливості стилізації є надзвичайно широкими, дозволяючи змінювати вигляд тексту, зображень, відео, посилань та інших елементів веб-сторінки.
Анімація – це рухомі візуальні елементи, які ефективно привертають увагу відвідувачів сайту. Анімаційні ефекти можуть бути як незначними, так і масштабними, залежно від мети та загального дизайну веб-ресурсу.
Бібліотеки анімацій є цінним інструментом для поліпшення загальної взаємодії користувача з веб-програмою. Такі анімаційні ефекти можна розробляти з нуля, або скористатися готовими бібліотеками. У цій статті ми розглянемо бібліотеки анімацій для React, з’ясуємо, чому їх варто використовувати, а також представимо найкращі з них на сьогодні:
Що являють собою бібліотеки анімацій React?
Бібліотека анімацій React – це набір готових до використання фрагментів коду, які можуть бути з відкритим кодом, або зберігатися у сторонніх репозиторіях. За допомогою бібліотек анімацій можна анімувати різноманітні елементи. Розглянемо анімацію картинок, тексту, а також складні та розширені види анімаційних ефектів.
Ось декілька причин, чому варто застосовувати бібліотеки анімацій для React:
- Прискорення розробки: немає потреби писати CSS-код з нуля для додавання анімації у React-застосунок. Бібліотеки надають готові CSS-фрагменти коду, які можна вставити на ваш веб-сайт.
- Персоналізація: хоча бібліотеки пропонують шаблонний код, ви можете налаштувати його під власні потреби. Наприклад, ви можете змінити фонові зображення та текстовий вміст.
- Зменшення CSS-коду: надмірна кількість коду у програмі може призвести до сповільнення швидкості завантаження. Код бібліотек анімації розміщений у зовнішніх репозиторіях, дозволяючи вам використовувати тільки ті елементи, які потрібні для вашого застосунку.
- Спрощення створення послідовного стилю: з розвитком вашого застосунку важливо підтримувати єдиний стиль. Бібліотеки анімацій допоможуть вам досягти цієї мети.
Далі розглянемо деякі з найпопулярніших бібліотек анімацій для React, які ви можете спробувати вже сьогодні:
React Awesome Reveal
React Awesome Reveal – це проста у використанні бібліотека, що містить набір готових анімаційних примітивів. Ця бібліотека анімує ваші компоненти при їхній появі на веб-сторінці.

Особливості:
- Легкість інтеграції: цю бібліотеку можна встановити за допомогою npm, yarn або pnpm. Потім можна імпортувати її у ваші компоненти наступним чином:
import { Fade } from "react-awesome-reveal";
- Різноманітність анімацій: React Awesome Reveal містить анімаційні компоненти, розділені на категорії «Attention Seekers» та «Revealing Effects». Кожна категорія включає сотні функцій на вибір.
- Можливість налаштування: ви можете адаптувати код React Awesome Reveal під власні потреби.
- Гнучкість: бібліотека написана на TypeScript, що дозволяє використовувати її в JavaScript та TypeScript-проектах.
React Awesome Reveal – це безкоштовний проект з відкритим кодом.
Remotion
Remotion – це бібліотека React, яка допомагає розробникам програмно створювати відеоматеріали. Ви можете використовувати цю бібліотеку у JavaScript та TypeScript-проектах.

Особливості:
- Програмний контент та рендеринг: ця бібліотека дозволяє отримувати дані з API та відображати їх за допомогою @remotion/player.
- Швидке та зручне редагування: бібліотека дозволяє переглядати відео в процесі редагування.
- Можливість самовираження через React: хоча бібліотека надає інструменти для створення відео, вона використовує підходи React.
Безкоштовна версія Remotion надає доступ до всіх основних інструментів. Існують також платні тарифні плани з розширеними функціями, ціна яких починається від 10 доларів на місяць.
Lottie
Lottie – це багатоплатформова бібліотека для iOS, Android, Windows, React Native та веб-додатків. Бібліотека обробляє анімації, створені в Adobe After Effects, як JSON і відтворює їх в інтернеті та мобільних застосунках.
Особливості:
- Кросплатформеність: Lottie можна використовувати для створення анімацій на різних платформах, таких як iOS, Android та Windows.
- Категоризовані ефекти: сотні ефектів на вибір, що підходять для різних платформ.
- Підтримка динамічної анімації: за допомогою Lottie можна змінювати такі параметри, як швидкість і колір анімації в процесі виконання.
- Легкість: Lottie має невеликий розмір і не перевантажує ваш додаток.
Lottie – це безкоштовна бібліотека з відкритим кодом, яка підтримується спільнотою.
React Flip Toolkit – це бібліотека для React, що дає розробникам можливість анімувати компоненти React. Бібліотека пропонує простий спосіб анімації елементів під час їхньої появи або зникнення з DOM.
Особливості:
- Просте налаштування: встановлення React Flip Toolkit здійснюється через npm або yarn. Наприклад, `npm install react-flip-toolkit` або `yarn add react-flip-toolkit`. Далі ви можете підключити необхідний компонент, обернувши його у Flipper.
import { Flipper, Flipped } from 'react-flip-toolkit'
- Можливість налаштування: ви можете персоналізувати блоки коду React Flip Toolkit відповідно до ваших потреб.
- Підтримка складних анімацій: за допомогою React Flip Toolkit можна анімувати елементи з різною прозорістю, кольорами, розмірами та положенням.
React Flip Toolkit – це безкоштовна бібліотека з відкритим кодом.
React Native Reanimated
React Native Reaminated – це бібліотека, що дозволяє розробникам створювати плавні анімації та взаємодії, які виконуються в потоці інтерфейсу користувача.

Особливості:
- Кросплатформеність: бібліотеку можна використовувати в Android, iOS та веб-додатках.
- Пропонує потужний та гнучкий спосіб створення анімації: React Native Reanimated спрощує створення анімацій та пропонує різні методи.
- Продуктивність нативного рівня: бібліотека побудована на API, що є нативним для React Native. Отже, ви можете описувати анімацію на JS, але вона виконуватиметься у нативному потоці.
React Native Reanimated – це безкоштовна бібліотека з відкритим кодом.
React Simple Animate
React Simple Animate – це React-бібліотека, що базується на стандартах анімації CSS. React є єдиною залежністю у цій бібліотеці, що робить її легкою та невеликою за розміром.

Особливості:
- Надає декларативний API: ви можете визначати анімації за допомогою інтуїтивно зрозумілого та простого синтаксису, використовуючи React Simple Animate.
- Можливість налаштування: ви можете змінювати значення за замовчуванням у коді бібліотеки, адаптуючи його до своїх потреб.
- Підтримка анімації SVG: для створення анімації розробники можуть використовувати SVG (масштабовану векторну графіку), формат зображень на основі XML. SVG ідеально підходить для анімованих значків та логотипів.
React Simple Animate – це безкоштовна бібліотека з відкритим кодом.
React Spring
React Spring – це бібліотека React з плавними анімаціями, яку ви можете застосовувати для поліпшення інтерфейсу веб- та мобільних додатків.

Особливості:
- Кросплатформеність: React Spring можна використовувати з React-native-web, React-native та звичайними веб-додатками.
- Підтримка тестування: ви можете тестувати компоненти з React Spring за допомогою тестових фреймворків, таких як Jest.
- Підтримка жестів: React Spring дозволяє створювати анімації, що реагують на дії користувача, такі як перетягування та масштабування при взаємодії з мобільним або веб-додатком.
- Оптимізація продуктивності: React Spring пропонує обов’язкові методи API для запуску анімації без оновлення стану.
React Spring – це безкоштовна бібліотека з відкритим кодом.
Framer Motion
Framer Motion – це готова до використання бібліотека для створення анімацій у React-додатках.

Особливості:
- Проста установка: Framer Motion можна встановити за допомогою yarn або npm, використовуючи команди: `npm install framer-motion` або `yarn add framer-motion`. Потім її можна імпортувати:
import { motion } from "framer-motion";
- Різноманітність анімацій: ви можете вибирати з безлічі анімаційних ефектів, таких як переходи, жести, прокручування, анімація входів-виходів та keyframes.
- Широкі можливості персоналізації: за допомогою Framer Motion можна змінювати шрифти, кольори, фонові зображення та інше.
- Багатомовність: Framer Motion можна використовувати з TypeScript та JavaScript.
Framer Motion – це безкоштовна бібліотека React з відкритим кодом.
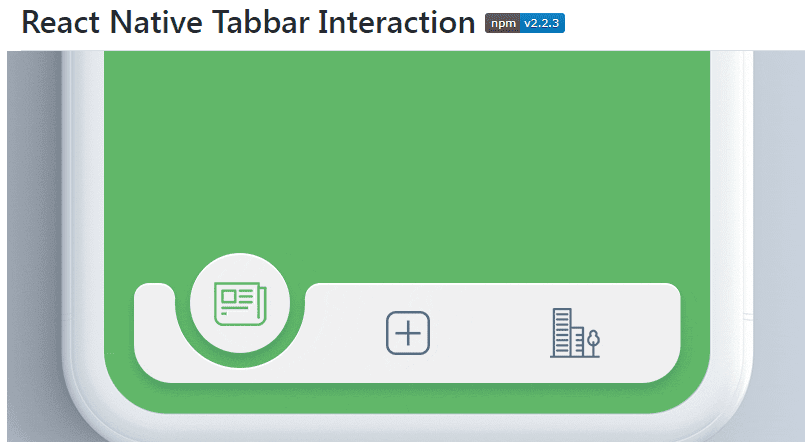
React Native Tabbar Interaction
React Native Tabbar Interaction – це анімований компонент нижньої панелі вкладок для React Native.

Особливості:
- Кросплатформеність: React Native Tabbar Interaction працює на платформах iOS та Android.
- Багатомовність: бібліотеку можна використовувати з програмами JavaScript і TypeScript.
- Можливість налаштування: ви можете змінювати стандартні налаштування компонентів відповідно до своїх потреб.
React Native Tabbar Interaction – це безкоштовна бібліотека з відкритим кодом.
GSAP
GSAP (GreenSock Animation Platform) – це високоефективна бібліотека анімацій JavaScript. GSAP ідеально сумісна з більшістю JavaScript-фреймворків і бібліотек, таких як React, Vue та Angular. Бібліотека також підтримує SVG, елементи canvas і CSS.

Особливості:
- Анімуйте будь-що: GSAP не має обмежень щодо елементів, які можна анімувати. Бібліотека може обробляти складні рядкові значення із вкладеними кольорами, незалежно від формату.
- Сумісність із провідними технологіями: GSAP сумісна з основними браузерами та усуває деякі їхні недоліки.
- Легкість та розширюваність: GSAP не базується на зовнішніх бібліотеках, що робить її легкою. Вона має модульну архітектуру, яка дозволяє розробникам додавати функціональність за допомогою плагінів.
- Розширена послідовність: GSAP не обмежується простою послідовністю анімацій, ви можете використовувати одночасно скільки завгодно ефектів.
Більшість функцій анімаційної платформи GreenSock є безкоштовними.
React Transition Group
React Transition Group – це бібліотека, що дозволяє користувачам ефективно маніпулювати DOM, групувати елементи, керувати класами та показувати етапи переходу.
Особливості:
- Переходи компонентів в DOM та з нього: за допомогою простого синтаксису можна визначити вигляд переходу під час появи та зникнення елементів з DOM.
- Налаштування: ця бібліотека не стилізує анімацію, дозволяючи використовувати власні стилі та класи.
React Transition Group – це безкоштовна бібліотека з відкритим кодом.
Висновок
Тепер ви знайомі з різноманітними бібліотеками анімацій React, які можна використовувати для створення візуально привабливих веб-додатків. Вибір бібліотеки залежить від потрібних функцій та простоти використання. Ви можете поєднувати ці бібліотеки з іншими бібліотеками інтерфейсу JavaScript для розробки потужних програм.
Рекомендуємо ознайомитися з нашою статтею про найкращі JavaScript-бібліотеки для таблиць.