Visual Studio Code: Редактор Коду Нового Покоління
Visual Studio Code (VS Code) вважається одним з передових редакторів тексту для розробників. Багато фахівців, які раніше віддавали перевагу Sublime Text, тепер обирають саме VS Code. Цей редактор побудований на JavaScript з використанням Electron, але працює напрочуд швидко та не має проблем з продуктивністю, які іноді спостерігаються у програмах на JavaScript.
Слід відзначити, що VS Code є проєктом з відкритим вихідним кодом, доступним на GitHub. Якщо ви бажаєте покращити свою продуктивність та оптимізувати робочий процес, ознайомтесь з цими важливими порадами для Visual Studio Code.
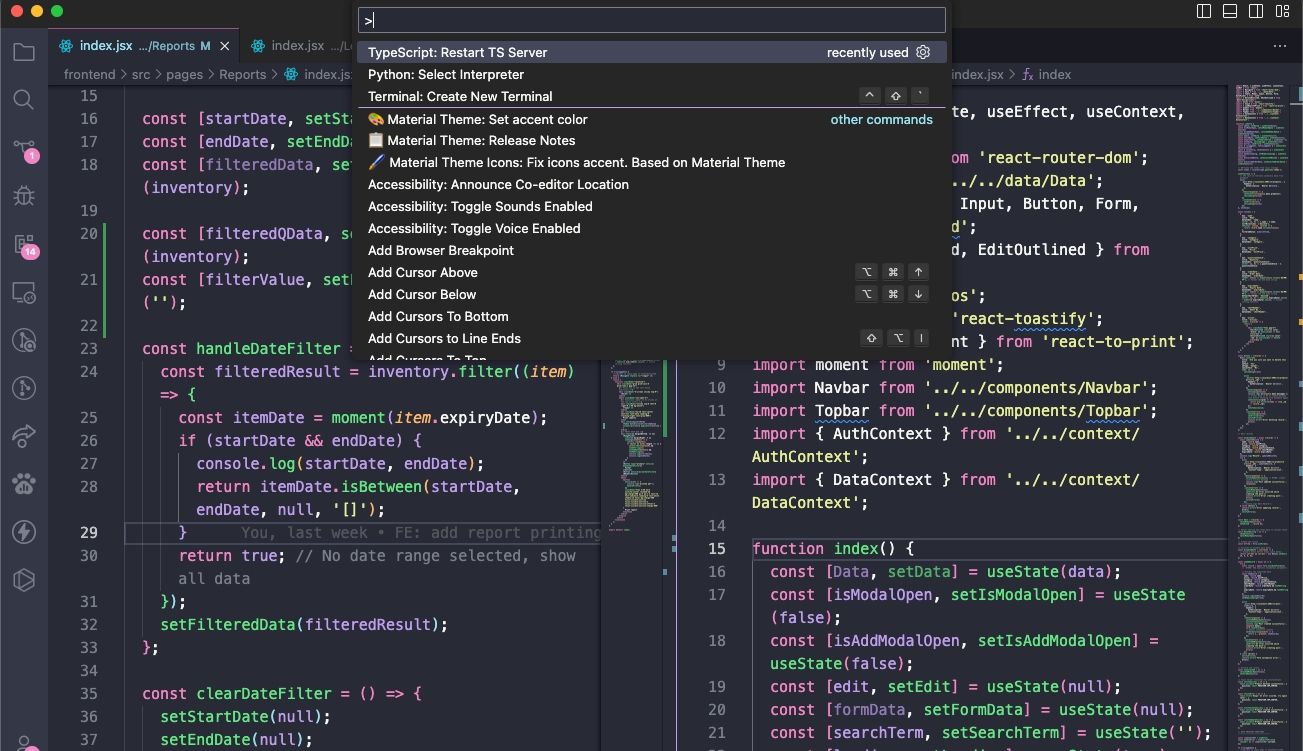
1. Ефективне Використання Палітри Команд

Як і Sublime Text, VS Code оснащений палітрою команд. Цей інструмент дозволяє швидко викликати різні команди, просто ввівши їх назву, без потреби навігації по меню за допомогою миші.
Щоб відкрити палітру команд, скористайтеся комбінацією клавіш Ctrl + Shift + P (або Cmd + Shift + P на macOS). Почніть вводити потрібну команду, наприклад, “закрити”, і список опцій оновлюватиметься в режимі реального часу. Команди згруповані за категоріями (“Файл”, Git, “Термінал” тощо), що спрощує їх пошук.
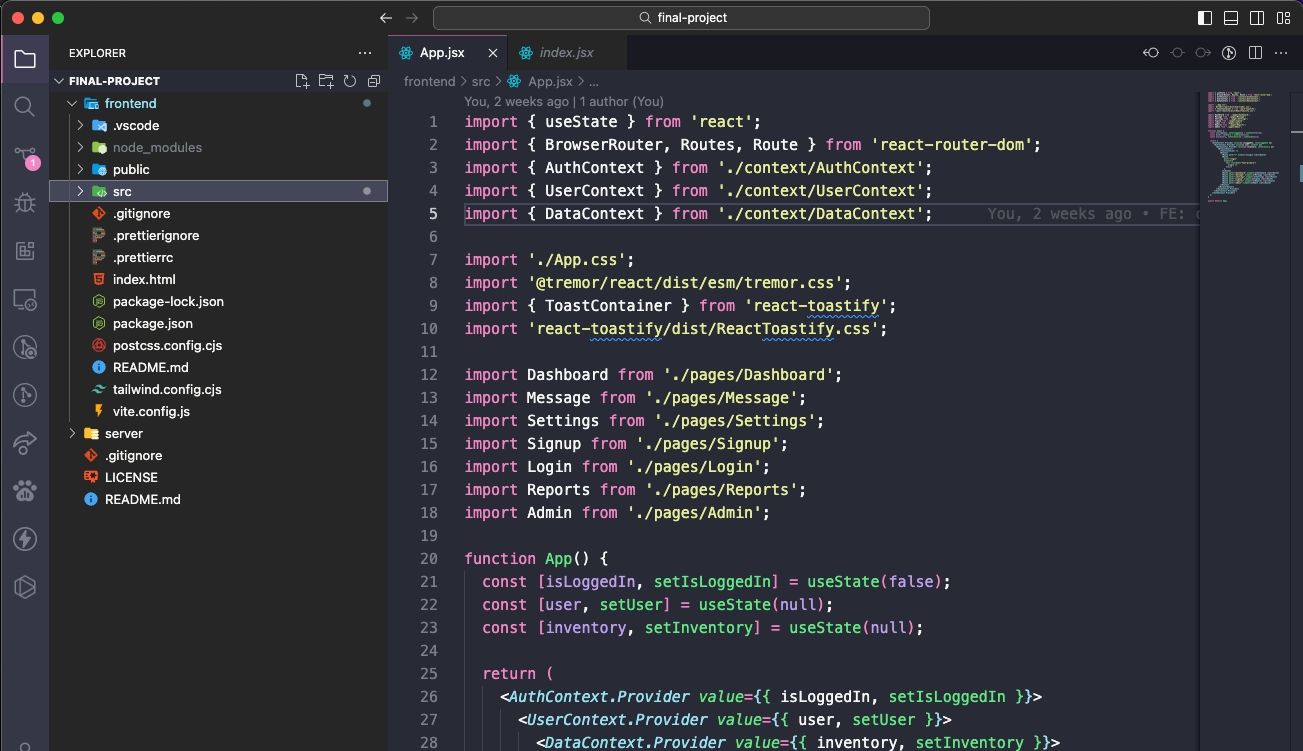
2. Налаштування Робочої Папки Проєкту

У боковій панелі навігації клацніть “Провідник”, щоб відкрити підпанель, яка містить два розділи: “Відкриті редактори” (активні файли) та “Немає відкритої папки”. Виберіть “Відкрити папку” (або “Файл” > “Відкрити папку”). Виберіть папку, яка буде вашим “поточним робочим проєктом”. Це дозволить вам легко переглядати файли та підпапки, уникнувши постійного перемикання між програмами.
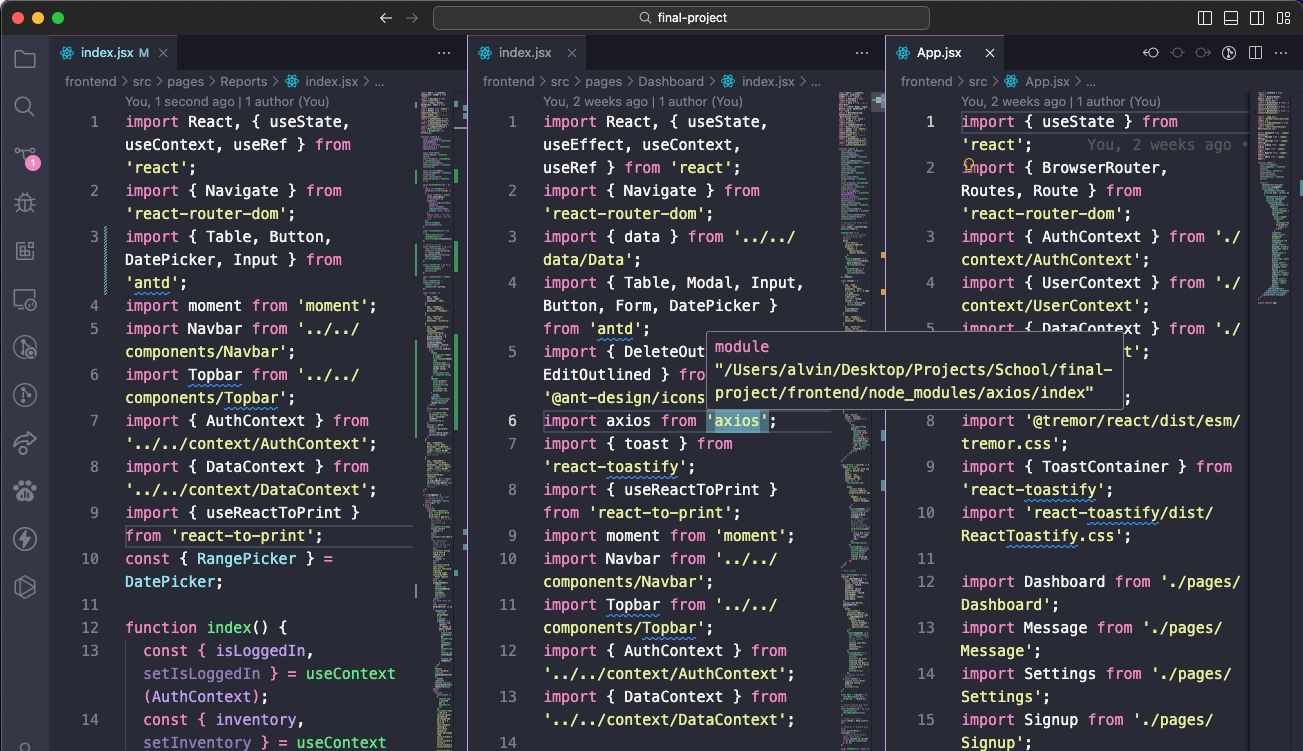
3. Перегляд Декількох Файлів Одночасно

Сучасні текстові редактори, як VS Code, підтримують роботу з кількома файлами одночасно, дозволяючи перемикатися між ними за допомогою вкладок. VS Code також підтримує паралельне редагування тексту (лише горизонтальне).
Особливістю VS Code є динамічні панелі, які автоматично розширюються, коли документ стає активним, що є особливо корисним на екранах з меншою роздільною здатністю.
4. Редагування Декількох Рядків Одночасно

Для вставки або видалення тексту в декількох місцях документа, створіть кілька курсорів, утримуючи Alt (або Option на Mac) та клацаючи в потрібних місцях. Кожен клац створює новий курсор.
Ця функція особливо корисна для HTML, де можна додавати класи або змінювати формат гіперпосилань у декількох місцях одночасно.
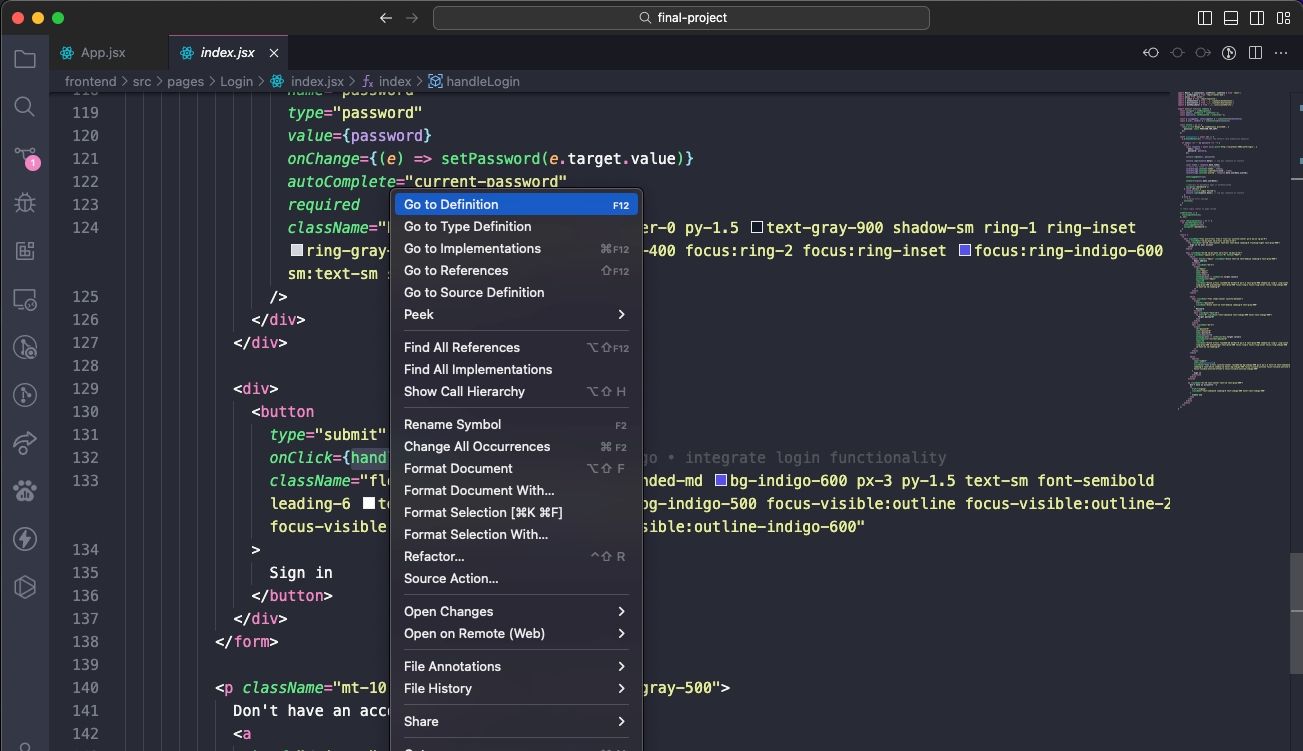
5. Перехід до Визначення

Для швидкого переходу до визначення змінної або методу, виділіть потрібний елемент та натисніть F12. Або натисніть Ctrl/Cmd і клацніть на елементі. Також можна використати Alt + F12 (або Cmd + F12) для перегляду визначення в рядку без відкриття файлу.
Щоб знайти всі посилання на змінну або метод, виділіть його та натисніть Shift + F12. Зверніть увагу, що для роботи цих функцій потрібна відкрита робоча папка проєкту.
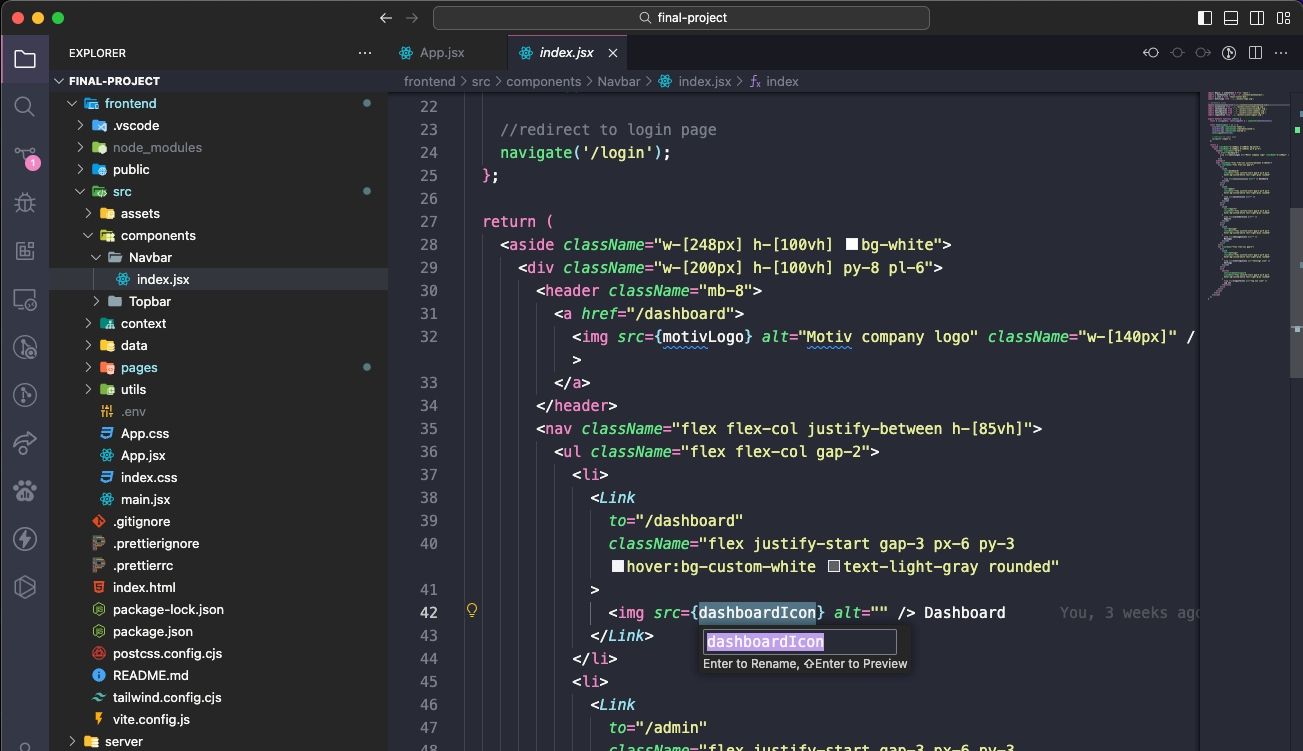
6. Перейменування Усіх Екземплярів

Для рефакторингу коду, виділіть змінну або метод та натисніть F2. Зміниться ім’я у всіх екземплярах в межах проєкту. Для зміни лише в поточному файлі, скористайтеся Ctrl/Cmd + F2.
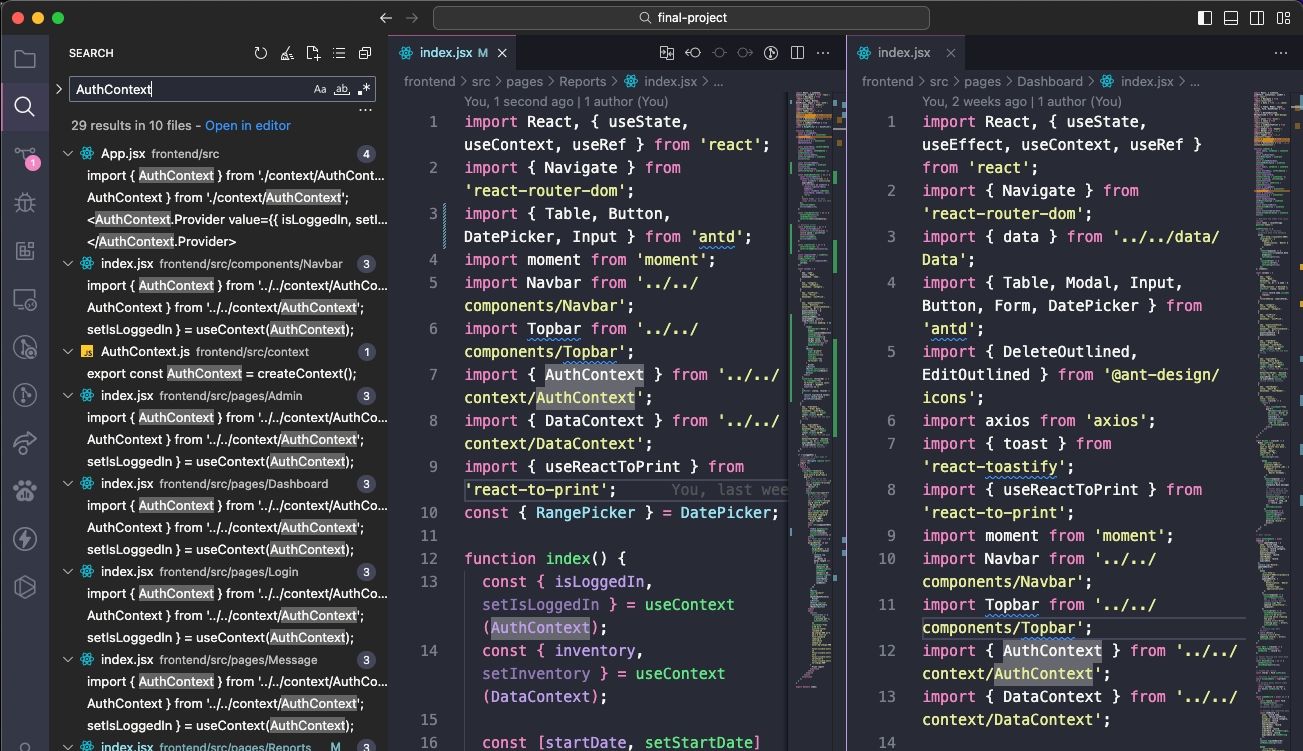
7. Пошук в Усіх Файлах

Коли потрібно знайти слово або фразу, скористайтеся Ctrl/Cmd + F для пошуку в поточному файлі або Ctrl + Shift + F (або Shift + Cmd + F) для пошуку в усіх файлах проєкту, включно з підпапками.
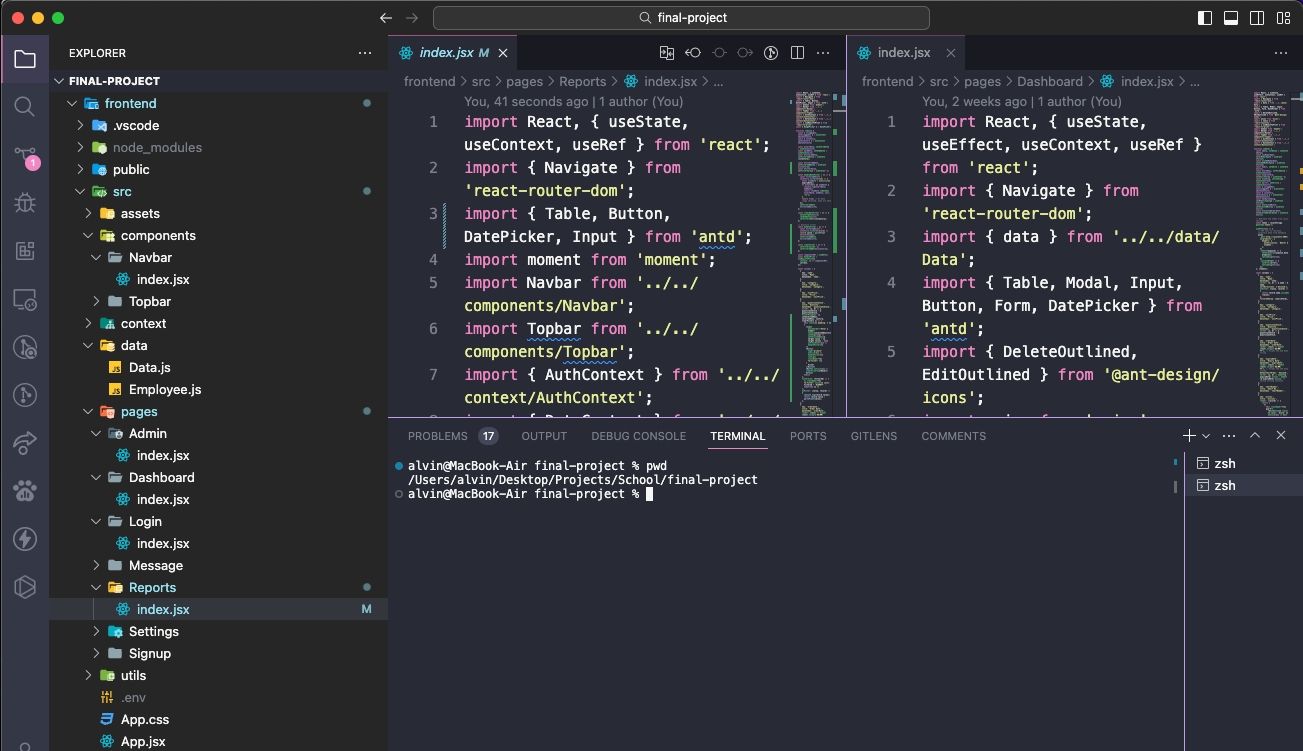
8. Використання Терміналу VS Code

VS Code має вбудований термінал, який відкривається в каталозі проєкту або домашній папці. Для створення нових терміналів використовуйте кнопку “+”. Перемикатися між ними можна за допомогою меню, що випадає.
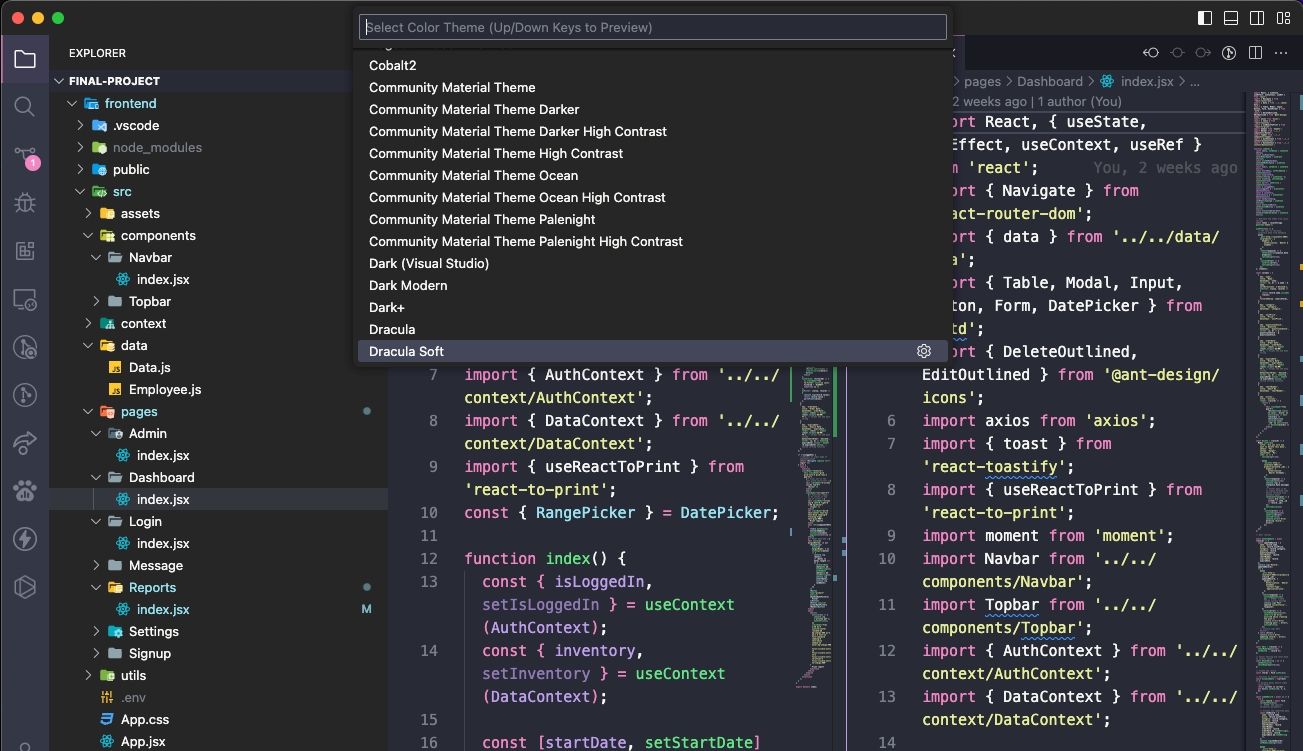
9. Встановлення Нових Тем

Зміна теми підсвічування синтаксису покращує візуальний досвід і продуктивність. Нові теми можна знайти на VS Code Marketplace або безпосередньо в VS Code.
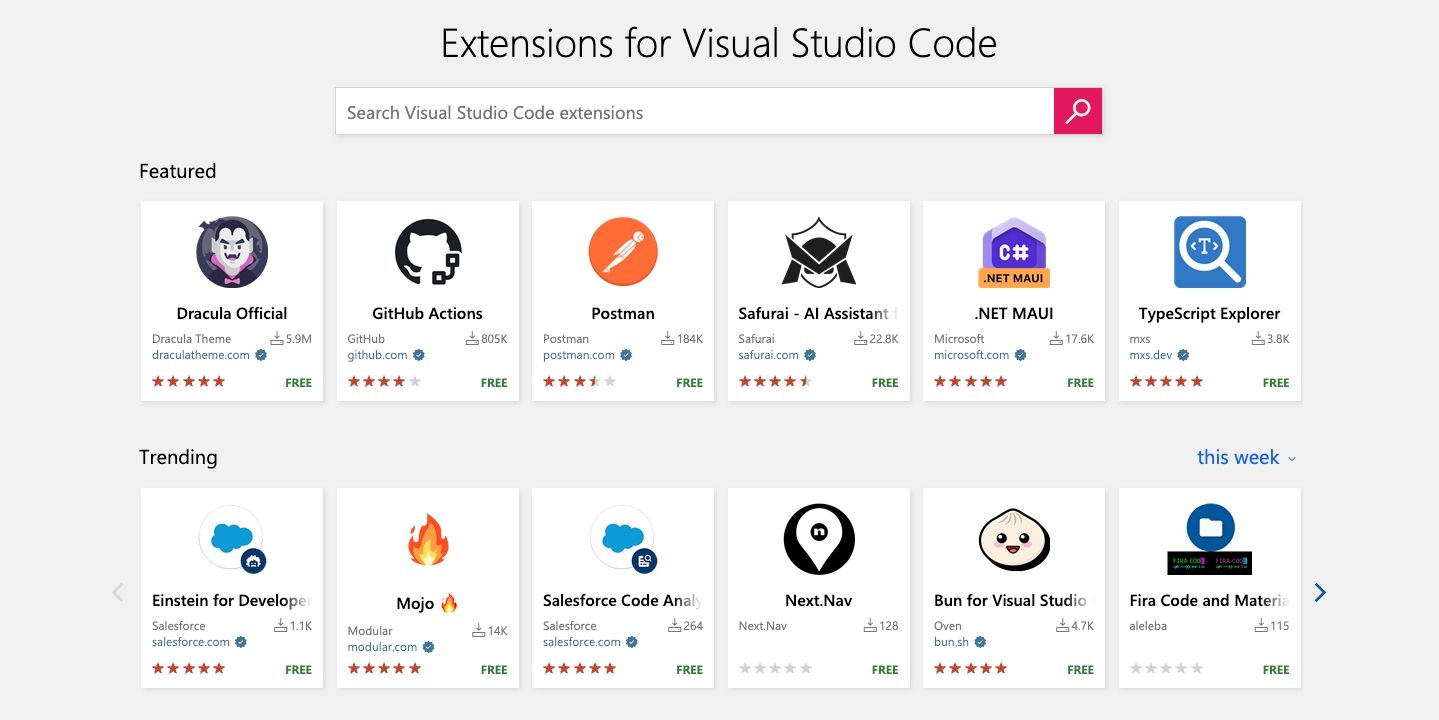
10. Встановлення Сторонніх Розширень

Розширення VS Code дозволяють розширити його функціонал. Їх можна знайти на VS Code Marketplace або в редакторі. Відкрити панель розширень можна за допомогою комбінації клавіш Ctrl + Shift + X (або Shift + Cmd + X).
Розширення пропонують лінтери, налагоджувачі, фрагменти коду, а також інструменти, що полегшують програмування за допомогою ChatGPT.
Visual Studio Code – Провідний Текстовий Редактор
VS Code може не підходити кожному, але варто дати йому шанс. Він не є повноцінним IDE, а лише текстовим редактором, але має безліч функцій, які можуть вас приємно здивувати.