Каскадні таблиці стилів (CSS) є фундаментальним елементом у розробці інтерфейсів. CSS не є мовою програмування, а скоріше декларативною мовою, що визначає візуальне представлення елементів розмітки, таких як HTML та XML. Вона регулює кольори, шрифти та структуру макета.
CSS має широкий спектр можливостей. Система компонування CSS Grid Layout, наприклад, дозволяє створювати макети на основі сітки зі стовпцями та рядками. Такий підхід спрощує створення макетів порівняно з використанням таблиць.
Для ілюстрації роботи CSS Grid Layout, розгляньмо цей приклад коду:
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
При візуалізації цього коду ви отримаєте макет з елементами, розташованими у вигляді сітки.
Що таке генератор CSS Grid Layout і навіщо він потрібен?
Звісно, ви можете створювати складні візуальні макети, використовуючи описаний вище підхід, але набагато простіше і швидше використовувати спеціальні генератори. Ці інструменти пропонують готові блоки коду CSS Grid Layout, які можна легко налаштувати та використовувати у вашому веб-проєкті.
Використання генераторів CSS Grid Layout має такі переваги:
- Прискорення розробки: генератори дозволяють швидко копіювати та вставляти блоки коду, заощаджуючи час на ручне написання CSS.
- Узгодженість дизайну: для забезпечення єдності стилю на всіх сторінках вашого сайту, використовуйте генератори CSS Grid.
- Навчальний інструмент: досліджуйте параметри та налаштування генераторів, щоб краще зрозуміти принцип роботи CSS Grid Layout.
- Створення складних макетів: генератори допомагають легко створювати складні макети, заощаджуючи час та зусилля.
Далі розглянемо кілька популярних генераторів CSS Grid, які допоможуть вам втілити ваші дизайнерські ідеї.
Grid LayoutIt
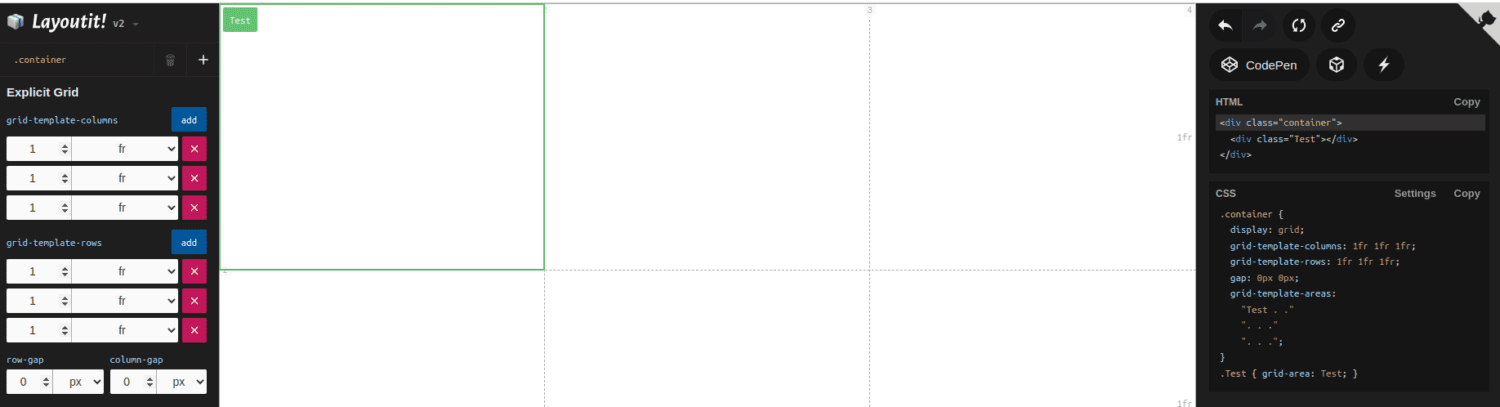
Grid LayoutIt — це інструмент, який генерує код CSS для макетів, дозволяючи дизайнерам визначати структуру сітки та розміщувати елементи.

Основні особливості:
- Різноманітність макетів: Grid LayoutIt дозволяє створювати як явні, так і неявні сітки.
- Можливість налаштування: ви можете редагувати та доповнювати код відповідно до ваших потреб.
- Простота використання: цей інструмент є інтуїтивно зрозумілим навіть для тих, хто не має глибоких знань у програмуванні.
- Режим попереднього перегляду: ви можете переглянути, як виглядатиме ваш макет, задавши потрібні розміри.
Grid LayoutIt є проєктом з відкритим вихідним кодом, розміщеним на GitHub.
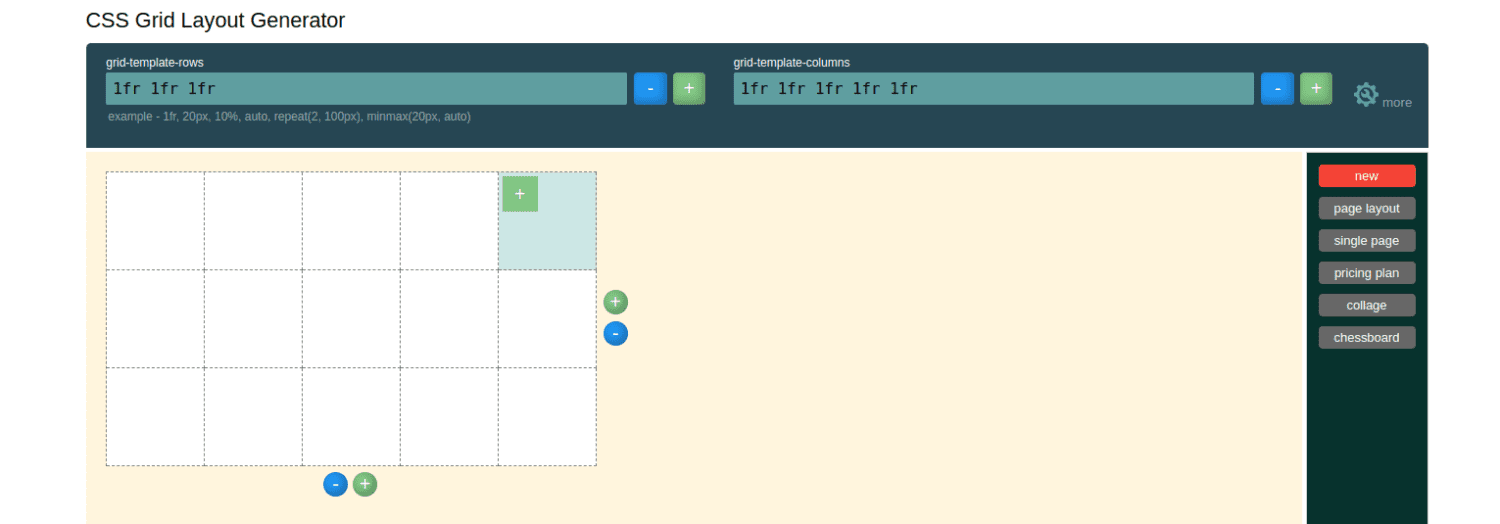
Генератор CSS Grid Layout від Angry Tools дозволяє створювати двовимірні макети для веб-сторінок. Він пояснює основи сіток CSS, включаючи контейнер сітки та елементи сітки.

Основні особливості:
- Простота використання: інтуїтивно зрозумілий інтерфейс допомагає легко обрати необхідний макет сітки.
- Можливість налаштування: можна налаштувати стовпці, рядки, відступи та висоту елементів сітки.
- Різні макети: інструмент пропонує макети для різних цілей, як-от сторінки, тарифні плани, односторінкові програми та інше.
- Режим попереднього перегляду: вбудований онлайн-компілятор дає змогу попередньо переглянути макет перед його застосуванням.
Генератор CSS Grid Layout від Angry Tools є безкоштовним.
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw є генератором сіток з неявними доріжками. Інструмент має вбудований онлайн-компілятор, який дозволяє побачити, як виглядатиме ваш код.

Основні особливості:
- Можливість налаштування: вкладка налаштувань дозволяє вам змінювати макет сітки відповідно до потреб, додавати, видаляти або редагувати елементи.
- Адаптивність: цей інструмент дає можливість створювати макети, що підлаштовуються під різні розміри екранів.
CSS Grid Layout Generator.pw є безкоштовним проєктом з відкритим кодом.
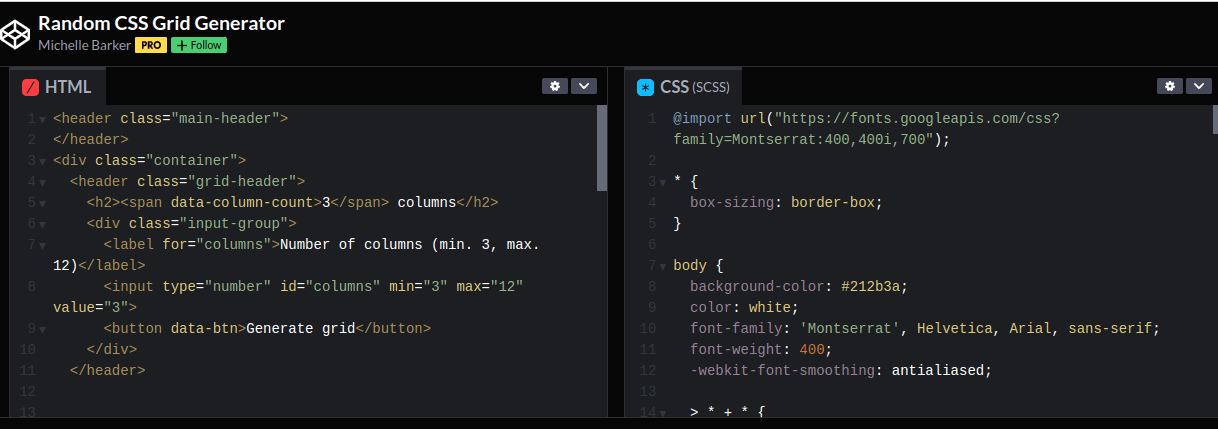
Генератор випадкових сіток CSS
Random CSS Grid Generator — це генератор, розміщений на Codepen.

Основні особливості:
- Простота використання: просто скопіюйте та вставте згенерований код.
- Можливість налаштування: можна додавати або видаляти елементи, задавати кількість стовпців (від 3 до 12).
- Вбудовування: можна вставити код у свій проєкт для зручності.
Random CSS Grid Generator є безкоштовним інструментом.
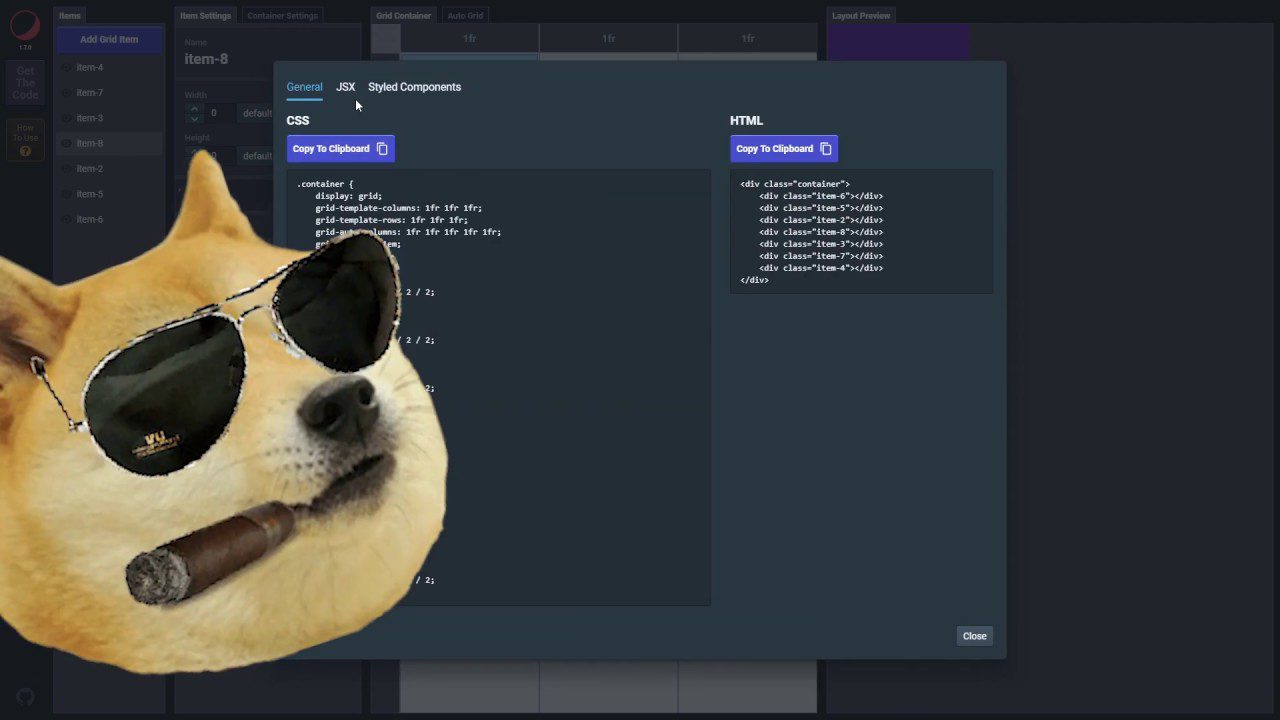
Генератор CSS Grid
Цей CSS Grid Generator дозволяє веб-дизайнерам встановлювати кількість і одиниці вимірювання для стовпців і рядків, що дає змогу створювати складні макети, адаптовані до різних екранів.

Основні особливості:
- Простота використання: не потрібні глибокі знання, просто введіть необхідні значення.
- Можливість налаштування: ви можете змінювати кількість рядків та стовпців.
- Режим попереднього перегляду: ви можете візуалізувати, як відображатиметься сітка.
CSS Grid Generator — це безкоштовний проєкт з відкритим вихідним кодом.
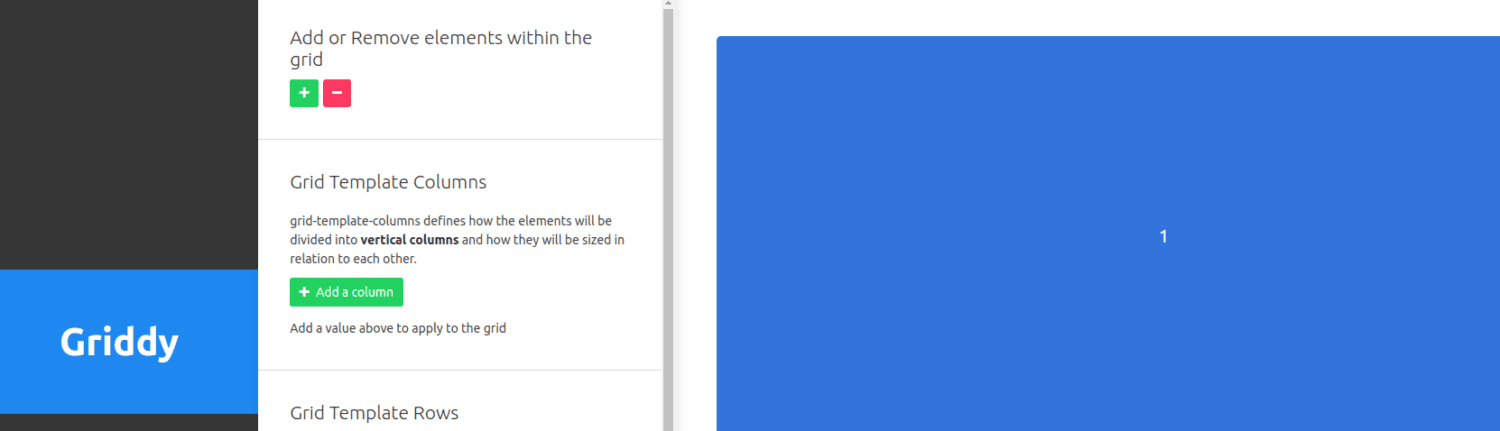
Griddy
Griddy — це простий інструмент для вивчення CSS Grid і додавання макетів до вашого проєкту. Згенеровані сітки сумісні з основними браузерами, такими як Chrome, Safari та Firefox.

Основні особливості:
- Простота використання: інструмент підходить навіть для початківців у CSS.
- Онлайн-компілятор: візуалізуйте сітку перед тим, як скопіювати її код.
- Можливість налаштування: додавайте рядки та стовпці, регулюйте відступи між ними.
Griddy — безкоштовний інструмент.
Grid Wiz
Grid Wiz – інструмент для створення каркасів CSS Grid.

Grid Wiz – це npm-пакет, який встановлюється командою:
npm install grid-wiz
Для використання імпортуйте його:
import gridWiz from “grid-wiz”;
Основні особливості:
- Можливість налаштування: налаштовуйте розміри, кількість стовпців, межі та відступи.
- Адаптивність: створюйте макети для різних екранів.
- Онлайн-компілятор: Grid Wiz створює код і запускає сервер для перегляду макета.
Grid Wiz — це безкоштовний проєкт з відкритим кодом.
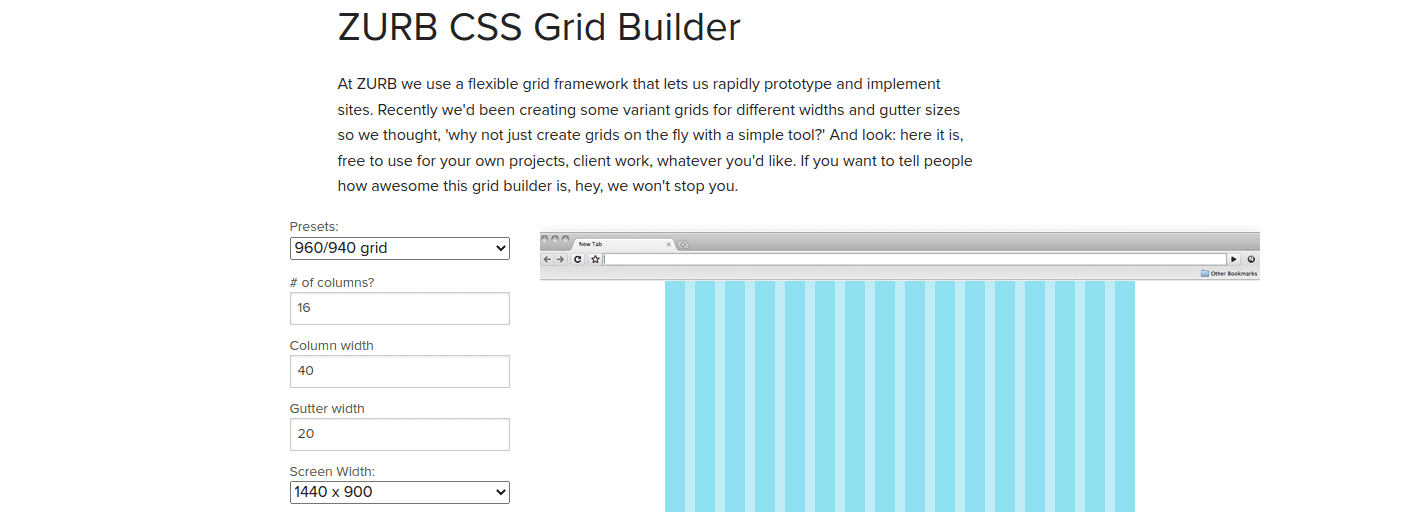
ZURB CSS Grid Builder
ZURB CSS Grid Builder — гнучка платформа для створення прототипів сіток у веб-додатках.

Основні особливості:
- Простота використання: не потрібно нічого встановлювати, просто налаштуйте сітку і скопіюйте код.
- Можливість налаштування: можна змінювати кількість стовпців, ширину жолоба, ширину екрана та стовпця.
- Режим попереднього перегляду: онлайн-компілятор дозволяє переглянути майбутній макет.
ZURB CSS Grid Builder — це безкоштовний інструмент.
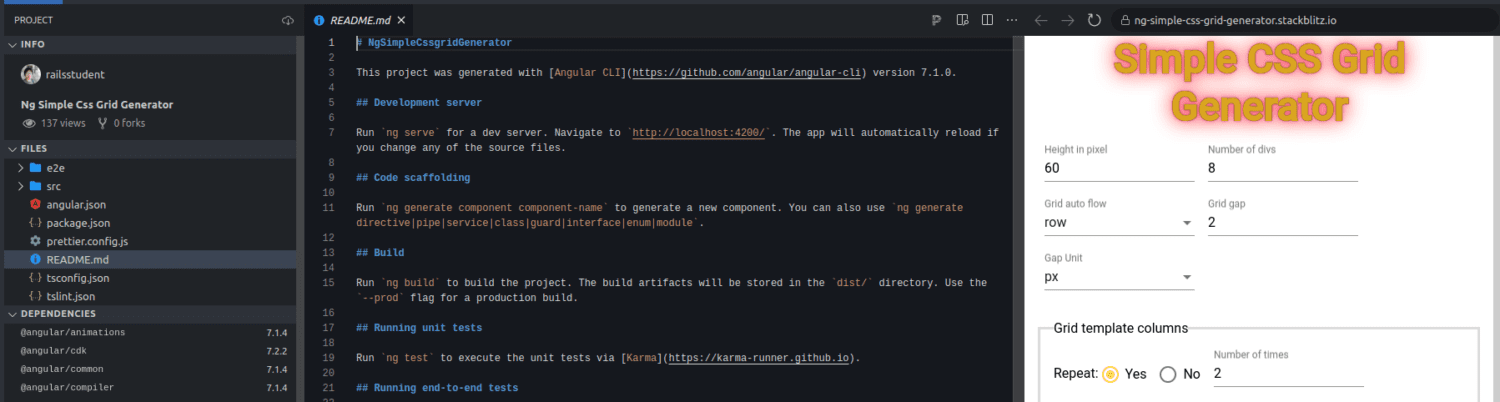
Генератор простих сіток CSS
Ng Simple Css Grid Generator — це генератор CSS Grid на основі Angular, який можна використовувати у своїх проектах Angular.

Основні особливості:
- Простота використання: не потрібні спеціальні знання Angular або CSS.
- Можливість налаштування: додавайте/вилучайте елементи div, налаштовуйте рядки та стовпці, встановлюйте висоту елементів через онлайн-редактор.
- Онлайн-компілятор: інструмент запускає сервер розробки для перегляду сіток.
Ng Simple CSS Grid Generator є безкоштовним проєктом з відкритим кодом.
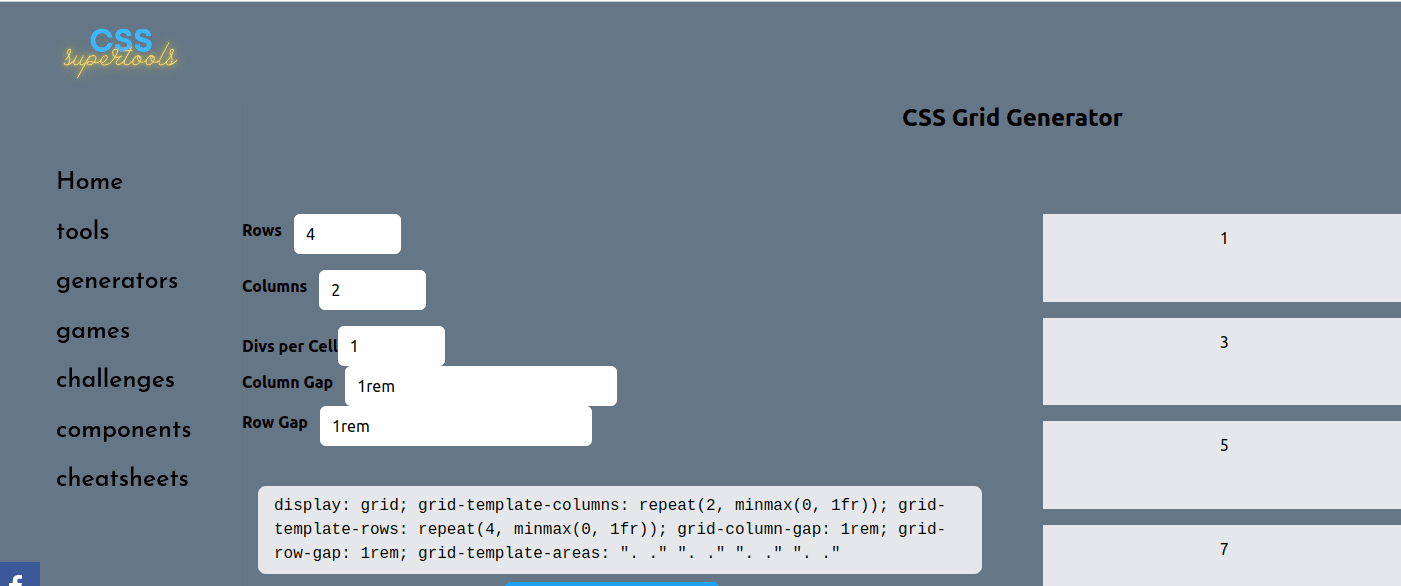
Цей генератор CSS Grid від CSS Supertools дозволяє створювати складні макети, задаючи кількість рядків і стовпців.

Основні особливості:
- Простота використання: інструмент пропонує стандартний код для сітки з двома рядками та трьома стовпцями.
- Можливість налаштування: змінюйте кількість рядків і стовпців, а також відступи.
- Адаптивність: згенеровані макети адаптовані до різних розмірів екранів.
CSS Grid Generator від CSS Supertools є безкоштовним інструментом.
Висновок
CSS Grid Layout є цінним інструментом для розробників і дизайнерів, які прагнуть створювати візуально привабливі та узгоджені макети. Генератори CSS Grid допомагають втілити ці ідеї в життя.
Вибір генератора залежить від ваших цілей, вподобань та смаку. Іноді для одного проєкту може знадобитися більше одного генератора.
Також рекомендуємо ознайомитися з бібліотеками CSS-анімацій для веб-дизайну.