Angular є одним з найбільш використовуваних фреймворків JavaScript сучасними розробниками. Цей фреймворк приймає компонентну архітектуру, що дозволяє користувачам розділяти свій код на невеликі багаторазові компоненти.
Незважаючи на те, що ви можете досягти багато чого за допомогою Angular окремо, він стає ще кращим, якщо ви поєднуєте його з різними бібліотеками інтерфейсу користувача.
Бібліотеки інтерфейсу користувача Angular — це набір готових компонентів/кодів інтерфейсу користувача, які розробники можуть використовувати для створення додатків Angular. Такі бібліотеки можуть пропонувати різні компоненти, починаючи від форм, навігаційних панелей, кнопок і моделей тощо.
Як бібліотеки інтерфейсу користувача Angular допомагають покращити взаємодію з користувачем
- Економія часу: вам не потрібно створювати все з нуля за допомогою бібліотеки інтерфейсу користувача Angular. Наприклад, якщо вам потрібна форма, яка фіксує дані користувача під час реєстрації, ви можете взяти її з бібліотеки без особливих змін.
- Сумісність із різними браузерами: більшість цих бібліотек перевірено на різних браузерах. Таким чином, є впевненість, що обрані вами компоненти працюють у різних браузерах.
- Послідовний дизайн інтерфейсу користувача: ідеальна програма повинна мати узгоджений дизайн. Ви можете досягти узгодженості, вибираючи конкретні компоненти з бібліотеки інтерфейсу користувача Angular для різних функцій у вашій програмі.
- Покращує доступність: більшість бібліотек інтерфейсу користувача Angular створено для людей із різними потребами. Таким чином, ви впевнені, що навіть люди з обмеженими можливостями, які використовують програми зчитування з екрана, зможуть отримати доступ до вашого веб-сайту.
- Адаптивний дизайн: сучасні користувачі переглядають програми на різних пристроях, від смартфонів і планшетів до комп’ютерів. Більшість цих бібліотек інтерфейсу користувача оптимізовано для різних розмірів екрана, що робить вашу програму доступною для всіх.
Це одні з найкращих бібліотек Angular UI
Кутовий матеріал
Angular Material — це бібліотека компонентів, яку підтримує команда Angular Components.
особливості
- Frictionless: ця бібліотека створена та підтримується командою Angular. Таким чином, вам не потрібно турбуватися про сторонню інтеграцію, яка може спричинити проблеми із сумісністю.
- Високоякісні компоненти: Компоненти, пропоновані цією бібліотекою, були інтернаціоналізовані та доступні для людей з усіх верств суспільства. API також простий для розуміння та використання.
- Сумісність із різними браузерами: компоненти Angular Material працюють у основних браузерах, незалежно від того, на мобільних пристроях чи комп’ютерах.
- Доступність: компоненти Angular Material доступні за допомогою програм зчитування з екрана, таких як Android Accessibility Suite і VoiceOver із Safari/Chrome.
- Універсальність: ви можете створювати користувацькі шаблони та налаштовувати їх відповідно до специфікацій Material Design.
Angular Material — це безкоштовна бібліотека з відкритим кодом, код якої розміщено на GitHub.
ngx-bootstrap
Ngx-bootstrap — це набір компонентів Bootstrap на базі Angular. Бібліотека містить десятки демонстрацій, які допоможуть вам навчитися.

особливості
- Розширюваний код: бібліотека розроблена на основі конкретних посібників із стилю та вказівок, які роблять її код легким для читання та підтримки. Ви також завжди впевнені, що платформа підтримує останню версію Angular.
- Гнучкість: ngx-bootstrap — це модульна бібліотека. Усі компоненти є розширюваними та адаптованими, що дозволяє створювати ваші стилі.
- Сумісність з основними версіями Bootstrap: ця бібліотека ідеально працює з Bootstrap 4 і Bootstrap 5. Вона також доступна в Bootstrap 3. Однак ця версія більше не розробляється та не підтримується.
- Різноманітність компонентів: Компоненти на цій платформі класифіковані, що дозволяє легко відстежувати, що ви шукаєте, і додавати це до своєї програми.
Ngx-bootstrap — це безкоштовний проект із відкритим вихідним кодом (з ліцензією MIT).
Clarity Angular
Clarity — це структура HTML/CSS, яка постачається з компонентами Angular.

Бібліотека опублікована у вигляді двох пакетів npm; 1. Містить статичні стилі та використовується з HTML. 2. Кутові компоненти.
Ми зупинимося на останньому.
особливості
- Можливість налаштування: Clarity має різні компоненти, які згруповані в різні категорії. Однак ви можете налаштувати їх на основі їх комплексних принципів дизайну.
- Масштабований: модульна архітектура Clarity робить модифікацію компонентів і додавання нових функцій простим і плавним. Таким чином, компоненти від Clarity можуть рости та розвиватися відповідно до потреб організації.
- На основі продукту: команда Clarity тісно співпрацює з командами продукту, тобто вони створюють компоненти, орієнтовані на споживача.
Clarity — це безкоштовна бібліотека інтерфейсу користувача з відкритим кодом.
Kendo UI для Angular
Kendo UI для Angular — це набір із понад 100 нативних компонентів, які розробники можуть використовувати для створення додатків Angular.

особливості
- Повна продуктивність Native Angular: усі компоненти використовують переваги таких функцій Angular, як Angular Universal Rendering і Ahead of Time Compilation.
- Різноманітність компонентів: ви можете отримати всі необхідні компоненти, незалежно від того, створюєте ви невелику програму чи програму масштабу підприємства.
- Доступність: платформа відповідає стандартам доступності, таким як WAI-ARIA, розділ 508 і WCAG 2.1.
- Можливість налаштування: ви можете використовувати Kendo UI для компонентів Angular як вони є, або налаштувати їх відповідно до ваших потреб.
Kendo UI для Angular є платною бібліотекою. Бібліотека пропонує 30-денну безкоштовну пробну версію своїх платних пакетів від 999 доларів США на розробника.
Туманність
Nebular — це настроювана бібліотека інтерфейсу користувача Angular із понад 40 компонентами. Бібліотека зосереджена на красивих дизайнах, які ви можете легко налаштувати.

особливості
- Підтримка SVG Eva Icons: найкращим форматом файлу для піктограм є SVG. Nebular має понад 480 піктограм загального призначення, які можна використовувати у своїй програмі.
- 4 різні візуальні теми: у цій бібліотеці є кілька тем, які можна вибрати та налаштувати відповідно до свого бренду.
- Підтримка настроюваних властивостей CSS: Nebular має потужний механізм оформлення тем, який підтримує настроювані CSS. За допомогою спеціальних властивостей CSS ви можете оголошувати змінні та повторно використовувати їх у своєму коді.
- Параметри, які можна налаштувати: під час використання Nebular ви можете налаштувати різні речі, починаючи від кольорів, розмірів, форм і зовнішнього вигляду.
Nebular — це безкоштовна бібліотека Angular UI з відкритим кодом.
Ant Design of Angular
Ant Design of Angular — це бібліотека компонентів інтерфейсу користувача на основі Ant Design. Ця бібліотека є ідеальним варіантом для корпоративних і невеликих програм.

особливості
- Написано на TypeScript: бібліотека постачається з повністю визначеними типами, написаними на TypeScript, мові, написаній на основі JavaScript.
- Різні компоненти: Anti Design of Angular містить понад 60 компонентів.
- Можливість налаштування: Ви можете використовувати компоненти з цієї бібліотеки такими, якими вони є, або налаштувати їх.
- Підтримує основні браузери: компоненти цієї бібліотеки ідеально працюють у основних браузерах, таких як Chrome, Firefox і Safari.
- Інтернаціоналізація: Ant Design of Angular підтримує більше десятка мов.
Усі компоненти Ant Design of Angular безкоштовні та мають відкритий код.
Onsen UI для Angular
Onsen UI для Angular — це набір компонентів для створення гібридних мобільних додатків і PWA. Ця бібліотека також працює з VueJS, React і ванільним JavaScript.

особливості
- Пропонує налаштування теми: зовнішній вигляд Onsen UI визначається компонентами CSS. Таким чином, ви можете налаштувати тему, змінивши компоненти CSS.
- Потужний CLI та інструменти розробки: це частина Monaca, яка дозволяє створювати програми з командного рядка.
- Простий API: Onsen UI для Angular має простий, але потужний API із компонентами, які легко підключаються до мобільних програм.
- Сумісність із різними браузерами: було перевірено на ідеальну роботу в браузерах Android 4.4.4+, iOS 9+, Chrome і Safari.
Onsen UI для Angular — це безкоштовна платформа з відкритим кодом.
Тайга UI
Taiga UI — це інструментарій Angular UI, який складається з кількох базових бібліотек. Бібліотека містить понад 130 компонентів і різні інструменти на вибір.

особливості
- Модульна: ця бібліотека використовує механізм вторинних точок входу, що дозволяє імпортувати навіть окремі елементи з бібліотеки та зменшувати зайвий код у вашій програмі.
- Можливість налаштування: компоненти Taiga UI постачаються з блоками коду, які ви можете налаштувати відповідно до потреб своєї програми.
- Agonistic: ця бібліотека піклується про базову структуру UX і дозволяє вам піклуватися про функціональність компонентів. Його компоненти також є гнучкими та застосовними до різних випадків використання.
Taiga UI — це бібліотека з відкритим кодом.
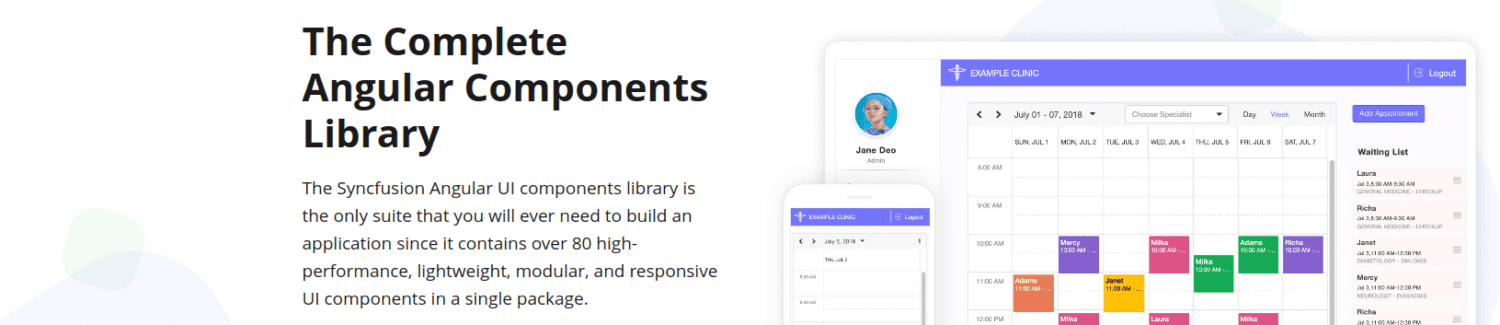
Syncfusion Angular UI Components
Syncfusion Angular UI Components — це набір із понад 80 компонентів інтерфейсу користувача для створення додатків Angular.

особливості
- Чуйний: ви можете використовувати компоненти цієї бібліотеки на екранах різних розмірів.
- Модульний: компоненти в цій бібліотеці розроблені як самодостатні модулі. Це призводить до кращої організації коду та робить його адаптивним.
- Зручність дотику: компоненти від Syncfunction Angular UI Components розроблені таким чином, щоб реагувати на сенсорні пристрої.
- Приголомшливі вбудовані теми: ця бібліотека містить теми з дизайнів CSS Fabric, Material, Bootstrap і Tailwind.
- Підтримує різні фреймворки: ви можете використовувати цю бібліотеку з React, VueJS, Blazor і простим JavaScript.
Syncfusion Angular UI Components — це платна бібліотека з цінами від 395 доларів США на місяць для команди до 5 учасників.
PrimeNG
PrimeNG — це набір власних компонентів інтерфейсу користувача Angular. Щоб полегшити роботу розробників, компоненти згруповано в категорії «Кнопка», «Форма», «Меню», «Дані» та «Файл».

особливості
- Сумісність: вам не потрібно хвилюватися, що ваш додаток може застаріти, оскільки PrimeNG завжди сумісний з останньою версією Angular.
- Доступність: PrimeNG доступний навіть для людей з обмеженими можливостями, оскільки він створений з урахуванням доступності.
- Настроювані теми: ця бібліотека містить понад десяток базових шаблонів, які можна використовувати для створення та налаштування теми для вашої програми.
- Розширюваність: компоненти від PrimeNG можна налаштувати, що дозволяє розширити їх функціональність.
PrimeNG — це безкоштовна бібліотека інтерфейсу користувача з відкритим кодом.
Висновок
Бібліотеки інтерфейсу користувача Angular допоможуть вам створювати програми з професійним інтерфейсом користувача. Вибір бібліотеки інтерфейсу користувача залежить від функцій, які ви хочете реалізувати, типу програми та ваших уподобань.
Ви можете використовувати кілька бібліотек в одній програмі для досягнення різних цілей. Ці бібліотеки також сумісні з більшістю фреймворків AngularJS, які розширюють функціональність Angular.