Ви коли-небудь вносили зміни до свого веб-сайту, щоб одразу пошкодувати про це рішення?
Працювати над своїм проектом у живому робочому середовищі – це досить поширене явище. Але якщо ви вносите зміни на робочому місці, ви також наражаєтесь на більший ризик.
Я думаю, що багато хто з нас може визнати, що ми схильні ігнорувати правильний шлях в обмін на швидкий шлях.
Працюючи конкретно з WordPress, я зазвичай вношу невеликі налаштування та зміни майже щодня, і частіше за все я відчуваю, що мені не потрібен проміжний сайт. Знаєте, це лише кілька рядків CSS або проста інсталяція плагіна.
Такий підхід неодноразово давав мені зворотний ефект, але не тільки я робив цю помилку. Якщо поглянути на будь-яку розробку в цілому, неможливо уявити, що професійна команда працювала б без сценічного середовища.
Ризик зламати щось і зруйнувати бізнес занадто високий, щоб зробити такий необачний вибір. І щоб протидіяти ризику, радимо одночасно працювати в середовищі виробництва та постановки.
Що таке сценічне середовище?
Простіше кажучи, проміжний сайт — це «точна» копія вашого робочого сайту. На проміжному сайті ви можете вносити спеціальні зміни або тестувати нові функції, не ризикуючи щось зламати. Ну, начебто без ризику. Ви все ще можете зламати щось, але принаймні це в «офлайновій» версії сайту.
Таким чином, ви можете запобігти тому, щоб ці зміни зламали ваш робочий сайт.
Мистецтво: Мартін Девід
Налаштувати проміжний сайт відносно легко (нижче ми покажемо, як це зробити), і часто його можна створити через свого хостинг-провайдера. Як тільки ви закінчите все налаштовувати, ви можете почати працювати зі свого місця розміщення.
Чи всім потрібне місце проведення?
Чесно кажучи, якщо ви керуєте сайтами з конфіденційною інформацією, вам слід подумати про проміжний сайт.
Якщо ви ведете лише невеликий блог із понад 50 тисячами читачів щомісяця, ви, швидше за все, можете отримати пропуск. Те саме стосується розробників, які впевнені у своєму розумінні змін коду.
Хоча це може мати негативні наслідки, коли ви маєте справу з додаванням нових тем і плагінів.
 Мистецтво: Еліза Чіока
Мистецтво: Еліза Чіока
Я вважаю, що здебільшого, якщо ваш сайт зберігає конфіденційні дані або має якийсь зв’язок з обміном коштами, то мати версію пісочниці для вашого активного веб-сайту майже обов’язково.
Рекомендуємо прочитати:
Центральна сцена: найкращі методи створення середовищ →
Поради щодо розробки та підтримки проміжних середовищ, які допоможуть створити більш стабільні системи програмного забезпечення.
Які плюси та мінуси використання проміжного сайту?
Якщо говорити про зовнішні особливості, завжди є ймовірність наявності недоліків. У випадку з проміжними сайтами плюси, як правило, переважують мінуси.
Ось кілька плюсів:
- Його можна відтворити онлайн або офлайн. У результаті ви можете працювати над розробкою та дизайном навіть у режимі офлайн.
- Дізнайтеся про помилки, помилки та інші критичні проблеми завчасно.
- Створюйте кращі сайти та функції, оскільки ви можете ретельно перевірити їх перед тим, як опублікувати.
І ось деякі мінуси:
- Якщо ви виберете версію, надану хостом, ви, ймовірно, понесуть додаткові витрати на обслуговування. Залежить від ваших потреб, оскільки локальну версію завжди можна налаштувати.
- Розробка може сповільнитися, оскільки ви витрачаєте більше часу на перевірку помилок та інших помилок.
Загалом, важко виправдати, що не пішов на це.
Як створити проміжне середовище для сайту WordPress?
Створити проміжний сайт для сайтів, орієнтованих на WordPress, напрочуд просто. У більшості випадків ви збираєтеся використовувати плагін, але потенційно використовуватимете службу проміжного середовища, яку надає ваша хостингова компанія.
Як доступні рішення для хостингу, так і преміум-платформи хостингу WordPress, як правило, пропонують певну форму підтримки проміжних сайтів.
Давайте розглянемо всі варіанти.
Варіант №1: Ваш хостинг-провайдер

Використання проміжного середовища, наданого вашим хостинг-провайдером, є одним із способів гарантувати послідовність. Крім того, загалом його досить легко налаштувати.
Хостинг-провайдери, такі як WP Engine і Kinsta, забезпечують просте встановлення одним клацанням миші для всіх нових проміжних сайтів.
Оживляйте своє сценічне середовище
Ще одна перевага проміжних сайтів на рівні провайдера полягає в тому, що ви можете миттєво внести нові зміни на свій активний сайт. Це також суперечило б одному з пунктів, які ми згадали раніше про втрату часу.
Але ви повинні проконсультуватися з господарем окремо. Kinsta є однією з хостингових компаній WordPress, що надає цю послугу.
Варіант №2: використання плагіна
Де був би WordPress без його фантастичної бібліотеки плагінів? Схоже, що в наші дні є плагіни майже для будь-чого, зокрема для проміжних сайтів.
Ось ми висвітлюємо два відомі варіанти.
BlogVault
Ви можете розпочати роботу безкоштовно з проміжним плагіном BlogVault WordPress і ніколи більше не хвилюватися про те, що ваш сайт буде зламано під час налаштування. Ви також можете використовувати його під час оновлення теми, плагіна або інших незначних змін без будь-яких обмежень.

Все, що потрібно, це лише один клік, щоб налаштувати його та створити копію вашого активного сайту з усіма даними. Вам насправді не потрібно змінювати хостів, оскільки це працює з усіма ними. Крім того, якщо у вас є кілька сайтів на різних хостах, ви можете легко з’єднатися без проблем.
Усі ваші проміжні копії захищені паролем і оснащені автентифікацією HTTP, а також автоматичним деіндексуванням Google, щоб пошукові системи не плуталися.
Нарешті, це дозволяє вносити зміни на проміжному сайті, а потім об’єднувати ваші вибрані елементи з опублікованим сайтом лише за пару кліків. Все без проблем.
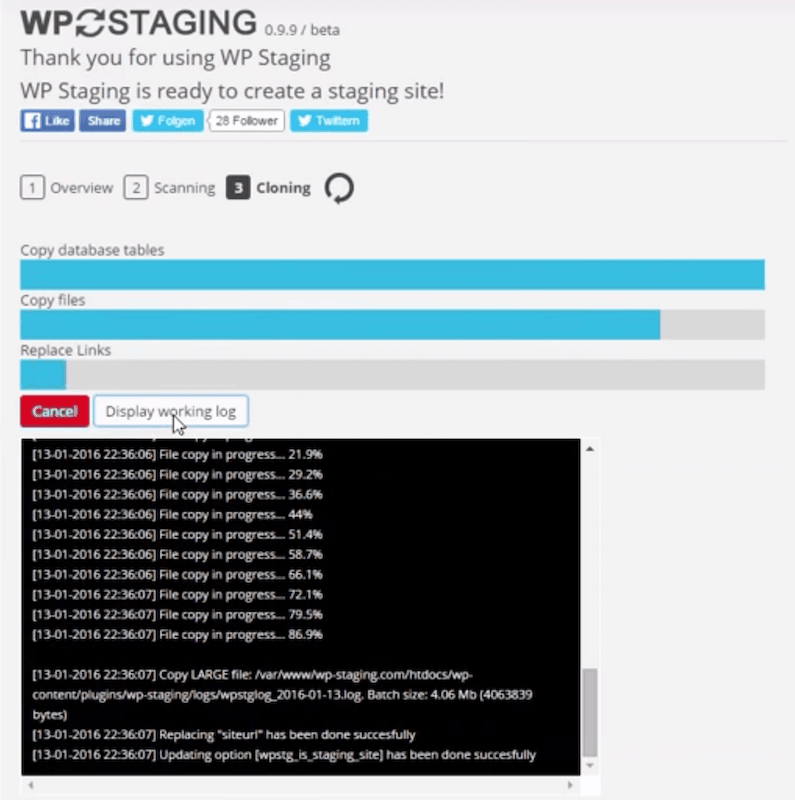
WP Staging

Цей плагін на основі дублювання дозволяє скопіювати робочий сайт на новий сайт розробки за лічені хвилини. Принцип роботи досить простий. Ви переходите до інформаційної панелі плагінів, натискаєте «Копіювати» і загалом — ваш клон готується.
Звичайно, на папері це звучить просто, але на задньому плані також відбувається багато речей.

Плагін має копіювати файли та базу даних і переконатися, що всі посилання працюють правильно. Маючи це на увазі, WP Staging є чудовим плагіном для використання.
Цей плагін також має версію Pro, яка додає такі функції, як Push Changes на ваш проміжний сайт. Це означає, що ви можете застосувати зміни безпосередньо до активного сайту без необхідності робити це двічі.
Понад 50 000 користувачів WordPress використовують WP Staging, тому ви в надійних руках!
Варіант №3: Localhost
Третій і останній варіант — робити все локально.
Це безкоштовно, і ви отримуєте набагато швидший доступ до процесу розробки, а також налаштовуєте свій сайт офлайн.
Проміжні сайти на основі локального хосту досить популярні серед компаній, що займаються розробкою програмного забезпечення, але також чудово працюють із сайтами WordPress.

Що стосується вашого вибору локального стека, я рекомендую перевірити XAMPP і Bitnami.
XAMPP — це абсолютно безкоштовний, простий у встановленні дистрибутив Apache, що містить MariaDB, PHP і Perl. Пакет із відкритим вихідним кодом XAMPP було налаштовано таким чином, щоб його було неймовірно легко встановити та використовувати.
Крім того, незважаючи на те, що XAMPP є бездоганним локальним середовищем розробки, існують інструменти, які допоможуть вам перенести свої проміжні сайти на робочий стан. Наприклад, ви можете перемістити свої програми XAMPP на хмарні платформи, такі як Azure, AWS і Google Cloud.

Bitnami пропонує незалежні стеки, які можна використовувати як хмарні, як контейнер або як локальну установку на вашому комп’ютері.
Bitnami Stack для WordPress дозволяє створити сайт WordPress в один клік. Він доступний для машин Unix, macOS і Windows. І дуже весело працювати над своїм сайтом локально, якщо ви ніколи цього не робили раніше.
Нарешті, Bitnami забезпечує підтримку багатьох найпопулярніших систем керування вмістом в Інтернеті. Уважно подивіться на їхній каталог додатків, щоб побачити, що можна захопити.
Ніколи не знаєш, ти можеш знайти те, що збирався спробувати, але не мав шансу.
Порада: майте на увазі, що вам потрібно перенести свій активний сайт на локальний проміжний сайт. За замовчуванням ви отримуєте лише класичну інсталяцію WordPress. Отже, щоб синхронізувати все — застосуйте ті самі плагіни та теми, які зараз використовуєте на своєму веб-сайті.
Заключне слово
Створити сайт розробки для WordPress простіше, ніж ви думали!
Найважливіше те, що створивши цей проміжний сайт, ви можете переконатися, що ваш активний веб-сайт захищено від несподіваних аварій або злому.
З такою кількістю безкоштовних і красивих варіантів, представлених, немає виправдання, щоб не запустити сценічне середовище для вашого проекту.

