Розширення для браузера – це, по суті, спеціальні доповнення, які розширюють можливості вашого веб-оглядача. Якщо говорити простіше, вони додають нові функції до базової роботи браузера, покращуючи його функціональність.
Чому розширення є вигіднішими за веб-програми? Відповідь проста: вони мають доступ до всіх API браузера, надаючи вам значно більше контролю над його роботою.
З використанням розширень ви можете:
- Персоналізувати інтерфейс браузера та налаштувати вкладки під свої потреби.
- Додавати нові комбінації клавіш для швидких дій в браузері.
- Ефективно відстежувати активність браузера та перегляд веб-сторінок.
Google Chrome пропонує власний веб-магазин, де розробники можуть розміщувати свої розширення. Хоча на перший погляд може здатися, що розробка такого розширення – це складний процес, насправді вона базується на знаннях HTML, CSS і JavaScript.
Так, ви можете створити розширення Chrome, використовуючи прості веб-технології, зокрема JavaScript. І ось детальний посібник, який допоможе вам в цьому!
Розробка розширення Chrome
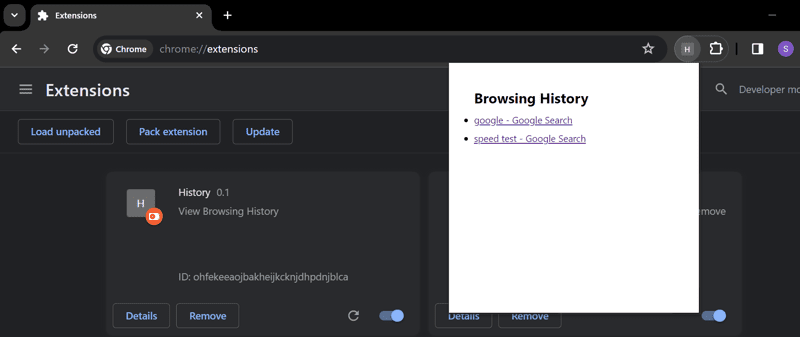
У цьому інструктажі ми розглянемо створення розширення Chrome, що аналізує історію вашого веб-перегляду та відображає її у виринаючому вікні.
Необхідні файли
Основний файл, без якого не обійтися при створенні розширення Chrome – це файл `manifest.json`. Всі інші компоненти розширення, які ви будете створювати, аналогічні звичайному веб-додатку.
Створення файлу Manifest.json
Цей файл задає параметри конфігурації та функціональні можливості розширення. Ось типовий приклад структури файлу маніфесту:
{
"manifest_version": 3,
"name": "Історія",
"description": "Перегляд історії браузера",
"version": "0.1",
"action": {
"default_popup": "index.html"
}
}
На момент написання статті актуальною є третя версія файлу маніфесту (v3). Згідно з інформацією від Chrome, вона забезпечує покращений рівень безпеки, конфіденційності та продуктивності розширень. Також v3 дозволяє використовувати сучасні веб-технології, такі як сервіс-воркери та обіцянки.
У файлі маніфесту ви бачите властивість “action”, яка визначає, який HTML-файл буде відкриватися в спливаючому вікні при натисканні користувачем на іконку розширення. Існує також властивість “default_icon”, яка дозволяє встановити зображення для іконки розширення.
Створення застосунку
Настав час розробити інтерфейс, який буде відображатися у вигляді спливаючого вікна для користувача. Це буде звичайний веб-додаток, який не має прямого відношення до функціоналу розширень.
Перш за все, вам потрібно створити файл входу, який ви вкажете у властивості `default_popup` в маніфесті. Для цього розширення я створив файл `index.html` як точку входу.
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Розширення Chrome</title>
<link rel="stylesheet" href="https://wilku.top/how-to-create-a-chrome-extension-from-scratch-in-3-steps/style.css">
</head>
<body>
<h2>Історія переглядів</h2>
<ul class="list"></ul>
<script src="./app.js"></script>
</body>
</html>
У код підключено таблицю стилів для покращення зовнішнього вигляду вікна, а також файл javascript, який відповідає за функціонал розширення.
function searchHistory() {
chrome.history.search({
text: '',
startTime: new Date("2023-10-01").getTime()
}, (results) => {
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
})
}
document.addEventListener("DOMContentLoaded", () => {
searchHistory()
})
У цьому файлі використовується Chrome History API, для запиту історії браузера і її відображення у спливаючому вікні. Після того, як користувач натисне на іконку розширення, відбувається подія `DOMContentLoaded`, яка викликає функцію `searchHistory`, що виконує весь основний код.
Метод пошуку `search` в History API приймає параметр `text`, який є обов’язковим. Він використовується для фільтрування історії за певним текстовим запитом. Якщо залишити його порожнім, буде повернена вся історія.
Інший важливий параметр – `startTime`. Він дозволяє відфільтрувати історію за часом, який пройшов від зазначеної дати. Наприклад, якщо встановити час початку тиждень тому, буде відображена історія лише за останній тиждень. За замовчуванням значення параметра – останні 24 години.
Для обробки результатів API надає функцію зворотного виклику, що містить масив результатів. Ви можете пройтися по цьому масиву і створити з нього список.
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
Щоб використовувати History API, в маніфесті потрібно додати дозвіл “history”.
{
"manifest_version": 3,
"name": "Історія",
"description": "Перегляд історії браузера",
"version": "0.1",
"action": {
"default_popup": "index.html"
},
"permissions": [
"history"
]
}
Запуск розширення
Це, мабуть, найпростіший етап. Щоб запустити розширення, натисніть на три крапки в панелі інструментів Chrome, виберіть “Керування розширеннями” в розділі “Розширення” або перейдіть за посиланням `chrome://extensions/`.
Увімкніть режим розробника, якщо він ще не активований.

Потім натисніть “Завантажити розпаковане” та оберіть папку з проектом. Після цього розширення з’явиться у списку.
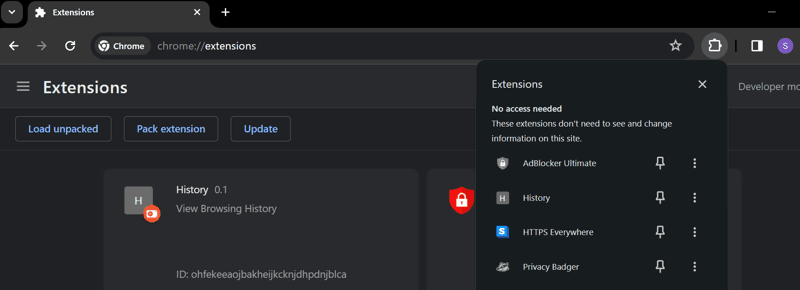
Щоб запустити розширення, перейдіть на панель інструментів Chrome і натисніть на іконку вашого розширення.


Готово! Ви створили просте розширення для Chrome. Якщо ви хочете побачити більше прикладів, можете переглянути приклади розширень Chrome в офіційному репозиторії Google Chrome.
Якщо ви хочете опублікувати розширення в веб-магазині Chrome, виконайте наступні дії та сплатіть одноразовий внесок, щоб розширення з’явилось у магазині.
На завершення
Розробка розширень для Chrome – це проста задача, якщо ви розумієте основи веб-розробки. Вам достатньо створити файл маніфесту, і ваш веб-додаток перетвориться на розширення.
Тепер, коли ви знаєте, як створити розширення для Chrome, рекомендуємо ознайомитися з найкращими розширеннями Chrome для розробників.