Зображення, які змінюються, щоб відображати інше, коли курсор знаходиться на них, називаються зображеннями перекидання. Це чудовий спосіб продемонструвати продукти або зробити вміст більш інтерактивним для відвідувачів. Ці зображення також широко використовуються в маркетингових електронних листах, де вони, можливо, менш вітаються. Зображення створюються за допомогою CSS і HTML, але якщо ви шукаєте простий метод, заснований на інтерфейсі користувача, щоб створити їх, інструмент FreshInbox Rollover — це те, що вам потрібно.
Перш ніж розпочати, переконайтеся, що у вас є два зображення, які ви хочете включити в зображення, що перекидається. З двох зображень одне з’явиться, коли курсор не буде наведено на нього, а інше з’явиться, коли курсор переміститься до зображення. Ваші зображення можуть бути у форматі PNG або JPG. Завантажте їх на хмарний диск або службу обміну зображеннями, як-от Imgur, а потім перейдіть до інструменту перекидання FreshInbox.
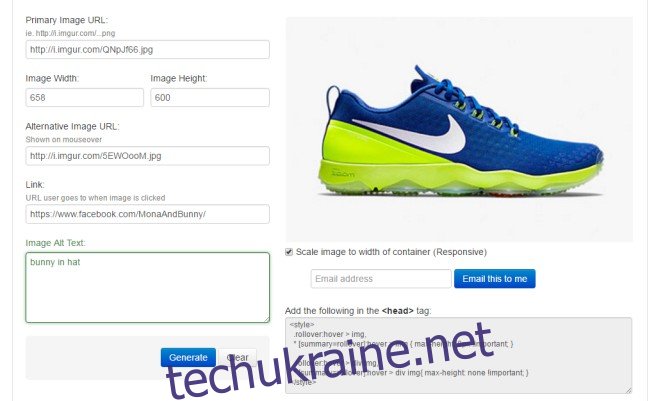
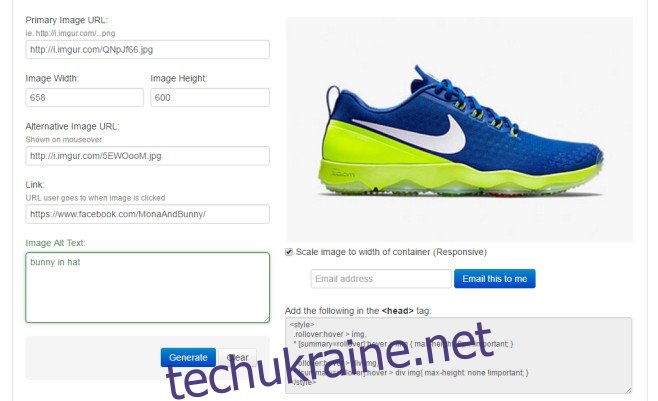
У URL-адресі основного зображення введіть URL-адресу зображення, яке має відображатися, коли курсор миші не наведено на зображення. Укажіть ширину та висоту зображення, а в URL-адресі альтернативного зображення введіть URL-адресу зображення, яке з’явиться, коли курсор буде наведено на нього.

Далі введіть URL-адресу переспрямування в поле «Посилання». Якщо користувач натисне ваше зображення при наведенні курсора, він перейде на введену вами URL-адресу. Введіть ALT-текст і натисніть «Згенерувати». Ви побачите попередній перегляд зображення праворуч і отримаєте коди для додавання зображення на свій веб-сайт або електронну пошту.
Якщо ви хочете, щоб зображення було адаптивним, увімкніть параметр «Масштабувати зображення до ширини контейнера», але робіть це лише якщо ви знаєте, як працювати з контейнерами. Залиште прапорець для цього параметра для звичайного зображення, що перекидається. Щоб вставити його в електронний лист або веб-сторінку, скопіюйте код і вставте його в тег, для якого він призначений, тобто заголовок електронної пошти та текст для веб-сторінки. Це все, що потрібно, щоб зробити зображення, що перекидається.
Відвідайте інструмент переведення FreshInbox